Vue3 + ts+ elementUi 实现后台数据渲染到下拉框选项中,滑动加载更多数据效果
前言
功能需求:下拉框中分页加载后端接口返回的人员数据,实现滑动加载更多数据效果,并且可以手动搜索定位数据,此项目使用Vue3 + ts+ elementUi 实现
实现
把此分页滑动加载数据功能封装成vue中的hooks,文件命名为useMoreUser.ts
import {ref,reactive,nextTick} from 'vue'export const useMoreUser = () => {const selectMoreData = reactive({page: 0, //当前页loading: false, //loadinghasMore: true, //判断是否还有更多数据selectValue: '', //下拉框选中数据selectOptions: [] //下拉框选项})// 人员列表加载数据列表【newPage: 页数,name: 搜索条件】const loadDataList = async (newPage: number, name?: string = '' ) => {try {selectMoreData.loading = true;//后端接口,入参为搜索条件人员姓名,页数let res = await getUserList(name, newPage); if (newPage === 1) { //初始化selectMoreData.selectOptions = [];}//存储后端接口返回数据selectMoreData.selectOptions.push(...res.rows);//判断是否还有更多数据selectMoreData.hasMore = selectMoreData.selectOptions.length < res.total;selectMoreData.page = newPage;} catch (err) {console.error(err);} finally {selectMoreData.loading = false;}};//加载更多数据const handleLoadMore = async (newPage: number, name?: string = '' ) => {await loadDataList(newPage,name);};//返回下拉框选项const getList = ()=>{return selectMoreData.selectOptions;}//导出数据方法等return {selectMoreData,getList, loadDataList, handleLoadMore}
}再继续封装下拉框选项组件 option.vue
<!-- 监听 el-select 的滚动,并提供触底加载数据的回调 -->
<template><el-option ref="el" class="el-select-loading" value=""><template v-if="hasMore"><el-icon class="el-select-loading__icon"><Loading /></el-icon><span class="el-select-loading__tips">{{ loadingText || "正在加载" }}</span></template><template v-else>{{ noMoreText || "到底了~" }}</template></el-option>
</template><script setup lang="ts">import { onMounted, onUnmounted, ref } from "vue";import { ElOption } from "element-plus";interface Props {// 当前页码page: number;// 是否加载中,用来过滤重复的加载loading: boolean;// 加载中的提示文案loadingText?: string;// 是否有更多数据可加载hasMore: boolean;// 没有更多数据的提示文案noMoreText?: string;}const props = defineProps<Props>();interface Emits {(event: "loadMore", data: number): any;}const emit = defineEmits<Emits>();const el = ref<typeof ElOption>();const observer = ref<IntersectionObserver>();// 组件加载成功,监听滚动onMounted(() => {if (!el.value) {return;}const callback: IntersectionObserverCallback = (entries) => {if (props.loading || !props.hasMore || !entries[0].isIntersecting) {return;}emit("loadMore", props.page + 1);};const options: IntersectionObserverInit = {root: el.value.$el.parentElement?.parentElement,rootMargin: "0px 0px 0px 0px",};observer.value = new IntersectionObserver(callback, options);observer.value.observe(el.value.$el);});// 组件卸载成功,取消滚动监听onUnmounted(() => {if (!el.value) {return;}observer.value?.unobserve(el.value.$el);});
</script><style lang="scss" scoped>.el-select-loading {display: flex;align-items: center;justify-content: center;cursor: initial;pointer-events: none;color: var(--el-color-info);font-size: 12px;&__icon {font-size: 16px;animation: rotate 1.5s linear infinite;}&__tips {margin-left: 6px;}@keyframes rotate {from {transform: rotate(0deg);}to {transform: rotate(360deg);}}}
</style>最后到咱们真正使用页面index.vue,封装时候有些费事,但是使用起来就简单了
template部分
<el-select class="customSelect" filterable remote :remote-method="remoteMethod"v-model="user" placeholder="请选择人员"style="width: 100%"><el-optionv-for="item in selectMoreData.selectOptions":key="item.userId":label="`${item.userName}`":value="item.userId"><span style="float: left">{{ `${item.userName}` }</span></el-option><ElSelectLoading:page="selectMoreData.page":loading="selectMoreData.loading":hasMore="selectMoreData.hasMore"@loadMore="handleLoadMore"/></el-select>
script部分
<script lang="ts" setup>
import {ref, reactive, onUnmounted, onMounted, nextTick, computed, watch} from 'vue'
import ElSelectLoading from "@/components/Option/option.vue";
import {useMoreUser} from '@/hooks/useMoreUser.ts'
const {selectMoreData, loadDataList, handleLoadMore} = useMoreUser();const user = ref('');
const remoteMethod = (query: string) => {loadDataList(1, query);
}
</script>相关文章:

Vue3 + ts+ elementUi 实现后台数据渲染到下拉框选项中,滑动加载更多数据效果
前言 功能需求:下拉框中分页加载后端接口返回的人员数据,实现滑动加载更多数据效果,并且可以手动搜索定位数据,此项目使用Vue3 ts elementUi 实现 实现 把此分页滑动加载数据功能封装成vue中的hooks,文件命名为use…...

