Linux shell编程学习笔记25:tty
1 tty的由来
在 1830 年代和 1840 年代,开发了称为电传打字机(teletypewriters)的机器,这些机器可以将发件人在键盘上输入的消息“沿着线路”发送在接收端并打印在纸上。
电传打字机的名称由teletypewriters, 缩短为teletypes,并最终缩短为 TTY。
电传打字机:teletypewriters → teletypes → tty
在电子计算机问世后,电传打字机成为那个时代与大型小型计算机和大型计算机交互的默认方式,并在软件中模拟演变为伪电传打字机或虚拟电传打字机 (PTS:pseudo terminal device)。
在 Linux 和其他类 Unix 操作系统(如 macOS)的桌面环境中,终端窗口和应用程序(如 x-term 和 Konsole)都是虚拟电传打字机的示例。
2 linux中的tty
在Linux中,我们的终端窗口是电传打字机 (TTY) 的软件仿真,作为伪电传打字机 (PTS) 连接到伪电传打字机多路复用器。
Linux的设备一般位于/dev目录下,我们可以使用命令
ls /dev/tty*来查看系统中的tty设备。如:
csdn @ edu zsh $ ls /dev/tty*
/dev/tty
csdn @ edu zsh $ bash
[csdn ~]$ ls /dev/tty*
/dev/tty

在csdn提供的Linux测试环境中,只有1个tty设备。
在实际的Linux系统中,可能存在多个tty设备,如:
user @ host bash $ls /dev/tty*
/dev/tty /dev/tty23 /dev/tty39 /dev/tty54 /dev/ttyAMA3 /dev/ttyS0
/dev/tty0 /dev/tty24 /dev/tty4 /dev/tty55 /dev/ttyp0 /dev/ttyS1
/dev/tty1 /dev/tty25 /dev/tty40 /dev/tty56 /dev/ttyp1 /dev/ttyS10
/dev/tty10 /dev/tty26 /dev/tty41 /dev/tty57 /dev/ttyp2 /dev/ttyS11
/dev/tty11 /dev/tty27 /dev/tty42 /dev/tty58 /dev/ttyp3 /dev/ttyS12
/dev/tty12 /dev/tty28 /dev/tty43 /dev/tty59 /dev/ttyp4 /dev/ttyS13
/dev/tty13 /dev/tty29 /dev/tty44 /dev/tty6 /dev/ttyp5 /dev/ttyS14
/dev/tty14 /dev/tty3 /dev/tty45 /dev/tty60 /dev/ttyp6 /dev/ttyS15
/dev/tty15 /dev/tty30 /dev/tty46 /dev/tty61 /dev/ttyp7 /dev/ttyS2
/dev/tty16 /dev/tty31 /dev/tty47 /dev/tty62 /dev/ttyp8 /dev/ttyS3
/dev/tty17 /dev/tty32 /dev/tty48 /dev/tty63 /dev/ttyp9 /dev/ttyS4
/dev/tty18 /dev/tty33 /dev/tty49 /dev/tty7 /dev/ttypa /dev/ttyS5
/dev/tty19 /dev/tty34 /dev/tty5 /dev/tty8 /dev/ttypb /dev/ttyS6
/dev/tty2 /dev/tty35 /dev/tty50 /dev/tty9 /dev/ttypc /dev/ttyS7
/dev/tty20 /dev/tty36 /dev/tty51 /dev/ttyAMA0 /dev/ttypd /dev/ttyS8
/dev/tty21 /dev/tty37 /dev/tty52 /dev/ttyAMA1 /dev/ttype /dev/ttyS9
/dev/tty22 /dev/tty38 /dev/tty53 /dev/ttyAMA2 /dev/ttypf
user @ host bash $

2.1 tty命令的功能、格式和说明
tty 命令将打印您的伪电传从属设备用于连接到主设备的设备文件的名称。实际上,这就是您的终端窗口的编号。输入命令: tty --help可以查看tty命令的帮助信息,其中包括了命令格式和说明
user @ edu bash $ tty --help
Usage: tty [OPTION]...
Print the file name of the terminal connected to standard input.-s, --silent, --quiet print nothing, only return an exit status
--help display this help and exit
--version output version information and exitGNU coreutils online help: <http://www.gnu.org/software/coreutils/>
Report tty translation bugs to <http://translationproject.org/team/>
For complete documentation, run: info coreutils 'tty invocation'

