项目管理工具dhtmlxGantt甘特图入门教程(十四):导出/导入 Excel到 iCal
这篇文章给大家讲解利用dhtmlxgantt导入/导出Excel到iCal的操作方法。
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库
DhtmlxGantt正版试用下载(qun;765665608)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
dhtmlxGantt库可以让您以Excel和iCal格式从甘特图中导出数据。您还可以将数据从 Excel文件导入甘特图。
1、导出到 Excel
要将甘特图中的数据导出到Excel文档,请执行以下操作:
- 在页面中包含“https://export.dhtmlx.com/gantt/api.js”文件以启用在线导出服务:
<script src="codebase/dhtmlxgantt.js"></script> <script src="https://export.dhtmlx.com/gantt/api.js"></script> <link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">
- 调用exportToExcel方法从甘特图中导出数据:
<input value="Export to Excel" type="button" οnclick='gantt.exportToExcel()'><script>gantt.init("gantt_here");gantt.parse(demo_tasks);
</script>
使用可选属性调用导出方法
gantt.exportToExcel({name:"document.xlsx", columns:[{ id:"text", header:"Title", width:150 },{ id:"start_date", header:"Start date", width:250, type:"date" }],server:"https://myapp.com/myexport/gantt",visual:true,cellColors:true,data:{},date_format: "dddd d, mmmm yyyy"
});
默认日期参数
导出模块期望start_date和end_date列具有Date类型,而duration列具有number类型。
在应用自定义模板的情况下,要么返回预期类型的值,要么在列配置的name属性中定义不同的值。例如:
gantt.config.columns = [...{name: "start_date", align: "center", width: 100, resize: true, editor: start_dateEditor},{name: "end_date", align: "center", width: 100, resize: true, editor: end_dateEditor},{name: "duration_formatted", align: "center", width: 40, resize: true, editor: durationEditor, template: function(task){ return formatter.format(task.duration_formatted); }},...
];
否则,甘特图数据将不会被导出。
设置要导出的自定义数据源
要使用自定义数据集(即不使用初始甘特图中显示的数据)导出甘特图,请使用exportToExcel方法的参数中的data属性:
gantt.exportToExcel({ name:"document.xlsx", data:[{id:1, text:"Project #1", start_date:"01-04-2020", duration:18},{id:2, text:"Task #1", start_date:"02-04-2020",duration:8, parent:1},{id:3, text:"Task #2", start_date:"11-04-2020",duration:8, parent:1}]
});
添加要导出的任务颜色
您可以通过将视觉属性的值设置为"base-colors"来将任务的颜色添加到甘特图的导出Excel文件中:
gantt.exportToExcel({visual: "base-colors", cellColors: true
})
2、从Excel导入
由于无法自动将Excel文档的任意列映射到甘特数据模型,因此导出服务将文档转换为以JSON形式返回的行数组。将生成的文档转换为甘特图数据是最终开发人员的责任。
为了转换Excel文件,您需要向导出服务发送以下请求:
- 请求网址 - https://export.dhtmlx.com/gantt
- 请求方法 - POST
- 内容类型 -多部分/表单数据
请求参数为:
- 文件-Excel文件
- 类型-“excel解析”
- 数据-(可选)带有设置的JSON字符串
例如:
<form action="https://export.dhtmlx.com/gantt" method="POST" enctype="multipart/form-data"><input type="file" name="file" /><input type="hidden" name="type" value="excel-parse"><button type="submit">Get</button> </form>
或者,您可以使用客户端 API:
gantt.importFromExcel({server:"https://export.dhtmlx.com/gantt",data: file,callback: function(project){console.log(project)}
});
其中file是File的一个实例,它应该包含一个 Excel (xlsx) 文件。
响应:将包含一个带有对象数组的JSON:
[{ "Name": "Task Name", "Start": "2018-08-11 10:00", "Duration": 8 },...
]
位置:
- 第一行的值用作导入对象的属性名称。
- 每行都被序列化为一个单独的对象。
- 日期值以“%Y-%m-%d %H:%i”格式序列化。
导入设置
导入服务期望导入工作表的第一行是包含列名的标题行。
默认情况下,该服务返回文档的第一页。要返回不同的工作表,请使用工作表参数(从零开始)
gantt.importFromExcel({server:"https://export.dhtmlx.com/gantt",data: file,sheet:2, // print third sheetcallback: function (rows) {}
});
3、导出到iCal
要将数据从甘特图导出到iCal字符串,请执行以下操作:
在页面中包含“https://export.dhtmlx.com/gantt/api.js”文件以启用在线导出服务:
<script src="codebase/dhtmlxgantt.js"></script> <script src="https://export.dhtmlx.com/gantt/api.js"></script> <link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">
调用exportToICal方法从甘特图中导出数据:
<input value="Export to iCal" type="button" οnclick='gantt.exportToICal()'><script>gantt.init("gantt_here");gantt.parse(demo_tasks);
</script>
导出方法的参数
exportToICal ()方法将具有以下属性的对象作为参数(可选):
- server - ( string ) 设置请求的 API 端点。可与导出服务的本地安装一起使用。默认值为https://export.dhtmlx.com/gantt;
- name - ( string ) 允许为文件指定自定义名称和扩展名,但文件仍将以 iCal 格式导出。
gantt.exportToICal({server:"https://myapp.com/myexport/gantt"
});
相关文章:
项目管理工具dhtmlxGantt甘特图入门教程(十四):导出/导入 Excel到 iCal
这篇文章给大家讲解利用dhtmlxgantt导入/导出Excel到iCal的操作方法。 dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库 DhtmlxGantt正版试用下载(qun;765665…...

