react:路由
官方文档:https://reactrouter.com/en/main/start/overview#pending-navigation-ui
一:简单版本
先 npm i react-router-dom
main.ts中内容替换为
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import './index.css'
import {createBrowserRouter,RouterProvider,Route,Link,
} from "react-router-dom";const router = createBrowserRouter([{path: "/",element: (<div><h1>Hello World</h1><Link to="about">About Us</Link></div>),},{path: "about",element: <div>About</div>,},
]);ReactDOM.createRoot(document.getElementById('root')!).render(// <React.StrictMode>// <App />// </React.StrictMode>,<RouterProvider router={router} />
)方式二:
// 页面、编程式跳转
main.ts
import ReactDOM from 'react-dom/client'
import App from './App.tsx'
import Page1 from './pages/page1.tsx'
import Page2 from './pages/page2.tsx'
import './index.css'
import {createBrowserRouter,RouterProvider,Route,Link,
} from "react-router-dom";const router = createBrowserRouter([{path: "/",element: <Page1 />,},{path: "about",element: <Page2 />,},
]);ReactDOM.createRoot(document.getElementById('root')!).render(// <React.StrictMode>// <App />// </React.StrictMode>,<RouterProvider router={router} />
)page1.tsx
import { useNavigate } from 'react-router-dom'const page1 = () => {const naviagte = useNavigate()return <div>page1<button onClick={() => {naviagte('/about')}}>去page2</button></div>
}export default page1
page2.tsx
const page2 = () => {return <div>page2</div>
}export default page2
相关文章:

react:路由
官方文档:https://reactrouter.com/en/main/start/overview#pending-navigation-ui 一:简单版本 先 npm i react-router-dom main.ts中内容替换为 import ReactDOM from react-dom/client import App from ./App.tsx import ./index.css import {creat…...

【AI工具】手把手带你使用Gradio分享你的模型
手把手带你使用Gradio分享你的模型 1. 快速入门2. 基本参数|支持的接口2.1 Interface类以及基础模块2.2 组件属性2.3 多输入输出组件2,4 图像组件2.5 Chatbots2.6 动态界面接口2.7 Blocks:更具灵活性和调控性2.7.1 Blocks入门2.7.2 更复杂的Blocks3. 分享自定义采样训练参考资…...

海洋专用cmocean颜色包_共22种--全平台可用
海洋专用cmocean颜色包_共22种–全平台可用 往期推荐: Python语言_matplotlib包_共80种–全平台可用 Python语言_single_color_共140种–全平台可用 R语言_RColorBrewer包–全平台可用 R语言gplots包的颜色索引表–全平台可用 R语言中的自带的调色板–五种–全平台…...

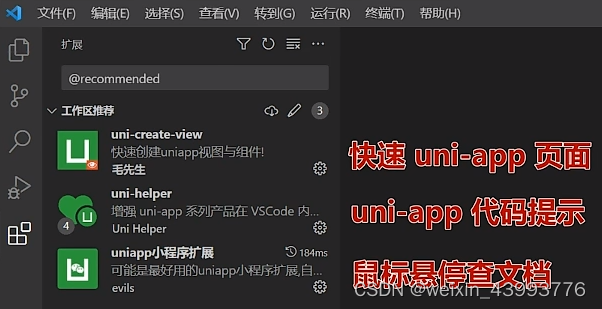
uni-app多端开发
uni-app 多端开发 一、命令创建uni-app 项目二、在微信小程序后台找到 appId 填写 appId三、运行项目四、使用 uni-ui4-1、下载4-2、自动导入4-3、ts项目下载类型校验 (uni-ui 组件库)4-3-1、下载4-3-2、配置 五、持久化 pinia六、数据请求封装七、获取组…...

