Qss自定义属性
QSS自定义属性
| 更多精彩内容 |
|---|
| 👉个人内容分类汇总 👈 |
| 👉QSS样式学习 👈 |
文章目录
- QSS自定义属性
- @[toc]
- 前言
- 一、实现效果
- 二、使用方式
- 1.QSS设置Q_PROPERTY属性样式
- 2.QSS设置动态属性样式
- 3.qproperty-<属性名称>语法1
- 4.qproperty-<属性名称>语法2
- 四、主要代码
- 五、源代码
文章目录
- QSS自定义属性
- @[toc]
- 前言
- 一、实现效果
- 二、使用方式
- 1.QSS设置Q_PROPERTY属性样式
- 2.QSS设置动态属性样式
- 3.qproperty-<属性名称>语法1
- 4.qproperty-<属性名称>语法2
- 四、主要代码
- 五、源代码
前言
- Qss内置了许多的伪状态可以用于设置控件的样式动态变化(例如:
:checked、:hover),但在日常开发中为了更加灵活的样式,这些伪状态就不够用了;- 将QObject中的属性功能与Qss结合使用就会发现不一样的风景,主要有4种用法;
- 使用Qss属性选择器设置通过【Q_PROPERTY】定义的属性的样式,当属性状态改变后控件样式跟着改变;
- 使用Qss属性选择器设置通过【setProperty()】定义的动态属性的样式,当属性状态改变后控件样式跟着改变;
- 使用 【qproperty-<属性名称>】语法设置通过Q_PROPERTY定义的属性的值;
- 定义一个枚举,使用Q_ENUM或者Q_ENUMS注册枚举类型,使用Q_PROPERTY定义一个已注册的枚举类型的属性,可以通过【qproperty-<属性名称>:枚举名称】方式设置属性的值。
- 在代码中不再是将样式表放在资源文件中,而是放到可执行程序路径下,可定制性更强。
一、实现效果

二、使用方式
1.QSS设置Q_PROPERTY属性样式
-
在继承于QWidget的类中Q_OBJECT后,私有区域使用Q_PROPERTY定义一个属性;
Q_PROPERTY(bool checked READ isChecked WRITE setChecked) -
在类中分别定义属性对应的变量、函数;

-
使用QSS属性选择器设置对应的样式,[属性名=属性值]
/* 设置Q_PROPERTY定义的属性样式 */ #Widget[checked = true] {background-color: rgb(0, 255, 127); } -
在程序中修改属性值后,样式不会发生变化,需要调用polish(控件) 刷新控件样式;
this->style()->polish(this);
2.QSS设置动态属性样式
-
再Qss样式表中使用QSS属性选择器设置对应的样式,[属性名=属性值]
/* 设置动态属性样式 */ #Widget[property1 = true] {background-color: rgb(255, 0, 127); } -
再程序中调用setProperty() 函数设置属性值,如果没有通过Q_PROPERTY定义属性,使用setProperty(“property1”, value)设置后会将property1添加为动态属性,并且返回false
this->setProperty("property1", value) -
在程序中修改动态属性值后,样式不会发生变化,需要调用polish(控件) 刷新控件样式;
this->style()->polish(this);
3.qproperty-<属性名称>语法1
-
在继承于QWidget的类中Q_OBJECT后,私有区域使用Q_PROPERTY定义一个属性;
Q_PROPERTY(QColor BgColor READ isBgColor WRITE setBgColor) -
在类中分别定义属性对应的变量、函数;

-
在Qss样式表中使用 qproperty-<属性名称>语法设置属性的值。
/* 通过Qss设置Q_PROPERTY定义的属性的值 */ #Widget {qproperty-BgColor: rgb(255, 0, 0); } -
由于在程序界面还没显示时样式表还没生效,所以在构造函数中时无法获取设置后的属性值,在程序启动并且显示后可以获取设置后的属性值。

