HTTP 协议详解-上(Fiddler 抓包演示)
文章目录
- HTTP 协议
- HTTP 协议的工作过程
- HTTP 请求 (Request)
- 认识URL
- 关于 URL encode
- 认识 "方法" (method)
- GET 方法
- POST 方法
- 其他方法
- 请求 "报头" (header)
- 请求 "正文" (body)
- HTTP 响应详解
- 状态码
- 响应 "报头" (header)
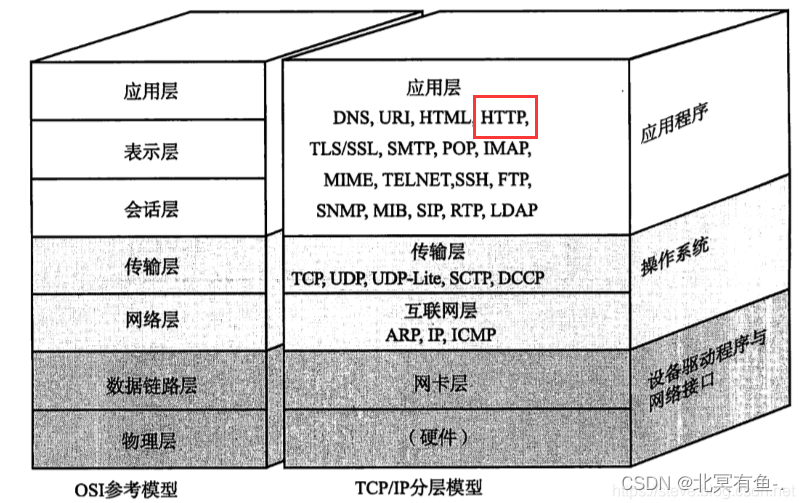
HTTP 协议
HTTP 协议(超文本传输协议HyperText Transfer Protocol)是属于应用层最广泛使用的协议之一
所谓 “超文本” 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是一些其他的资源, 比如图片, 视频, 音频等二进制的数据
浏览器获取到网页, 就是基于 HTTP 协议, HTTP就是浏览器和服务器之间的交互桥梁

HTTP 诞生与1991年. 目前已经发展为最主流使用的一种应用层协议
HTTP 也是基于传输层的 TCP 协议实现的.

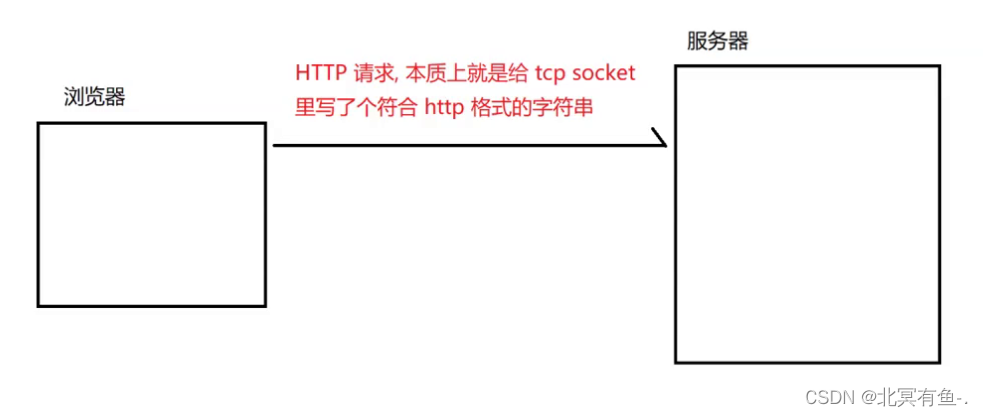
所以这个http 格式也是我们需要掌握的内容.
我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.

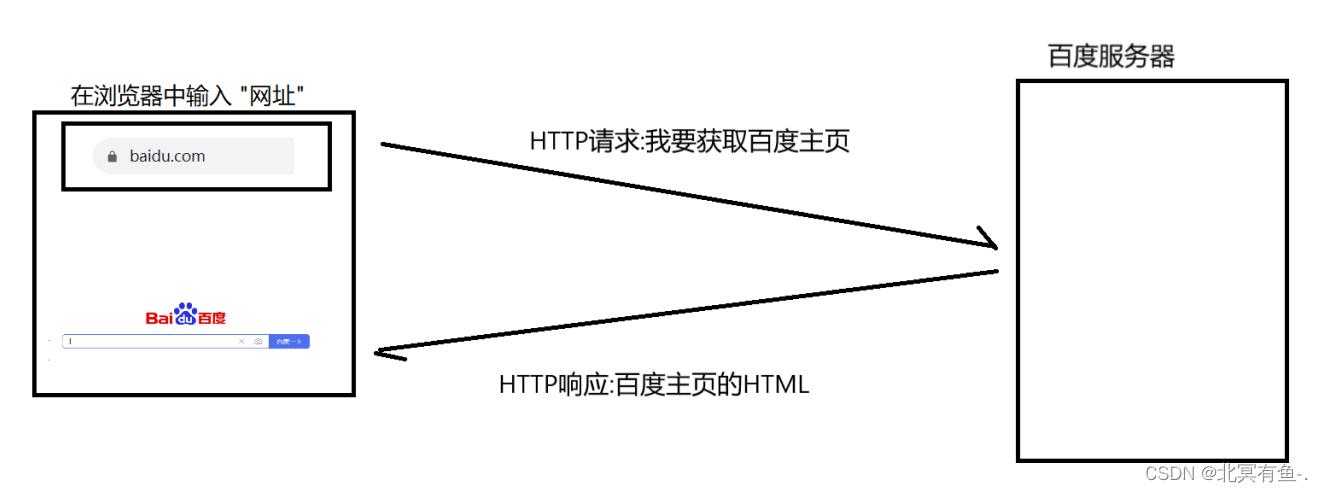
当我们在浏览器中输入一个 百度搜索的 “网址” (URL) 时, 浏览器就给百度的服务器发送了一个 HTTP 请求, 百度的服务器返回了一个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展示成我们看到的页面内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息).
HTTP 协议的工作过程

http 协议的交互详细过程, 可以借助第三方工具来看到(抓包工具)
以 Fiddler 为例.(Fiddler下载地址)
注意事项:
fiddle 本质上是一个代理程序, 使用的时候有两个注意事项
- 可能和别的代理程序冲突, 使用的时候要关闭其他的代理程序(包括浏览器的插件)
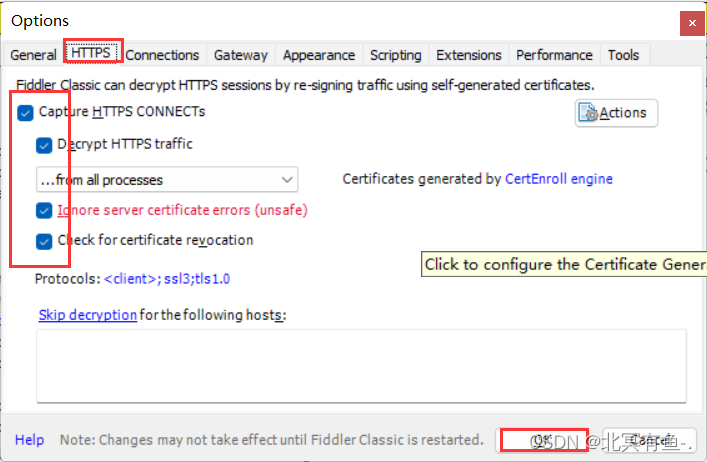
2.要想正确抓包, 还需要开启 https 功能(https 是基于http的进化版协议, 当下互联网绝大多数服务器都是 https 的, fiddle 默认不能抓 https 的包, 需要我们手动启动一下 https 并且安装证书)

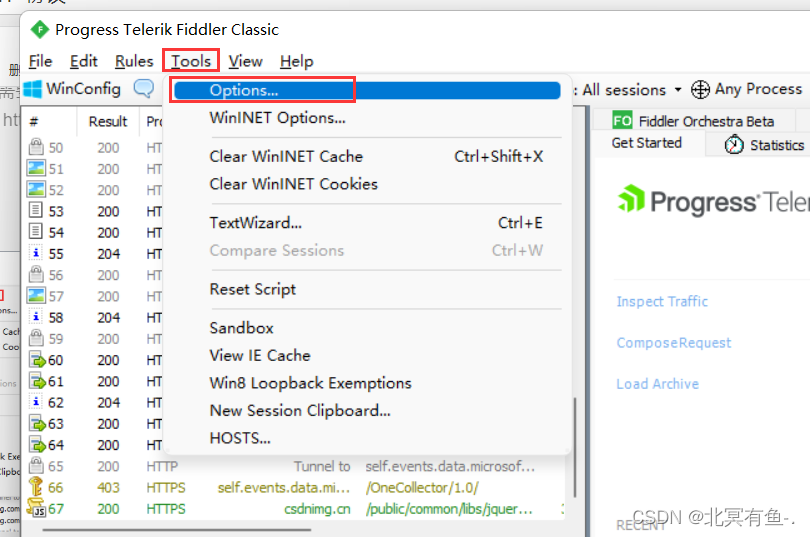
把几个选项勾上即可, 第一次勾选会让你安装证书, 一定要点 “是”

