web —— css(1)
Web —— css基础
- 1. CSS样式表
- 2. CSS的三种引入方式
- 3. CSS 语法
- 4. CSS 选择器
- 4.1 元素选择器
- 4.2 类选择器
- 4.3 ID选择器
- 4.4 属性选择器
- 4.5 后代选择器
- 4.6 子元素选择器
- 4.7 伪类选择器
- 4.8 分组选择器
- 5. 颜色和字体
- 6. 显示方式display
- 7. 盒子模型
- 7.1 盒子模型 - 外边距塌陷
- 7.2 盒子模型 - 父元素消失
- 7.3 盒子模型 - 边框和外边距
- 8. CSS三大特性
1. CSS样式表
| CSS: (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的标记型计算机语言,使网页更具吸引力和可读性 作用:将文档的内容与其呈现方式分离,通过将样式应用到HTML元素上,可以改变字体、颜色、大小、间距、边框等各种视觉效果,从而实现对网页的个性化定制 特点 层叠性(Cascading):多个样式规则可以应用于同一个元素,且具有不同的优先级 继承性(Inheritance):某些样式属性会被子元素继承,简化了样式定义的工作 选择器(Selectors):通过选择器来选择要应用样式的元素 盒模型(Box Model):网页中的每个元素都被看作是一个矩形框,包括内容区、内边距、边框和外边距 |
2. CSS的三种引入方式
内联样式 ▶
➤ 内联样式将CSS代码直接应用到HTML元素的<style>属性中,不能复用应用场景:适用于只需在某个具体元素上应用样式,并且不会被其他样式覆盖的情况
<p style="color: red;">这是一个红色的段落。</p>内部样式 ▶
➤ 内部样式表将CSS代码直接写在HTML文档头部<head>的<style>标签中,只能当前页面复用应用场景:适合于只在一个HTML文档中使用的样式,或者在一个小块区域内定义特定的样式
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS引入方式</title><!-- 内部样式:只能当前页面复用 --><style>/* 标签选择器 */h3 {color: #c4a2a2;}</style> </head>外部样式 ▶
➤ 将CSS代码保存在一个独立的.css文件中,并通过<link>标签将其与HTML文档关联起来,支持多页面复用应用场景:最常用和推荐的方式,全站样式统一,提高页面加载速度,方便样式维护等场景
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS引入方式</title><!-- 引入外部样式:多页面复用 --><link rel="stylesheet" href="../css/01-外部css.css"> </head>
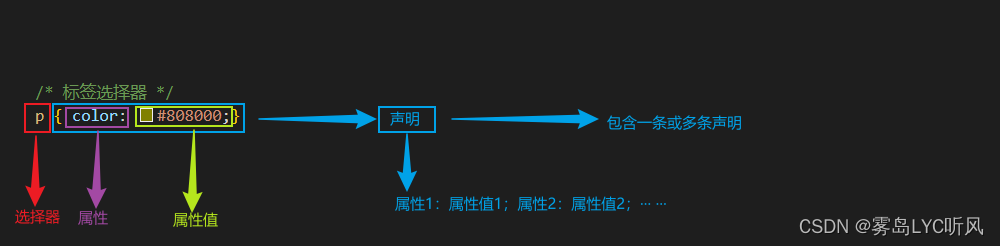
3. CSS 语法
css语法的两个主要组成部分 ▶
➤ 选择器,一条或多条声明属性:CSS声明总是以分号
;结束,声明总以大括号{}括起来
4. CSS 选择器
4.1 元素选择器
元素选择器 ▶
➤ 会选取页面中所有匹配元素,所以应该谨慎使用,避免过度通用的选择器
应用场景:对整个页面中某一类型的元素进行样式定义p { color: red; }
4.2 类选择器
类选择器 ▶
➤ 可以为多个元素设置相同的类名,类名应具有语义化(以反映元素的用途或功能)
应用场景:标记一组具有相同类名的元素进行样式定义.highlight { background-color: yellow; }
4.3 ID选择器
ID选择器 ▶
➤ 每个页面中的ID应该是唯一的,不能重复使用,ID选择器具有高优先级,应避免滥用ID选择器保持简洁
应用场景:标记唯一的元素进行样式定义#header { font-size: 24px; }
4.4 属性选择器
属性选择器 ▶
➤ 根据元素的属性值选择特定的元素,属性选择器支持多种匹配方式,精确匹配、包含匹配、开始匹配、结束匹配等
应用场景:根据元素的属性值进行选择进行样式定义/* 选取所有<input>元素中type属性为"text"的元素,并设置边框样式 */ input[type="text"] { border: 1px solid #ccc; }
4.5 后代选择器
后代选择器 ▶
➤ 后代选择器可以选择父元素内部的所有符合条件的后代元素,不要使用过于具体的后代选择器,以免影响性能
应用场景:选择元素的后代元素进行样式定义div p { font-weight: bold; }
4.6 子元素选择器
子元素选择器 ▶
➤ 子元素选择器只能选择作为父元素直接子元素的元素,并且不会进一步选择嵌套在子元素内部的元素
应用场景:选择元素的直接子元素进行样式定义ul > li { list-style-type: none; }
4.7 伪类选择器
伪类选择器 ▶
➤ 伪类选择器的语法以冒号(:)开头,后跟伪类名称;伪类选择器一般用于定义与元素状态相关的样式,例如鼠标悬浮、访问过、选中;不同的伪类选择器可以组合使用,实现更复杂的效果,例如:hover:active可以同时定义鼠标悬浮和鼠标点击时的样式
应用场景:根据元素的状态或特定条件来选择样式a:hover {color: red;}/* :nth-child伪类选择器用于按序号选择特定子元素 */ul li:nth-child(odd) {background-color: lightgray;}
4.8 分组选择器
分组选择器 ▶
➤ 将多种选择器合并为一个规则,在样式定义中更加灵活和高效
应用场景:将相同样式应用于多个选择器,减少代码重复h1, h2, h3 {color: blue;font-weight: bold;}/* 将类选择器和元素选择器结合使用 */.highlight, p {background-color: yellow;}
- 练习代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器</title><style>/* 标签选择器 */p {color: #808000;}/* id选择器:选择某一个元素 */#tow {background-color: aquamarine;}/* 类选择器:选择多个不相关的元素 */.content {color: rgb(97, 45, 8);}/* 分组选择器:将多个选择器元素分成一组 */h1,h2,h3 {/* 分组选择器共同设置 */background-color: rgb(140, 169, 159);}/* 属性选择器: */input[type='text'] {/* 根据输入框的属性值‘text’设置其背景 */background-color: rgb(116, 174, 95);}/* 后代选择器:层级关系选择子元素 */body div div {/* 后代选择器容默认选到后台中所有相同的后代 */width: 200px;height: 200px;background-color: #656060;}/* 子元素选择器:层级关系选择子元素(精准选择) */body>div>div>span>p {/* 子类选择器选择子代中特定的元素 */color: #c64343;}/* 伪类选择器:选择元素的状态 *//* 未访问 */a:link {color: rgb(18, 251, 255);}/* 访问过 */a:visited {color: rgb(221, 139, 242);}/* 悬停 */a:hover {color: rgb(255, 173, 20);}/* 点击/激活 */a:active {color: rgb(18, 86, 83);}</style>
