Halcon WPF 开发学习笔记(3):WPF+Halcon初步开发
文章目录
- 前言
- 在MainWindow.xaml里面导入Halcon命名空间
- WPF简单调用Halcon
- 创建矩形
- 简单调用导出脚本函数
- 正确显示匹配效果
前言
本章会简单讲解如何调用Halcon组件和接口,因为我们是进行混合开发模式。即核心脚本在平台调试,辅助脚本C#直接调用。
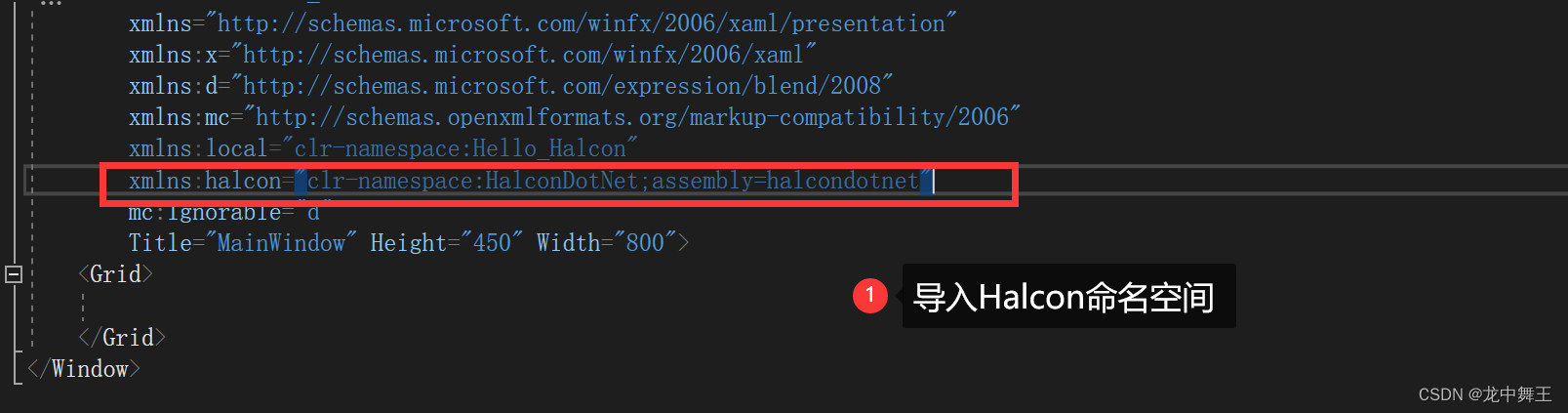
在MainWindow.xaml里面导入Halcon命名空间

<Window x:Class="Hello_Halcon.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Hello_Halcon"xmlns:halcon="clr-namespace:HalconDotNet;assembly=halcondotnet"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition /></Grid.RowDefinitions><!--添加Halcon图像导入事件--><Button Click="Button_Click" Content="加载图像"/><!--添加Halcon窗口--><halcon:HSmartWindowControlWPF Grid.Row="1" x:Name="hSmart"/></Grid>
</Window>按钮事件
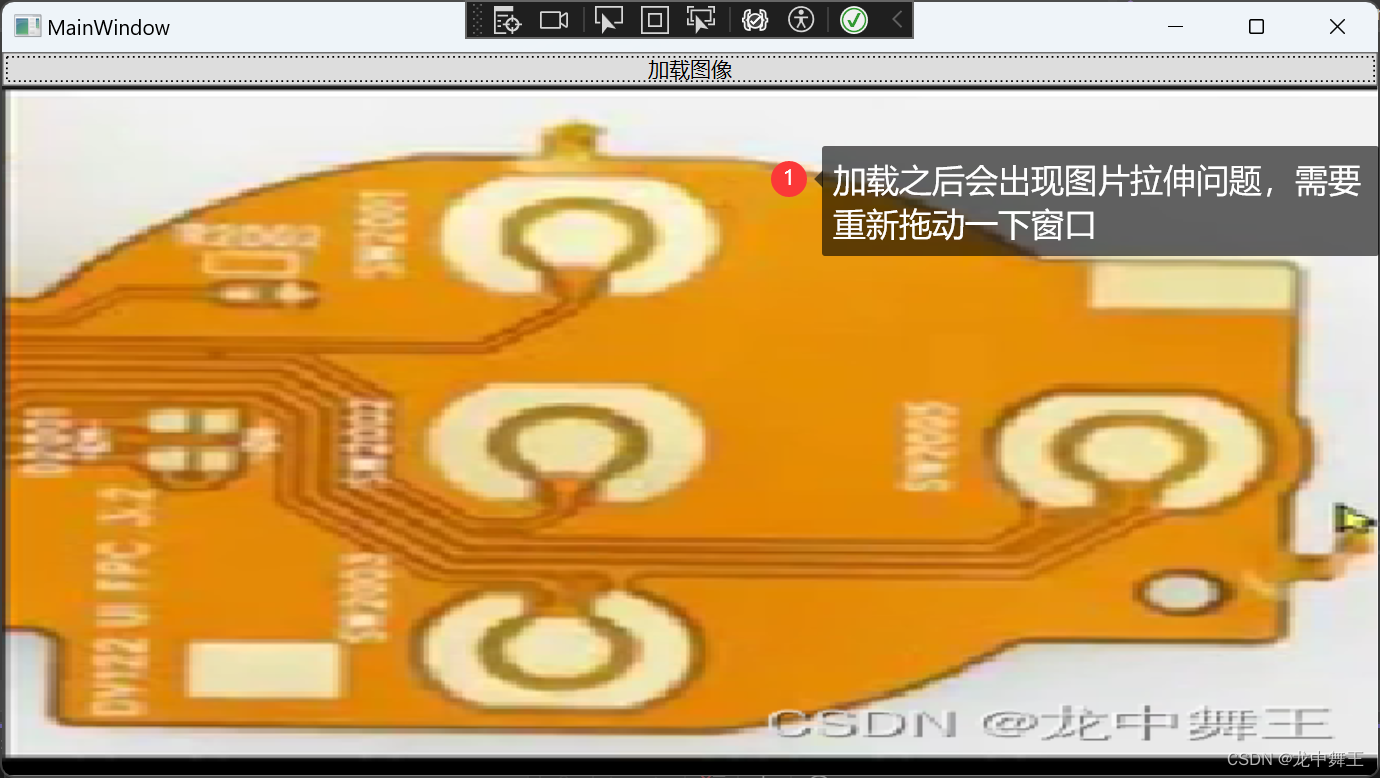
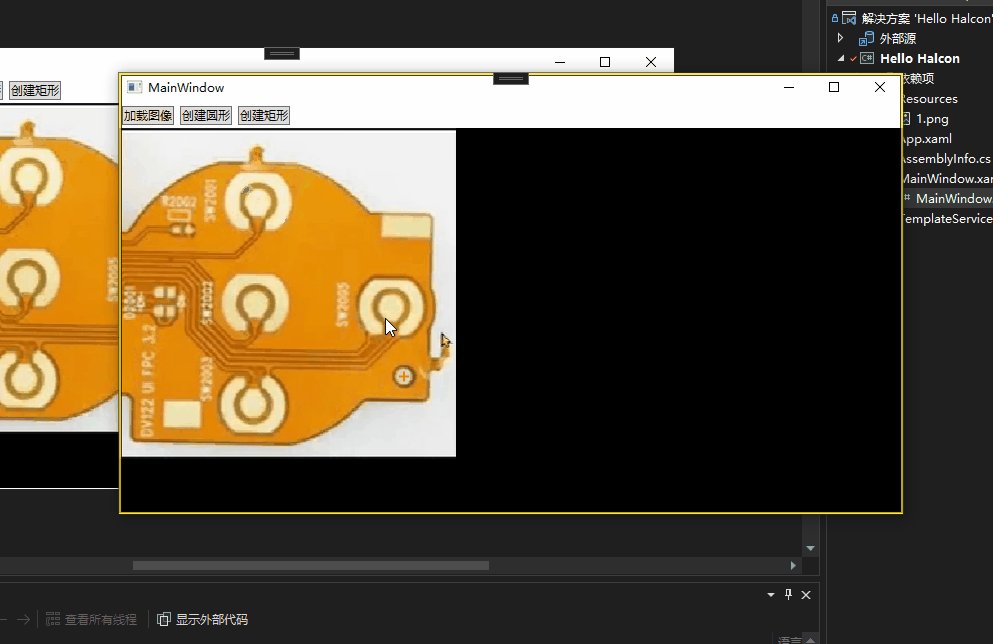
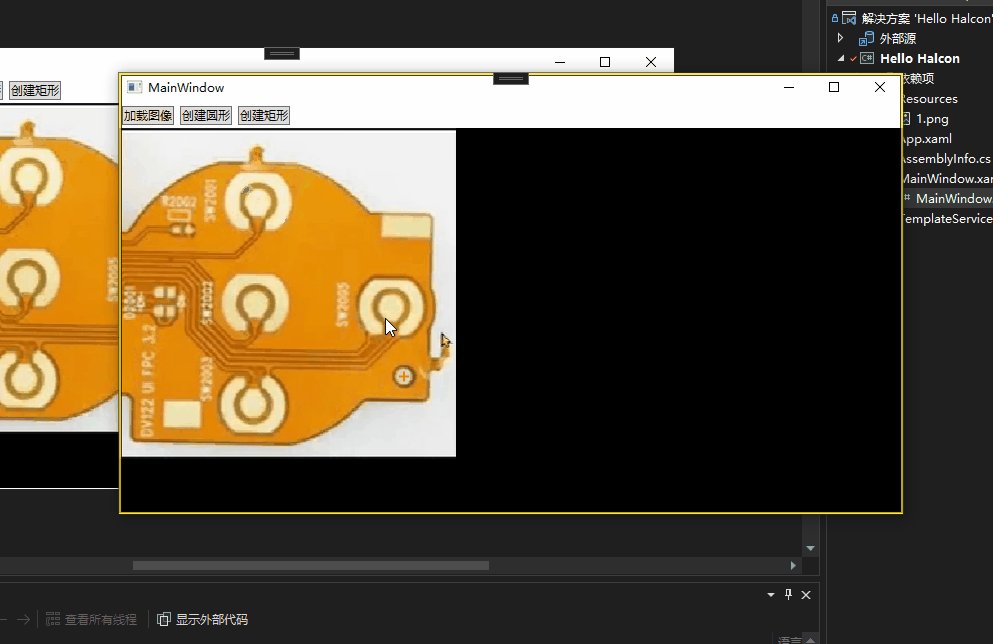
private void Button_Click(object sender, RoutedEventArgs e)
{//添加文件路径string fileName = "D:\\workspace\\program\\Halcon\\Images\\1.png\"";var image = new HImage(fileName);int width, height;image.GetImageSize(out width, out height);hSmart.HalconWindow.SetPart(0,0,width,height);hSmart.HalconWindow.DispObj(image);//自适应屏幕hSmart.SetFullImagePart();}
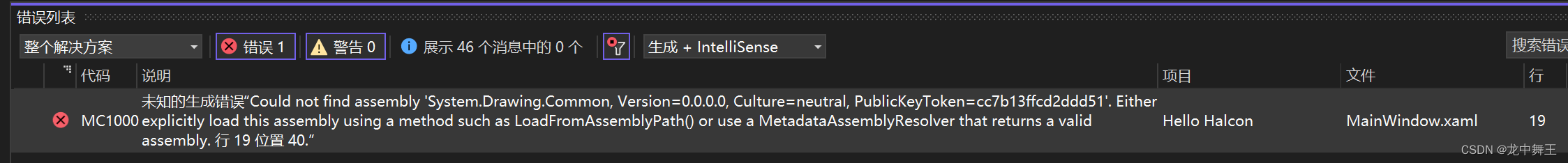
如果编译报错

