5. HTML常用标签
5.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义。即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签。可以让页面结构给清晰。

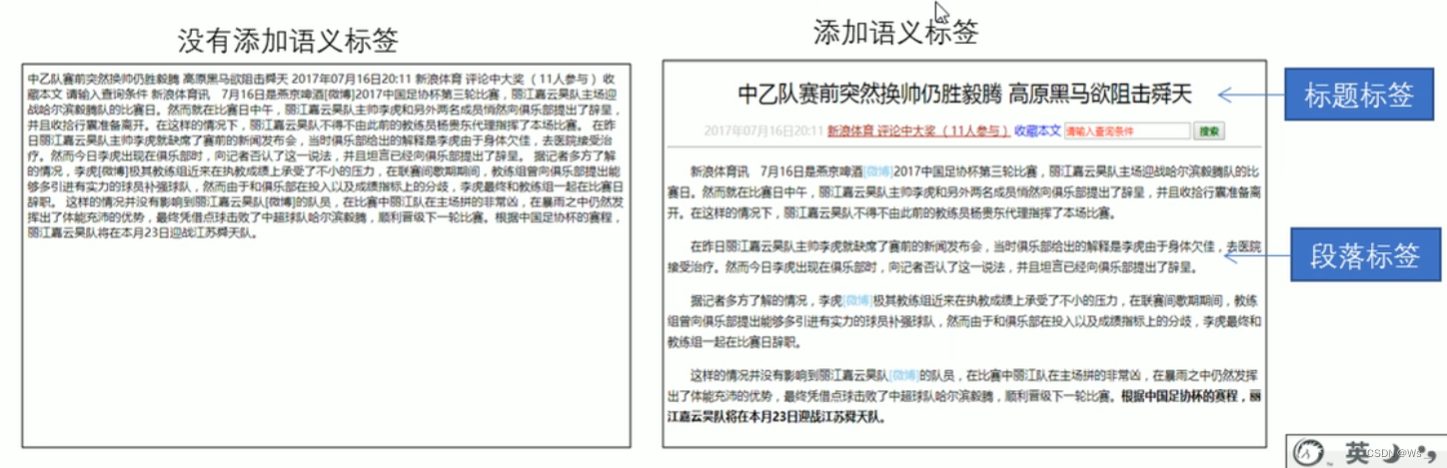
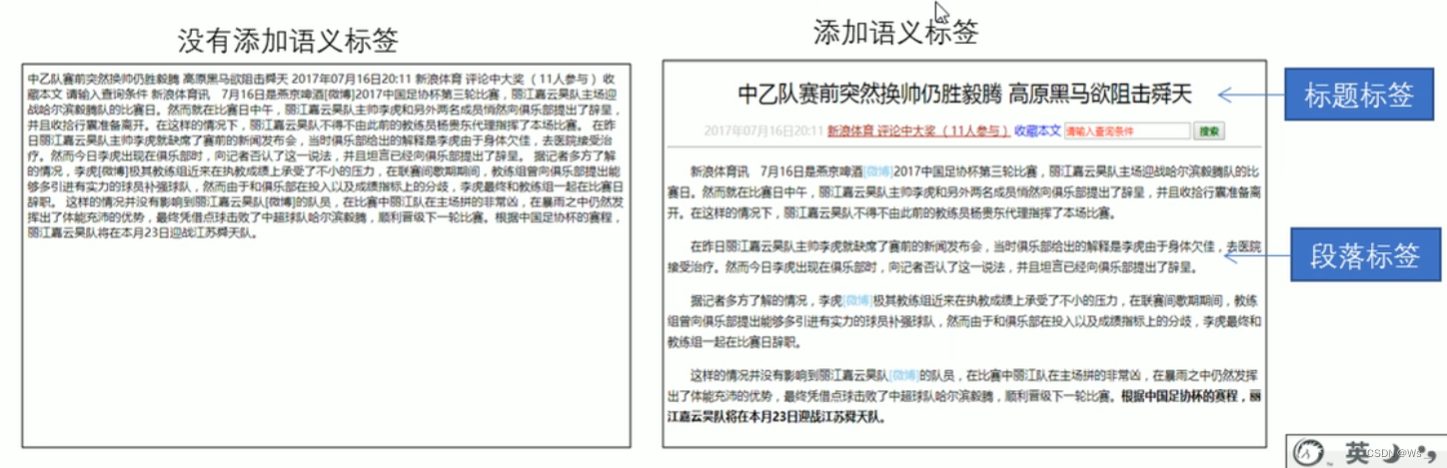
5.2 标题标签 <h1>-<h6>(重要)
HTML提供了6个等级的网页标题 即<h1>-<h6>
单词head的缩写,意为头部和标题
标题语义:作为标题使用,并根据依据重要性递减。
特点:
-
加了标题的文字会变粗,字号也会依次变大
-
一个标题独占一行
5.3 段落和换行标签(重要)
5.3.1 段落标签
在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落
标签语义:可以吧HTML文档分割为若干段落
特点:
-
文本在一个段落中会根据浏览器窗口的大小自动换行。
-
段落和段落之间保又空隙。
5.3.2 换行标签
在HTML中,一个段落中的文字会从左到右依次排序。直到浏览器窗口的右端,然后才能自动换行。如果希望某个段文本强制换行显示,就需要使用换行标签<br/>
特点:
-
<br/>是个单标签
-
<br/>标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
5.4 文本格式化标签
在网页中,有时为文字设置粗体、斜体 或者 下划线等效果,这时就需要到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong>标签加粗 语义更强烈 |
| 倾斜 | <em></em>或者<i></i> | 更推荐使用<em>标签倾斜 语义更强烈 |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del>标签删除线 语义更强烈 |
| 下划线 | <ins></ins>或者<u></u> | 更推荐使用<ins>标签下划线 语义更强烈 |
5.5 <div>和<span>标签
其中<div>和<span> 是没有语义的,他就是一个盒子,用来装内容的
div是divsion的缩写,表示分割,分区。span意为跨度,跨距。
特点:
1.<div> 标签用来布局,但是现在一行只能放一个<div>。(大盒子)
2.<span>标签用来布局,一行上可以多个<span>。(小盒子)
5.6 图像标签和路径(重点)
5.6.1 图像标签
在HTML标签中<img>标签用于定义HTML页面中的图像。
例:<img src="图像URL"/>
单词image的缩写,意为图像。
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
路径写法
在相对路径写法中,以下符号代表什么含义?
. 当前文件所在的文件夹
.. 当前文件上一级文件夹
/ 进入某个文件夹里面
在绝对路径写法中---- 从盘符出发查找目标文件
-
windows电脑从盘符出发
-
mac电脑从根目录(/)出发
<img src="C:\images\mao.jpg">
-
windows默认是\,其它系统是/,建议统一写为/
所谓属性:简单理解就是属于这个图像标签的特性。
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放在图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