</head><body><h1>标题一</h1><h2>标题二</h2><h3>标题三</h3><input type="text" name="user"><div class="sentence"><h4>心灵文案</h4><article><p class="content">1、不负光阴,不负自己,不负被爱</p><p id="tow">2、这个世界上没有人有义务对你好,所以你应该这样想,那些冷漠和刻薄是理所当然,那些温柔相待才更应珍惜</p><p>3、请你一定要对号入座,我说的所有星光月亮、清泉小溪、蘸着糖的奶油和蜂蜜……这世间所有的美好事物,都只是为了形容你</p><p>4、森林不残酷吗?有灾病猎杀,但动物仍美好着。宇宙不残酷吗?荒寂无回应,但星辰仍美好着。社会也残酷,有生死离别,会井干路绝,但人仍美好着</p><!-- <p>5、没有任何事,任何人需要你过了半夜12点还苦想不睡,任何东西都不能以健康做交换,记住,你只能活一辈子</p> --></article></div><div><div><p>后代选择器</p></div><div><span><p>子代代选择器</p></span></div></div><a href="https://www.baidu.com" target="_blank">超链接</a><a href="https://www.baidu.com">超链接</a><a href="https://www.baidu.com">超链接</a><a href="https://www.baidu.com">超链接</a>
</body>
</html>
5. 颜色和字体
| RGB颜色:红、绿、蓝三个分量的数值来表示颜色,数值范围是0到255 十六进制颜色:6位16进制数值来表示颜色,前两位:红色,中间两位:绿色,后两位:蓝色 RGBA颜色:和RGB类似,添加了一个透明度分量,取值范围是0到1,表示不透明到完全透明 |
- 练习代码
对同一个元素的同一个属性设置多个颜色,前面的颜色会被覆盖
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>颜色</title>
</head>
<style>* {margin: 0;}h1 {/* 字体颜色 *//* 颜色名称 */color: red;/* 三位十六进制 */color: #000;/* 六位十六进制:每两位表示rgb中的一个值 */color: #00ff00;/* rgb */color: rgb(0, 255, 255);/* rgba */color: rgba(200, 180, 0, 0);}#d1 {width: 500px;height: 300px;/* 背景颜色 */background-color: #95d49e;/* 背景图 */background-image: url(../../html/background3.jpg);/* 设置图片大小 */background-size: 500px 280px;/* 设置禁止重复 */background-repeat: no-repeat;/* 图片位置:偏移值(像素/百分比) */background-position: 0 20px;}#d2 {width: 611px;height: 376px;background-color: #e8e8ee;background-image: url(pc.png);background-repeat: no-repeat;background-size: 318px 319px;background-position: 90% 50%;}.font {font-weight: bold;font-size: 28px;color: rgba(216, 28, 28, 0.784);position: absolute;bottom: 200px;left: 100px;}
</style><body><h1>颜色测试</h1><div id="d1">背景颜色</div><div id="d2"></div><div class="font">售价:4999</div>
</body></html>
css字体相关属性 ▶
➤ 设置文本的字体,颜色,样式等属性:
text-align:控制文本或元素在网页中的水平对齐方式
left:文本左对齐
right:文本右对齐
center:文本居中对齐
justify:文本两端对齐,即两侧呈现完整的直边
text-decoration:文本装饰效果
none:没有任何装饰效果
underline:给文本添加下划线
overline:给文本添加上划线
line-through:给文本添加中划线/* 在一个段落中同时显示下划线和删除线 */ p {text-decoration: underline line-through; }
line-height:设置行高(行间距)的大小(决定了文本行与文本行之间的垂直间距)
数字值:指定行高的倍数(值为1.5表示行高为字体大小的1.5倍)
百分比值:相对于父元素字体大小的百分比(值为150%表示行高为父元素字体大小的1.5倍)
长度值:使用绝对单位(如像素、点)指定具体的行高值
- 行高设置为与容器高度相等,可以实现垂直居中的效果
text-shadow:在文本周围创建阴影效果text-shadow: h-shadow v-shadow blur-radius color;h1 {text-shadow: 2px 2px 4px #888888; }h-shadow:指定阴影的水平偏移量,可以为正数(向右偏移)或负数(向左偏移)
v-shadow:指定阴影的垂直偏移量,可以为正数(向下偏移)或负数(向上偏移)
blur-radius:指定阴影的模糊半径,值越大,阴影越模糊
color:指定阴影的颜色
font-size:设置文本的字体大小
绝对长度:指定一个固定的字体大小,如像素(px)、点(pt)、毫米(mm)
相对长度:相对于父元素或根元素的字体大小进行设置,如em(相对于父元素)和rem(相对于根元素)
百分比:相对于父元素的字体大小进行设置,例如:font-size: 120%
font-weight:设置文本的粗细程度或者字体的粗细属性
normal:默认的字体粗细(相当于400)
bold:较粗的字体(相当于700)
lighter:比父元素更细的字体
bolder:比父元素更粗的字体
数字值:用于指定相对于常规字体粗细的相对值,通常在100到900之间
其他字体样式设置:
指定字体:font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;,
斜体:font-style: italic;,
