Django 基于ORM的CURD、外键关联,请求的生命周期
文章目录
- 基于ORM进行的CURD
- ORM外键关联
- Django请求的生命周期流程图
基于ORM进行的CURD
本质上就是通过面向对象的方式,
对数据库的数据进行增、删、改、查。
这里将会将我们之前所有内容结合到一起,首先确保基于上序操作已经建立好了UserInfo表,那么我们还需要建立几个HTML文件,只需要关注与提交数据有关的标签
user_list:作为主页使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body><div class="container"><div class="row"><div class="col-md-8 col-md-offset-2" ><h1 class="text-center">用户列表展示</h1><hr><a href="/add/" class="btn btn-info" >添加</a><table class="table table-striped table-bordered"><thread><tr><th class="text-center">ID</th><th class="text-center">username</th><th class="text-center">password</th><th class="text-center">gender</th><th class="text-center">action</th></tr></thread><tbody>{% for foo in user_obj %}<tr><td class="text-center" >{{ foo.id }}</td><td class="text-center" >{{ foo.username }}</td><td class="text-center" >{{ foo.password }}</td><td class="text-center" >{{ foo.gender }}</td><td><a href="/edit/?id={{ foo.id }}" class="btn btn-success" style="margin-left: 65px;">修改</a> <a href="/delete/?id={{ foo.pk }}" class="btn btn-danger ">删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>
</body>
</html>
主页已经建立好了,现在我们需要
配置路由文件urls.py。根据点击主页的按钮跳转的页面来配置路由。
路由文件urls.py配置如下:

如果前后端不是同一个人开发的话,这些url必须要提前规定好。
针对主页的视图函数

add.html:用于新增用户的数据页
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body><div class="container"><div class="row"><div class="col-md-8 col-md-offset-2"><h1 class="text-center">添加用户</h1><hr><form action="" method="post"><div class="form-group">username: <input type="text" class="form-control" name="username" placeholder="请输入用户名"></div><div class="form-group">password: <input type="password" class="form-control" name="password" placeholder="请输入密码"></div><div class="form-group">gender: <input type="text" class="form-control" name="gender" placeholder="请输入性别"></div><div class="form-group"><input type="submit" class="btn btn-block btn-success" value="提交"></div></form></div></div></div>
</body>
</html>
根据上面
表单的action可以看出,数据是提交到原地提交post请求的。
add页面视图函数如下:
def add(request):if request.method == 'POST': # 接收用户增加数据发送的post请求username = request.POST.get('username')password = request.POST.get('password')gender = request.POST.get('gender')'数据库中添加数据的''操作数据库添加数据'add_obj=models.UserInfo.objects.create(username=username, password=password, gender=gender)'返回的是当前记录的对象'# print(add_obj) # jack# print(add_obj.gender) # malereturn redirect('/user_list/') # 重定向到主页return render(request, 'add.html', locals())
当原地提交post请求的数据会被我们当前视图函数接收到,然后再写入数据库内。
此时我们就可以从主页点击添加按钮,然后输入完毕后,来检验效果:


此时已经达到了数据同步到web页面的效果了,那么我们再来尝试修改。
edit.html:修改数据的页面
<!DOCTYPE html>
<html lang="en">
<head>{% load static %}<meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body><div class="container"><div class="row"><div class="col-md-8 col-md-offset-2"><h1 class="text-center">修改页面</h1><hr><form action="" method="post"><div class="form-group">username: <input type="text" class="form-control" name="username" value="{{ edit_obj.username }}"></div><div class="form-group">password: <input type="password" class="form-control" name="password" value="{{ edit_obj.password }}"></div><div class="form-group">gender: <input type="text" class="form-control" name="gender" value="{{ edit_obj.gender }}"></div><div class="form-group"><input type="submit" class="btn btn-block btn-success" value="提交"></div></form></div></div></div>
</body>
</html>
修改页面的套路基本和添加数据页面差不多,观察表单的提交地址是原地址,再根据input元素的name属性值在后端接收数据。
因为我们在user_list页面内定义了,点击修改按钮,URL地址中还会携带一个用户的id编号,那么我们需要接收这个编号,再根据它来修改用户信息。
def edit(request):edit_id = request.GET.get('id') # GET可以获取URL内,问号后面的数据if request.method == 'POST':username = request.POST.get('username')password = request.POST.get('password')gender = request.POST.get('gender')'''数据库中的修改字段语法update userinfo set username='', password='' where id=1;'''# 第一种方式models.UserInfo.objects.filter(pk=edit_id).update(username=username,password=password,gender=gender)使用update这种语句方法不需要save保存# 第二种方式edit_obj = models.UserInfo.objects.filter(id=edit_id).first() # 获取这个用户对象edit_obj.username = username # 修改这个用户的姓名edit_obj.password = password # 修改这个用户的密码edit_obj.gender = gender # 修改性别edit_obj.save() # 将修改后的数据保存到数据库return redirect('/user_list/')return render(request, 'edit.html', locals())


