vue中如何将json数组指定的key赋值给el-form-item并均匀的分成2列
在Vue中,你可以使用v-for指令来遍历JSON数组,并将指定的key赋值给el-form-item。下面是一个示例:
<template><el-form><el-row><el-col :span="6" v-for="item in jsonArray" :key="item.key"><el-form-item :label="item.label"><el-input v-model="item.value"></el-input></el-form-item></el-col></el-row></el-form>
</template><script>
export default {data() {return {jsonArray: [{ key: 'name', label: '姓名', value: '' },{ key: 'age', label: '年龄', value: '' },{ key: 'email', label: '邮箱', value: '' }]};}
};
</script>在上面的示例中,我们使用el-row和el-col来创建一个栅格布局。通过设置el-col的span属性为6,我们将JSON数组均匀分成四列(每列占据栅格系统的1/4)。
这样,JSON数组中的每个对象都会在栅格布局中占据一个el-col,并且均匀分布在四列中。你可以根据需要调整span属性的值来实现不同的布局效果。
相关文章:

vue中如何将json数组指定的key赋值给el-form-item并均匀的分成2列
在Vue中,你可以使用v-for指令来遍历JSON数组,并将指定的key赋值给el-form-item。下面是一个示例: <template><el-form><el-row><el-col :span"6" v-for"item in jsonArray" :key"item.key&qu…...
笔记本分屏怎么操作?3个方法提高工作效率!
“有朋友知道笔记本怎么才能实现分屏吗?我在工作时,经常需要来回切换屏幕,效率真的太低了,有什么方法可以实现两个屏幕同时使用吗?” 在现代生活中,多任务处理已成为常态,而笔记本分屏技术为用户…...

Android 使用poi生成Excel ,word并保存在指定路径内
一添加依赖(一定要用新版依赖防止一些bug) minSdk 26 //注意最小支持SDK26 dependencies {implementation org.apache.poi:poi:5.2.4implementation org.apache.poi:poi-ooxml:5.2.4implementation javax.xml.stream:stax-api:1.0-2 }二,创…...

嵌入式杂记 -- MCU的大小端模式
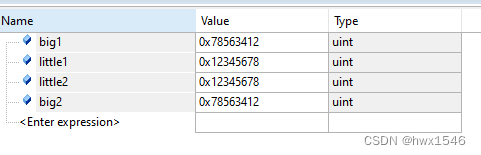
MCU的大小端模式 大端模式小端模式大小端模式测试联合体概念MCU大小端模式测试大端模式测试小端模式测试 大小端模式转换 在进行MCU开发的时候,我们需要注意MCU的数据存储模式,在嵌入式中有两种不同的存储模式,分别是 大端模式和小端模式。 …...

对这套BI零售数据分析方案心动,是零售人天性
零售数据分析做了这么多年,难道真的没累积点经验,摸索出一条又快又能满足绝大多数需求的数据分析捷径?别人不知道,奥威BI还真就有这么一套标准化的BI零售数据分析方案,不管是服装零售、医药连锁、商超都能利用这套方案…...

vuekeyclock 集成
前端集成keycloak鉴权的主要写法, 在main.js里面写 import VueKeycloakJs from dsb-norge/vue-keycloak-js import { KeycloakInstance } from "keycloak-js";// 回调地址 const pageIndex process.env.NODE_ENV production ? http://xxxx/#/ : http:…...

ARM Linux 基础学习 / 配置交叉编译工具链 / 编译 Linux 应用和驱动 / 编译内核
编辑整理 by Staok。 本文部分内容摘自 “100ask imx6ull” 开发板的配套资料(如 百问网的《嵌入式Linux应用开发完全手册》,在 百问网 imx6ull pro 开发板 页面 中的《2.1 100ASK_IMX6ULL_PRO:开发板资料》或《2.2 全系列Linux教程…...

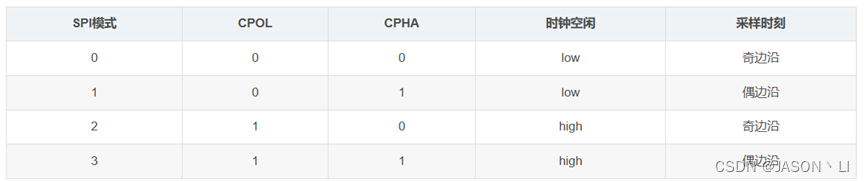
通讯协议学习之路(实践部分):SPI开发实践
通讯协议之路主要分为两部分,第一部分从理论上面讲解各类协议的通讯原理以及通讯格式,第二部分从具体运用上讲解各类通讯协议的具体应用方法。 后续文章会同时发表在个人博客(jason1016.club)、CSDN;视频会发布在bilibili(UID:399951374) 本文…...