字体样式和大小一同设置:font: 50px sans-serif;
6. 显示方式display
display显示方式 ▶
➤ 控制元素在页面中的布局和显示行为属性:
block:将元素显示为块级元素,独占一行,并且默认宽度为父元素的100%;常见的块级元素有<div>、<p>、<h1>到<h6>
inline:将元素显示为内联(行内)元素,不会换行,并且默认宽度由内容决定;常见的内联元素有<span>、<a>、<strong>、<em>等
inline-block:将元素显示为内联块级元素,不会换行,并且保留了块级元素的盒模型特性,可以设置宽高、内边距和外边距等;常见的内联块级元素有<img>、<input>、<button>等
none:将元素隐藏,不占据空间,并且不会影响其他元素的布局(相当于完全删除该元素)
flex:将元素显示为弹性容器;通过flex-direction、flex-wrap等属性来控制子元素的排列方式(常用于响应式布局)
grid:将元素显示为网格容器,通过grid-template-columns、grid-template-rows等属性来定义网格布局(常用于复杂的二维布局)
table:将元素显示为表格,类似于HTML中的<table>元素,使用table-row、table-cell等属性来控制子元素的布局
inline-table:将元素显示为内联表格,类似于HTML中的<table>元素,但是不会独占一行
list-item:将元素显示为列表项,并添加了项目符号(常用于<li>元素)
- 练习代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>显示方式</title><style>.page {background-color: antiquewhite;border-radius: 10px;/* 将page中的元素居中 */text-align: center;}p {color: teal;text-align: center;font-weight: bold;}a {background-color: aquamarine;/* 将超链接(行内元素)改为行内块级元素 */display: inline-block;/* 设置宽高 */width: 280px;height: 25px;/* 水平居中 */text-align: center;/* 垂直居中 */line-height: 25px;/* 字体颜色 */color: brown;/* 去除下划线 */text-decoration: none;/* 字体大小 */font-size: 15px;/* 设置原图 */border-radius: 10px;}.inline {background-color: cadetblue;width: 200px;/* height: 200px; *//* 左右居中 */margin: 10px auto;/* 修改为行内元素 */display: inline;border-radius: 5px;}.inline-block {display: inline-block;width: 200px;height: 100px;background-color: darkkhaki;border-radius: 10px;margin-left: 10px;}.none {width: 200px;height: 200px;background-color: coral;/* display: none; */}.flex {width: 200px;height: 200px;background-color: darkmagenta;display: flex;/* 设置文本从右到左 */direction: rtl;}.grid {width: 200px;height: 200px;background-color: #c64a4a;display: grid;/* */grid-template-columns: max-content;}</style>
</head><body><!-- 元素显示方式:display --><!-- block:块级元素默认值,独占一行,可修改宽高(h,p,viv)inline:行内元素默认值,共占一行,不能修改宽高(常见标签:psan,b,i,s,u,a)inline-block:行内块元素默认值,共占一行,可修改宽高(input,img)none:隐藏元素--><div class="page"><p>将行内元素转化为行内块元素</p><a href="#">超链接属于行内元素</a><div class="inline">将块级元素转为行内元素,宽度由内容决定,</div><span class="inline-block">将行内元素转为行内块级元素,不会换行,能设置宽高</span><div class="none">none:将元素隐藏,不占据空间,并且不会影响其他元素的布局(相当于完全删除该元素)</div><div class="grid">grid:将元素显示为网格容器,可以通过grid-template-columns、grid-template-rows等属性来定义网格布局。常用于复杂的二维布局</div></div><div class="flex">flex:将元素显示为弹性容器,可以通过flex-direction、flex-wrap等属性来控制子元素的排列方式,常用于响应式布局</div>
</body></html>
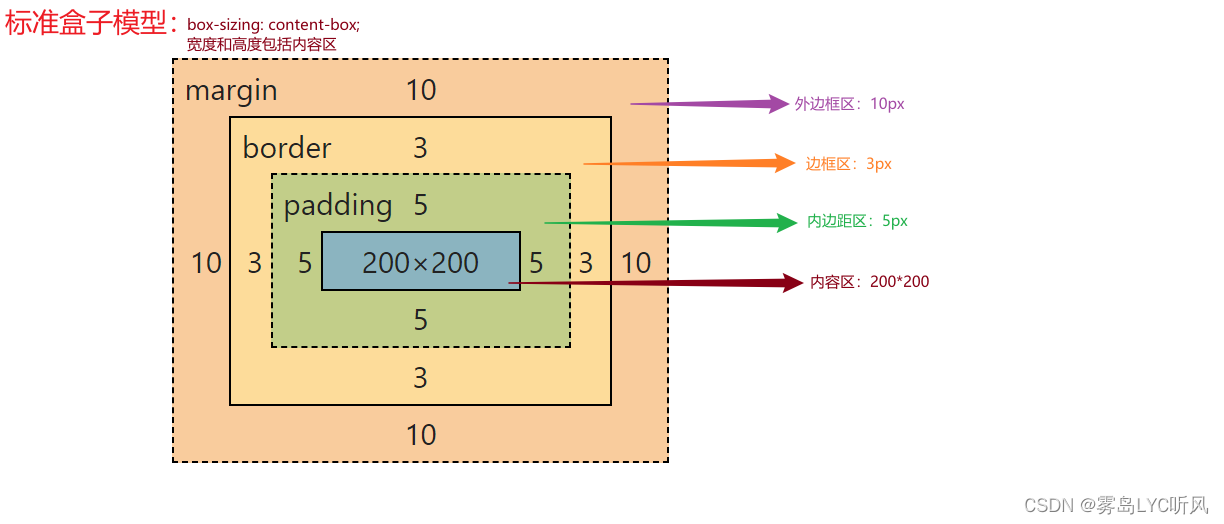
7. 盒子模型
盒子模型 ▶:一个由指定大小的内容区的自身内边距,边框,外边距所构成的矩形盒子
➤ CSS盒子模型是指在网页布局中,每个HTML元素可以看做一个矩形的盒子(盒子模型是一种设计思想模型)属性:一个盒子模型包括四个部分
内容区(Content):包含元素的实际内容(文本、图像或其他嵌套的元素),内容区的宽度和高度可以通过width和height属性进行设置
内边距区(Padding):内边距是内容区与边框之间的空白区域,内边距的大小可以通过padding属性进行设置,内边距对于元素的背景色和边框不起作用
边框区(Border):边框是围绕内容区和内边距区的线条,边框的样式、宽度和颜色可以通过border属性进行设置
外边距区(Margin):外边距是边框与相邻元素之间的空白区域,外边距可以用于调整元素与其他元素之间的距,。外边距的大小可以通过margin属性进行设置
- 两种盒子模型:(box-sizing属性来指定使用哪种盒子模型)
标准盒子模型box-sizing: content-box;
➤ 盒子的实际宽度 = 内容的宽度 + 左内边距 + 右内边距 + 左边框宽度 + 右边框宽度
➤ 盒子的实际高度 = 内容的高度 + 上内边距 + 下内边距 + 上边框宽度 + 下边框宽度
IE盒子模型box-sizing: border-box;
➤ 盒子的实际宽度 = 内容的宽度 + 左边框宽度 + 右边框宽度 + 左内边距 + 右内边距
➤ 盒子的实际高度 = 内容的高度 + 上边框宽度 + 下边框宽度 + 上内边距 + 下内边距
不同的浏览器渲染后的各个属性值可能不一样,此处使用的为QQ浏览器