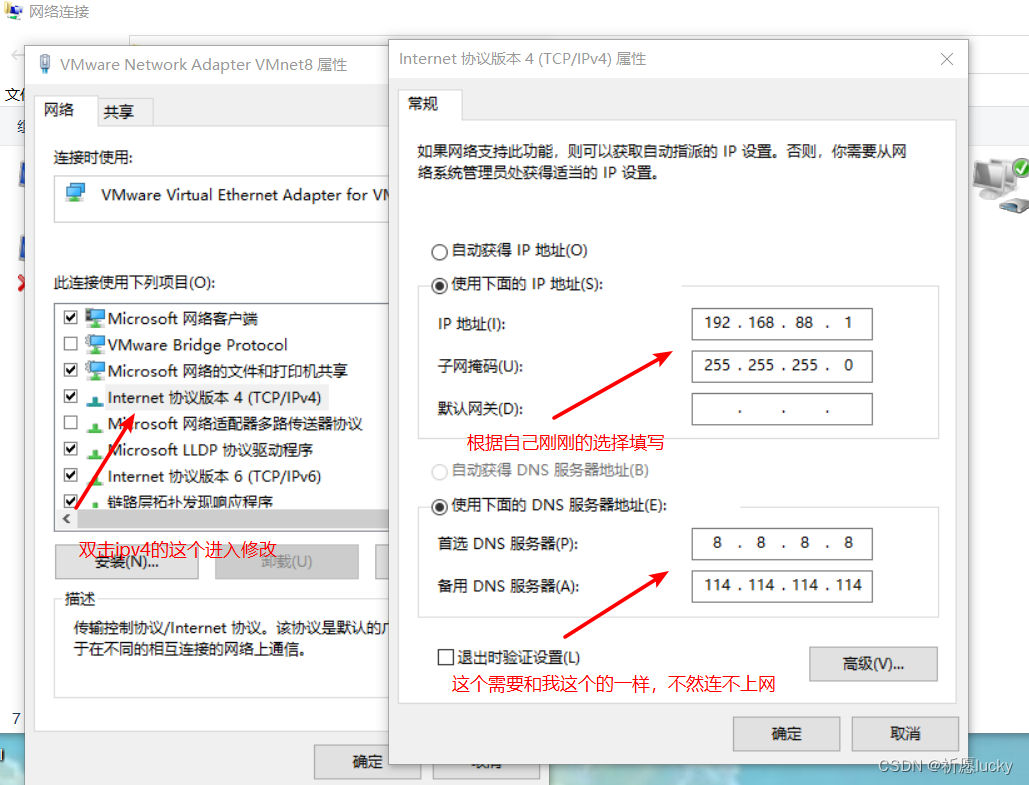
Linux中固定ip端口和修改ip地址
一,更改虚拟网络编辑器 1,首先启动VMware,选择自己要更改ip或固定ip的虚拟机,并找到虚拟网络配编辑器,点击进入 2,进入之后需要点击右下角获取管理员权限后才能修改,有管理员权限之后图片如下 …...
csdn初始模板【自用】
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...

2311rust无畏并发.
原文 Rust无畏并发 Rust是为了解决两个麻烦问题: 1,如何安全系统编程 2,如何无畏并发 最初,这些问题似乎是无关的,但令惊讶的是,方法竟然是相同的:使Rust安全的相同工具也可帮助解决并发问题. 内存安全和并发错误,一般认为是代码在不应访问数据时访问数据.Rust依靠所有权为…...

阿里云中的云服务器的ubuntu中的vim没有显示行号
没有行号: 在终端输入命令: vim ~/.vimrc set nu...

Golang 在 Mac、Linux、Windows 下如何交叉编译
Golang 支持交叉编译,在一个平台上生成另一个平台的可执行程序。 GOOS:目标平台的操作系统(darwin、freebsd、linux、windows) GOARCH:目标平台的体系架构(386、amd64、arm) 具体组合…...

如何写好一篇学术论文
目录 前言 1.标题和摘要 1.1标题 1.2摘要及关键词 1.2.1摘要 1.2.2关键词 2.正文 2.1引言 2.2问题建模 2.3研究方法及分析 2.4仿真(伪代码) 2.5实验结果及分析 2.6 总结 2.7延深 2.7.1图片处理 2.7.2审稿回复 2.7.3如何避免拒稿 2.7.4写…...

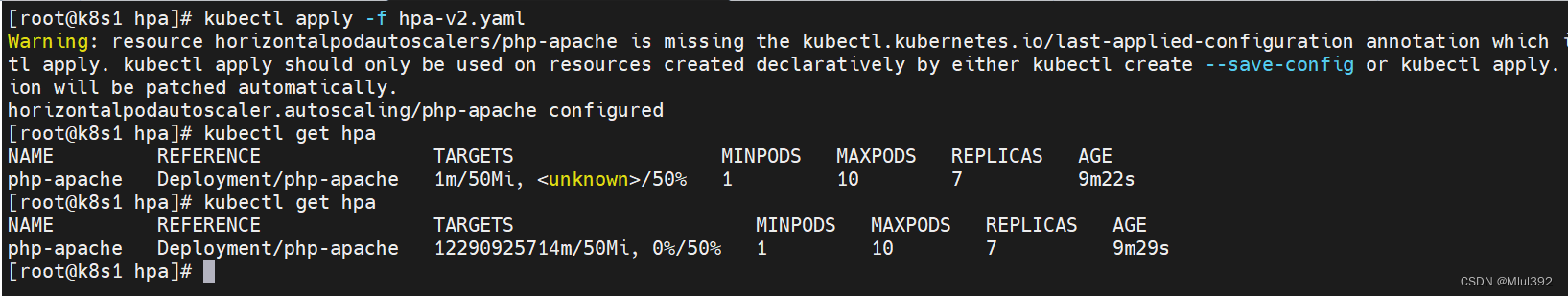
kubernetes资源监控
目录 一、资源限制 1、limitrange 2、ResourceQuota 二、metrics-server 三、图形化监控和代码行监控 1、dashboard 2、k9s 四、hpa 一、资源限制 Kubernetes采用request和limit两种限制类型来对资源进行分配。request(资源需求):即运行Pod的节点必须满足运…...

