HarmonyOS应用开发-视频播放器与弹窗
Viedo组件
在手机、平板或是智慧屏这些终端设备上,媒体功能可以算作是我们最常用的场景之一。无论是实现音频的播放、录制、采集,还是视频的播放、切换、循环,亦或是相机的预览、拍照等功能,媒体组件都是必不可少的。以视频功能为例,在应用开发过程中,我们需要通过ArkUI提供的Video组件为应用增加基础的视频播放功能。借助Video组件,我们可以实现视频的播放功能并控制其播放状态。常见的视频播放场景包括观看网络上的较为流行的短视频,也包括查看我们存储在本地的视频内容。
构造函数
Video(value: {src?: string | Resource, currentProgressRate?: number | string |PlaybackSpeed, previewUri?: string |PixelMap | Resource, controller?: VideoController})
| 参数名 | 参数类型 | 是否必填 | 说明 |
|---|---|---|---|
| src | string | Resource | 否 | 视频播放源的路径,可以是本地视频路径或网络路径,也可使用媒体库管理模块查询公共媒体库中的视频文件。 |
| currentProgressRate | number | 否 | 视频播放倍速,支持0.75、1.0、1.25、1.75、2.0,默认值为1.0倍速。 |
| previewUri | string | PixelMap8+ | Resource | 否 | 视频未播放时的预览图片路径或资源。 |
| controller | VideoController | 否 | 视频控制器,用于控制视频播放等相关功能。 |
@Component
export default struct VideoPlayer {private source: string | Resource;private controller: VideoController;build() {Column() {Video({src: this.source,controller: this.controller})}}
}
组件属性
| 参数名 | 参数类型 | 是否必填 | 默认值 | 说明 |
|---|---|---|---|---|
| muted | boolean | 否 | false | 是否静音。 |
| autoPlay | boolean | 否 | false | 是否自动播放。 |
| controls | boolean | 否 | true | 控制视频播放的控制栏是否显示。 |
| objectFit | ImageFit | 否 | Cover | 设置视频显示模式(可选值:Contain、Cover、Auto、Fill、ScaleDown、None)。 |
| loop | boolean | 否 | false | 是否单个视频循环播放。 |
@Component
export default struct VideoPlayer {private source: string | Resource;private controller: VideoController;build() {Column() {Video({src: this.source,controller: this.controller}).controls(false) //不显示控制栏 .autoPlay(false) // 手动点击播放 .loop(false) // 关闭循环播放 }}
}
事件
| 事件处理函数 | 参数类型 | 说明 |
|---|---|---|
| onStart(event: () => void) | 无参数 | 播放时触发该事件,执行指定的回调函数。 |
| onPause(event: () => void) | 无参数 | 暂停时触发该事件,执行指定的回调函数。 |
| onFinish(event: () => void) | 无参数 | 播放结束时触发该事件,执行指定的回调函数。 |
| onError(event: () => void) | 无参数 | 播放失败时触发该事件,执行指定的回调函数。 |
| onPrepared(callback: (event?: { duration: number }) => void) | event 可选参数:{ duration: number } | 视频准备完成时触发该事件,通过duration参数获取视频时长。 |
| onSeeking(callback: (event?: { time: number }) => void) | event 可选参数:{ time: number } | 操作进度条过程中上报时间信息,单位为秒。 |
| onSeeked(callback: (event?: { time: number }) => void) | event 可选参数:{ time: number } | 操作进度条完成后,上报播放时间信息,单位为秒。 |
| onUpdate(callback: (event?: { time: number }) => void) | event 可选参数:{ time: number } | 播放进度变化时触发该事件,单位为秒,更新时间间隔为250毫秒。 |
| onFullscreenChange(callback: (event?: { fullscreen: boolean }) => void) | event 可选参数:{ fullscreen: boolean } | 在全屏播放与非全屏播放状态之间切换时触发该事件。 |
