asp.net blazor集成TinyMCE.Blazor
asp.net blazor项目添加TinyMCE.Blazor nuget包
在blazor页面中添加,可以通过ScriptSrc参数配置自定义TinyMCE.Blazor js
<EditForm class="mb-3" Model="Model" OnValidSubmit="@HandleValidSubmit"><div class="form-group"><label class="control-label">内容</label><TinyMCE.Blazor.Editor Field="() => Model.Content"@bind-Value="Model.Content"ScriptSrc="https://zeus-site-www.oss-cn-beijing.aliyuncs.com/tinymce_6.0.2/tinymce/js/tinymce/tinymce.min.js"JsConfSrc="tinymceConf" /></div><div class="form-group"><input type="submit" value="创建" class="btn btn-primary" /><input type="button" value="返回" class="btn btn-secondary" @onclick="(()=> ClickToBack())" /></div></EditForm> var BuildTinymceConf = (imgUploadUrl) => {window.tinymceConf = {//selector: 'textarea#tinymce_edit', // change this value according to your HTMLtheme: 'silver',language: 'zh_CN',language_url: 'https://zeus-site-www.oss-cn-beijing.aliyuncs.com/tinymce4x_languages/langs/zh_CN.js',height: "480",images_upload_url: imgUploadUrl,images_upload_credentials: true,plugins: "code codesample preview searchreplace autolink directionality visualblocks visualchars fullscreen link media template codesample table charmap pagebreak nonbreaking anchor insertdatetime advlist lists wordcount help image emoticons",toolbar: "codesample | formatselect | bold italic strikethrough forecolor backcolor | link | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent | removeformat image emoticons",codesample_languages: [{ text: 'HTML/XML', value: 'markup' },{ text: 'JavaScript', value: 'javascript' },{ text: 'TypeScript', value: 'typescript' },{ text: 'Python', value: 'python' },{ text: 'PowerShell', value: 'powershell' },{ text: 'SQL', value: 'sql' },{ text: 'Git', value: 'git' },{ text: 'CSS', value: 'css' },{ text: 'Bash', value: 'bash' },{ text: 'CSS', value: 'css' },{ text: 'PHP', value: 'php' },{ text: 'Ruby', value: 'ruby' },{ text: 'Python', value: 'python' },{ text: 'Java', value: 'java' },{ text: 'C', value: 'c' },{ text: 'C#', value: 'csharp' },{ text: 'C++', value: 'cpp' }],textcolor_map: ["000000", "Black","993300", "Burnt orange","333300", "Dark olive","003300", "Dark green","003366", "Dark azure","000080", "Navy Blue","333399", "Indigo","333333", "Very dark gray","800000", "Maroon","FF6600", "Orange","808000", "Olive","008000", "Green","008080", "Teal","0000FF", "Blue","666699", "Grayish blue","808080", "Gray","FF0000", "Red","FF9900", "Amber","99CC00", "Yellow green","339966", "Sea green","33CCCC", "Turquoise","3366FF", "Royal blue","800080", "Purple","999999", "Medium gray","FF00FF", "Magenta","FFCC00", "Gold","FFFF00", "Yellow","00FF00", "Lime","00FFFF", "Aqua","00CCFF", "Sky blue","993366", "Red violet","FFFFFF", "White","FF99CC", "Pink","FFCC99", "Peach","FFFF99", "Light yellow","CCFFCC", "Pale green","CCFFFF", "Pale cyan","99CCFF", "Light sky blue","CC99FF", "Plum"]};}相关文章:

asp.net blazor集成TinyMCE.Blazor
asp.net blazor项目添加TinyMCE.Blazor nuget包 在blazor页面中添加,可以通过ScriptSrc参数配置自定义TinyMCE.Blazor js <EditForm class"mb-3" Model"Model" OnValidSubmit"HandleValidSubmit"><div class"form-gro…...

