前端案例-css实现ul中对li进行换行
场景描述:
我想要实现,在展示的item个数少于4个的时候,则排成一行,并且均分(比如说有3个,则每个的宽度为33.3%),如果item 个数大于4,则进行换行。
效果如下:

方法一:使用flex进行换行
ul {display: flex; // 用于换行flex-wrap: wrap;list-style-type: none;
}li {flex-basis: 25%; /* 每个项的基础宽度为20%,即每行显示5列 */
}@media (max-width: 4 * 25%) {li {flex-basis: calc(100% / 4); /* 计算每个项的宽度,使其在小于等于4个项时均分 */}
}
如果是在react组件里,内置样式的话,可以通过如下实现。
const ListComponent = ({ items }) => {return (<ulstyle={{display: 'flex',flexWrap: 'wrap',listStyleType: 'none',}}>{items.map((item, index) => (<listyle={{flexBasis: item.length < 5 ? `${100 / item.length}%` : '20%',textAlign :'center'}}key={index}>{item}</li>))}</ul>);
};export default ListComponent;
在上面的代码中,我们使用箭头函数定义了ListComponent函数组件,并接受一个items属性。
在组件的返回值中,我们使用JSX语法来渲染一个<ul>元素和若干个<li>元素。我们使用display: 'flex'和flexWrap: 'wrap'样式来实现换行效果。listStyleType属性设置为none以去除默认的列表样式。
然后,我们使用map()函数遍历items数组,并为每个项创建一个<li>元素。我们使用条件语句来确定flexBasis属性的值。如果项的长度小于5,我们将flexBasis设置为${100 / item.length}%,以实现均分效果。否则,我们将flexBasis设置为25%,以每行显示4列。
最后,我们通过export default将ListComponent组件导出,以便在其他地方使用它。
方法二:还有另一种方法就是使用grid布局
当使用React函数组件来实现一个<ul>和<li>列表,在小于等于4个项时排成一行并均分,在大于4个项时每行显示4列,并在超过4列时换行,可以按照以下方式编写代码:
import React from 'react';function ListComponent({ items }) {return (<ul style={{display: 'grid',gridTemplateColumns: `repeat(${Math.min(items.length, 4)}, 1fr)`,gap: '10px',listStyleType: 'none',}}>{items.map((item, index) => (<li key={index}>{item}</li>))}</ul>);
}export default ListComponent;在上面的代码中,我们创建了一个名为ListComponent的React函数组件。它接受一个items属性,这是一个包含要显示的项的数组。
在组件的返回值中,我们使用JSX语法来渲染一个<ul>元素和若干个<li>元素。通过设置<ul>元素的样式,我们使用Grid布局来达到所需的效果。gridTemplateColumns属性使用repeat()函数来动态设置列的数量。Math.min(items.length, 4)确保在小于等于4个项时,列的数量不超过4。gap属性用于设置列之间的间距。listStyleType属性设置为none以去除默认的列表样式。
然后,我们使用map()函数遍历items数组,并为每个项创建一个<li>元素。我们使用index作为key属性来确保每个项都有唯一的标识。
最后,我们通过export default将ListComponent组件导出,以便在其他地方使用它。
你可以在父组件中使用ListComponent并传递items属性,如下所示:
import React from 'react';
import ListComponent from './ListComponent';function App() {const items = ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5', 'Item 6', 'Item 7', 'Item 8'];return (<div><h1>List Example</h1><ListComponent items={items} /></div>);
}export default App;在上面的例子中,我们在父组件App中创建了一个items数组,并将其作为items属性传递给ListComponent组件。你可以根据自己的需求修改items数组的内容.
相关文章:

前端案例-css实现ul中对li进行换行
场景描述: 我想要实现,在展示的item个数少于4个的时候,则排成一行,并且均分(比如说有3个,则每个的宽度为33.3%),如果item 个数大于4,则进行换行。 效果如下:…...

