快速教程|如何在 AWS EC2上使用 Walrus 部署 GitLab
Walrus 是一款基于平台工程理念的开源应用管理平台,致力于解决应用交付领域的深切痛点。借助 Walrus 将云原生的能力和最佳实践扩展到非容器化环境,并支持任意应用形态统一编排部署,降低使用基础设施的复杂度,为研发和运维团队提供易用、一致的应用管理和部署体验,进而构建无缝协作的软件交付流程。
在本篇文章中,我们将手把手带您创建 AWS GitLab 模板,并使用 Walrus 在 AWS EC2 实例上部署一个 GitLab 服务器。
使用前提
-
用于存储模板的 GitHub 或 Gitlab 仓库。
-
安装 Walrus(https://seal-io.github.io/docs/zh/deploy/standalone)。
在 GitHub 上新建仓库
-
在 GitHub 上新建一个仓库,这里我们使用的是 demo 版本库。
-
将版本库克隆到本地。
git clone git@gitlab.com:seal-eyod/gitlab-on-aws.git
创建模板文件
打开克隆的版本库目录。
cd gitlab-on-aws
在该目录下创建文件,如下所示:
- gitlab-on-aws- main.tf- outputs.tf- variables.tf- README.md
main.tf文件定义了要创建的资源。在这里,我们为模板定义了创建 AWS EC2 实例并在其上运行 Gitlab 服务器的资源。
data "aws_ami" "ubuntu" {most_recent = truefilter {name = "name"values = ["ubuntu/images/hvm-ssd/ubuntu-jammy-22.04-amd64-server-*"]}filter {name = "virtualization-type"values = ["hvm"]}owners = ["099720109477"] # Canonical}data "aws_security_group" "selected" {name = var.security_group_name}data "aws_subnets" "selected" {filter {name = "vpc-id"values = [data.aws_security_group.selected.vpc_id]}}resource "aws_instance" "gitlab" {ami = data.aws_ami.ubuntu.idinstance_type = var.instance_typesubnet_id = data.aws_subnets.selected.ids.0vpc_security_group_ids = [data.aws_security_group.selected.id]key_name = var.key_nameuser_data = <<-EOF#!/bin/bashset -ex;public_ip=$(curl http://169.254.169.254/latest/meta-data/public-ipv4)curl -fsSL https://get.docker.com | bash && sudo usermod -aG docker ubuntudocker run -d --privileged --restart=always -p 80:80 -p 443:443 \-e GITLAB_ROOT_PASSWORD="${var.gitlab_root_password}" \"${var.gitlab_image}"EOFtags = {"Name" = "${var.gitlab_metadata_application_instance_name}-gitlab"}root_block_device {volume_size = var.disk_size}}resource "null_resource" "gitlab_health_check" {depends_on = [aws_instance.gitlab,]triggers = {always_run = timestamp()}provisioner "local-exec" {command = "for i in `seq 1 100`; do curl -k -s $ENDPOINT >/dev/null && exit 0 || true; sleep 5; done; echo TIMEOUT && exit 1"interpreter = ["/bin/sh", "-c"]environment = {ENDPOINT = "http://${aws_instance.gitlab.public_ip}"}}}
variables.tf文件定义了模板中使用的变量。Walrus 将使用这些变量生成供用户填写的表单。
Walrus 使用@label和@group来定义变量的标签和组。可选的 @options用于定义变量的下拉选项,如果未定义 @options ,变量将在表单中显示为文本框。
在本示例中,我们定义了两个组: Basic组和 AWS 组。使用此模板创建服务时,表单中将显示为两个选项卡。
# @group "Basic"
variable "gitlab_image" {type = stringdescription = "gitlab image"default = "gitlab/gitlab-ce"