CSS注入的四种实现方式
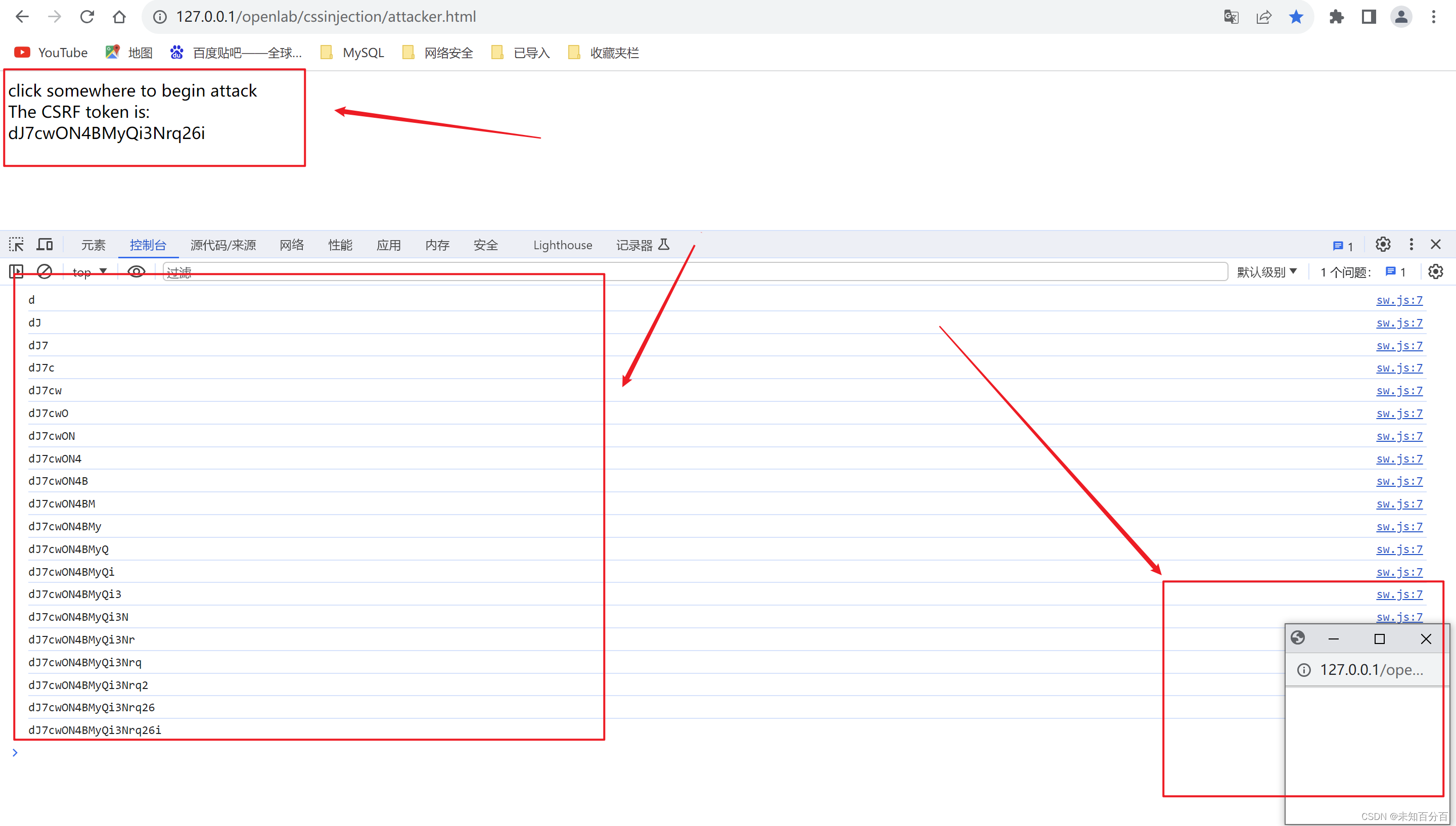
目录 CSS注入窃取标签属性数据 简单的一个实验: 解决hidden 方法1:jsnode.js实现 侧信道攻击 方法2:对比波兰研究院的方案 使用兄弟选择器 方法3:jswebsocket实现CSS注入 实验实现: 方法4:window…...

