web前端开发第3次Dreamweave课堂练习/html练习代码《网页设计语言基础练习案例》
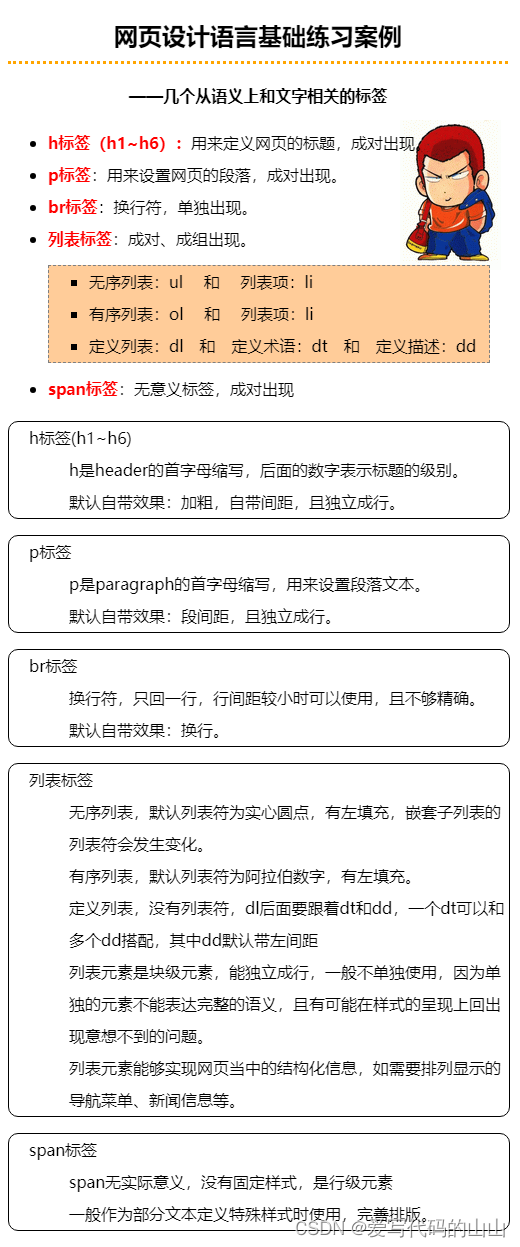
目标图片:

文字素材:
网页设计语言基础练习案例
——几个从语义上和文字相关的标签
* h标签(h1~h6):用来定义网页的标题,成对出现。
* p标签:用来设置网页的段落,成对出现。
* br标签:换行符,单独出现。
* 列表标签:成对、成组出现。
o 无序列表:ul 和 列表项:li
o 有序列表:ol 和 列表项:li
o 定义列表:dl 和 定义术语:dt 和 定义描述:dd
* span标签:无意义标签,成对出现
h标签(h1~h6)
h是header的首字母缩写,后面的数字表示标题的级别。
默认自带效果:加粗,自带间距,且独立成行。
p标签
p是paragraph的首字母缩写,用来设置段落文本。
默认自带效果:段间距,且独立成行。
br标签
换行符,只回一行,行间距较小时可以使用,且不够精确。
默认自带效果:换行。
列表标签
无序列表,默认列表符为实心圆点,有左填充,嵌套子列表的列表符会发生变化。
有序列表,默认列表符为阿拉伯数字,有左填充。
定义列表,没有列表符,dl后面要跟着dt和dd,一个dt可以和多个dd搭配,其
中dd默认带左间距
列表元素是块级元素,能独立成行,一般不单独使用,因为单独的元素不能表
达完整的语义,且有可能在样式的呈现上回出现意想不到的问题。
列表元素能够实现网页当中的结构化信息,如需要排列显示的导航菜单、新闻
信息等。
span标签
span无实际意义,没有固定样式,是行级元素
一般作为部分文本定义特殊样式时使用,完善排版。
图片素材:

Dreamweave-html运行代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head><body>
<h1>
<h1 align="center">
网页设计语言基础练习案例</h1>
<hr below style="border:3px dashed #FFCC00;">
<h3>
<h3 align="center">
——几个从语义上和文字相关的标签</h3><ul>
<li style="disc;">
<img src="practice3.jpg"style="float:right;margin-right:130px; width="91" height="135" />
<b style="color:red;">h标签(h1~h6):</b>用来定义网页的标题,成对出现。</li>
<li><b style="color:red;">p标签:</b>用来设置网页的段落,成对出现。</li>
<li><b style="color:red;">br标签:</b>换行符、单独出现。</li>
<li><b style="color:red;">列表标签:</b>成对、成组。</li>
<li><b style="color:red;">span标签:</b>无意义标签,成对出现。</li>
</ul>
<div>
<div align="center">
<div style="border:1px dashed #000;width:500px;height:80px;">
<div style="text-align:left;width:480px;height:70px;background-color:#FC9;color:black;font-size:16px;padding-left:20px;padding-top:10px;">
<li>无序列表:ul 和 列表项:li</li>
<li>有序列表:ol 和 列表项:li</li>
<li>定义列表:dl 和 定义术语:dt 和 定义描述:dd</li>
<ul></div><dl><div>
<div style="border:1px solid #000;width:500px;height:90px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>h标签(h1~h6)</dt>
<dd>h是header的首字母缩写,后面的数字表示标题的级别。</dd>
<dd>默认自带效果:加粗,自带间距,且独立成行。</dd>
</div></dl>
<dl><div>
<div style="border:1px solid #000;width:500px;height:90px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>p标签</dt>
<dd>p是paragraph的首字母缩写,用来设置段落文本。</dd>
<dd>默认自带效果:段间距,且独立成行。</dd>
</div></dl>
<dl><div>
<div style="border:1px solid #000;width:500px;height:90px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>br标签</dt>
<dd>换行符,只回一行,行间距较小时可以使用,且不够精确。</dd>
<dd>默认自带效段:换行。</dd>
</div></dl><div style="border:1px solid #000;width:500px;height:220px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>列表标签</dt>
<dd>无序列表,默认列表符为实心圆点,有左填充,嵌套子列表的列表符会发生变化。</dd>
<dd>有序列表,默认列表符为阿拉伯数字,有左填充。</dd>
<dd>定义列表,没有列表符,dl后面要跟着dt和dd,一个dt可以和多个dd搭配,其中dd默认带左间距。</dd>
<dd>列表元素是块级元素,能独立成行,一般不单独使用,因为单独的元素不能表达完整的语义,且有可能在样式的呈现上回出现意想不到的问题。</dd>
<dd列表元素能够实现网页当中的结构化信息,如需要排列显示的导航菜单、新闻信息等。</dd>
</div></dl><dl style="border:1px solid #000;width:500px;height:90px;border-radius:20px;">
<dl style="text-align:left;width:470px;color:black;font-size:16px;">
<dt>span标签</dt>
<dd>span无实际意义,没有固定样式,是行级元素。</dd>
<dd>一般作为部分文本定义特殊样式时使用,完善排版。</dd>
</div></dl></body>
</html>
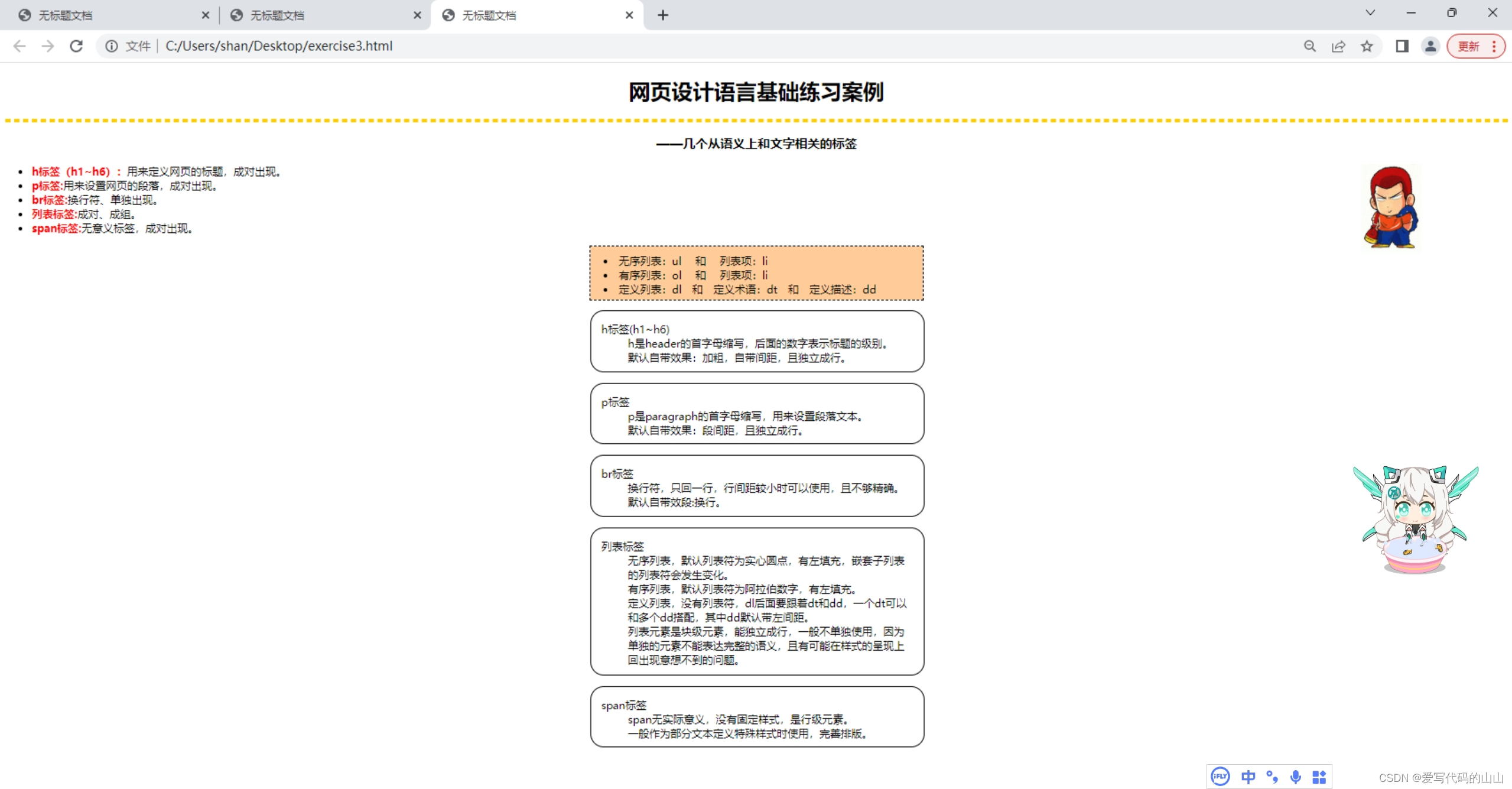
Edge浏览器运行截图:

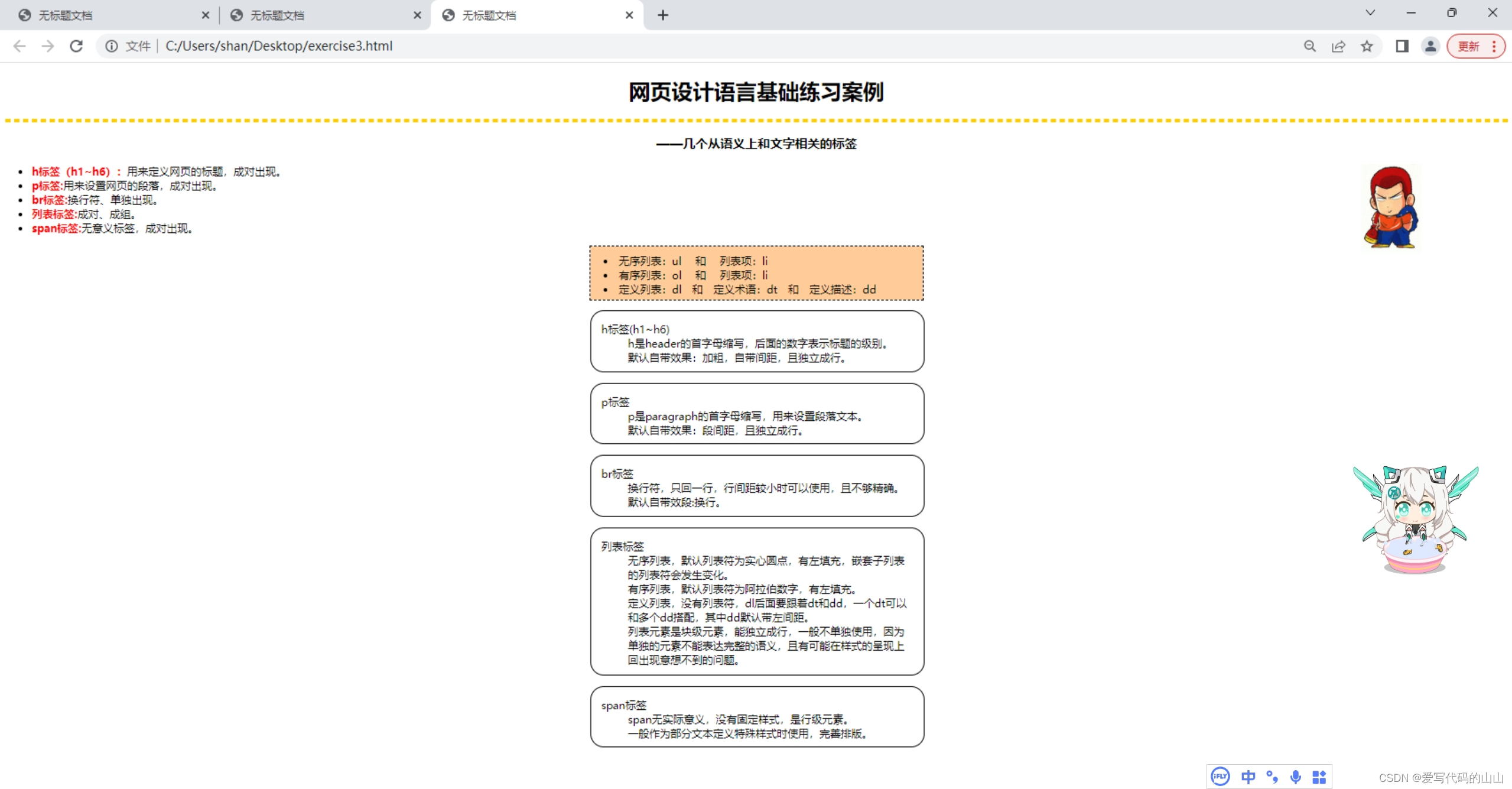
Goole浏览器运行截图:

相关文章:

web前端开发第3次Dreamweave课堂练习/html练习代码《网页设计语言基础练习案例》
目标图片: 文字素材: 网页设计语言基础练习案例 ——几个从语义上和文字相关的标签 * h标签(h1~h6):用来定义网页的标题,成对出现。 * p标签:用来设置网页的段落,成对出现。 * b…...

