vue3使用粒子特效
安装
//使用npm安装
npm install particles.vue3 --save//使用yarn安装
yarn add particles.vue3 --save//必须得装
npm i tsparticles使用
main.js
import Particles from 'particles.vue3'
const app = createApp(App)
app.use(Particles)//使用粒子特效页面使用
<script setup>
import config from "@/views/login/config.js"
import { ref, reactive, toRefs, onMounted } from "vue";import { loadFull } from "tsparticles"
console.log(config,'particles');
const options = reactive(config.particles);
const particlesInit = async (engine) => {await loadFull(engine)
}const particlesLoaded = async (container) => {console.log('粒子效果加载完成时触发', container)
}
</script>
<template><div class="container-page"><Particlesid="tsparticles":particlesInit="particlesInit":particlesLoaded="particlesLoaded":options="options"/></div>
</template>
<style scoped >
.container-page {background-image: url("");background-repeat: no-repeat;background-size: cover;height: 100vh;width: 100vw;position: relative;
}
</style>配置
export default {particles:{background: {color: {// value: '#2d3a4b' // 粒子颜色,如果有图片背景记得注释掉不然会覆盖背景}},fpsLimit: 60,interactivity: {events: {onClick: {enable: true,mode: 'push' // 可用的click模式有: "push", "remove", "repulse", "bubble"。},onHover: {enable: true,mode: 'grab' // 可用的hover模式有: "grab", "repulse", "bubble"。},resize: true},modes: {bubble: {distance: 400,duration: 2,opacity: 0.8,size: 40},push: {quantity: 4},repulse: {distance: 200,duration: 0.4}}},particles: {color: {value: '#ffffff'},links: {color: '#ffffff', // '#dedede'。线条颜色。distance: 150, // 线条长度enable: true, // 是否有线条opacity: 0.5, // 线条透明度。width: 1 // 线条宽度。},collisions: {enable: false},move: {direction: 'none',enable: true,outMode: 'bounce',random: false,speed: 1, // 粒子运动速度。straight: false},number: {density: {enable: true,area: 800},value: 80 // 粒子数量。},opacity: {value: 0.5 // 粒子透明度。},shape: {type: 'star' // 可用的粒子外观类型有:"circle","edge","triangle", "polygon","star"},size: {random: true,value: 5}},detectRetina: true}
}相关文章:

vue3使用粒子特效
安装 //使用npm安装 npm install particles.vue3 --save//使用yarn安装 yarn add particles.vue3 --save//必须得装 npm i tsparticles 使用 main.js import Particles from particles.vue3 const app createApp(App) app.use(Particles)//使用粒子特效 页面使用 <sc…...

DMDEM部署说明-详细步骤-(DM8达梦数据库)
DMDEM部署说明-详细步骤-DM8达梦数据库 环境介绍1 部署DM8 数据库1.1 创建一个数据库作为DEM后台数据库1.2 创建数据库用户 DEM1.3 使用DEM用户导入dem_init.sql 2 配置tomcat2.1 配置/tomcat/conf/server.xml2.2 修改jvm启动参数 3 配置JAVA 1.8及以上版本的运行时环境3.1 配置…...

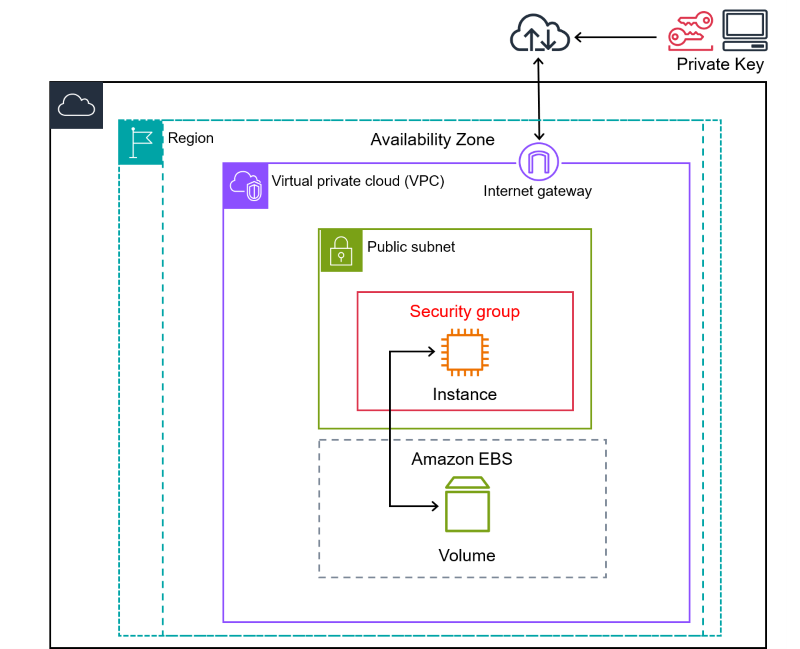
aws亚马逊:什么是 Amazon EC2?
Amazon Elastic Compute Cloud(Amazon EC2)在 Amazon Web Services(AWS)云中按需提供可扩展的计算容量。使用 Amazon EC2 可以降低硬件成本,因此您可以更快地开发和部署应用程序。您可以使用 Amazon EC2 启动所需数量的…...