Elasticsearch 索引库操作与 Rest API 使用详解
1. 引入 Elasticsearch 依赖 在开始之前,确保你的 Maven 或 Gradle 项目中已经引入了 Elasticsearch 的 Java 客户端库。你可以使用以下 Maven 依赖: xml <dependency> <groupId>org.elasticsearch.client</groupId> <ar…...

线性代数(四)| 解方程 齐次性 非齐次性 扩充问题
文章目录 1 方程解的个数2 解方程步骤2.1 齐次性方程组2.2 非齐次方程组 3 一些扩充问题 系数矩阵 增广矩阵 A m n X B A_{mn}XB AmnXB 1 方程解的个数 m 代表有m个方程 n代表有n个未知数 系数矩阵的秩与增广矩阵的秩不同 无解 若相同 ,如系数矩阵的秩和未知…...

快乐数问题
编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。 然后重复这个过程直到这个数变为 1,也可能是 无限循环 但始终变不到 1。 如果这个过程 结果为 1ÿ…...

8 历史服务器配置
为了查看程序的历史运行情况,需要配置一下历史服务器 1、配置mapred-site.xml vim mapred-site.xml在该文件里面增加如下配置 //原先的配置不用删除 <!-- 历史服务器端地址 --> <property><name>mapreduce.jobhistory.address</name><…...

读书笔记:《精益数据分析》
《精益数据分析 . Lean Analytics Use Data to Build a Better Startup Faster》 加 . 阿利斯泰尔 . 克罗尔 本杰明 . 尤科维奇 著,韩知白 王鹤达 译 2023.7.27 ~ 2023.11.4 本以为是本纯数学的、介绍公式的数据分析用法的书,结果是:…...

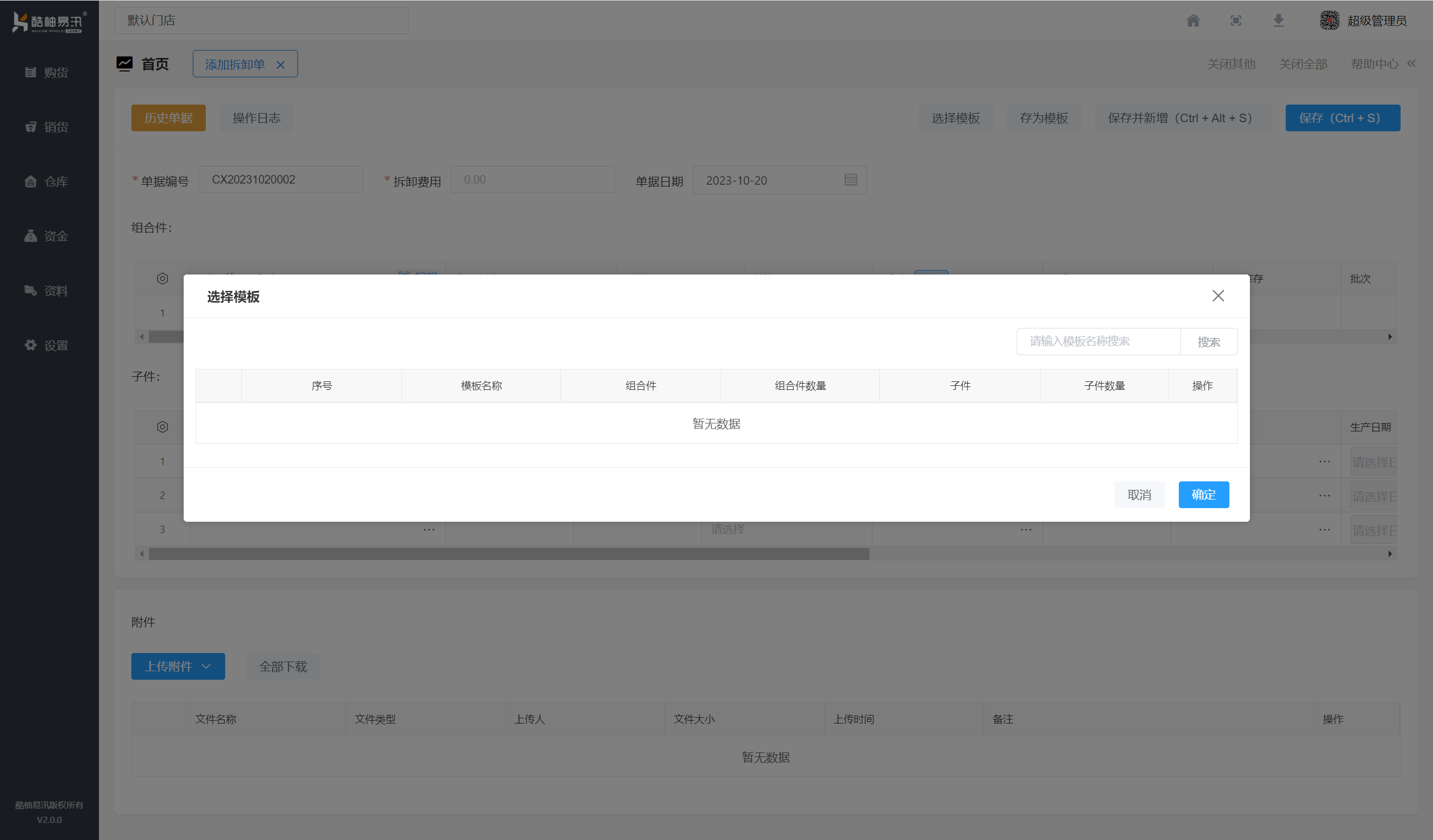
酷柚易汛ERP- 组装单与拆卸单操作
1、功能介绍 组装单用来处理企业组装等加工业务,拆卸单用来处理企业拆卸等加工业务,支持一对多的产品加工业务。 2、主要操作 2.1 新增组装单 打开【仓库】-【组装单】新增组装单。 录入组合件与子件,单据审核后,系统根据存货…...