删除自然就不需要什么页面了,在主页点击后就会跳转到一个URL执行一个视图函数,并且这个URL内携带用户的编号,那么基本操作套路就是一样了。
def delete(request):del_id = request.GET.get('id')print(del_id)'''数据库中删除字段语法delete from userinfo where id = 1;'''models.UserInfo.objects.filter(pk=del_id).delete() # 删除数据库内,和页面传递过来相同编号的用户return redirect('/user_list/') # 重定向到主页,达到一个刷新的效果

已经达到了我们预期的效果,点击一下删除按钮整行数据。
那么来总结一下上序所操作所用到的内容。
1.查models.User.objects.filter(name=username, pwd=password)如何获取对象 可以使用first()方法 如果没有值会返回None 我们if判断即可obj = User.object.get(id=edit_id) # 获取一个用户对象print(obj.name) # 查询这个用户的name值2.增方法一:models.User.objects.create(name='jack',password=123)# 向数据库写入一条记录,name字段值为jack,password字段值为123方法二:obj = models.User(username=username,password=password,gender=gender)obj.save()3.改方法一:models.User.objects.filter(id=1).update(name='tom')方法二:obj = models.User.objects.filter(id=1).first()obj.name = 'tom' # 修改这个用户的name属性值obj.age = 18 # 修改这个用户的age属性值obj.save() # 将修改后的属性值,同步到数据库4.删models.User.objects.filter(id=1).delete() # 在数据库内删除这个用户5.获取所有用户对象obj_all = User.object.all()也可以用获取局部所有变量的方法locals()6.获取指定一个对象obj = User.object.filter('id').first()'filter类比数据库中where的使用'
至此已经完成了基本操作,可以通过面向对象的形式来操作数据库里面的数据,但前提是模型类是已经存在的数据库表,如果不存在则当我们执行迁移时,Django帮助我们自动创建。
那么如果要导入已经存在的表到我们的模型里面呢。那么我们来了解一下吧!
导入已存在的表
在Django内操作数据库是通过模型models.py里面的类,而我们目前只了解怎么通过它创建数据库表,而没有了解过如何使用它导入已经存在数据库内的表。
其方式有两种:
- 在模型内,按照表的完整数据结构创建类名、类属性,整体代码如下:
class Book(models.Model):name = models.CharField(max_length=30, blank=True, null=True)price = models.FloatField(blank=True, null=True)author = models.CharField(max_length=20, blank=True, null=True)class Meta:db_table = 'book'
会发现多出来一个Meta内部类,其作用我们目前不深究,知道此时它的作用即可:通过db_table属性,指定模型类对应的数据库表名。
- 偷懒方式:通过Django自带的命令inspectdb将数据库内的表名,生成上面这种形式:


为什么不执行迁移操作?因为我们并没有向模型类执行:新增表、或者新增、修改字段等操作。
ORM外键关联
关联类型主要分为三类 跟MySQL类型一样一对多外键字段建在多的一方多对多外键字段建在第三张关系表一对一外键字段建在查询频率较高的表中ORM一对多外键字段建在多的一方publish = models.ForeignKey(to='Publish',on_delete=models.CASCADE)多对多外键字段可以直接写在某张表中 orm会自动帮你创建第三张表authors = models.ManyToManyField(to='Authors')一对一外键字段建在查询频率较高的表中detail = models.OneToOneField(to='AuthorDetail',on_delete=models.CASCADE)
'''Django1.x版本无需写级联删除级联更新,2.x需要,此处是以2.x展示'''class Book(models.Model):title = models.CharField(max_length=32)# 书与出版社是一对多 书是多publish = models.ForeignKey(to='Publish',on_delete=models.CASCADE) ''' 级联删除 注意主键不需要自己去添加ID ORM会自动添加 '''# 书与作者是多对多authors = models.ManyToManyField(to='Authors')class Publish(models.Model):pub_name = models.CharField(max_length=32)class Authors(models.Model):name = models.CharField(max_length=32)detail = models.OneToOneField(to='AuthorDetail',on_delete=models.CASCADE)class AuthorDetail(models.Model):phone = models.BigIntegerField()
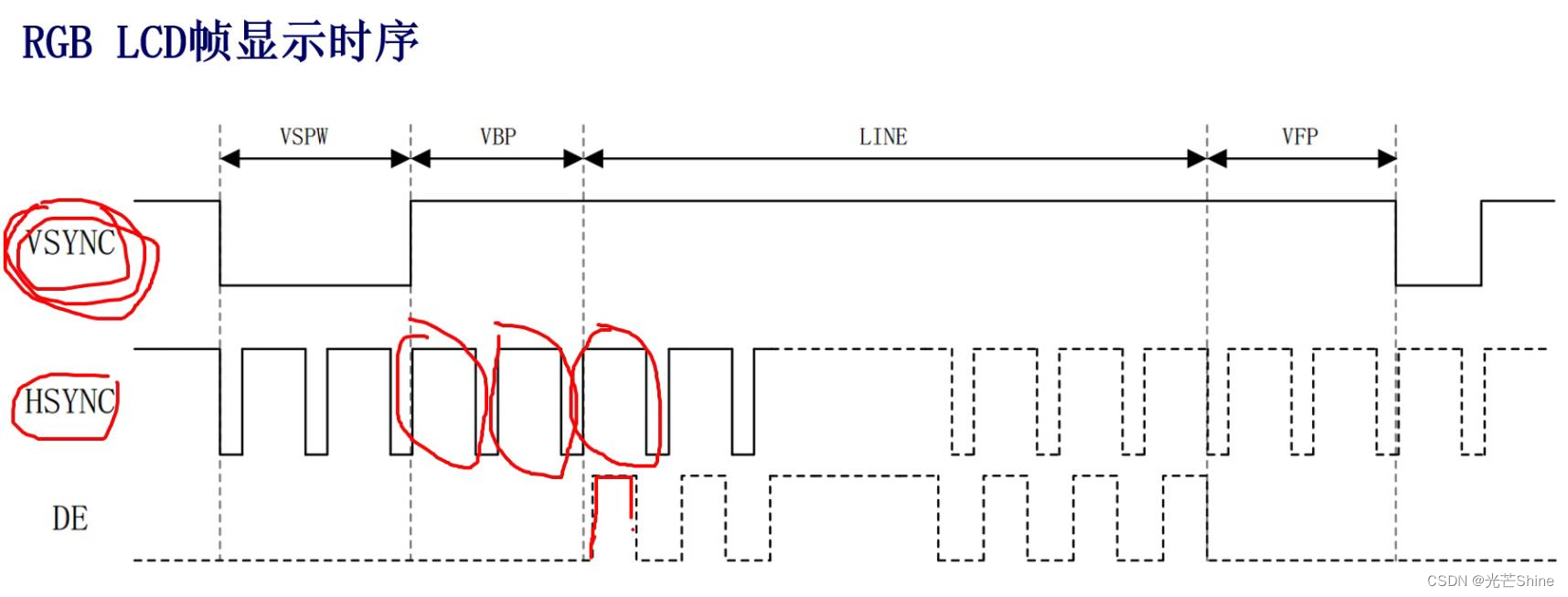
Django请求的生命周期流程图
django的生命周期是从用户发送HTTP请求数据到网站响应的过程。整个过程的流程包括:浏览器发送HTTE请求(通过orm) MySI获取数据->wsgiref服务>视图层一>中间件->templates模板层->路由层urls->视图层渲染->视图层views-> 中间件smodels模型层->响应内容给浏览器一>1.首先,用户在浏览器中输入一个url,发送一个GET方法的reguest请求。2.在django中有一个封装了socket的方法模块wsgiref,监听端口接受request请求,初步封装传送到中间件。3.由中间件传输到路由系统中进行路由分发,匹配对应的视图函数。4.将request请求传输到views视图函数中进行逻辑处理。5.调用models中表对象,通过orm操作数据库拿到数据,同时去templates中相应的模板进行渲染6.用response响应传输到中间件,依次处理,响应给浏览器展示给用户