APP备案获取安卓app证书公钥获取方法和签名MD5值
前言 在开发和发布安卓应用程序时,了解应用程序证书的公钥和签名MD5值是很重要的。这些信息对于应用程序的安全性和合规性至关重要。现在又因为今年开始APP必须接入备案才能在国内各大应用市场上架,所以获取这两个值成了所有开发者的必经之路。本文将介…...

cefsharp 93.1.140 如何在js中暴露c#类
从cefsharp79版本开始,旧的RegisterJsObject方法被删除了。 也就是说想使用79以后的版本,就必须更新js暴露c#对象的方法了。由于79之前的注册方法是不需要在js中进行注册的,在93版本上如何在不改动前端页面的基础上实现内核升级咧,…...
)
同一台Linux同时安装MYSQL5.7和MYSQL8(第一篇)
在一台Linxu上面同时安装mysql5.7和mysql8.0的步骤,记录一下,方便后续回顾,后续文章之后会接着介绍搭建两台虚拟机一主一从的架构。 其中配置的文件名称、目录、端口号、IP地址要根据自己电脑的实际情况进行更改。 安装完成后效果 [rootzong…...

【CSS】解决上层盒子遮挡下层图片点击事件的三种方法
1. Pointer Events 属性 CSS 的 pointer-events 属性是一个强大的工具,可以控制元素是否接收用户的交互事件。通过将上层盒子的 pointer-events 设置为 none,我们可以确保它不会阻止下层图片的点击事件。 .upper-box {z-index: 999; /* 设置更高的 z-i…...

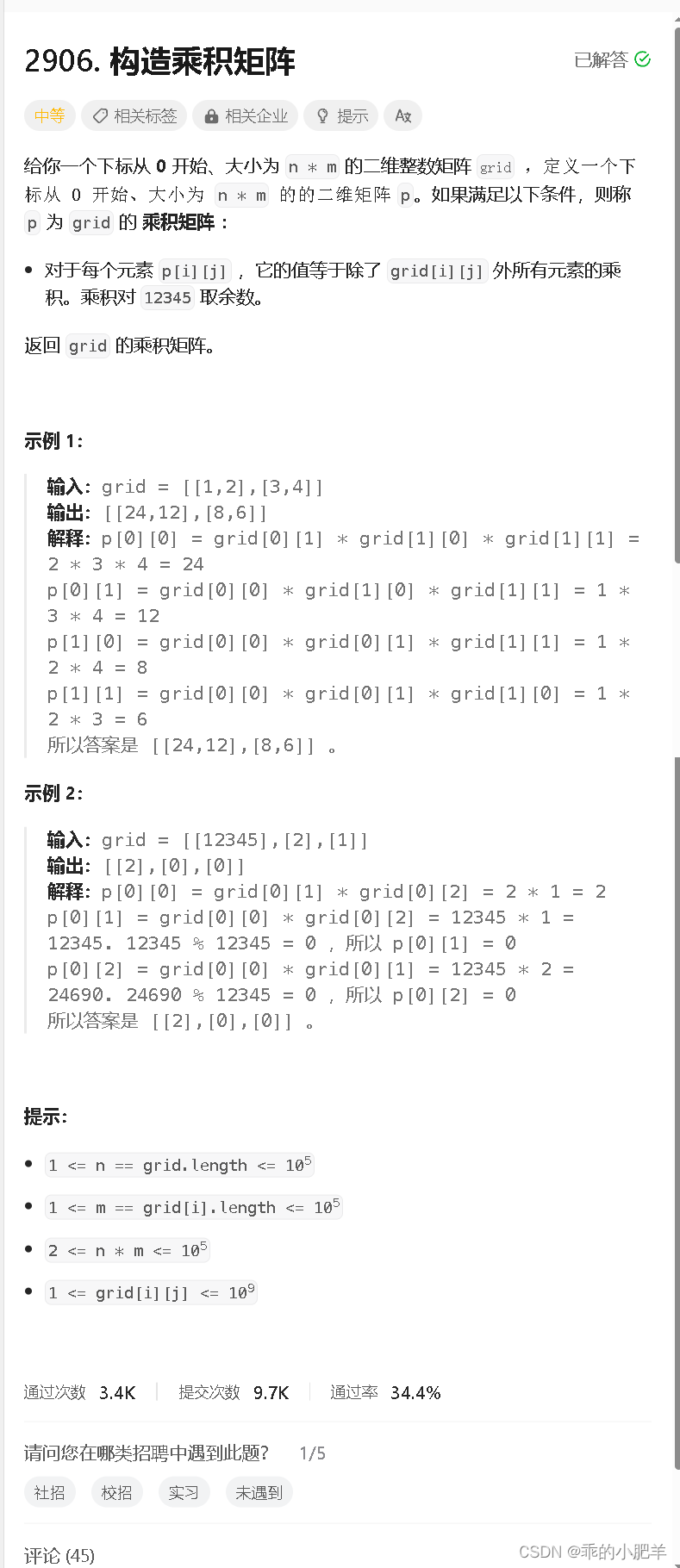
力扣每日一题 ---- 2906. 构造乘积矩阵
这题很简单(一下就能想到是前缀和的提米),但是在处理12345上面需要仔细一点,本来我最开始想到的时候全部累乘在除掉当前数,但是这样就没有把12345考虑进去,如果他本身是12345的话,那么除他以外的乘积并不一定是0&#…...

