echart宽度100px原因(解决el-tabs里的echarts图表宽度不自适应,只有100px问题)
目录
- 问题描述
- 产生原因
- 处理方法
- 1.使用echart 的API —— resize()
- 2.使用 v-if
- 总结
问题描述
项目中在el-tabs下面使用了图表,发现图表的宽度始终只有100px
产生原因
首先echart初始化的组件宽度设置了width: 100%,那么本来这个时候,echart图表会根据父级自适应宽度。但因为el-tabs标签页,一开始的状态是display:none,也就是没有宽度,这个时候ehcart获取不到父级宽度,就会默认的给一个100px的宽度
处理方法
1.使用echart 的API —— resize()
这也是我使用到的解决方法,自我感觉比其他好用,就不会遇见一些如dom还未渲染就使用的问题。
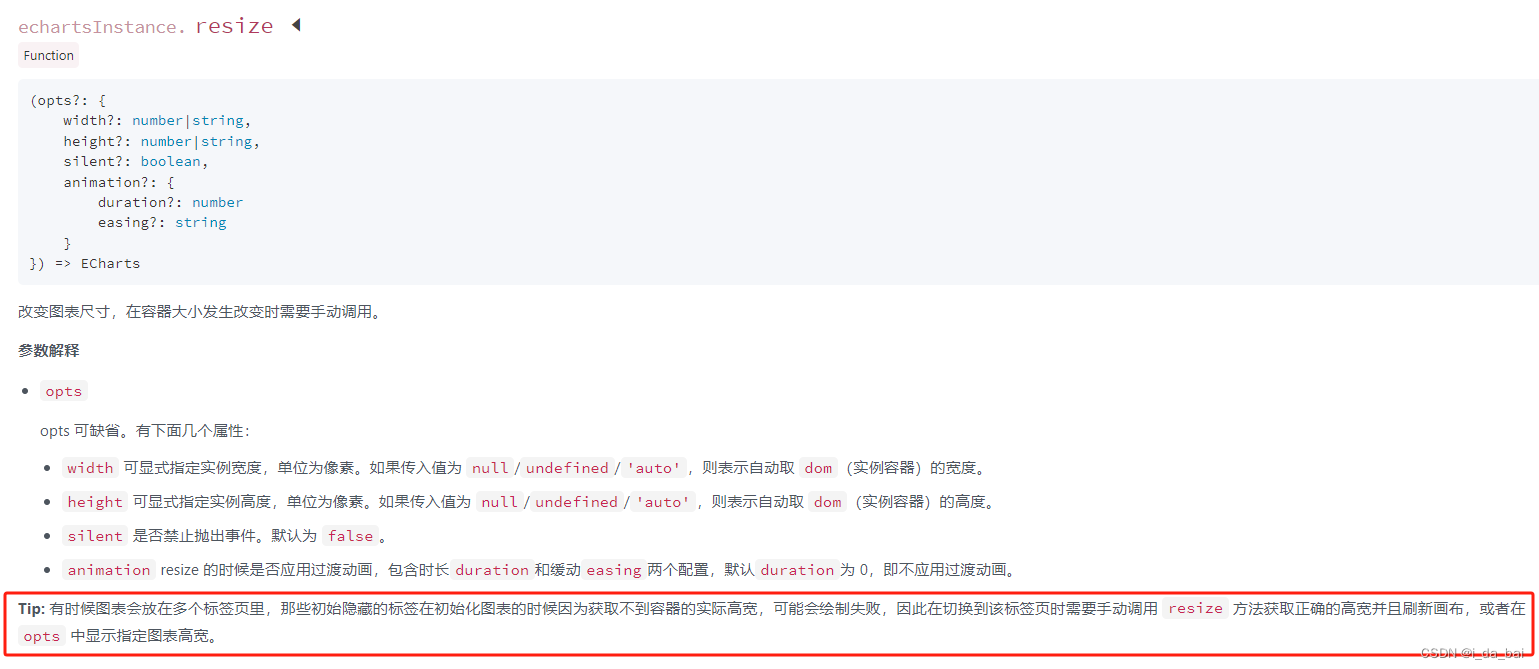
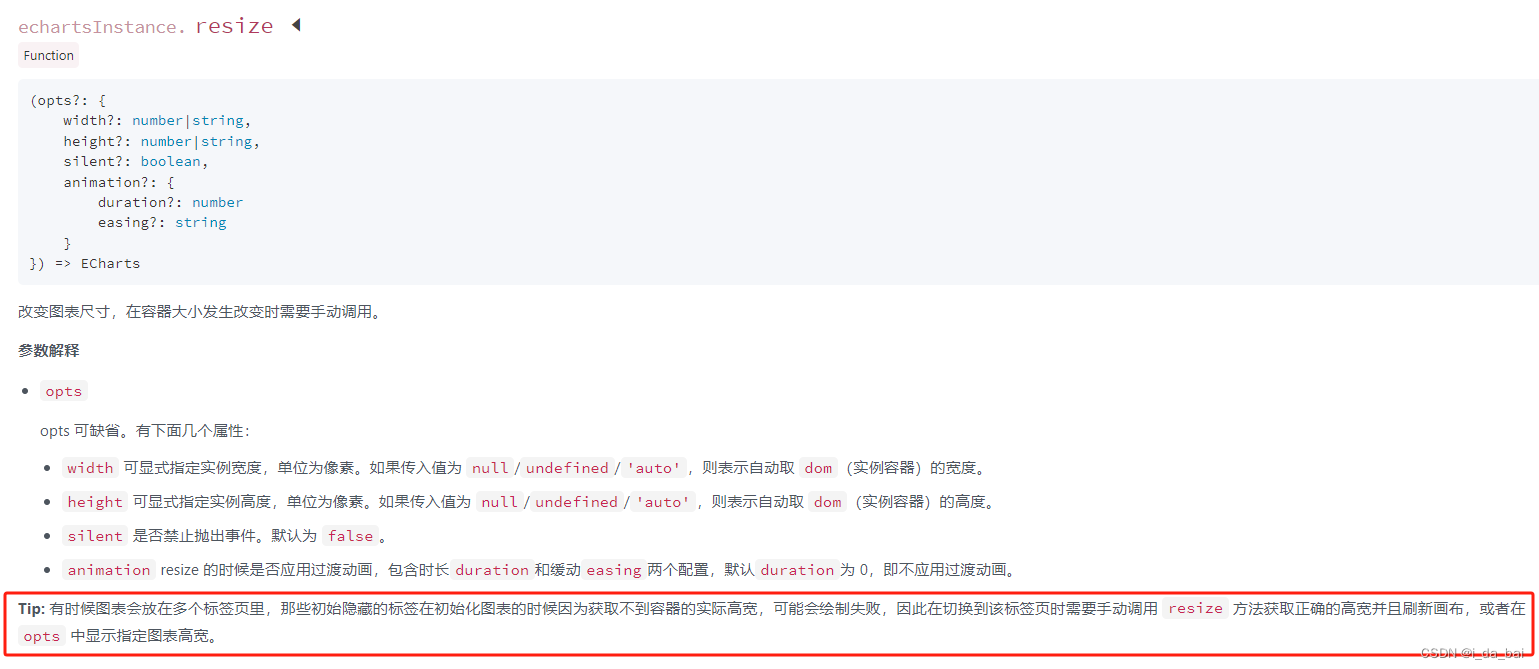
其实对于这个宽度问题,在echart官网上也有说明(有时候图表会放在多个标签页里,那些初始隐藏的标签在初始化图表的时候因为获取不到容器的实际高宽,可能会绘制失败,因此在切换到该标签页时需要手动调用 resize 方法获取正确的高宽并且刷新画布,或者在 opts 中显示指定图表高宽。)

