Linux_shell脚本中的stty
shell脚本中的stty
stty是用于配置终端(tty)设置的命令。它允许用户查看和修改与终端相关的各种参数。下面是stty命令的一些常见用法和参数:
基本语法:
stty [OPTION] [SETTING]
常见选项和参数:
-
基本设置:
stty -a:显示当前所有设置。stty -g:显示当前终端设置的规范模式。
-
控制字符设置:
stty erase CHAR:设置擦除字符。stty intr CHAR:设置中断字符。stty susp CHAR:设置挂起字符。
-
输入设置:
stty echo:启用回显(显示用户输入)。stty -echo:禁用回显。stty cooked:启用规范模式,即行缓冲。stty raw:启用原始模式,即字符直接传递给程序。
-
输出设置:
stty onlcr:将输出中的新行字符转换为回车和换行。stty -onlcr:禁用回车和换行的转换。
-
控制终端行为:
stty sane:将终端设置还原为默认状态。stty -icanon:关闭规范模式,即字符立即传递给程序。
-
流控制:
stty ixon:启用软件流控(XON/XOFF)。stty -ixon:禁用软件流控。
-
其他设置:
stty ispeed BAUD:设置输入速度。stty ospeed BAUD:设置输出速度。
-
特殊设置(适用于某些终端类型):
stty dsusp CHAR:设置延迟挂起字符。stty eof CHAR:设置文件结束字符。
这只是stty命令的一些常见用法和参数,还有其他参数和用法,具体取决于系统和终端类型。可以使用man stty命令来查看系统上stty命令的手册页,以获取更详细的信息。
相关文章:

Linux_shell脚本中的stty
shell脚本中的stty stty是用于配置终端(tty)设置的命令。它允许用户查看和修改与终端相关的各种参数。下面是stty命令的一些常见用法和参数: 基本语法: stty [OPTION] [SETTING]常见选项和参数: 基本设置࿱…...

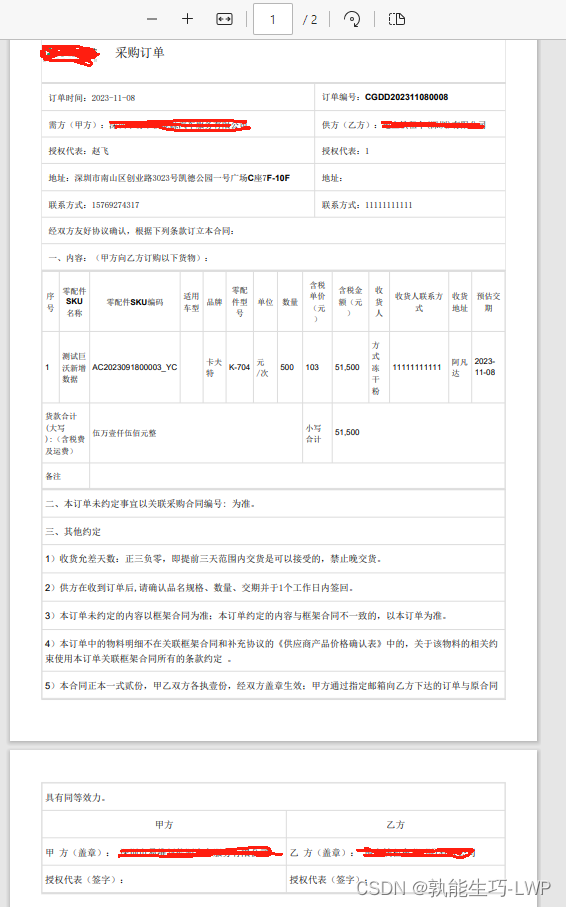
HTML转PDF模板
一、准备pom依赖 <dependency><groupId>com.itextpdf</groupId><artifactId>html2pdf</artifactId><version>1.0.2</version></dependency><dependency><groupId>org.freemarker</groupId><artifactId&g…...

