HoudahGeo 6 for Mac:掌控地理位置信息的强大工具
在当今这个信息化的世界,地理位置信息的重要性日益凸显。无论是在工作、学习还是生活中,我们都需要理解和利用地理位置信息。如果你正在寻找一个能帮助你更好地管理和理解地理位置信息的工具,那么HoudahGeo 6 for Mac是一个值得考虑的选择。
HoudahGeo 6 for Mac是一款专为Mac用户设计的地理位置信息软件,它具有强大的功能和易用的界面,可以让你轻松地获取、管理和理解地理位置信息。无论你是一名专业人士,还是一名对地理位置信息感兴趣的普通用户,HoudahGeo 6都能满足你的需求。
HoudahGeo 6的主要功能包括:
- 地理位置信息获取:通过集成多种地图和位置服务,HoudahGeo 6可以让你轻松获取地理位置信息。无论你是在城市街道上,还是在偏远地区,都可以通过HoudahGeo 6找到你的位置。
- 地图编辑和管理:HoudahGeo 6允许你创建、编辑和共享地图。你可以添加新的地点、建筑物或其他地理特征,或者编辑现有的地图元素。此外,你还可以通过HoudahGeo 6与他人共享你的地图,以便他们可以更好地理解你的地理位置信息。
- 数据分析工具:HoudahGeo 6配备了强大的数据分析工具,可以帮助你更好地理解地理位置信息。你可以创建报告、图表和图形,以帮助你更好地理解你的数据。
- 可视化工具:HoudahGeo 6具有丰富的可视化工具,包括交互式图表、热图和地图可视化。这些工具可以帮助你更好地理解和解释地理位置信息。
- 插件扩展:HoudahGeo 6支持插件扩展,这意味着你可以根据需要添加更多的功能和特性。这使得HoudahGeo 6成为一个非常灵活的工具,可以根据你的需求进行定制。
总的来说,HoudahGeo 6 for Mac是一款非常强大的地理位置信息软件,适用于各种用途。无论你是需要获取地理位置信息,还是需要编辑和管理地图,或者需要分析数据和可视化结果,HoudahGeo 6都能满足你的需求。如果你正在寻找一款功能强大、易于使用的地理位置信息软件,那么HoudahGeo 6 for Mac是一个值得考虑的选择。
下载安装:HoudahGeo 6 for Mac(地理位置信息软件)v6.4.2激活版
相关文章:

HoudahGeo 6 for Mac:掌控地理位置信息的强大工具
在当今这个信息化的世界,地理位置信息的重要性日益凸显。无论是在工作、学习还是生活中,我们都需要理解和利用地理位置信息。如果你正在寻找一个能帮助你更好地管理和理解地理位置信息的工具,那么HoudahGeo 6 for Mac是一个值得考虑的选择。 …...

Xilinx Artix7-100T低端FPGA解码MIPI视频,基于MIPI CSI-2 RX Subsystem架构实现,提供工程源码和技术支持
目录 1、前言免责声明 2、我这里已有的 MIPI 编解码方案3、本 MIPI CSI2 模块性能及其优缺点4、详细设计方案设计原理框图OV5640及其配置权电阻硬件方案MIPI CSI-2 RX SubsystemSensor Demosaic图像格式转换Gammer LUT伽马校正VDMA图像缓存AXI4-Stream toVideo OutHDMI输出 5、…...