图像标签属性注意点:
① 图像标签可以拥有多个属性,必须卸载标签名的后面
② 属性之间不分先后顺序。标签名与属性,属性与属性之间均以空格分开。
③ 属性采取键值对的格式,即 key= “value”的格式,属性 = “属性值”。
④ 属性中wedth和height ,浏览器缩放图片,默认是等比例缩放
注意 : 图像标签中 src 标签是必须要写的
5.6.2 路径(前期铺垫知识)
1.目录
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来回很难快速找到他们,因此需要一个文件夹来管理他们。
目标文件夹:就是普通文件夹,里面只不过存放了我们做网页所需要的相关素材。比如HTML文件,图片等。、
根目录:打开目录文件夹的第一层就是根目录。
(2) VSCode打开目录文件夹:
文件----打开文件夹,选择目录文件夹,后期非常方便管理文件。
2.路径
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像的文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
-
相对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置。
相对路径分类 符号 说明 同一级路径 图像文件位于HTML文件同一级 如<img src="baidu.gif"> 下一级路径 / 图像文件位于HTML文件下一级 如<img src="images/baidu.gif"> 上一级路径 ../ 图像文件位于HTML文件上一级 如 相对路径是从diamond所在的文件出发,去寻找目标文件的,而我们这里所说的上一级,下一级和同一级就是图片相对于HTML页面的位置
-
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
例如:”D:\webimglogo.gif“ 或完整的网络地址 ”http://www.baidu.gif“
5.7 超链接标签(重点)
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
5.7.1 链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
单词anchor的缩写,意为:锚
两个属性的作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性) 当为标签应用href属性实,他就具有了超链接的功能 |
| traget | 用于指定链接页面的打开方式,其中self为默认值,blank为在新窗口中打开的方式(前面有下划线) |
5.7.2 连接的分类
-
外部链接:例如<a href="http://www.baidu.com">百度</a>
-
内部链接:网站内部页面之间的相互链接,直接链接内部网页名称即可,例如 <a href="index.html">首页</a>
-
空链接:如果当时没有确定链接的目标时,例如< a href="#">首页</a>
-
下载链接:如果href里面地址是一个文件或者压缩包,会下载这个文件。例如<a href="img.zop">下载文件</a>
-
网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。<a href="http://www.baidu.com"></a>
-
锚点链接:
相关文章:

5. HTML常用标签
5.1 标签语义 学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义。即这个标签是用来干嘛的。 根据标签的语义,在合适的地方给一个最为合理的标签。可以让页面结构给清晰。 5.2 标题标签 <h1>-<h6>(重要) HTML提供了…...

傅里叶分析(2)
在《傅里叶分析(1)》中,讲述了连续信号的傅里叶分析方法,本文讲述离散信号的傅里叶分析方法。 虽然电、声、光、机械振动等信号在物理上是连续函数,但在实际工程中,其通常为离散信号,即若干离散…...

Mysql8数据库如何给用户授权
转载自:https://blog.csdn.net/Numb_ZL/article/details/124222795 查看用户已有权限 SHOW GRANTS FOR [用户名];使用root用户授予所有权限 -- 授权 GRANT ALL PRIVILEGES ON [数据库名].[表明] TO [用户名][连接主机ip地址] WITH GRANT OPTION; -- 刷新权限 FLU…...

reticulate | R-python调用 | 安装及配置 | conda文件配置
reticulate | R-python安装及配置 | conda文件配置 1. 基础知识2. 安装reticulate from CRAN3. 包含了用于Python和R之间协同操作的全套工具,在R和Rstudio中均可使用4. 配置python环境4.1 4种环境配置方式4.2 miniconda 环境install_miniconda()报错一install_minic…...

VueRequest——管理请求状态库
文章目录 前言一、为什么选择 VueRequest?二、使用步骤1.安装2.用例 前言 VueRequest——开发文档 VueReques——GitHub地址 在以往的业务项目中,我们经常会被 loading 状态的管理、请求的节流防抖、接口数据的缓存、分页等重复的功能实现所困扰。每次开…...

GPT-4 Turbo 发布 | 大模型训练的新时代:超算互联网的调度与调优
★OpenAI;ChatGPT;Sam Altman;Assistance API;GPT4 Turbo;DALL-E 3;多模态交互;算力调度;算力调优;大模型训练;GH200;snowflake;AGI;A…...

Django路由层
路由层(urls) Django的路由层是负责将用户请求映射到相应的视图函数的一层。在Django的MVT架构中,路由层负责处理用户的请求,然后将请求交给相应的视图函数进行处理,最后将处理结果返回给用户。 在Django中,…...