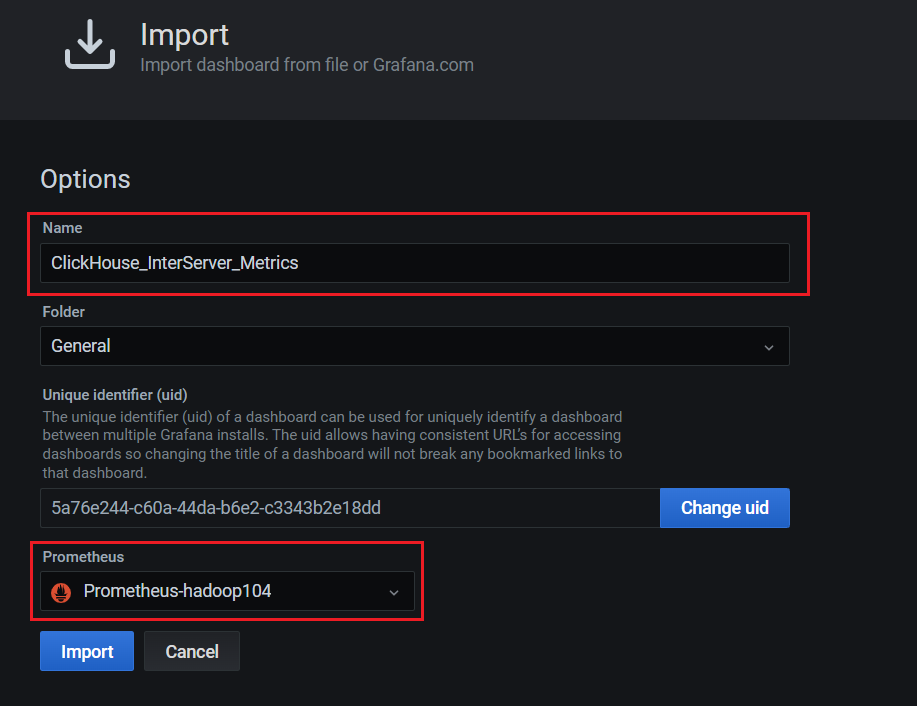
Clickhouse学习笔记(14)—— Clickhouse监控
ClickHouse 运行时会将一些个自身的运行状态记录到众多系统表中,如下所示: 为了直观方便地监控ck的运行情况,使用Prometheus Grafana 的组合来进行监控 Prometheus 负责收集各类系统的运行指标;Grafana 负责可视化 Prometheus&a…...

Vue3 + Three.js + gltf-pipeline大型园区场景渲染与3D业务
在非使用unity作为3D渲染方案的前提下,对与目前web开发者比较友好的除了canvas场景需要的2D babylon.js,fabric.js, Three.js是目前针对于jsWeb用户最直接且比较友好的3D引擎方案了。 准备工作: 1.明确需要用的场景方案都有那些,模…...

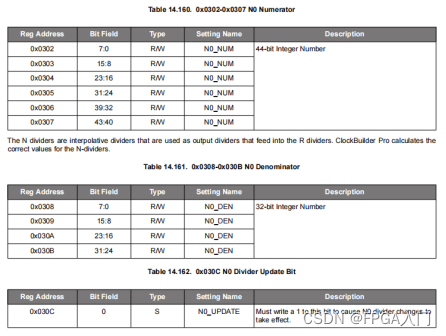
基于FPGA的PS端的Si5340的控制
1、功能 Si5340/41-D可以输出任意频率,当然有范围,100Hz1GHz。外部输入为24M或者4854M的XTAL,VCO在13500~14256Mhz之间,控制接口采用IIC或者SPI。 芯片架构图 2、IIC控制方式 3、直接上控制代码 使用米联客ZU3EG,将…...

安装 Lua 的 HTTP 库
首先,你需要安装 Lua 的 HTTP 库。可以使用 LuaRocks 来安装。以下是安装命令: luarocks install http然后,你可以使用以下代码来爬取网页内容: local http require http-- 设置代理信息 http.set_proxy(jshk.com.cn)-- 网页UR…...

Redis解决缓存问题
目录 一、引言二、缓存三、Redis缓存四、缓存一致性1.缓存更新策略2.主动更新 五、缓存穿透六、缓存雪崩七、缓存击穿1.基于互斥锁解决具体业务2.基于逻辑过期解决具体业务 一、引言 在一些大型的网站中会有十分庞大的用户访问流量,而过多的用户访问对我们的MySQL数…...