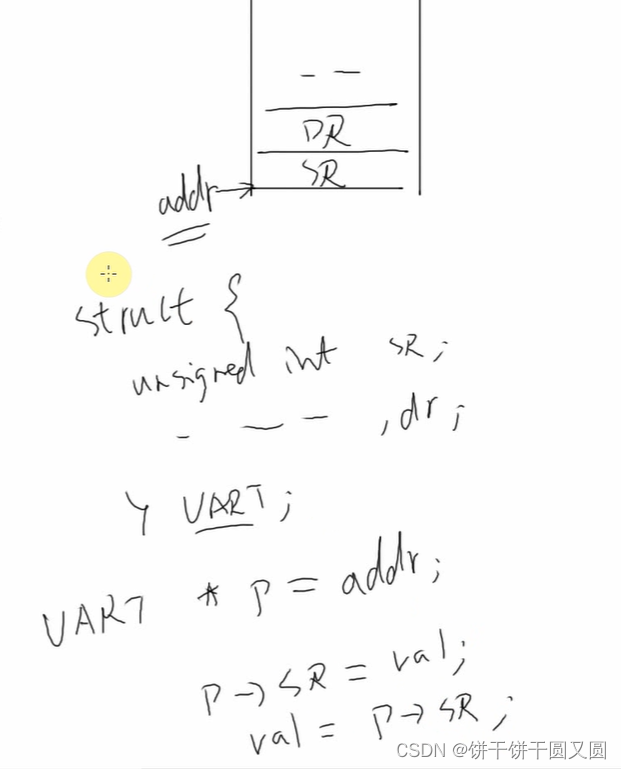
C与汇编深入分析
汇编怎么调用C函数 直接调用 BL main传参数 在arm中有个ATPCS规则(ARM-THUMB procedure call standard)(ARM-Thumb过程调用标准)。 约定r0-r15寄存器的用途: r0-r3:调用者和被调用者之间传递参数r4-r11…...

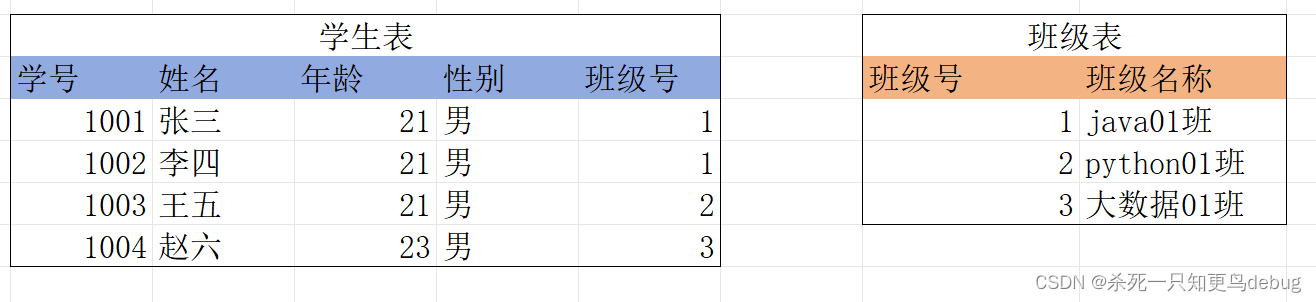
MySQL中外键的使用及外键约束策略
一、外键约束的概念 外键约束(FOREIGN KEY,缩写FK是数据库设计的一个概念,它确保在两个表之间的关系保持数据的一致性和完整性。 外键是指表中的某个字段的依赖于另一张表中某个字段的值,而被依赖的字段必须具有主键约束或者唯一约束&#…...

Home Assistant使用ios主题更换背景
Home Assistant使用ios主题、更换背景 lovelace-ios-dark-mode-theme 默认前置情况,1、已安转HACS插件2、搜索安装 IOS Dark Mode Theme1)第一、二步应该很容易实现,configuration.yaml文件很容易被找到2)而本人在进行第三步操作时…...

深入了解鼠标光标的设置过程
有一位读者问了这样一个问题: “为什么鼠标光标的设定绑定在窗口类,而不是窗口上?” 这个问题隐含地假设了光标与窗口类相关联。虽然每个窗口类都有一个关联的光标,但决定使用哪个光标的是窗口。 光标设置过程在 WM_SETCURSOR 消…...