部分代码如下:
// 父组件html代码
<el-tabs @tab-click="tabClick" v-model="activeName" type="border-card" style="height: 100%"><el-tab-pane label="1" name="1"><work-status-echart ref="startWorkRef" type="start"></work-status-echart></el-tab-pane><el-tab-pane label="2" name="2"><work-status-echart ref="endWorkRef" type="end"></work-status-echart></el-tab-pane>
</el-tabs>
/*第一次默认的标签页显示,如果图表宽度为100px,可以选择在适当的时候调用子组件的自适应,即直接调用一次this.tabClick()我是在数据接口请求,.finally(() => {})里进行调用,成功解决
*/
// 父组件调用,在tab标签页切换时,让图表进行宽度自适应
tabClick() {this.$nextTick(() => {if(this.workName === '1') {this.$refs.startWorkRef.resize();} else {this.$refs.endWorkRef.resize();}})
},
// work-status-echart
// 图表组件中写好所有图表宽度自适应方法
resize() {this.currentChart && this.currentChart.resize();this.voltageChart && this.voltageChart.resize();this.TotWChart && this.TotWChart.resize();this.TotVarChart && this.TotVarChart.resize();},//
2.使用 v-if
<el-tabs @tab-click="tabClick" v-model="activeName" type="border-card" style="height: 100%"><el-tab-pane label="1" name="1"><work-status-echart v-if="activeName === '1'" type="start"></work-status-echart></el-tab-pane><el-tab-pane label="2" name="2"><work-status-echart v-if="activeName === '2'" type="end"></work-status-echart></el-tab-pane>
</el-tabs>
总结
我是用的resize() 解决的问题,当然,在某些特定的情况下,如果你方法都用尽了都不行,那就得好好剖析一下你的代码逻辑了。
总而言之,echart自带的API resize(),能够解决大部分的这种问题
相关文章:

echart宽度100px原因(解决el-tabs里的echarts图表宽度不自适应,只有100px问题)
目录 问题描述产生原因处理方法1.使用echart 的API —— resize()2.使用 v-if 总结 问题描述 项目中在el-tabs下面使用了图表,发现图表的宽度始终只有100px 产生原因 首先echart初始化的组件宽度设置了width: 100%,那么本来这个时候,echar…...

【使用教程】在Ubuntu下PMM60系列一体化伺服电机通过PDO跑循环同步位置模式详解
本教程将指导您在Ubuntu操作系统下使用PDO来配置和控制PMM60系列一体化伺服电机以实现循环同步位置模式。我们将介绍必要的步骤和命令,以确保您能够成功地配置和控制PMM系列一体化伺服电机。 一、准备工作 在正式介绍之前还需要一些准备工作:1.装有lin…...

【机器学习】七、降维与度量学习
1. 维数灾难 样本的特征数称为维数(dimensionality),当维数非常大时,也就是现在所说的维数灾难。 维数灾难具体表现在:在高维情形下,数据样本将变得十分稀疏,因为此时要满足训练样本为“密采样…...

Yolov5 + 界面PyQt5 +.exe文件部署运行
介绍 Yolov5是一种基于深度学习的目标检测算法,PyQt5是一个Python编写的GUI框架,用于创建交互式界面。在部署和运行Yolov5模型时,结合PyQt5可以方便地创建一个用户友好的界面,并将代码打包为.exe文件以供其他人使用。 下面是一个…...

工作记录--(用HTTPS,为啥能被查出浏览记录?如何解决?)---每天学习多一点
由于网络通信有很多层,即使加密通信,仍有很多途径暴露你的访问地址,比如: DNS查询:通常DNS查询是不会加密的,所以,能看到你DNS查询的观察者(比如运营商)是可以推断出访问…...