Web服务器网关接口(Python Web Server Gateway Interface,缩写为WSGI)是为Python语言定义的Web服务器和Web应用程序或框架之间的一种简单而通用的接口。当然我们也可以称它为:WSGI协议
而wsgiref模块就是python基于WSGI协议开发的服务模块。其支持的并发量不高,但用于我们开发环境足够了,待程序的上线再使用其他的Web服务提高我们运行程序的服务器性能。
相关文章:

Django 基于ORM的CURD、外键关联,请求的生命周期
文章目录 基于ORM进行的CURDORM外键关联Django请求的生命周期流程图 基于ORM进行的CURD 本质上就是通过面向对象的方式,对数据库的数据进行增、删、改、查。 这里将会将我们之前所有内容结合到一起,首先确保基于上序操作已经建立好了UserInfo表ÿ…...
集合贴4——QA机器人设计与优化
基础课21——知识库管理-CSDN博客文章浏览阅读342次,点赞6次,收藏2次。知识库中有什么信息内容,决定了智能客服机器人在回答时可以调用哪些信息内容,甚至可以更简单地理解为这是智能客服机器人的话术库。https://blog.csdn.net/22…...

【Verilog语法】
Verilog语法 1. Verilog语法1.1 拼接运算符1.2 运算符优先级1.3 注释1.4 关键字1.5 模块结构1.6 结构语句1.7 赋值语句1.8 条件语句1.9 状态机1.10 OSI七层模型 1. Verilog语法 1.1 拼接运算符 1.2 运算符优先级 1.3 注释 1.4 关键字 1.5 模块结构 1.6 结构语句 1.7 赋值语句 …...

阿里云通用算力型u1服务器和e实例有什么区别?选择攻略
阿里云服务器ECS经济型e实例和通用算力型u1实例有什么区别?如何选择?ECS经济型e实例是共享型云服务器,通用算力型u实例是企业级独享型云服务器,e实例性价比高,现在2核2G3M带宽一年99元,云服务器u1价格相对要…...

modbus-TCP协议详解
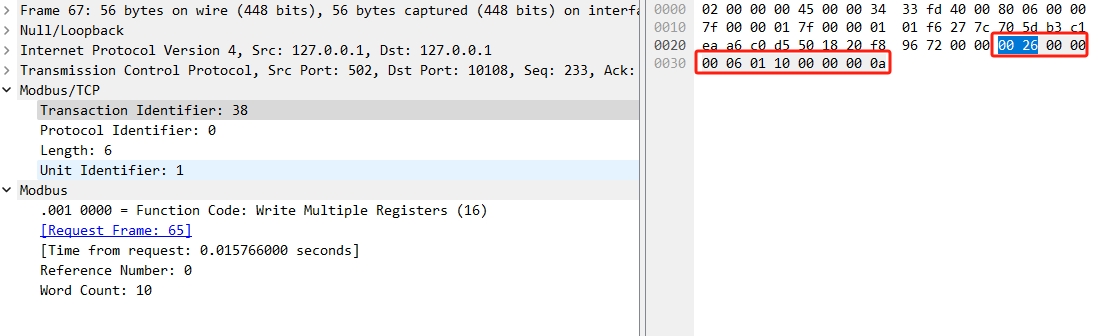
modbus-TCP协议详解 1996年施耐德公司推出基于以太网TCP/IP的modbus协议:modbus-TCP。 MODBUS-TCP使MODBUS-RTU协议运行于以太网,MODBUS-TCP使用TCP/IP以太网在站点间传送MODBUS报文,MODBUS-TCP结合了以太网物理网络和网络标准TCP/IP以及以…...