yolov8训练
介绍 训练深度学习模型包括向其提供数据并调整其参数,以便其能够做出准确的预测。Ultralytics YOLOv8中的训练模式旨在充分利用现代硬件功能,对目标检测模型进行有效和高效的训练。本指南旨在涵盖使用YOLOv8强大的一组功能开始训练自己的模型所需的所有细…...

抖音短视频账号矩阵系统、短视频矩阵源码+无人直播源码开发可打包
抖音短视频账号矩阵系统、短视频矩阵源码无人直播源码开发可打包 矩阵系统源码主要有三种框架:Spring、Struts和Hibernate。Spring框架是一个全栈式的Java应用程序开发框架,提供了IOC容器、AOP、事务管理等功能。Struts框架是一个MVC架构的Web应用程序框…...

NI和EttusResearchUSRP设备之间的区别
NI和EttusResearchUSRP设备之间的区别 概述 USRP(通用软件无线电外设)设备是业界领先的商软件定义无线电(SDR)。全球数以千计的工程师使用USRPSDR来快速设计、原型设计和部署无线系统。它们以两个不同的品牌进行营销和销售&…...

WPF UI样式介绍
WPF(Windows Presentation Foundation)是微软的一个用于创建桌面客户端应用程序的UI框架。WPF使用XAML(可扩展应用程序标记语言)作为其界面设计语言,这使得开发者能够以声明性方式定义UI元素和布局。 在WPF中…...

【开源】基于Vue.js的校园失物招领管理系统的设计和实现
目录 一、摘要1.1 项目介绍1.2 项目详细录屏 二、研究内容2.1 招领管理模块2.2 寻物管理模块2.3 系统公告模块2.4 感谢留言模块 三、界面展示3.1 登录注册3.2 招领模块3.3 寻物模块3.4 公告模块3.5 感谢留言模块3.6 系统基础模块 四、免责说明 一、摘要 1.1 项目介绍 基于Vue…...

计算机视觉中目标检测的数据预处理
本文涵盖了在解决计算机视觉中的目标检测问题时,对图像数据执行的预处理步骤。 首先,让我们从计算机视觉中为目标检测选择正确的数据开始。在选择计算机视觉中的目标检测最佳图像时,您需要选择那些在训练强大且准确的模型方面提供最大价值的图…...

es 查询多个索引的文档
es 查询多个索引 第一种做法: 多个索引,用逗号隔开 GET /book_2020_09,book_2021_09/_search第二种做法: 可以用 * 模糊匹配。。比如 book* ,表示查询所有 book开头的 索引。 GET /book*/_search GET /*book*/_search第二种做…...

用java把服务器某个目录日志实时打印出来
1.引入第三方包 <dependency><groupId>com.jcraft</groupId><artifactId>jsch</artifactId><version>0.1.55</version> </dependency>2.代码如下 import com.jcraft.jsch.ChannelExec; import com.jcraft.jsch.JSch; import …...

金融信贷行业如何准确——大数据精准定位获客渠道
通过大数据精准获客,不仅可以及时拦截网址浏览量,还可以访问移动贷款应用软件的高频活跃客户和新注册客户。此外,通过大数据进行准确的客户获取,还可以获得电话座机号码的实时通信记录,捕捉小程序应用程序和关键词搜索…...