关于session的不断变化问题
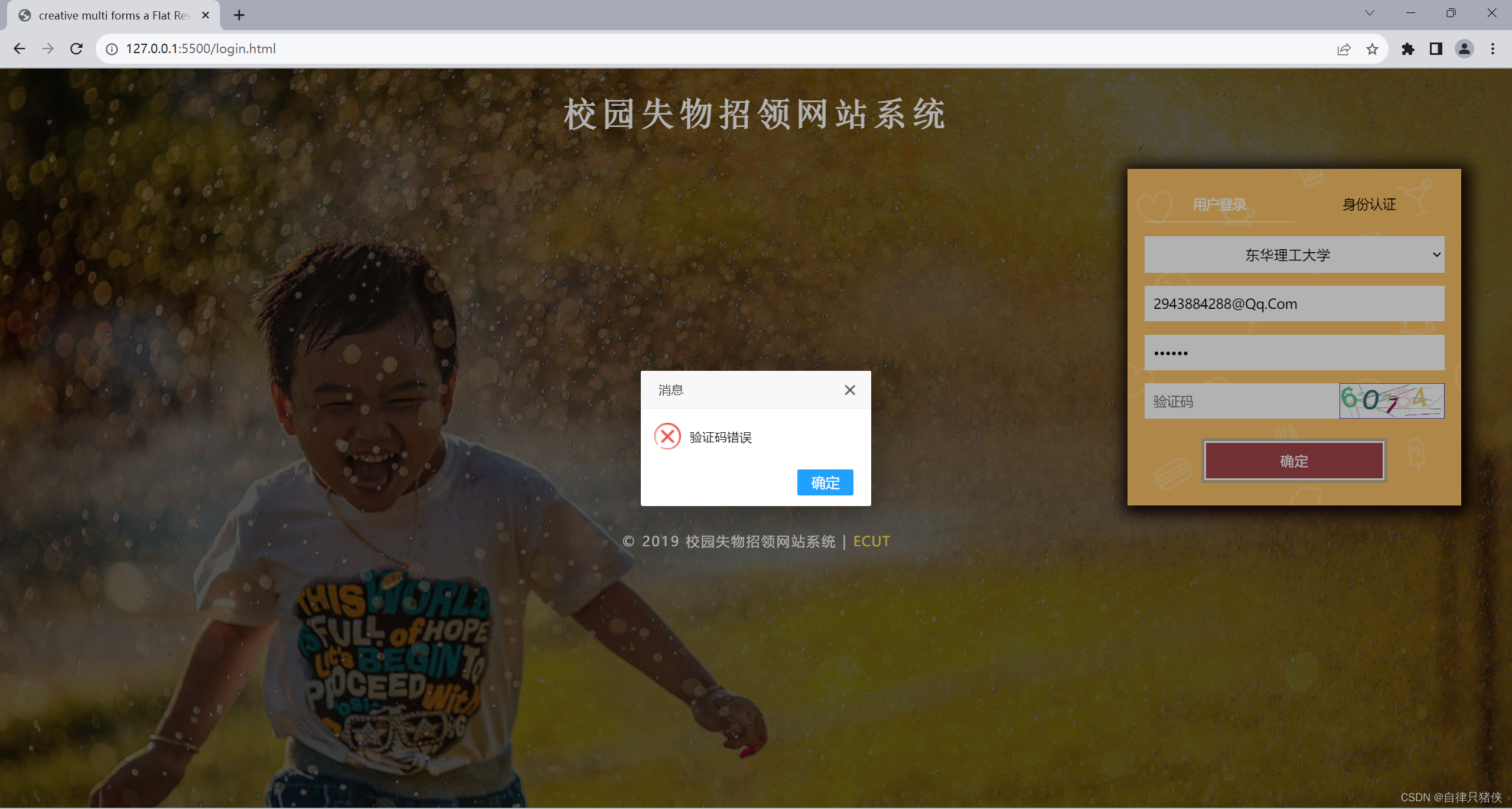
今天在帮同学解决一个小问题,差点阴沟翻船。 问题再现:他从github上拉了一个项目下来跑,结果发生跑不通问题出现在验证码一直不对。 我一看项目源码,验证码生成后存储再session中了,等用户发送请求验证的时候sessionI…...