爬虫项目(12):正则、多线程抓取腾讯动漫,Flask展示数据
文章目录 书籍推荐正则抓取腾讯动漫数据Flask展示数据 书籍推荐 如果你对Python网络爬虫感兴趣,强烈推荐你阅读《Python网络爬虫入门到实战》。这本书详细介绍了Python网络爬虫的基础知识和高级技巧,是每位爬虫开发者的必读之作。详细介绍见ὄ…...

gedit编辑文件时常用快捷键
问题: 最近在修改文件时提到了gedit这个工具,与vi一样也是一个文件编辑器。但是在命令方面又有不同,在快捷键方面和Windows的使用习惯非常相似。 gedit举例: CTRL-Z:撤销CTRL-C:复制CTRL-V:粘贴CTRL-T:缩进CTRL-Q:退出CTRL-S:保…...

【C++干货铺】剖析string | 底层实现
个人主页点击直达:小白不是程序媛 C专栏:C干货铺 代码仓库:Gitee 目录 成员变量 成员函数 构造和拷贝构造 赋值重载 析构函数 operator[ ] size 迭代器 reserve(扩容函数) push_back(尾插函数)…...

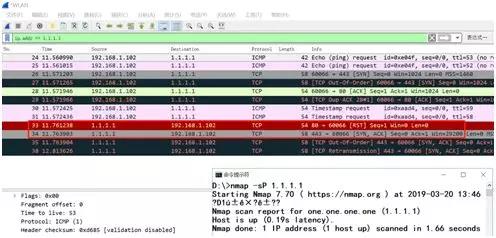
nmap原理与使用
kali的命令行中可以直接使用 nmap 命令,打开一个「终端」,输入 nmap 后回车,可以看到 nmap 的版本,证明 nmap 可用。 一、端口扫描 扫描主机的「开放端口」,在nmap后面直接跟主机IP(默认扫描1000个端口&am…...

AI批量剪辑矩阵托管系统----源码技术开发
AI批量剪辑矩阵托管系统----源码技术开发 抖音账号矩阵系统是基于抖音开放平台研发的用于管理和运营多个抖音账号的平台。它可以帮助用户管理账号、发布内容、营销推广、分析数据等多项任务,从而提高账号的曝光度和影响力。 具体来说,抖音账号矩阵系统可…...

Pandas数据预处理python 数据分析之4——pandas 预处理在线闯关_头歌实践教学平台
Pandas数据预处理python 数据分析之4——pandas 预处理 第1关 数据读取与合并第2关 数据清洗第3关 数据转换 第1关 数据读取与合并 任务描述 本关任务:加载 csv 数据集,实现 DataFrame 合并。 编程要求 根据提示,在右侧编辑器补充代码&#…...

[html] 动态炫彩渐变背景
废话不多说,直接上源码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>ZXW-NUDT: 动态炫…...