安装System.Drawing.Common



如果出现上面问题记得看看有没有写hSmart.SetFullImagePart();
完美解决在我这篇文章中
Halcon WPF 开发学习笔记:HSmartWindowControlWPF正常加载
WPF简单调用Halcon
添加两个按钮
<Window.Resources><Style TargetType="Button" x:Key="MarginButton"><Setter Property="Margin" Value="3" /></Style>
</Window.Resources>
<Grid><Grid.RowDefinitions><RowDefinition Height="auto" /><RowDefinition /></Grid.RowDefinitions><!--添加Halcon图像导入事件--><StackPanel Orientation="Horizontal"><Button Click="Button_Click" Content="加载图像"Style="{StaticResource MarginButton}" /><Button Click="Button_Click_1" Content="创建圆形"Style="{StaticResource MarginButton}" /><Button Click="Button_Click_2" Content="创建矩形"Style="{StaticResource MarginButton}" /></StackPanel><!--添加Halcon窗口--><halcon:HSmartWindowControlWPF Grid.Row="1" x:Name="hSmart" />
</Grid>
添加按钮事件
/// <summary>/// 画圆/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Button_Click_1(object sender, RoutedEventArgs e){//创建一个圆形,圆心为(100,100),半径为50var drawingObject = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.CIRCLE, new HTuple[] { 100, 100, 50 });//临时存放ListdrawingObjects.Add(drawingObject);//将圆画再hSmart画布上面hSmart.HalconWindow.AttachDrawingObjectToWindow(drawingObject);}
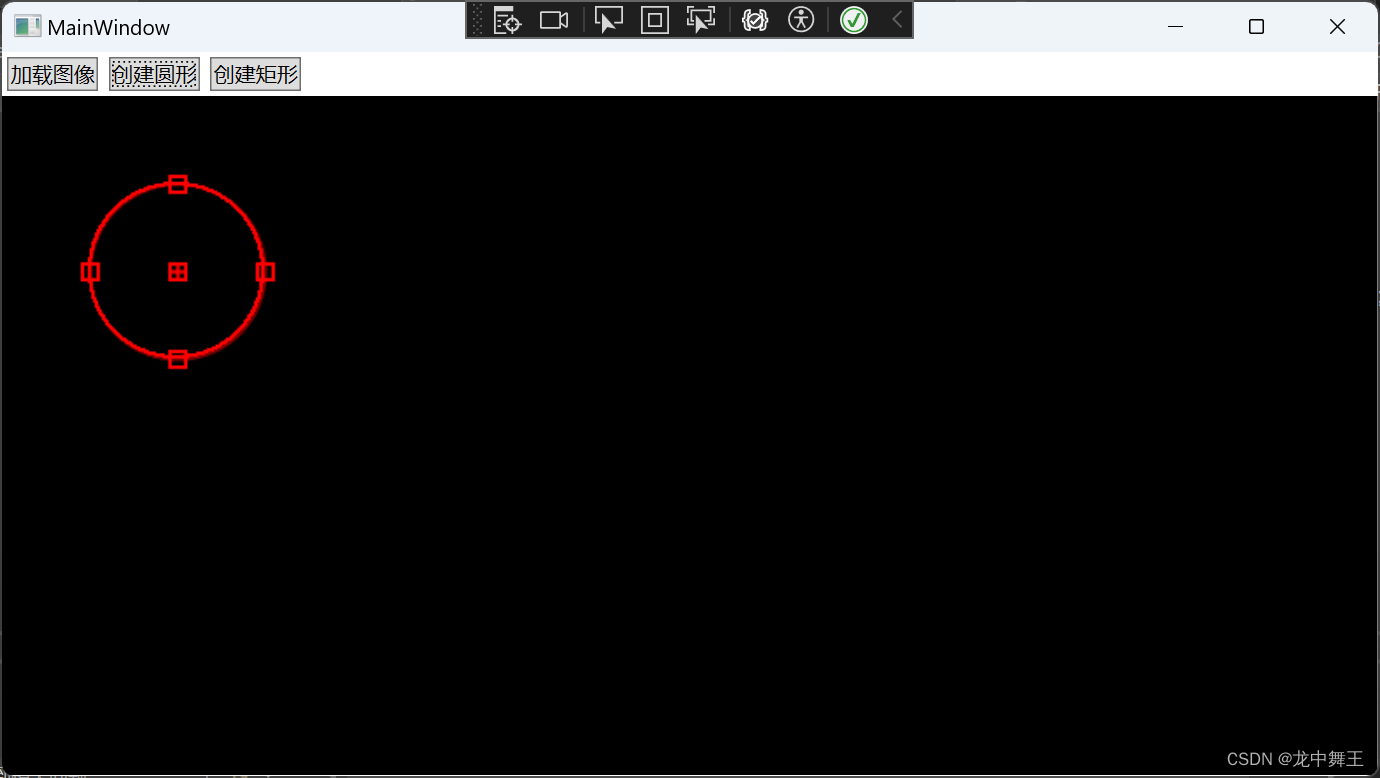
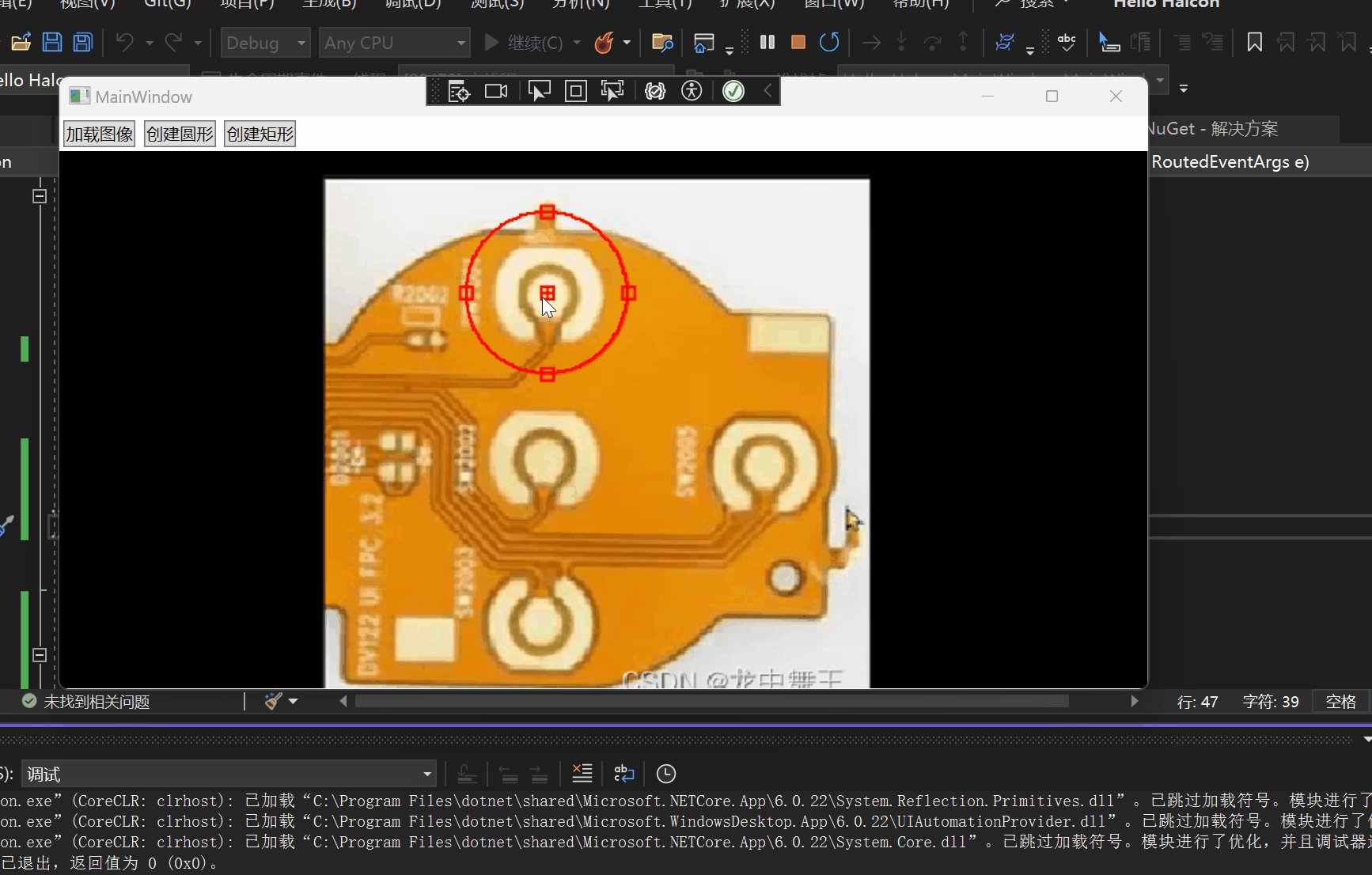
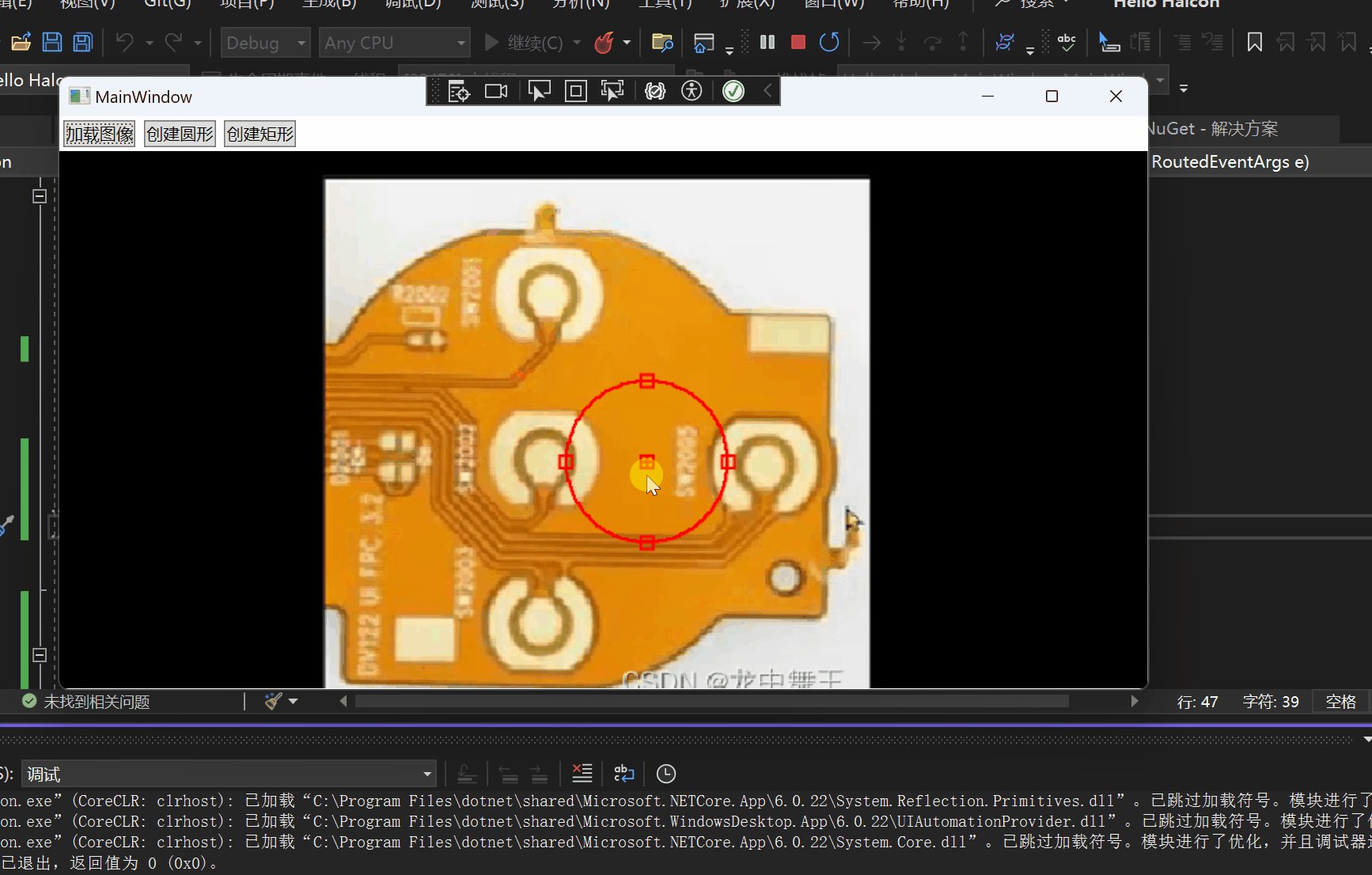
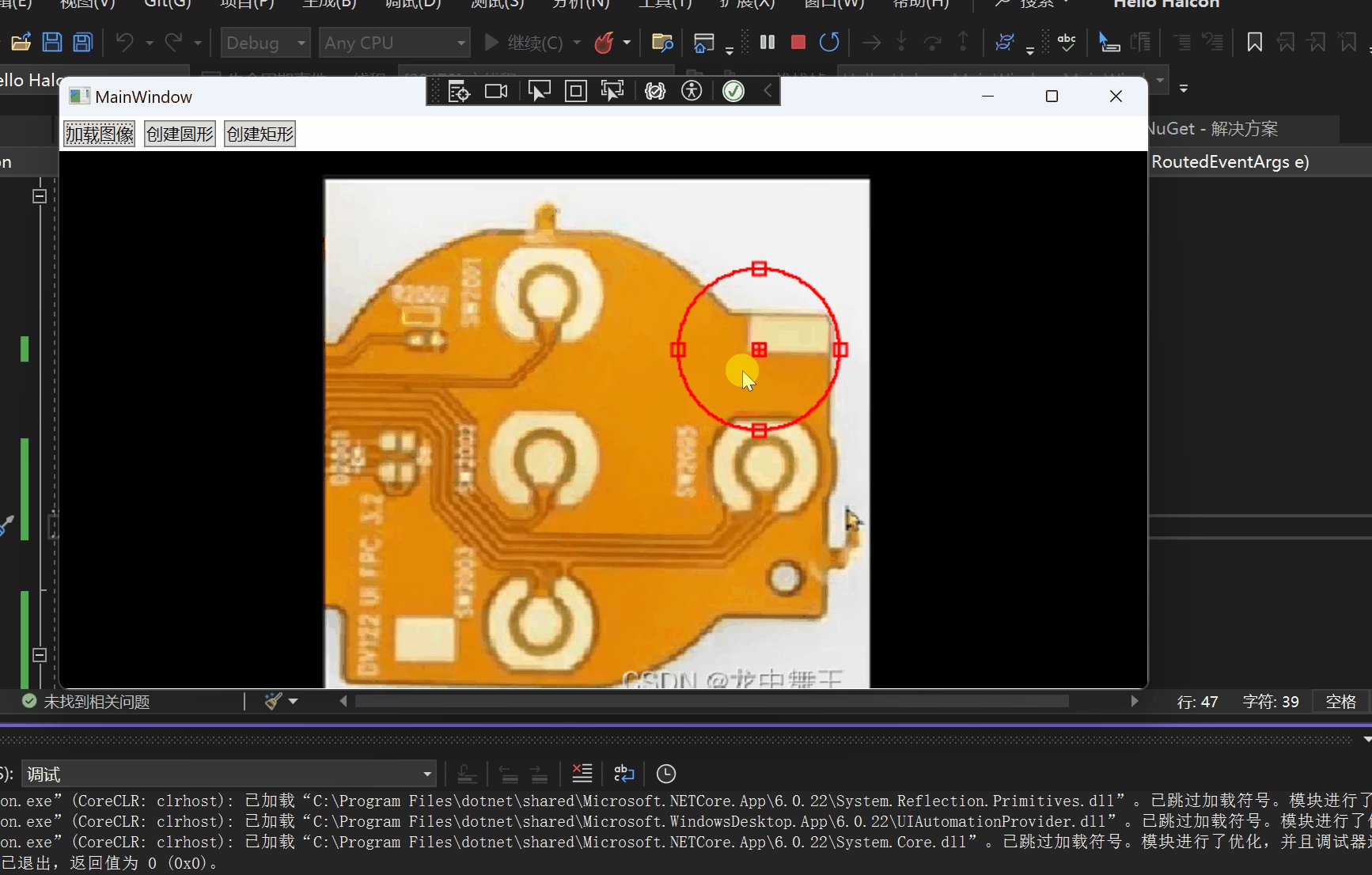
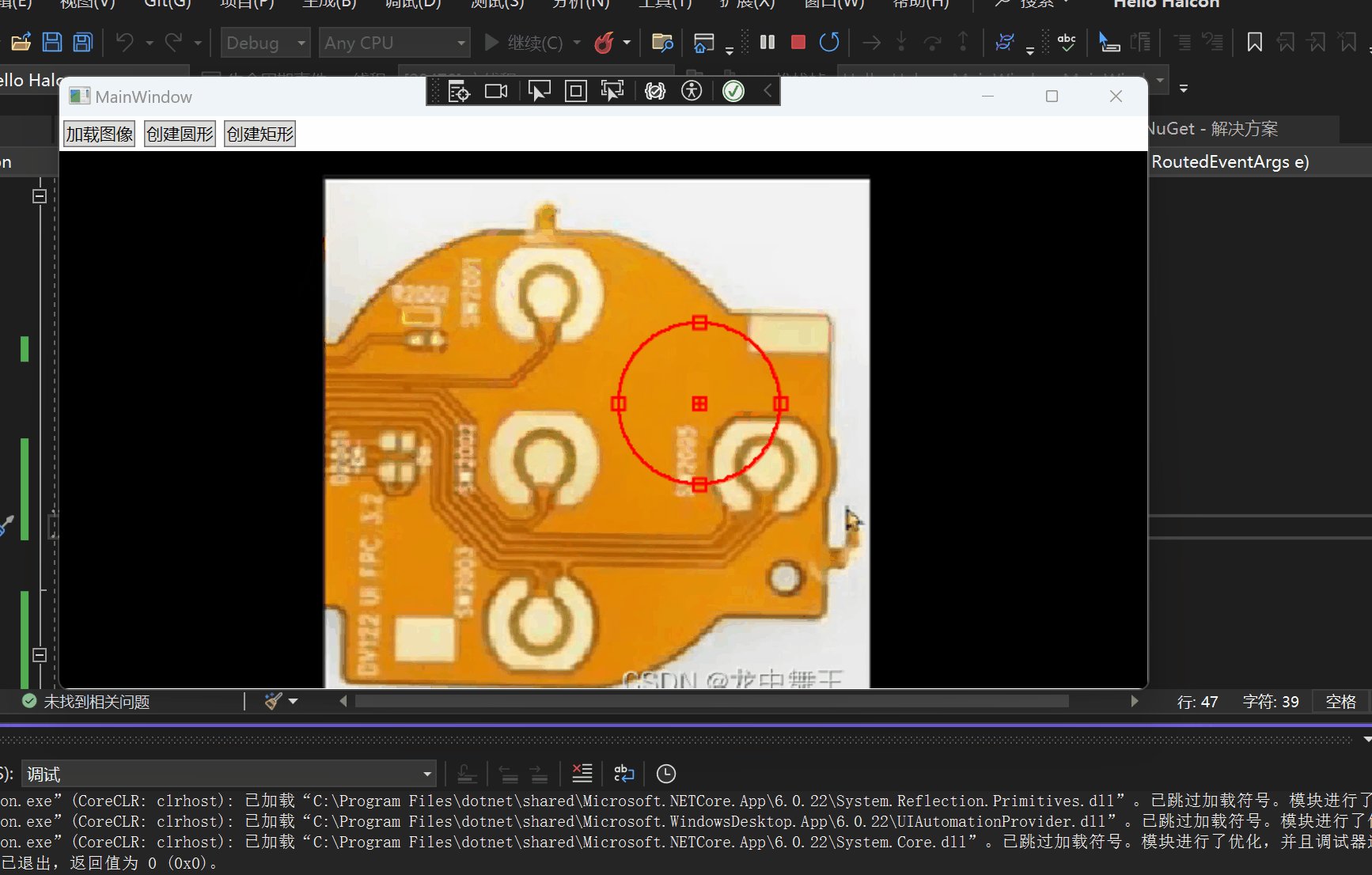
实现效果