Dialog组件
| 弹窗类型 | 简要说明 |
|---|---|
| 确认类弹窗 (AlertDialog) | 用于向用户显示警告或要求用户确认操作。用户必须做出选择或取消对话框,然后才能继续操作。 |
| 选择类弹窗 (TextPickerDialog, DatePickerDialog, TimePickerDialog) | 用于在用户需要选择文本、日期或时间时提供方便的选择界面。用户可以从预定义的选项中进行选择。 |
| 自定义弹窗 (CustomDialog) | 如果内置的弹窗类型不能满足您的需求,您可以创建自定义弹窗,以满足特定的业务需求。这允许您完全控制弹窗的布局和样式。 |
警告弹窗
Button('点击显示弹窗').onClick(() => {AlertDialog.show({title: '删除联系人', // 标题message: '是否需要删除所选联系人?', // 内容autoCancel: false, // 点击遮障层时,是否关闭弹窗。alignment: DialogAlignment.Bottom, // 弹窗在竖直方向的对齐方式offset: { dx: 0, dy: -20 }, // 弹窗相对alignment位置的偏移量primaryButton: {value: '取消',action: () => {console.info('Callback when the first button is clicked');}},secondaryButton: {value: '删除',fontColor: '#D94838',action: () => {console.info('Callback when the second button is clicked');}},cancel: () => { // 点击遮障层关闭dialog时的回调console.info('Closed callbacks');}})})
以下是 AlertDialog 弹窗示例代码中的属性和它们的作用的表格说明:
| 属性 | 作用 |
|---|---|
| title | 弹窗标题,通常用于简洁地描述弹窗的目的或内容。 |
| message | 弹窗消息内容,通常用于提供更详细的信息或指导用户操作。 |
| autoCancel | 指定点击遮障层时,是否关闭弹窗,如果设置为 true,点击遮障层会关闭弹窗,否则不会。 |
| alignment | 弹窗在竖直方向的对齐方式,此处设置为 DialogAlignment.Bottom 表示弹窗出现在底部。 |
| offset | 弹窗相对于 alignment 位置的偏移量,这里的 { dx: 0, dy: -20 } 表示垂直偏移 -20 像素。 |
| primaryButton | 主要按钮配置,包括按钮文本和点击按钮时的回调函数。 |
| secondaryButton | 次要按钮配置,包括按钮文本、按钮字体颜色和点击按钮时的回调函数。 |
| cancel | 点击遮障层关闭弹窗时的回调函数,通常用于执行额外的关闭操作。 |
这个表格提供了示例代码中用到的属性和它们的作用。这些属性允许您自定义弹窗的外观和行为,以适应您的应用需求。如果需要更多信息或有其他问题,请随时提问。
文本选择弹窗
TextPickerDialog.show({range: this.fruits, // 设置文本选择器的选择范围selected: this.select, // 设置初始选中项的索引值。onAccept: (value: TextPickerResult) => { // 点击弹窗中的“确定”按钮时触发该回调。// 设置select为按下确定按钮时候的选中项index,这样当弹窗再次弹出时显示选中的是上一次确定的选项this.select = value.index;console.info("TextPickerDialog:onAccept()" + JSON.stringify(value));},onCancel: () => { // 点击弹窗中的“取消”按钮时触发该回调。console.info("TextPickerDialog:onCancel()");},onChange: (value: TextPickerResult) => { // 滑动弹窗中的选择器使当前选中项改变时触发该回调。console.info("TextPickerDialog:onChange()" + JSON.stringify(value));}})})
| 配置选项 | 作用 |
|---|---|
range | 设置文本选择器的选择范围,即用户可以从中选择的选项列表。 |
selected | 设置初始选中项的索引值。这样可以确保弹窗显示时选中的是上一次确定的选项。 |
onAccept | 回调函数,当用户点击弹窗中的“确定”按钮时触发,允许执行相关操作。 |
onCancel | 回调函数,当用户点击弹窗中的“取消”按钮时触发,允许执行相关操作。 |
onChange | 回调函数,当用户在弹窗中的选择器上滑动以更改当前选中项时触发,允许执行相关操作。 |
日期选择框