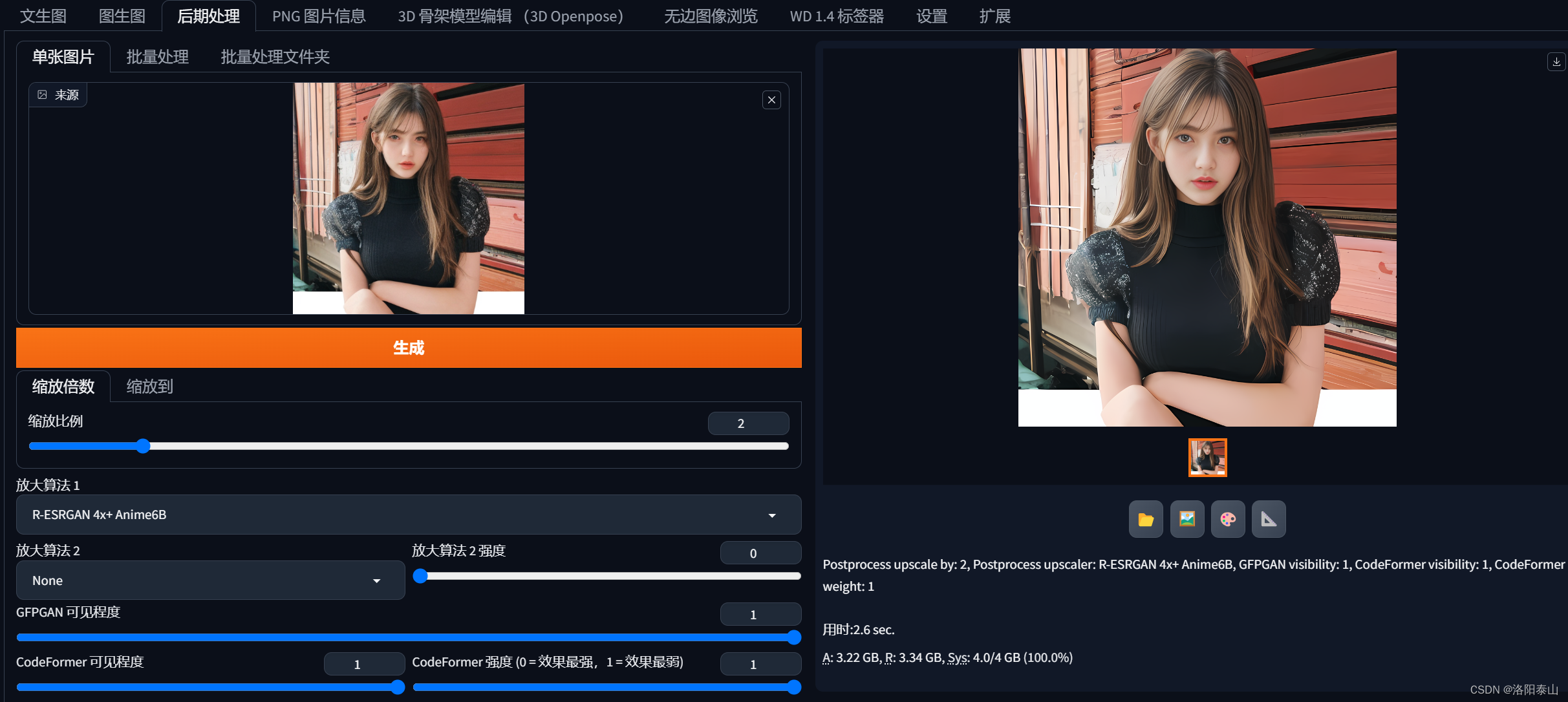
AI 绘画 | Stable Diffusion 高清修复、细节优化
前言 在 Stable Diffusion 想要生成高清分辨率的图片。在文生图的功能里,需要设置更大的宽度和高度。在图生图的功能里,需要设置更大的重绘尺寸或者重绘尺寸。但是设置完更大的图像分辨率,需要更大显存,1024*1024的至少要电脑的空…...

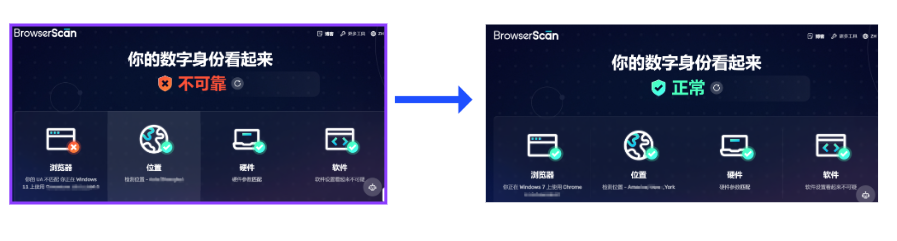
想要检测TikTok网络是否安全?这五个网站请收好
Tiktok目前在海外大火,越来越多的人想要进入TikTok的海外市场并捞一桶金。然而,成功并非易事。想要在TikTok中立足,我们必须保证我们的设备、网络环境和网络节点完全符合官方的要求,并且没有任何异常或风险。那么我们该如何设置、…...

