【Android】画面卡顿优化列表流畅度四之Glide几个常用参数设置
好像是一年前快两年了,笔者解析过glide的源码,也是因为觉得自己熟悉一些,也就没太关注过项目里glide的具体使用对当前业务的影响;主要是自负,还有就是真没有碰到过这样的数据加载情况。暴露了经验还是不太足够
有兴趣的可以去瞅瞅,就是对源码的解释而已比较枯燥乏味。也是因为有了这个积累才能找到比较合适的参数比解决当前的问题:
传送门:Glide源码解析

优化之前的用法如下:
Glide.with(context).load(imgUrl).into(holder.imageview);因为不是笔者自己写的这段加载逻辑,所以笔者也没改动,呃!搞开发的都知道,程序能运行就别动;再说笔者就是一个小虾米,又在一个还算那啥的体系里。多一事不如少一事,搞开发也要讲讲人情世故蛤!不过一年前负责这块的开发跳槽了,据说工资涨了一大截;也算是happy跳槽。
下面针对几个优化参数设置进行细化解析:
thumbnail(0~1.0f)
原文介绍如下:
/*** Loads a resource in an identical manner to this request except with the dimensions of the* target multiplied by the given size multiplier. If the thumbnail load completes before the full* size load, the thumbnail will be shown. If the thumbnail load completes after the full size* load, the thumbnail will not be shown.** <p>Note - The thumbnail resource will be smaller than the size requested so the target (or* {@link ImageView}) must be able to scale the thumbnail appropriately. See* {@link android.widget.ImageView.ScaleType}.** <p>Almost all options will be copied from the original load, including the {@link* com.bumptech.glide.load.model.ModelLoader}, {@link com.bumptech.glide.load.ResourceDecoder},* and {@link com.bumptech.glide.load.Transformation}s. However,* {@link com.bumptech.glide.request.RequestOptions#placeholder(int)} and* {@link com.bumptech.glide.request.RequestOptions#error(int)}, and* {@link #listener(RequestListener)} will only be used on the full size load and will not be* copied for the thumbnail load.** <p>Recursive calls to thumbnail are supported.** <p>Overrides any previous calls to this method, {@link #thumbnail(RequestBuilder[])},* and {@link #thumbnail(RequestBuilder)}.** @see #thumbnail(RequestBuilder)* @see #thumbnail(RequestBuilder[])** @param sizeMultiplier The multiplier to apply to the {@link Target}'s dimensions when loading* the thumbnail.* @return This request builder.*/@NonNull@CheckResult@SuppressWarnings("unchecked")public RequestBuilder<TranscodeType> thumbnail(float sizeMultiplier) {if (sizeMultiplier < 0f || sizeMultiplier > 1f) {throw new IllegalArgumentException("sizeMultiplier must be between 0 and 1");}this.thumbSizeMultiplier = sizeMultiplier;return this;}
GPT翻译如下:
/**以与此请求相同的方式加载资源,但是目标的尺寸乘以给定的尺寸倍数。如果缩略图加载在完整尺寸加载之前完成,将显示缩略图。如果缩略图加载在完整尺寸加载之后完成,将不会显示缩略图。<p>注意 - 缩略图资源将小于请求的尺寸,因此目标(或{@link ImageView})必须能够适当地缩放缩略图。请参阅{@link android.widget.ImageView.ScaleType}。
<p>几乎所有选项都将从原始加载复制,包括{@link com.bumptech.glide.load.model.ModelLoader}、{@link com.bumptech.glide.load.ResourceDecoder}和{@link com.bumptech.glide.load.Transformation}。但是,{@link com.bumptech.glide.request.RequestOptions#placeholder(int)}和{@link com.bumptech.glide.request.RequestOptions#error(int)},以及{@link #listener(RequestListener)} 仅在完整尺寸加载时使用,并且不会被复制到缩略图加载。
<p>支持对缩略图的递归调用。
<p>覆盖对此方法的先前调用,{@link #thumbnail(RequestBuilder[])}和{@link #thumbnail(RequestBuilder)}。
@see #thumbnail(RequestBuilder)@see #thumbnail(RequestBuilder[])@param sizeMultiplier 加载缩略图时要应用于{@link Target}尺寸的倍数。@return 此请求构建器。 */
优化之前的,这个空白和缩略图没有关系蛤!