}# @group "Basic"
variable "gitlab_root_password" {type = stringdescription = "gitlab root password"default = "seal123456"sensitive = true
}# @group "AWS"
# @options ["t3.medium", "c5.xlarge"]
variable "instance_type" {type = stringdescription = "Instance type"default = "t3.medium"
}# @group "AWS"
variable "disk_size" {type = numberdescription = "Root disk size in GiB"default = 50
}# @group "AWS"
variable "key_name" {type = stringdescription = "AWS key name"default = "xueying"
}# @group "AWS"
variable "security_group_name" {type = stringdescription = "Security group Name"default = "all-open"
}# @hidden
variable "gitlab_metadata_application_instance_name" {type = stringdescription = "gitlab metadata application instance name."default = "bar"
}
outputs.tf文件定义了服务创建后将显示给用户的模板输出。服务模板的输出也可以被其他服务引用。在本例中,我们定义了输出 gitlab_url,它是 Gitlab 实例的 URL。
output "gitlab_url" {description = "The URL of the GitLab instance"value = "http://${aws_instance.gitlab.public_ip}"}
README.md文件是对模板的描述。在使用该模板创建服务时,它将显示给用户。
在此,我们可以使用 terraform-docs 工具生成模板说明。你需要根据项目文档在笔记本电脑上安装该工具,然后运行以下命令为模板生成 README.md 文件。
terraform-docs markdown . > README.md
生成的 README.md 文件内容如下:
# Gitlab on AWSThis is a terraform module that will create a Gitlab instance on AWS.## Providers| Name | Version |
|------|---------|
| aws | n/a |## Inputs| Name | Description | Type | Default | Required |
|-------------------------------------------|--------------------------------------------|:--------:|:--------------------:|:--------:|
| gitlab_image | Gitlab image | `string` | `"gitlab/gitlab-ce"` | no |
| gitlab_root_password | Gitlab root password | `string` | `"seal123456"` | no |
| instance\_type | Instance type | `string` | `"t3.medium"` | no |
| disk\_size | Root disk size in GiB | `number` | `50` | no |
| security\_group\_name | Security group Name | `string` | `"all-open"` | no |
| gitlab_metadata_application_instance_name | gitlab metadata application instance name. | `string` | `"bar"` | no |## Outputs| Name | Description |
|------------|-------------|
| gitlab_url | Gitlab URL |
提交和标记版本
git add .git commit -m "add template files"git push -u origin main
为模板版本创建一个标签。
git tag v0.0.1git push --tags
在 Walrus 上创建一个模板
-
在浏览器中打开 Walrus 并登录。
-
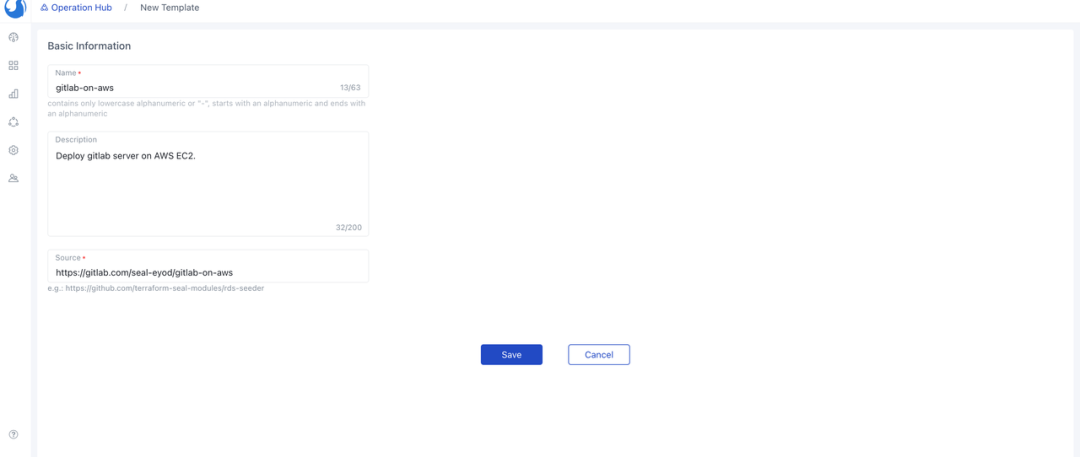
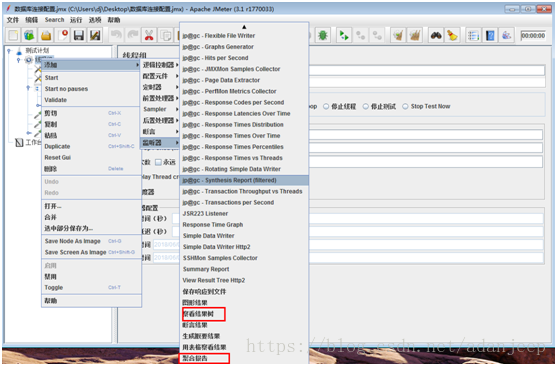
选择
Operations Hub中的Template,然后选择我们最近创建的模板来制作一个新模板。这里我们将此模板命名为gitlab-on-aws。