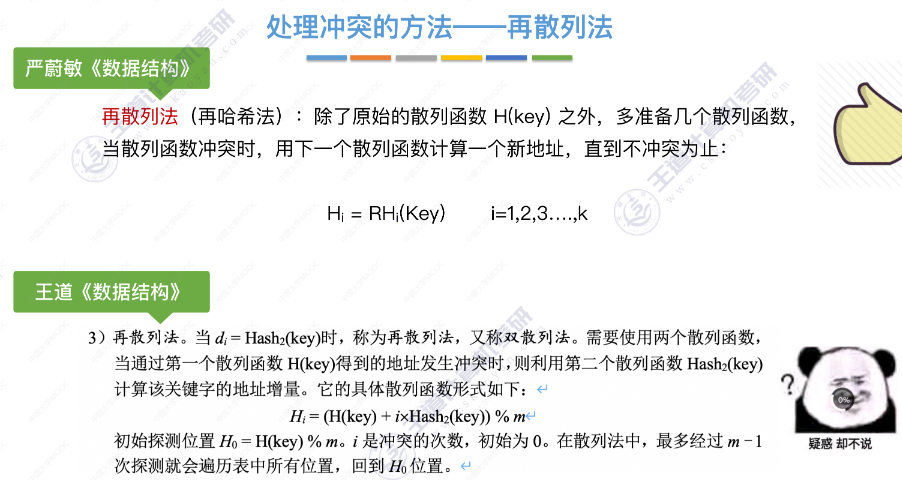
数据结构-散列表
列表(Hash Table),又称哈希表,是一种数据结构,特点是:数据元素的关键字与其存储地址直接相关 例:有一堆数据元素,关键字分别为{19,14,23ÿ…...

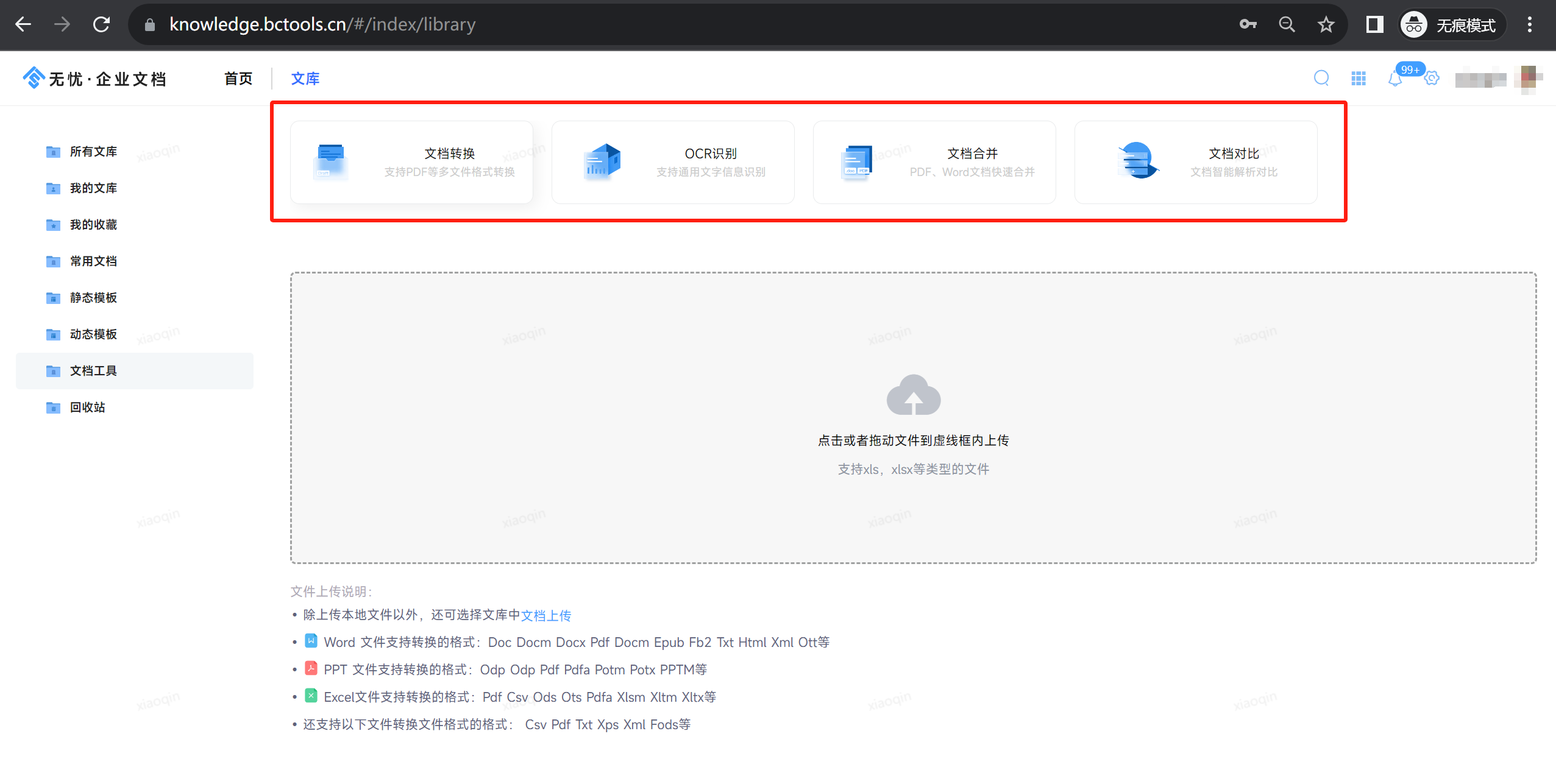
一款IT团队都在用的私有化知识库,技术开放,还开源了!
IT和软件开发团队需要处理大量的技术文档和知识,通过建立内部知识库,可以将技术文档、代码示例、最佳实践等知识整理和归档起来,方便团队成员查找和参考。 IT和软件开发团队为什么要建立内部知识库? 提高知识管理效率:…...

