从零开始搭建React+TypeScript+webpack开发环境-基于axios的Ajax请求工具
什么是axios
axios是一款基于Promise的HTTP客户端,适用于浏览器和Node.js环境。它的特点包括:
- 支持浏览器和Node.js环境。
- 支持Promise API。
- 支持拦截请求和响应。
- 支持取消请求。
- 自动转换JSON数据。
- 支持CSRF保护。
使用axios可以更方便地发送HTTP请求,并且对请求和响应进行拦截、转换等处理。它可以在浏览器端和Node.js环境中使用,很适用于进行数据交互。
安装axios
yarn add axios
创建token工具方法
// 定义访问令牌的常量键名
export const ACCESS_TOKEN = 'access_token';// 获取访问令牌
export const getAccessToken = () => {return localStorage.getItem(ACCESS_TOKEN);
};// 设置访问令牌
export const setAccessToken = (token: string) => {localStorage.setItem(ACCESS_TOKEN, token);
};// 移除访问令牌
export const removeAccessToken = () => {localStorage.removeItem(ACCESS_TOKEN);
};// 用于模拟刷新令牌的函数,可根据实际需求替换为真实刷新逻辑
export const refreshAccessToken = async () => {return Promise.resolve('123456'); // 返回新的令牌
};
request工具方法
当然,以下是一个更具体的分步骤介绍代码块的 Markdown 博文示例:
创建 Axios 实例
首先,我们需要创建一个 Axios 实例并配置默认请求头。这个实例将用于所有的网络请求。以下是创建 Axios 实例的示例代码:
import axios, { AxiosInstance, AxiosResponse, AxiosError } from 'axios';
import { API_HOST, LOGIN_URL } from './config';// 创建一个 Axios 实例并配置默认请求头
const instance: AxiosInstance = axios.create({baseURL: API_HOST, // 设置基本 URL
});
请求拦截器
请求拦截器用于修改请求配置,例如添加身份验证标头。以下是请求拦截器的示例代码:
instance.interceptors.request.use((config) => {let { url } = config;if (!url) {throw new Error('url不能为空');}if (url.indexOf('://') === -1) {url = `${API_HOST}${url}`;}const modifiedConfig = { ...config, url };if (!(modifiedConfig.data instanceof FormData)) {modifiedConfig.headers['Content-Type'] = 'application/json';}// 如果有访问令牌,将其添加到请求头const token = getAccessToken();if (token) {modifiedConfig.headers.Authorization = `JWT ${token}`;}return config;},async (error) => Promise.reject(error),
);
响应拦截器
响应拦截器用于处理响应,包括处理错误和刷新令牌。以下是响应拦截器的示例代码:
// 响应拦截器:用于处理响应
instance.interceptors.response.use((response: AxiosResponse) => {if (response.status === 204) {return response;}return response.data;},async (error: AxiosError) => {const { response } = error;if (response?.status === 401) {try {// 尝试无感刷新tokenconst newAccessToken = await refreshAccessToken();setAccessToken(newAccessToken);const originalRequest = error.config;if (originalRequest) {originalRequest.headers.Authorization = `JWT ${newAccessToken}`;// 重新发送原始请求return axios(originalRequest);}} catch (refreshError) {removeAccessToken();// 处理未授权 (401) 响应,重定向到登录页面const redirectUri = window.location.href;let secondsToLogin: number = 5;const modal = Modal.error({title: '凭证失效',content: `你的登录凭证已失效,${secondsToLogin}s后将跳转到登录页面`,});const timer = setInterval(() => {secondsToLogin -= 1;modal.update({content: `你的登录凭证已失效,${secondsToLogin}s后将跳转到登录页面`,okText: '立即登录',afterClose: () => {clearInterval(timer);window.location.href = `${LOGIN_URL}?${stringify({redirectUri,})}`;},});});setTimeout(() => {clearInterval(timer);modal.destroy();}, secondsToLogin * 1000);}}// 处理网络错误,显示通知notification.error({message: '网络错误,请联系管理员',});return Promise.reject(error);},
);
相关文章:

从零开始搭建React+TypeScript+webpack开发环境-基于axios的Ajax请求工具
什么是axios axios是一款基于Promise的HTTP客户端,适用于浏览器和Node.js环境。它的特点包括: 支持浏览器和Node.js环境。支持Promise API。支持拦截请求和响应。支持取消请求。自动转换JSON数据。支持CSRF保护。 使用axios可以更方便地发送HTTP请求&…...