【BMC】jsnbd介绍
jsnbd介绍 本文主要介绍一个名为jsnbd的开源项目,位于GitHub - openbmc/jsnbd,它实现了一个前端(包含HTML和JS文件)页面,作为存储服务器,可以指定存储内容;还包含一个后端的代理,这…...

个推「数据驱动运营增长」上海专场:携程智行火车票分享OTA行业的智能用户运营实践
近日,以“数据增能,高效提升用户运营价值”为主题的个推「数据驱动运营增长」城市巡回沙龙上海专场圆满举行。携程智行火车票用户运营负责人王银笛分享OTA行业的智能用户运营实践。 ▲ 王银笛 携程智行火车票用户运营负责人 负责智行业务线用户运营。从0…...

Linux--gcc/g++
一、gcc/g是什么 gcc的全称是GNU Compiler Collection,它是一个能够编译多种语言的编译器。最开始gcc是作为C语言的编译器(GNU C Compiler),现在除了c语言,还支持C、java、Pascal等语言。gcc支持多种硬件平台 二、gc…...

MySQL5.7源码编译安装
查看是否安装过mysql软件包 rpm -qa|grep mysql rpm -qa|grep mariadb rpm -e --nodeps mysql的软件包名建立mysql账号 useradd -s /sbin/nologin -M mysql安装依赖包 yum install -y gcc yum install -y gcc-c yum install -y ncurses yum install -y bison yum install -y…...

uniapp使用v-for页面不刷新解决办法
项目场景: 做一个项目,v-for循环数据库数据,使用uni-load-more,结果发现... DOM中的列表却没有更新 解决方案: 根据网上教程,加了一个触底函数onReachBottom,结果发现无论如何也更新不了DOM中…...

发布一款将APM日志转换为Excel的开源工具
这几年有不少朋友向我咨询如何将APM日志转换为Excel,我之前的答复是先将日志转换为MATLAB的格式,然后用MATLAB导出为Excel。但是实际上不是每个人都会用MATLAB,并且处理数据也不是非要用MATLAB,更不是说用MATLAB了就显得专业、显得…...

本地化小程序运营 同城小程序开发
时空的限制让本地化的线上平台成为一种追求,58及某团正式深挖人们城镇化、本地化的信息和商业需求而崛起的平台,将二者结合成本地化小程序,显然有着巨大的市场机会。本地化小程序运营可以结合本地化生活需求的一些信息,以及激发商…...