Tomcat学习
一、入门 在webapp里面必须先创建一个文件夹,文件夹里面放的内容,才会被访问到。 创建一个javaweb项目后 二、servlet 1.概述 2.servlet生命周期 3.servlet实例的创建时机 4.Servlet实例的初始化参数 5.HTTP状态码 6.servelet返回JSON数据 7.服务端设置…...

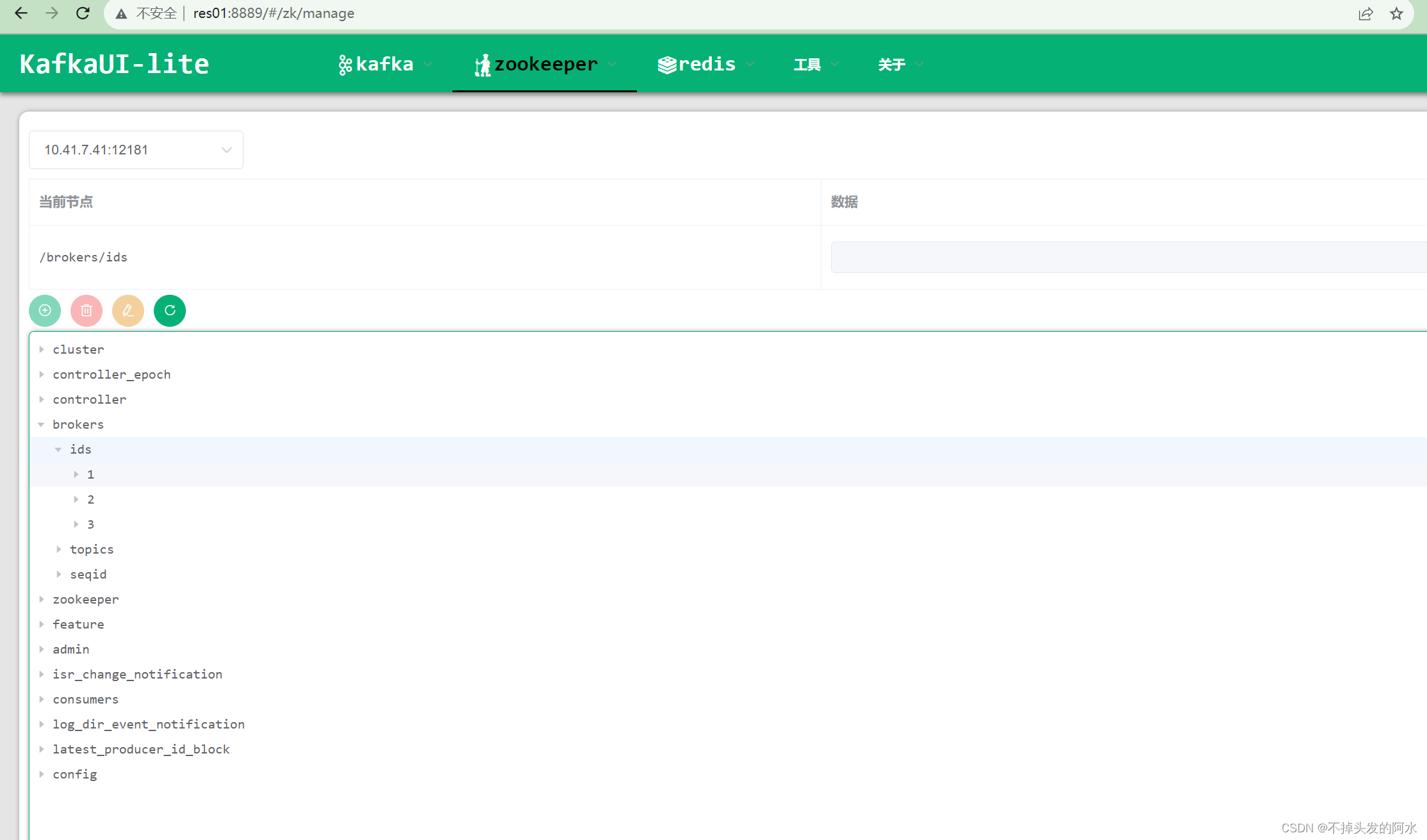
Linux系统上搭建高可用Kafka集群(使用自带的zookeeper)
本次在CentOS7.6上搭建Kafka集群 Apache Kafka 是一个高吞吐量的分布式消息系统,被广泛应用于大规模数据处理和实时数据管道中。本文将介绍在CentOS操作系统上搭建Kafka集群的过程,以便于构建可靠的消息处理平台。 文件分享(KafkaUI、kafka…...