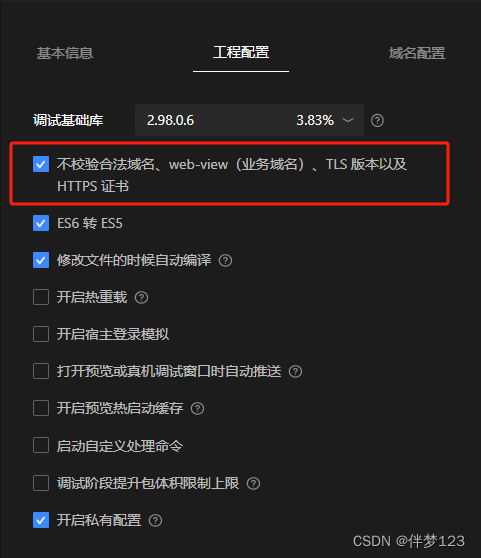
【uniapp小程序下载】调用uni.uploadfile方法在调试工具里是没有问题的,但是线上版本和体验版就调用不成功,真机调试也没问题
把你的下载地址前缀添加到合法域名就解决了 在调试工具里成功了是因为勾选了下面这项 下面是我的下载并打开函数 methods: {// 下载downloadFileFn(data) {if (this.detailsObj.currentUserBuy) {uni.downloadFile({// data是路径url: https:// data,success(res) {//保存到本…...

chatGLM中GLM设计思路
GLM是结合了MLM和CLM的一种预训练方式,其中G为general;在GLM中,它不在以某个token为粒度,而是一个span(多个token),这些span之间使用自编码方式,而在span内部的token使用自回归的方式…...

卡牌游戏类型定制开发微信卡牌小程序游戏
卡牌类型的游戏开发具有一些独特的特点和挑战,以下是一些主要的特点: 卡牌设计和平衡:卡牌游戏的核心是卡牌设计和平衡。开发团队需要设计各种卡牌,确保它们在游戏中相互平衡,以便提供有趣的游戏体验。卡牌的特性、效…...

web —— css(1)
Web —— css基础 1. CSS样式表2. CSS的三种引入方式3. CSS 语法4. CSS 选择器4.1 元素选择器4.2 类选择器4.3 ID选择器4.4 属性选择器4.5 后代选择器4.6 子元素选择器4.7 伪类选择器4.8 分组选择器 5. 颜色和字体6. 显示方式display7. 盒子模型7.1 盒子模型 - 外边距塌陷7.2 盒…...

站群服务器的特性和好处是什么
站群服务器的特性和好处是什么 站群服务器的特性是什么?站群服务器是一种为一个网站或多个网站配置独立IP的服务器。因而相比一般的服务器,站群服务器最大的特性就是IP数量是非常的多。那么租用站群服务器使用有什么好处呢? 多网站优化 大…...

竞赛 行人重识别(person reid) - 机器视觉 深度学习 opencv python
文章目录 0 前言1 技术背景2 技术介绍3 重识别技术实现3.1 数据集3.2 Person REID3.2.1 算法原理3.2.2 算法流程图 4 实现效果5 部分代码6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习行人重识别(person reid)系统 该项目…...

软件设计模式的意义
软件设计模式的意义 所有开发人员都应该接触过软件设计模式这个概念,看过《设计模式-可复用的对象软件的基础》这本书,在面试中都被问过: 你用过哪些设计模式这种问题。但很大可能也就仅此而已了。 为什么好像只能从框架中找到设计模式的应用…...

vue基础知识十八:说说你对keep-alive的理解是什么?
一、Keep-alive 是什么 keep-alive是vue中的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 keep-alive可以设置以下props属性:…...

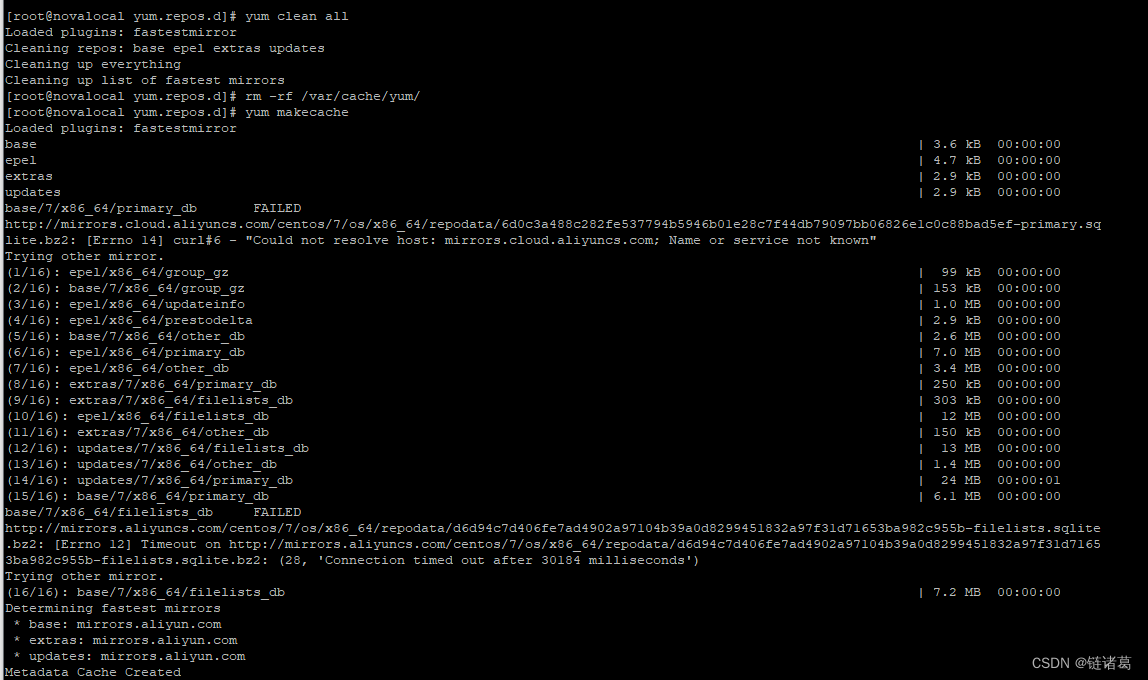
Linux CentOS配置阿里云yum源
一:先备份文件,在配置失败时可以恢复 cd /etc/yum.repos.d mkdir back mv *.repo back 二:下载阿里云yum源 wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo wget -O /etc/yum.repos.d/epel…...