Walrus 同步模板后,可以在 Operations Hub 中看到此模板。

导入任务完成后,可以发现模板显示在列表中。需要注意的是该模板有两个版本:v0.0.1 和 v0.0.2。

在 AWS 上部署 Gitlab 服务器
在 Operations Hub 的 Connectors 中添加 AWS。

在环境中添加 connector。

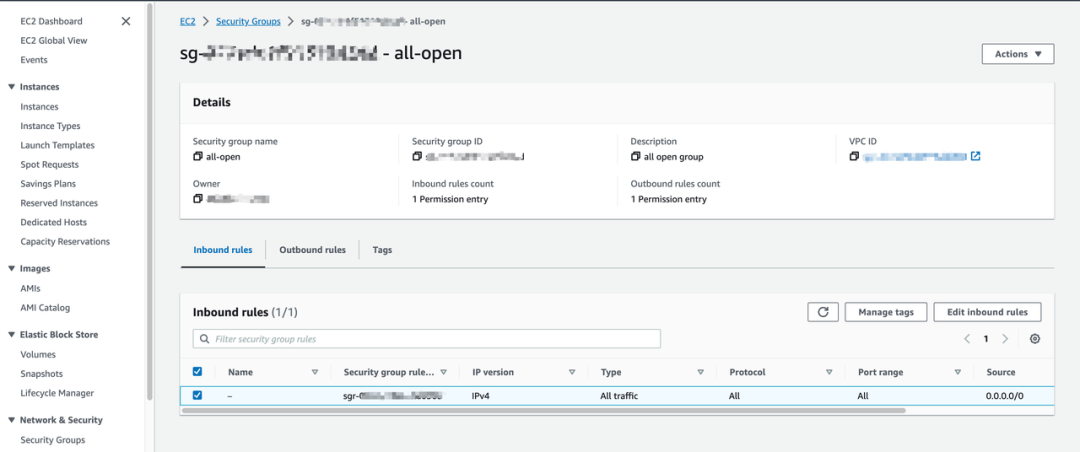
利用 gitlab-on-aws 模板创建服务。UI 表单中的分组和标签是根据我们之前定义的模板变量中对应的注释动态生成的。输入变量在模板的 variables.tf 文件中列出。为确保网络流量管理,EC2 实例需要一个安全组。我们可以创建一个名为all-open的安全组来允许所有网络流量,为了增强安全性,可以根据需要自定义规则。