2.1.1 命令格式
tty [-s][--help][--version]
2.1.2 参数说明
- -s或--silent或--quiet 不显示任何信息,只回传状态代码。
- --help 在线帮助。
- --version 显示版本信息。
下面我们结合实例来看看tty命令。
2.2 tty命令的实例
2.2.1 tty不带参数:显示当前终端
csdn @ edu bash $ tty
/dev/pts/1
![]()
在终端输入tty命令可以看到我们我们已连接到位于 /dev/pts/1 的设备文件。
2.2.2 tty -s
-s(静默)选项让 tty 不生成任何输出。但它执行完成后,仍会产生一个退出值。
在bash中:
csdn @ edu bash $ tty -s; if [ $? ]; then echo $? ":is in a tty"; else echo $? ":is not in a tty"; fi
0 :is in a tty

在zsh中:
csdn @ edu zsh $ tty -s; if [ $? ]; then; echo $? ":is in a tty"; else echo $? ":is not in a tty"; fi
0 :is in a tty

可以看到,tty -s顺利执行后退出值为0。
其实tty命令的退出值还有可能是:
- 0:如果标准输入来自 模拟的或物理的TTY 设备。
- 1:如果标准输入不是来自 TTY 设备。
- 2:语法错误,使用了不正确的命令行参数。
- 3:发生写入错误。
所以,我们可以对上面的实例,使用 case in语句 做进一步的修改:
csdn @ edu zsh $ tty -s; case $? in; 0) echo 0-ok;; 1) echo 1-no tty;; 2) echo 2-bad cmd;; 3) echo 3-write error;; esac
0-ok
![]()
相关文章:

Linux shell编程学习笔记25:tty
1 tty的由来 在 1830 年代和 1840 年代,开发了称为电传打字机(teletypewriters)的机器,这些机器可以将发件人在键盘上输入的消息“沿着线路”发送在接收端并打印在纸上。 电传打字机的名称由teletypewriters, 缩短为…...

AIGC大模型-初探
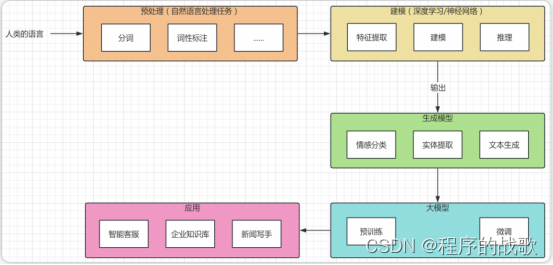
大语⾔模型技术链 1. ⾃然语⾔处理 2. 神经⽹络 3. ⾃注意⼒机制 4. Transformer 架构 5. 具体模型 - GPT6. 预训练,微调 7. ⼤模型应⽤ - LangChain 大语⾔模型有什么用? 利⽤⼤语⾔模型帮助我们理解⼈类的命令,从⽽处理⽂本分析…...

Postman for Mac(HTTP请求发送调试工具)v10.18.10官方版
Postman for mac是一个提供在MAC设备上功能强大的开发,监控和测试API的绝佳工具。非常适合开发人员去使用。此版本通过Interceptor添加了对请求捕获的支持,修正了使用上下文菜单操作未复制响应正文的问题和预请求脚本的垂直滚动条与自动完成下拉列表重叠…...

SpringBoot 项目优雅实现读写分离 | 京东云技术团队
一、读写分离介绍 当使用Spring Boot开发数据库应用时,读写分离是一种常见的优化策略。读写分离将读操作和写操作分别分配给不同的数据库实例,以提高系统的吞吐量和性能。 读写分离实现主要是通过动态数据源功能实现的,动态数据源是一种通过…...