- 盒子模型
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型</title><style>/* 盒子模型 */.box {width: 200px;height: 200px;background-color: darkseagreen;margin: 10px;border: 3px solid teal;padding: 5px;/* 标准盒子模型(默认) */box-sizing: content-box;/* IE盒子模型 */box-sizing: border-box;}</style>
</head><body><div class="box">盒子模型</div>
</body></html>
7.1 盒子模型 - 外边距塌陷
块级元素外边距塌陷(margin collapsing) ▶
➤ 两个相邻同级块元素的上下外边距会合并(折叠)成单个外边距的现象(即取两个元素中外边距较大的值作为两者的外边距)解决方法:
inline-block:使用display: inline-block;改为行内块元素
设置为浮动
行内元素上下外边距无效,元素左右不存在塌陷问题(外边距相加) ▶
➤ 两个行内元素不存在上下塌陷问题,但是存在上下外边距失效问题,行内元素的左右外边距为两个元素的外边距值相加
解决方法:
转为块级元素:使用display: block;
padding取代margin
line-height:设置行高,以在行内元素周围创建一定的空间,从视觉上实现上下外边距的效果
父子粘连 ▶
➤ 父元素与其第一个或最后一个子元素之间出现了外边距塌陷(margin collapsing)的情况,导致父元素的外边距与子元素的外边距发生合并,使它们的外边距表现得像是粘在一起一样,称为“父子粘连”
解决方法:
overflow属性:父元素设置为overflow:hidden或者overflow:auto
padding代替margin:将父元素的外边距改为内边距,以避免外边距的合并
border:给父元素添加边框也可以防止外边距的合并
overflow:hidden:创建一个新的块级格式化上下文父元素,并将子元素溢出父元素的部分进行隐藏(即子元素超出部分不可见),从而阻止外边距的塌陷
- 塌陷问题
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型</title><style>/* 盒子模型 */.box {width: 200px;height: 200px;background-color: darkseagreen;margin: 10px;border: 3px solid teal;padding: 5px;/* IE盒子模型 */box-sizing: border-box;/* 标准盒子模型 */box-sizing: content-box;}.box-1,.box-2 {width: 200px;height: 200px;border: 1px solid rosybrown;}.box-1 {/* 左外边距 */margin-left: 200px;/* 上外边距 */margin-top: 200px;/* 下外边距:如果下方没有元素则显示不出效果 */margin-bottom: 50px;/* 右外边距:如果右边没有元素则显示不出效果 */margin-right: 50px;/* 四个方向的外边距相等 */margin: 50px;/* 上下相等,左右相等 */margin: 20px 40px;/* 设置左右居中 *//* margin: 0 auto; *//* margin: 10px 20px 30px 40px; 上右下左顺时针赋值*/}.box-2 {/* 外边距塌陷:上下相邻添加外边距(取最大值:此处20>10 == 20) */margin-top: 10px;}.line-1 {border: 3px solid tan;/* 行内元素上下外边距无效 */margin-top: 50px;margin-bottom: 50px;/* 左右两元素值相加 */margin-right: 10px;}.line-2 {border: 3px solid rgb(140, 195, 210);/* 行内元素左右不存在塌陷问题 外边距相加 */margin-left: 80px;}.big {width: 200px;height: 200px;background-color: green;/* 1. 解决父子粘连问题:绿色盒子不动,仅移动红色盒子 */overflow: hidden;/* 2. 给父元素设置边框:不会隐藏子元素内容 *//* border: 1px solid darkgoldenrod; */}.big>.small {width: 50px;height: 50px;background-color: #9f2a2a;/* 上下外边距塌陷(父元素中没有其他同级元素):父子粘连(对子元素设置外边距时会取最大值:0<10,导致父元素向下移动60px) */margin-left: 20px;/* 超出部分将被隐藏 */margin-top: 170px;}</style>
</head><body><!-- 盒子模型 --><div class="box">盒子模型</div><!-- 塌陷问题 --><div class="box-1">盒子-1</div><div class="box-2">盒子-2</div><span class="line-1">行-1(设置了上外边距50px,失效)</span><span class="line-2">行-2(左右距离相加)</span><!-- 内部盒子 --><div class="big"><div class="small">小盒子</div></div></body></html>
7.2 盒子模型 - 父元素消失
父元素消失 ▶
➤ 父元素没有指定高度,子元素设置了浮动,父元素会消失(父元素因为内部浮动(float)、外边距折叠(margin collapsing)等原因导致高度塌陷或消失)解决方法:
overflow:使用overflow: hidden;
7.3 盒子模型 - 边框和外边距
border边框样式 ▶
➤border: [border-width] [border-style] [border-color];边框样式:
none:无边框
hidden:隐藏边框
solid:实线边框
dashed:虚线边框
dotted:点线边框
double:双线边框
groove:凹槽边框
ridge:脊状边框
inset:内嵌边框
outset:外嵌边框border-radius边框圆角 ▶
➤ 设置元素的边框圆角效果特点:当圆角半径大于等于(宽高的最小值时)形状不再改变
/* 设置所有四个角的圆角半径 */ border-radius: 10px;/* 设置水平方向的圆角半径和垂直方向的圆角半径 */ border-radius: 5px 10px;/* 依次设置左上角、右上角、右下角和左下角的圆角半径 */ border-radius: 5px 10px 15px 20px;margin外边距 ▶
➤ margin 是 CSS 中用来设置元素外边距的属性使用特性:1. 块级元素居中:
margin: 0 center;
2. 行内元素/行内块级元素居中:在上级元素中加text-align: center;/* 设置所有四个方向的外边距 */ margin: 10px;/* 设置上下方向的外边距为 10px,左右方向的外边距为 20px */ margin: 10px 20px;/* 依次设置上、右、下、左方向的外边距 */ margin: 10px 15px 20px 25px;
- body:自带8px的外边距
- p标签,列表标签,h标签自带上下边距
- 文本框自带边框和内边距
- 列表标签自带外边距和内边距
body{margin: 0;}p,ul,h1{margin: 0;}input{border: 0;}ul{padding: 0;}
- 边框和外边距
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>边框和外边距</title><style>#d1 {width: 200px;height: 200px;/*
none:无边框
hidden:隐藏边框
solid:实线边框
dashed:虚线边框
dotted:点线边框
double:双线边框
groove:凹槽边框
ridge:脊状边框
inset:内嵌边框
outset:外嵌边框*//* 边框样式 */border: 20px inset teal;/* 大于宽高后不再改变 */border-radius: 100px;}/* body:自带8px的外边距p标签,列表标签,h标签自带上下边距文本框自带边框和内边距列表标签自带外边距和内边距body{margin: 0;}p,ul,h1{margin: 0;}input{border: 0;}ul{padding: 0;}*/#d2 {width: 200px;height: 200px;border: 5px solid cornflowerblue;/* 给元素添加内边距时,默认影响元素大小 */padding-left: 50px;padding-top: 50px;/* 需要添加相应元素:去除影响 */box-sizing: border-box;}/* 练习 */body {margin: 0;}#id1,#id3 {width: 100px;height: 100px;}#id1 {background-color: red;margin-left: 20px;overflow: hidden;}#id3 {border: 3px solid goldenrod;margin-left: 120px;box-sizing: border-box;padding-left: 60px;padding-top: 50px;border-radius: 5px;}#id2 {width: 50px;height: 50px;background-color: green;margin: 0 auto;}/* 块级元素居中:margin:0 center;行内元素/行内块级元素:在上级元素中加text-align:center*/</style>
</head><body><div id="d1">边框测试</div><div id="d2">内边距</div><!-- 练习 --><p>练习</p><div id="id1">框1<div id="id2">框2</div></div><div id="id3">框3</div>
</body></html>
8. CSS三大特性
层叠性(Cascading) ▶:利用多个选择器对同一元素设置相同属性的不同样式(冲突时会被覆盖)
➤ 多个选择器对同一个元素添加不同的样式,元素样式效果层叠显示(如果样式相同会由优先级决定)层叠性原则:遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
继承性(Inheritance) ▶:子元素可以继承父元素的某些 CSS 属性值
➤ 如果子元素自身带效果则不受影响(超链接)作用:继承可以简化代码,降低CSS样式的复杂性
优先级(Specificity) ▶多个 CSS 规则应用到同一个元素
➤ !important>内联>ID选择器>类选择器、属性选择器、伪类选择器>标签选择器>继承优先原则:选择器相同,则执行层叠性;选择器不同,则根据选择器权重执行
- CSS三大特性
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS三大特性</title><!-- CSS层叠性:多个选择器对同一个元素添加不同的样式,元素样式效果层叠显示(如果样式相同会由优先级决定)CSS继承:在子元素的属性会继承父元素的属性:如果子元素自身带效果则不受影响(超链接)CSS优先级:!important>内联>ID选择器>类选择器、属性选择器、伪类选择器>标签选择器>继承--><style>/* CSS层叠性 */p {color: aquamarine;font-size: 18px;}/* 不冲突:层叠 */.cascading {background-color: bisque;}/* 冲突:覆盖 */#bg-color {/* ID选择器优先级高于类选择器 */background-color: rgb(61, 84, 76);}/* 继承 */div {/* 此时超链接自带颜色:不受继承影响 */color: blueviolet;}/* 优先级 */span {/* 覆盖继承的颜色(继承的优先级低) */color: #000;}#link {/* 去除超链接的下划线 */text-decoration: none;}/* 产生冲突:ID选择器优先级高于元素选择器优先级 */a {/* 添加!important最高优先级 */text-decoration: underline !important;}</style>
</head><body><div>div盒子<p class="cascading" id="bg-color">p标签</p><span>span行标签(颜色继承自div标签)</span><a href="" id="link">超链接</a></div>
</body></html>
相关文章:

web —— css(1)
Web —— css基础 1. CSS样式表2. CSS的三种引入方式3. CSS 语法4. CSS 选择器4.1 元素选择器4.2 类选择器4.3 ID选择器4.4 属性选择器4.5 后代选择器4.6 子元素选择器4.7 伪类选择器4.8 分组选择器 5. 颜色和字体6. 显示方式display7. 盒子模型7.1 盒子模型 - 外边距塌陷7.2 盒…...

站群服务器的特性和好处是什么
站群服务器的特性和好处是什么 站群服务器的特性是什么?站群服务器是一种为一个网站或多个网站配置独立IP的服务器。因而相比一般的服务器,站群服务器最大的特性就是IP数量是非常的多。那么租用站群服务器使用有什么好处呢? 多网站优化 大…...

竞赛 行人重识别(person reid) - 机器视觉 深度学习 opencv python
文章目录 0 前言1 技术背景2 技术介绍3 重识别技术实现3.1 数据集3.2 Person REID3.2.1 算法原理3.2.2 算法流程图 4 实现效果5 部分代码6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习行人重识别(person reid)系统 该项目…...

软件设计模式的意义
软件设计模式的意义 所有开发人员都应该接触过软件设计模式这个概念,看过《设计模式-可复用的对象软件的基础》这本书,在面试中都被问过: 你用过哪些设计模式这种问题。但很大可能也就仅此而已了。 为什么好像只能从框架中找到设计模式的应用…...

vue基础知识十八:说说你对keep-alive的理解是什么?
一、Keep-alive 是什么 keep-alive是vue中的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 keep-alive可以设置以下props属性:…...

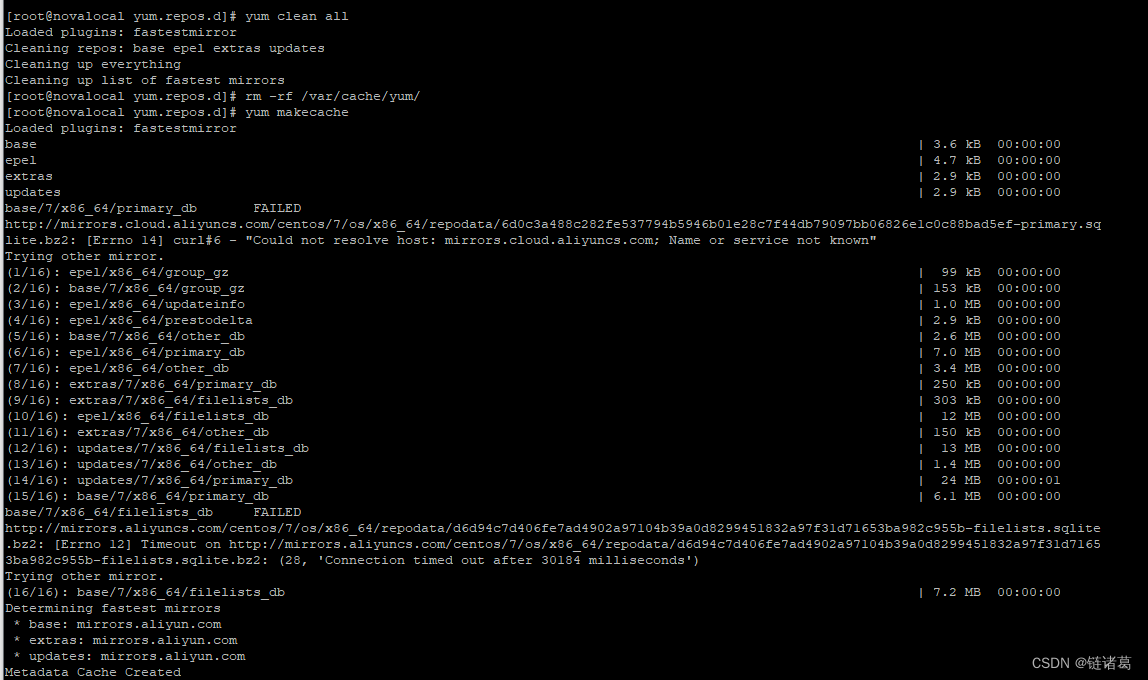
Linux CentOS配置阿里云yum源
一:先备份文件,在配置失败时可以恢复 cd /etc/yum.repos.d mkdir back mv *.repo back 二:下载阿里云yum源 wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo wget -O /etc/yum.repos.d/epel…...

ESP32网络开发实例-Web服务器以仪表形式显示传感器计数
Web服务器以仪表形式显示传感器计数 文章目录 Web服务器以仪表形式显示传感器计数1、应用介绍2、软件准备3、硬件准备4、代码实现4.1 Web页面文件4.2 Web服务器代码实现在本文中,我们将介绍使用服务器发送事件 (SSE) 构建 ESP32 仪表 Web 服务器。服务器将自动向所有连接的网络…...