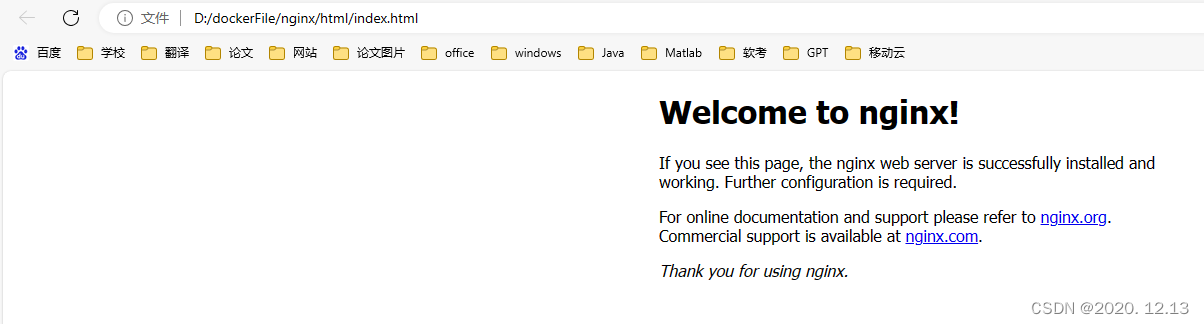
【docker:容器提交成镜像】
容器创建部分请看:点击此处查看我的另一篇文章 容器提交为镜像 docker commit -a "sinwa lee" -m "首页变化" mynginx lxhnginx:1.0docker run -d -p 88:80 --name lxhnginx lxhnginx:1.0为啥没有变啊,首页? 镜像打包 …...

UE5中一机一码功能
创建蓝图函数库 1、获取第一个有效的硬盘ID // Fill out your copyright notice in the Description page of Project Settings.#pragma once#include "CoreMinimal.h" #include "Kismet/BlueprintFunctionLibrary.h" #include "GetDiskIDClass.gen…...

gpt支持json格式的数据返回(response_format: ‘json_object‘)
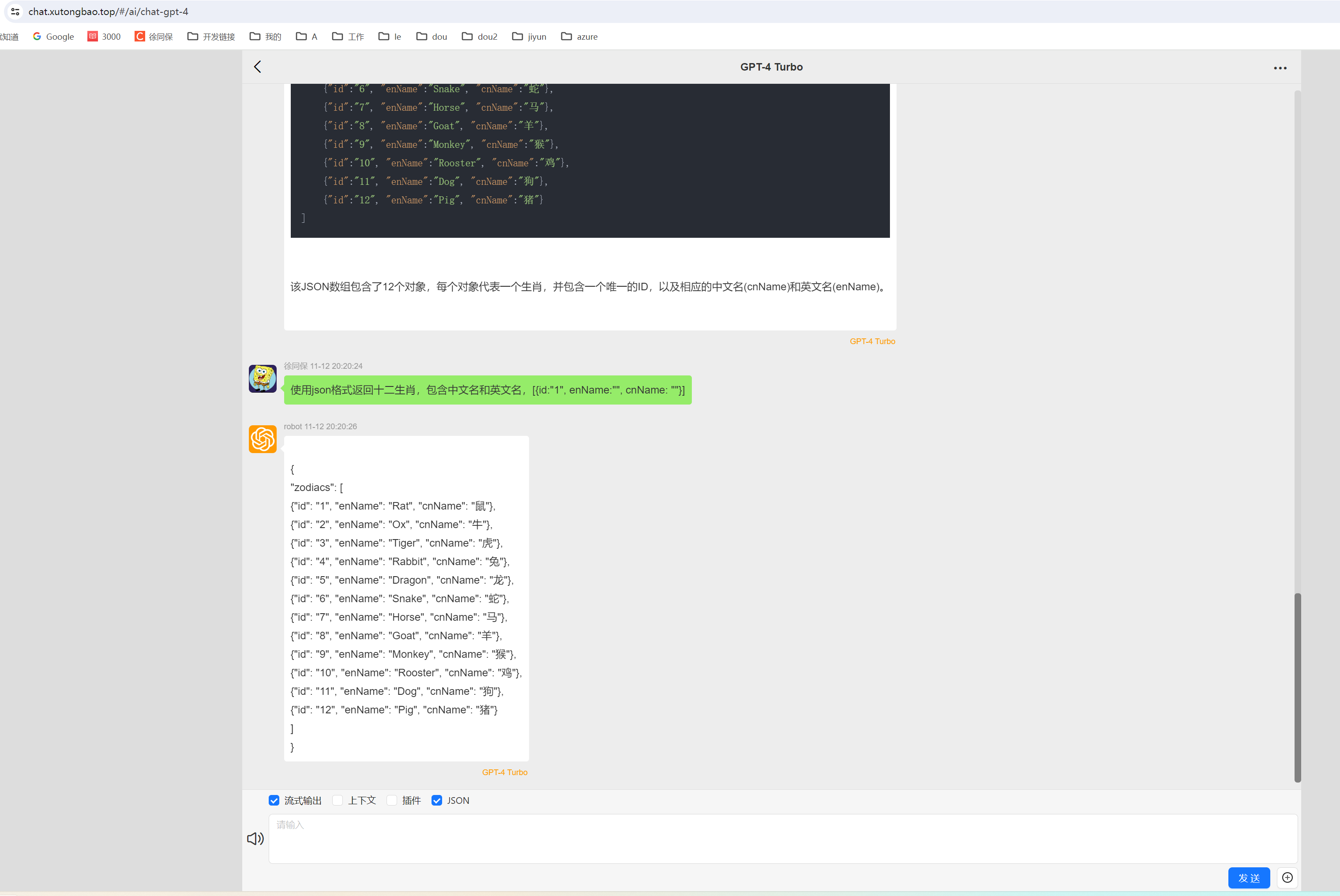
Api.h5.chatCreateChatCompletion({model: gpt-3.5-turbo-1106,token: sk-f4fe8b67-fcbe-46fd-8cc9-fd1dac5d6d59,messages: [{role: user,content:使用json格式返回十二生肖,包含中文名和英文名,[{id:"1", enName:"", cnName: &quo…...
:约束)
MySQL(13):约束
约束(constraint)概述 数据完整性(Data Integrity)是指数据的精确性(Accuracy)和可靠性(Reliability)。 它是防止数据库中存在不符合语义规定的数据和防止因错误信息的输入输出造成无效操作或错误信息 而提…...