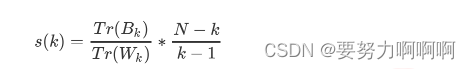
k-means聚类总结
1.概述 聚类算法又叫做‘无监督学习’,其目的是将数据划分成有意义或有用的组(或簇)。 2.KMeans 关键概念:簇与质心 KMeans算法将一组N个样本的特征矩阵X划分为K个无交集的簇,直观上来看是簇是一组一组聚集在一起的…...

char * 和const char *的区别
一、含义的不同 char* 表示一个指针变量,并且这个变量是可以被改变的。 const char*表示一个限定不会被改变的指针变量。 二、模式的不同 char*是常量指针,地址不可以改变,但是指针的值可变。 const char*是指向常量的常量指针ÿ…...

【剑指offer】JZ3 数组中重复的数字、 JZ4 二维数组中的查找
目录 JZ3 数组中重复的数字 思路: 解题步骤: JZ4 二维数组中的查找 思路 JZ3 数组中重复的数字 描述: 在一个长度为n的数组里的所有数字都在0到n-1的范围内。 数组中某些数字是重复的,但不知道有几个数字是重复的。也不知道每…...

数据采集 - 笔记
1 redis GitHub - redis/redis: Redis is an in-memory database that persists on disk. The data model is key-value, but many different kind of values are supported: Strings, Lists, Sets, Sorted Sets, Hashes, Streams, HyperLogLogs, Bitmaps. Redis 通常被称为数…...

8年测开经验面试28K公司后,吐血整理出高频面试题和答案
#01、如何制定测试计划? ❶参考点 1.是否拥有测试计划的制定经验 2.是否具备合理安排测试的能力 3.是否具备文档输出的能力 ❷面试命中率 80% ❸参考答案 测试计划包括测试目标、测试范围、测试环境的说明、测试类型的说明(功能,安全&am…...

spring读取properties顺序,重复key问题
最近搞个开源工具,涉及到配置问题。 举例 有个应用A工具,打成jar给人用。应用B引用了A的jar A应用里resources/sys.properties文件里有个coreSize1 B引用了A,期望修改coreSize的值,改成2 开始天真以为,B应用里有同…...