LeetCode 面试题 16.21. 交换和
文章目录 一、题目二、C# 题解 一、题目 给定两个整数数组,请交换一对数值(每个数组中取一个数值),使得两个数组所有元素的和相等。 返回一个数组,第一个元素是第一个数组中要交换的元素,第二个元素是第二…...

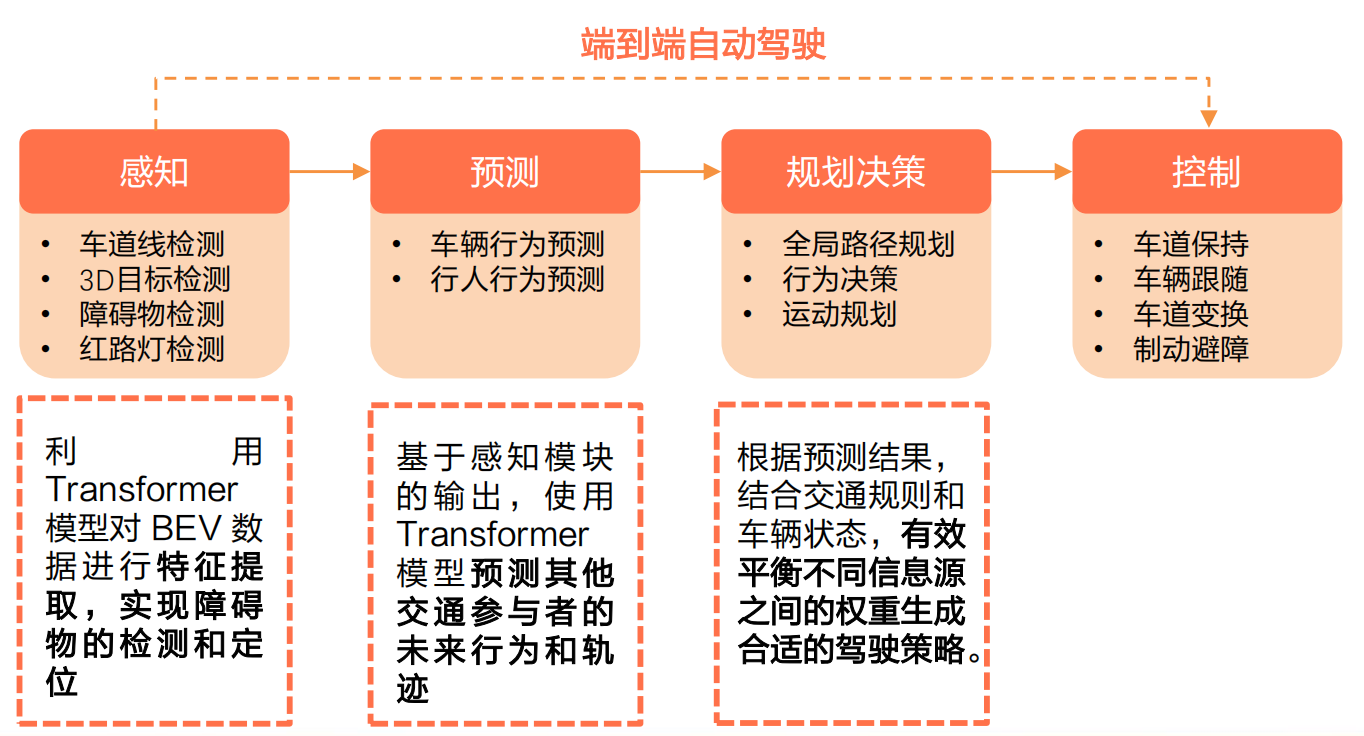
未来之路:大模型技术在自动驾驶的应用与影响
本文深入分析了大模型技术在自动驾驶领域的应用和影响,万字长文,慢慢观看~ 文中首先概述了大模型技术的发展历程,自动驾驶模型的迭代路径,以及大模型在自动驾驶行业中的作用。接着,详细介绍了大模型的基本定义、基础功…...
)
Skywalking流程分析_5(字节码增强)
SkyWalkingAgent.Transformer#transform 此方法就是进行字节码增强的过程 private static class Transformer implements AgentBuilder.Transformer {private PluginFinder pluginFinder;Transformer(PluginFinder pluginFinder) {this.pluginFinder pluginFinder;}Override…...

Windows conan环境搭建
Windows conan环境搭建 1 安装conan1.1 安装依赖软件1.1.1 python安装1.1.2 git bash安装1.1.3 安装Visual Studio Community 20191.1.3.1 选择安装的组件1.1.3.2 选择要支持的工具以及对应的SDK 1.1.4 vscode安装 1.3 验证conan功能1.4 查看conancenter是否包含poco包1.5 查看…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