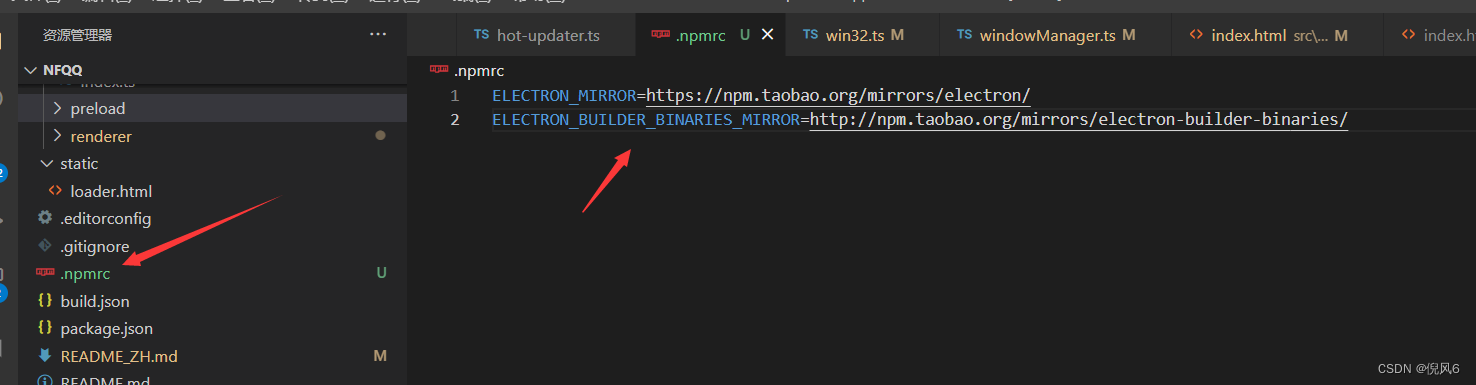
关于electron打包卡在winCodeSign下载问题
简单粗暴,直接上解决方案: 在你的项目根目录下创建一个.npmrc的文件,且在里面加上以下文本,不用在意这个镜像源是不是最新的,它会自己重定向到nodemirror这个域名里下载 ELECTRON_MIRRORhttps://npm.taobao.org/mirror…...

01_ddim_inversion_CN
DDIM反转 设置 # !pip install -q transformers diffusers accelerateimport torch import requests import torch.nn as nn import torch.nn.functional as F from PIL import Image from io import BytesIO from tqdm.auto import tqdm from matplotlib import pyplot as p…...

ElasticSearch的文档、字段、映射和高级查询
1. 文档(Document) 在ES中一个文档是一个可被索引的基础信息单元,也就是一条数据 比如:你可以拥有某一个客户的文档,某一个产品的一个文档,当然,也可以拥有某个订单的一个文档。文档以JSON&…...

vim相关命令讲解!
本文旨在讲解vim 以及其相关的操作! 希望读完本文,读者会有一定的收获!好的,干货马上就来! 初识vim 在讲解vim之前,我们首先要了解vim是什么,有什么作用?只有了解了vim才能更好的理…...

22.构造一个关于员工信息的结构体数组,存储十个员工的信息
结构体问题。构造一个关于员工信息的结构体数组,存储十个员工的信息,包括员工工号,员工工资,员工所得税,员工实发工资。要求工号和工资由键盘输入,并计算出员工所得税(所得税工资*0.2࿰…...

calico
calico:默认是ip-ip模式, ipip 开销小 vxlan模式:后期版本才支持 不会创建虚拟交换机 Calico 是一种用于构建和管理容器网络的开源软件定义网络(SDN)解决方案。它专门设计用于在容器和虚拟机之间提供高性能、高可扩展性和灵活的…...