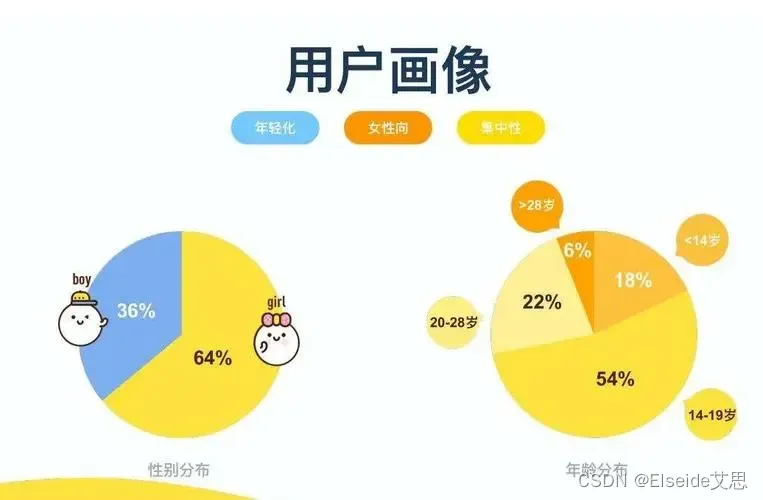
企业如何利用好用户画像对客户进行精准营销?提高营销转化?
随着市场竞争的加剧,企业对于客户的需求和行为越来越关注,如何利用好用户画像对客户进行精准营销,提高营销转化,成为企业关注的焦点。 一、了解用户需求和行为 首先,企业需要了解客户的需求和行为,包括客户…...

acwing算法基础之搜索与图论--匈牙利算法求二分图的最大匹配数
目录 1 基础知识2 模板3 工程化 1 基础知识 二分图中的最大匹配数:从二分图中选择一些边(这些边连接集合A和集合B,集合A中结点数目为n1,集合B中结点数目为n2),设为集合S,其中任意两条边不共用一…...

优化重复冗余代码的8种方式
文章目录 前言1、抽取公用方法2、抽工具类3、反射4、泛型5、继承与多态6、使用设计模式7、自定义注解(或者说AOP面向切面)8、函数式接口和Lambda表达式 前言 日常开发中,我们经常会遇到一些重复代码。大家都知道重复代码不好,它主要有这些缺点ÿ…...

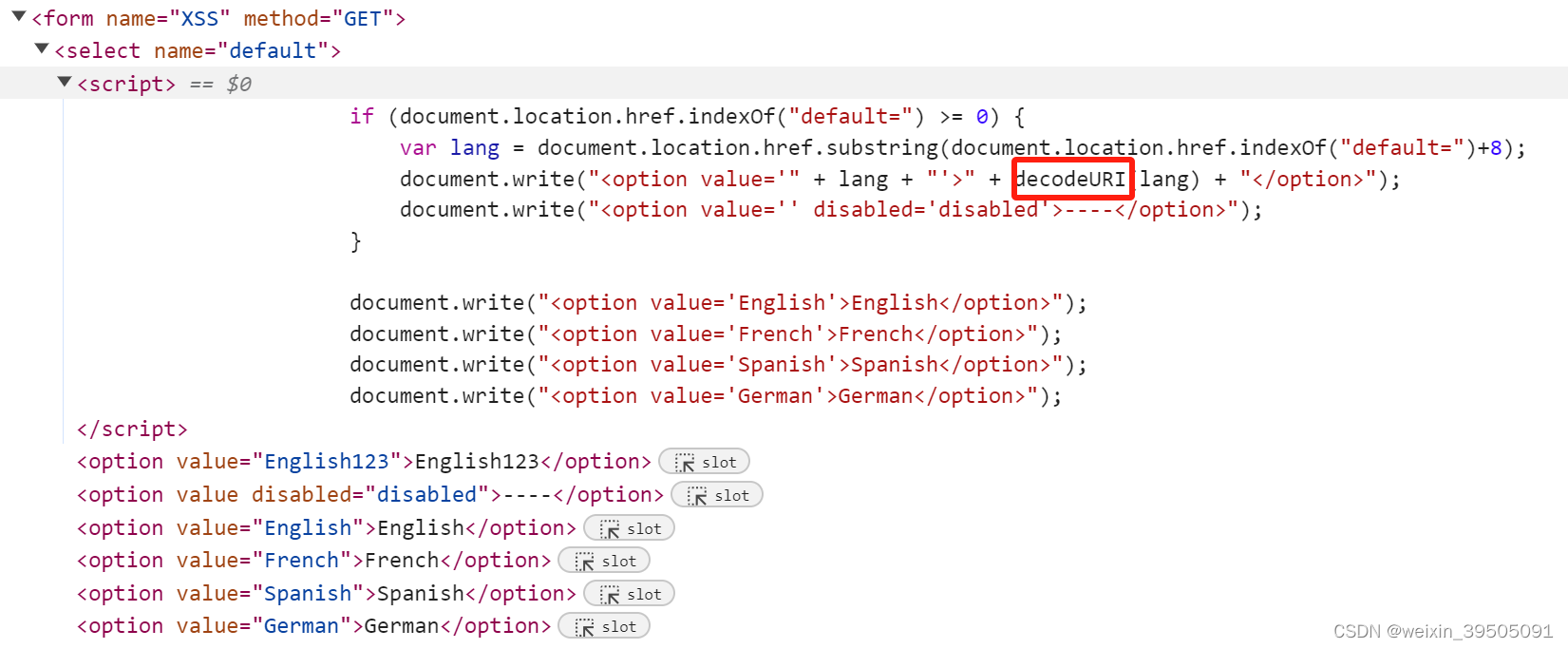
DVWA - 3
文章目录 XSS(Dom)lowmediumhighimpossible XSS(Dom) XSS 主要基于JavaScript语言进行恶意攻击,常用于窃取 cookie,越权操作,传播病毒等。DOM全称为Document Object Model,即文档对…...

