了解防抖和节流:提升前端交互体验的实用策略
了解防抖和节流:提升前端交互体验的实用策略
- 前言
- 什么是防抖?
- 什么是节流?
- 应用实例
- 防抖实例
- 节流实例
前言
本文将重点介绍前端性能优化方法之一的防抖和节流。首先解释了它们的概念和原理,然后探讨了它们在前端开发中的应用场景,如输入框搜索、滚动事件等。最后,通过简单的代码示例展示了如何实现防抖和节流函数。通过学习和应用这两种技术,我们可以有效地减少不必要的函数执行次数,提高页面响应速度,从而改善用户体验。
什么是防抖?
定义:延迟一段时间再触发,如果再延迟时间内又触发,则清除上一个定时,再开始新的定时。
应用场景:搜索框联想、屏幕伸缩。
什么是节流?
定义:在一段时间间隔内,稀释事件的触发频率,不论事件被触发几次,只执行一次。
应用场景:
单位时间内,鼠标不论点击多少次,只执行一次(搜索内容未变化时)。
在使用列表下拉滚动加载时,用于定时监听滚动事件。
应用实例
防抖实例
下面是用防抖实现一个简易版搜索框联想+防抖
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body><header><h1>防抖解决搜索联想词</h1></header><main><input type="text" id="search-input" placeholder="Search..."><ul id="suggestions-list"></ul></main><script>// 1.防抖函数function debounce(func, delay) {let timer;return function (...args) {clearTimeout(timer);timer = setTimeout(() => {func.apply(this, args);}, delay);};}// 2.定义两个变量分别存储输入框id和联想词idconst searchInput = document.getElementById('search-input');const suggestionsList = document.getElementById('suggestions-list');// 3.模拟异步请求获取联想词function fetchSuggestions(keyword) {const suggestions = ['apple', 'banana', 'cherry', 'date', 'elderberry', 'fig'];renderSuggestions(suggestions.filter(suggestion =>suggestion.toLowerCase().startsWith(keyword.toLowerCase())));}// 4.联想词显示函数function renderSuggestions(suggestions) {suggestionsList.innerHTML = '';suggestions.forEach((suggestion) => {const listItem = document.createElement('li');listItem.textContent = suggestion;suggestionsList.appendChild(listItem);});}// 定义默认方法,调用闭包方法,设置定时时间和防抖结束后调用的函数const debounceFetchSuggestions = debounce(fetchSuggestions, 1000);// 给输入框id增加监听器searchInput.addEventListener('input', function () {// 获取去空格value值const keyword = searchInput.value.trim();// 调用闭包方法debounceFetchSuggestions(keyword);});</script>
</body>
</html>
讲解代码
1.在html代码中写input、ul,一个用来输入,一个用来返回联想词,并给它们设置id值用于添加监听以及更新内容。
2.定义防抖函数:debounce
外层两个参数分别存储防抖事件处理方法以及延迟毫秒数。
timer用于存储定时器的引用。内部返回的闭包函数如果在延迟时间内再次被调用,则timer重置,且重新开始计时。
如果延迟时间内没有再次被调用,则调用func也就是fetchSuggestions函数,这里用到了一个方法apply,该方法有两个参数,第一个参数决定this指向的是哪个上下文环境,这里指向的是当前上下文环境,第二个为普通参数。
3.定义两个变量searchInput、suggestionsList分别把input和ul的id进行赋值。
4.模仿异步接口写方法,该方法第一层是定义了所有联想词,第二层是调用联想词显示函数。这里用到filter过滤和筛选,这里就不赘述了。
5.联想词显示函数,这里用到的是forEach遍历,createElement创建HTML元素,以及用li和appendchild加元素。
6.定义默认方法,并且设置事件处理方法和延迟毫秒数。
7.给输入框加监听器监听器中使用trim去除空格,且调用闭包函数。
节流实例
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title>
</head>
<body><header><h1>节流解决搜索联想词</h1></header><main><input type="text" id="searchInput"></main><script>const searchInput = document.getElementById('searchInput');function search(query) {// 模拟搜索操作,这里可以替换为实际的搜索逻辑console.log(`搜索: ${query}`);}// 使用节流函数处理搜索输入const throttleSearch = throttle(search, 1000); // 设定延迟为500毫秒searchInput.addEventListener('keyup', function(event) {const query = event.target.value.trim();throttleSearch(query);});// 节流函数实现function throttle(func, delay) {let timerId;let lastExecuted = 0;return function(...args) {const now = Date.now();const timeSinceLastExecution = now - lastExecuted;if (timeSinceLastExecution >= delay) {func.apply(this, args);lastExecuted = now;} else {clearTimeout(timerId);timerId = setTimeout(() => {func.apply(this, args);lastExecuted = Date.now();}, delay - timeSinceLastExecution);}};}</script>
</body>
</html>
我们首先获取了搜索框的元素,并定义了一个 search 函数用于模拟搜索操作。然后,我们使用节流函数 throttle 对搜索函数进行包装,设定了一个1000毫秒的延迟。
接下来,监听搜索框的 keyup 事件,并获取用户输入的查询词。每次键盘释放时,会调用节流函数 throttleSearch,并将查询词作为参数传递给搜索函数 search。
在节流函数的实现中,记录了最后一次函数执行的时间戳,并根据设定的延迟来判断是否立即执行函数或设置定时器延迟执行函数。
当用户在搜索框中输入内容时,搜索请求会在一定的时间间隔内被触发,避免了频繁的搜索请求。
相关文章:

了解防抖和节流:提升前端交互体验的实用策略
了解防抖和节流:提升前端交互体验的实用策略 前言什么是防抖?什么是节流?应用实例防抖实例节流实例 前言 本文将重点介绍前端性能优化方法之一的防抖和节流。首先解释了它们的概念和原理,然后探讨了它们在前端开发中的应用场景&a…...

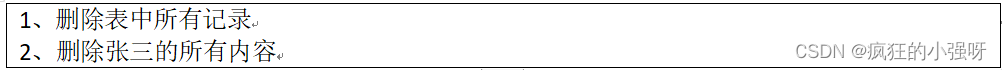
SQL学习之增删改查
文章目录 数据库数据类型建表create table插入数据insert into查询数据select from修改数据update set删除数据delete from备份ctas结果插入iis截断表 truncate table修改表结构alter table添加注释 注:本文的SQL语法是基于Oracle数据库操作的,但是基本的…...

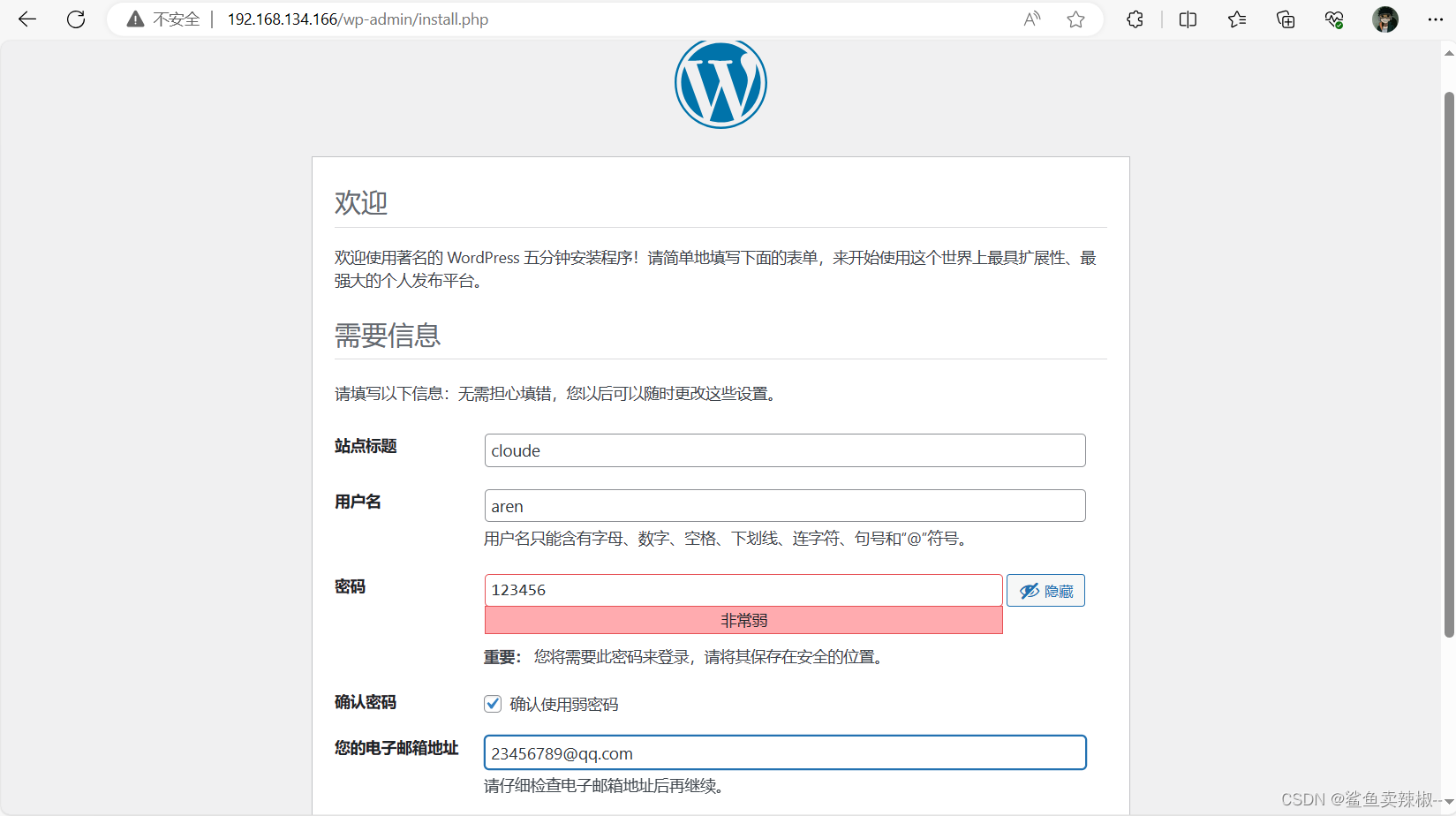
Ansible角色定制实例
目录 角色定制:roles 角色定制实例:利用角色部署wordpress 1.在roles目录下生成对应的目录结构 2.定义配置文件 ①nginx ②php ③mysql ④定义剧本文件 ⑤启动服务 角色定制:roles 对于普通的剧本(playbook)有…...

ElastaticSearch--- es多字段聚合
在使用es时,我们经常会用到聚合查询。 简单的聚合查询,已经在前面介绍过,详情见: https://www.cnblogs.com/expiator/p/13843969.html 有时,也会用到多字段聚合查询。类似于Mysql的Group By多个字段。 比如…...

本周Github有趣开源项目:Rspress等6个
Github有趣的项目、工具和库: 1、sshx 一个基于 Web 的安全协作终端。通过网络进行快速、协作的实时终端共享 特征: 运行一个命令即可与任何人共享您的终端。 在无限画布上调整大小、移动窗口以及自由缩放和平移。 查看其他人的光标实时移动。 连接到…...

【华为OD题库-016】字符串摘要-Java
题目 给定一个字符串的摘要算法,请输出给定字符串的摘要值 1、去除字符串中非字母的符号 2、如果出现连续字符(不区分大小写),则输出:该字符(小)+连续出现的次数 3、如果是非连续的宁符(不区分大小写),则输出:该字符(小写)该字母之…...