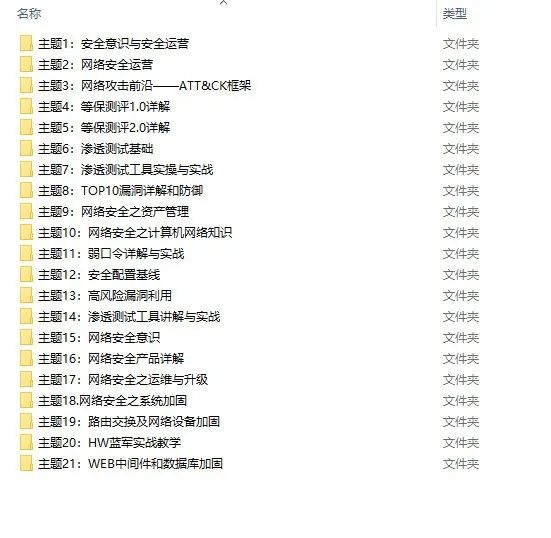
七个合法学习黑客技术的网站,让你从萌新成为大佬
大家好我是若风,一个8年网络安全攻防经验的白帽黑客。 合法的学习网站,以下这些网站,虽说不上全方位的满足你的需求,但是大部分也都能。能带你了解到黑客有关的技术,视频,电子书,实践࿰…...

【数据结构】面试OJ题——带环链表(数学推论)
目录 1.环形链表Ⅰ 编辑 思路 : 思路拓展 问题一: 问题二: 总结: 问题三: 证明总结第三点 总结: 2. 环形链表Ⅱ 思路一 思路二 3.相交链表 思路: 1.环形链表Ⅰ 141. 环形链…...

PostgreSQL中pg_ctl工具的使用
pg_ctl工具有以下功能: (1)初始化postgresql数据库实例 (2)启动、终止或重启postgresql数据库服务 (3)查看postgresql数据库服务的状态 (4)让数据库实例重新读取配置…...

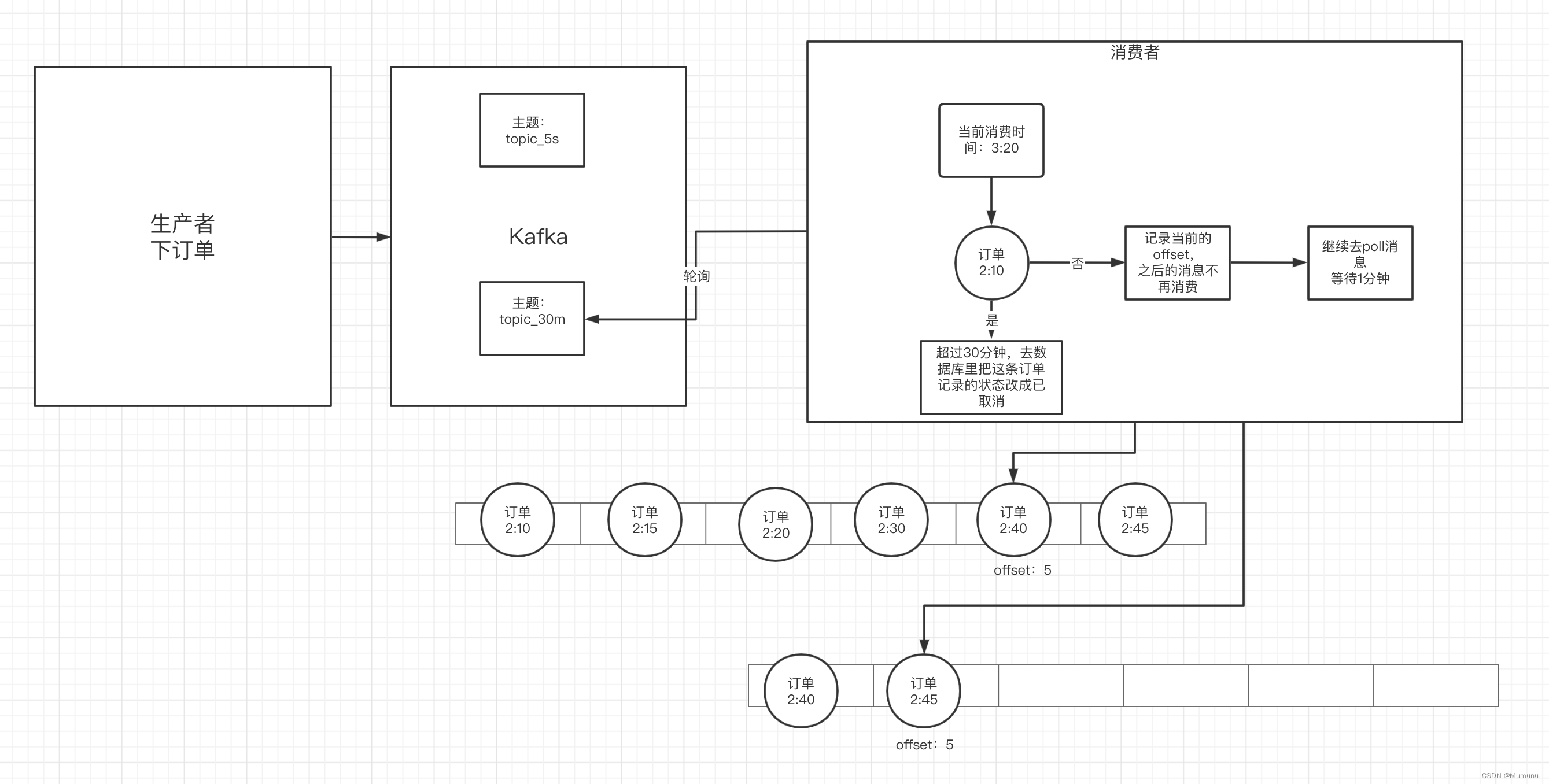
深入理解Kafka3.6.0的核心概念,搭建与使用
Kafka是最初由Linkedin公司开发,是一个分布式、支持分区的(partition)、多副本的(replica),基于zookeeper协调的分布式消息系统,它的最大的特性就是可以实时的处理大量数据以满足各种需求场景&a…...