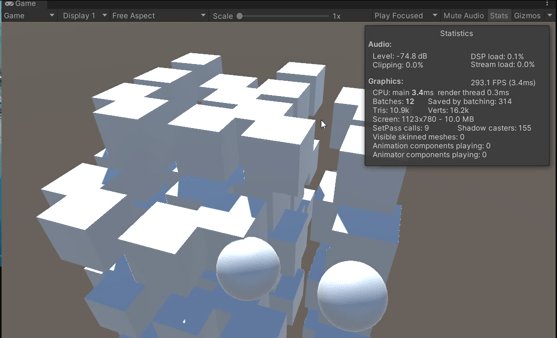
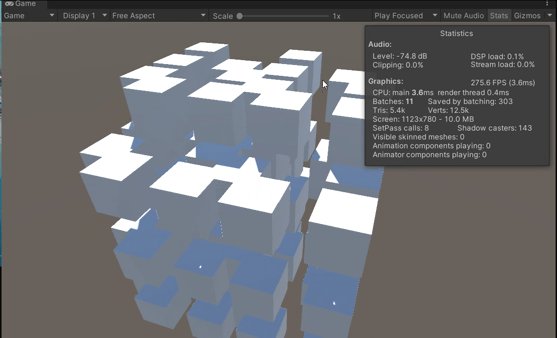
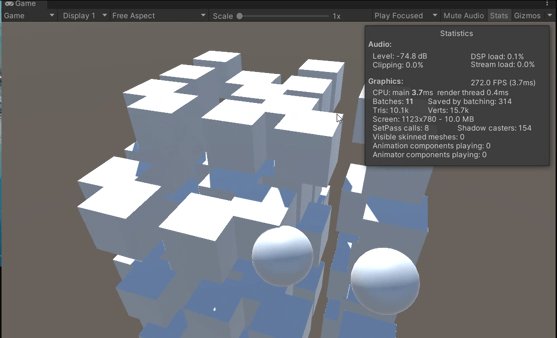
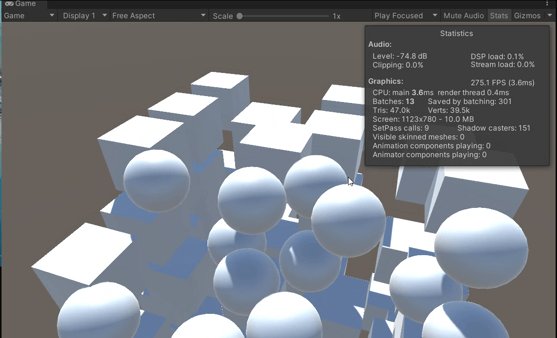
【Unity】 场景优化策略
Unity 场景优化策略 GPU instancing 使用GPU Instancing可以将多个网格相同、材质相同、材质属性可以不同的物体合并为一个批次,从而减少Draw Calls的次数。这可以提高性能和渲染效率。 GPU instancing可用于绘制在场景中多次出现的几何体,例如树木或…...

JavaWeb Day09 Mybatis-基础操作01-增删改查
目录 环境准备 ①Emp.sql ②Emp.java 一、删除 ①Mapper层 ②测试类 ③预编译SQL(查看mybatis日志) 1.性能 2.安全 ④总结 二、新增 ①Mapper层 ②测试类 ③结果 ④新增(主键返回) 1.Mapper层 2.测试类 ⑤总结…...

2.前端调试(控制台使用)
消息堆叠 如果一条消息连续重复,而不是在新行上输出每一个消息实例,控制台将“堆叠”消息并在左侧外边距显示一个数字。此数字表示该消息已重复的次数。 如果您倾向于为每一个日志使用一个独特的行条目,请在 DevTools 设置中启用 Show times…...

Jenkins简介及Docker Compose部署
Jenkins是一个开源的自动化服务器,用于自动化构建、测试和部署软件项目。它提供了丰富的插件生态系统,支持各种编程语言和工具,使得软件开发流程更加高效和可靠。在本文中,我们将介绍Jenkins的基本概念,并展示如何使用…...