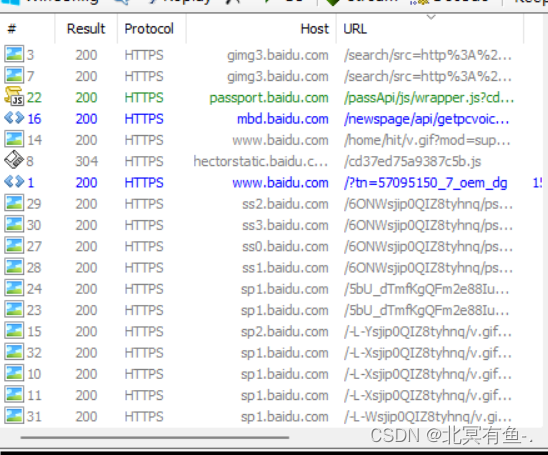
当我们打开百度网站

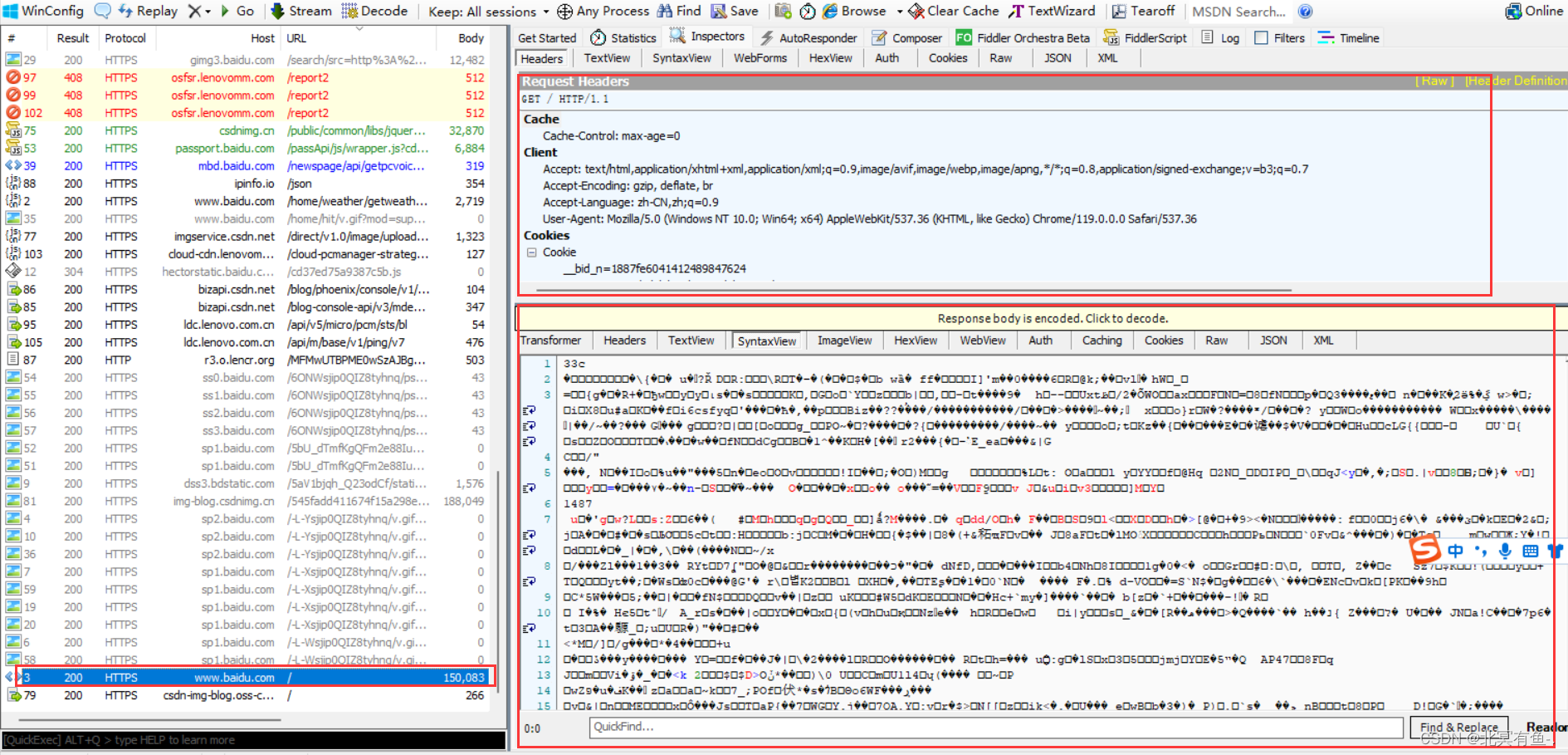
这些结果就是浏览器在访问百度主页的时候, 产生的 http 请求
浏览器打开一个页面, 对应的 HTTP 请求可能是一个, 也可能是多个.

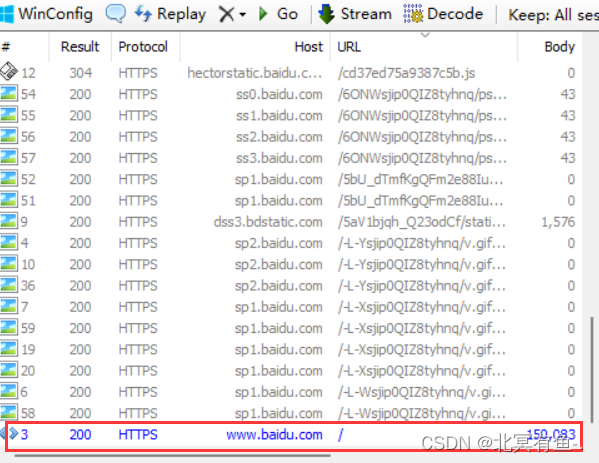
这个就我们最关注的在请求百度的首页页面, 其他的请求都是基于这个请求产生(百度首页里, 其他代码又产生了别的请求)
我们双击这个请求

就能看到右侧, 上部分是请求的, 下半部分就是响应的
我们点击这个 raw 就能看到这个请求最原始的样子
http 请求, 是具有一定格式的, fiddle 会按照格式解析, 呈现出不同的显示效果, 此处就看最原始的效果
观察抓包结果, 可以看到, 当前的 http 请求, 是个行文本格式的数据
相比于 tcp 这种二进制格式来说, 就更方便用户直接观察
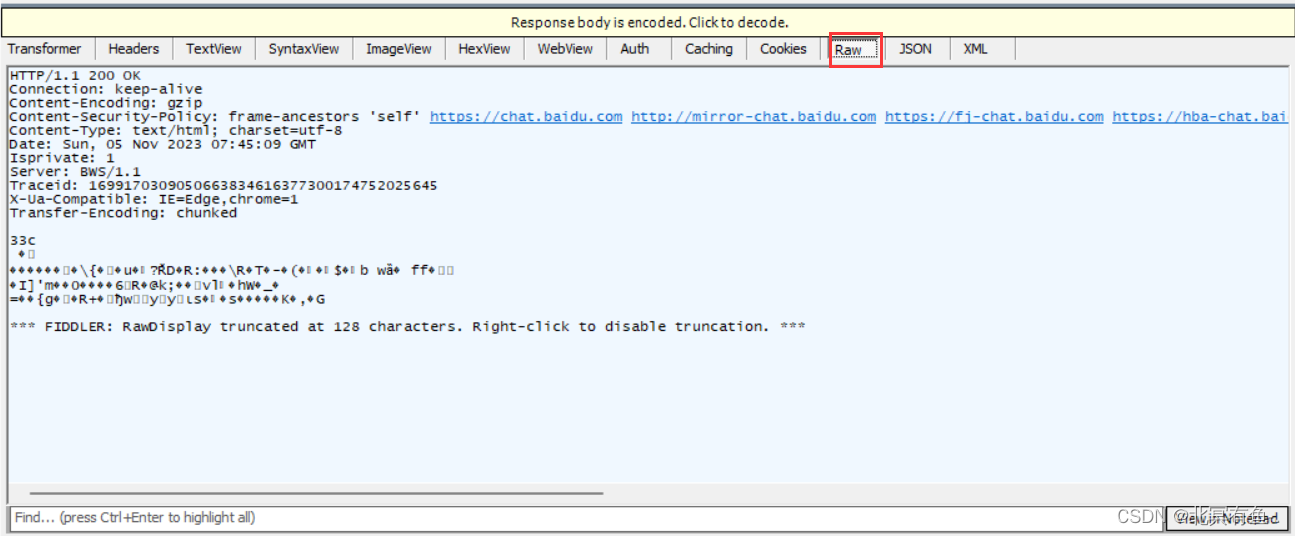
响应数据也是可以点击这个row 来查看响应数据

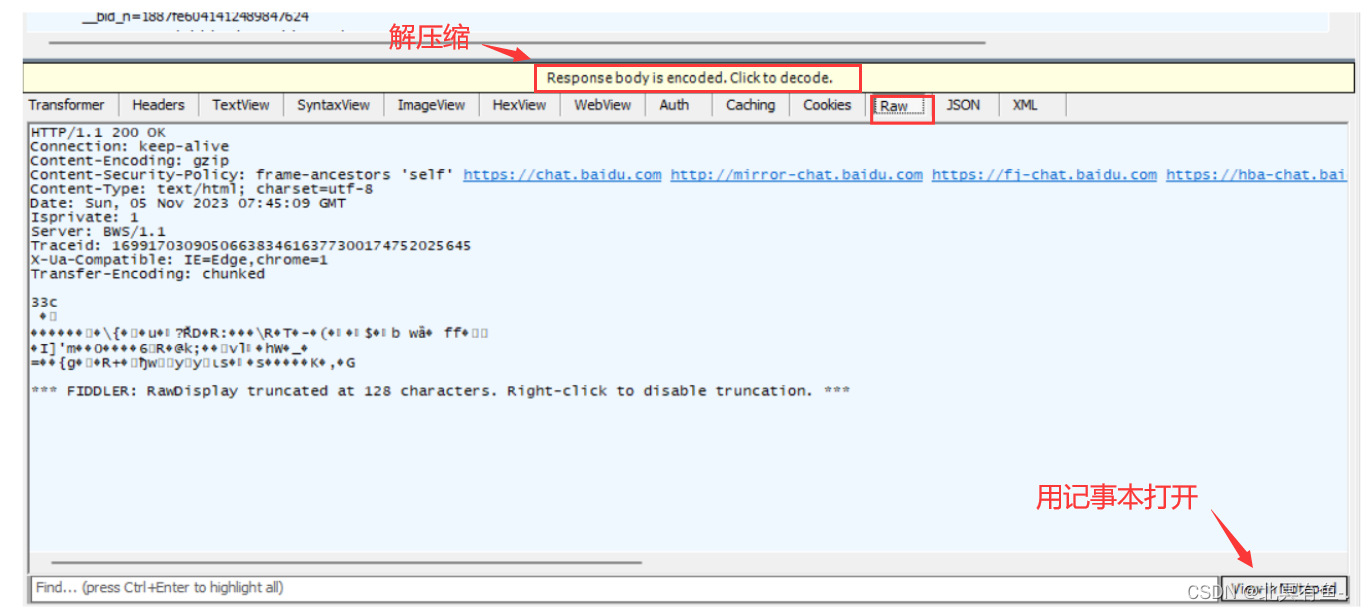
我们观察这个响应数据, 这个响应数据本来也是文本, 但是有的服务器会对响应进行压缩(就变成二进制了), 压缩是为了节省带宽.
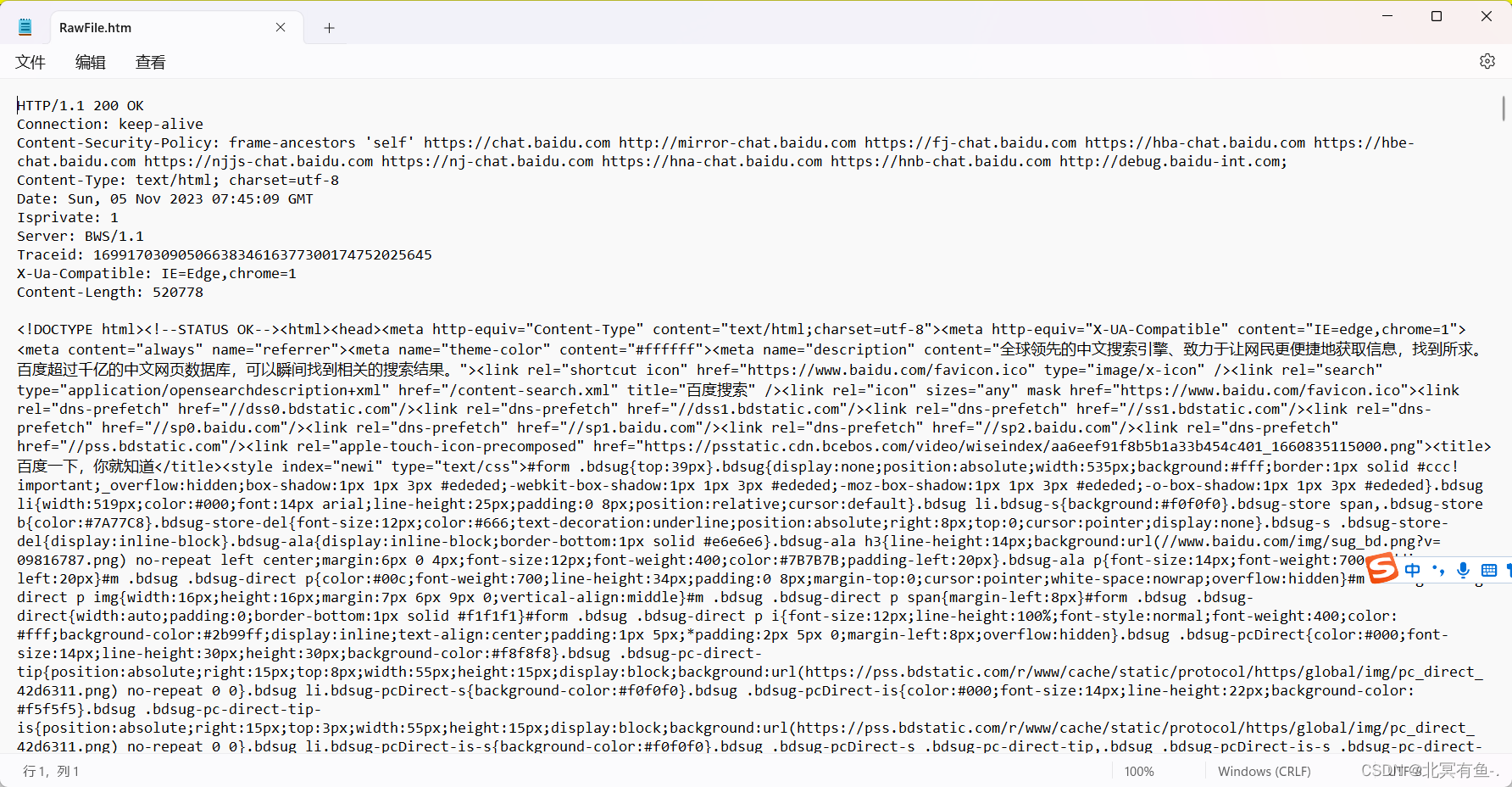
我们也可以对他解压缩, 用记事本查看