@Bean有哪些属性
直接看原文 原文链接:Spring中bean标签的作用和属性的详解-CSDN博客 -------------------------------------------------------------------------------------------------------------------------------- Bean的配置一般都在XML文件进行配置Bean相关包为:or…...

【Qt之绘制兔纸】
效果 代码 class drawRabbit: public QWidget { public:drawRabbit(QWidget *parent nullptr) : QWidget(parent) {}private:void paintEvent(QPaintEvent *event) {QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing, true);// 绘制兔子的耳朵painter.s…...

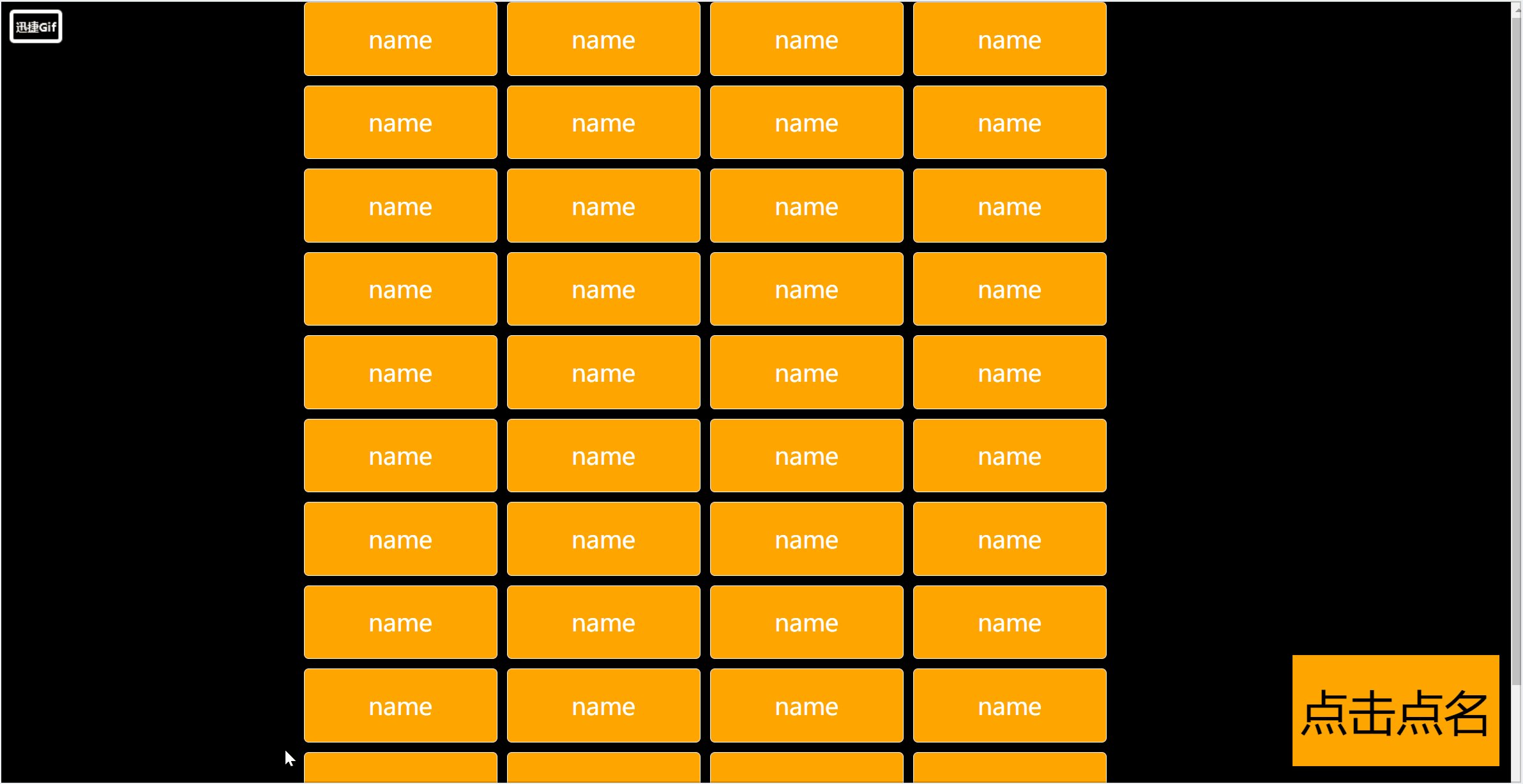
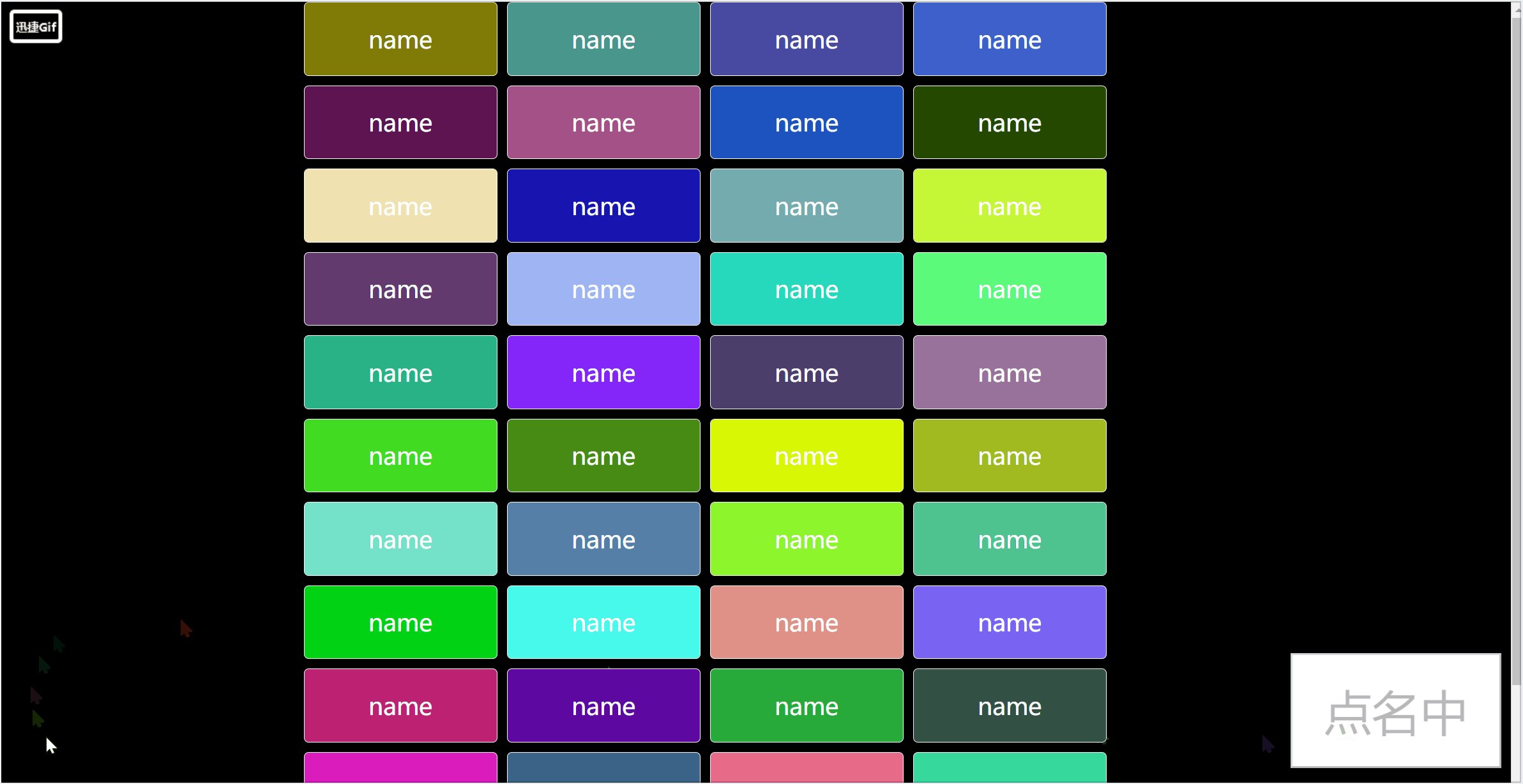
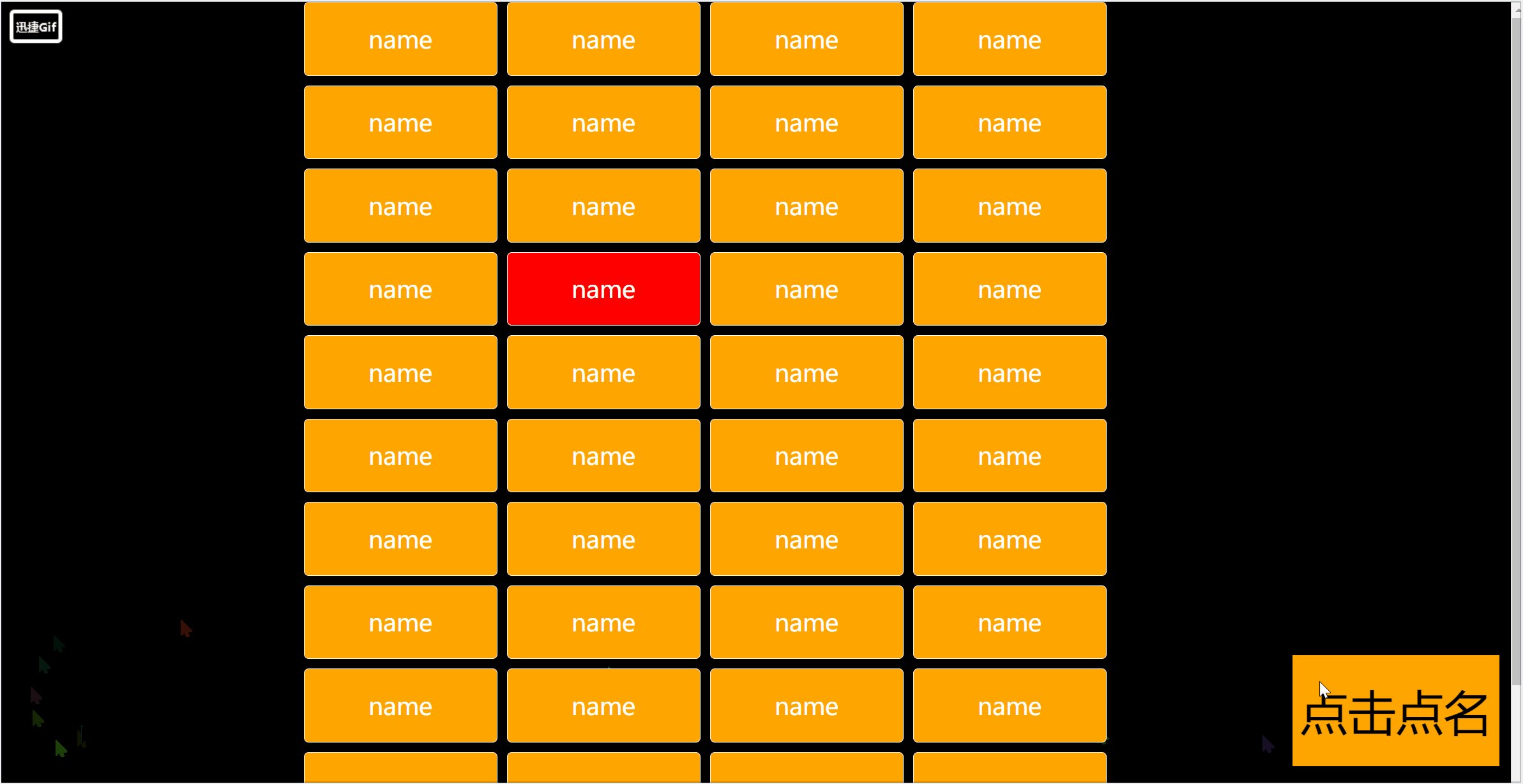
JS+CSS随机点名详细介绍复制可用(可自己添加人名)
想必大家也想拥有一个可以随机点名的网页,接下来我为大家介绍一下随机点名,可用于抽人,哈哈 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>* {margin: 0;…...