在 AWS 目标区域创建安全组后,就可以保存和应用服务了。


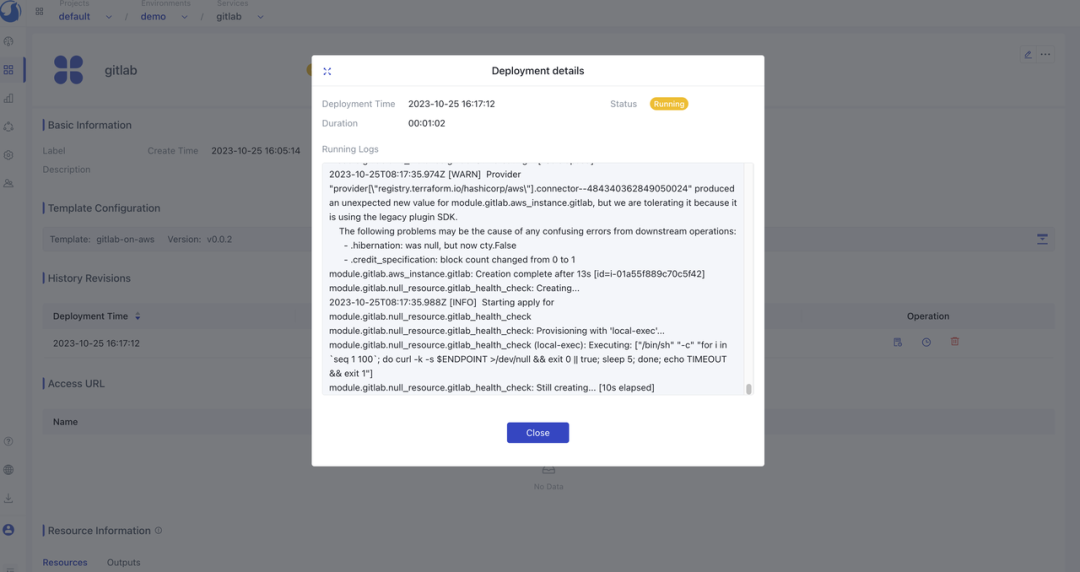
部署完成后,Gitlab 实例就能在 AWS 上成功配置了。

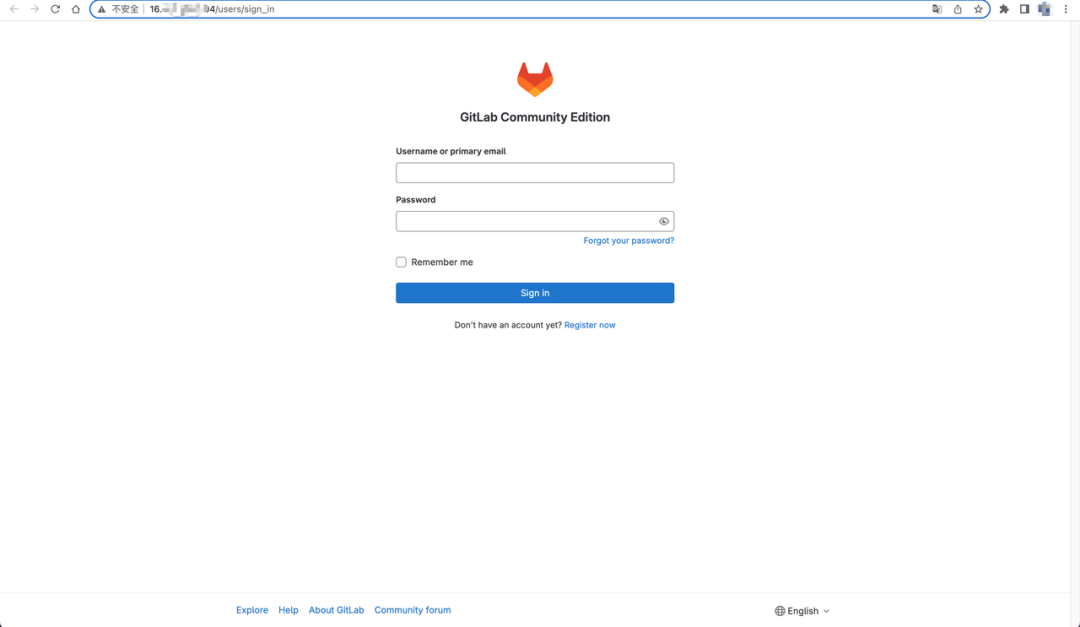
GitLab URL 将显示在输出结果中。获得 URL 后,就可以访问 GitLab 服务器了。