这个文本数据就是百度首页. html 里的内容

HTTP 请求 (Request)
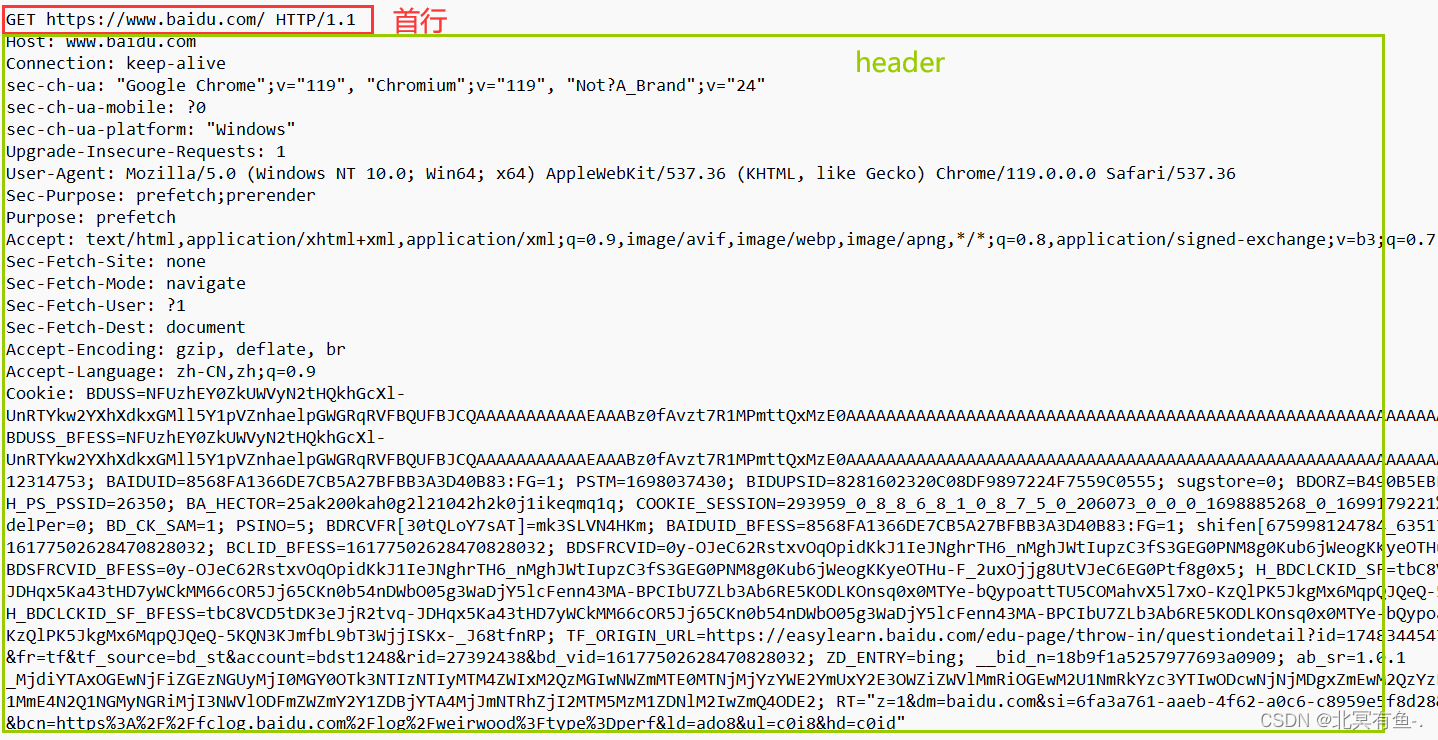
我们用记事本打开刚才抓到的请求

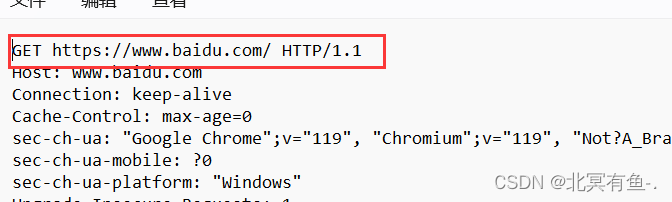
这就是请求报文的首行
首行包含三个部分, 之间用空格来区分
GET: 这个是 HTTP 的方法
https://www.baidu.com/ : 这就是 URL (就是我们俗称的网址)
HTTP/1.1 : 版本号
URL 是唯一资源定位符, 用来标识互联网上的唯一的资源的位置(资源在哪, 在哪个服务器的哪个目录的哪个文件…)就是互联网上的具体地址
认识URL
平时我们俗称的 “网址” 其实就是说的 URL (Uniform Resource Locator 统一资源定位符).
互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它.
URL 的详细规则由 因特网标准RFC1738 进行了约定(https://datatracker.ietf.org/doc/html/rfc1738)

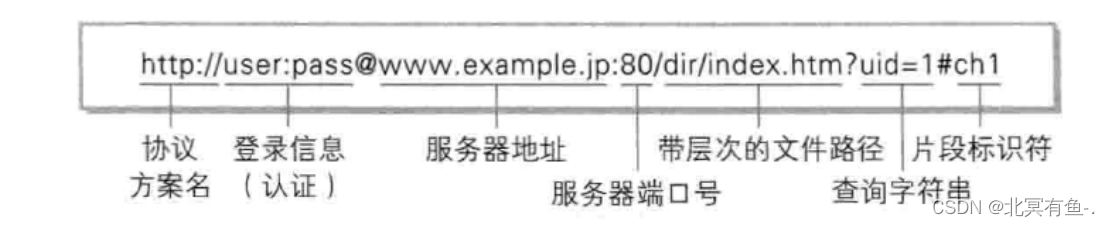
https:// : 协议方案名
登录信息(认证) :现在已经不用了.
服务器地址: 域名
服务器端口号: 描述的是哪个程序
带层次的文件路径: 找到程序管辖下的哪个文件
查询字符串: 获取资源的时候带的参数
片段标识符: 现在很少用到
URL 最关键的四个部分:
- 域名
- 端口号
- 带层次路径
- 查询字符串
一个 URL 这里的这几个部分, 有些是可以省略的.
https://www.baidu.com/
这就省略了端口, 省略了端口的时候, 浏览器会提供默认端口
对于http 来说, 默认端口是 80; 对于https 来说, 默认端口是 443
/ 这就是路径, 代表根目录
这是 HTTP 服务器的根目录, HTTP 服务器是系统上的一个进程, 就委托这个服务器管理系统上的一个特定的目录, 这个目录里的资源都可以让外面进行访问.
关于 URL encode
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现.
比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义.
一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成, 虽然在 URL 中没有特殊含义, 但是仍然需
要进行转义. 否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号.
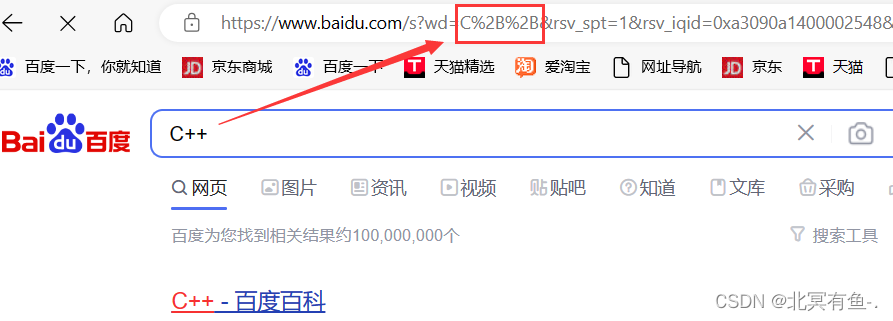
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式

“+” 被转义成了 “%2B”
urldecode就是urlencode的逆过程(解码)
urlincode工具
认识 “方法” (method)
方法描述了这次请求的语义(想干啥)

天下的 HTTP 方法是十斗
GET 独占八斗
POAT 占一斗
剩下的方法分一斗
在实际开发中, 这里的方法大部分都是用不到的, 最常见的就是两个
- GET
- POST
GET 方法
- 在浏览器地址栏里直接输入rul
- html 里的 link, script, img, a …都会触发

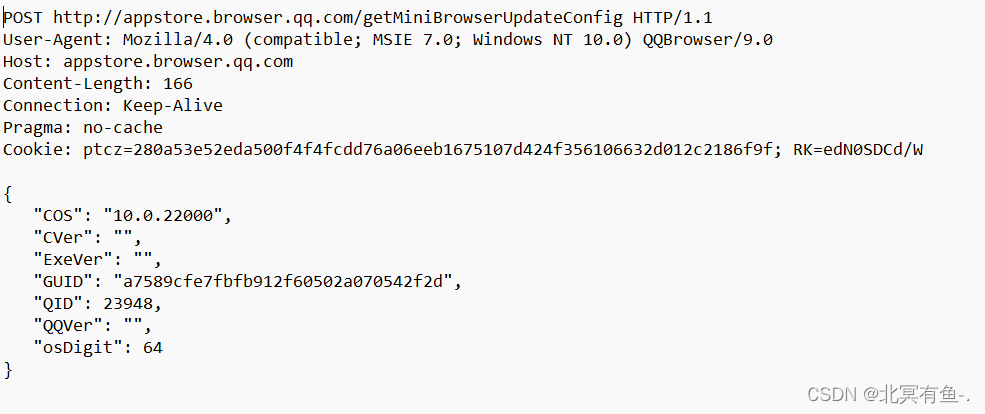
POST 方法
典型的就是登录. 登录跳转的时候会涉及 POST
还有就是上传文件