西瓜书笔记
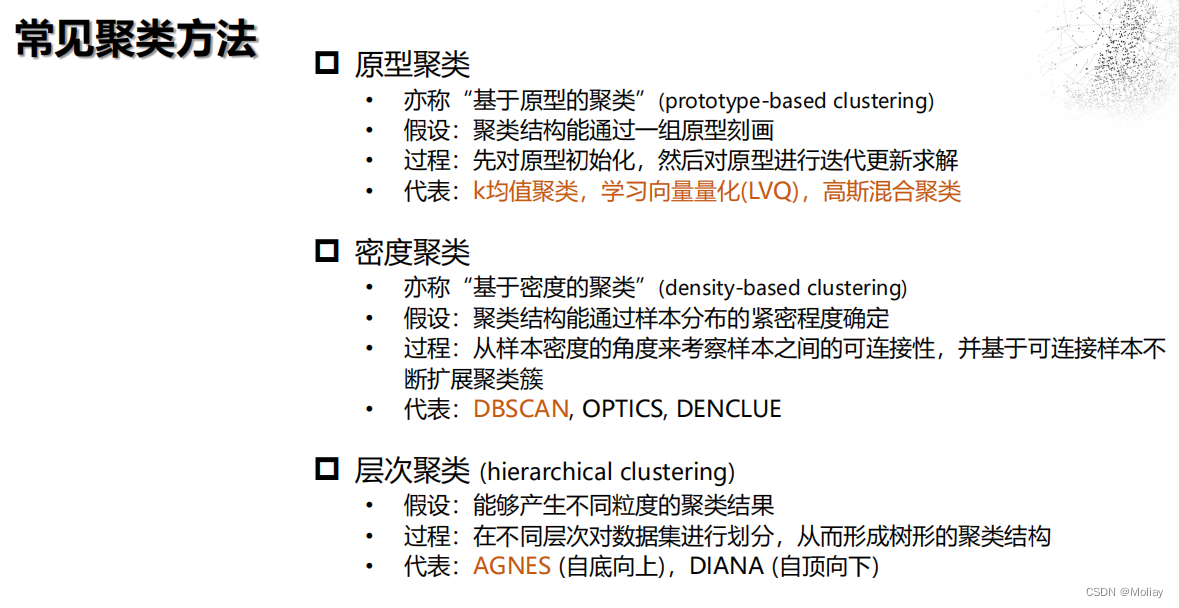
周志华老师亲讲-西瓜书全网最详尽讲解-1080p高清原版《机器学习初步》 周志华机器学习(西瓜书)学习笔记(持续更新) 周志华《Machine Learning》学习笔记 绪论 基本术语 数据集(data set):一堆…...