突然消失的桌面文件如何恢复?详细教程让你轻松解决问题!
桌面文件突然消失,对于很多人来说,可能是个令人头疼的问题。这些文件可能包含重要的信息,也可能是数日甚至数周的努力成果。那么,当这种情况发生时,我们如何恢复丢失的文件呢?本文将提供一些实用的建议。 1…...

Springboot+Dubbo+Nacos 集成 Sentinel(入门)
Sentinel 是面向分布式、多语言异构化服务架构的流量治理组件,主要以流量为切入点,从流量路由、流量控制、流量整形、熔断降级、系统自适应过载保护、热点流量防护等多个维度来帮助开发者保障微服务的稳定性。Sentinel 官网 1.版本选择 参考 SpringClou…...

ARPG----C++学习记录05 Section10 武器类,IK重定向,装备和捡起武器,动画蓝图
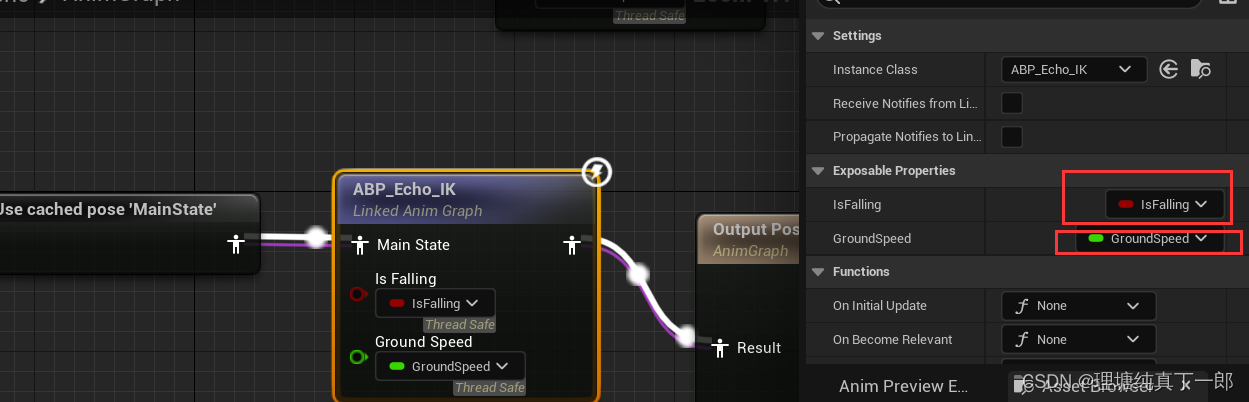
代码更新 11.13 BAOfanTing/ARPG_Game_Code7ab54d2 GitHub 武器类 基于item类,创建一个weapon的C类,基于它创建一个蓝图,刀剑的网格体给它。在蓝图里调动之前在C写好的sin函数添加到世界偏移量里,得到一把悬浮刀 在item把重叠函…...

CSRF跨站请求伪造
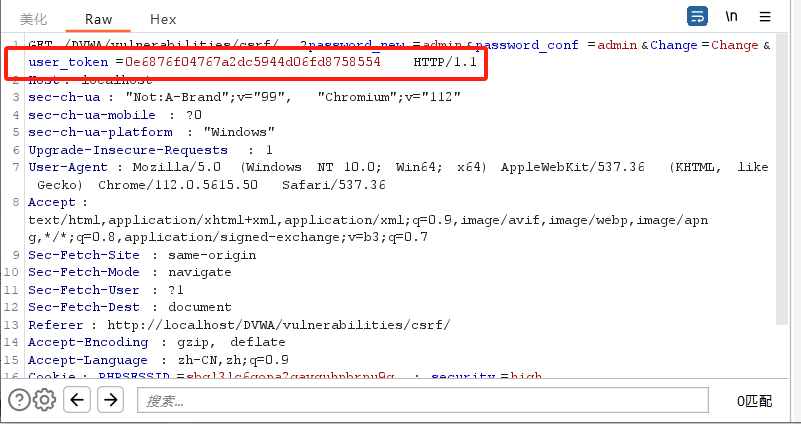
CSRF CSRF(Cross-Site Request Forgery,跨站请求伪造)是通过诱导用户执行操作,利用用户在网站上的登录状态,以用户的身份在网站上执行恶意操作。 以下是CSRF攻击的一些关键特征: 用户身份:CSR…...