优化之后的实际效果展示:

也是由于图片太重了,当这个方法加上的时候,上下滑动立马就顺畅了很多,笔者实际使用的参数值是:

0.0625f 这个参数值我自己都惊讶了!不要问这个参数怎么来的,问就是二分法。
好,接着设置RequestOptions
RequestOptions
下面是优化后的使用
public static RequestOptions buildRequestOptions(Context context, int resId) {if (null != gridAdapterRequestOptions)return gridAdapterRequestOptions;gridAdapterRequestOptions = RequestOptions.noTransformation();return gridAdapterRequestOptions.sizeMultiplier(0.85f)
// .skipMemoryCache(true) // 跳过内存缓存
// .onlyRetrieveFromCache(true)// .diskCacheStrategy(DiskCacheStrategy.NONE) // 跳过磁盘缓存.override(63 * 2, 112 * 2).dontAnimate()
// .error(resId).placeholder(resId);}
placeholder(resId)
这个大家都熟悉就不解释了,贴个原文水一下:
/*** Sets an Android resource id for a {@link Drawable} resource to* display while a resource is loading.** @param resourceId The id of the resource to use as a placeholder* @return This request builder.*/@NonNull@CheckResultpublic RequestOptions placeholder(@DrawableRes int resourceId) {if (isAutoCloneEnabled) {return clone().placeholder(resourceId);}this.placeholderId = resourceId;fields |= PLACEHOLDER_ID;return selfOrThrowIfLocked();}error(resId)虽然没有用到(产品不让)
也得水一下原文,虽然经常用,但也要温顾一下:
/*** Sets a resource to display if a load fails.** @param resourceId The id of the resource to use as a placeholder.* @return This request builder.*/@NonNull@CheckResultpublic RequestOptions error(@DrawableRes int resourceId) {if (isAutoCloneEnabled) {return clone().error(resourceId);}this.errorId = resourceId;fields |= ERROR_ID;return selfOrThrowIfLocked();}.dontAnimate()
这个到用的不是特别多,也是刚好碰到这个业务场景要尽量降低渲染耗时:
/*** Disables resource decoders that return animated resources so any resource returned will be* static.** <p> To disable transitions (fades etc) use* {@link com.bumptech.glide.TransitionOptions#dontTransition()}</p>*/// Guaranteed to modify the current object by the isAutoCloneEnabledCheck.@SuppressWarnings("CheckResult")@NonNull@CheckResultpublic RequestOptions dontAnimate() {return set(GifOptions.DISABLE_ANIMATION, true);}
/**禁用返回动画资源的资源解码器,因此返回的任何资源都将是静态的。
<p>要禁用过渡效果(淡入淡出等),请使用{@link com.bumptech.glide.TransitionOptions#dontTransition()}</p>
*/ // 通过isAutoCloneEnabledCheck保证修改当前对象。
好像不一定能生效,这个没有亲测是否有实际作用。但还是先禁用比较好。适配几年前旧手机尽可能释放手机性能。
.override(int width, int height)
override(int width, int height) 就很实用了
再回顾一下,后台给笔者的网络图片,唉!重的笔者都看的眼晕:

都是这样的1080 x 1920左右的能直接上2K的大分辨率图片。距离我理想的126 x 224差了何止10倍,粗算一下快100倍了。呃!吐槽一下!
override(int width, int height)原文如下:
/*** Overrides the {@link com.bumptech.glide.request.target.Target}'s width and height with the* given values. This is useful for thumbnails, and should only be used for other cases when you* need a very specific image size.** @param width The width in pixels to use to load the resource.* @param height The height in pixels to use to load the resource.* @return This request builder.*/@NonNull@CheckResultpublic RequestOptions override(int width, int height) {if (isAutoCloneEnabled) {return clone().override(width, height);}this.overrideWidth = width;this.overrideHeight = height;fields |= OVERRIDE;return selfOrThrowIfLocked();}
/**使用给定的值覆盖{@link com.bumptech.glide.request.target.Target}的宽度和高度。这对缩略图很有用,只有在需要非常特定的图像尺寸时才应该使用。@param width 用于加载资源的像素宽度。@param height 用于加载资源的像素高度。@return 此请求构建器。 */
本来打算设置成9*16那种的,但是叠加了sizeMultiplier、thumbnail之后那效果太辣眼睛了,不是磨砂而是超级加倍的马赛克效果了。基本轮廓都没了。好吧!这样虽然滑动很丝滑但是太粗暴了,对用户不友好,效果图就不展示了,辣眼睛就让笔者一个人背负吧!于是就有了63 * 2, 112 * 2的设置。同理,别问怎么来的,问就是二分法。
.diskCacheStrategy(DiskCacheStrategy.NONE)
这个还是要说明一下的,有一定的作用,但对当前场景作用太微弱了
原文:
/*** Sets the {@link DiskCacheStrategy} to use for this load.** <p> Defaults to {@link DiskCacheStrategy#AUTOMATIC}. </p>** <p> For most applications {@link DiskCacheStrategy#RESOURCE} is* ideal. Applications that use the same resource multiple times in multiple sizes and are willing* to trade off some speed and disk space in return for lower bandwidth usage may want to consider* using {@link DiskCacheStrategy#DATA} or* {@link DiskCacheStrategy#ALL}. </p>** @param strategy The strategy to use.* @return This request builder.*/@NonNull@CheckResultpublic RequestOptions diskCacheStrategy(@NonNull DiskCacheStrategy strategy) {if (isAutoCloneEnabled) {return clone().diskCacheStrategy(strategy);}this.diskCacheStrategy = Preconditions.checkNotNull(strategy);fields |= DISK_CACHE_STRATEGY;return selfOrThrowIfLocked();}
/**设置用于此加载的{@link DiskCacheStrategy}。<p>默认为{@link DiskCacheStrategy#AUTOMATIC}。</p>
<p>对于大多数应用程序,{@link DiskCacheStrategy#RESOURCE}是理想的。在多个大小的多次使用相同资源的应用程序中,愿意在速度和磁盘空间方面进行一些折衷以换取较低的带宽使用量的应用程序可能希望考虑使用{@link DiskCacheStrategy#DATA}或{@link DiskCacheStrategy#ALL}。</p>
@param strategy 要使用的策略。@return 此请求构建器。 */
大家都懂蛤!
.onlyRetrieveFromCache(true)
原文:
/**** If set to true, will only load an item if found in the cache, and will not fetch from source.*/@NonNull@CheckResultpublic RequestOptions onlyRetrieveFromCache(boolean flag) {if (isAutoCloneEnabled) {return clone().onlyRetrieveFromCache(flag);}this.onlyRetrieveFromCache = flag;fields |= ONLY_RETRIEVE_FROM_CACHE;return selfOrThrowIfLocked();}/**如果设置为true,仅在缓存中找到项目时才会加载,不会从源获取。
*/
笔者是十分希望用这个的,可惜不能满足场景使用要求,它会直接过滤不在本地二级缓存的图片。不符合场景要求。但加载效果体验很丝滑顺畅的。接近京东首页的体验了。
.skipMemoryCache(true) // 跳过内存缓存
/*** Allows the loaded resource to skip the memory cache.** <p> Note - this is not a guarantee. If a request is already pending for this resource and that* request is not also skipping the memory cache, the resource will be cached in memory.</p>** @param skip True to allow the resource to skip the memory cache.* @return This request builder.*/@NonNull@CheckResultpublic RequestOptions skipMemoryCache(boolean skip) {if (isAutoCloneEnabled) {return clone().skipMemoryCache(true);}this.isCacheable = !skip;fields |= IS_CACHEABLE;return selfOrThrowIfLocked();}
这个方法用于允许加载的资源跳过内存缓存。请注意,这并不是一个保证。如果对于该资源已经有一个挂起的请求,并且该请求也没有跳过内存缓存,那么该资源将被缓存在内存中。@param skip 为true时允许资源跳过内存缓存。
@return 此请求构建器。
某些场景会用到。加深一下印象
.sizeMultiplier(0.85f)
/*** Applies a multiplier to the {@link com.bumptech.glide.request.target.Target}'s size before* loading the resource. Useful for loading thumbnails or trying to avoid loading huge resources* (particularly {@link Bitmap}s on devices with overly dense screens.** @param sizeMultiplier The multiplier to apply to the* {@link com.bumptech.glide.request.target.Target}'s dimensions when* loading the resource.* @return This request builder.*/@NonNull@CheckResultpublic RequestOptions sizeMultiplier(@FloatRange(from = 0, to = 1) float sizeMultiplier) {if (isAutoCloneEnabled) {return clone().sizeMultiplier(sizeMultiplier);}if (sizeMultiplier < 0f || sizeMultiplier > 1f) {throw new IllegalArgumentException("sizeMultiplier must be between 0 and 1");}this.sizeMultiplier = sizeMultiplier;fields |= SIZE_MULTIPLIER;return selfOrThrowIfLocked();}/**在加载资源之前,对{@link com.bumptech.glide.request.target.Target}的大小应用乘数。适用于加载缩略图或尝试避免加载庞大资源(特别是在屏幕密度过大的设备上的{@link Bitmap})。@param sizeMultiplier 在加载资源时应用于{@link com.bumptech.glide.request.target.Target}尺寸的乘数。@return 此请求构建器。 */
这个十分契合笔者当前也场景,针对那些大而重的网络图片进行处理。
noTransformation()
/*** Returns a {@link RequestOptions} object with {@link #dontTransform()} set.*/@SuppressWarnings("WeakerAccess")@NonNull@CheckResultpublic static RequestOptions noTransformation() {if (noTransformOptions == null) {noTransformOptions = new RequestOptions().dontTransform().autoClone();}return noTransformOptions;}
/**返回一个设置了{@link #dontTransform()}的{@link RequestOptions}对象。 */
这个和dontAnimate类似,但体验上没有大的提升效果。也许这个设置是有误的。还是要多进行调试
/*** Similar to {@link #lock()} except that mutations cause a {@link #clone()} operation to happen* before the mutation resulting in all methods returning a new Object and leaving the original* locked object unmodified.** <p>Auto clone is not retained by cloned objects returned from mutations. The cloned objects* are mutable and are not locked.*/@NonNullpublic RequestOptions autoClone() {if (isLocked && !isAutoCloneEnabled) {throw new IllegalStateException("You cannot auto lock an already locked options object"+ ", try clone() first");}isAutoCloneEnabled = true;return lock();}
/**与{@link #lock()}类似,不同之处在于在发生突变之前会执行{@link #clone()}操作,导致所有方法返回一个新的对象,原始的锁定对象保持不变。
<p>自动克隆不会被从突变中返回的克隆对象保留。克隆对象是可变的,并且未被锁定。
*/
暂时理解不了为啥要克隆,这里没有介绍克隆的使用场景,后续再观察使用情况。
smartApi接口开发工具推荐
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
下面是一段smartApi使用介绍:

下载地址:
https://pan.baidu.com/s/1kFAGbsFIk3dDR64NwM5y2A?pwd=csdn
相关文章:

【Android】画面卡顿优化列表流畅度四之Glide几个常用参数设置
好像是一年前快两年了,笔者解析过glide的源码,也是因为觉得自己熟悉一些,也就没太关注过项目里glide的具体使用对当前业务的影响;主要是自负,还有就是真没有碰到过这样的数据加载情况。暴露了经验还是不太足够 有兴趣的…...

js控制手机蓝牙
要使用JavaScript控制手机蓝牙,您需要使用Web Bluetooth API。这是一种新的Web API,可以让Web应用程序访问和控制蓝牙设备。 以下是一些步骤,以便您开始使用Web Bluetooth API: 检查浏览器支持:首先,您需要…...
“)
C++11 原始字符串字面量R“()“
原始字符串字面量(Raw String Literals) R"()"是C11引入的一项特性,它允许创建不需要转义字符的字符串字面量。字符串中包含特殊字符、换行符和其他转义字符时,不需要反斜杠转义它们。 原始(Raw):不用使用反…...

【Vue原理解析】之虚拟DOM
Vue.js是一款流行的JavaScript框架,它采用了虚拟DOM(Virtual DOM)的概念来提高性能和开发效率。虚拟DOM是Vue.js的核心之一,它通过在内存中构建一个轻量级的DOM树来代替直接操作真实的DOM,从而减少了对真实DOM的操作次…...