这个圆是可以拖动的

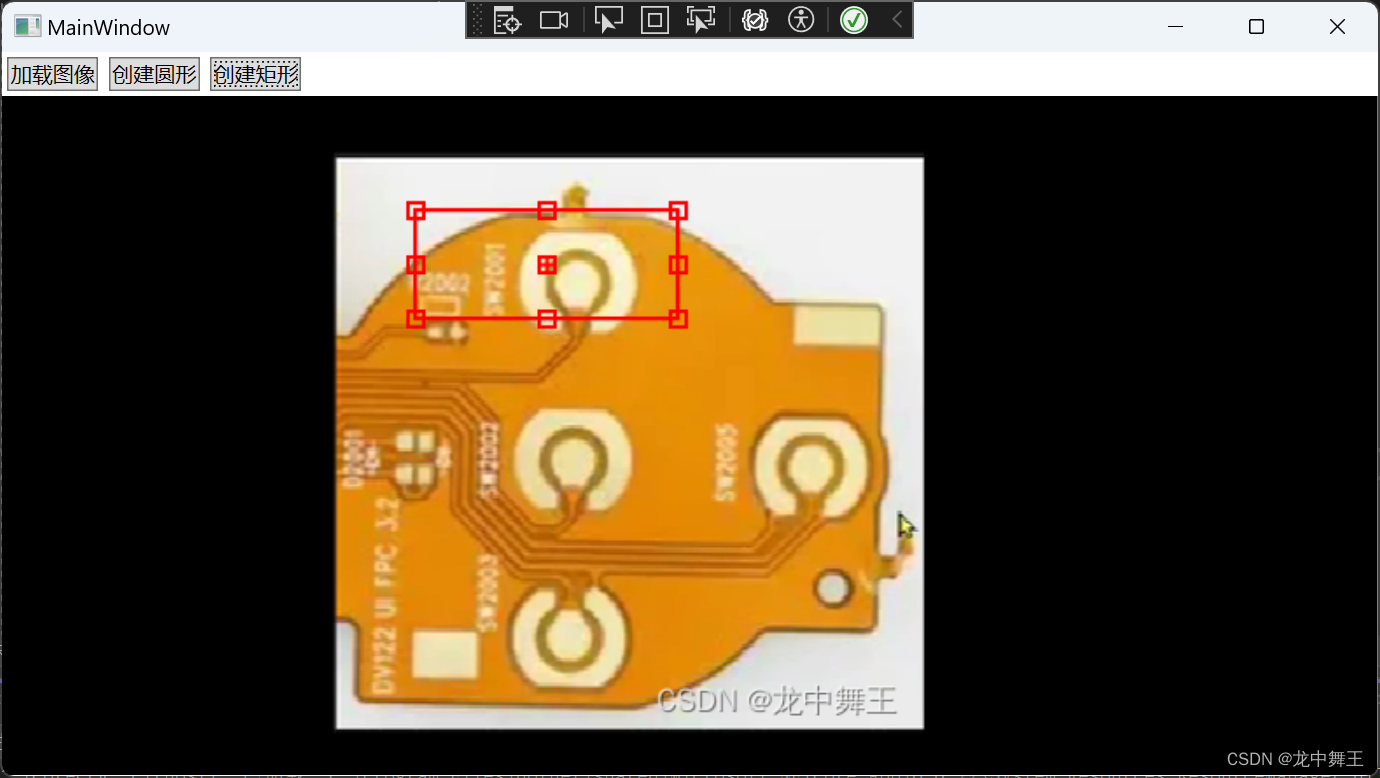
创建矩形
和创建圆形一致,不再说明
private void Button_Click_2(object sender, RoutedEventArgs e)
{//创建一个矩形var drawingObject = HDrawingObject.CreateDrawingObject(HDrawingObject.HDrawingObjectType.RECTANGLE1, new HTuple[] { 100, 100, 150,250 });//临时存放ListdrawingObjects.Add(drawingObject);//将矩形再hSmart画布上面hSmart.HalconWindow.AttachDrawingObjectToWindow(drawingObject);
}