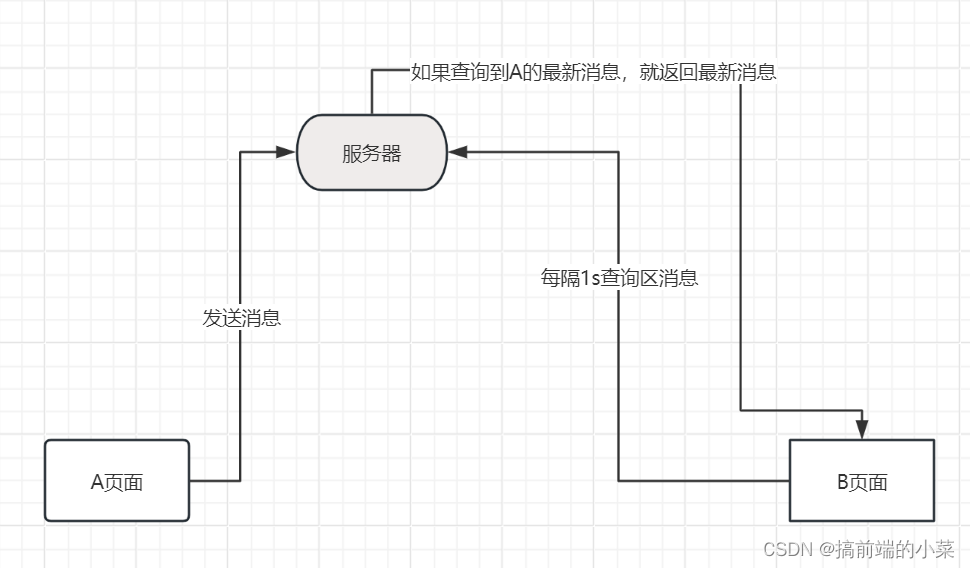
WebSocket在node端和客户端的使用
摘要 如果想要实现一个聊天的功能,就会想到使用WebSocket来搭建。那如果没有WebSocet的时候,我们会以什么样的思路来实现聊天功能呢? 假如有一个A页面 和 B页面进行通信,当A发送信息后,我们可以将信息存储在文件或者…...

ENVI IDL:如何将txt文本文件转化为GeoTIFF文件?
01 前言 此处的文本文件形式如下: 里面包含了众多点位信息(不是站点数据),我们需要依据上述点的经纬度信息放到对应位置的像素点位置,放置完后如下: 可以发现,还存在部分缺失值,我们…...