DatePickerDialog.show({start: new Date("1900-1-1"), // 设置选择器的起始日期end: new Date("2023-12-31"), // 设置选择器的结束日期selected: this.selectedDate, // 设置当前选中的日期lunar: false,onAccept: (value: DatePickerResult) => { // 点击弹窗中的“确定”按钮时触发该回调// 通过Date的setFullYear方法设置按下确定按钮时的日期,这样当弹窗再次弹出时显示选中的是上一次确定的日期this.selectedDate.setFullYear(value.year, value.month, value.day)console.info("DatePickerDialog:onAccept()" + JSON.stringify(value))},onCancel: () => { // 点击弹窗中的“取消”按钮时触发该回调console.info("DatePickerDialog:onCancel()")},onChange: (value: DatePickerResult) => { // 滑动弹窗中的滑动选择器使当前选中项改变时触发该回调console.info("DatePickerDialog:onChange()" + JSON.stringify(value))}})})
| 配置选项 | 作用 |
|---|---|
start | 设置选择器的起始日期,用户可以从中选择。 |
end | 设置选择器的结束日期,用户可以从中选择。 |
selected | 设置当前选中的日期,以确保弹窗再次弹出时选中的是上一次确定的日期。 |
lunar | 布尔值,指示是否使用农历日期。 |
onAccept | 回调函数,当用户点击弹窗中的“确定”按钮时触发,允许执行相关操作。 |
onCancel | 回调函数,当用户点击弹窗中的“取消”按钮时触发,允许执行相关操作。 |
onChange | 回调函数,当用户在弹窗中的滑动选择器上滑动以更改当前选中日期时触发,允许执行相关操作。 |
自定义弹框
@CustomDialog
export default struct CustomDialogWidget {@State hobbyBeans: HobbyBean[] = [];@Link hobbies: string;private controller: CustomDialogController;aboutToAppear() {...}setHobbiesValue(hobbyBeans: HobbyBean[]) {let hobbiesText: string = '';hobbiesText = hobbyBeans.filter((isCheckItem: HobbyBean) =>isCheckItem?.isChecked).map((checkedItem: HobbyBean) => {return checkedItem.label;}).join(',');this.hobbies = hobbiesText;}build() {Column() {Text($r('app.string.text_title_hobbies'))...List() {ForEach(this.hobbyBeans, (itemHobby: HobbyBean) => {ListItem() {Row() {Text(itemHobby.label)...Toggle({ type: ToggleType.Checkbox, isOn: false })....onChange((isCheck) => {itemHobby.isChecked = isCheck;})}}}, itemHobby => itemHobby.label)}Row() {Button($r("app.string.cancel_button"))....onClick(() => {this.controller.close();})Button($r("app.string.definite_button"))....onClick(() => {this.setHobbiesValue(this.hobbyBeans);this.controller.close();})}}}
}
customDialogController: CustomDialogController = new CustomDialogController({builder: CustomDialogWidget({onConfirm: this.setHobbiesValue.bind(this),}),alignment: DialogAlignment.Bottom,customStyle: true,offset: { dx: 0,dy: -20 }});
| 步骤 | 说明 |
|---|---|
| 1. 创建自定义弹窗组件 | 创建一个新的组件,标识为自定义弹窗组件。 |
| 2. 定义组件外观和行为 | 在弹窗组件中定义弹窗的外观、布局和行为,包括按钮、回调。 |
| 3. 创建弹窗控制器 | 创建一个弹窗控制器,用于管理弹窗的显示和关闭。 |
| 4. 配置弹窗控制器 | 在弹窗控制器中配置弹窗的外观和样式,如位置、大小等。 |
| 5. 显示弹窗 | 使用控制器的方法显示自定义弹窗,通常通过 show 方法触发。 |
| 6. 处理用户操作 | 在弹窗组件中定义回调函数,用于处理用户的操作,例如按钮点击。 |
| 7. 关闭弹窗 | 在弹窗组件中使用控制器的方法关闭弹窗,通常通过 close 方法。 |
| 8. 完成和测试 | 确保自定义弹窗按预期工作,进行测试,确保一切正常。 |
相关文章:

HarmonyOS应用开发-视频播放器与弹窗
Viedo组件 在手机、平板或是智慧屏这些终端设备上,媒体功能可以算作是我们最常用的场景之一。无论是实现音频的播放、录制、采集,还是视频的播放、切换、循环,亦或是相机的预览、拍照等功能,媒体组件都是必不可少的。以视频功能为…...

java中对象的引用是什么?
引用和指向 例如: new Student(); 代表创建了一个Student对象,但是也仅仅是创建了一个对象,没有办法访问它。 为了访问这个对象,会使用引用来代表这个对象 Student s new Student(); s这个变量是Student类型,又叫做引…...

jenkins插件迁移
将Jenkins插件迁移至不同的Jenkins实例或更新插件版本是一项常见的任务。以下是迁移Jenkins插件的一般步骤: 备份现有插件: 在开始迁移之前,首先备份你当前的Jenkins实例以及所有相关的插件。这可以通过复制Jenkins的JENKINS_HOME目录来实现…...

RK356X Android13.0 HDMI和喇叭同时出声音
补丁适用范围:RK356X Android13.0 Android默认音频输出逻辑,不接HDMI默认喇叭音频输出,若检测到HDMI接入后,关闭喇叭输出,开启HDMI音频输出,但是BOX产品的使用场景需要插入HDMI后,喇叭仍然输出,可加入此补丁 $ vim frameworks/base/services/core/java/com/android/s…...

vue sass-loader,webpack安装卸载操作命令
检查 node-sass 的可用版本:运行下面的命令,查看 node-sass 的可用版本列表。 查看 npm view node-sass versions卸载 npm uninstall node-sass安装指定版本 npm install node-sass4.14.1安装最新版本 npm install sass-loaderlatest如果没有指定特定…...

nacos应用——占用内存过多问题解决(JVM调优初步)
问题描述 最近搞了一台1年的阿里云服务器,安装了一下常用的MySQL,Redis,rabbitmq,minio,然后有安装了一下nacos,结果一启动nacos内存占用就很高,就比较限制我继续安装其他镜像或者启动别的服务…...

大漠插件(二、Qt使用插件时注意事项)
本章目的 在上篇已经注册完毕大漠,那么怎么使用大漠来制作脚本,我选择了我最熟悉的Qt来开发,毕竟只是小软件,用脚本或者c都差不了多少。本章就是开发途中的一些坑。 本人开发环境是 win11 64、Qt 5.15.2安装了5.10.0的msvc2015 32…...

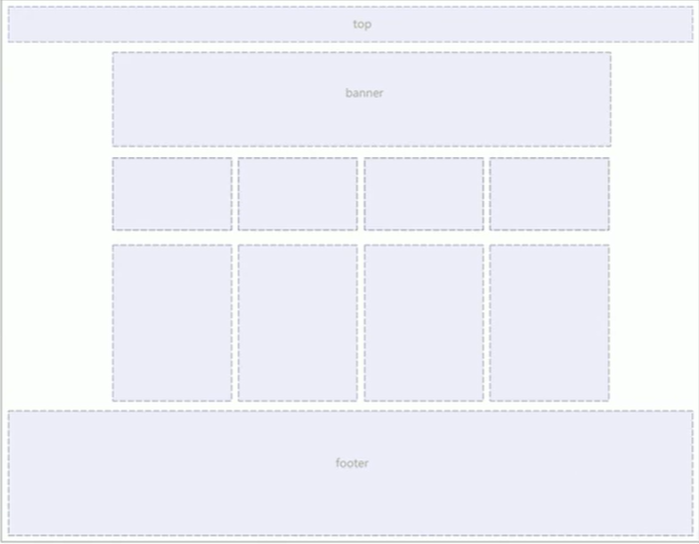
CSS 浮动
目标target✓ 能够说出来为什么需要浮动能够说出来浮动的排列特性能够说出来三种最常见的布局方式能够说出来为什么需要清除浮动,能够至少写出两种清楚浮动的方法能够利用Photoshop实现基本的切图能够利用Photoshop插件实现切图能够完成学成在线的页面布 传统网页布局的三种模…...

基于STM32+华为云IOT设计的火灾感知系统
一、设计需求 【1】 项目背景 随着城市化进程的加快和人们生活水平的提高,火灾事故频繁发生,给人们的生命财产安全带来巨大威胁。因此,开发一种可靠的火灾感知系统对于预防和减少火灾事故具有重要意义。近年来,随着物联网技术的发展,基于物联网的火灾感知系统逐渐成为研…...

算法通关村第八关|白银|二叉树的深度和高度问题【持续更新】
1.最大深度问题(后序遍历) 只需要一直递归,维护一个最大值。每一层只要有一个子节点,这个最大值就可以增加。 public int maxDepth(TreeNode root) {if (root null) {return 0;}int leftHeight maxDepth(root.left);int right…...

cmake 之add_definitions使用误区
需求 需要实现,在cmake中定义宏定义,可以:1) 在code中可以使用;2) 在cmake中可以识别是否已定义 问题 宏定义,cmake有add_definitions函数,直观的实现方法如下。 cmake_minimum…...

Leetcode—515.在每个树行中找最大值【中等】
2023每日刷题(二十三) Leetcode—515.在每个树行中找最大值 DFS实现代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* struct TreeNode *left;* struct TreeNode *right;* };*/ /*** Note: The returned arra…...