HCIE-灾备技术和安全服务
灾备技术 灾备包含两个概念:容灾、备份 备份是为了保证数据的完整性,数据不丢失。全量备份、增量备份,备份数据还原。 容灾是为了保证业务的连续性,尽可能不断业务。 快照:保存的不是底层块数据,保存的是逻…...

【图论实战】Boost学习 01:基本操作
文章目录 头文件图的构建图的可视化基本操作 头文件 #include <boost/graph/adjacency_list.hpp> #include <boost/graph/graphviz.hpp> #include <boost/graph/properties.hpp> #include <boost/property_map/property_map.hpp> #include <boost/…...

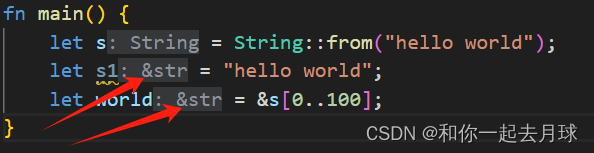
Rust 中的引用与借用
目录 1、引用与借用 1.1 可变引用 1.2 悬垂引用 1.3 引用的规则 2、slice 类型 2.1 字符串字面量其实就是一个slice 2.2 总结 1、引用与借用 在之前我们将String 类型的值返回给调用函数,这样会导致这个String会被移动到函数中,这样在原来的作用域…...

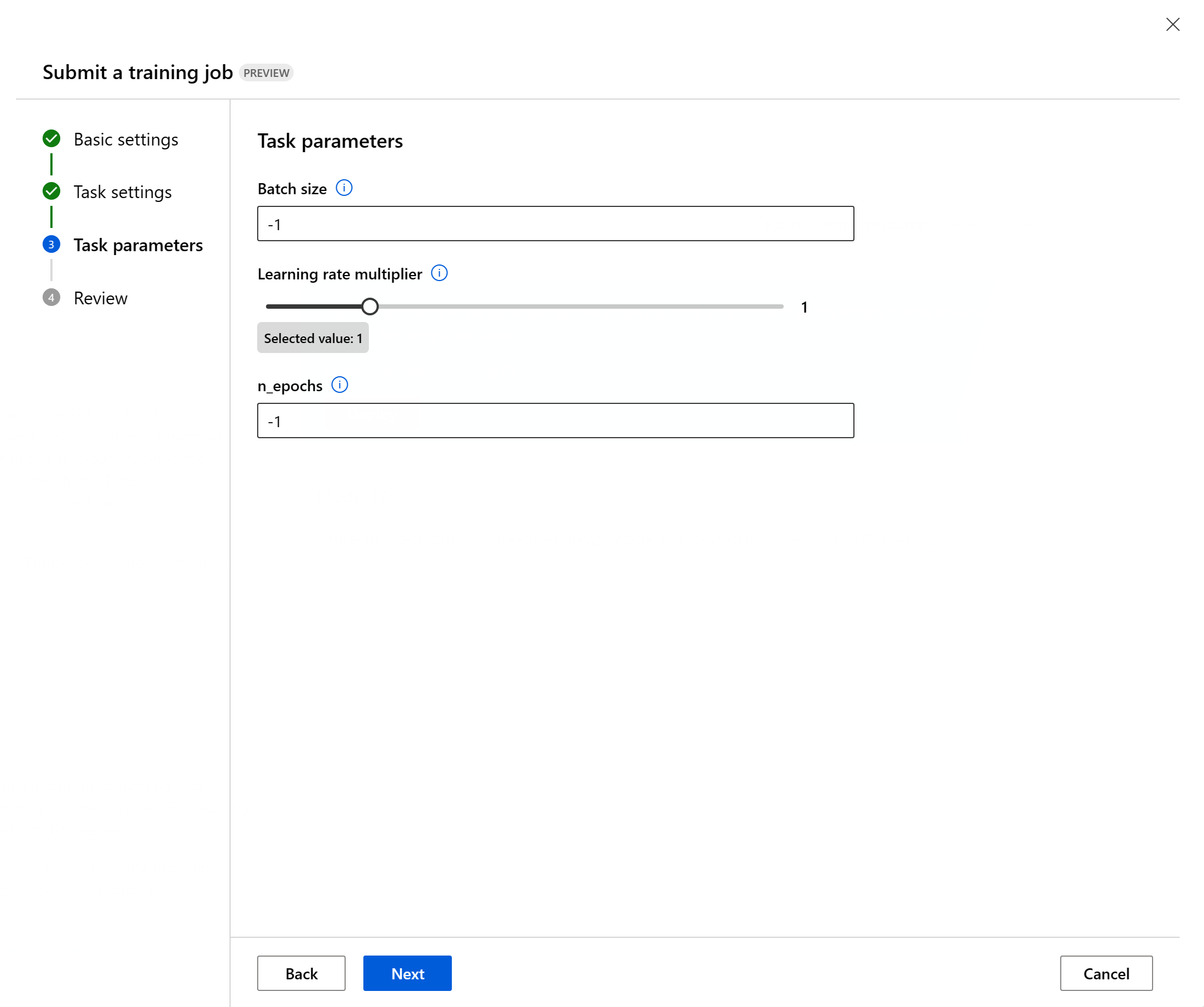
Azure 机器学习:在 Azure 机器学习中使用 Azure OpenAI 模型
目录 一、环境准备二、Azure 机器学习中的 OpenAI 模型是什么?三、在机器学习中访问 Azure OpenAI 模型连接到 Azure OpenAI部署 Azure OpenAI 模型 四、使用自己的训练数据微调 Azure OpenAI 模型使用工作室微调微调设置训练数据自定义微调参数部署微调的模型 使用…...