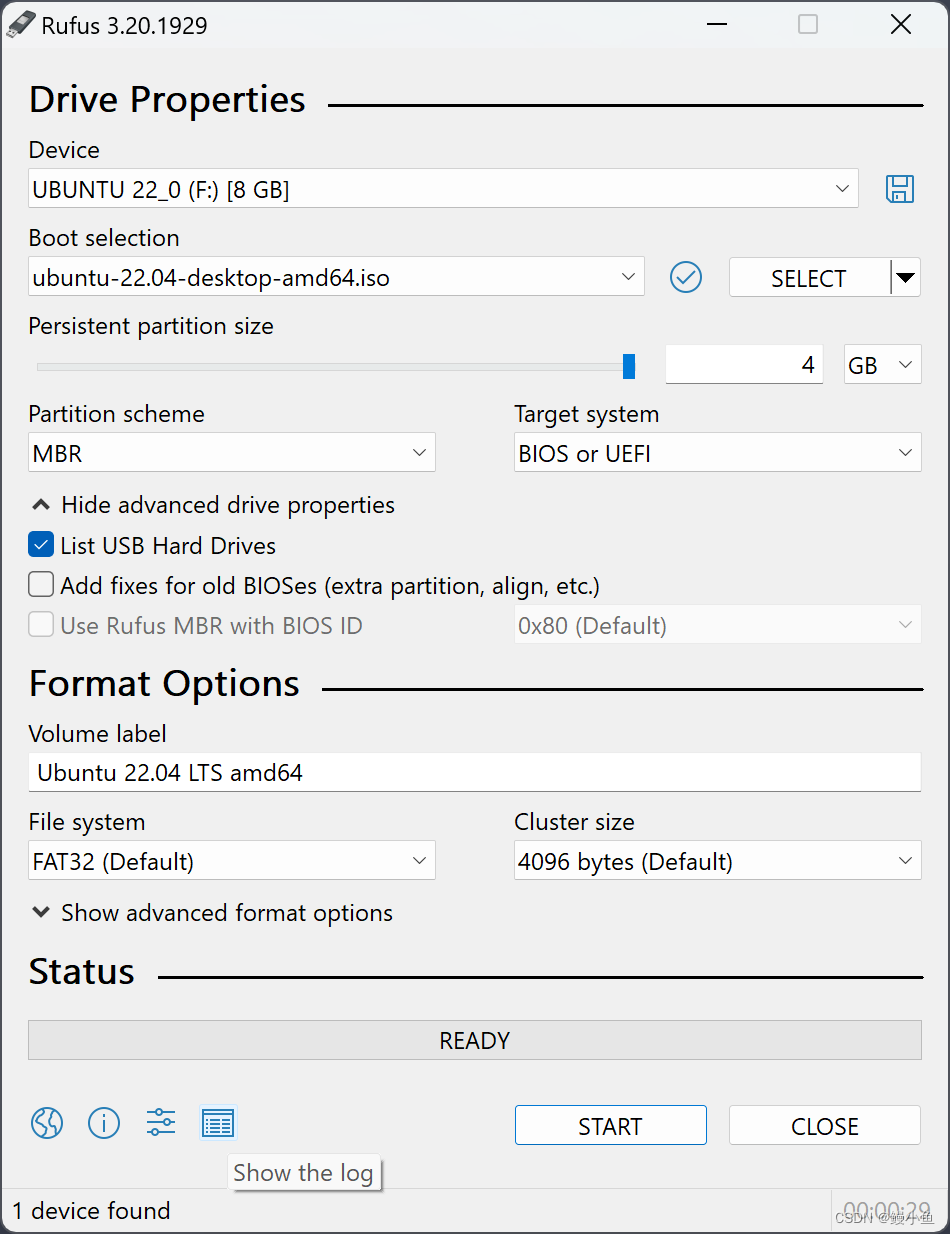
【系统安装】ubuntu20.04启动盘制作,正经教程,小白安装教程,百分百成功安装
1.所需材料: 64GBU盘(其实8g和16g也可以) 2.制作U盘启动盘 使用windows制作ubuntu 20.04启动盘 1)下载制作工具:Rufus:Rufus - 轻松创建 USB 启动盘 2)插入用来做启动盘的U盘 3࿰…...

2023云计算发展趋势
目录 一、云计算是什么? 二、云计算发展趋势 三、总结 一、云计算是什么? 云计算是一种基于互联网的计算方式,通过网络连接的方式提供计算能力、存储服务、应用程序和数据资源。它通常通过虚拟化技术实现多个计算机资源的池化,…...

