Flutter笔记:关于Flutter中的大文件上传(上)
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :291148484@163.com
本文地址:https://blog.csdn.net/qq_28550263/article/details/134302751
本系列上下两篇文章,包括 Flutter 端和 Django 端(后端)两个部分,讨论在 Flutter 端如何处理大文件,以及在 Django 端如何接收。
目 录
1. 概述
1.1 大文件上传的应用场景
在Flutter应用中,大文件上传的场景非常常见。例如,用户可能需要上传高清照片、视频或其他大型媒体文件。在企业应用中,用户可能需要上传大量的数据文件或报告。本文的主题是在Flutter应用中实现大文件上传。我们将探讨大文件上传的常见问题,介绍一些有效的上传策略,并提供实现这些策略的Flutter代码示例。我们的目标是帮助读者理解如何在Flutter应用中有效地上传大文件。
1.2 大文件上传的挑战
大文件上传面临许多挑战。首先,网络不稳定可能导致上传失败或速度慢。其次,由于文件大小,上传可能需要很长时间,而上传进度可能不明确,导致用户体验不佳。此外,如果应用在上传过程中崩溃或被关闭,可能需要从头开始上传,这会浪费大量时间和带宽。
1.3 整体上传局限性与优化策略
传统的文件上传方法通常是将整个文件作为一个请求体发送到服务器。然而,这种方法对大文件来说并不理想。由于网络不稳定,大文件有更大的可能性在上传过程中失败。此外,如果应用在上传过程中崩溃或被关闭,可能需要从头开始上传。
为了解决这些问题,我们可以采用一些策略来优化大文件的上传。
1.3.1 分块上传
例如,我们可以使用分块上传,将文件分成多个小块,然后分别上传。这样,即使某个块上传失败,也只需要重新上传该块,而不是整个文件。
1.3.2 断点续传
另一种策略是断点续传,它允许我们在上传被中断后从中断点继续上传,而不是从头开始。这两种策略各有优缺点。分块上传可以提高上传的成功率,但可能需要更复杂的服务器支持。断点续传可以节省带宽,但需要服务器支持范围请求,并且需要在客户端保存上传的进度。
2. 在Flutter中实现大文件上传前的准备
在这一章节中,我们将详细介绍如何在Flutter中实现大文件上传。我们将通过以下步骤来实现这个过程:获取权限、选择文件、分块、上传和处理错误。
2.1 获取权限
在用户选择文件之前,我们需要确保应用有读取文件的权限。我们可以使用permission_handler插件来请求权限。首先,需要在pubspec.yaml文件中添加permission_handler依赖以获取权限。
dependencies:permission_handler: 替换你安装的版本号
或者直接在项目中运行下面的命令安装最新版:
flutter pub add permission_handler
然后,我们可以使用Permission类的request方法来请求权限:
import 'package:permission_handler/permission_handler.dart';void requestPermission() async {var status = await Permission.storage.status;if (!status.isGranted) {status = await Permission.storage.request();}
}
2.2 文件选择
在获取了权限后,我们可以使用file_picker插件来选择文件。首先,需要在pubspec.yaml文件中添加依赖:
dependencies:file_picker: 替换你安装的版本号
或者直接在项目中运行下面的命令安装最新版:
flutter pub add file_picker
然后,可以使用FilePicker的getFiles方法来选择文件:
import 'package:file_picker/file_picker.dart';void pickFile() async {FilePickerResult? result = await FilePicker.platform.pickFiles();if(result != null) {PlatformFile file = result.files.first;print(file.name);print(file.bytes);print(file.size);print(file.extension);print(file.path);} else {// User canceled the picker}
}
3. 文件的切片
3.1 基本思路
在选择了文件后,我们需要将文件分块。分块的目的是将大文件切分成多个小块,这样我们可以逐个上传这些小块,而不是一次性上传整个大文件。这种方法有两个优点:
- 如果某个块上传失败,我们只需要重新上传该块,而不是整个文件;
- 我们可以更精确地追踪上传进度,因为我们可以知道已经上传了多少块和还剩下多少块。
3.2 实现步骤
在Flutter中,我们可以通过以下步骤来实现文件分块:
-
首先,我们需要 获取文件的字节数据。
我们可以使用 PlatformFile 对象的 bytes 属性来获取这些数据。这将返回一个 Uint8List 对象,它是一个包含文件所有字节的列表。 -
然后,我们需要 创建一个新的列表来存储分块的数据。
我们可以创建一个空的 List<int> 对象来存储这些数据。 -
接下来,我们需要 遍历文件的字节数据,并将数据分块。
我们可以使用一个循环来遍历字节数据。在每次迭代中,我们都会取出一块数据,并将这块数据添加到分块数据的列表中。 -
最后,返回分块数据的列表。