android studio离线tips
由于种种原因(你懂的,导致我们使用android studio会有很多坑,这里记录一下遇到的问题以及解决方案 环境问题 无法下载gradle 因为android studio采用gradle作为构建工具,国内gradle没有镜像下载非常慢,并且大概率失…...
)
JWT概念(登录代码实现)
JWT (JSON Web Token)是一种开放标准,用于在网络应用程序之间安全地传输信息。JWT是一种基于JSON的轻量级令牌,包含了一些声明和签名,可以用于认证和授权。 JWT主要由三部分组成:头部、载荷和签名。 头部包含了使用的算法和类型…...

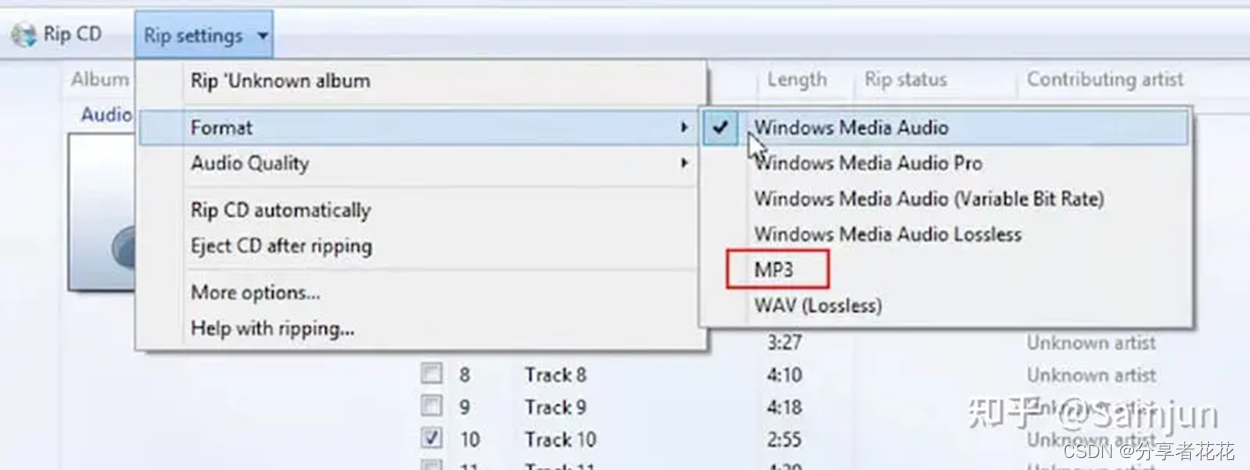
如何在 Windows 10/11 上高质量地将 WAV 转换为 MP3
WAV 几乎完全准确地存储了录音硬件所听到的内容,这使得它变得很大并占用了更多的存储空间。因此,WAV 格式在作为电子邮件附件发送、保存在便携式音频播放器上、通过蓝牙或互联网从一台设备传输到另一台设备等时可能无法正常工作。 如果您遇到 WAV 问题&…...
)
详解FreeRTOS:FreeRTOS消息队列(高级篇—1)
目录 1、队列简介 2、队列的运行机制 3、队列的阻塞机制 4、队列结构体 5、创建队列...