解决 docker compose 官方 MySQL 镜像在容器中不能输入中文的问题
该问题可以通过添加环境变量解决,途径如下: 一、如果容器没条件或不允许重启,可通过命令行方式临时解决。 docker compose exec SERVICE-NAME env LANGC.UTF-8 mysql -u username -p 二、修改 docker-compose.yml 配置文件一劳永逸 envir…...

基于连续Hopfield神经网络优化——旅行商问题优化计算
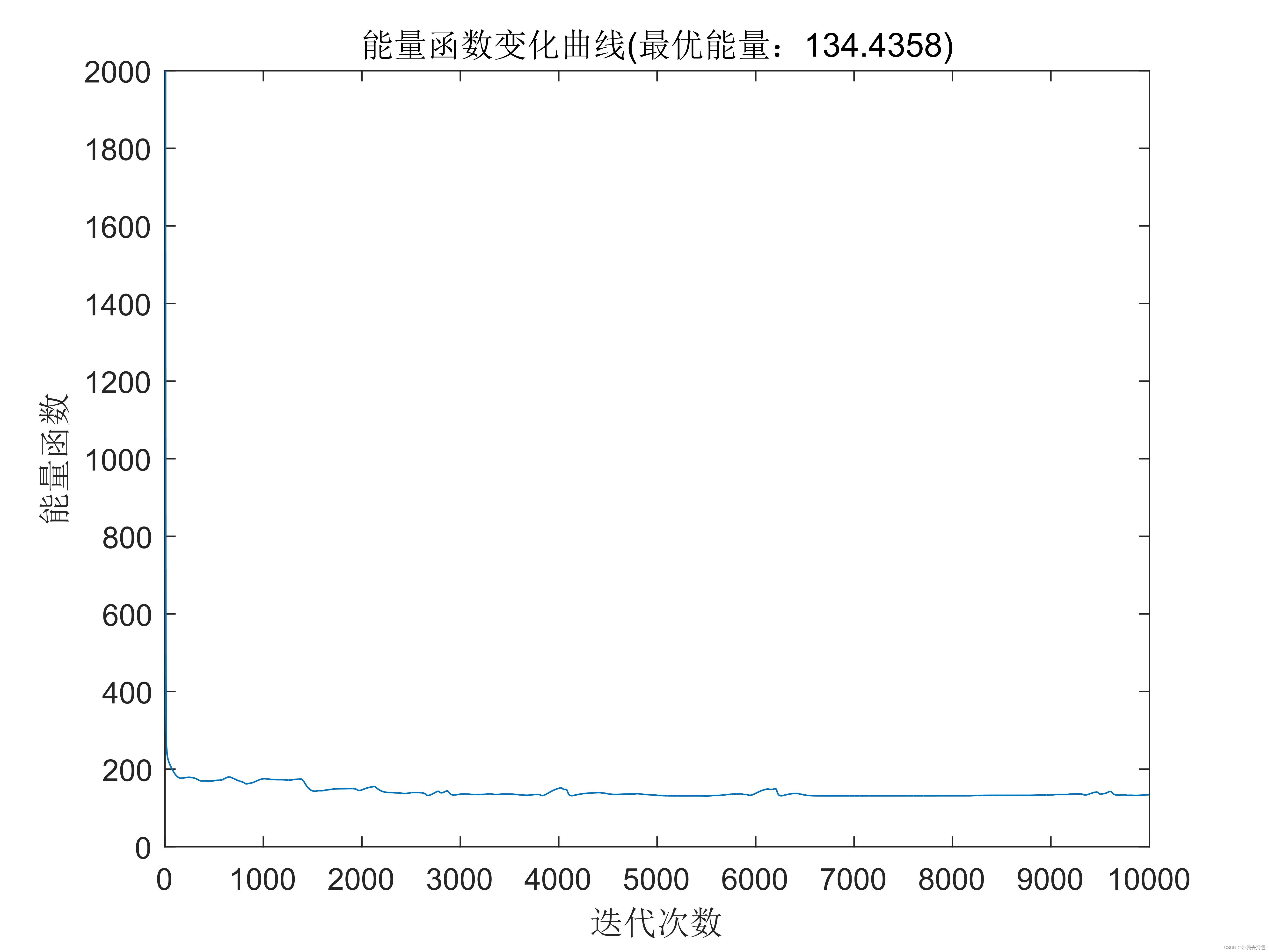
大家好,我是带我去滑雪! 利用神经网络解决组合优化问题是神经网络应用的一个重要方面。所谓组合优化问题,就是在给定约束条件下,使目标函数极小(或极大)的变量组合问题。将Hopfield网络应用于求解组合优化问…...