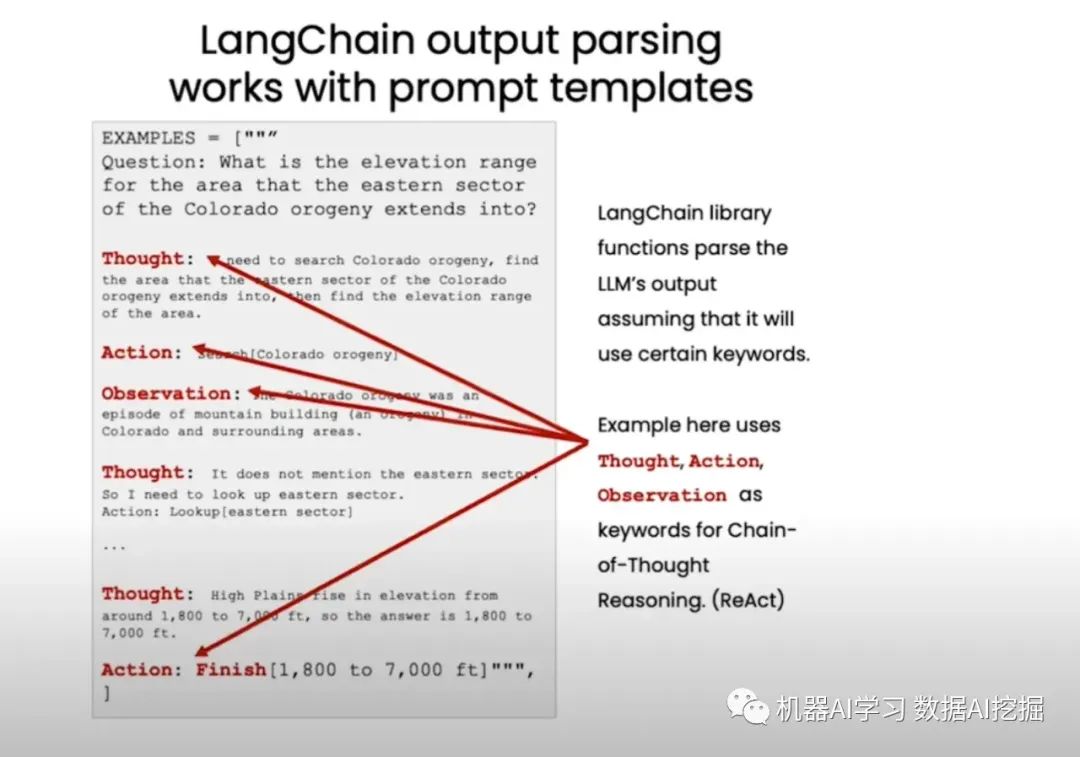
生成式AI - Knowledge Graph Prompting:一种基于大模型的多文档问答方法
大型语言模型(LLM)已经彻底改变了自然语言处理(NLP)任务。它们改变了我们与文本数据交互和处理的方式。这些强大的AI模型,如OpenAI的GPT-4,改变了理解、生成人类类似文本的方式,导致各种行业出现…...

深度学习AIR-PolSAR-Seg图像数据预处理
文章目录 深度学习sar图像数据预处理一.图片预处理操作1.log(1x)处理2.sqrt平方化处理 二.原网络训练效果展示原始数据训练效果展示: 三.对比实验1.采用原始数据2.采用取log(1x)后的数据3.采用取平方后归一化处理: 四.总结:五.思考 深度学习s…...

求最大公约数math.gcd()
【小白从小学Python、C、Java】 【计算机等级考试500强双证书】 【Python-数据分析】 求最大公约数 math.gcd() [太阳]选择题 下列代码执行输出的结果是? import math print("【执行】print(math.gcd(6, 8))") print(math.gcd(6, 8)) print(&quo…...

数据结构之队列
目录 引言 队列的概念与结构 队列的实现 定义 初始化 销毁 入队 判断队列是否为空 出队 获取队头元素 获取队尾元素 检测队列中有效元素个数 元素访问 源代码 queue.h queue.c test.c 引言 数据结构之路经过栈后,就来到了与栈联系紧密的兄弟—…...
)
MySQL数据库——存储过程-循环(while、repeat、loop)
目录 while 介绍 案例 repeat 介绍 案例 loop 介绍 案例一 案例二 while 介绍 while 循环是有条件的循环控制语句。满足条件后,再执行循环体中的SQL语句。具体语法为: -- 先判定条件,如果条件为true,则执行逻辑&#…...

Django路由
路由系统 1.Django1中的路由1.1 普通形式1.2 分组1.2.1 无名分组1.2.2 有名分组 2. Django2版本2.1 传统的路由2.2 正则表达式路由 3. 路由分发3.1 include(一般使用此方式做路由分发)3.2 手动分发 4. name别名及使用name的反向URL生成4.1 一般情况下的别名使用及反向生成4.2 分…...

头歌实践平台-数据结构-二叉树及其应用
第1关:实现二叉树的创建 #include "binary_tree.h"BiTreeNode* CreatBiTree(char* s, int &i, int len) // 利用先序遍历创建二叉树 // 参数:先序遍历字符串s,字符串初始下标i0,字符串长度len。 // 返回࿱…...