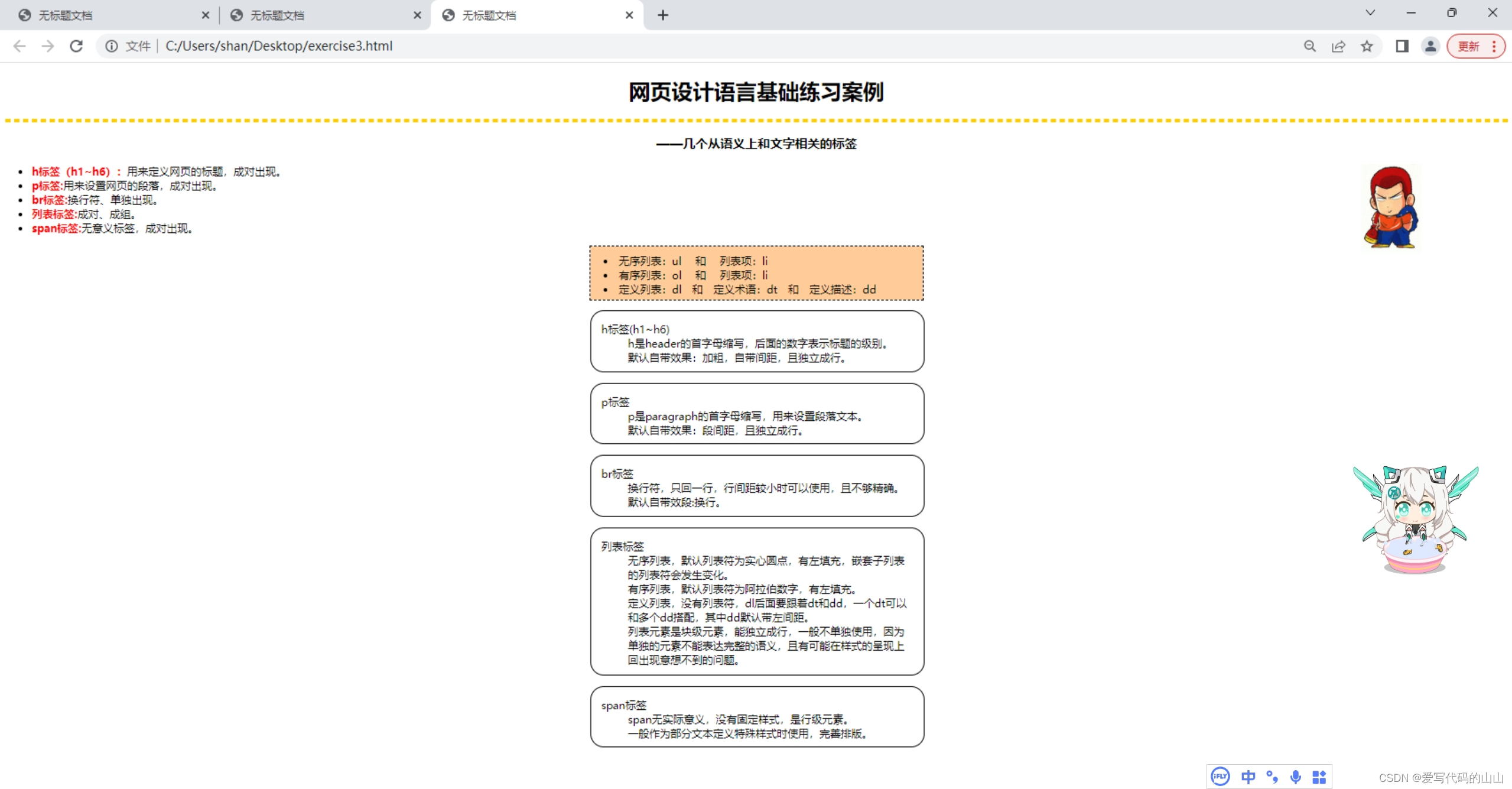
web前端开发第3次Dreamweave课堂练习/html练习代码《网页设计语言基础练习案例》
目标图片: 文字素材: 网页设计语言基础练习案例 ——几个从语义上和文字相关的标签 * h标签(h1~h6):用来定义网页的标题,成对出现。 * p标签:用来设置网页的段落,成对出现。 * b…...

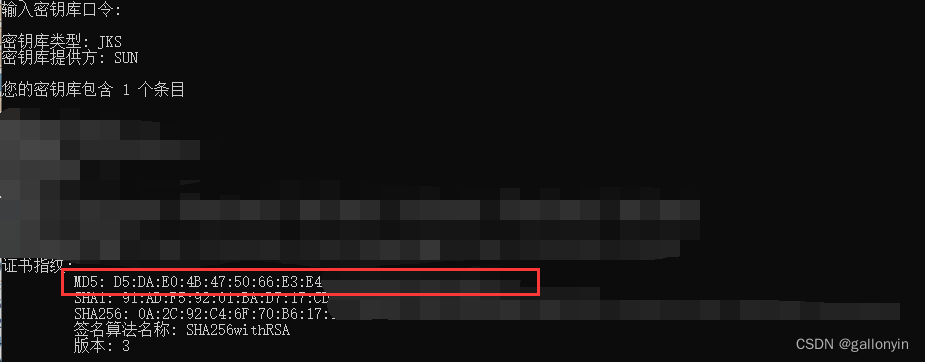
APP备案获取安卓app证书公钥获取方法和签名MD5值
前言 在开发和发布安卓应用程序时,了解应用程序证书的公钥和签名MD5值是很重要的。这些信息对于应用程序的安全性和合规性至关重要。现在又因为今年开始APP必须接入备案才能在国内各大应用市场上架,所以获取这两个值成了所有开发者的必经之路。本文将介…...

cefsharp 93.1.140 如何在js中暴露c#类
从cefsharp79版本开始,旧的RegisterJsObject方法被删除了。 也就是说想使用79以后的版本,就必须更新js暴露c#对象的方法了。由于79之前的注册方法是不需要在js中进行注册的,在93版本上如何在不改动前端页面的基础上实现内核升级咧,…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