总 结
以上就是在 Walrus 中创建模板的全步骤,我们借助 Walrus 大大简化了部署流程。此外,Walrus 还兼容 Terraform 社区的大量成熟模板,只需轻轻一点,即可轻松采用最佳实践。
欢迎小伙伴们试用 Walrus,如果您喜欢我们的项目,可以在 GitHub 上为我们点亮星星🌟
项目地址:https://github.com/seal-io/walrus
相关文章:

快速教程|如何在 AWS EC2上使用 Walrus 部署 GitLab
Walrus 是一款基于平台工程理念的开源应用管理平台,致力于解决应用交付领域的深切痛点。借助 Walrus 将云原生的能力和最佳实践扩展到非容器化环境,并支持任意应用形态统一编排部署,降低使用基础设施的复杂度,为研发和运维团队提供…...

[vmware]vmware虚拟机压缩空间清理空间
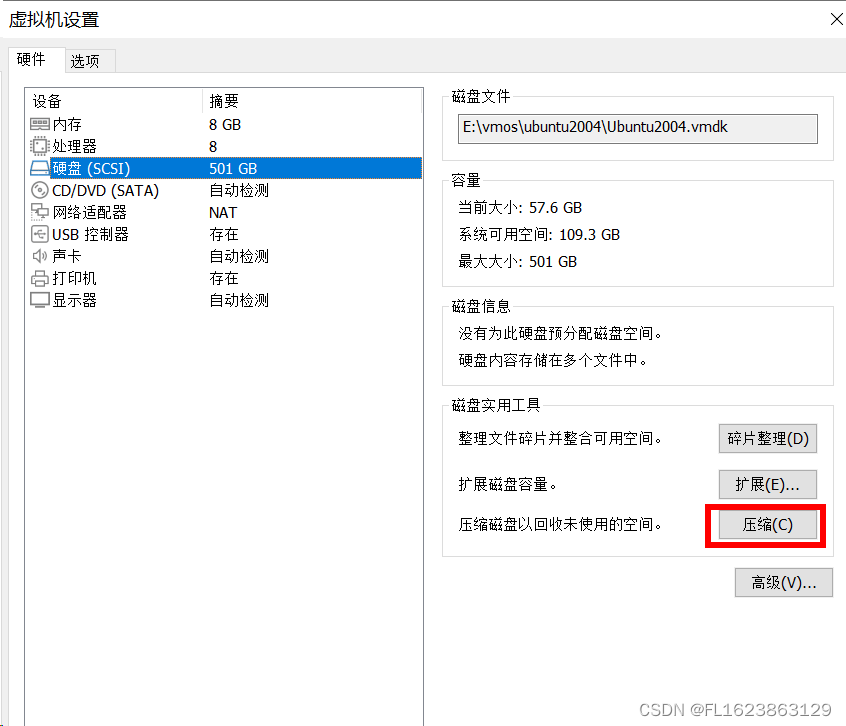
vmware中的ubuntu使用如果拷贝文件进去在删除,vmare镜像文件并不会减少日积月累会不断是的真实物理磁盘空间大幅度减少,比如我以前windows操作系统本来只有30GB最后居然占道硬盘200GB,清理方法有2种。 第一种:vmware界面操作 第二…...

一篇文章带你使用(MMKV--基于 mmap 的高性能通用 key-value 组件)
一、MMKV是什么? MMKV 是基于 mmap 内存映射的 key-value 组件,底层序列化/反序列化使用 protobuf 实现,性能高,稳定性强。也是腾讯微信团队使用的技术。 支持的数据类型 支持以下 Java 语言基础类型: boolean、int…...