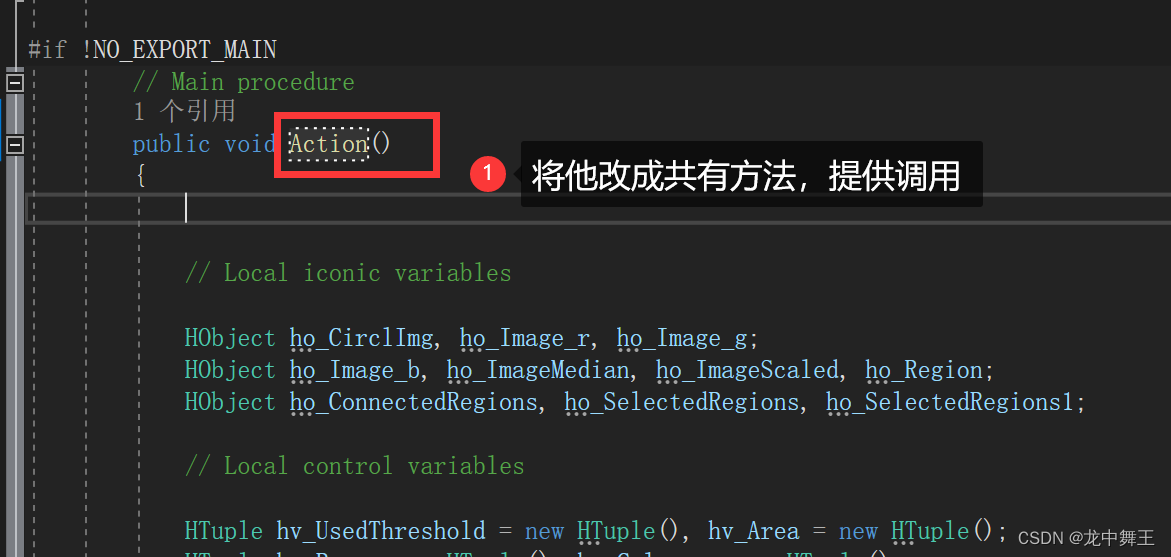
简单调用导出脚本函数






这个只是简单的导入脚本,不是二次开发。而且打开的窗体是无法关闭的。接下来我会讲解如何使用WPF进行二次开发。
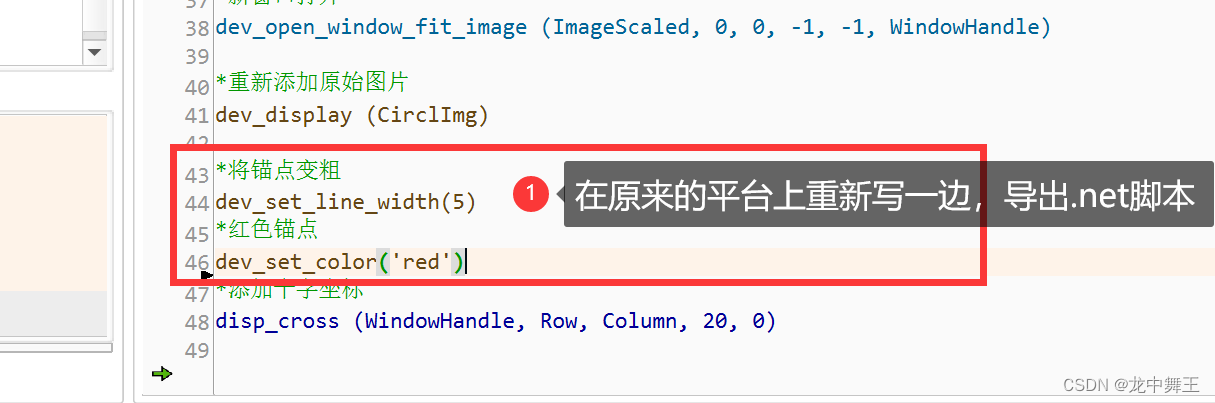
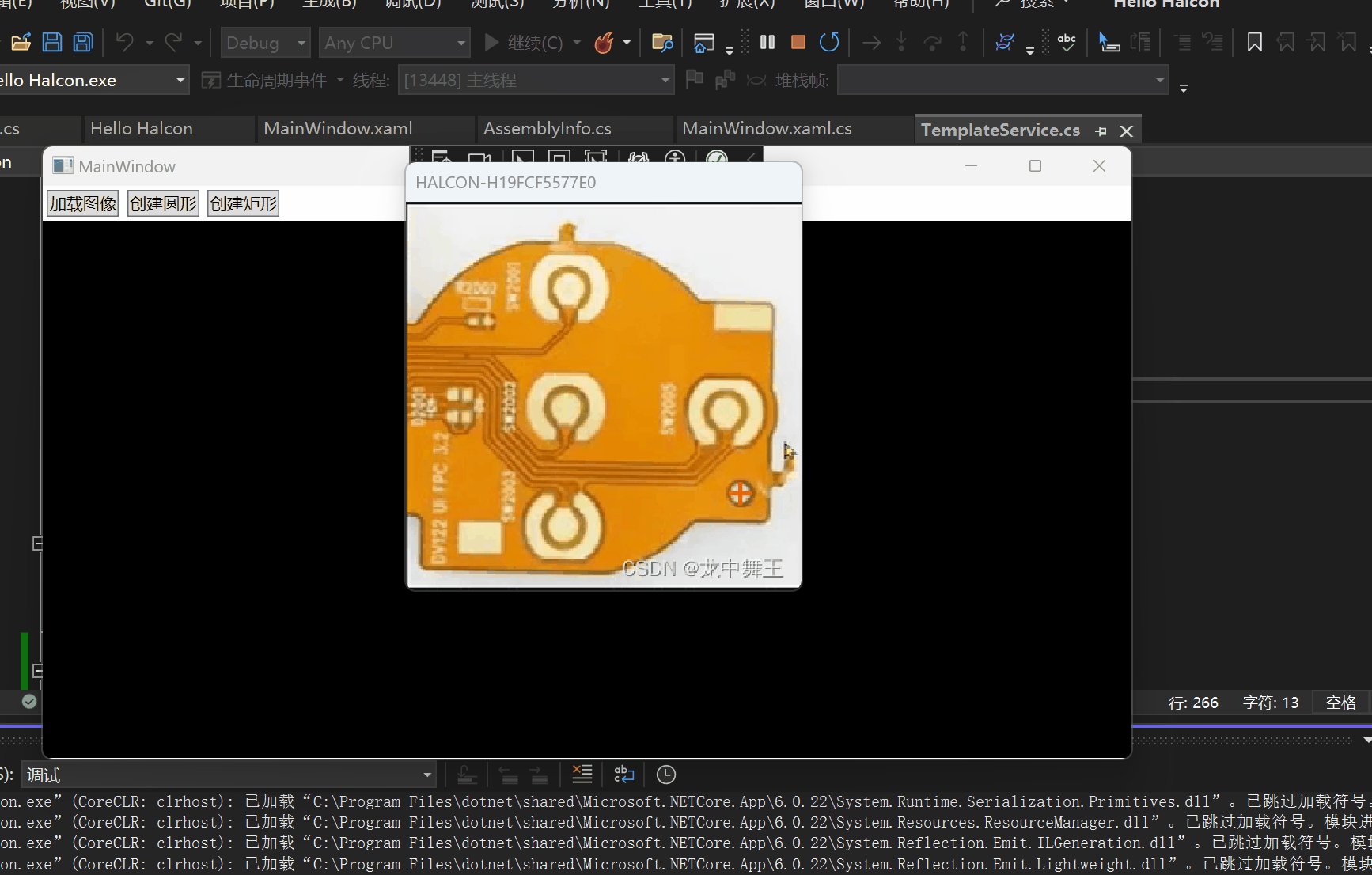
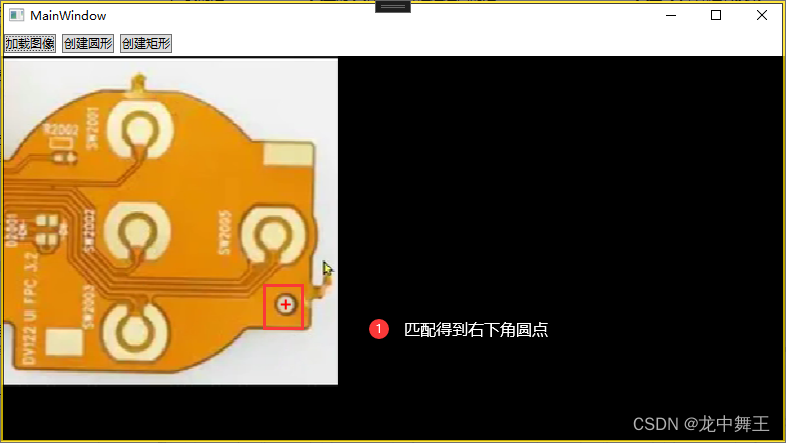