SpringBoot整合Activiti7——定时器事件(九)
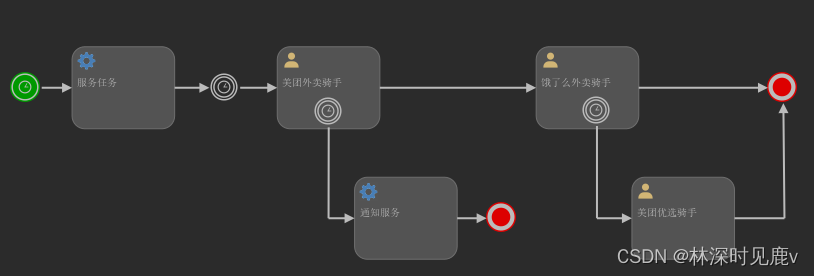
文章目录 定时器事件时间定义时间固定时间段时间周期 1.开始事件2.中间事件3.边界事件代码实现xml文件自定义服务任务监听器自定义用户任务监听器测试流程流程执行步骤 定时器事件 可以用在开始事件、中间事件、边界事件上,边界事件可以是中断和非中断边界事件 需要…...

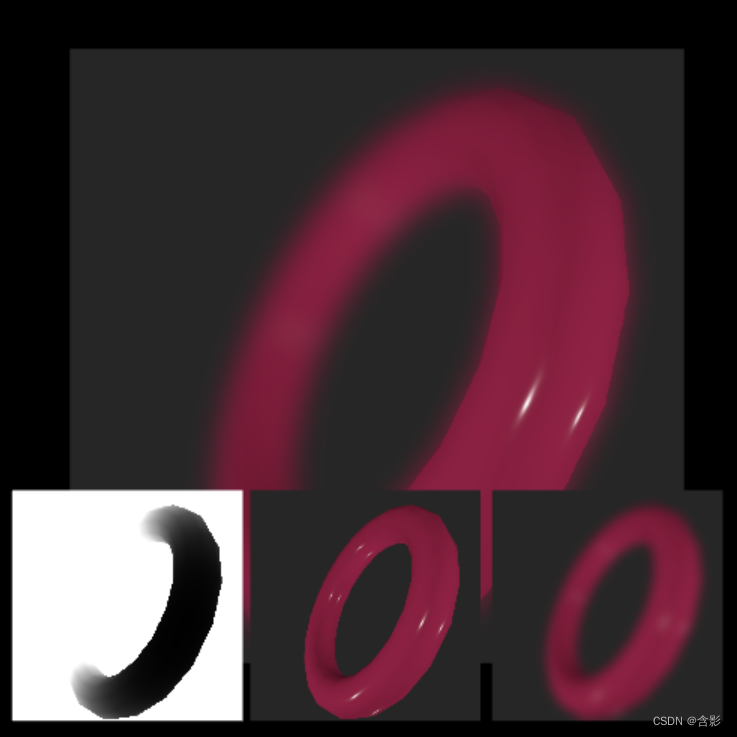
轻量封装WebGPU渲染系统示例<29>- 深度模糊DepthBlur(源码)
实现方式: step1. 通过mrt机制,输出颜色和深度相关数据的两张rtt纹理。 step2. 基于上述颜色纹理,生成一张模糊之后的新rtt纹理。 setp3. 基于深度(也就是距离摄像机的远近)数据,合成颜色和模糊纹理数据,并最终输出。 当前示例…...

LeetCode226. Invert Binary Tree
文章目录 一、题目二、题解2.1 前序遍历版本2.2 中序遍历版本2.3 后序遍历版本 一、题目 Given the root of a binary tree, invert