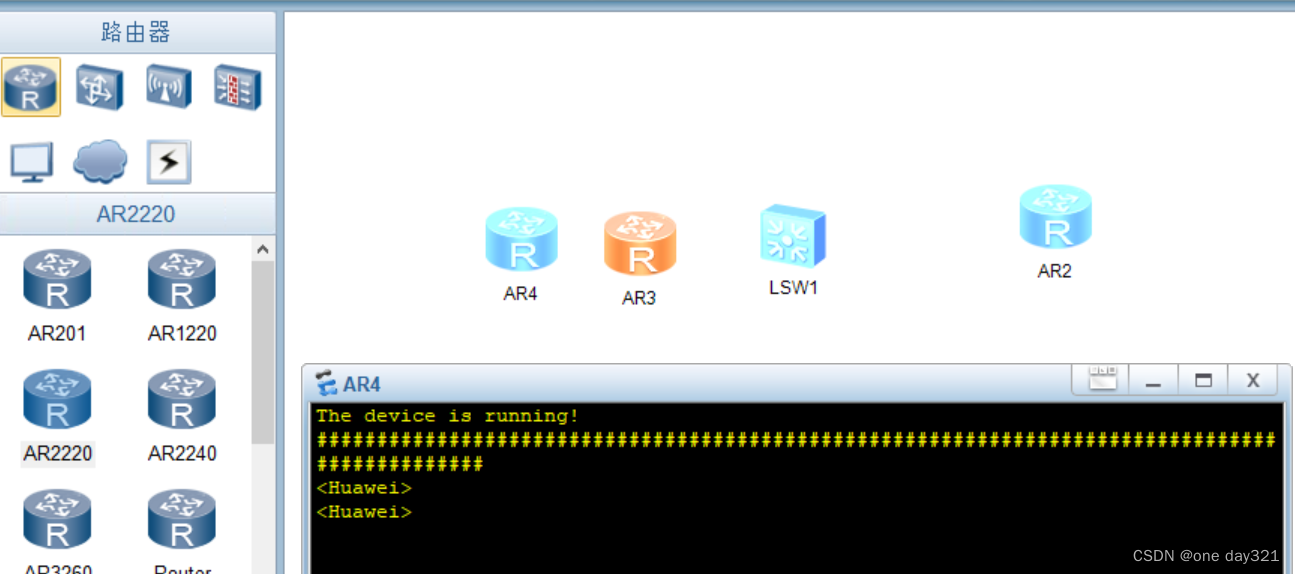
eNSP启动路由器一直出#号、以为是安装配置winpcap的问题。。。。(以为是win10安装winpcap失败的问题。。。)
问题描述:eNSP启动一直出#号的一种参考方法_ensp一直#_Hong的博客-CSDN博客 原因是看了这篇博客,觉得ensp启动路由器的时候一直出现#号是因为winpcap安装的时候出现的问题。查看自己的winpcap安装成功之后的目录是: 然后因为那篇…...

时间序列预测:深度学习、机器学习、融合模型、创新模型实战案例(附代码+数据集+原理介绍)
本文介绍->给大家推荐一下我的时间序列预测实战专栏,本专栏平均质量分98分,而且本专栏目前免费阅读。其中涉及机器学习、深度学习、融合模型、个人创新模型、数据分析等一系列有关时间序列的内容,其中的实战案例不仅有简单的模型类似于机器…...

docker安装RocketMQ
1、RocketMQ基本概念 1.1 消息模型(Message Model) RocketMQ主要由Producer、Broker、Consumer三部分组成,其中Producer负责生产消息,Consumer负责消费消息,Broker负责存储消息。Broker在实际部署过程中对应一台服务…...

优秀智慧园区案例 - 珠海华发智慧园区,万字长文解析先进智慧园区建设方案经验
一、项目背景 珠海华发产业园运营管理有限公司(简称“产业园公司”)是2016年起连续五年跻身“中国企业500强”、国务院国企改革“双百企业”的珠海华发集团旗下的实体产业发展载体运营平台,依托“四园一基地”:中以国际产业园、信…...

毕业设计项目:基于java+springboot的共享单车信息网站
运行环境 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Ma…...