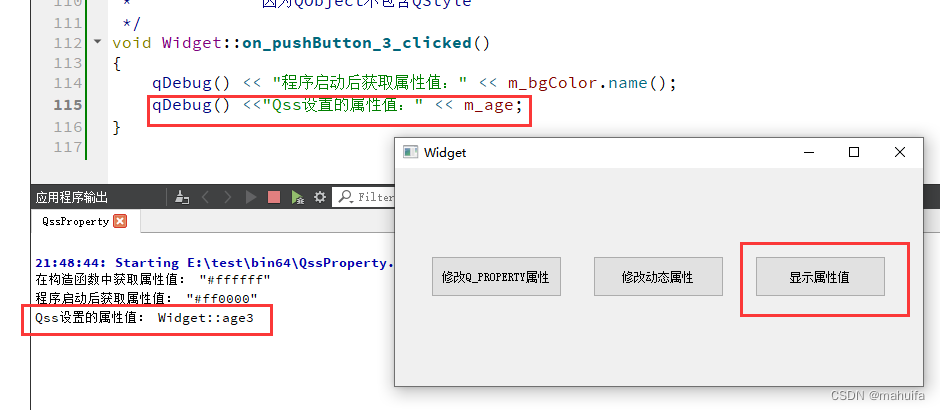
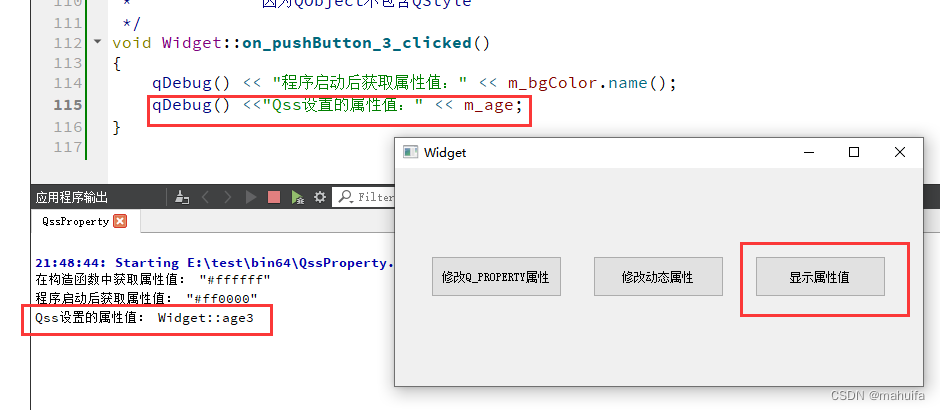
4.qproperty-<属性名称>语法2
-
在继承于QWidget的类中,公有区域定义一个枚举,并使用Q_ENUM或者Q_ENUMS向元对象系统注册枚举类型;

-
使用Q_PROPERTY定义一个该枚举类型的属性;
Q_PROPERTY(AgeEnum age READ age WRITE setAge) -
在类中分别定义属性对应的变量、函数;

-
在Qss样式表中使用 qproperty-<属性名称>语法设置属性的值,值为注册的枚举中的项,不能是数字。
/* 通过Qss设置Q_PROPERTY定义的属性的值 */ #Widget {qproperty-age: age3; /* 通过Q_ENUM注册的枚举修改自定义属性值*/ } -
在程序启动并且显示后可获取设置后的属性值;