修改kernel驱动配置文件
对于内核分析,使用CONFIG_KPROBESy和CONFIG_KPROBE_EVENTSy来启用内核动态跟踪,而CONFIG_FRAME_POINTERy用于基于帧指针的内核堆栈。对于用户级分析,CONFIG_UPROBESy和CONFIG_UROBE_EVENTSy用于用户级动态跟踪。 添加位置在 kernel/.config...

采集摄像头数据的Golang应用
引言 如今,我们生活在一个信息爆炸的时代,数字化的发展给我们带来了无限的便利。在生活中,我们经常需要使用摄像头来进行图像采集,比如监控系统、人脸识别系统等。本文将介绍如何使用Golang语言来采集摄像头数据,并进…...

Axure9学习
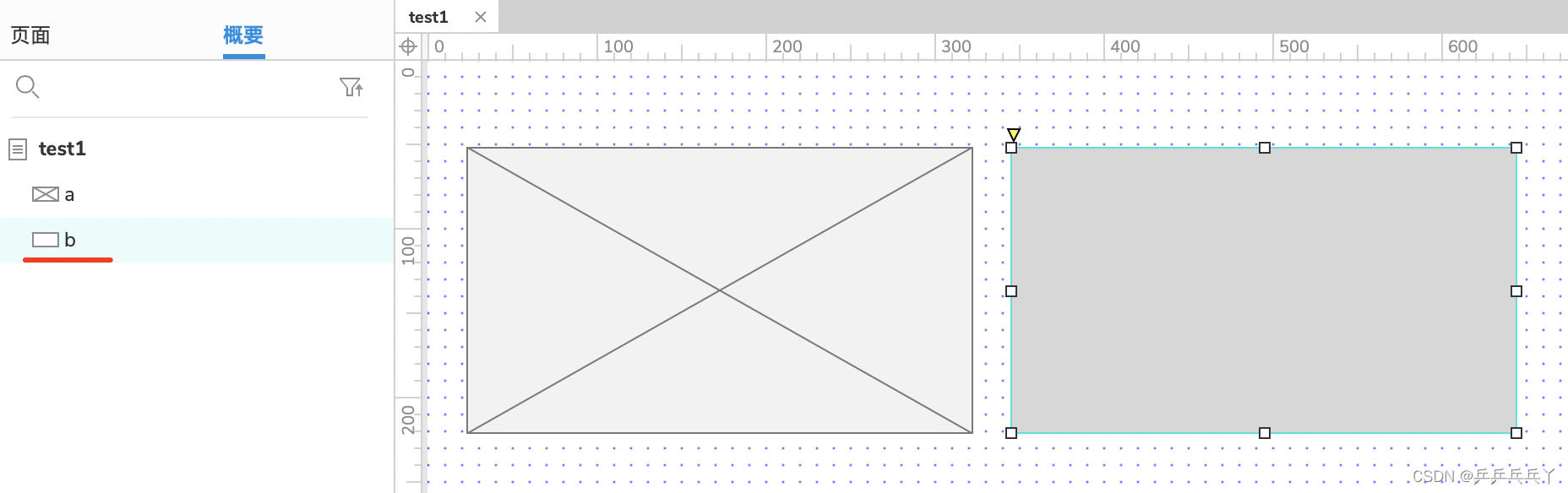
产品经理零基础入门(四)Axure 原型图教程,2小时学会_哔哩哔哩_bilibili 1. ① 页面对应页面个数,概要对应每个页面的具体内容 ② 文件类型 ③ 备用间隔改为5分钟 ④ 当多个元件重叠,想把在下面的元件b直接拖出来&…...