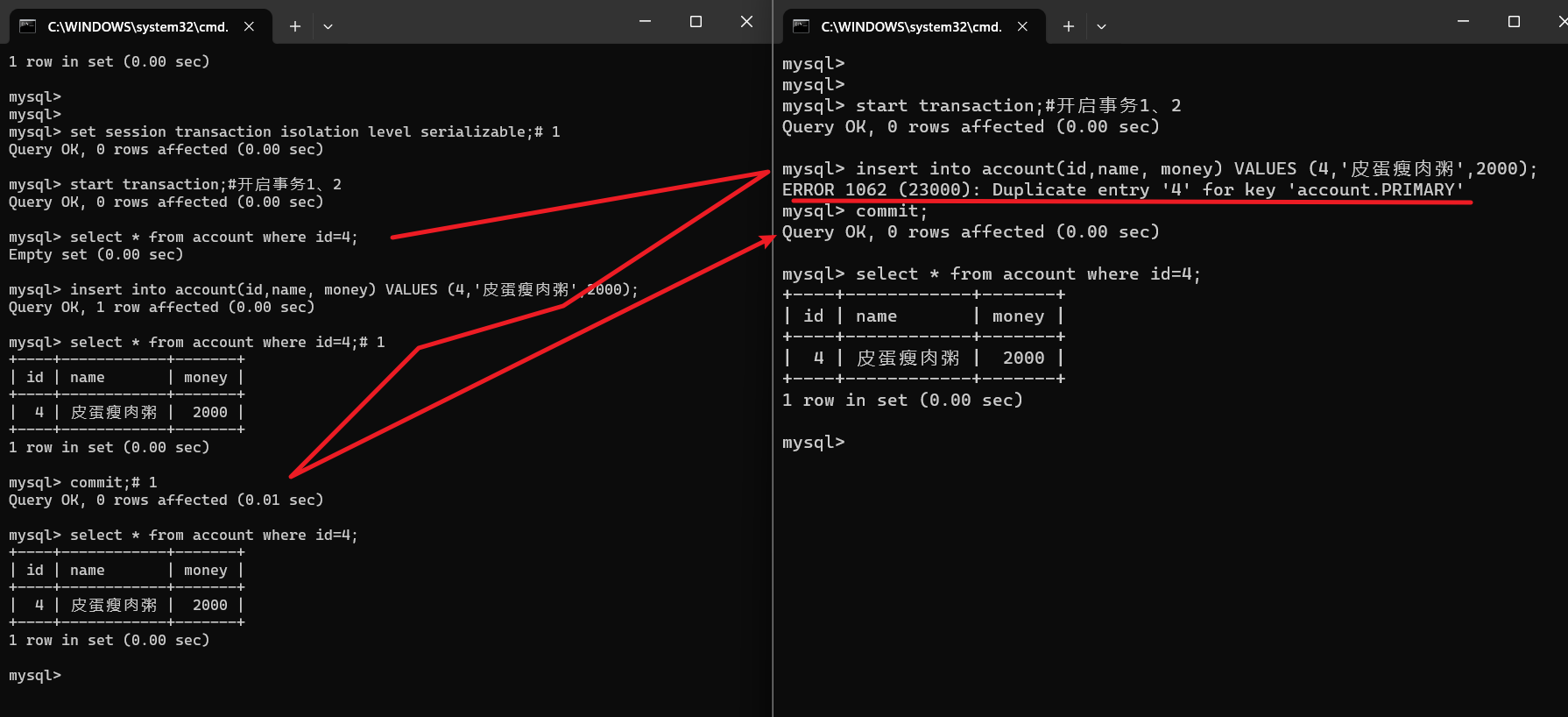
MySQL-基础篇
文章目录 第一章 MYSQL 概述数据库相关概念MySQL 数据库下载安装启动和停止 MySQL客户端连接解决:mysql 不是内部或外部命令,也不是可运行的程序或批处理文件。配置 Path 环境变量解决:net start mysql80 发生系统错误 5。 拒绝访问。MYSQL 的…...

1.Osmdroid概述
愿你出走半生,归来仍是少年! 在最初使用时曾写下了一系列关于OsmDroid的文章,去年开始又基于它做了一系列的项目并且现阶段又使用了新的底图框架,所以在此总结。 1.什么是OsmDroid osmdroid是Android的MapView (v1 API)类的一个(几乎)完全/免…...