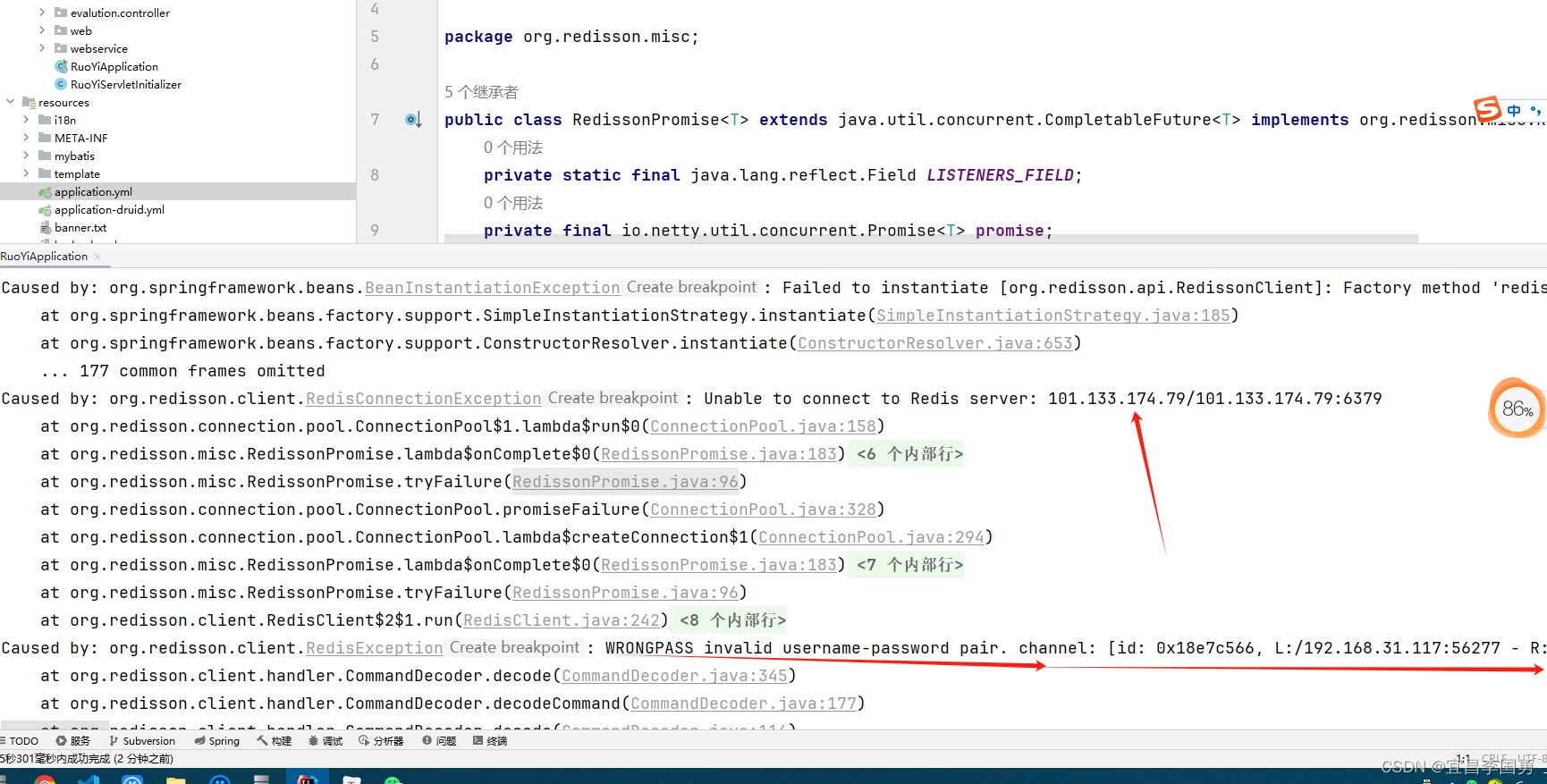
Redis 连接不上 WRONGPASS invalid username-password pair
1.我的RedisDesktopManager 可以连接 但是 Springboot远程使用Redis就是连不上 2.我的密码是 abc123.. 多了英文的 ..符号 在Springboot过不了,所以Redis密码尽量字母数字,不要其他符号...

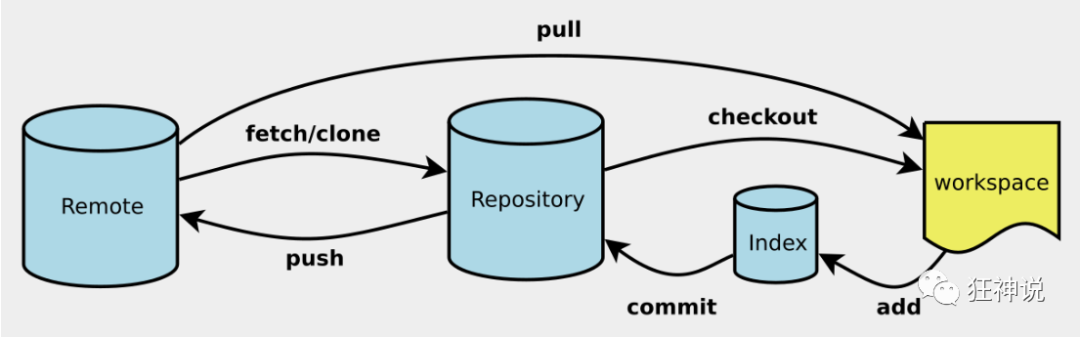
三分钟学完Git版本控制常用指令
基本指令 git clone [url] 克隆远程仓库到本地 git clone https://gitee.com/mayun2023a/mprpc.git2.git checkout -b xxx 切换至新分支xxx(相当于复制了remote的仓库到本地的xxx分支上) 3.修改或者添加本地代码(部署在硬盘的源文件上) 4.g…...