C# .NET Core API Controller以及辅助专案
准备工作 Windows 10Visual Studio 2019(2017就有可以集中发布到publish目录的功能了吧)C#将方法封装(据说可以提高效率,就像是我们用的dll那种感觉新增专案作为我们API的辅助专案(作用类似dll,此处,你也可以在你自己的API专案里建文件夹,但…...

asp.net图书管理系统
asp.net图书管理系统 基本操作图书管理 读者管理 借书 修改资料 修改密码 说明文档 运行前附加数据库.mdf(或sql生成数据库) 主要技术: 基于C#winform架构和sql server数据库 功能模块: 图书管理 读者管理 借书 修改资料 修改…...

概念解析 | LoRA:低秩矩阵分解在神经网络微调中的作用
注1:本文系“概念解析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:基于低秩矩阵分解的神经网络微调方法LoRA LoRA: Low-Rank Adaptation of Large Language Models LoRA由如下论文提出,详细信息请参见论文原文 https://arxiv.org/abs/2106.0968…...

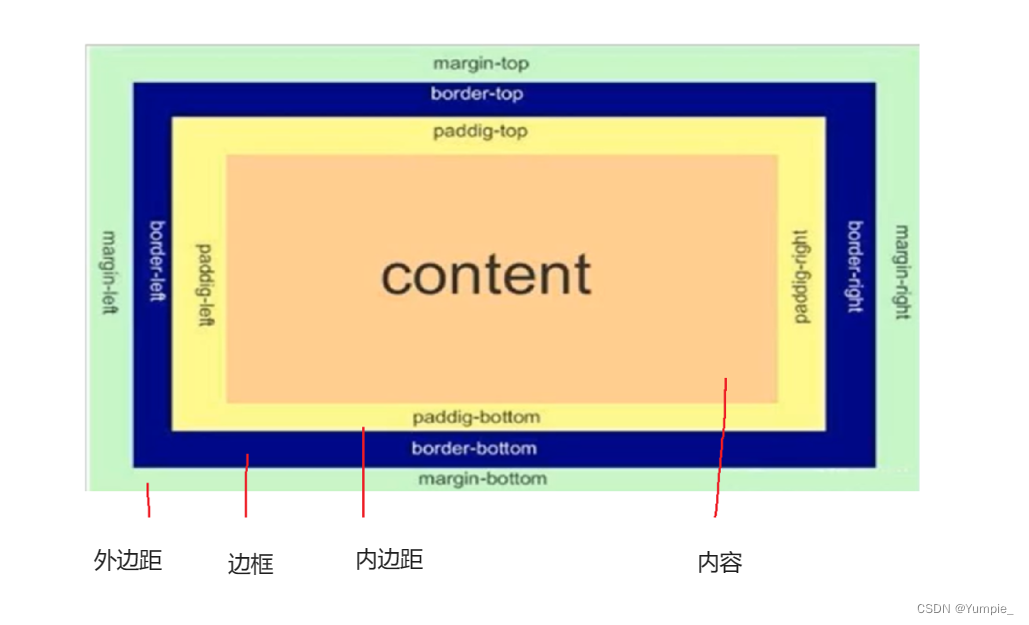
前端---CSS的盒模型
文章目录 什么是盒模型?设置边框设置内边距设置外边距块级元素水平居中 什么是盒模型? 页面上的每个HTML元素都是一个一个的“盒子”,这些盒子由:内容、内边距、边框、外边距组成。 我们可以和住的房子联系起来,更好…...