【python】编程题小代码
空心题(平行四边形) layer int(input("请输入你要打印的行数:")) for i in range(1,layer // 2 2): space_num layer - i for j in range(0,space_num): print(" ",end "") star_num 2 * i - 1 for j in range(0,sta…...

抖音小程序开发全攻略:如何规划项目和选择合适的开发团队
在数字化时代,抖音小程序成为企业推广和服务的重要渠道。本文将为您提供抖音小程序开发的全面攻略,重点介绍如何规划项目和选择合适的开发团队,并附有一些关键的技术代码示例。 1. 项目规划 在开始抖音小程序开发之前,详细的项…...

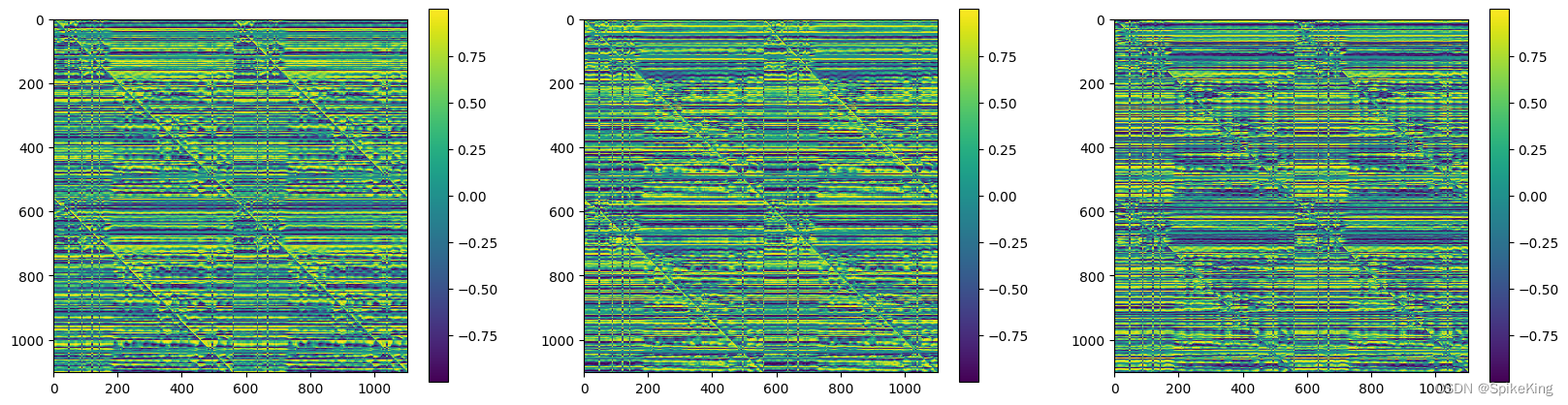
PSP - 蛋白质复合物结构预测 模版配对(Template Pair) 逻辑的特征分析
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/134328447 在 蛋白质复合物结构预测 的过程中,模版 (Template) 起到重要作用,提供预测结果的关于三维结构的先验信息&…...