使用gitflow时如何合并hotfix
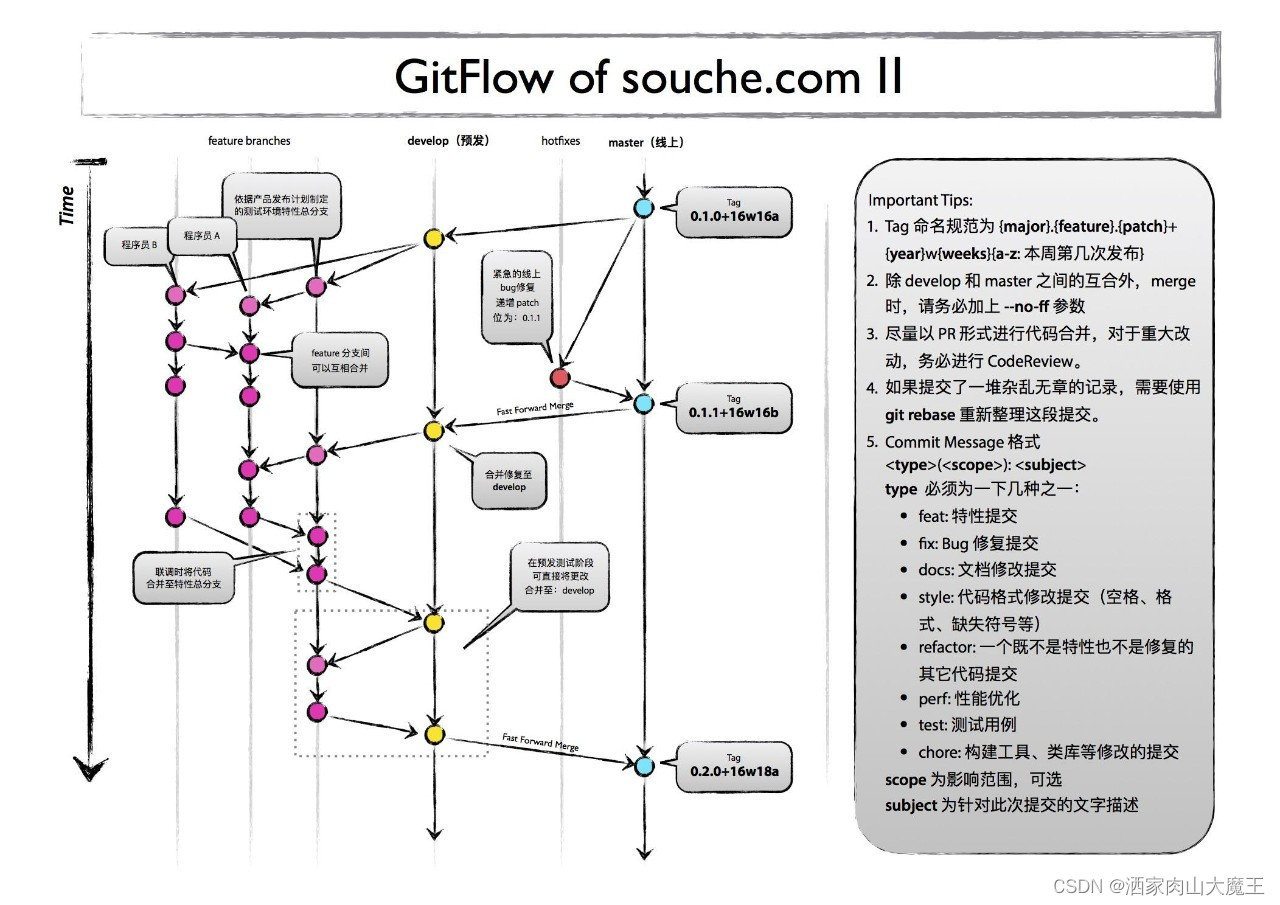
前言 在使用 git flow 流程时, 对于项目型的部署项目经常会遇到一个问题, 就是现场项目在使用历史版本时发现的一些问题需要修复, 但升级可能会有很大的风险或客户不愿意升级, 这时就要求基于历史版本进行 hotfix 修复. 基于历史发布版本的缺陷修复方式不同于最新发布版本的补…...