一个 POST 请求可以认为是分成四个部分
- 首行
- 请求头(header)
- 空行
- 正文(body)
如果是 GET 请求, 没有body
如果是 POST 请求一般有 body

在抓包结果中可以看到, post 的 body 是程序员自定义的内容
这里存放的数据的内容和格式, 都是程序员自定义的
GET 和 POST 的典型区别
GET 和 POST 没有本质区别, 在大部分场景下都能相互替代, 只是存在几个习惯上的区别
- GET 也可以给服务器传递一些信息, 一般放在 query string 里
POSR 传递信息则是通过 body
这也只是一个习惯用法, GET 也不是不能有body, POST 也不是不能有 query string 就是非常少见而已
-
GET 请求一般是用于从服务器获取数据
POSR 一般是用于给服务器提交数据 -
GET 通常会被设计成幂等的, POST 不要求幂等
幂等就是:相同的输入, 得到的结果也是确定的
- GET 可以被缓存, POST 则一般不能被缓存
把请求的结果保存下来, 下次请求就不必真请求了, 直接取缓存结果
几个有争议的问题
- GET 请求传输的数据存在上限(1kb 2kb 1024kb…)
实际上 rfc 标准文档中, 对于 HTTP GET 请求的长度上限明确说没有规定,
只是在上古时期的浏览器/服务器, 实现的时候, 搞了个限制, 现在大多都没这种问题了
- POST 比 GET 更加安全
依据就是, 如果是使用 GET 请求进行登录, 此时用户名密码通过 quere string 来传递, 就会出现在浏览器的地址栏中, 一眼就会被别人看到
但是安全指的是, 如果黑客窃取到你的数据上, 你的敏感信息不会泄露, 安全的核心要素是加密呀
其他方法
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
请求 “报头” (header)
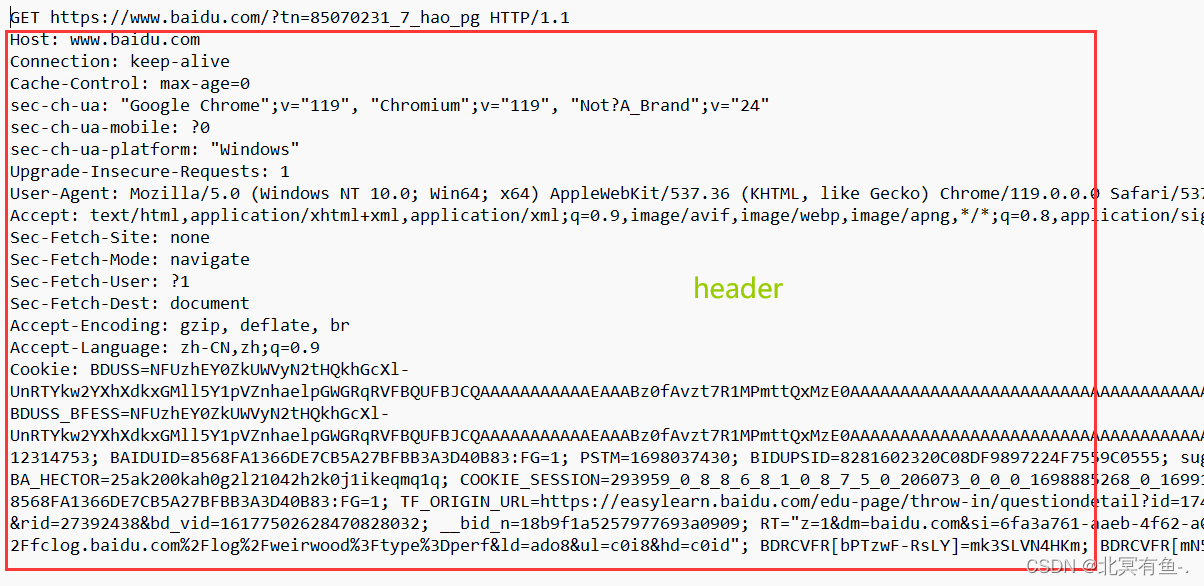
get 请求报头:

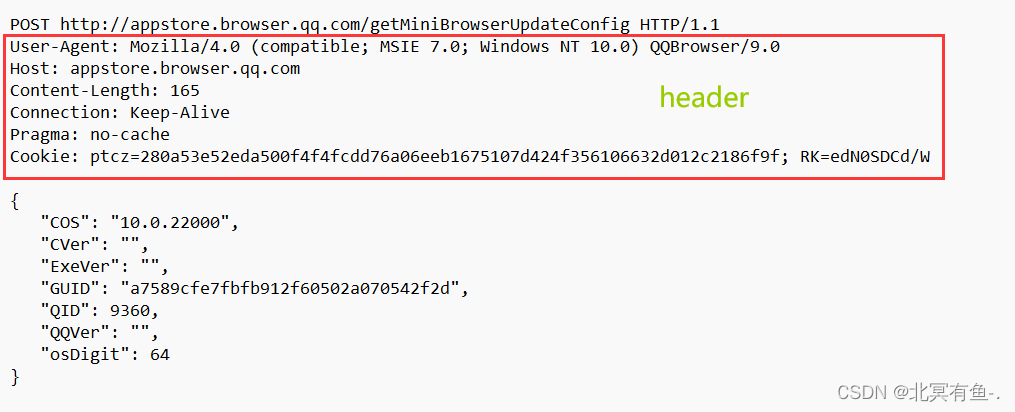
POST 报头:

header 的整体的格式也是 “键值对” 结构
这些键值对都是 HTTP 事先定义好的有特定含义的
Host: 大概描述了服务器所在的 地址 和端口
这里的地址和端口用来描述你最终要访问的目标
这个内容大概率和 URL 中是一样的, 也有一定的情况下是不同的,
Content-Length
表示 body 中的数据长度.
Content-Type
表示请求的 body 中的数据格式.
这里我们要注意的是:
如果是 GET 请求, 没 body, 请求中就没有这两个字段
如果是 POST 请求, 有body 则必须要有这两个字段(习惯上标准, 也不是硬性规定)
User Agent
User Agent 描述了浏览器和操作系统的版本
在早期的浏览器, 只支持文本, 后来浏览器支持图片, 视频, 音频, …
人们用的浏览器版本也参差不齐, 开发者们就想出了, 针对不同的浏览器写多版代码, 通过这个 User Agent 来判断是什么版本的浏览器, 发展到现在, 浏览器也已经很强大了, 这个User Agent 的用武之地也少了很多,
现在主要用来区分是 PC 端还是移动端.
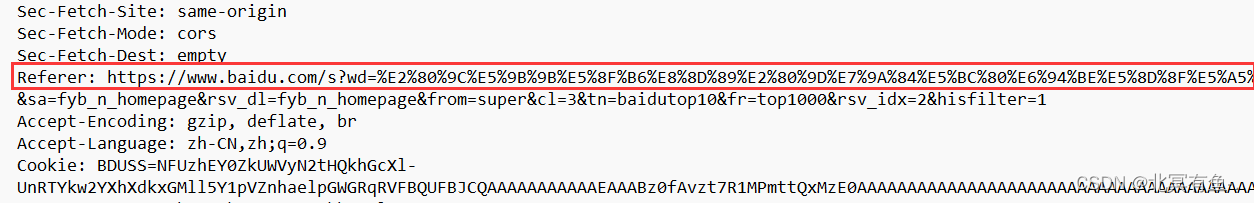
Referer
Referer 描述了当前页面的来源, 如果是直接输入地址, 直接点击收藏夹, 这些是没有 referer

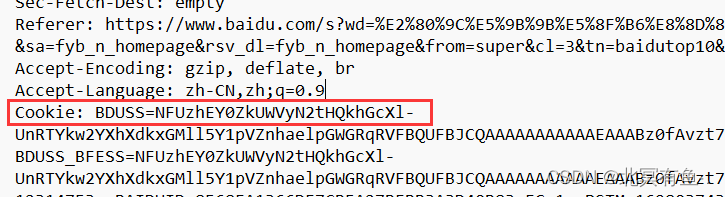
Cookie
Cookie 本质上浏览器给网页提供的本地存储数据的机制(网页默认是不允许访问你计算机的硬盘的, 这也是为了保证安全), 但是网页又有这样的需求, Cookie 就是浏览器对于访问硬盘做出了明确的限制, Cookie 也是在硬盘上放着的, 这样网页就能在Cookie 上存储一些信息.
Cookie 也是通过键值对的方式来组织数据的.
Cookie中具体存在啥内容, 这是程序员自定义的.

这里的数据是啥含义, 那就是开发整个程序的代码的程序员才知道了.
-
那么 Cookie 是从哪里来的呢?
Cookie 中的数据是来自于服务器, 服务器会通过 HTTP 响应的报头部分(Set-Cookie 字段)放到Cookie 里面
服务器来决定, 浏览器的Cookie 里放啥 -
Cookie 是在哪保存的呢?
可以认为是存在于浏览器中, 存在于硬盘的
Cookie 在存的时候, 是按照 浏览器 + 域名 维度来进行细分的.
不同的浏览器, 各自存各自的 Cookie , 同一个浏览器不同的域名, 对应不同的 Cookie
这个Cookie也不是无限期保存的, Cookie 里的内容不光是键值对, 还有过期时间
比如有很多网站, 登录了一次之后, 就会自动记录登录状态, 过了一段时间就需要重新输密码了, 就是这个原因
Cookie 要到哪里去
最终是要回到服务器这里的,
客户端同一时刻是有很多的
客户端这边就会通过 Cookie 来保存当前用户使用的中间状态.
当客户端访问浏览器的时候, 就会自动把 Cookie 的内容带入到请求中, 服务器就能知道现在客户端是啥样子了.
请求 “正文” (body)
-
application/x-www-form-urlencoded
-
multipart/form-data
-
application/json
HTTP 响应详解