喜报不断!箱讯平台获评2023年上海市促进现代航运服务业创新示范项目
近期,可谓捷报频传!在箱讯科技子公司苏州箱讯获评苏州市软件和信息服务业 “头雁”培育企业没过多久,就又迎来好消息! 日前,上海市交通委发布“2023年上海市促进现代航运服务业创新项目”评选结果,箱讯An…...

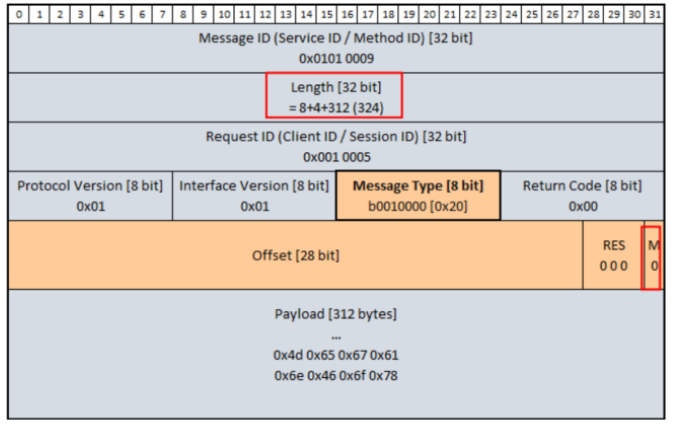
SOME/IP学习笔记3
目录 1.SOMEIP Transformer 1.1 SOME/IP on-wire format 1.2 协议指定 2. SOMEIP TP 2.1 SOME/IP TP Header 3.小结 1.SOMEIP Transformer 根据autosar CP 相关规范,SOME/IP Transformer主要用于将SOME/IP格式的数据序列化,相当于一个转换器。总体…...

【ATTCK】ATTCK开源项目Caldera学习笔记
CALDERA是一个由python语言编写的红蓝对抗工具(攻击模拟工具)。它是MITRE公司发起的一个研究项目,该工具的攻击流程是建立在ATT&CK攻击行为模型和知识库之上的,能够较真实地APT攻击行为模式。 通过CALDERA工具,安全…...

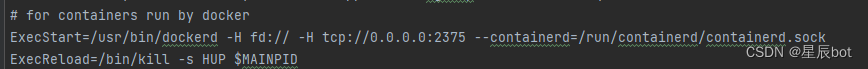
黑窗口连接远程服务
ssh root192.168.x.x 回车输入密码 查看docker docker ps 停止正在运行的服务 docker stop xxxxx 删除服务 docker rm xxxxx 查看镜像 docker images 删除镜像 docker rmi xxxxx 删除镜像 启动并运行整个服务 docker compose up -d jar包名称 idea 使用tcp方式连接docker 配置d…...

好消息!2023年汉字小达人市级比赛在线模拟题大更新:4个组卷+11个专项,助力孩子更便捷、有效、有趣地备赛
自从《中文自修》杂志社昨天发通知,官宣了2023年第十届汉字小达人市级比赛的日期和安排后,各路学霸们闻风而动,在自己本就繁忙的日程中又加了一项:备赛汉字小达人市级比赛,11月30日,16点-18点。 根据这几年…...

SAP 70策略测试简介
在前面的文章中我们已经测试了10、11、20、40、50、52、60、62策略的测试,接下来我们需要对70策略进行测试,很多的项目中也都会用到70策略。 70策略是一种比较常见的、基于按库存且主要用于半成品或者原材料的计划策略。 我们还是按照之前的惯例,先看下70策略的后台配置 我…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