Pytorch 里面torch.no_grad 和model.eval(), model.train() 的作用
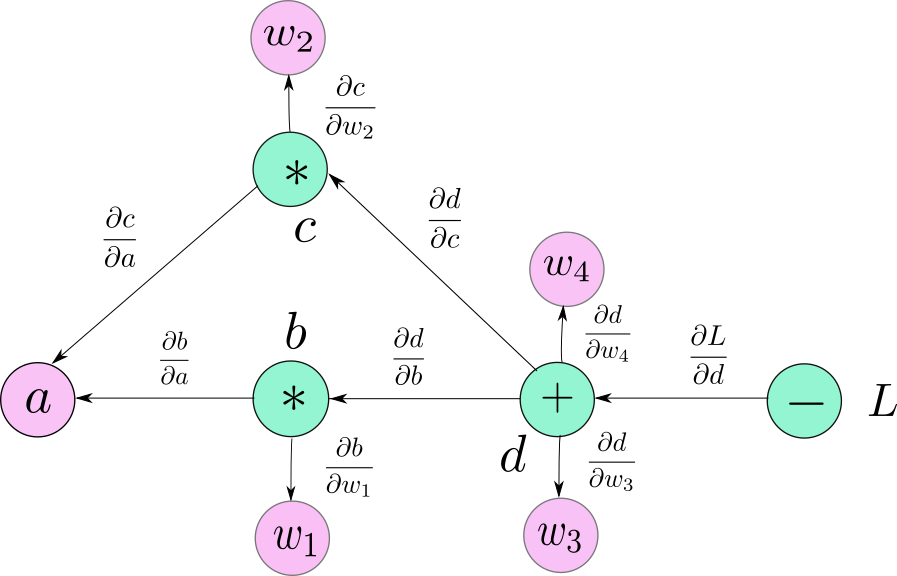
torch.no_grad: 影响模型的自微分器,使得其停止工作;这样的话,数据计算的数据就会变快,内存占用也会变小,因为没有了反向梯度计算,当然,我哦们也无法做反向传播。 model.eval() 和model.train()…...

Ozon产品内容评级功能上线,妙手ERP实力助力Ozon卖家全方位打造爆款产品!
产品内容评级,可以直接反映产品质量的高低,也是影响产品排名的关键。具有较高内容评级的产品,将有更大机会显示在搜索结果和类目的前几页中,从而引起买家的关注,促进销售。 为帮助卖家打造高质量产品,妙手…...

Linux 下最主流的文件系统格式——ext
硬盘分成相同大小的单元,我们称为块(Block)。一块的大小是扇区大小的整数倍,默认是 4K。在格式化的时候,这个值是可以设定的。 一大块硬盘被分成了一个个小的块,用来存放文件的数据部分。这样一来…...

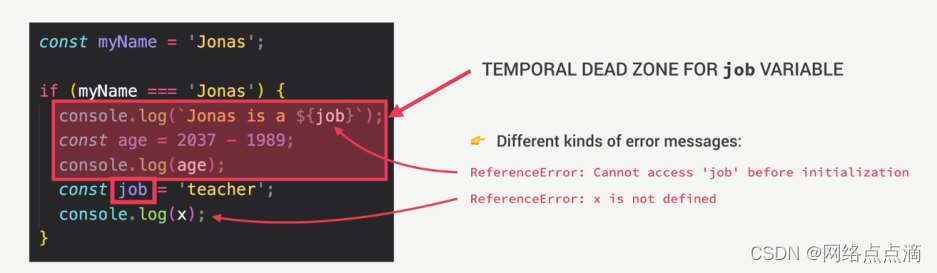
变量环境、变量提升和暂时性死区
JavaScript中的提升 在JavaScript中,“Hoisting”(提升)是一种特性,它将变量和函数的声明移动到作用域的顶部。这意味着可以在声明之前使用这些变量和函数,而不会报错。 当JavaScript代码执行时,会经过两个…...

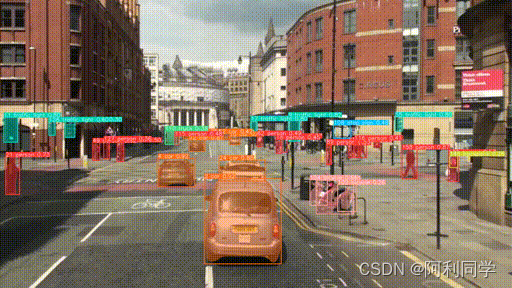
yolov8+多算法多目标追踪+实例分割+目标检测+姿态估计(代码+教程)
多目标追踪实例分割目标检测 YOLO (You Only Look Once) 是一个流行的目标检测算法,它能够在图像中准确地定位和识别多个物体。 本项目是基于 YOLO 算法的目标跟踪系统,它将 YOLO 的目标检测功能与目标跟踪技术相结合,实现了实时的多目标跟…...