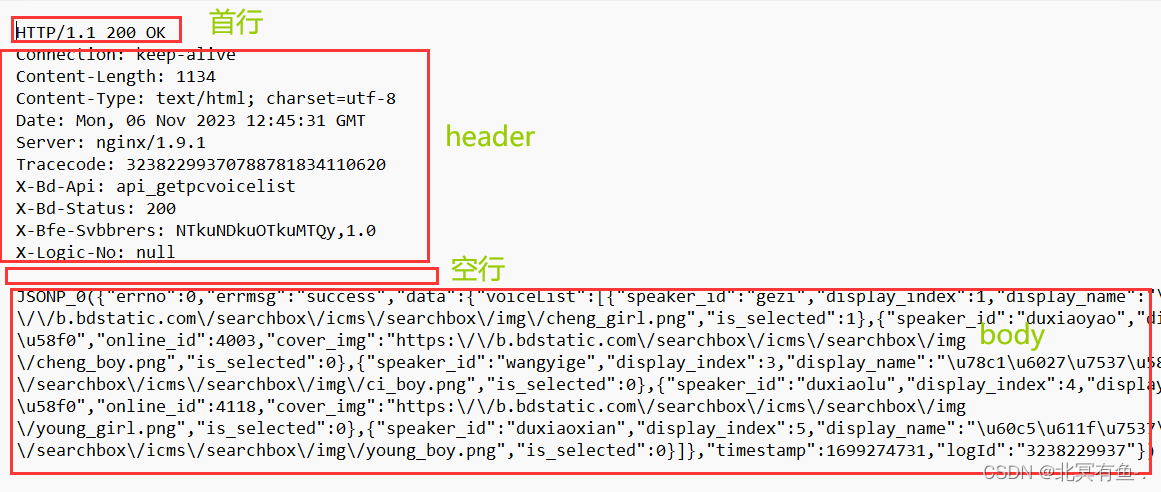
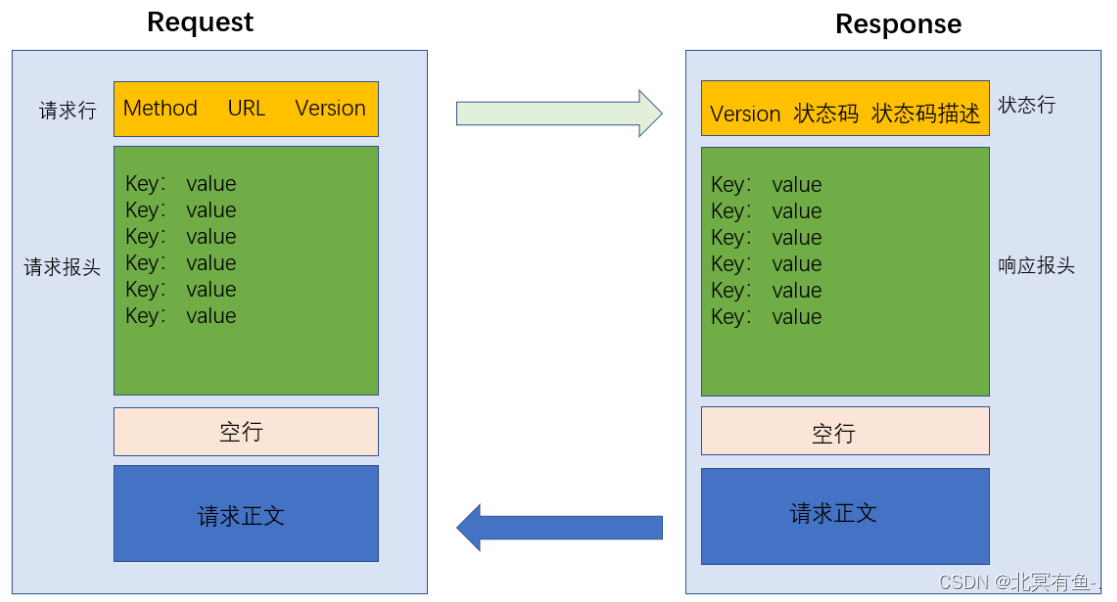
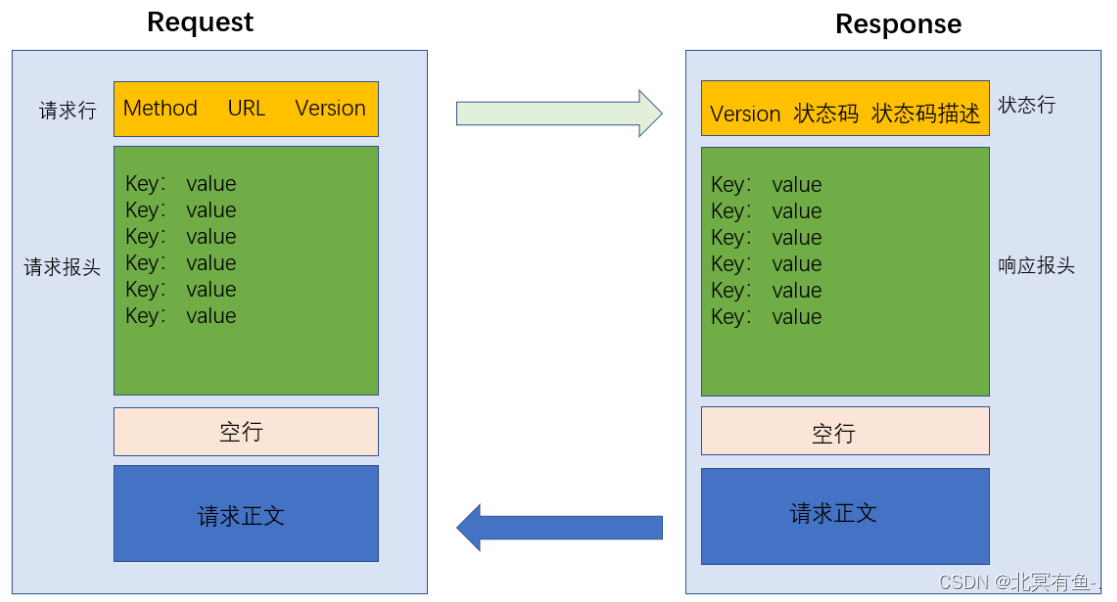
这个 HTTP 响应也是分为四个部分
- 首行
HTTP/1.1 200 OK
HTTP/1.1:版本号
200: 状态码
OK: 状态码描述
-
header (响应头)
-
空行
表示 header 的结束标志 -
正文(body)
状态码
HTTP 状态码
描述了这次响应的结果(成功了? 失败了? 原因?)

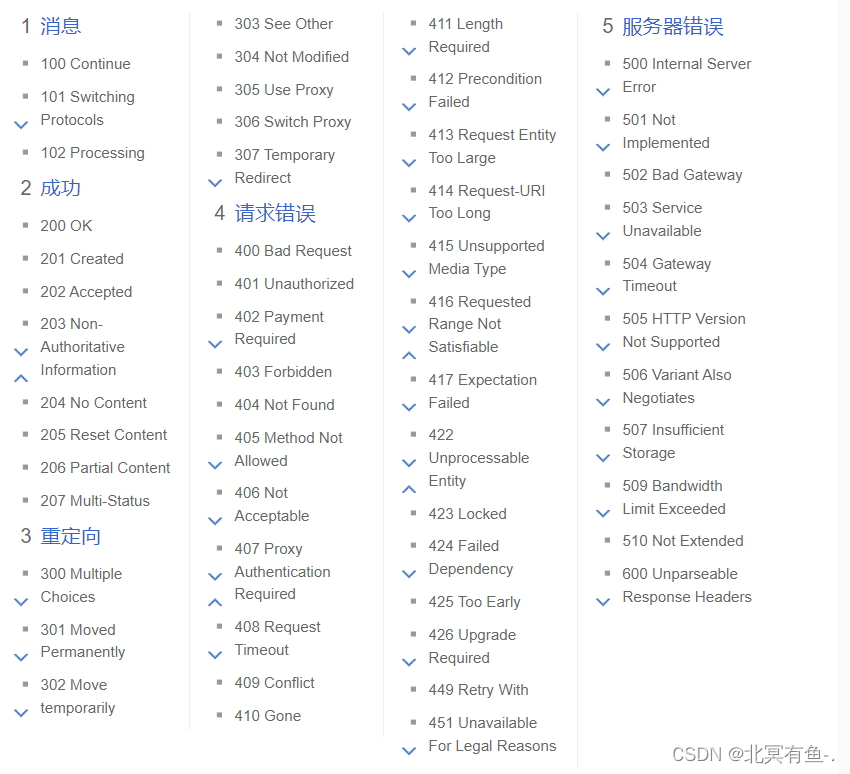
下面介绍几个常见的
200 OK 这就是成功了
404 Not Found 就是访问的资源不存在, 在服务器上没找到

我们抓包也能看到

403 Forbidden 访问被拒接(没有权限)
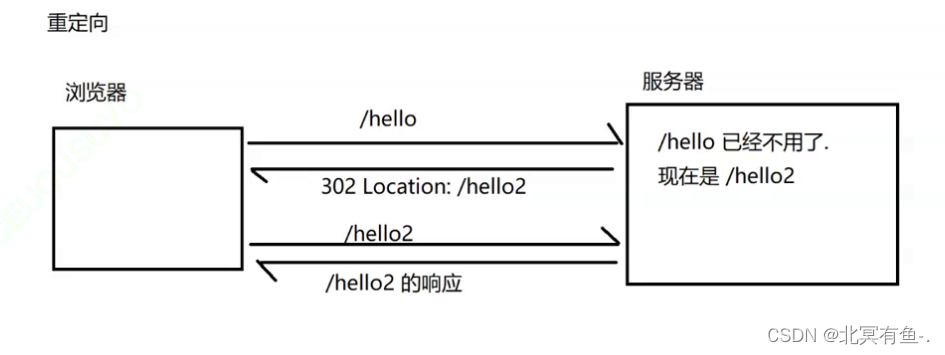
302 Move temporarily 重定向(类似于呼叫转移)
302 这样的响应报文中, 会在 header 里带有个 Location 属性, 通过这个属性来描述要跳到哪个新的地址.

500 Internal Server Error 服务器内部错误(服务器代码抛异常了…)
504 Gateway Timeout 相应时间太久, 服务器等不及
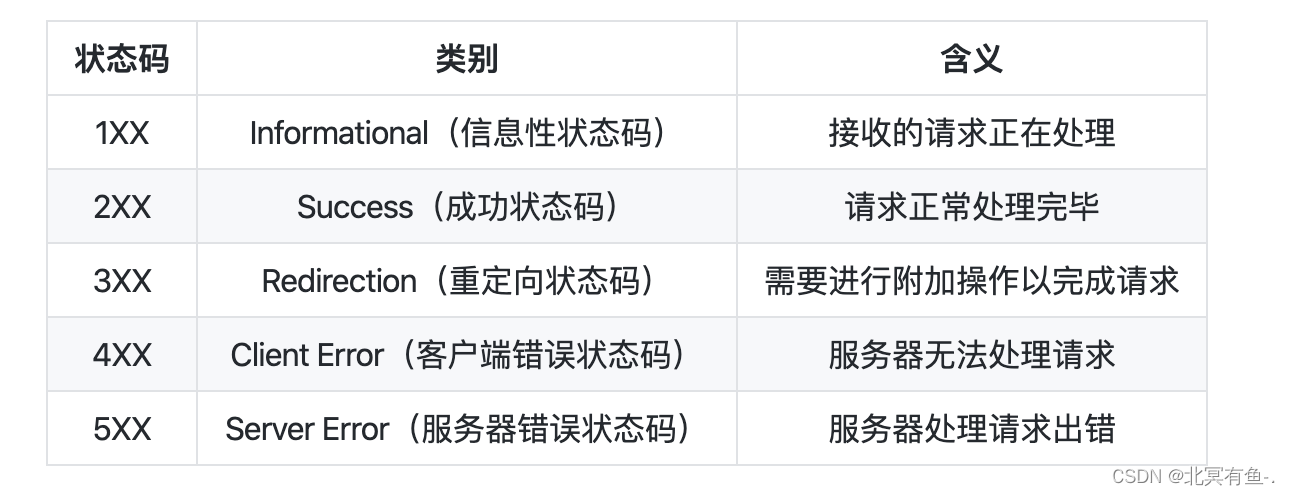
这么多的状态码, 可以分成几个大类

响应 “报头” (header)
响应报头的基本格式和请求报头的格式基本一致
小结:

相关文章:

HTTP 协议详解-上(Fiddler 抓包演示)
文章目录 HTTP 协议HTTP 协议的工作过程HTTP 请求 (Request)认识URL关于 URL encode认识 "方法" (method)GET 方法POST 方法其他方法请求 "报头" (header)请求 "正文" (body) HTTP 响应详解状态码响应 "报头" (header) HTTP 协议 HTT…...