Excel表列名称
题意: 给你一个整数 columnNumber ,返回它在 Excel 表中相对应的列名称。 例如: A -> 1 B -> 2 C -> 3 … Z -> 26 AA -> 27 AB -> 28 … 示例 1: 输入: columnNumber 1 输出: “A”…...

ORDER BY limit 10比ORDER BY limit 100更慢
问题分析 pg数据库中执行sql时,ORDER BY limit 10比ORDER BY limit 100更慢 执行计划分析 SELECT*,(select cl.ITEM_DESC from tablelzl2 cl where item_namename and cl.ITEM_NOabcdefg) AS "item"FROMtablelzl1 RIWHERE RI.column1AAAAAND RI.colum…...

aws亚马逊云:置以使用 Amazon EC2!!!
完成本部分中的任务,以便为首次启动 Amazon EC2 实例进行设置: 注册一个 AWS 账户 创建管理用户 创建密钥对 创建安全组 完成后,您将准备好学习 Amazon EC2 入门教程。 注册一个 AWS 账户 如果您还没有 AWS 账户,请完成以下…...
、 torch.add()、torch.subtract()、torch.subtract()和torch.div()函数详解和示例)
torch.cat()、 torch.add()、torch.subtract()、torch.subtract()和torch.div()函数详解和示例
本文通过原理和示例对torch.cat()、 torch.add()、torch.subtract()、torch.subtract()、torch.div()和torch.linalg.solve() 函数进行详解,以帮助大家理解和使用。 目录 torch.cat()函数torch.add()函数torch.subtract()函数逐元素减法示例矩阵减法示例 torch.mul…...

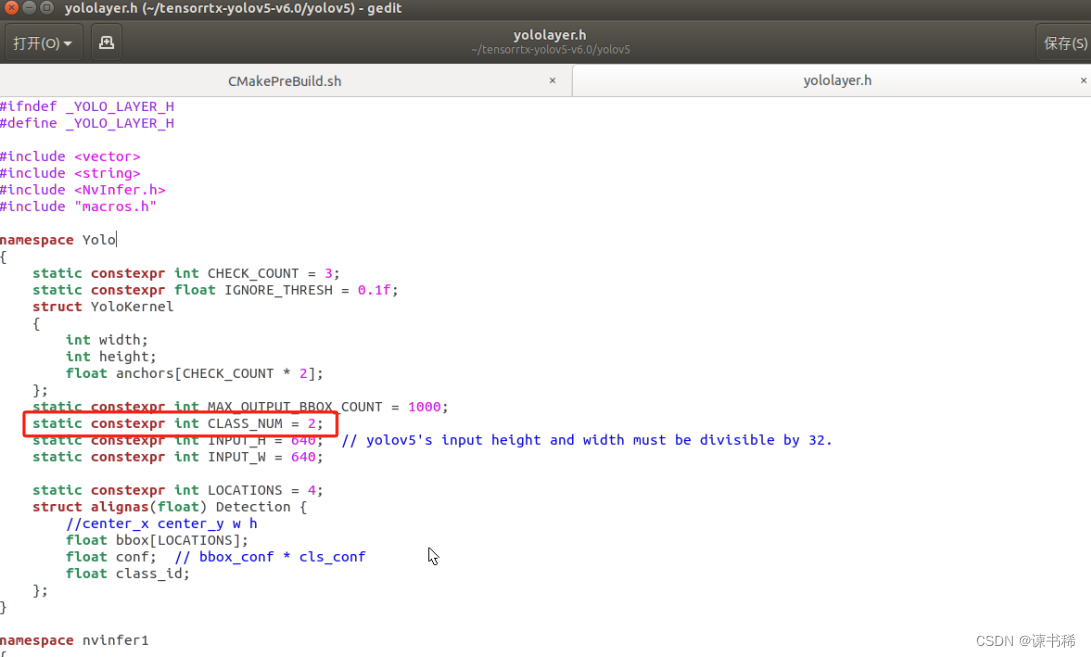
jetsonTX2 nx配置tensorRT加速yolov5推理
环境说明 Ubuntu 18conda环境python3.9cuda10.2,硬件平台是Jetson tx2 nx 前提你已经能运行YOLOV5代码后,再配置tensorRT进行加速。 目前只试了图片检测和C打开USB摄像头进行视频检测,希望是使用python配合D435i深度相机来实现检测ÿ…...