ESP32网络开发实例-Web服务器以仪表形式显示传感器计数
Web服务器以仪表形式显示传感器计数 文章目录 Web服务器以仪表形式显示传感器计数1、应用介绍2、软件准备3、硬件准备4、代码实现4.1 Web页面文件4.2 Web服务器代码实现在本文中,我们将介绍使用服务器发送事件 (SSE) 构建 ESP32 仪表 Web 服务器。服务器将自动向所有连接的网络…...

@Bean有哪些属性
直接看原文 原文链接:Spring中bean标签的作用和属性的详解-CSDN博客 -------------------------------------------------------------------------------------------------------------------------------- Bean的配置一般都在XML文件进行配置Bean相关包为:or…...

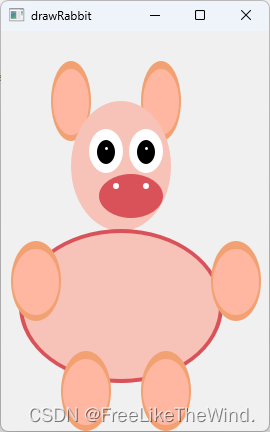
【Qt之绘制兔纸】
效果 代码 class drawRabbit: public QWidget { public:drawRabbit(QWidget *parent nullptr) : QWidget(parent) {}private:void paintEvent(QPaintEvent *event) {QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing, true);// 绘制兔子的耳朵painter.s…...

JS+CSS随机点名详细介绍复制可用(可自己添加人名)
想必大家也想拥有一个可以随机点名的网页,接下来我为大家介绍一下随机点名,可用于抽人,哈哈 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>* {margin: 0;…...

西瓜书笔记
周志华老师亲讲-西瓜书全网最详尽讲解-1080p高清原版《机器学习初步》 周志华机器学习(西瓜书)学习笔记(持续更新) 周志华《Machine Learning》学习笔记 绪论 基本术语 数据集(data set):一堆…...

学算法常用刷题网站
学算法常用刷题网站 AcWing : 北大报送生,NOI金牌得主—yxc创办 CodeForces: 简称CF,俄罗斯的网站 hduoj: 杭州电子科技大学的在线评测系统 vjudge:用户可以自己举办比赛 POJ: 北京大学的在线评测系统 洛谷:很火的刷题网站 计蒜客…...
-37)
hdlbits系列verilog解答(always块条件语句)-37
文章目录 一、问题描述二、verilog源码三、仿真结果一、问题描述 Verilog 有一个三元条件运算符 ( ? : ) 很像 C语言: (condition ? if_true : if_false) 这可用于根据一行上的条件(多路复用器!)选择两个值之一,而无需在组合 always 块中使用 if-then。 举例: (0…...

智能井盖生产商家,万宾科技井盖传感器产品详情
市政府管理水平决定城市人民幸福程度,所以在智慧城市推进过程中,市政府也在加快城市信息基础设施建设,希望提高公共服务水平,以此来满足城市居民的需求,进一步推进城市信息化智能化发展。作为城市生命线的一个组成部分…...

开启AWS的ubuntu服务器的root用户登录权限
设置root用户密码 输入以下命令修改root用户密码 sudo passwd root输入以下命令切换到root用户 su root仅允许root用户用密码登录 输入以下命令编辑ssh配置文件 vi /etc/ssh/sshd_config新增以下配置允许root用户登录 PermitRootLogin yes把PasswordAuthentication修改为…...

ES6模块介绍—module的语法import、export简单介绍及用法
ES6模块语法 模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。 一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...