Vue3 + ts+ elementUi 实现后台数据渲染到下拉框选项中,滑动加载更多数据效果
前言 功能需求:下拉框中分页加载后端接口返回的人员数据,实现滑动加载更多数据效果,并且可以手动搜索定位数据,此项目使用Vue3 ts elementUi 实现 实现 把此分页滑动加载数据功能封装成vue中的hooks,文件命名为use…...

Elasticsearch 索引库操作与 Rest API 使用详解
1. 引入 Elasticsearch 依赖 在开始之前,确保你的 Maven 或 Gradle 项目中已经引入了 Elasticsearch 的 Java 客户端库。你可以使用以下 Maven 依赖: xml <dependency> <groupId>org.elasticsearch.client</groupId> <ar…...

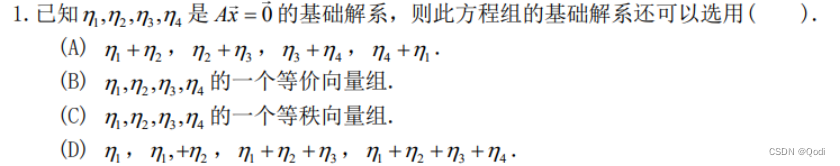
线性代数(四)| 解方程 齐次性 非齐次性 扩充问题
文章目录 1 方程解的个数2 解方程步骤2.1 齐次性方程组2.2 非齐次方程组 3 一些扩充问题 系数矩阵 增广矩阵 A m n X B A_{mn}XB AmnXB 1 方程解的个数 m 代表有m个方程 n代表有n个未知数 系数矩阵的秩与增广矩阵的秩不同 无解 若相同 ,如系数矩阵的秩和未知…...

快乐数问题
编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过程 结果为 1ÿ…...

8 历史服务器配置
为了查看程序的历史运行情况,需要配置一下历史服务器 1、配置mapred-site.xml vim mapred-site.xml在该文件里面增加如下配置 //原先的配置不用删除 <!-- 历史服务器端地址 --> <property><name>mapreduce.jobhistory.address</name><…...

读书笔记:《精益数据分析》
《精益数据分析 . Lean Analytics Use Data to Build a Better Startup Faster》 加 . 阿利斯泰尔 . 克罗尔 本杰明 . 尤科维奇 著,韩知白 王鹤达 译 2023.7.27 ~ 2023.11.4 本以为是本纯数学的、介绍公式的数据分析用法的书,结果是:…...

酷柚易汛ERP- 组装单与拆卸单操作
1、功能介绍 组装单用来处理企业组装等加工业务,拆卸单用来处理企业拆卸等加工业务,支持一对多的产品加工业务。 2、主要操作 2.1 新增组装单 打开【仓库】-【组装单】新增组装单。 录入组合件与子件,单据审核后,系统根据存货…...

yolov8训练
介绍 训练深度学习模型包括向其提供数据并调整其参数,以便其能够做出准确的预测。Ultralytics YOLOv8中的训练模式旨在充分利用现代硬件功能,对目标检测模型进行有效和高效的训练。本指南旨在涵盖使用YOLOv8强大的一组功能开始训练自己的模型所需的所有细…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...