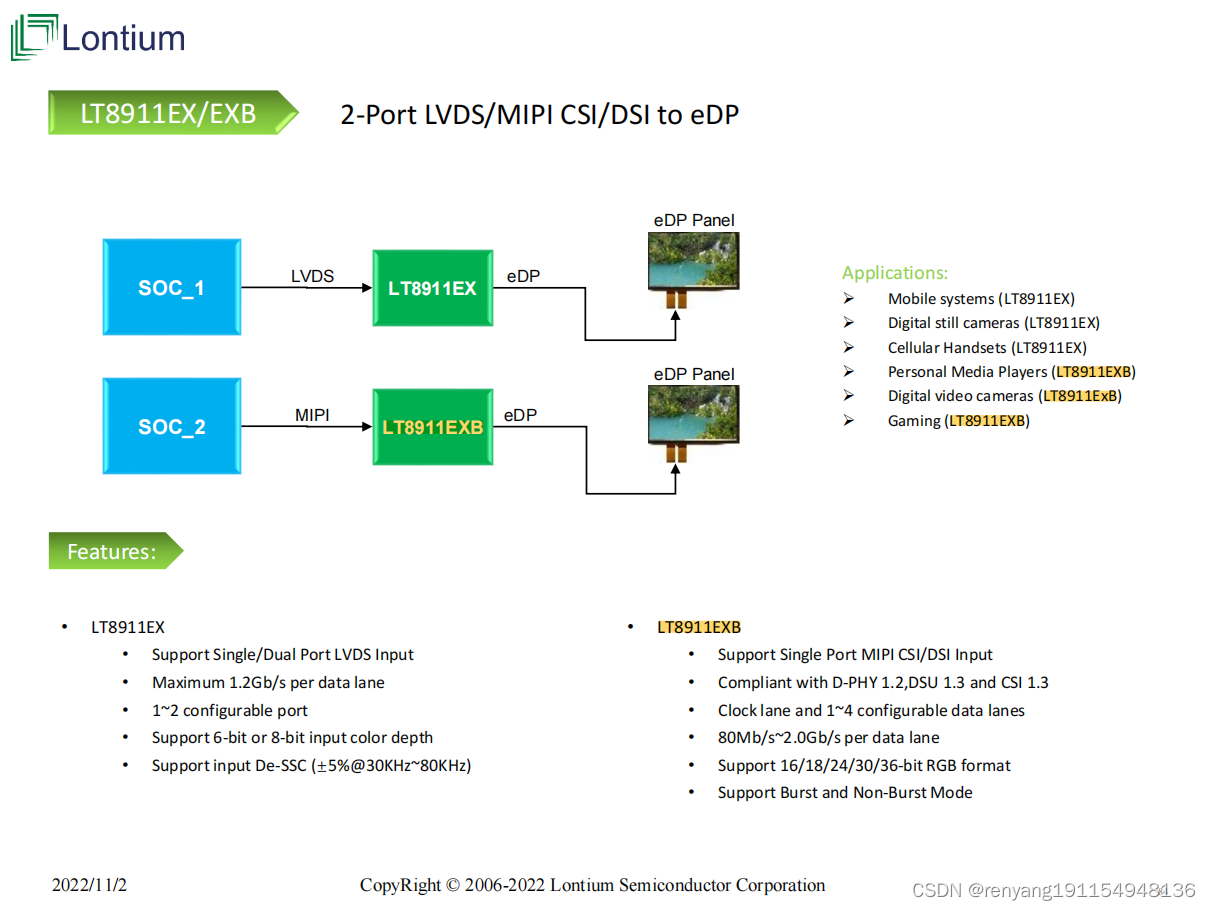
龙迅LT8911EXB功能概述 MIPICSI/DSI TO EDP
LT8911EXB 描述: Lontium LT8911EXB是MIPIDSI/CSI到eDP转换器,单端口MIPI接收器有1个时钟通道和4个数据通道,每个数据通道最大运行2.0Gbps,最大输入带宽为8.0Gbps。转换器解码输入MIPI RGB16/18/24/30/36bpp、YUV422 16/20/24bp…...

EtherCAT主站SOEM -- 5 -- SOEM之ethercatdc.h/c文件解析
EtherCAT主站SOEM -- 5 -- SOEM之ethercatdc.h/c文件解析 一 ethercatdc.h/c文件功能预览:二 ethercatdc.h/c 文件的主要函数的作用:2.1.1 函数:`ec_configdc()`2.1.2 函数:`ec_dcsync0(uint16 slave, boolean act, uint32 CyclTime, int32 CyclShift)`2.1.3 函数:`ec_dcs…...

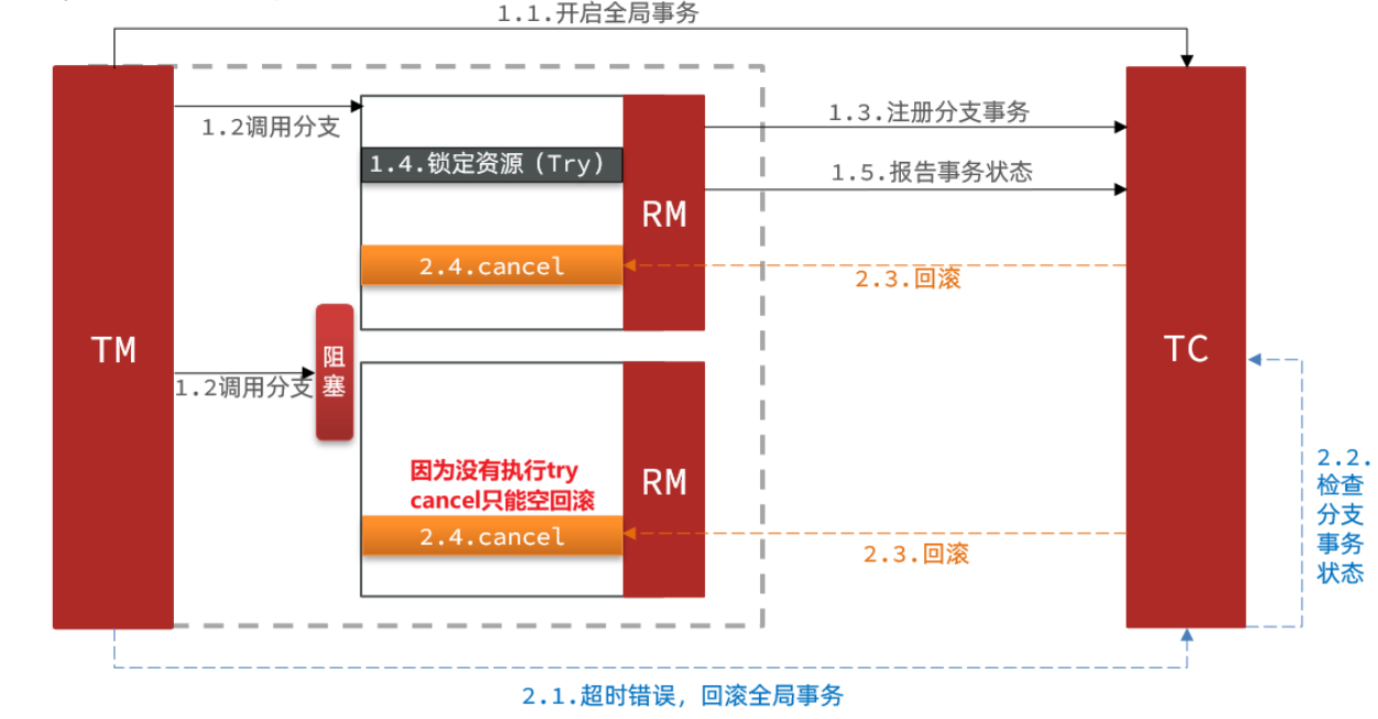
【分布式事务】深入探索 Seata 的四种分布式事务解决方案的原理,优缺点以及在微服务中的实现
文章目录 前言一、XA 模式1.1 XA 模式原理1.2 XA 模式的优缺点及应用场景1.3 Seata XA 模式在微服务中的实现 二、AT 模式2.1 Seata AT 模式原理2.2 AT 模式的脏写问题和写隔离3.3 AT 模式的优缺点3.4 Seata AT 模式在微服务中的实现 三、TCC 模式3.1 TCC 模式原理3.2 Seata 的…...

C语言 || volatile
在C语言中,volatile是一个关键字,用于告诉编译器某个变量是易变的(即可能会被程序以外的因素修改),从而告诉编译器不要对该变量进行优化,以确保程序的正确性。 volatile常用于以下几种情况: 并…...

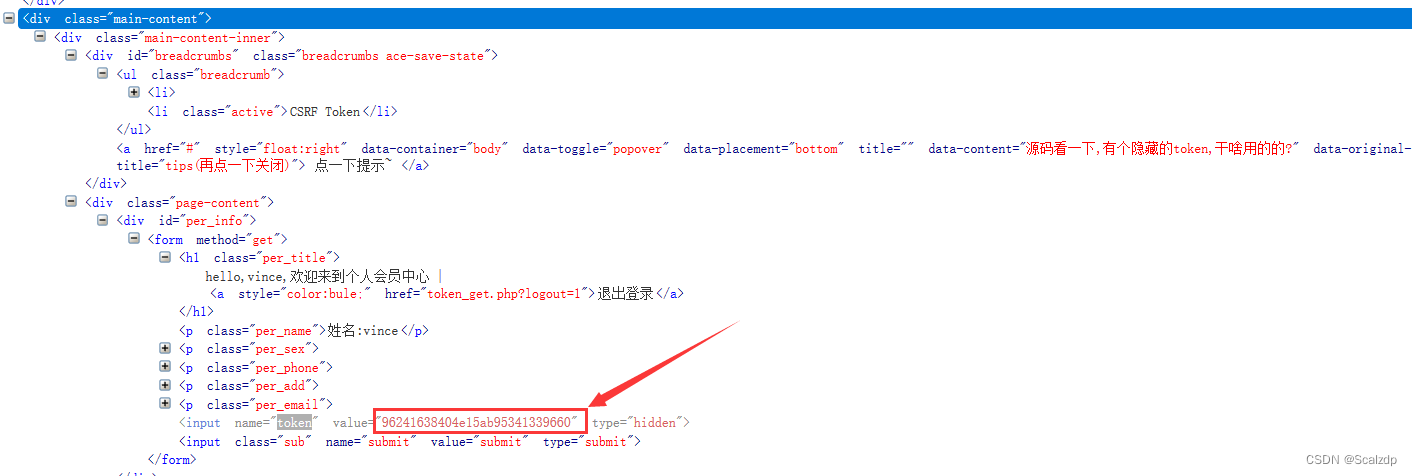
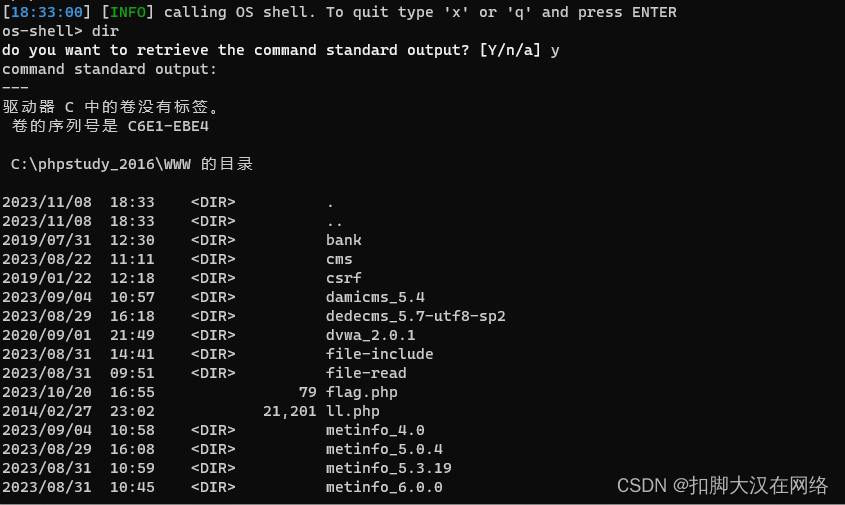
网络安全之CSRF漏洞原理和实战,以及CSRF漏洞防护方法
一、引言 总体来说CSRF属于一种欺骗行为,是一种针对网站的恶意利用,尽管听起来像跨站脚本(XSS),但是与XSS非常不同,并且攻击方式几乎向佐。XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任…...