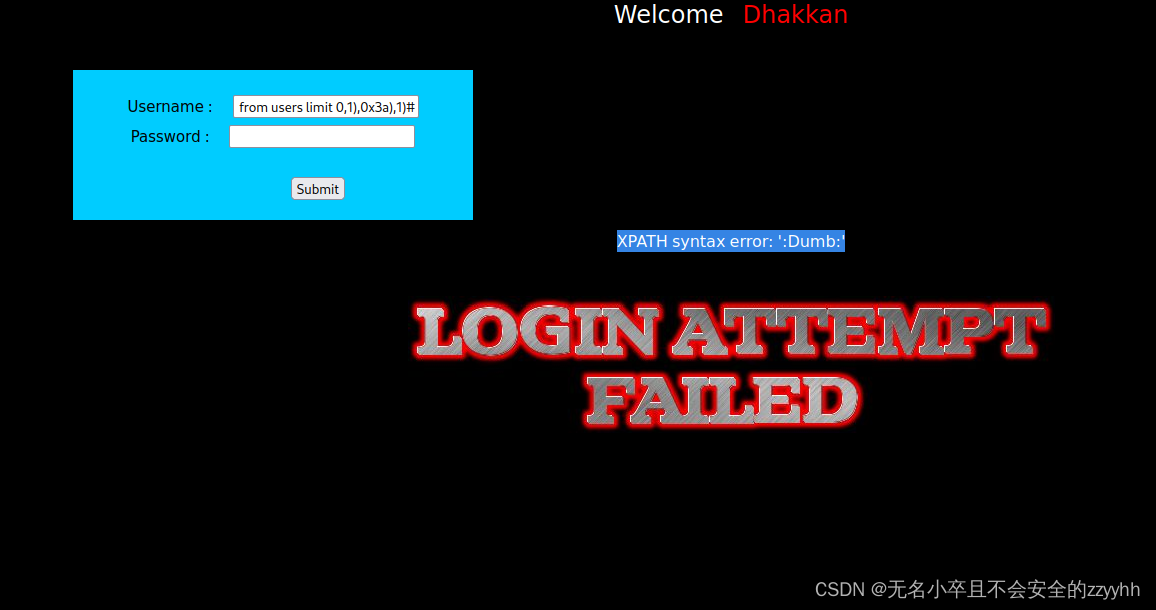
sqli-labs关卡14(基于post提交的双引号闭合的报错注入)通关思路
文章目录 前言一、回顾上一关知识点二、靶场第十四关通关思路1、判断注入点2、爆显位3、爆数据库名4、爆数据库表5、爆数据库列6、爆数据库关键信息 总结 前言 此文章只用于学习和反思巩固sql注入知识,禁止用于做非法攻击。注意靶场是可以练习的平台,不…...

【广州华锐互动】楼宇智能化VR虚拟教学系统
在如今的技术时代,教育行业正在逐步引入各种创新方法以提升教学质量。VR公司广州华锐互动开发的楼宇智能化VR虚拟教学系统就是其中的一种,它利用虚拟现实(VR)技术,为学生提供一种全新的、沉浸式的学习体验。 楼宇智能化VR虚拟教学系统涵盖综合…...