正确显示匹配效果
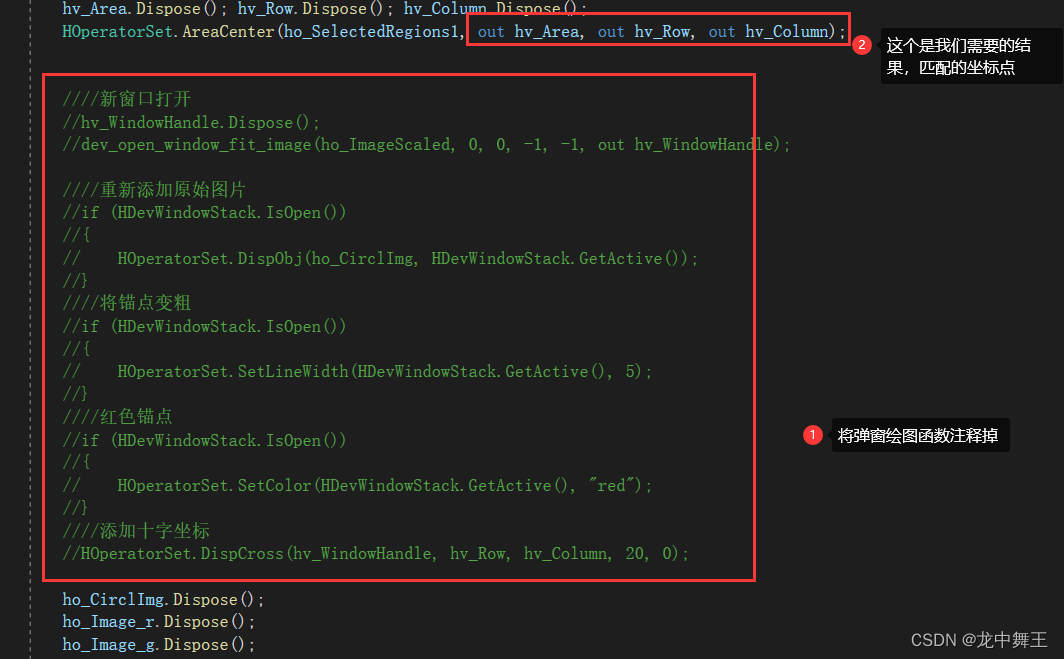
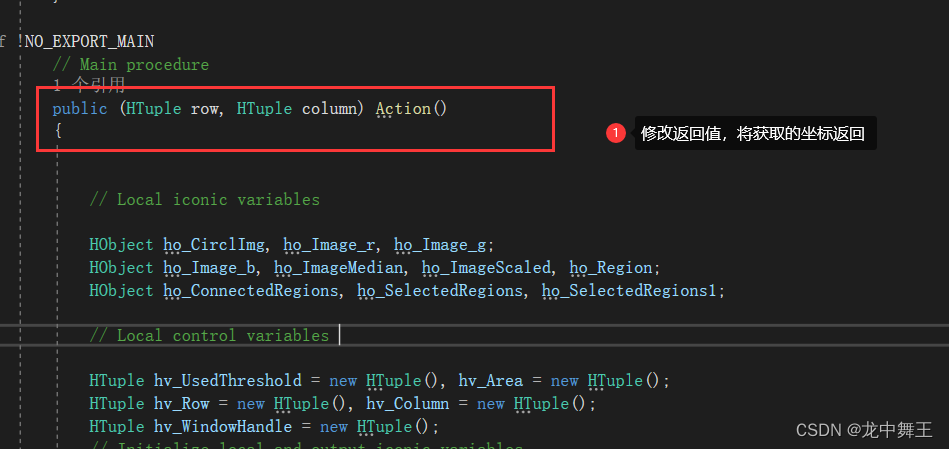
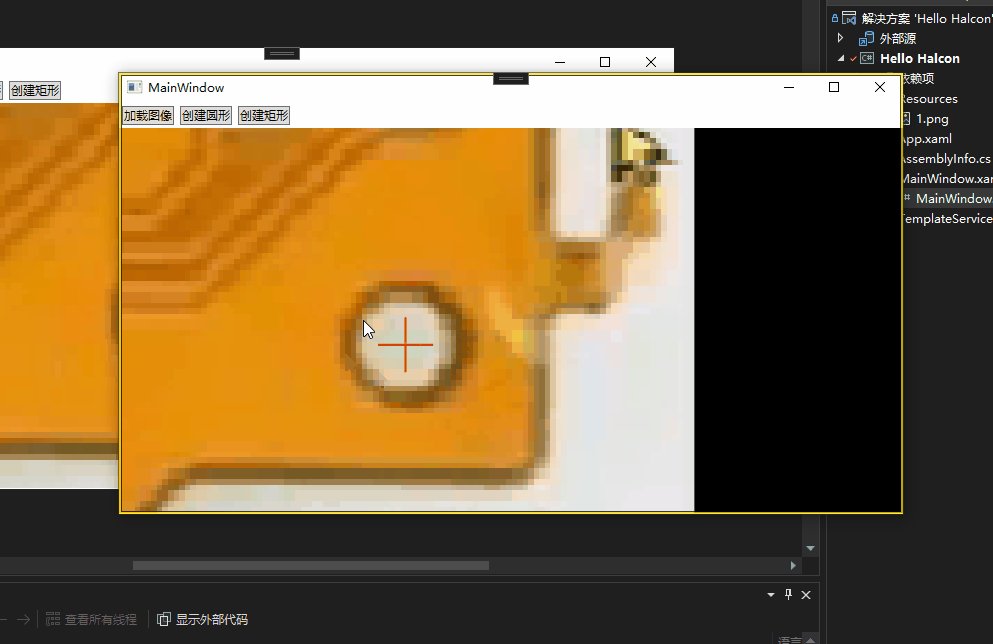
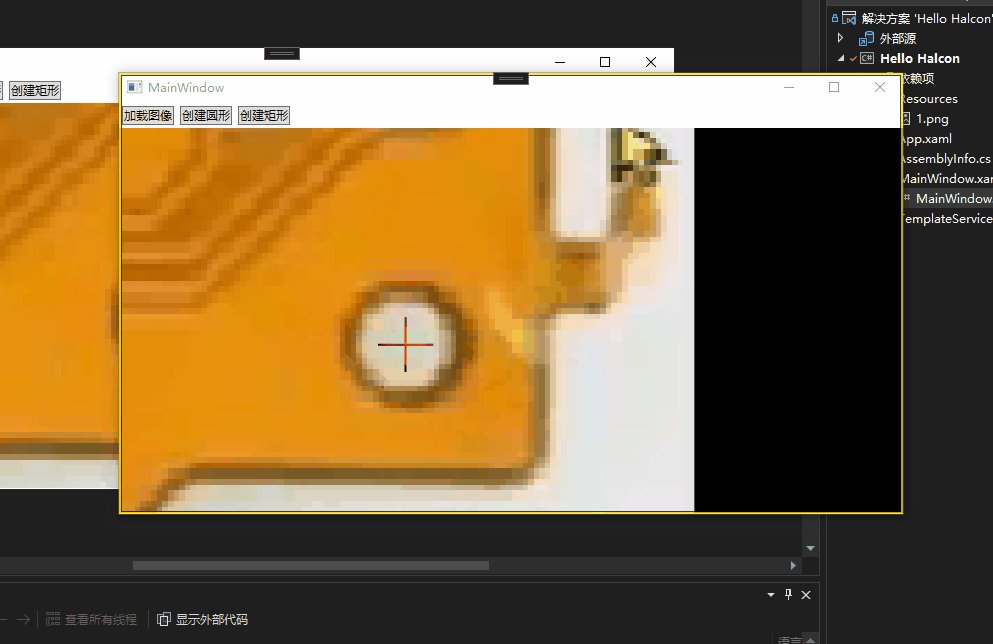
因为我们直接.net 导出的脚本,是不能直接用的,用的时候会弹出一个窗体。我们希望能直接再原窗体上使用