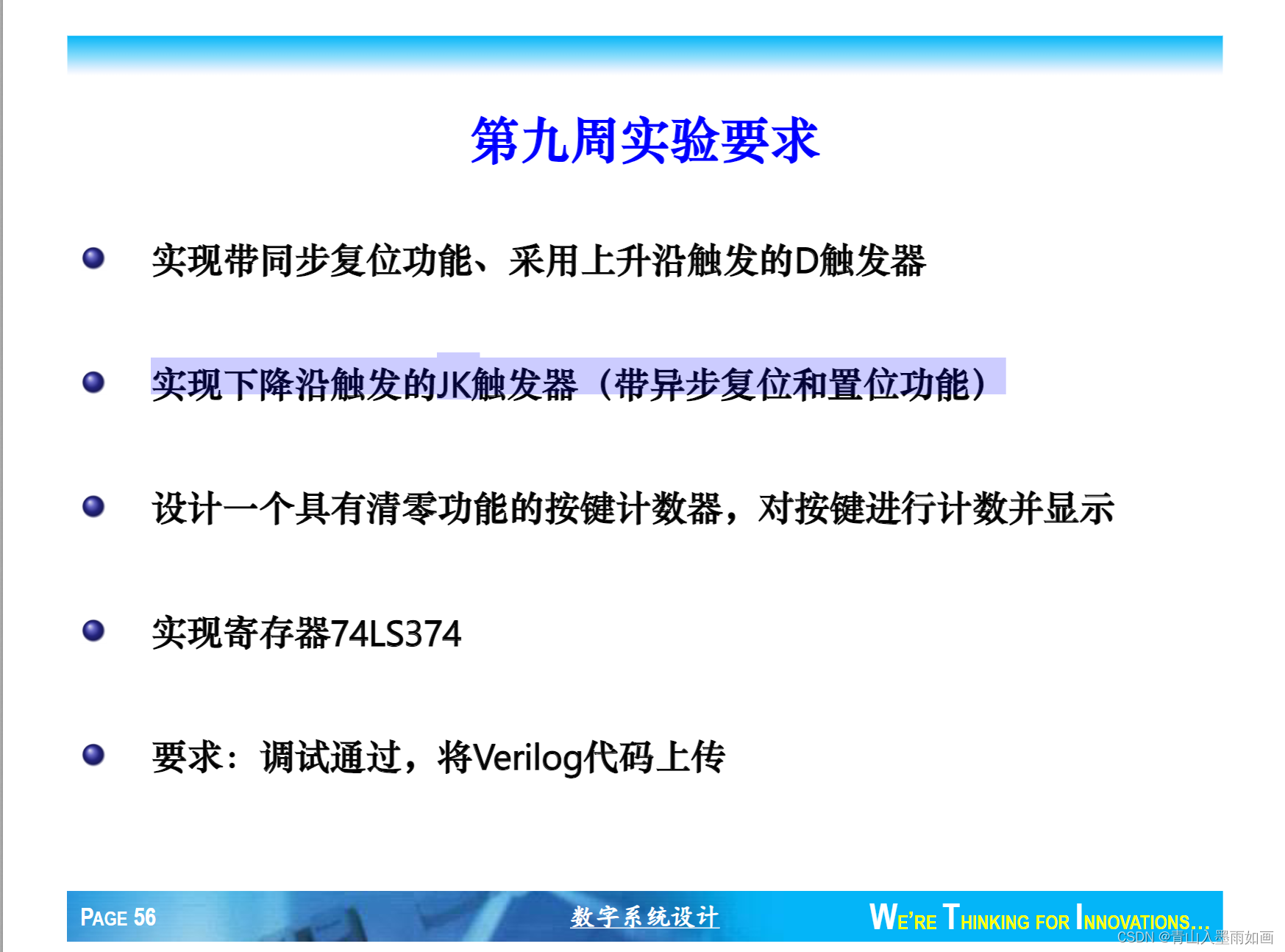
北邮22级信通院数电:Verilog-FPGA(9)第九周实验(2)实现下降沿触发的JK触发器(带异步复位和置位功能)
北邮22信通一枚~ 跟随课程进度更新北邮信通院数字系统设计的笔记、代码和文章 持续关注作者 迎接数电实验学习~ 获取更多文章,请访问专栏: 北邮22级信通院数电实验_青山如墨雨如画的博客-CSDN博客 JK.v module JK (input clk,input J,input K,input…...

pyqt5UI同步加载
问题记录:pyqt5 怎样实现修改ui而不改变py代码,例如一个文件存入ui代码,另一个文件引入ui代码 起因:由于在写一个漏扫工具,由于ui的平频繁改动导致主体代码结构变动,所以先有没有方法能够不改变主题代码&am…...
)
CentOS 7 安装 Redis 5 (单机 6379)
CentOS 7 安装 Redis 5 (单机 6379) 自己准备好 Redis 5 的安装包并上传至 /opt/ 下的 redis 文件夹下: cd /opt mkdir redis cd redis准备好 Redis 所需的编译环境: yum -y install gcc yum -y install gcc-c解压上传的 Redis…...

sqlplus set参数大区
通过设置不同的SET参数,可以定制SQLPlus的行为和输出格式: SET 参数描述SET AUTOTRACE显示SQL语句的执行计划和统计信息,用于性能优化。SET FEEDBACK控制是否显示SQL语句执行的行数,可提高结果可读性。SET LINESIZE设置每行的最大…...

从0到0.01入门React | 006.精选 React 面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入…...

GeoTools实战指南: 处理矢量文件中多多边形的MultiPolygon空洞问题
目录 GeoTools实战指南: 处理矢量文件中多多边形的MultiPolygon空洞问题背景思路分析代码实现引入依赖读取并遍历矢量文件处理并“缝合”一个多边形的内外环结果保存到新的矢量文件中完整代码效果展示仓库代码地址GeoTools实战指南: 处理矢量文件中多多边形的MultiPolygon空洞问…...