Bitget Wallet:使用 Base 链购买 ETH 的简明教程
Base 链是一种 Layer 2(L2)公链,它可以为用户提供以太坊(ETH)代币,而 Bitget Wallet 是一款多功能加密货币钱包,支持 Base 链以及其他主要区块链。...

PostgreSQL简介及安装步骤
PostgreSQL简介 PostgreSQL是一款开源的关系型数据库管理系统,具有强大的扩展性、高度的可定制性和可靠的稳定性,因此在企业级应用和开发领域中得到了广泛的应用。本文将介绍PostgreSQL的基本概念以及在各种操作系统上的安装步骤。 安装步骤 1. Window…...

《安富莱嵌入式周报》第326期:航空航天级CANopen协议栈,开源USB PD电源和功耗分析,开源EtherCAT伺服驱动板,时序绘制软件,现代机器人设计
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 更新一期视频教程: BSP视频教程第28期:CANopen协议栈专题,CANopen主从机组网实战&a…...

[Kettle] Excel输入
Excel文件采用表格的形式,数据显示直观,操作方便 Excel文件采用工作表存储数据,一个文件有多张不同名称的工作表,分别存放相同字段或不同字段的数据 数据源 物理成绩(Kettle数据集2).xls https://download.csdn.net/download/H…...

vue3+ts 项目遇到的问题和bug
1.router中使用pinia报错 pinia.mjs:1709 Uncaught Error: [🍍]: "getActivePinia()" was called but there was no active Pinia. Are you trying to use a store before calling "app.use(pinia)"? See https://pinia.vuejs.org/core-concep…...

【Linux】补充:进程管理之手动控制进程,以及计划任务
目录 一、手动启动进程 1、理解前台启动与后台启动 2、如何完成前台启动后台启动的切换 3、完成并行执行多个任务 4、结束进程 1、kill 2、killall 2、pkill 二、计划任务 1、at一次性计划任务 2、实操 2、周期性计划任务 1、关于设置周期性任务的配置文件以及格式…...

听说,工作能力强的项目经理都有这几个特征
大家好,我是老原。 很多项目经理每天忙忙碌碌,但是一看结果,团队业绩没有完成、人才没有培养起来、自己的管理水平和个人领导力也没有得到提升。 明明付出了很多时间和精力,结果却只收获了团队的抱怨,以及老板对你管…...

合并两个有序链表OJ
合并两个有序链表OJ 文章目录 合并两个有序链表OJ一、题目及要求二、思路分析三、代码实现 一、题目及要求 二、思路分析 其次,题目里说了新链表是通过拼接原来的结点形成的,所以说我们不需要开辟新的空间。 三、代码实现 if (list1 NULL) {return li…...

2023NOIP A层联测27 A.kotori
2023NOIP A层联测27 A.kotori 文章目录 2023NOIP A层联测27 A.kotori题目大意思路code 题目大意 琴里的飞船中有 n n n 个人,其中有 n − 1 n - 1 n−1 个通道,所以飞船的内部是一个树形结构。每个人从 1 − n 1-n 1−n 编号,编号越小代表…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
)
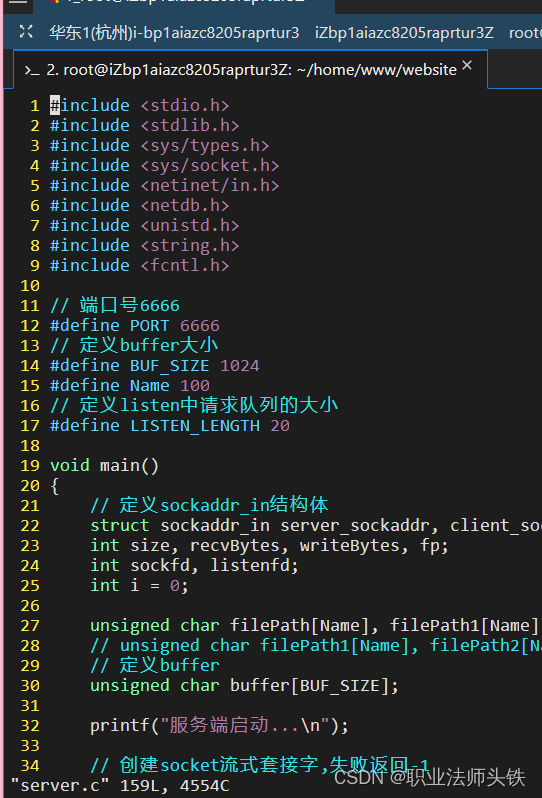
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