vivo 网络端口安全建设技术实践
作者:vivo 互联网安全团队 - Peng Qiankun 随着互联网业务的快速发展,网络攻击的频率和威胁性也在不断增加,端口是应用通信中的门户,它是数据进出应用的必经之路,因此端口安全也逐渐成为了企业内网的重要防线之一&…...

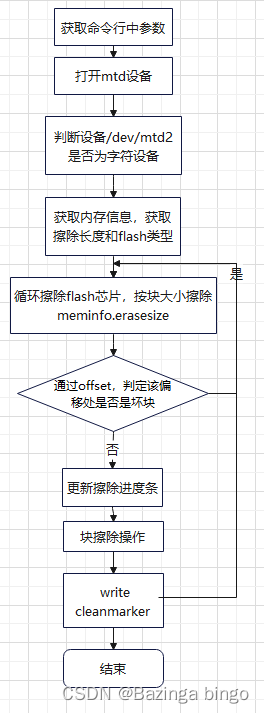
[ Linux Busybox ] flash_eraseall 命令解析
文章目录 相关结构体flash_eraseall 函数实现flash_eraseall 实现流程图 文件路径:busybox-1.20.2/miscutils/flash_eraseall.c 相关结构体 MTD 相关信息结构体 struct mtd_info_user {__u8 type; // MTD 设备类型__u32 flags; // MTD设…...

RabbitMQ 消息中间件 消息队列
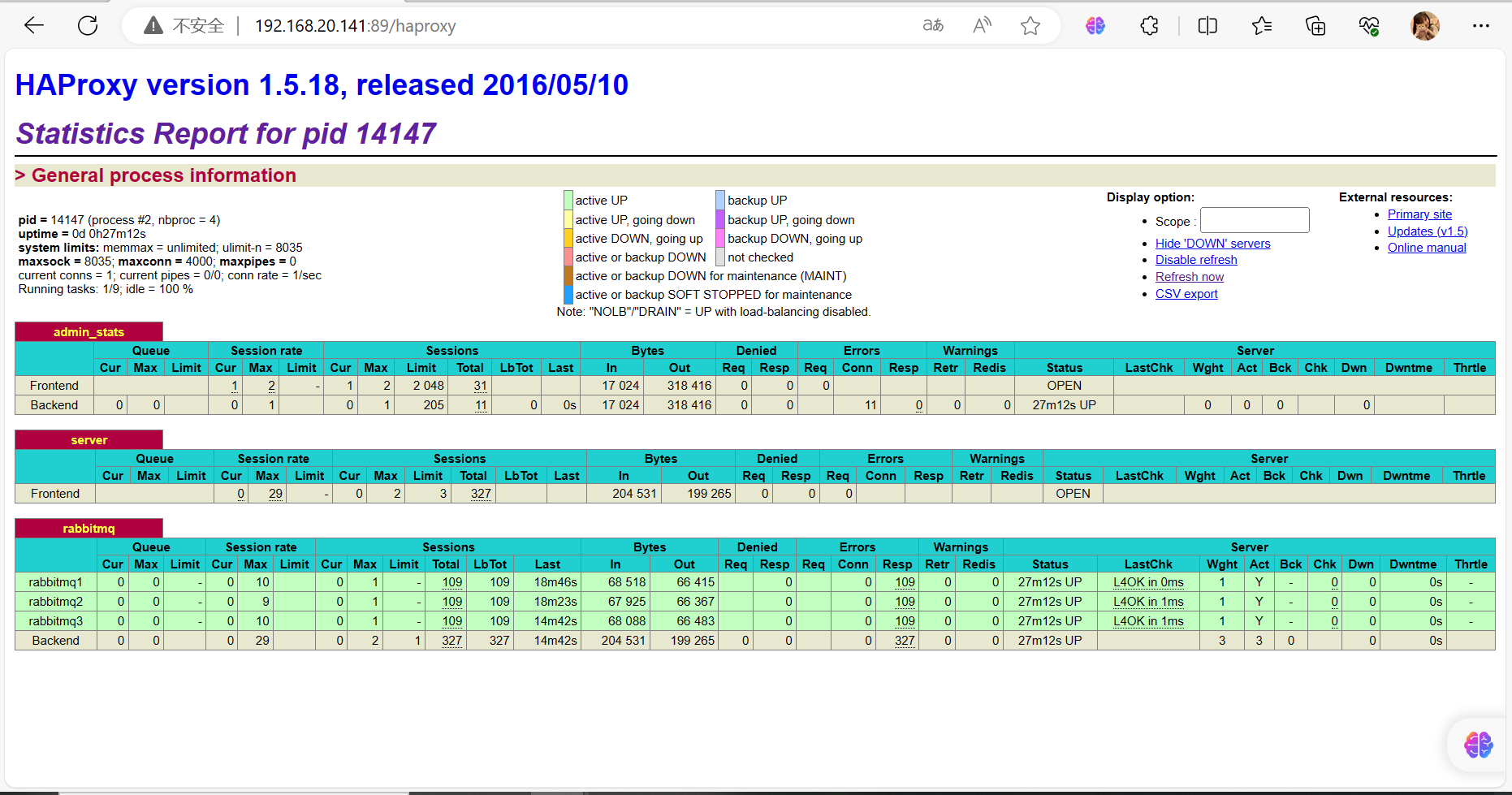
RabbitMQ1、RabbitMQ简介2、RabbitMQ 特点3、什么是消息队列4、RabbiMQ模式5、集群中的基本概念 单实例安装RabbitMQ安装依赖安装erlang安装rabbitmq开启rabbitmq的web访问界面添加用户修改配置文件重启服务浏览器访问Rabbit-test rabbitMQ集群准备工作(三台&#x…...

ChatGPT王炸升级GPT-4 Turbo:更强大还更便宜
11月7日,OpenAI首届开发者大会如期召开,在大会上OpenAI正式推出了GPT-4 Turbo。 据OpenAI介绍,相比于GPT-4,GPT-4 Turbo主要有6方面的提升: 第一,上下文对话长度,GPT4最大只能支持8k的上下文长…...

3.JMeter高级使用-让你与众不同
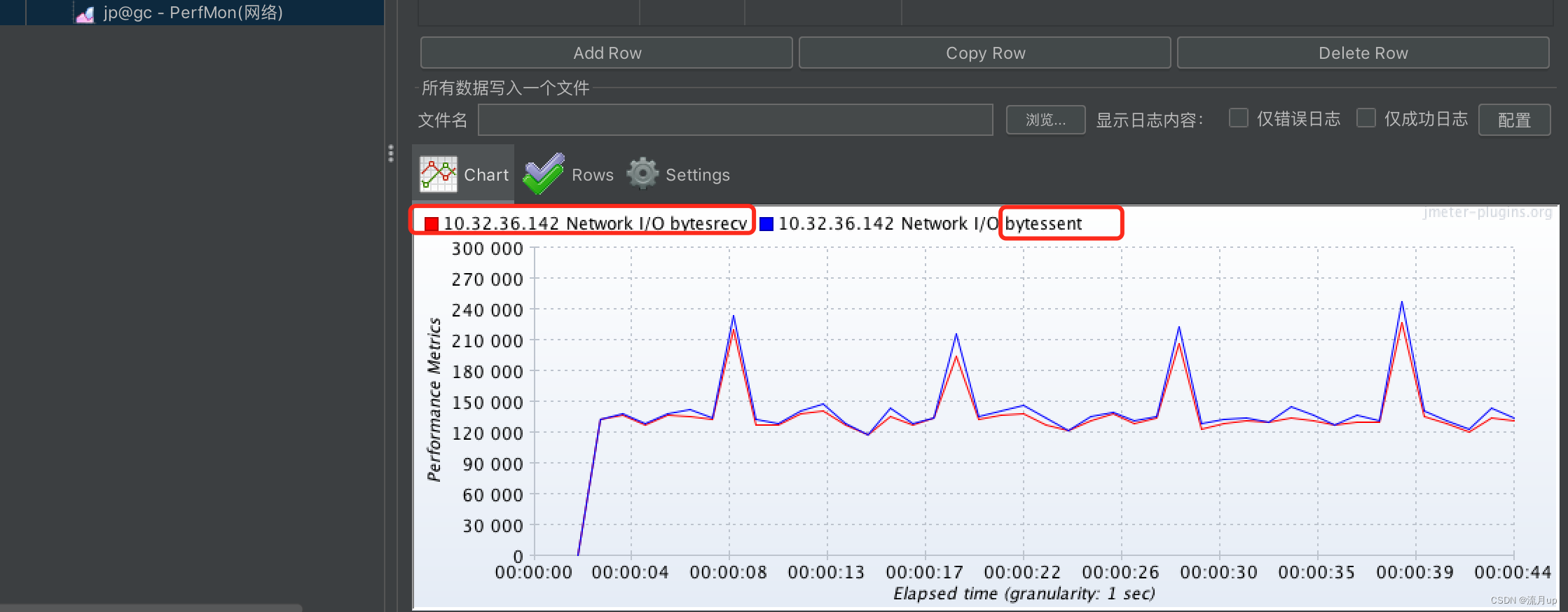
目录 概述插件下载与安装插件下载配置插件 服务器硬件资源监控(精简版)配置服务端代理JMeter配置监控CPU监控网络 JMeter下载结束 概述 今日目标: 插件下载与安装Basic Graphs 主要点 Average Response Time 平均响应时间Active Threads 活动线程数Successful/Fai…...