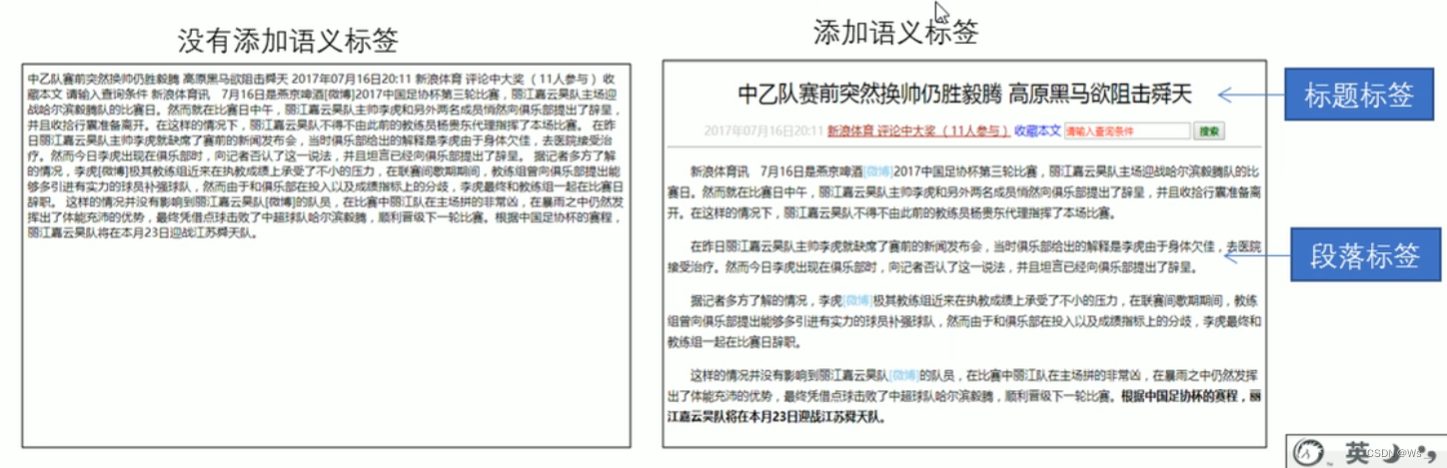
5. HTML常用标签
5.1 标签语义 学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义。即这个标签是用来干嘛的。 根据标签的语义,在合适的地方给一个最为合理的标签。可以让页面结构给清晰。 5.2 标题标签 <h1>-<h6>(重要) HTML提供了…...

傅里叶分析(2)
在《傅里叶分析(1)》中,讲述了连续信号的傅里叶分析方法,本文讲述离散信号的傅里叶分析方法。 虽然电、声、光、机械振动等信号在物理上是连续函数,但在实际工程中,其通常为离散信号,即若干离散…...

Mysql8数据库如何给用户授权
转载自:https://blog.csdn.net/Numb_ZL/article/details/124222795 查看用户已有权限 SHOW GRANTS FOR [用户名];使用root用户授予所有权限 -- 授权 GRANT ALL PRIVILEGES ON [数据库名].[表明] TO [用户名][连接主机ip地址] WITH GRANT OPTION; -- 刷新权限 FLU…...

reticulate | R-python调用 | 安装及配置 | conda文件配置
reticulate | R-python安装及配置 | conda文件配置 1. 基础知识2. 安装reticulate from CRAN3. 包含了用于Python和R之间协同操作的全套工具,在R和Rstudio中均可使用4. 配置python环境4.1 4种环境配置方式4.2 miniconda 环境install_miniconda()报错一install_minic…...

VueRequest——管理请求状态库
文章目录 前言一、为什么选择 VueRequest?二、使用步骤1.安装2.用例 前言 VueRequest——开发文档 VueReques——GitHub地址 在以往的业务项目中,我们经常会被 loading 状态的管理、请求的节流防抖、接口数据的缓存、分页等重复的功能实现所困扰。每次开…...

GPT-4 Turbo 发布 | 大模型训练的新时代:超算互联网的调度与调优
★OpenAI;ChatGPT;Sam Altman;Assistance API;GPT4 Turbo;DALL-E 3;多模态交互;算力调度;算力调优;大模型训练;GH200;snowflake;AGI;A…...

Django路由层
路由层(urls) Django的路由层是负责将用户请求映射到相应的视图函数的一层。在Django的MVT架构中,路由层负责处理用户的请求,然后将请求交给相应的视图函数进行处理,最后将处理结果返回给用户。 在Django中,…...

关于session的不断变化问题
今天在帮同学解决一个小问题,差点阴沟翻船。 问题再现:他从github上拉了一个项目下来跑,结果发生跑不通问题出现在验证码一直不对。 我一看项目源码,验证码生成后存储再session中了,等用户发送请求验证的时候sessionI…...