四、主要代码
-
widget.h
#ifndef WIDGET_H #define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTQ_PROPERTY(bool checked READ isChecked WRITE setChecked)Q_PROPERTY(QColor BgColor READ isBgColor WRITE setBgColor)Q_PROPERTY(AgeEnum age READ age WRITE setAge) // 想要通过Q_ENUM注册的枚举修改属性值,属性的类型就需要时【枚举的类型】,而不能是其它类型,例如intpublic:Widget(QWidget *parent = nullptr);~Widget();enum AgeEnum {age1 = 10,age2 = 20,age3 = 30};Q_ENUM(AgeEnum) // 向元对象系统注册枚举类型(可以使用Q_ENUM或者Q_ENUMS,不过后者已经过时)bool isChecked() const;void setChecked(bool value);QColor isBgColor() const;void setBgColor(QColor color);AgeEnum age() const;void setAge(AgeEnum value);private slots:void on_pushButton_clicked();void on_pushButton_2_clicked();void on_pushButton_3_clicked();private:void initStyle();private:Ui::Widget *ui;bool m_checked = false;QColor m_bgColor = QColor(255, 255, 255);AgeEnum m_age; }; #endif // WIDGET_H -
widget.cpp
#include "widget.h" #include "ui_widget.h"#include <QFile> #include <QTextStream> #include <QDebug> #include <QStyle>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);initStyle();qDebug() << "在构造函数中获取属性值:" << m_bgColor.name(); // 无法获取到qss修改后的属性值 }Widget::~Widget() {delete ui; }bool Widget::isChecked() const {return m_checked; }void Widget::setChecked(bool value) {m_checked = value; }QColor Widget::isBgColor() const {return m_bgColor; }void Widget::setBgColor(QColor color) {m_bgColor = color; }Widget::AgeEnum Widget::age() const {return m_age; }void Widget::setAge(AgeEnum value) {m_age = value; }/*** @brief 加载qss文件*/ void Widget::initStyle() {QString strFile = qApp->applicationDirPath() + "/style.css"; // 这里我没有使用资源文件,而是把样式表文件放在当前路径下,便于随时更换QFile file(strFile);if(file.open(QIODevice::ReadOnly)){QTextStream stream(&file);QString strQss;while (!stream.atEnd()){strQss.append(stream.readLine());}qApp->setStyleSheet(strQss); // 设置整个程序的样式表而不是当前窗口}else{qWarning() << "打开qss文件失败!";} }/*** @brief 通过Q_PROPERTY定义的属性更新Qss样式* 设置属性的方式有两种* 方式一:setChecked* 方式二:setProperty("checked", value) : 设置成功返回true,否则返回false*/ void Widget::on_pushButton_clicked() {this->setChecked(!this->isChecked()); // 更改控件的属性 【Q_PROPERTY】this->style()->polish(this); // 属性值更改后重新初始化给定控件的样式。 }/*** @brief 通过动态属性的方式更新QSS样式* 如果没有通过Q_PROPERTY定义属性,使用setProperty("property1", value)* 设置后会将property1添加为动态属性,并且返回false,* 效果和使用Q_PROPERTY定义的属性类似*/ void Widget::on_pushButton_2_clicked() {static bool value = true;qDebug() << this->setProperty("property1", value); // 设置动态属性value = !value;this->style()->polish(this); // 属性值更改后重新初始化给定控件的样式。 }/*** @brief 在Qss通过qproperty-属性 的方式修改属性的值,qproperty 语法只在程序启动显示控件是生效一次* 在构造函数中由于控件还没有开始显示,所以qproperty没生效,是无法获取修改后的属性值的,在窗口显示后就可以获取到属性值* 注意:虽然主要继承于QObject的类都可以通过Q_PROPERTY定义属性,但是只有继承于QWidget的类定义的属性可以通过Qss修改,* 因为QObject不包含QStyle*/ void Widget::on_pushButton_3_clicked() {qDebug() << "程序启动后获取属性值:" << m_bgColor.name();qDebug() <<"Qss设置的属性值:" << m_age; } -
style.css
/* 设置Q_PROPERTY定义的属性样式 */ #Widget[checked = true] {background-color: rgb(0, 255, 127); }/* 设置动态属性样式 */ #Widget[property1 = true] {background-color: rgb(255, 0, 127); }/* 通过Qss设置Q_PROPERTY定义的属性的值 */ #Widget {qproperty-BgColor: rgb(255, 0, 0);qproperty-age: age3; /* 通过Q_ENUM注册的枚举修改自定义属性值*/ }
五、源代码
- github
- gitee
相关文章:

Qss自定义属性
QSS自定义属性 更多精彩内容👉个人内容分类汇总 👈👉QSS样式学习 👈文章目录QSS自定义属性[toc]前言一、实现效果二、使用方式1.QSS设置Q_PROPERTY属性样式2.QSS设置动态属性样式3.qproperty-<属性名称>语法14.qproperty-&…...