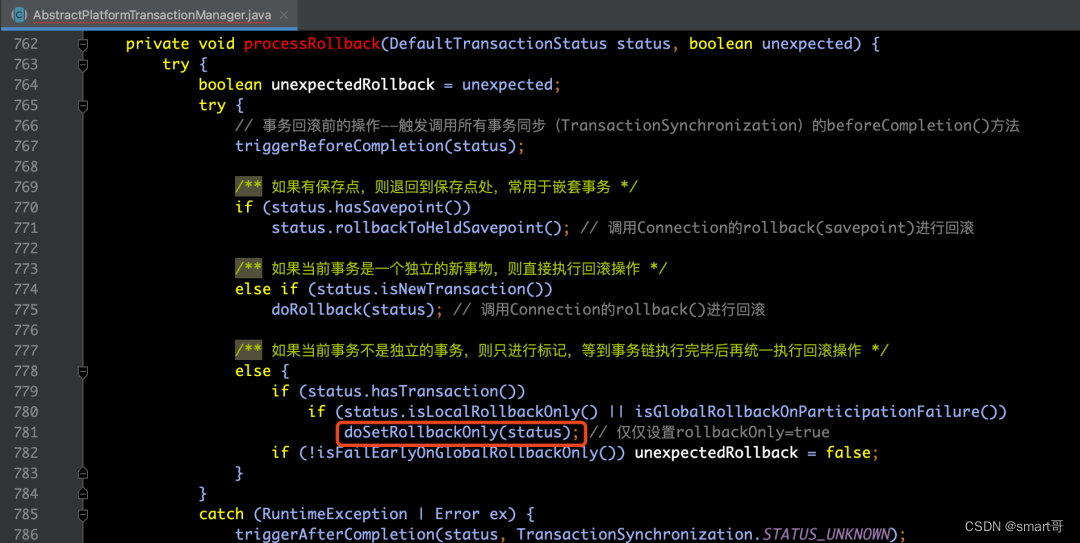
(七)Spring源码解析:Spring事务
对于事务来说,是我们平时在基于业务逻辑编码过程中不可或缺的一部分,它对于保证业务及数据逻辑原子性立下了汗马功劳。那么,我们基于Spring的声明式事务,可以方便我们对事务逻辑代码进行编写,那么在开篇的第一部分&…...

Stable Diffusion 是否使用 GPU?
在线工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 3D数字孪生场景编辑器 Stable Diffusion 已迅速成为最流行的生成式 AI 工具之一,用于通过文本到图像扩散模型创建图像。但是,它需…...

DevOps平台两种实现模式
我们需要一个DevOps平台 要讨论DevOps平台的实现模式,似乎就必须讨论它们的概念定义。然而,当大家要讨论它们的定义时,就像在讨论薛定谔的猫。 A公司认为它不过是自动化执行Shell脚本的平台,有些人认为它是一场运动,另…...