<<C++primer>>函数模板与类模板相关知识点整理
1.类型萃取的原理 类型萃取利用模板形参的推演方式使得类型去掉了引用性质: //消除引用,保留原始特性 //类型萃取 /// </summary> /// <param name"it"></param> template<class _Ty> struct my_remove_reference …...

一小时学习 Git 笔记
一小时Git教程传送门 git 基础 1. 起始配置 # 配置自己的姓名 git config --global user.name "Your Name" # 配置自己的邮箱 git config --global user.email "emailexample.com" 注意1.命令之间有空格2.上面的两个命令只需要运行一次即可, 如果输入错…...

简单漂亮的登录页面
效果图 说明 开发环境:vue3,sass 代码 <template><div class"container"><div class"card-container"><div class"card-left"><span><h1>Dashboard</h1><p>Lorem ip…...

Leetcode-145 二叉树的后序遍历
递归 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val val; }* TreeNode(int val, TreeNode left, TreeNode right) {* this…...

详解JDBC
JDBC简介 概念: jdbc就是使用java语言操作关系型数据库的一套API 全称 : (Java DataBase Connectivity) Java数据库连接 本质: 官方(sun公司)定义的一套操作所有关系型数据库的规则,即接口; 各个数据库厂商实现这套接口,提供数据库驱动j…...

江门車馬炮汽车金融中心 11月11日开张
江门车马炮汽车金融中心于11月11日正式开张,这是江门市汽车金融服务平台,旨在为广大车主提供更加便捷、高效的汽车金融服务。 江门市作为广东省的一个经济发达城市,汽车保有量持续增长,但车主在购车、用车、养车等方面仍存在诸多不…...

Arthas设置参数以Json形式输出
进入arthas控制台后,先输入options json-format true命令,即可让结果、参数以json的方式输出,比如之后用watch命令查看参数,输出的形式就会是json了,这样的格式,就比较好复制出参数,在本地复现试…...

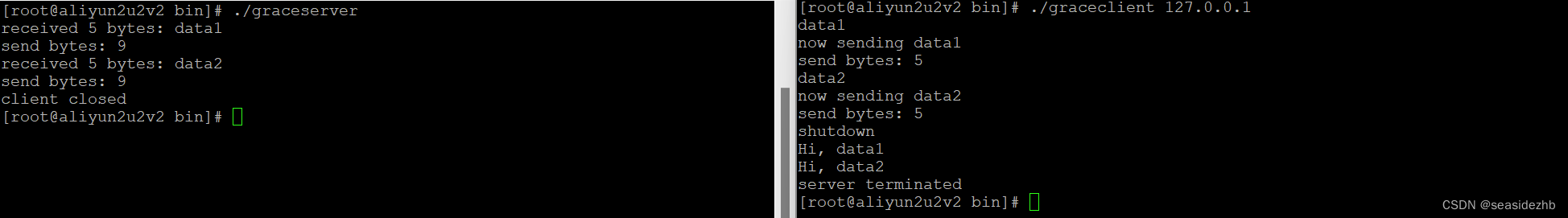
优雅关闭TCP的函数shutdown效果展示
《TCP关闭的两种方法概述》里边理论基础,下边是列出代码,并且进行实验。 服务端代码graceserver.c的内容如下: #include "lib/common.h"static int count;static void sig_int(int signo) {printf("\nreceived %d datagrams\…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