什么是api接口?(基本介绍)
API:应用程序接口(API:Application Program Interface) 应用程序接口是一组定义、程序及协议的集合,通过 API 接口实现计算机软件之间的相互通信。API 的一个主要功能是提供通用功能集。程序员通过调用 API 函数对应用程序进行开发,可以减轻编程任务。 …...

【2023全网最全教程】从0到1开发自动化测试框架(建议收藏)
一、序言 随着项目版本的快速迭代、APP测试有以下几个特点: 首先,功能点多且细,测试工作量大,容易遗漏;其次,代码模块常改动,回归测试很频繁,测试重复低效;最后&#x…...

3-5天炒股短线战法指标思想结合----超级短线源码无未来
超级短线以3-5个交易日获利3-5个点为目标,经过长期总结、实践、实盘操作编写的一个短线指标和思想! 如果你认为这一个指标像股市提款机一个,可以随意的赚钱,请你不要购买; 如果你你购买了指标又不想思考分析,想随意的赚…...

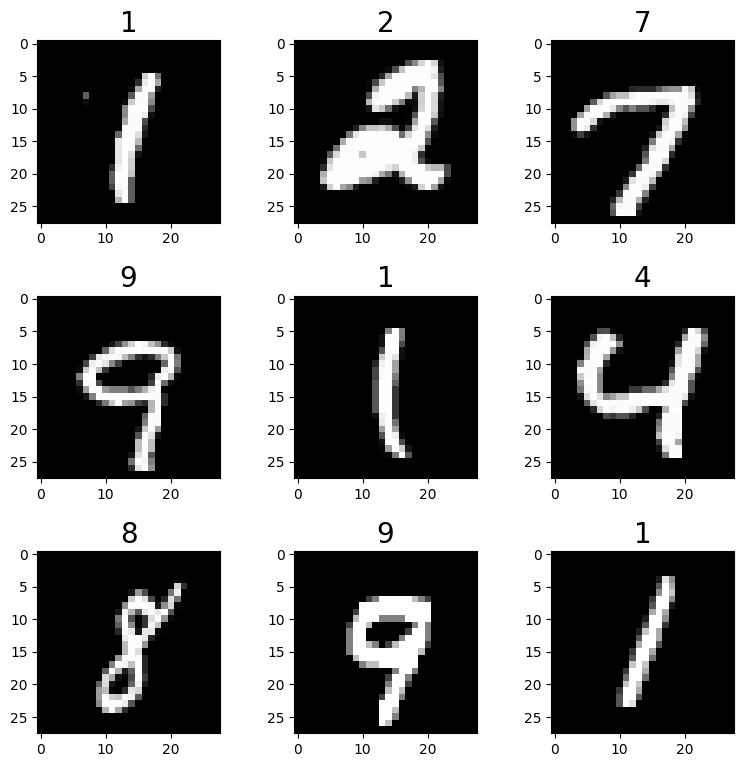
原始GAN-pytorch-生成MNIST数据集(代码)
文章目录原始GAN生成MNIST数据集1. Data loading and preparing2. Dataset and Model parameter3. Result save path4. Model define6. Training7. predict原始GAN生成MNIST数据集 原理很简单,可以参考原理部分原始GAN-pytorch-生成MNIST数据集(原理&am…...

注意,这些地区已发布2023年上半年软考报名时间
距离2023年上半年软考报名越来越近了,目前已有山西、四川、山东等地区发布报名简章,其中四川3月13日、山西3月14日、山东3月17日开始报名。 四川 报名时间:3月13日至4月3日。 2.报名入口:https://www.ruankao.org.cn/ 缴费时间…...

Html引入外部css <link>标签 @import
Html引入外部css 方法1: <link rel"stylesheet" href"x.css"> <link rel"stylesheet" href"x.css" /><link rel"stylesheet" href"x.css" type"text/css" /><link rel"sty…...

React源码分析8-状态更新的优先级机制
这是我的剖析 React 源码的第二篇文章,如果你没有阅读过之前的文章,请务必先阅读一下 第一篇文章 中提到的一些注意事项,能帮助你更好地阅读源码。 文章相关资料 React 16.8.6 源码中文注释,这个链接是文章的核心,文…...