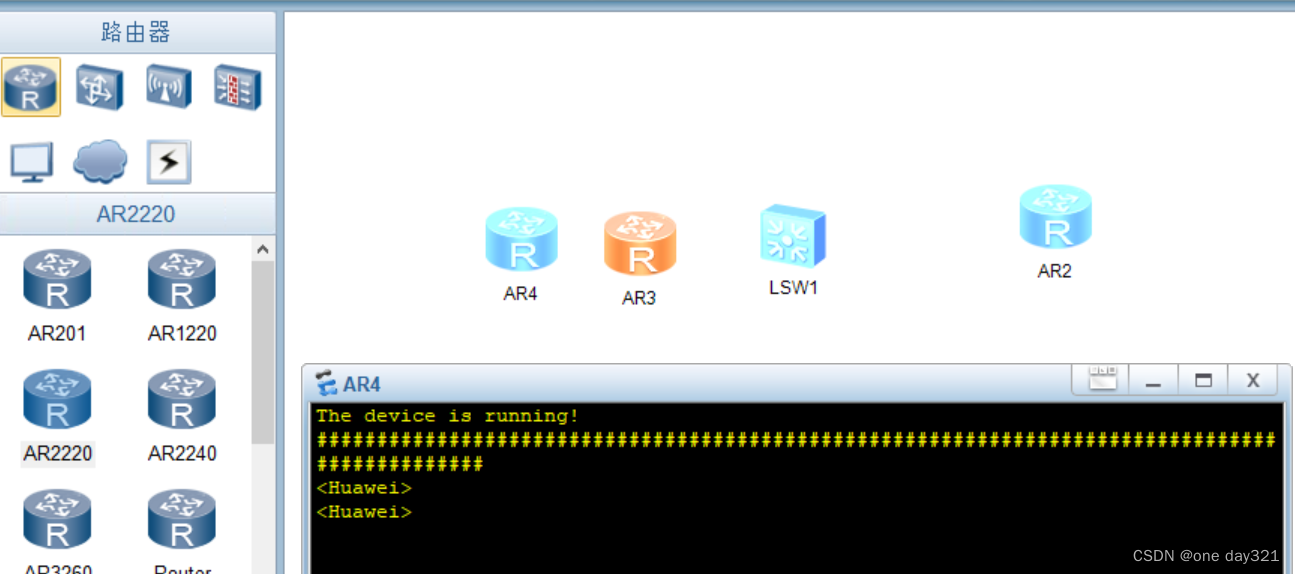
eNSP启动路由器一直出#号、以为是安装配置winpcap的问题。。。。(以为是win10安装winpcap失败的问题。。。)
问题描述:eNSP启动一直出#号的一种参考方法_ensp一直#_Hong的博客-CSDN博客 原因是看了这篇博客,觉得ensp启动路由器的时候一直出现#号是因为winpcap安装的时候出现的问题。查看自己的winpcap安装成功之后的目录是: 然后因为那篇…...

时间序列预测:深度学习、机器学习、融合模型、创新模型实战案例(附代码+数据集+原理介绍)
本文介绍->给大家推荐一下我的时间序列预测实战专栏,本专栏平均质量分98分,而且本专栏目前免费阅读。其中涉及机器学习、深度学习、融合模型、个人创新模型、数据分析等一系列有关时间序列的内容,其中的实战案例不仅有简单的模型类似于机器…...

docker安装RocketMQ
1、RocketMQ基本概念 1.1 消息模型(Message Model) RocketMQ主要由Producer、Broker、Consumer三部分组成,其中Producer负责生产消息,Consumer负责消费消息,Broker负责存储消息。Broker在实际部署过程中对应一台服务…...

优秀智慧园区案例 - 珠海华发智慧园区,万字长文解析先进智慧园区建设方案经验
一、项目背景 珠海华发产业园运营管理有限公司(简称“产业园公司”)是2016年起连续五年跻身“中国企业500强”、国务院国企改革“双百企业”的珠海华发集团旗下的实体产业发展载体运营平台,依托“四园一基地”:中以国际产业园、信…...

毕业设计项目:基于java+springboot的共享单车信息网站
运行环境 开发语言:Java 框架:springboot JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Ma…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