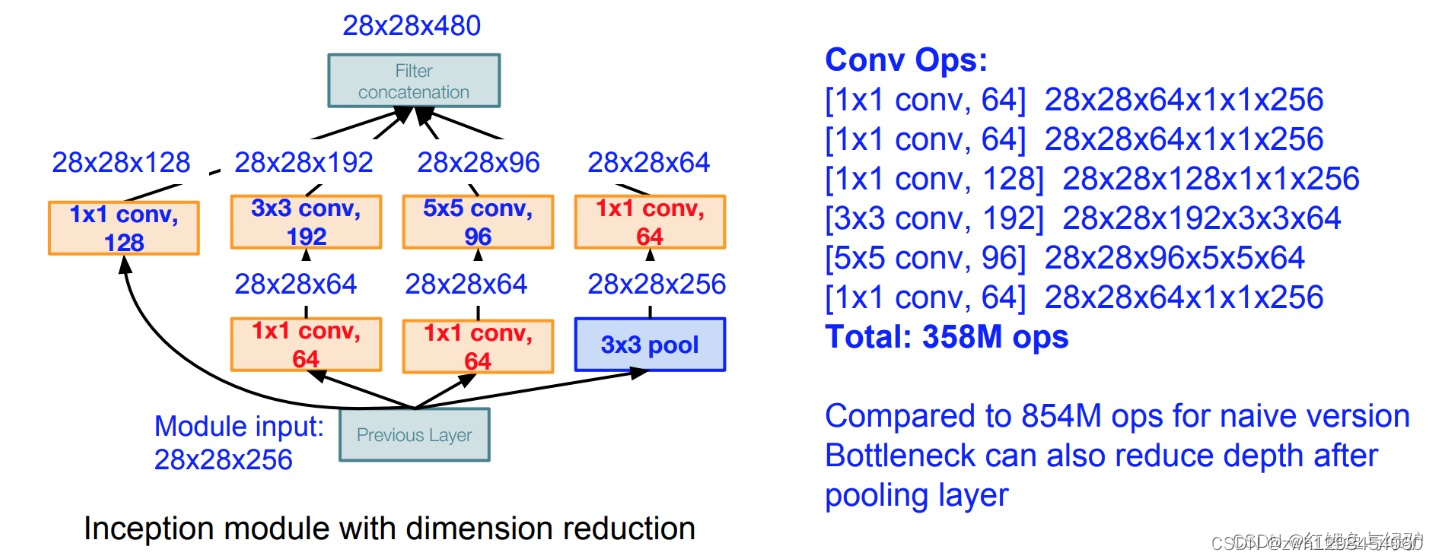
【神经网络】【GoogleNet】
1、引言 卷积神经网络是当前最热门的技术,我想深入地学习这门技术,从他的发展历史开始,了解神经网络算法的兴衰起伏;同时了解他在发展过程中的**里程碑式算法**,能更好的把握神经网络发展的未来趋势,了解神…...

网络安全深入学习第八课——正向代理(工具:ReGeorg)
文章目录 一、环境配置二、开始模拟1、拿下跳板机的Webshell权限,并上传shell文件1.1、查看跳板机网络环境1.2、查看arp表 2、使用ReGeorg来建立连接2.1、生产ReGeorg隧道文件2.2、上传ReGeorg隧道的PHP脚本到跳板机2.3、连接隧道2.4、尝试浏览器连接 3、使用Proxif…...