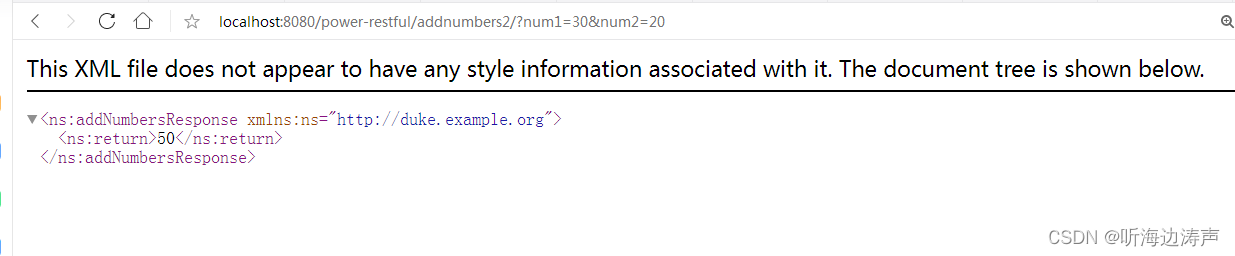
XML Web 服务 Eclipse实现中的sun-jaxws.xml文件
说明 在sun-jaxws.xml文件,可以配置endpoint、handler-chain等内容。在这个文件中配置的内容会覆盖在Java代码中使用注解属性配置的的内容。 这个文件根据自己的项目内容修改完成以后,作为web应用的一部分部署到web容器中(放到web应用的WEB…...