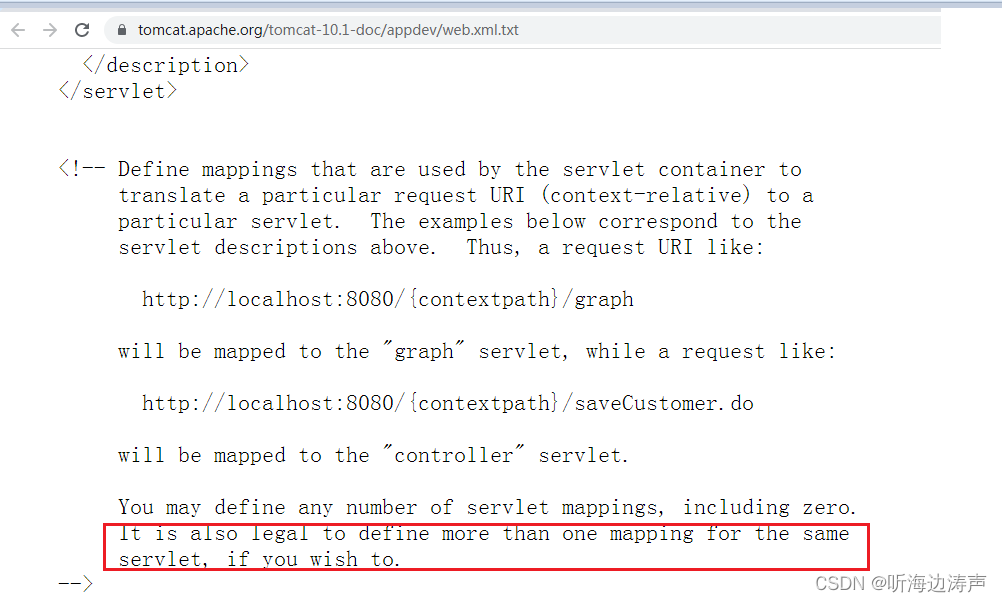
可以为一个servlet定义多个servlet-mapping、或url-pattern
在web描述符文件web.xml文件中,可以为同一个servlet定义多个servlet-mapping;也可以在同一个servlet-mapping中,定义多个url-pattern。也就是说,可以把多个地址(相对于上下文路径)映射到同一个servlet处理。…...

.net在使用存储过程中IN参数的拼接方案,使用Join()方法
有时候拼接SQL语句时,可能会需要将list中的元素都加上单引号,并以逗号分开,但是Join只能简单的分开,没有有单引号! 1.第一种拼接方案 List<string> arrIds new List<string>(); arrIds.Add("aa&qu…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