连接金蝶云星空,数据交互轻松搞定!丨三叠云
金蝶云星空 路径 拓展 >> 插件 功能简介 新增插件「金蝶云星空」。 用户可通过配置「金蝶云星空」插件,就可以实时获取「金蝶云星空」的数据,同时支持回填数据至金蝶系统内。 地图视图 路径 表单 >> 表单设计 功能简介 新增「地图视…...

JSX是什么,React为什么使用JSX,babel怎么转译JSX的
JSX是什么,React为什么使用JSX,babel怎么转译JSX的 在前端的框架中有两种“描述UI”的方案,一种是JSX语法,一种是模板语言。 其中React就是选择的JSX,Vue就是选择的模板语言。 JSX其实就是一个语法糖,在…...

从工地转行软件测试,拿下13k+年终奖是种什么体验?
最近,一则名为《我:毕业五年,存款5000。她:中传硕士,火锅店保洁》的视频走红网络,两位名校毕业生看似高开低走的就业经历,引起了很多人的共鸣。她们所传达的并不是所谓的躺平、摆烂,而是希望更多…...

前端面试题 —— 计算机网络(二)
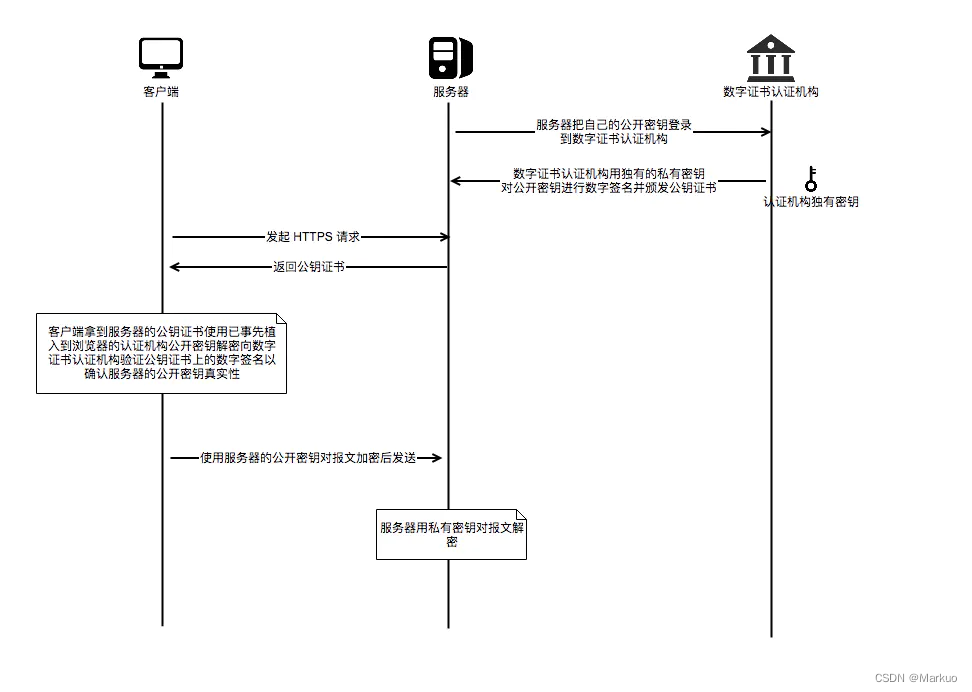
目录 一、POST和PUT请求的区别 二、GET方法URL长度限制的原因 三、页面有多张图片,HTTP是怎样的加载表现? 四、HTTP2的头部压缩算法是怎样的? 五、说一下HTTP 3.0 六、HTTP协议的性能怎么样? 七、数字证书是什么?…...