the tree, and return its root. Example 1: Input: root [4,2,7,1,3,6,9] Output: [4,7,2,9,6,3,1] Example 2: Input: root [2,1,3] Ou…...

Java设计模式-创建型模式-建造者模式
建造者模式 建造者模式案例与工厂模式的区别:Builder 注解 建造者模式 建造者模式是将一个复杂对象的构件与表示分离,使得同样的构件过程可以创建不同的表示。 建造者模式将内部构件的创建和组装分割开,一般使用链式编程,代码整洁…...

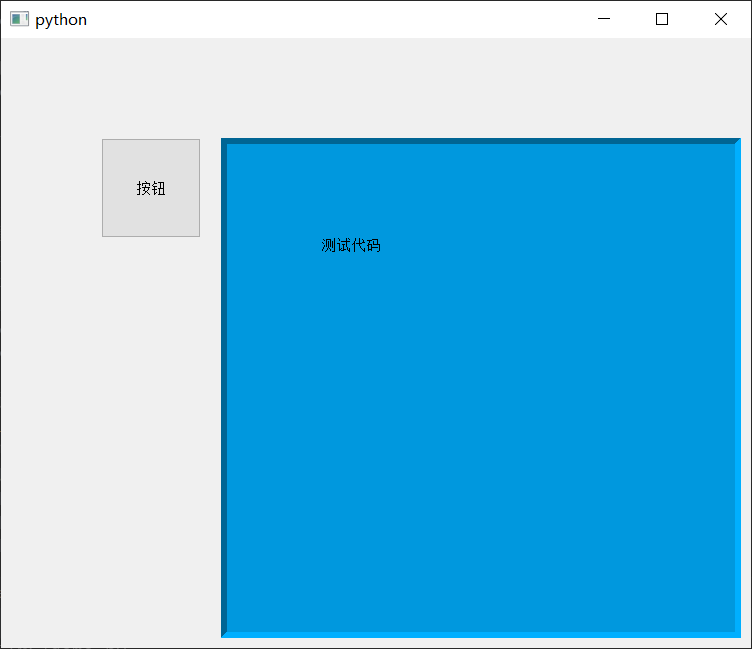
PyQt中QFrame窗口中的组件不显示的原因
文章目录 问题代码(例)原因和解决方法 问题代码(例) from PyQt5.QtWidgets import * from PyQt5.QtGui import QFont, QIcon, QCursor, QPixmap import sysclass FrameToplevel(QFrame):def __init__(self, parentNone):super().…...