2023.11.11通过html内置“required-star“添加一个红色的星号来表示必填项
2023.11.11通过html内置"required-star"添加一个红色的星号来表示必填项 在HTML中,可以使用标签来为元素添加说明。同时可以通过添加一个红色的星号来表示必填项。 <!DOCTYPE html> <html lang"en"> <head><meta charse…...

pcie【C#】
根据提供的引用内容,使用C#编写PCIE的Demo需要遵循以下步骤:1.连接好硬件后,烧录bit文件,安装PCIe内核驱动,然后重启计算机。2.打开VS工程,创建一个新的C#控制台应用程序项目。3.在项目中添加对C DLL的引用…...

西门子精智屏数据记录U盘插拔问题总结
西门子精智屏数据记录U盘插拔问题总结 注意: 数据记录过程中不允许带电插拔 U 盘! 数据记录的相关功能可参考以下链接中的内容: TIA博途wincc V16 如何进行变量周期归档?...
Deep Filter Banks for Texture Recognition and Segmentation)
(论文阅读27/100)Deep Filter Banks for Texture Recognition and Segmentation
27.文献阅读笔记 简介 题目 Deep Filter Banks for Texture Recognition and Segmentation 作者 Mircea Cimpoi, Subhransu Maji, Andrea Vedaldi, 原文链接 http://www.cv-foundation.org/openaccess/content_cvpr_2015/papers/Cimpoi_Deep_Filter_Banks_2015_CVPR_pap…...
)
ARMday06(串口)
代码: #include "gpio.h" #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_rcc.h" #include "stm32mp1xx_uart.h" void init(); char getc(); void putc(const char data); int main() {init();//初始化putc(j);char …...

Rust字符串详解
文章目录 字符串切片String迭代方法基础字符串方法容量操作增删改查 字符串切片 我们所熟知的由双引号括起来的字符串,在Rust中只是个字符串切片,又叫字符串字面值。这种类型一旦创建,则不可更改。但支持索引,从切片中索引出来的…...

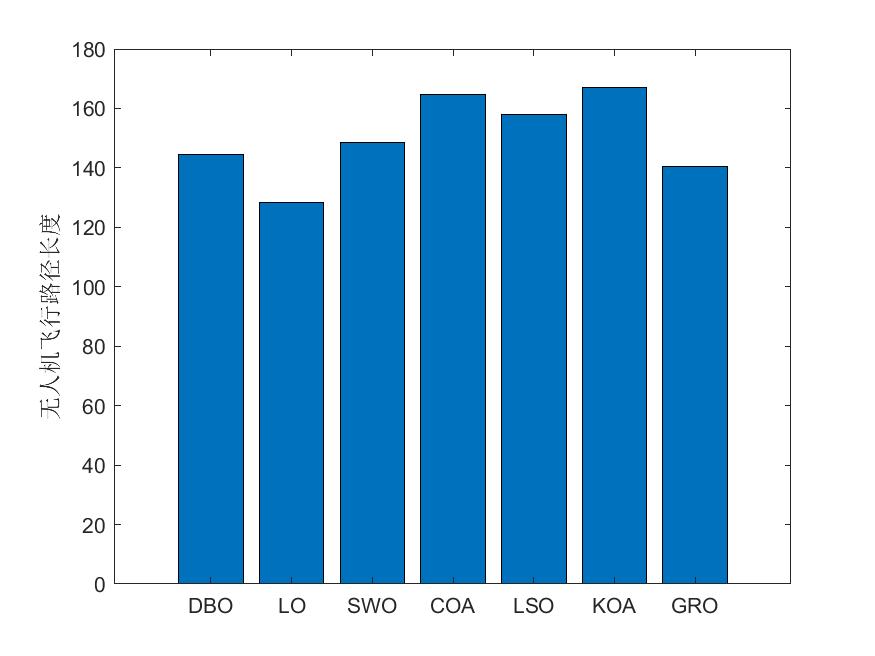
(四)七种元启发算法(DBO、LO、SWO、COA、LSO、KOA、GRO)求解无人机路径规划MATLAB
一、七种算法(DBO、LO、SWO、COA、LSO、KOA、GRO)简介 1、蜣螂优化算法DBO 蜣螂优化算法(Dung beetle optimizer,DBO)由Jiankai Xue和Bo Shen于2022年提出,该算法主要受蜣螂的滚球、跳舞、觅食、偷窃和繁殖…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