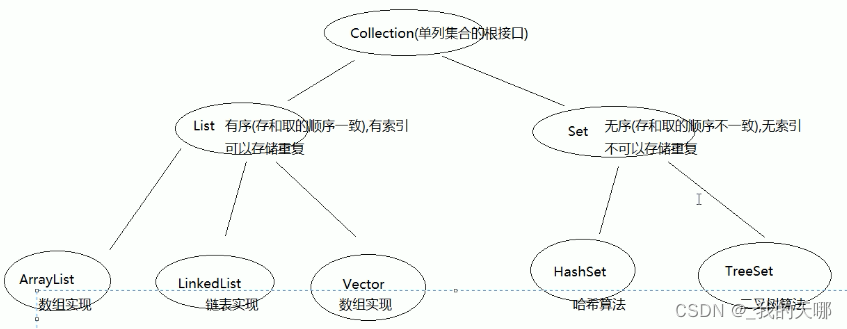
javaSE学习笔记(五)集合框架-Collection,List,Set,Map,HashMap,Hashtable,ConcurrentHashMap
目录 四、集合框架 1.集合概述 集合的作用 集合和数组的区别 集合继承体系 数组和链表 数组集合 链表集合 2.Collection 方法 集合遍历 并发修改异常 3.List List集合的特有功能(核心是索引) 集合遍历 并发修改异常产生解决方案ListItera…...

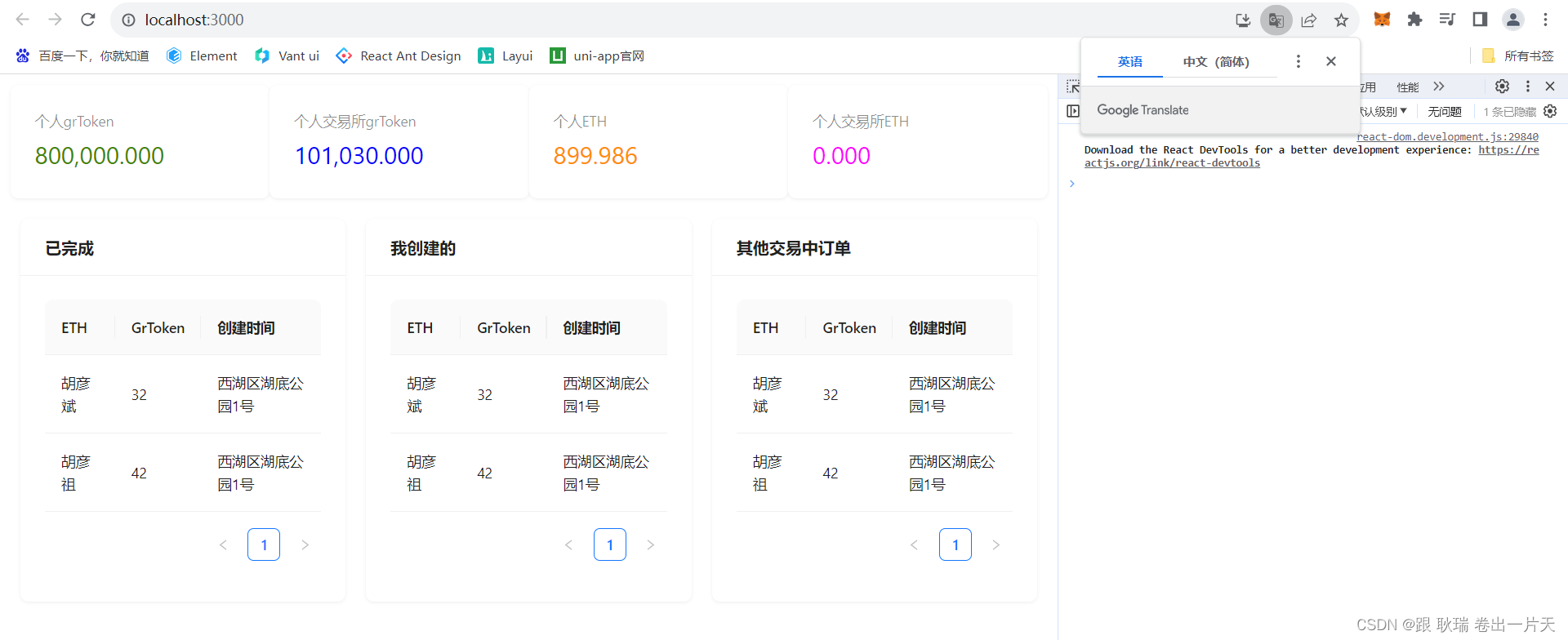
web3 React dapp项目通过事件从区块链中拿到 已取消 已完成 和所有的订单数据 并存入redux中
好 上文web3通过antd 在React dapp中构建订单组件基本结构我们算是把一个基本的订单组件展示做出来了 然后 我们继续 起一下环境先 ganache 终端运行 ganache -dMetaMask 登录一下 然后 打开项目 发布一下合约 truffle migrate --reset然后 运行一下 测试脚本 转入交易所 E…...
)
25、Flink 的table api与sql之函数(自定义函数示例)
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

MybatisPlus —注解汇总
本文将介绍 MybatisPlus 注解包相关类详解(更多详细描述可点击查看源码注释) 注解类包源码:👉 mybatis-plus-annotation(opens new window) 一、#TableName(opens new window) 描述:表名注解,标识实体类对…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