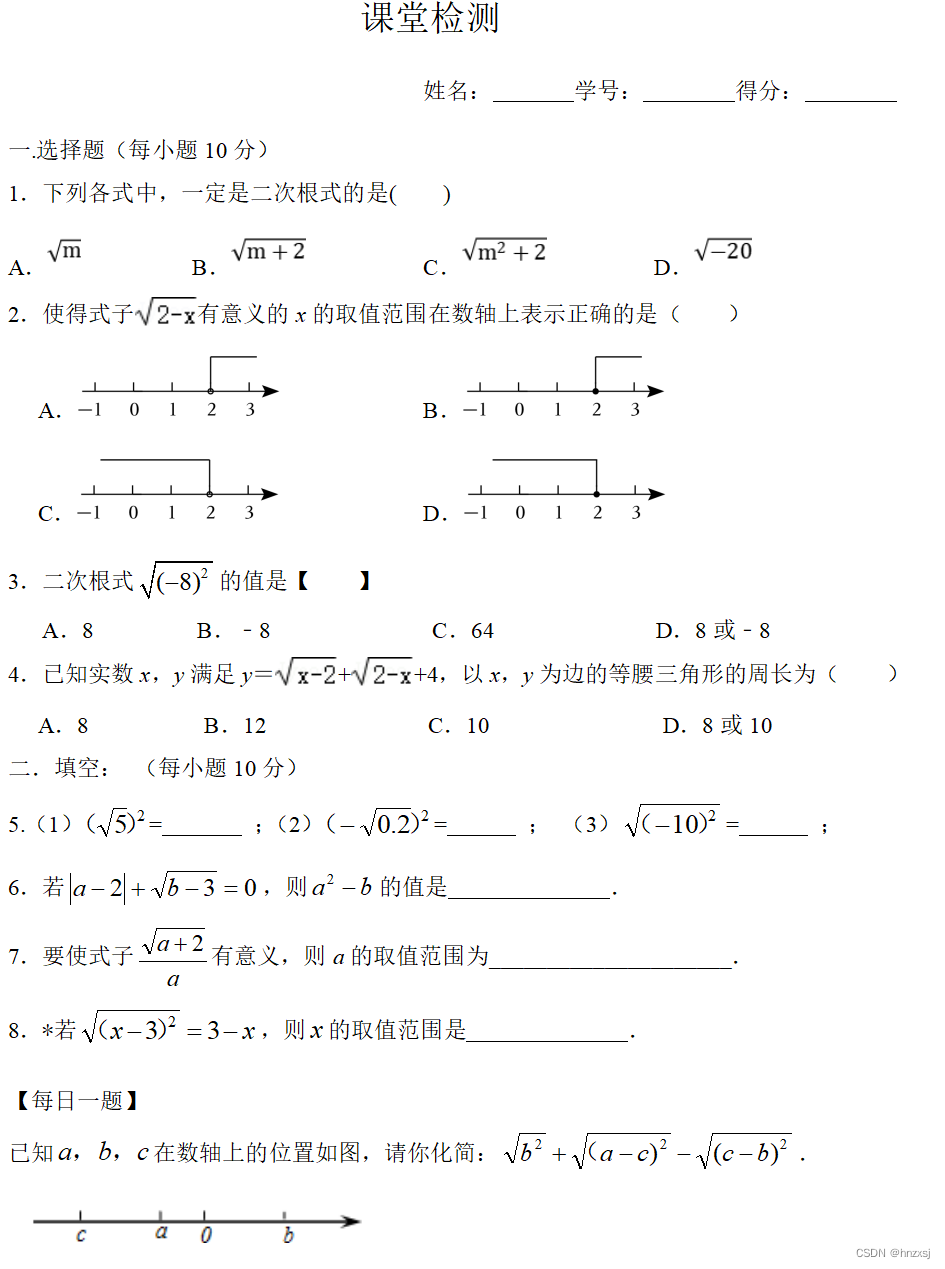
16.1 二次根式 教学设计及课堂检测设计
课堂检测如下:...

Android数据流的狂欢:Channel与Flow
在 Android 应用程序的开发中,处理异步数据流是一个常见的需求。为了更好地应对这些需求,Kotlin 协程引入了 Channel 和 Flow,它们提供了强大的工具来处理数据流,实现生产者-消费者模式,以及构建响应式应用程序。 本文…...

Java 单元测试最佳实践:如何充分利用测试自动化
单元测试是众所周知的做法,但还有很大的改进空间!在这篇文章中,我们讨论最有效的单元测试最佳实践,包括在此过程中最大化自动化工具的方法。我们还将讨论代码覆盖率、模拟依赖关系和整体测试策略。 什么是单元测试? 单…...

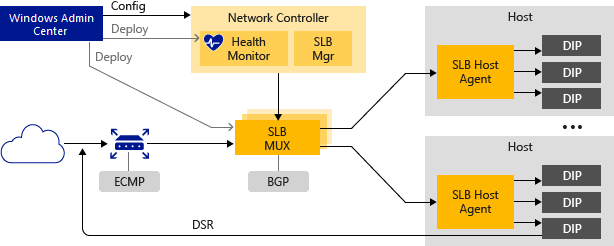
windows系统用于 SDN 的软件负载均衡器 (SLB)
适用于:Azure Stack HCI 版本 22H2 和 21H2;Windows Server 2022、Windows Server 2019、Windows Server 2016 软件负载均衡器包括哪些内容? 软件负载均衡器提供以下功能: 适用于北/南和东/西 TCP/UDP 流量的第 4 层 (L4) 负载均…...