学算法常用刷题网站
学算法常用刷题网站 AcWing : 北大报送生,NOI金牌得主—yxc创办 CodeForces: 简称CF,俄罗斯的网站 hduoj: 杭州电子科技大学的在线评测系统 vjudge:用户可以自己举办比赛 POJ: 北京大学的在线评测系统 洛谷:很火的刷题网站 计蒜客…...
-37)
hdlbits系列verilog解答(always块条件语句)-37
文章目录 一、问题描述二、verilog源码三、仿真结果一、问题描述 Verilog 有一个三元条件运算符 ( ? : ) 很像 C语言: (condition ? if_true : if_false) 这可用于根据一行上的条件(多路复用器!)选择两个值之一,而无需在组合 always 块中使用 if-then。 举例: (0…...

智能井盖生产商家,万宾科技井盖传感器产品详情
市政府管理水平决定城市人民幸福程度,所以在智慧城市推进过程中,市政府也在加快城市信息基础设施建设,希望提高公共服务水平,以此来满足城市居民的需求,进一步推进城市信息化智能化发展。作为城市生命线的一个组成部分…...

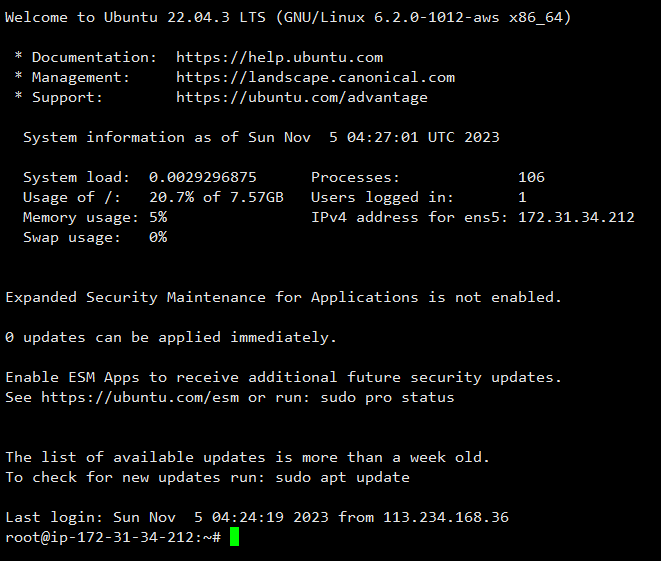
开启AWS的ubuntu服务器的root用户登录权限
设置root用户密码 输入以下命令修改root用户密码 sudo passwd root输入以下命令切换到root用户 su root仅允许root用户用密码登录 输入以下命令编辑ssh配置文件 vi /etc/ssh/sshd_config新增以下配置允许root用户登录 PermitRootLogin yes把PasswordAuthentication修改为…...

ES6模块介绍—module的语法import、export简单介绍及用法
ES6模块语法 模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。 一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的…...

【设计模式】工厂模式总结
工厂模式 定义一个创建对象的接口,让子类决定实例化哪个类,而对象的创建统一交由工厂去生产。 工厂模式大致可以分为三类:简单工厂模式、工厂方法模式、抽象工厂模式。 简单工厂模式 简单工厂模式提供一个工厂类,根据传入的参…...
)
网络安全管理员高级工理论题库(持续更新中)
一. 单选题(共16题) 1.【单选题】职业是由于社会分工和生产内部的()而形成的具有特定专业和专门职责的工作。 A、劳动分工 B、智力分工 C、生产分工 D、社会分工 正确答案:A 2.【单选题】职业是在人类社会出现分工之后…...

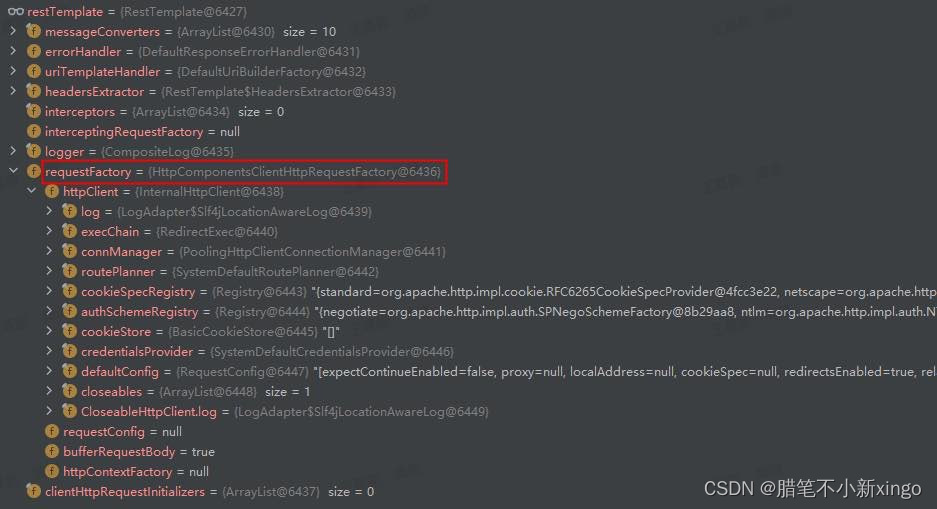
RestTemplate配置和使用
在项目中,如果要调用第三方的http服务,就需要发起http请求,常用的请求方式:第一种,使用java原生发起http请求,这种方式不需要引入第三方库,但是连接不可复用,如果要实现连接复用&…...

【Hadoop】YARN容量调度器详解
🦄 个人主页——🎐开着拖拉机回家_Linux,Java基础学习,大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁&am…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...