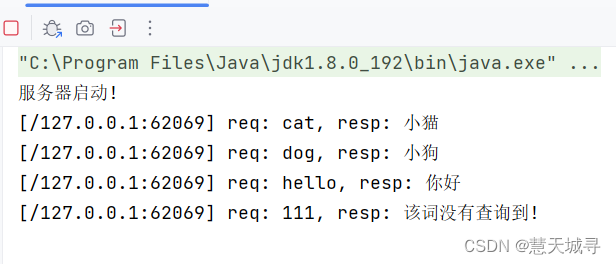
Java 简单实现一个 UDP 回显服务器
文章目录 UDP 服务端UDP 客户端实现效果UDP 服务端(实现字典功能)总结 UDP 服务端 package network;import java.io.IOException; import java.net.DatagramPacket; import java.net.DatagramSocket; import java.net.SocketException;public class UdpEchoServer {private Da…...

element ui中Select 选择器,自定义显示内容
正常情况下,下拉框选项展示内容,就是选择后展示的label内容 如图所示: 但是要想自定义选项内容,但是展示内容不是选项label的内容,可以在el-option标签内增加div进行自定义选项label展示,但选择后结果展示…...

机器视觉行业,日子不过了吗?都进入打折潮,双11只是一个借口,打广告出新招,日子不好过是真的
我就不上图了,大家注意各个机器视觉公司公众号,为什么打折?打广告也只是宣传手段,进入打折潮,内卷严重,价格战变成白刃战,肯定日子不好过了。...

【手动创建UIWindow Objective-C语言】
一、上节课,我们讲了控制器View的懒加载: 1.什么时候会调用这个懒加载呢,用我们直接,控制器self.view self.view的时候: 什么时候,调用它这个self.view, 就要去加载控制器的view, self.view 加载控制器的view 我们给大家演示过了,这个大家已经清楚了,我们给大家说…...

【学习辅助】Axure手机时间管理APP原型,告别手机控番茄任务模板
作品概况 页面数量:共 30 页 兼容软件:Axure RP 9/10,不支持低版本 应用领域:时间管理、系统工具 作品申明:页面内容仅用于功能演示,无实际功能 作品特色 本品为「手机时间管理」APP原型,…...

[PyTorch][chapter 62][强化学习-基本概念]
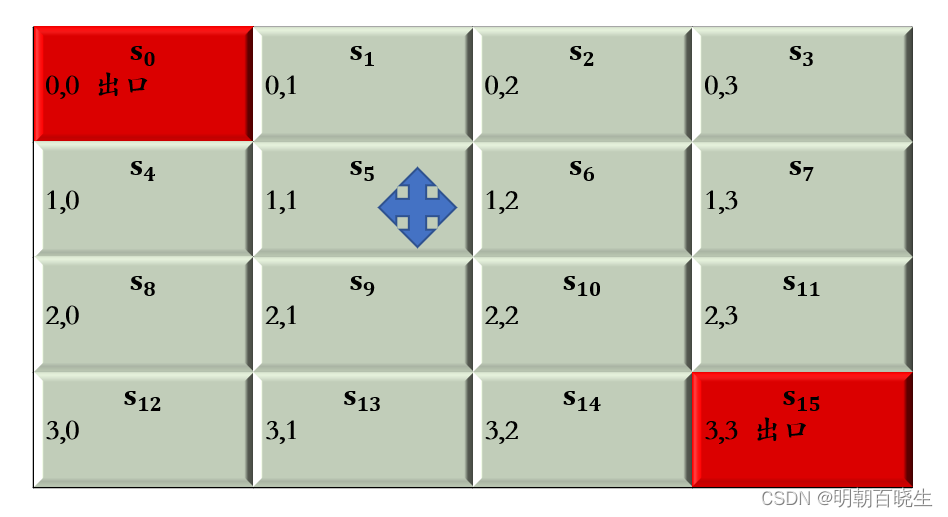
前言: 目录: 强化学习概念 马尔科夫决策 Bellman 方程 格子世界例子 一 强化学习 强化学习 必须在尝试之后,才能发现哪些行为会导致奖励的最大化。 当前的行为可能不仅仅会影响即时奖赏,还有影响下一步奖赏和所有奖赏 强…...