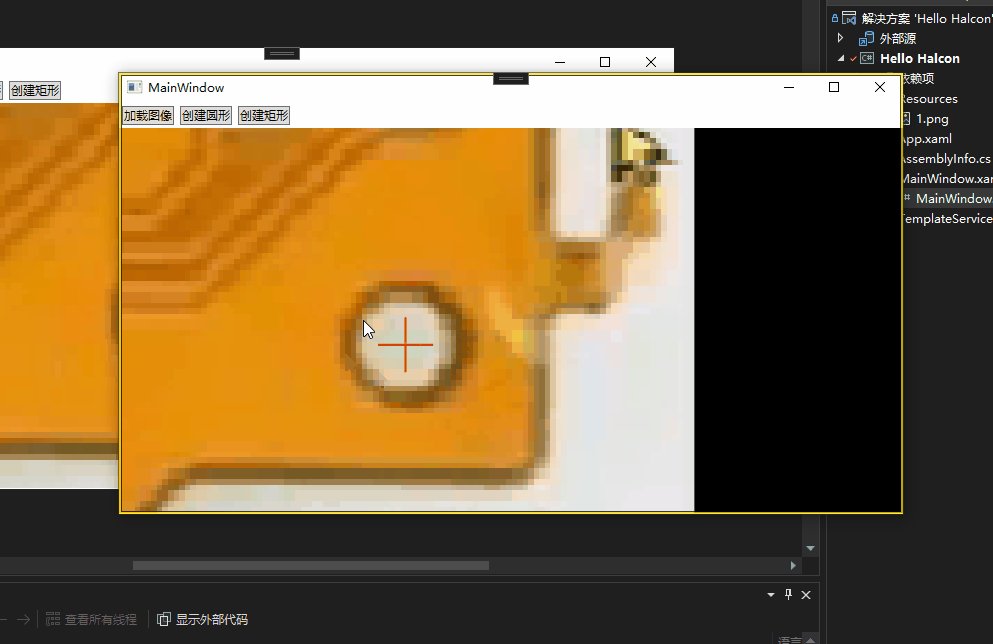
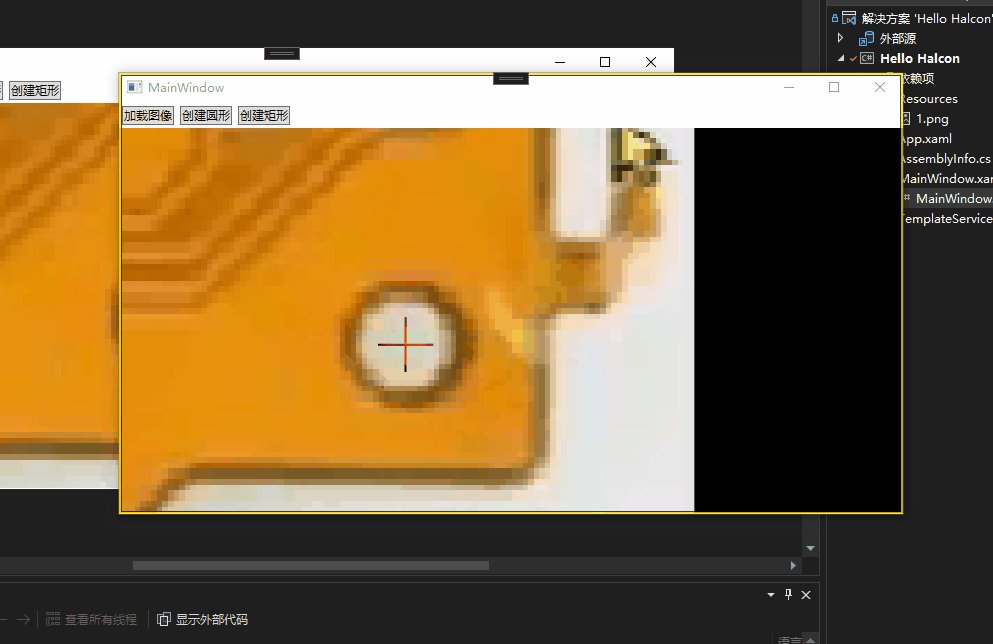
private void Button_Click(object sender, RoutedEventArgs e)
{//添加文件路径string fileName = "Resources\\1.png";var image = new HImage(fileName);int width, height;image.GetImageSize(out width, out height);//绘制图片hSmart.HalconWindow.DispObj(image);//获取halcon脚本返回值TemplateService templateService = new TemplateService();var res = templateService.Action();//绘制十字锚点hSmart.HalconWindow.SetLineWidth(2);hSmart.HalconWindow.SetColor("red");hSmart.HalconWindow.DispCross(res.row,res.column,10,0);}


相关文章:

Halcon WPF 开发学习笔记(3):WPF+Halcon初步开发
文章目录 前言在MainWindow.xaml里面导入Halcon命名空间WPF简单调用Halcon创建矩形简单调用导出脚本函数 正确显示匹配效果 前言 本章会简单讲解如何调用Halcon组件和接口,因为我们是进行混合开发模式。即核心脚本在平台调试,辅助脚本C#直接调用。 在M…...

P6入门:项目初始化9-项目详情之资源 Resource
前言 使用项目详细信息查看和编辑有关所选项目的详细信息,在项目创建完成后,初始化项目是一项非常重要的工作,涉及需要设置的内容包括项目名,ID,责任人,日历,预算,资金,分类码等等&…...

Python高级语法----使用Python进行模式匹配与元组解包
文章目录 1. 模式匹配的新特性2. 高级元组解包技巧3. 数据类的匹配与应用1. 模式匹配的新特性 Python自3.10版本起引入了结构化模式匹配的新特性,这是一种强大的工具,允许开发者用更清晰、更直观的方式处理数据结构。模式匹配类似于其他编程语言中的switch-case语句,但它更…...
)
MySQL安装配置与使用教程(2023.11.13 MySQL8.0.35)
CONTENTS 1. MySQL的安装与配置2. MySQL常用操作教程 1. MySQL的安装与配置 MySQL Windows Installer 下载地址:MySQL Installer。 我们下载最新版本(目前是8.0.35)的安装包,注意要选择更大的那个,名字为 mysql-inst…...

【阿里云数据采集】采集标准Docker容器日志:部署阿里云Logtail容器以及创建Logtail配置,用于采集标准Docker容器日志
文章目录 引言I 预备知识1.1 Logtail1.2 安装Logtail1.3 创建用户自定义标识机器组1.4 设置logtail容器组件重启策略II 采集服务器日志2.1 采集同一账号下同地域服务器的日志2.2 不同账号下同地域服务器的日志2.3 创建Logtail配置III 查询语法3.1 具体查询语法3.2 查询示例3.3 …...

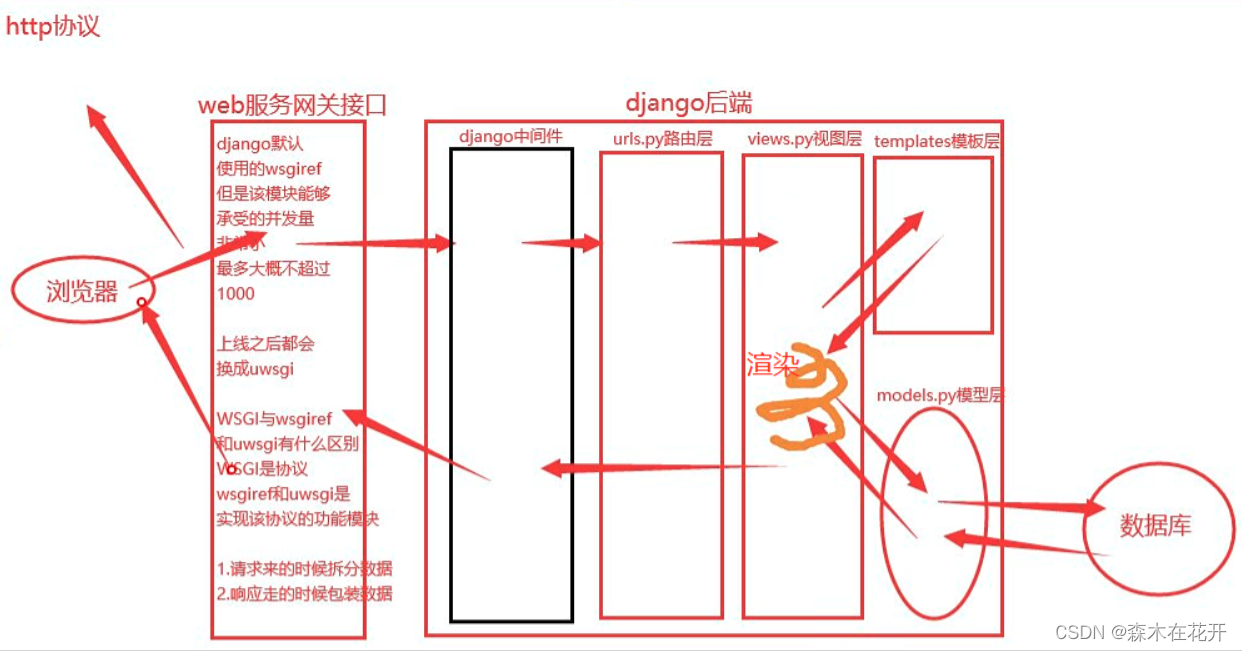
Django中如何创建表关系,请求生命周期流程图
Django中ORM创建表关系 如何创建表关系(一对一 , 一对多 , 多对多) 图书表,出版社表,作者表,作者详情表 换位思考法判断表关系 图书表和出版社表 >>> 一对多 >>> 图书表是多,出…...