考研408-计算机网络 第一章-计算机网络体系结构学习笔记及习题
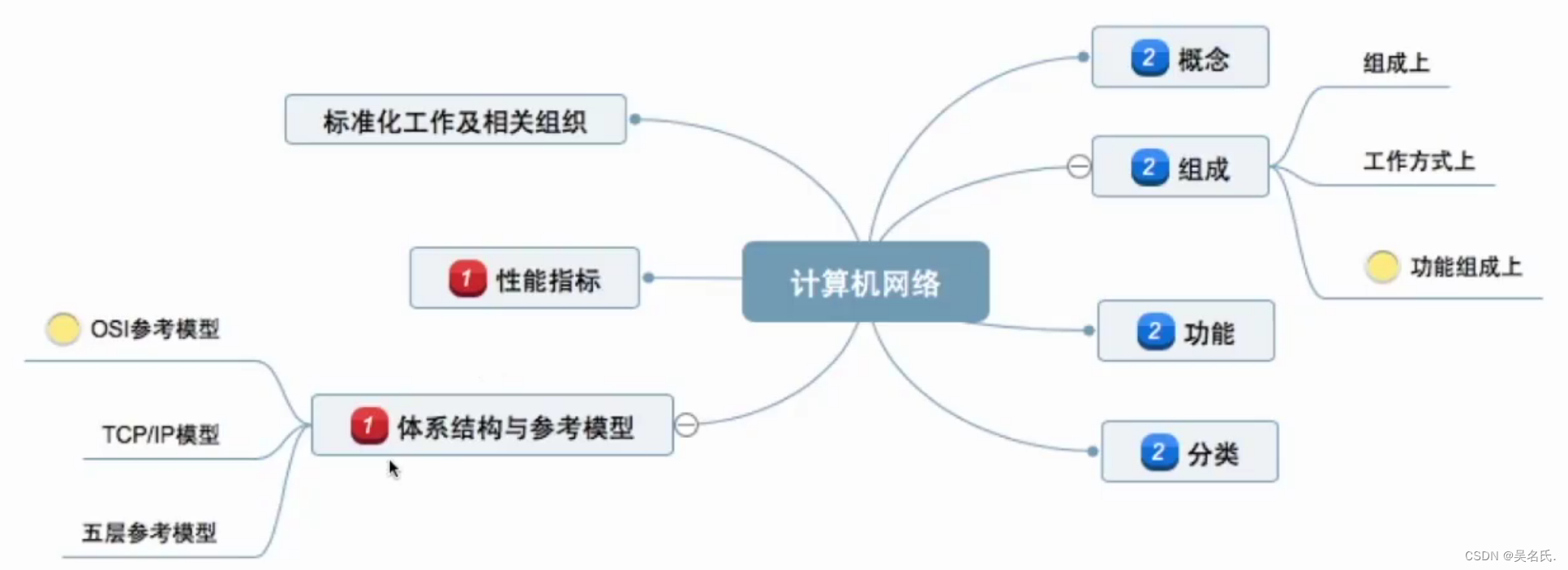
第一章 计算机网络体系结构 一 计算机网络概述 1.1 概念及功能 1.1.1 计算机网络的概念 计算机网络就是互连的、自治的计算机系统的集合 互连:通过通信链路互联互通 自治:各个节点之间无主从关系,高度自治的 1.1.2 计算机网络的功能 功…...

【快速使用ShardingJDBC的哈希分片策略进行分库分表】
文章目录 🔊博主介绍🥤本文内容🍊1.引入maven依赖🍊2.启动类上添加注解MapperScan🍊3.添加application.properties配置🍊4.普通的自定义实体类🍊5.写个测试类验证一下🍊6.控制台打印…...

102. 二叉树的层序遍历
原题链接:102. 二叉树的层序遍历 以下代码为模板,需要层序遍历时都可以使用该模板进行代码更改 全代码: class Solution { public:vector<vector<int>> levelOrder(TreeNode* root) {//创建一个TreeNode* 队列用于存储树中的每…...

macOS磁盘分区调整软件--Paragon Camptune X 中文
Paragon Camptune X是一款专为Mac用户设计的强大分区大小调整工具。通过它,用户可以简便地调整Mac硬盘上的分区大小,实现存储空间的高效管理。无论是需要在Mac和Windows系统之间切换的双系统用户,还是有其他特定存储需求的用户,Ca…...

kaggle中报错NameError: name ‘q_1‘ is not defined
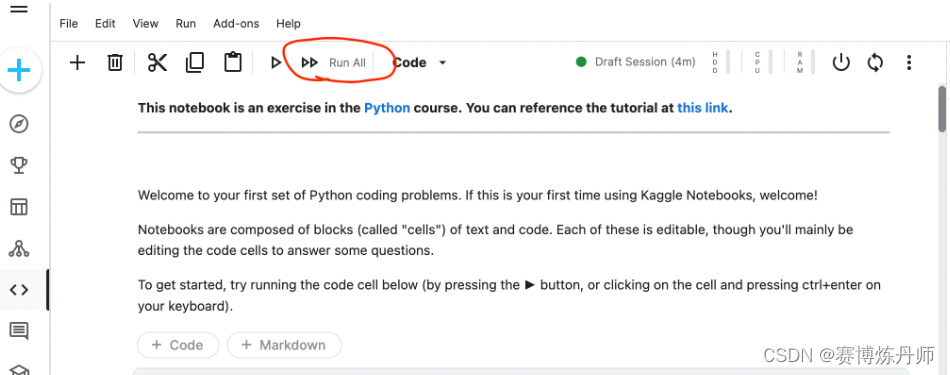
在开始练习之前,先点击“全部运行”按钮。...

SQL注入漏洞 其他注入
文章目录 宽字节注入案例 HTTP头部注入Cookie注入base64User-Agent注入Referer 注入 SQL注入读写文件条件1.是否拥有读写权限2.文件路径3.secure_file_priv 读取文件写入文件 SQLMap安装sqlmapkail 源安装仓库克隆 参数简介快速入门;SQLmap(常规…...

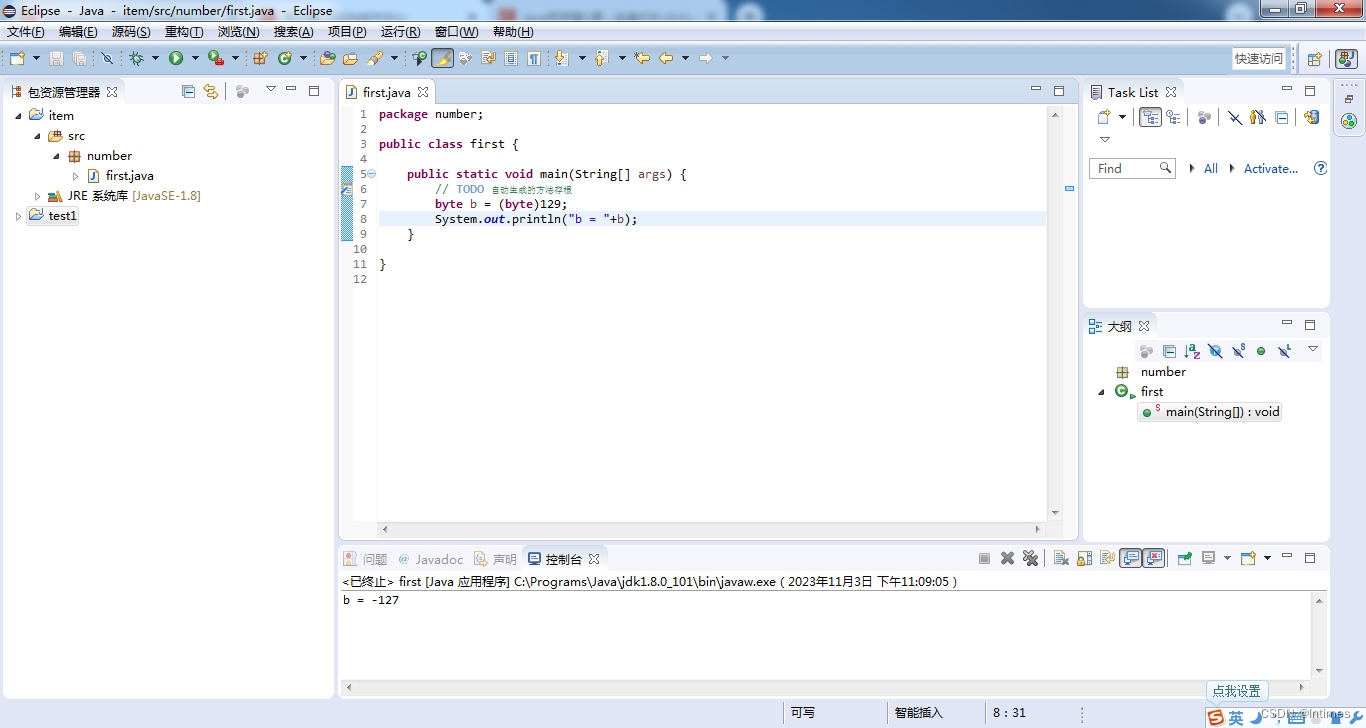
Java自学第2课:Java语言基础知识要点
1 Java主类结构 任务:创建新项目名为item,包名为number,类名为first。 1.1 包声明 不指定包时,默认就是工程名,指定后,类文件可以分类了,是这意思吧。包就大概等于一个文件夹。而且在类文件中…...

flink状态和检查点
检查点和状态后端的区别 检查点 就是某个时间点下的所有算子的状态快照。这个时间点就是等所有任务将“同一个数据”处理完毕的时候。 状态后端:是一个管理状态的组件,还负责将本地状态(检查点)持久化到远程文件存储系统中。 分…...

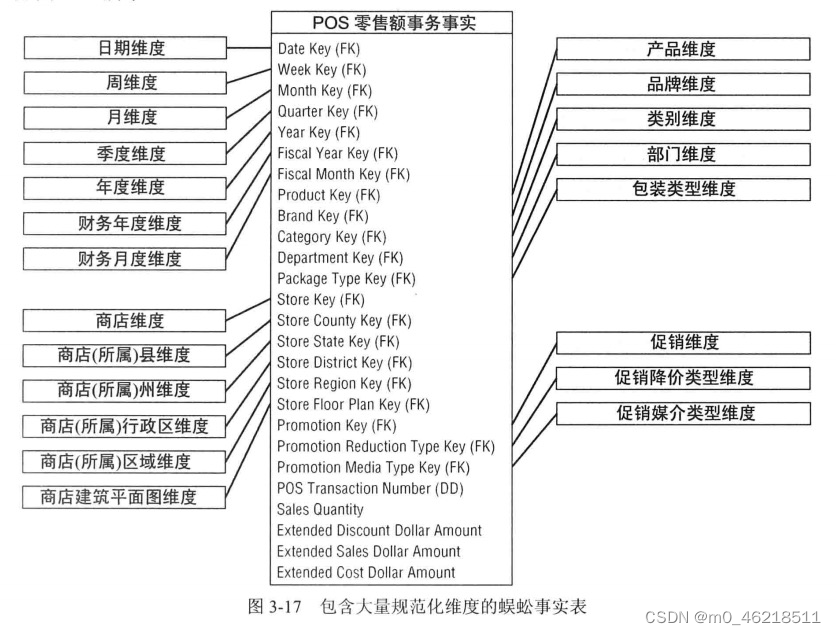
数据仓库工具箱-零售业务
文章目录 一、维度模型设计的4步过程1.1 第一步:选择业务过程1.2 第二步:声明粒度1.3 第三步:确定维度1.4 第四步:确定事实 二、零售业务案例研究2.1 第一步:选择业务过程2.2 第二步:声明粒度2.3 第三步&am…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