3.3 示范案例
一个具体的实现代码如下:
List<int> splitFile(PlatformFile file, int chunkSize) {List<int> chunks = [];List<int> bytes = file.bytes!.toList();for (int i = 0; i < bytes.length; i += chunkSize) {int end = (i + chunkSize < bytes.length) ? i + chunkSize : bytes.length;chunks.add(bytes.sublist(i, end));}return chunks;
}
其中,chunkSize 参数表示每个块的大小。
bytes.sublist(i, end) 方法用于获取从 i 到 end 的子列表,这就是我们的一个块。
然后,将这个块添加到 chunks 列表中。这个过程会一直重复,直到所有的字节数据都被分块。
4. 切片的上传
在分块后,我们可以逐个上传这些块。在这个过程中,我们需要创建一个 HTTP 请求,将每个块作为请求的一部分,然后发送这个请求到服务器。我们可以使用 http库 来创建和发送 HTTP 请求。
以下是实现这个功能的步骤:
-
首先,我们需要创建一个 MultipartRequest 对象。
这个对象表示一个 multipart/form-data 请求,它可以包含多个文件和其他类型的数据。我们需要指定请求的方法(在这个例子中是 POST )和 URL。 -
然后,我们需要将块添加到请求中。
我们可以使用 MultipartFile 类的 fromBytes 方法来创建一个文件对象,然后将这个对象添加到请求的 files 列表中。 -
接下来,我们需要发送请求。
我们可以使用 send 方法来发送请求,这个方法会返回一个 StreamedResponse 对象。 -
最后,我们需要检查响应的状态码,以确定上传是否成功。
如果状态码是 200,那么上传成功;否则,上传失败。
例如:
import 'package:http/http.dart' as http;void uploadChunk(List<int> chunk, String url) async {var request = http.MultipartRequest('POST', Uri.parse(url));request.files.add(http.MultipartFile.fromBytes('file', chunk));var response = await request.send();if (response.statusCode == 200) {print('Uploaded!');} else {print('Failed to upload.');}
}
其中:
chunk 参数是我们要上传的块,url 参数是服务器的 URL;
MultipartFile.fromBytes 方法的第一个参数是文件的名字,第二个参数是文件的字节数据;
send 方法会异步发送请求,所以我们需要使用 await 关键字来等待它完成。
5. 完整实现
作为Flutter端完整实现我简单写了一下,上传到了 Git Hub 上,并发布在 Pub.dev,地址为:https://pub.dev/packages/slivers_uploader。本文中各个交接讲解的仅仅是思路,而在该实现的版本中,做了诸多必要的调整。我将文件选择和上传分开。
一个Flutter端示例如下:
import 'package:flutter/material.dart';
import 'package:slivers_uploader/slivers_uploader.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return MaterialApp(title: 'File Uploader Example',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(),);}
}class MyHomePage extends StatelessWidget {final uploader = FileUploader(chunkSize: 50 * 1024 * 1024, // 指定分块大小,默认 1024*1024);MyHomePage({super.key});Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('File Uploader Example'),),body: Center(child: TextButton(child: const Text('Upload File'),onPressed: () async {var file = await uploader.pickFile();await file.upload(url: 'http://192.168.31.239:8001/upload/',onSuccess: (chunkNumber) {ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('Chunk $chunkNumber upload successful!')),);},onError: (chunkNumber) {ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text('Chunk $chunkNumber upload failed.')),);},);},),),);}
}大概效果看起来是这样的:

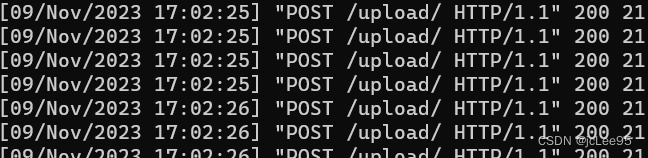
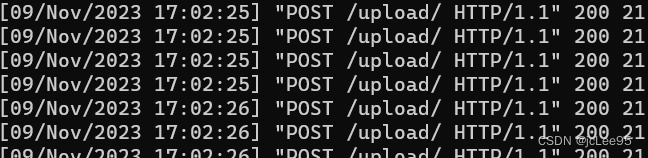
在后端对应的可以看到通过POST发送过来的提交记录,就像我的后端这样:

下一篇文章,我们主要介绍 Django 后端如何实现对应的分块上传的文件。
相关文章:

Flutter笔记:关于Flutter中的大文件上传(上)
Flutter笔记 关于Flutter中的大文件上传(上) 大文件上传背景与 Flutter 端实现文件分片传输 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址&#…...

腾讯云CVM服务器5年可选2核4G和4核8G配置
腾讯云服务器网整理五年云服务器优惠活动 txyfwq.com/go/txy 配置可选2核4G和4核8G,公网带宽可选1M、3M或5M,系统盘为50G高性能云硬盘,标准型S5实例CPU采用主频2.5GHz的Intel Xeon Cascade Lake或者Intel Xeon Cooper Lake处理器,…...

数据结构:反射
基本概念 反射中的四个类 Class类 Java文件在被编译之后,生成了.class文件,JVM此时解读.class文件,将其解析为java.lang.Class 对象,在程序运行时每个java文件就最终变成了Class类对象的一个实例。通过反射机制应用这个 实例就…...

45 深度学习(九):transformer
文章目录 transformer原理代码的基础准备位置编码Encoder blockmulti-head attentionFeed Forward自定义encoder block Deconder blockEncoderDecodertransformer自定义loss 和 学习率mask生成函数训练翻译 transformer 这边讲一下这几年如日中天的新的seq2seq模式的transform…...

java中用javax.servlet.ServletInputStream.readLine有什么安全问题吗?怎么解决实例?
使用 javax.servlet.ServletInputStream.readLine 方法在处理 Servlet 请求时可能存在以下安全问题,以及相应的解决方案: 缓冲区溢出:readLine 方法会将数据读取到一个缓冲区中,并根据换行符分隔成行。如果输入流中包含过长的行或…...

面试官问 Spring AOP 中两种代理模式的区别?很多面试者被问懵了
面试官问 Spring AOP 中两种代理模式的区别?很多初学者栽了跟头,快来一起学习吧! 代理模式是一种结构性设计模式。为对象提供一个替身,以控制对这个对象的访问。即通过代理对象访问目标对象,并允许在将请求提交给对象前后进行一…...

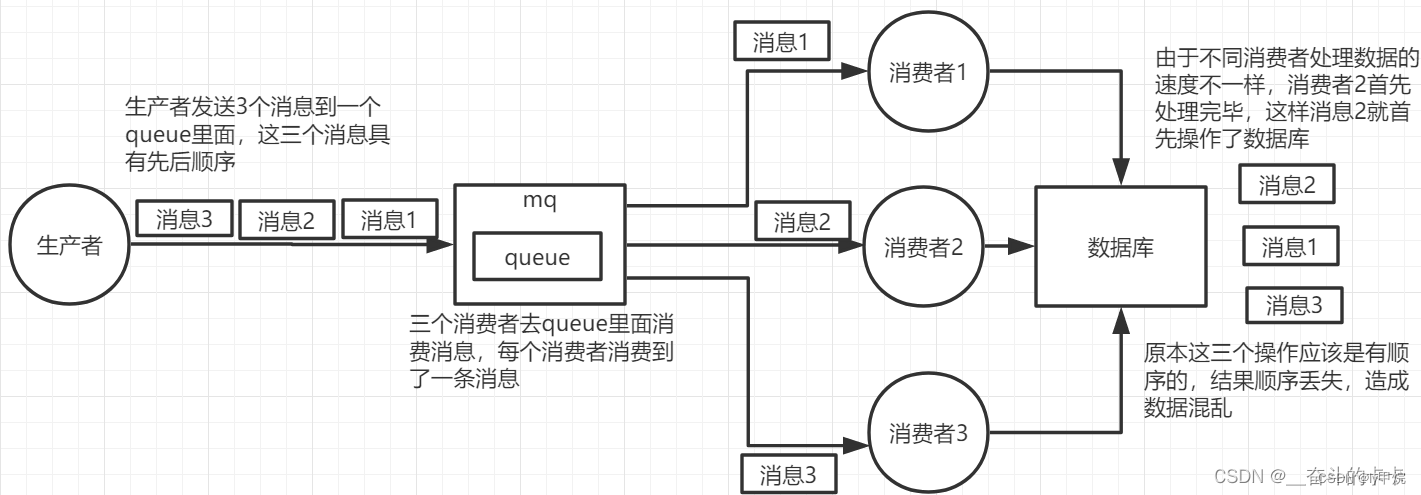
MQ四大消费问题一锅端:消息不丢失 + 消息积压 + 重复消费 + 消费顺序性
RabbitMQ-如何保证消息不丢失 生产者把消息发送到 RabbitMQ Server 的过程中丢失 从生产者发送消息的角度来说,RabbitMQ 提供了一个 Confirm(消息确认)机制,生产者发送消息到 Server 端以后,如果消息处理成功ÿ…...

Python爬虫——入门爬取网页数据
目录 前言 一、Python爬虫入门 二、使用代理IP 三、反爬虫技术 1. 间隔时间 2. 随机UA 3. 使用Cookies 四、总结 前言 本文介绍Python爬虫入门教程,主要讲解如何使用Python爬取网页数据,包括基本的网页数据抓取、使用代理IP和反爬虫技术。 一、…...