Jmeter全流程性能测试实战
项目背景: 我们的平台为全国某行业监控平台,经过3轮功能测试、接口测试后,98%的问题已经关闭,决定对省平台向全国平台上传数据的接口进行性能测试。 01、测试步骤 1、编写性能测试方案 由于我是刚进入此项目组不久,…...

Python算法例8 将整数A转换为B
1. 问题描述 给定整数A和B,求出将整数A转换为B,需要改变bit的位数。 2. 问题示例 把31转换为14,需要改变2个bit位,即:(31)10(11111)2,(14&…...

一个基于百度飞桨封装的.NET版本OCR工具类库 - PaddleOCRSharp
前言 大家有使用过.NET开发过OCR工具吗?今天给大家推荐一个基于百度飞桨封装的.NET版本OCR工具类库:PaddleOCRSharp。 OCR工具有什么用? OCR(Optical Character Recognition)工具可以将图像或扫描文件中的文本内容转…...

在 CelebA 数据集上训练的 PyTorch 中的基本变分自动编码器
摩西西珀博士 一、说明 我最近发现自己需要一种方法将图像编码到潜在嵌入中,调整嵌入,然后生成新图像。有一些强大的方法可以创建嵌入或从嵌入生成。如果你想同时做到这两点,一种自然且相当简单的方法是使用变分自动编码器。 这样的深度网络不…...

利用Ansible实现批量Linux服务器安全配置
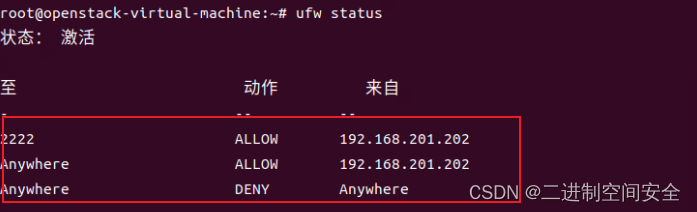
1.摘要 在上一篇<<初步利用Ansible实现批量服务器自动化管理>>文章中, 我初步实现了通过编写清单和剧本来实现多台服务器的自动化管理,在本章节中, 我将利用Ansible的剧本来实现更实用、更复杂一点的功能, 主要功能包括三个:1.同时在三台服务器中增加IP访问控制,只…...

读书笔记:彼得·德鲁克《认识管理》第8章 战略规划:企业家技能
一、章节内容概述 战略规划帮助做好当前的业务以迎接未来。战略规划需要思考业务应该是什么,当前必须做什么才能赢得未来。战略规划需要进行风险决策,需要有组织地抛弃过去的业务,要求清晰界定和明确安排为实现理想的未来而开展的工作。战略…...

HarmonyOS应用开发-视频播放器与弹窗
Viedo组件 在手机、平板或是智慧屏这些终端设备上,媒体功能可以算作是我们最常用的场景之一。无论是实现音频的播放、录制、采集,还是视频的播放、切换、循环,亦或是相机的预览、拍照等功能,媒体组件都是必不可少的。以视频功能为…...

java中对象的引用是什么?
引用和指向 例如: new Student(); 代表创建了一个Student对象,但是也仅仅是创建了一个对象,没有办法访问它。 为了访问这个对象,会使用引用来代表这个对象 Student s new Student(); s这个变量是Student类型,又叫做引…...

jenkins插件迁移
将Jenkins插件迁移至不同的Jenkins实例或更新插件版本是一项常见的任务。以下是迁移Jenkins插件的一般步骤: 备份现有插件: 在开始迁移之前,首先备份你当前的Jenkins实例以及所有相关的插件。这可以通过复制Jenkins的JENKINS_HOME目录来实现…...

RK356X Android13.0 HDMI和喇叭同时出声音
补丁适用范围:RK356X Android13.0 Android默认音频输出逻辑,不接HDMI默认喇叭音频输出,若检测到HDMI接入后,关闭喇叭输出,开启HDMI音频输出,但是BOX产品的使用场景需要插入HDMI后,喇叭仍然输出,可加入此补丁 $ vim frameworks/base/services/core/java/com/android/s…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