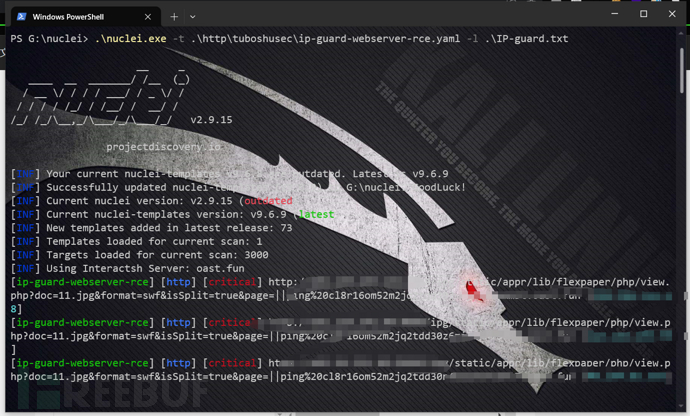
漏洞复现--IP-guard flexpaper RCE
免责声明: 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直…...

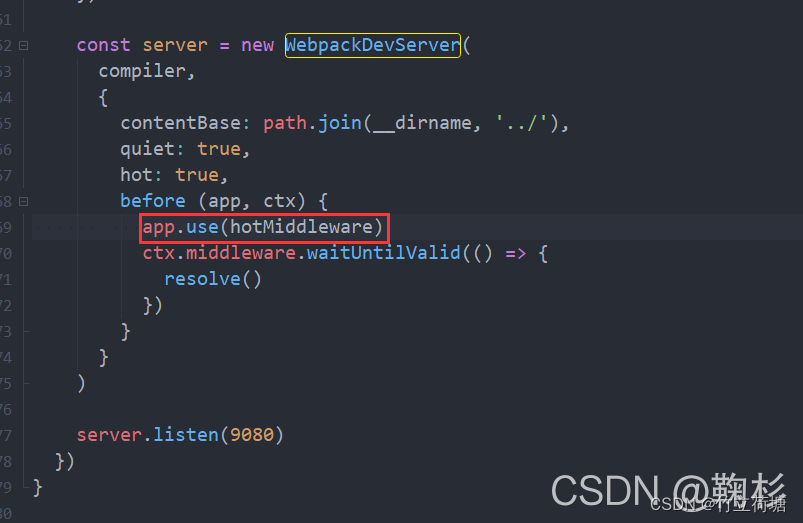
Electron-vue出现GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案
GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案 使用版本解决方案解决总结 使用版本 以下是我解决此问题时使用的electron和vue等的一些版本信息 【附】经过测试 electron 的版本为 13.1.4 时也能解决 解决方案 将项目下的 .electron-vue/dev-runner.js…...

Linux---(六)自动化构建工具 make/Makefile
文章目录 一、make/Makefile二、快速查看(1)建立Makefile文件(2)编辑Makefile文件(3)解释(4)效果展示 三、背后的基本知识、原理(1)如何清理对应的临时文件呢…...

谷歌:编写干净的代码以减少认知负荷
您是否曾经阅读过代码却发现很难理解?您可能正在经历认知负荷! 认知负荷是指完成一项任务所需的脑力劳动量。阅读代码时,您必须记住变量值、条件逻辑、循环索引、数据结构状态和接口契约等信息。随着代码变得更加复杂,认知负荷也…...

微信小程序display常用属性和子元素排列方式介绍
wxss中display常用显示属性与css一致,介绍如下: 针对元素本身显示的属性: displayblock,元素显示换行displayinline,元素显示换行,但不可设置固定的宽度和高度,也不可设置上下方向的margin和p…...

设计模式—结构型模式之代理模式
设计模式—结构型模式之代理模式 代理模式(Proxy Pattern) ,给某一个对象提供一个代理,并由代理对象控制对原对象的引用,对象结构型模式。 静态代理 比如我们有一个直播平台,提供了直播功能,但是如果不进行美颜,可能就比较冷清…...

C# PDF转HTML字符串
需要nuget安装Aspose.PDF插件,本文使用23.10.0版本 一、获取PDF文件,保存到某个路径;再读取返回字符串。 //html文件保存路径 string filePath dirPath "xxx.html"; if (!File.Exists(filePath)) {//获取pdf文件流Byte[] pdfBy…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...