Linux可以投屏到电视吗?用网页浏览器就能投屏到电视!
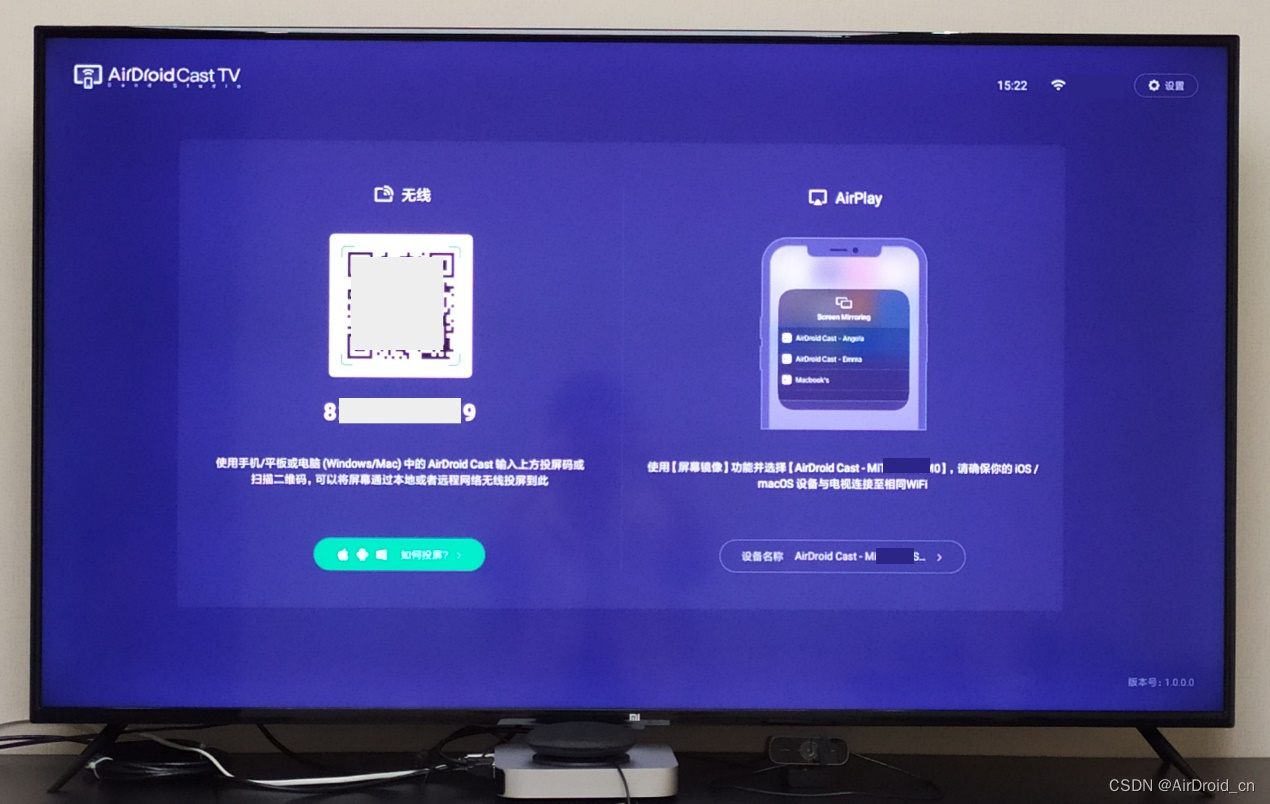
Linux系统的电脑如果要投屏到安卓电视屏幕上,可以使用投屏工具AirDroid Cast的网页版和TV版一起实现。 首先,在Linux系统的电脑里用chrome浏览器或edge浏览器打开webcast.airdroid.com。这就是AirDroid Cast的网页版。你可以看到中间白色框框的右上角有个…...

云汇优想:抖音矩阵系统有哪些类型?
抖音作为中国最热门的短视频分享平台之一,不断推陈出新,在内容管理和展示方面也进行了创新。其中,抖音矩阵系统是一项重要的功能,它提供了多种类型的矩阵,帮助用户更好地管理和展示自己的内容。那么,抖音矩…...

XSS 漏洞的理解
谈一谈你对XSS 漏洞的理解 1.漏洞描述 跨站脚本攻击是一种Web安全漏洞。攻击者利用该漏洞,在网页中注入恶意代码,等待受害者访问被注入恶意代码的网页。网页中的恶意代码会被浏览器识别,并执行。恶意代码通常是Javascript脚本,由…...

cocosCreator 之内存管理和释放
版本: 3.4.0 语言: TypeScript 环境: Mac 回顾 前面有两篇博客说明了: cocosCreator 之 resources动态加载、预加载 讲述了静态引用资源,动态加载和预加载相关cocosCreator 之 Bundle 讲述了AssetManager关于对内置…...

飞天使-template模版相关知识
遇到报错django.template.exceptions.TemplateSyntaxError: ‘staticfiles’ is not a registered tag library. Must ROOT_URLCONF TEMPLATES [{BACKEND: django.template.backends.django.DjangoTemplates,DIRS: [os.path.join(BASE_DIR, templates)],APP_DIRS: True,OPTI…...

一、Hadoop3.1.3集群搭建
一、集群规划 hadoop01(209.2)hadoop02(209.3)hadoop03(209.4)HDFSNameNode DataNodeDataNodeSecondaryNameNode DataNodeYARNNodeManagerResourceManager NodeManagerNodeManager NameNode和SecondaryNameNode不要放在同一台服务器上 二、创建用户 useradd atguigu passwd *…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