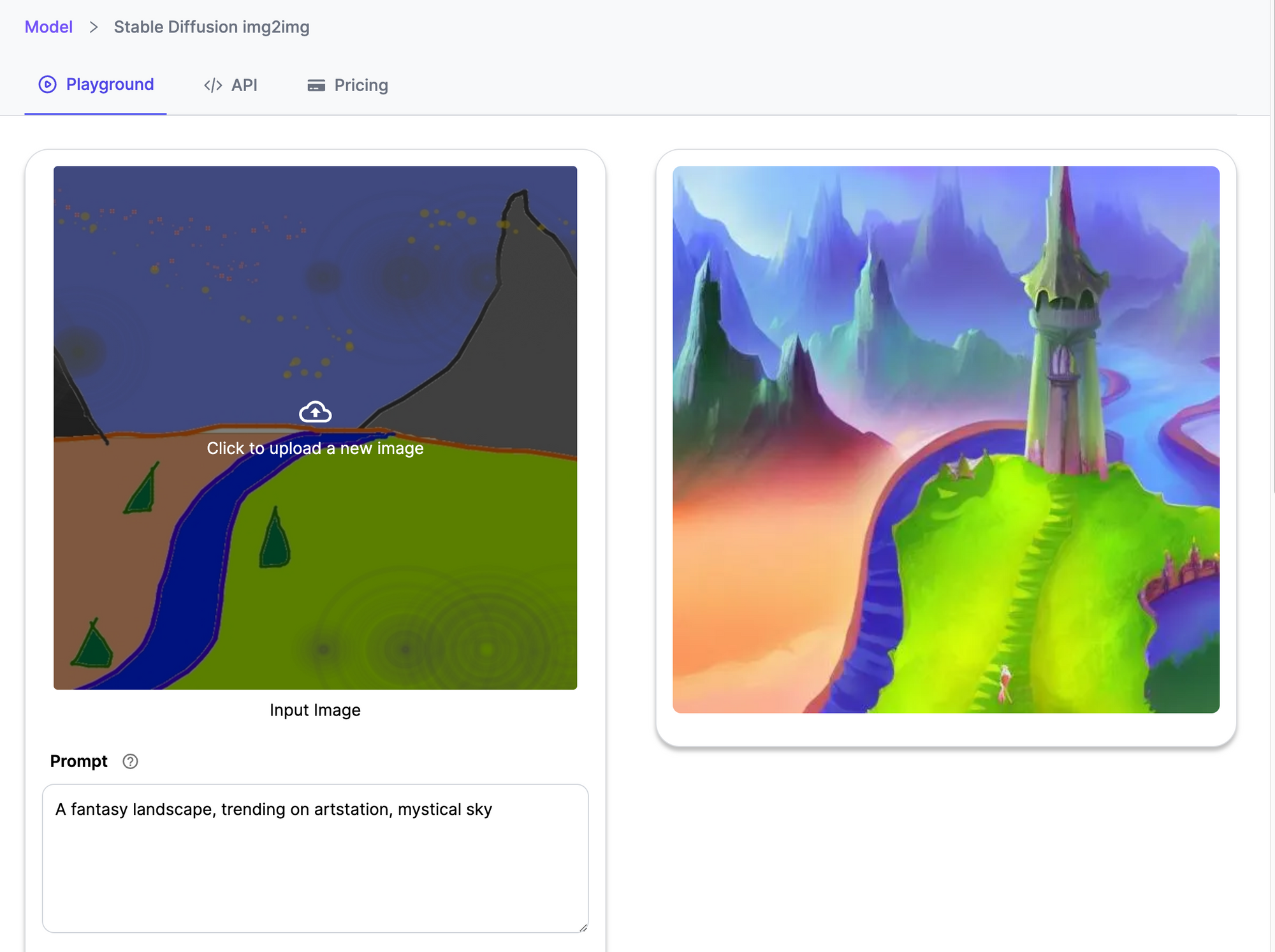
使用 Stable Diffusion Img2Img 生成、放大、模糊和增强
在线工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 3D数字孪生场景编辑器 Stable Diffusion 2022.1 Img5Img 于 2 年发布,是一款革命性的深度学习模型,正在重新定义和推动照片级真实…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