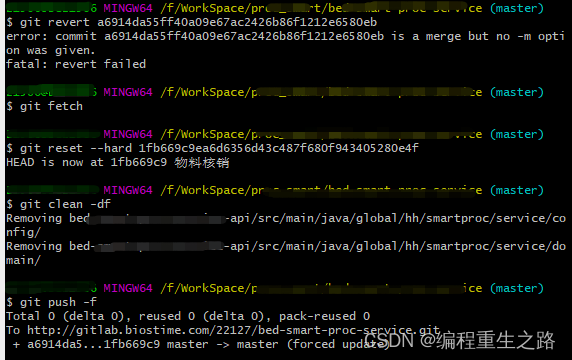
git 命令行回退版本
git 命令行回退版本 git 命令行回退版本命令: 1.切换到需要回退的分支 git checkout branch-v2.0.02.更新远程分支 git fetch3.找到需要回退版本的版本号git revert a6914da55ff40a09e67ac2426b86f1212e6580eb4.清除工作区缓存git clean -df5.强制提交git push -f...

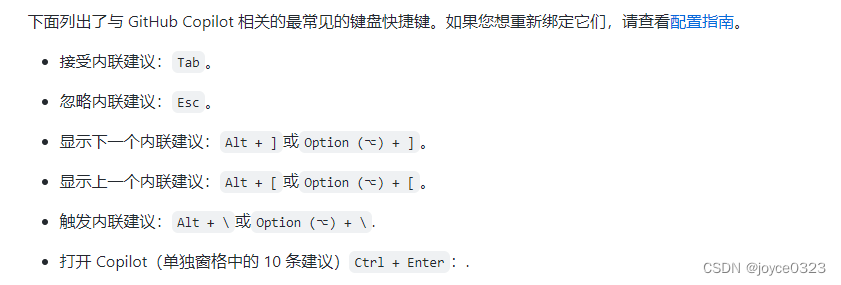
IntelliJ IDEA 安装 GitHub Copilot插件 (最新)
注意: GitHub Copilot 插件对IDEA最低版本要求是2021.2,建议直接用2023.3,一次到位反正后续要升级的。 各个版本的依赖关系,请参照: ##在线安装: 打开 IntelliJ IDEA扩展商店,输入 "Git…...

viewpage选择器
GitHub - hackware1993/MagicIndicator: A powerful, customizable and extensible ViewPager indicator framework. As the best alternative of ViewPagerIndicator, TabLayout and PagerSlidingTabStrip —— 强大、可定制、易扩展的 ViewPager 指示器框架。是ViewPagerIndi…...

vue中如何将json数组指定的key赋值给el-form-item并均匀的分成2列
在Vue中,你可以使用v-for指令来遍历JSON数组,并将指定的key赋值给el-form-item。下面是一个示例: <template><el-form><el-row><el-col :span"6" v-for"item in jsonArray" :key"item.key&qu…...
笔记本分屏怎么操作?3个方法提高工作效率!
“有朋友知道笔记本怎么才能实现分屏吗?我在工作时,经常需要来回切换屏幕,效率真的太低了,有什么方法可以实现两个屏幕同时使用吗?” 在现代生活中,多任务处理已成为常态,而笔记本分屏技术为用户…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

「Java基本语法」变量的使用
变量定义 变量是程序中存储数据的容器,用于保存可变的数据值。在Java中,变量必须先声明后使用,声明时需指定变量的数据类型和变量名。 语法 数据类型 变量名 [ 初始值]; 示例:声明与初始化 public class VariableDemo {publi…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...

生产管理系统开发:专业软件开发公司的实践与思考
生产管理系统开发的关键点 在当前制造业智能化升级的转型背景下,生产管理系统开发正逐步成为企业优化生产流程的重要技术手段。不同行业、不同规模的企业在推进生产管理数字化转型过程中,面临的挑战存在显著差异。本文结合具体实践案例,分析…...