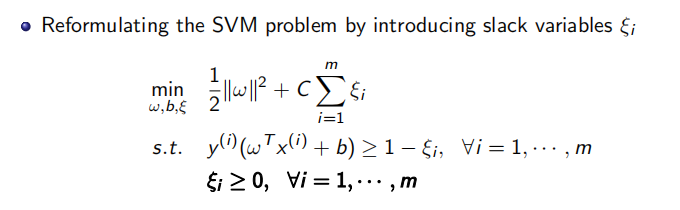
山东大学机器学习期末2022
接力:山东大学机器学习期末2021 本来是不想写的,因为不想回忆起考试时啥也不会的伤痛,没想到最后给分老师海底捞,心情好了一些,还是一块写完 备考建议:多看ppt,多看ppt,多看ppt 山东…...

FEBC2022|打造VR内容生态闭环 佳创视讯持续加码轻量化内容建设
2月24日,由陀螺科技主办的未来商业生态链接大会作为 2023 癸卯兔年开年率先召开的行业重要影响力盛会在深圳成功召开。今年大会云集了科技、软件、游戏、XR等元宇宙领域的世界500强、上市公司及行业独角兽企业,围绕游戏、元宇宙、XR、数字营销等多项热门…...

Redis常见的数据类型命令
文章目录Redis 常见的数据类型及命令一、常见的NoSQL二、Redis 简介三、key 键的一些操作命令四、Redis的五种基本数据结构1、String(字符串)介绍常用命令1.1 set/get1.2 append1.3 strlen1.4 setex1.5 mset/mget1.6 setrange/getrange1.7 setnx1.8 incr…...

Python3+Selenium3自动化测试-(准备)
最近在学习selenium自动化测试相关的内容,所以将实际准备情况做一记录, # 系统:win10(64位) # 浏览器:Chrome(67.0)、Firefox(61.0)、IE # python版本:3.6.5 # Selenium:3.13.0Selenium简介 Selenium是一…...

VUE的安装和创建
安装node.js 进入node官网进行下载,然后一直下一步。 测试是否安装成功: 命令提示窗下执行:npm -v 若出现版本号,则安装成功。 安装npm源: npm config set registry http://registry.npm.taobao.org 查看:…...

ETL工具(kettle) 与 ETL产品(BeeloadBeeDI) 差之毫厘,谬以千里
E T L——是英文Extract-Transform-Load的缩写,用来描述将数据从来源端经过抽取(extract)、转换(transform)、加载(load)至目的端的过程。工具——原指工作时所需用的器具,后引申为达…...

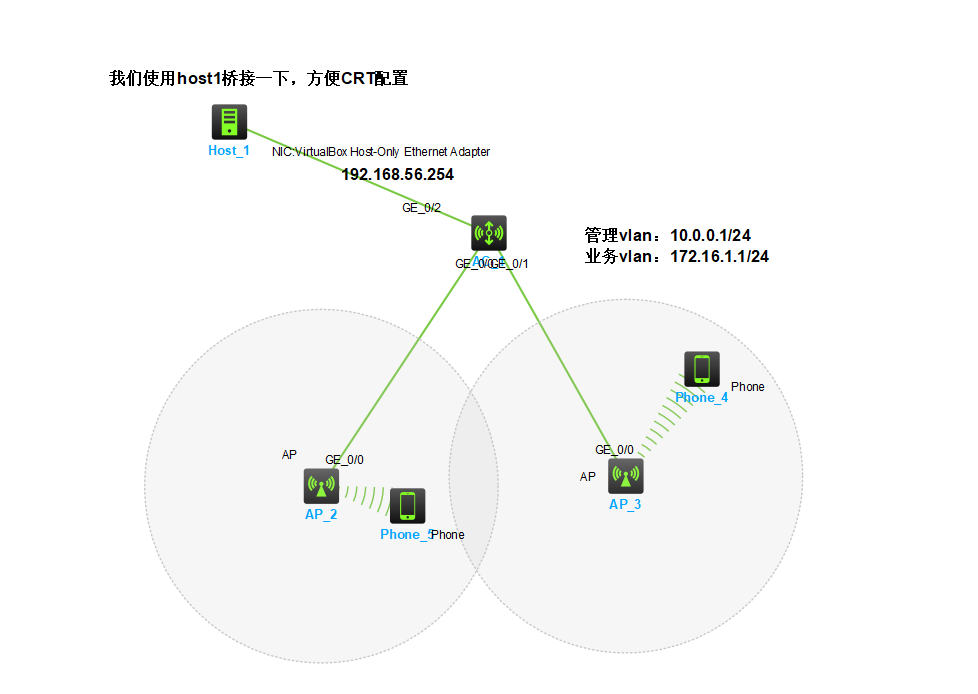
轻松入门H3C无线AC上线AP【入门篇】
我们知道华三的最新模拟器支持了无线AC的配置,今天就浅浅的出个无线AC的教程,你上也会的那种。今天我们模拟的是二层环境下,笔者准备了2个AP,以此展示AP上线到AC的教程,并且用手机测试WiFi连接正常,且客户端…...