vue3使用粒子特效
安装 //使用npm安装 npm install particles.vue3 --save//使用yarn安装 yarn add particles.vue3 --save//必须得装 npm i tsparticles 使用 main.js import Particles from particles.vue3 const app createApp(App) app.use(Particles)//使用粒子特效 页面使用 <sc…...

DMDEM部署说明-详细步骤-(DM8达梦数据库)
DMDEM部署说明-详细步骤-DM8达梦数据库 环境介绍1 部署DM8 数据库1.1 创建一个数据库作为DEM后台数据库1.2 创建数据库用户 DEM1.3 使用DEM用户导入dem_init.sql 2 配置tomcat2.1 配置/tomcat/conf/server.xml2.2 修改jvm启动参数 3 配置JAVA 1.8及以上版本的运行时环境3.1 配置…...

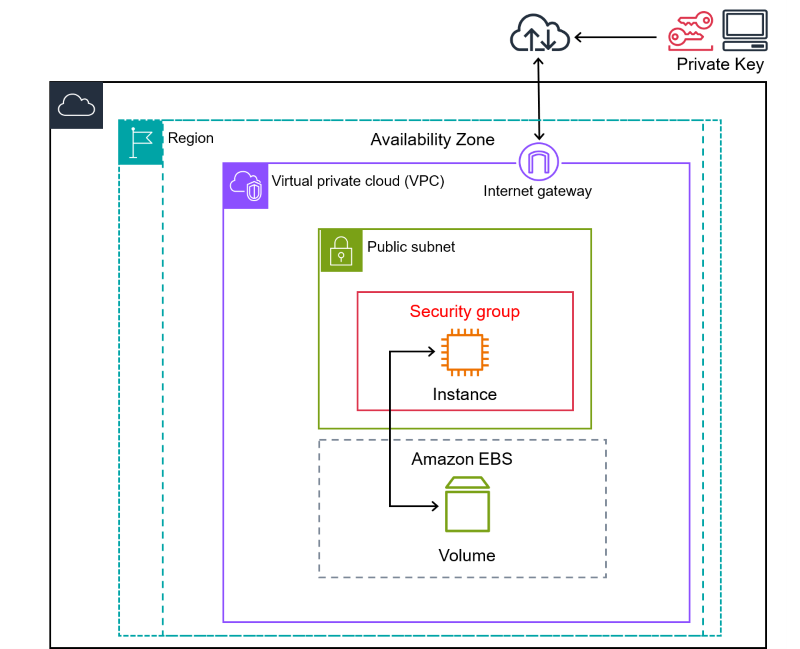
aws亚马逊:什么是 Amazon EC2?
Amazon Elastic Compute Cloud(Amazon EC2)在 Amazon Web Services(AWS)云中按需提供可扩展的计算容量。使用 Amazon EC2 可以降低硬件成本,因此您可以更快地开发和部署应用程序。您可以使用 Amazon EC2 启动所需数量的…...

【BMC】jsnbd介绍
jsnbd介绍 本文主要介绍一个名为jsnbd的开源项目,位于GitHub - openbmc/jsnbd,它实现了一个前端(包含HTML和JS文件)页面,作为存储服务器,可以指定存储内容;还包含一个后端的代理,这…...

个推「数据驱动运营增长」上海专场:携程智行火车票分享OTA行业的智能用户运营实践
近日,以“数据增能,高效提升用户运营价值”为主题的个推「数据驱动运营增长」城市巡回沙龙上海专场圆满举行。携程智行火车票用户运营负责人王银笛分享OTA行业的智能用户运营实践。 ▲ 王银笛 携程智行火车票用户运营负责人 负责智行业务线用户运营。从0…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