安防监控系统EasyCVR平台设备通道绑定AI算法的功能设计与开发实现
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台可拓展性强、…...

element 弹窗浏览器后退-遮照层还存在问题 以及跟vue keep-alive冲突
问题:element 弹窗浏览器后退-遮照层还存在问题 查询官网可以设置 modal-append-to-body“false” 可以全局设置 ElementUI.Dialog.props.modalAppendToBody.default false 后续 基本到这能解决问题,不过本项目比较特殊,使用了 keep-alive…...

C++(Qt)软件调试---自动注册AeDebug(17)
C(Qt)软件调试—自动注册AeDebug(17) 文章目录 C(Qt)软件调试---自动注册AeDebug(17)1、什么是AeDebug2、使用调试工具3、WinDbg注册到AeDebug4、ProcDump注册到AeDebug5、Dr.MinGW注册到AeDebug6、Visual Studio 注册到AeDebug 1…...

云原生周刊:Gateway API 1.0.0 发布 | 2023.11.6
开源项目推荐 Kueue Kueue 是一套用于作业队列的 API 和控制器。它是作业级管理器,可决定何时允许作业启动(如创建 pod),何时停止作业(如删除活动 pod)。 Reloader 一个 Kubernetes 控制器,…...

Java2 - 数据结构
5 数据类型 5.1 整数类型 在Java中,数据类型用于定义变量或表达式可以存储的数据的类型。Java的数据类型可分为两大类:基本数据类型和引用数据类型。 byte,字节 【1字节】表示范围:-128 ~ 127 即:-2^7 ~ 2^7 -1 sho…...

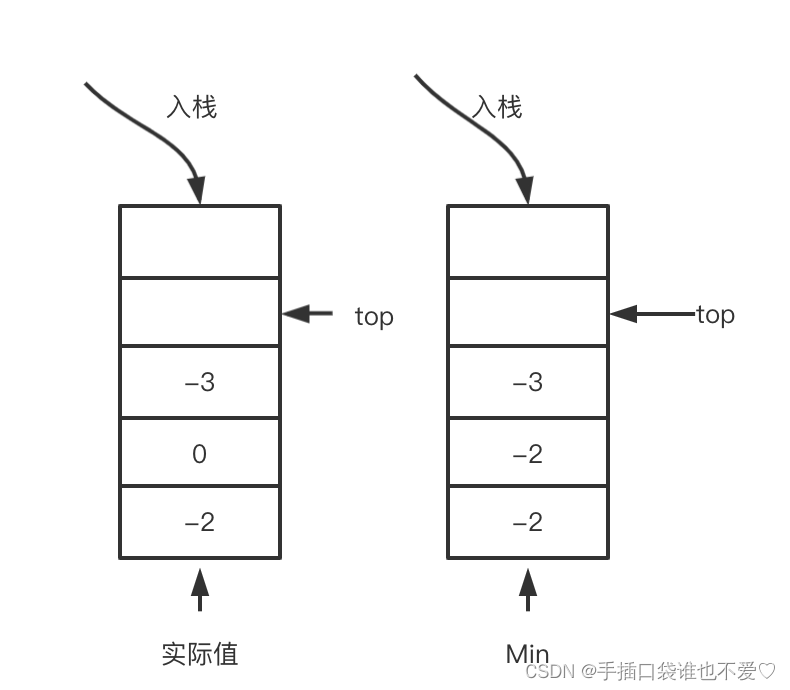
精解括号匹配问题与极致栈设计:揭开最大栈和最小栈的奥秘
目录 括号匹配问题最小栈最大栈 最大栈和最小栈是极致栈的两个重要变种。最大栈用于存储当前匹配的最大值,而最小栈用于存储当前匹配的最小值。 括号匹配问题 这个问题我们来看力扣20题的描述: 给定一个只包括 ‘(’,‘)’,‘{’…...

云存储/视频监控管理平台EasyCVR,使用sqlite数据库出现卡顿该如何优化?
视频集中存储/云存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、智能分析等。AI智能大数据视频分析EasyCVR平台已经广泛应用在工地、工厂、园区、楼…...

实战!工作中常用的设计模式
文章目录 前言一、策略模式1.1、 业务场景1.2 、策略模式定义1.3、 策略模式使用1.3.1、一个接口,两个方法1.3.2、不同策略的差异化实现1.3.3、使用策略模式 二、责任链模式2.1、业务场景2.2、责任链模式定义2.3、责任链模式使用2.3.1、一个接口或者抽象类2.3.2、每…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