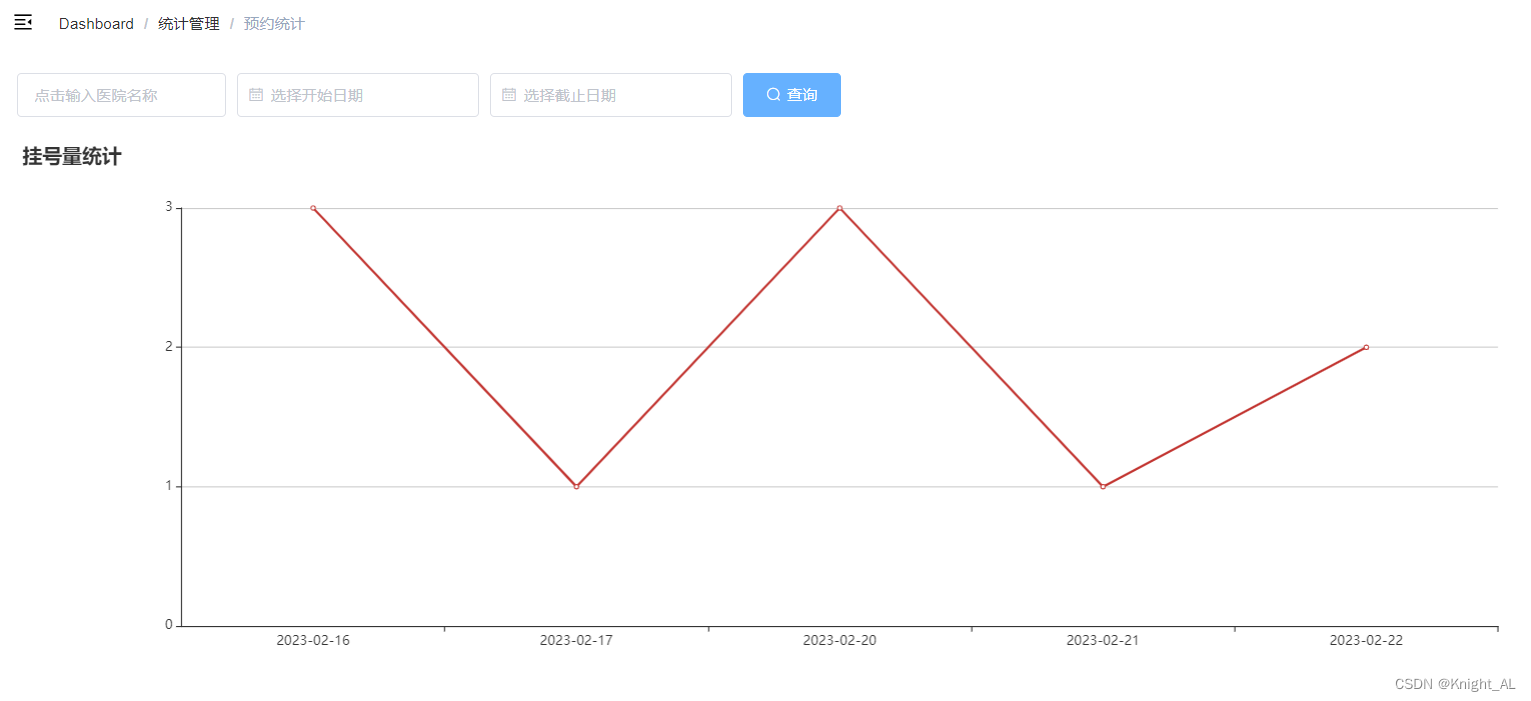
尚医通(二十五)就医提醒和预约统计
目录一、就医提醒1、搭建定时任务模块二、后台管理系统-预约统计功能1、开发每天预约数据接口2、封装远程调用接口3、搭建统计分析模块4、整合统计功能前端一、就医提醒 我们通过定时任务,每天8点执行,提醒就诊 1、搭建定时任务模块 (1&…...