如何在ChatGPT的API中支持多轮对话
一、问题 ChatGPT的API支持多轮对话。可以使用API将用户的输入发送到ChatGPT模型中,然后将模型生成的响应返回给用户,从而实现多轮对话。可以在每个轮次中保留用户之前的输入和模型生成的响应,以便将其传递给下一轮对话。这种方式可以实现更…...

华为OD机试模拟题 用 C++ 实现 - 猜字谜(2023.Q1)
最近更新的博客 【华为OD机试模拟题】用 C++ 实现 - 最多获得的短信条数(2023.Q1)) 文章目录 最近更新的博客使用说明猜字谜题目输入输出描述备注示例一输入输出示例二输入输出思路Code使用说明 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,...

Containerd容器运行时将会替换Docker?
文章目录一、什么是Containerd?二、Containerd有哪些功能?三、Containerd与Docker的区别四、Containerd是否会替换Docker?五、Containerd安装、部署和使用公众号: MCNU云原生,欢迎微信搜索关注,更多干货&am…...

java虚拟机中对象创建过程
java虚拟机中对象创建过程 我们平常创建一个对象,仅仅只是使用new关键字new一个对象,这样一个对象就被创建了,但是在我们使用new关键字创建对象的时候,在java虚拟机中一个对象是如何从无到有被创建的呢,我们接下来就来…...

3485. 最大异或和
Powered by:NEFU AB-IN Link 文章目录3485. 最大异或和题意思路代码3485. 最大异或和 题意 给定一个非负整数数列 a,初始长度为 N。 请在所有长度不超过 M的连续子数组中,找出子数组异或和的最大值。 子数组的异或和即为子数组中所有元素按位异或得到的…...

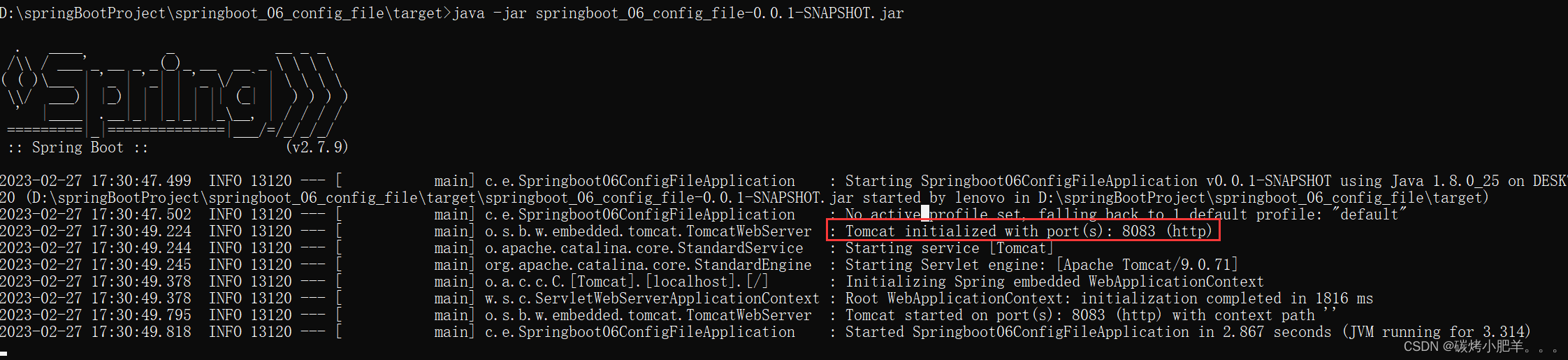
SpringBoot:SpringBoot配置文件.properties、.yml 和 .ymal(2)
SpringBoot配置文件1. 配置文件格式1.1 application.properties配置文件1.2 application.yml配置文件1.3 application.yaml配置文件1.4 三种配置文件优先级和区别2. yaml格式2.1 语法规则2.2 yaml书写2.2.1 字面量:单个的、不可拆分的值2.2.2 数组:一组按…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