MongoDB副本集配置和创建
副本集有三类角色:master(primary),slave(secondary),仲裁服务器。 primary是主,只有primary能写入,secondary无法插入数据,且需要声明是slave才能查看数据 一般生产搞三个服务器做一个master和两个slave&a…...

使用 `open-uri.with_proxy` 方法打开网页
Ruby 爬虫程序如下: require open-uri require nokogiri# 定义代理信息 proxy_host jshk.com.cn# 定义要爬取的网页 URL url http://www.example.com# 使用代理信息打开网页 open-uri.with_proxy(proxy_host, proxy_port) do |proxy|# 使用 Nokogiri 库解析网页内…...

数据库表的设计——范式
目录 1. 设计数据表需要注意的点 2. 范式 2.1 范式简介 2.2 范式有哪些? 2.3 第一范式(1NF) 2.4 第二范式(2NF) 2.5 第三范式(3NF) 2.6 小结 1. 设计数据表需要注意的点 (1)首先要考虑设计这张表的用途,这张表都要存放什…...

Brute Force
Brute Force "Brute Force"(暴力破解)指的是一种通过尝试所有可能的组合来获取访问、解密或破解信息的攻击方法。这种攻击方法通常是基于暴力和不断尝试的,不依赖漏洞或弱点。通常用于破解密码、破坏系统或获取未经授权的访问权限…...

HTML简单介绍
且视他人之疑目如盏盏鬼火,大胆地去你的夜路。 目录 1.网页 2.Web标准 3.HTML 3.1HTML结构 3.2HTML标签编辑 4.标签介绍 4.1排版标签 4.2文本格式化标签 4.3媒体标签 4.3.1图片标签 4.3.2 音频标签 4.3.3视频标签 5.相对路径 6.链接标签 6.1target属…...

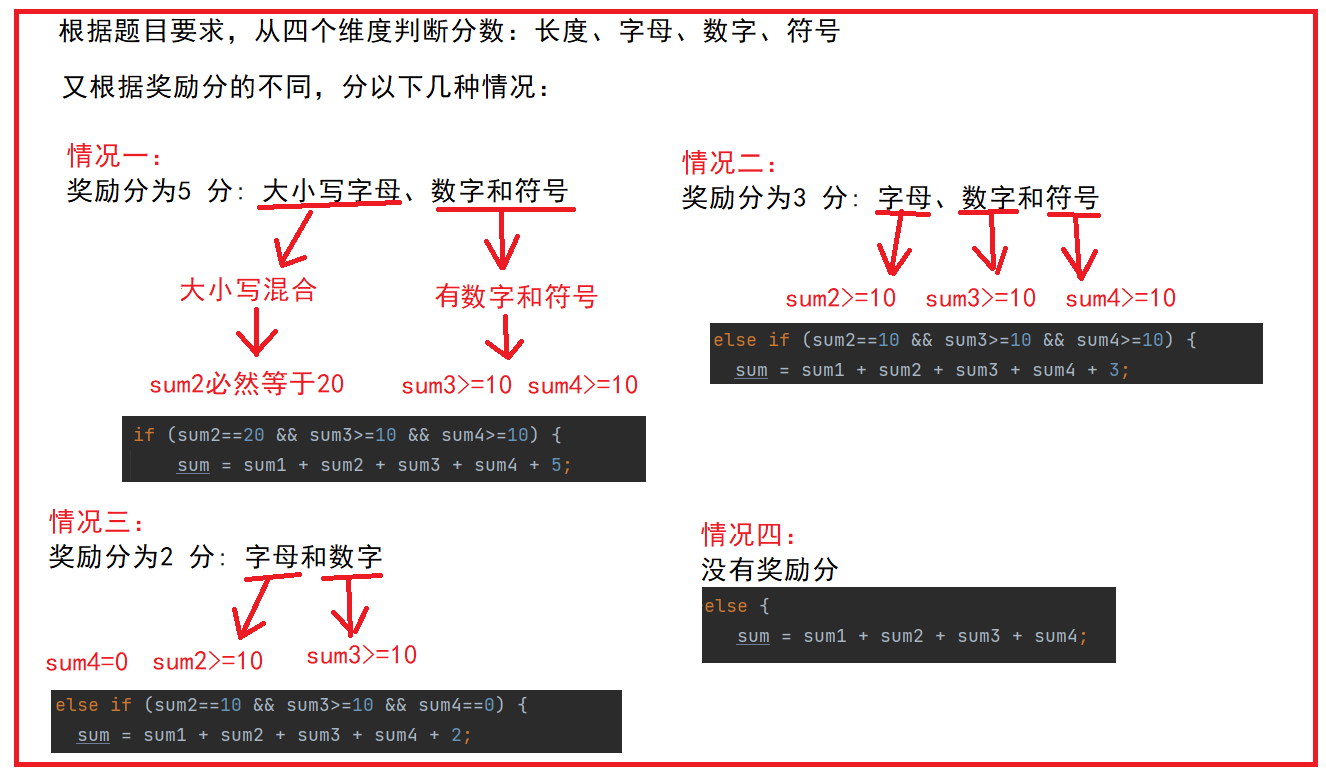
【Java笔试强训】Day10(CM62 井字棋、HJ87 密码强度等级)
CM62 井字棋 链接:井字棋 题目: 给定一个二维数组board,代表棋盘,其中元素为1的代表是当前玩家的棋子,0表示没有棋子,-1代表是对方玩家的棋子。当一方棋子在横竖斜方向上有连成排的及获胜(及…...

C语言求数组中出现次数最多的元素
一、前言 遇到一个需求,需要求数组中出现次数最多的元素,查找了一些资料,结合自己的思路,编写了程序并验证。 只考虑元素为非负整数的数组,如果有出现次数相同的元素,则返回较小元素。 二、编程思路 以数…...

【Python Opencv】Opencv画图形
文章目录 前言一、画图形1.1 画线1.2 画矩形1.3 画圆1.4 画椭圆1.5 添加文本 总结 前言 在计算机视觉和图像处理中,OpenCV不仅可以处理图像和视频,还提供了一组功能强大的工具,用于在图像上绘制各种形状和图形。这些功能使得我们能够在图像上…...

了解防抖和节流:提升前端交互体验的实用策略
了解防抖和节流:提升前端交互体验的实用策略 前言什么是防抖?什么是节流?应用实例防抖实例节流实例 前言 本文将重点介绍前端性能优化方法之一的防抖和节流。首先解释了它们的概念和原理,然后探讨了它们在前端开发中的应用场景&a…...

SQL学习之增删改查
文章目录 数据库数据类型建表create table插入数据insert into查询数据select from修改数据update set删除数据delete from备份ctas结果插入iis截断表 truncate table修改表结构alter table添加注释 注:本文的SQL语法是基于Oracle数据库操作的,但是基本的…...

Ansible角色定制实例
目录 角色定制:roles 角色定制实例:利用角色部署wordpress 1.在roles目录下生成对应的目录结构 2.定义配置文件 ①nginx ②php ③mysql ④定义剧本文件 ⑤启动服务 角色定制:roles 对于普通的剧本(playbook)有…...

ElastaticSearch--- es多字段聚合
在使用es时,我们经常会用到聚合查询。 简单的聚合查询,已经在前面介绍过,详情见: https://www.cnblogs.com/expiator/p/13843969.html 有时,也会用到多字段聚合查询。类似于Mysql的Group By多个字段。 比如…...

本周Github有趣开源项目:Rspress等6个
Github有趣的项目、工具和库: 1、sshx 一个基于 Web 的安全协作终端。通过网络进行快速、协作的实时终端共享 特征: 运行一个命令即可与任何人共享您的终端。 在无限画布上调整大小、移动窗口以及自由缩放和平移。 查看其他人的光标实时移动。 连接到…...

【华为OD题库-016】字符串摘要-Java
题目 给定一个字符串的摘要算法,请输出给定字符串的摘要值 1、去除字符串中非字母的符号 2、如果出现连续字符(不区分大小写),则输出:该字符(小)+连续出现的次数 3、如果是非连续的宁符(不区分大小写),则输出:该字符(小写)该字母之…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