网页js版音频数字信号处理:H5录音+特定频率信号的特征分析和识别提取
文章目录一、网页中的音频数据源二、FFT:时域转频域三、信号的特征分析四、信号的识别提取附录音频数字信号处理 Audio DSP (Digital Signal Processing) 是一个复杂又专业的话题,本文介绍的是如何从音频中实时分析和识别出特定频率信号的一种方法&#…...

uniapp结合腾讯云及时通信IM的聊天记录本地存储方案
uniapp结合腾讯云及时通信IM的聊天记录本地存储方案 UniApp 是一个跨平台的应用开发框架,可以使用 Vue.js 开发多端应用(如H5、小程序、App等)。在 UniApp 中,可以使用 uni-app 提供的文件系统 API 完成本地文件存储的操作。 1.…...

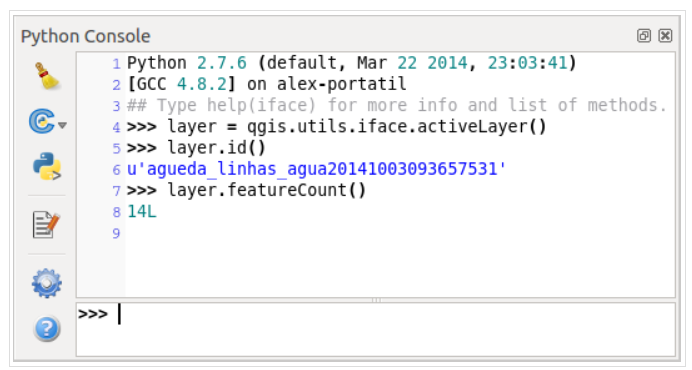
PyQGIS开发 -- 基础学习笔记
1、自主学习QGIS开发虽然QGIS本身功能强大,但还是架不住我们要编写新的功能、新的业务流程、新的算法。前文中我们提到,扩展QGIS有2种方法,一是用Python、C来写QGIS的插件;另一种就是基于QGIS的C API开发独立应用程序。然而后者资…...

一篇了解模块打包工具之 ——webpack(1)
本篇采用问题引导的方式来学习webpack,借此梳理一下自己对webpack的理解,将所有的知识点连成一条线,形成对webpack的记忆导图。 最终目标,手动构建一个vue项目,目录结构参考vue-cli创建出来的项目 一、问问题 1. 第…...

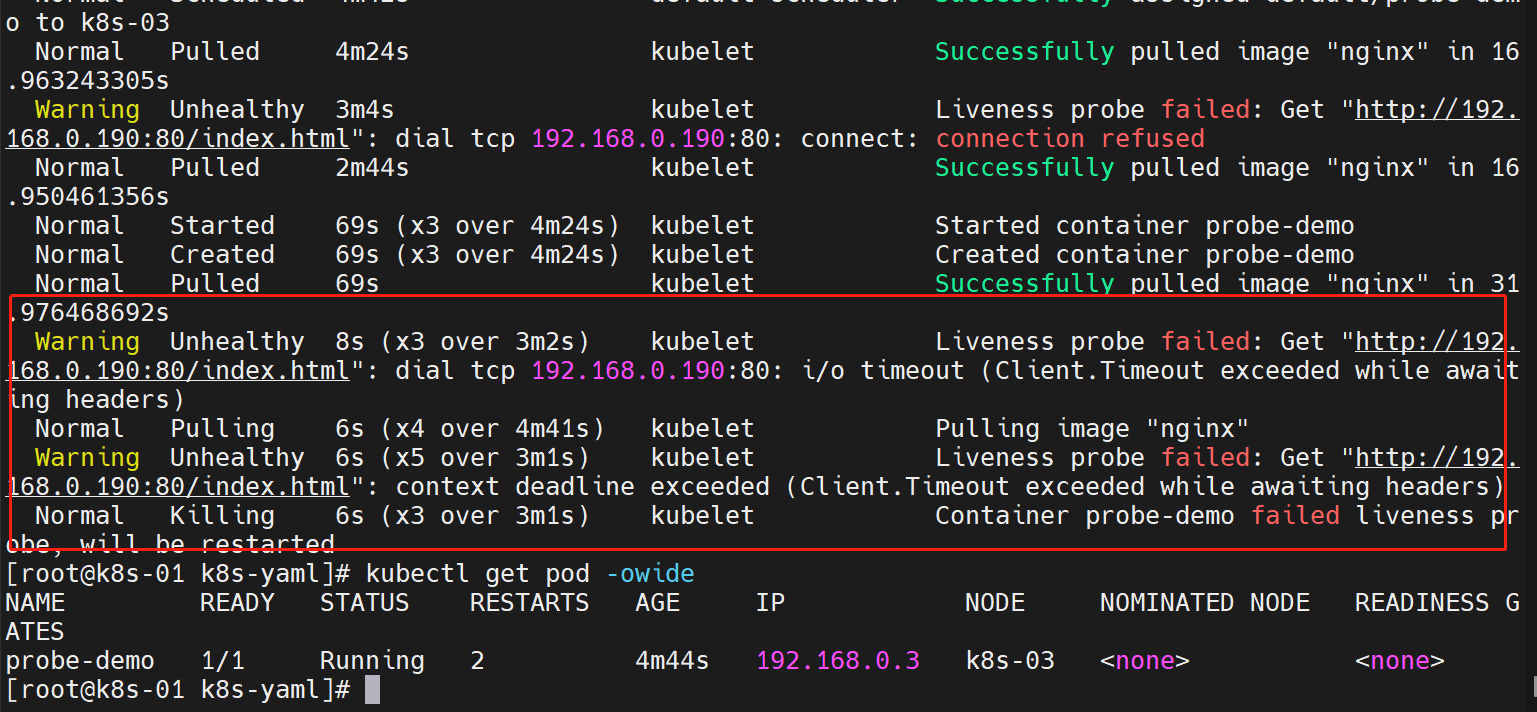
k8s学习之路 | Day16 k8s 中的容器初探
文章目录容器镜像镜像名称镜像拉取策略私有仓库的拉取策略容器的环境变量和启动命令容器的环境变量容器的启动命令容器的生命周期钩子postStartpreStop容器的探针startupProbelivenessProbereadinessProbek8s 集群中最小的管理单元就是一个Pod,而Pod里面才是容器&am…...

export、import、commit、save、load的区别
目录1. docker export 和 docker import2. docker commit3.docker save 和 docker load1. docker export 和 docker import docker export 容器ID/容器Name > xxx.tar 导出一个容器快照 docker import xxx.tar NewImageName:tag 导入一个容器快照到本地镜像库 适用场景&a…...

多部委联合举办中国人工智能大赛启动会在厦召开,快商通亮相发言
站在“第二个百年奋斗目标”的新起点上,为深入推动我国人工智能产业创新发展,发掘一批人工智能优秀团队, 国家互联网信息办公室、工业和信息化部、公安部、国家广播电视总局、厦门市人民政府将联合主办第四届中国人工智能大赛 。快商通联合创…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