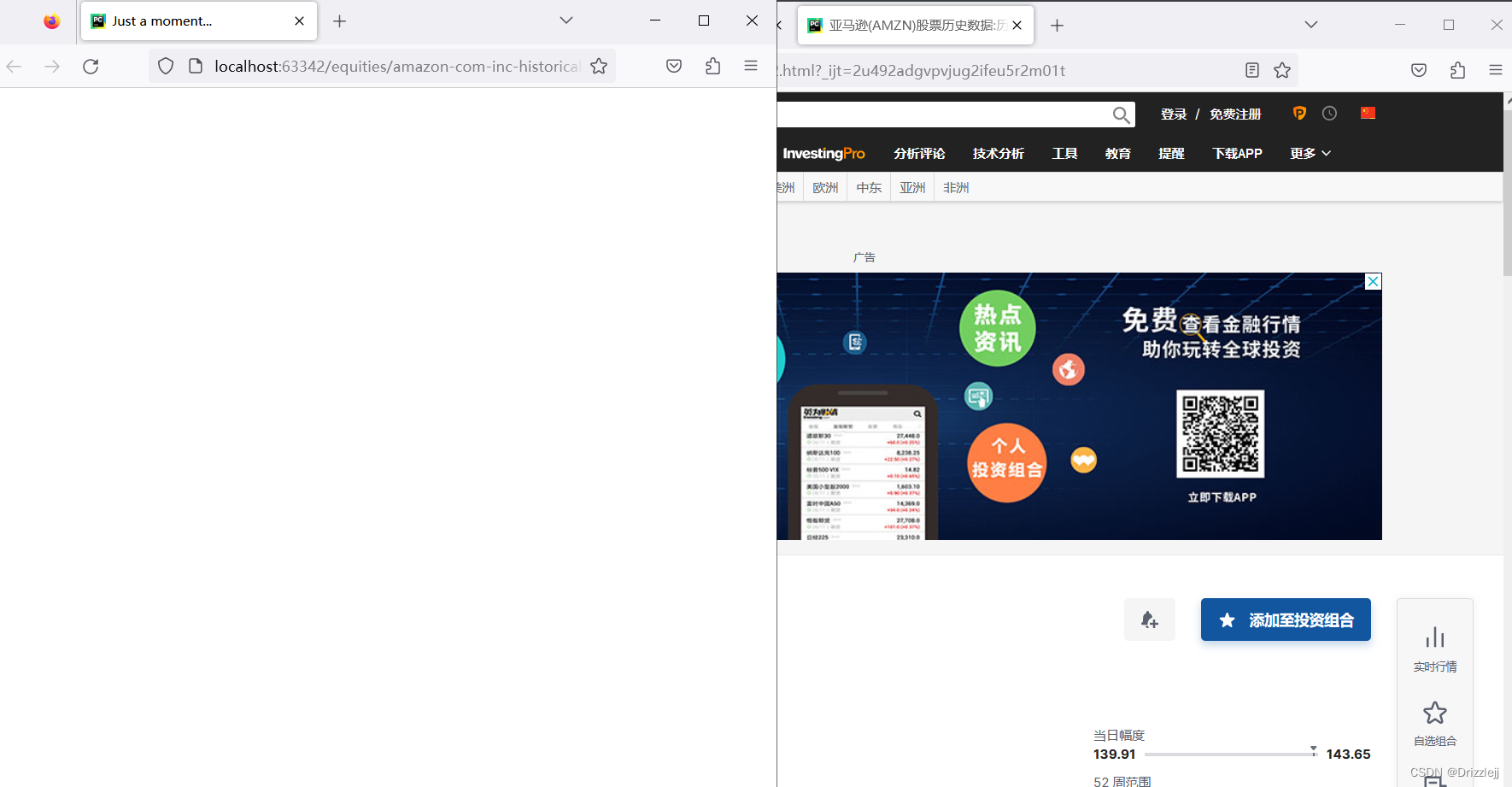
爬虫,TLS指纹 剖析和绕过
当你欲爬取某网页的信息数据时,发现通过浏览器可正常访问,而通过代码请求失败,换了随机ua头IP等等都没什么用时,有可能识别了你的TLS指纹做了验证。 解决办法: 1、修改 源代码 2、使用第三方库 curl-cffi from curl…...

Linux shell编程学习笔记25:tty
1 tty的由来 在 1830 年代和 1840 年代,开发了称为电传打字机(teletypewriters)的机器,这些机器可以将发件人在键盘上输入的消息“沿着线路”发送在接收端并打印在纸上。 电传打字机的名称由teletypewriters, 缩短为…...

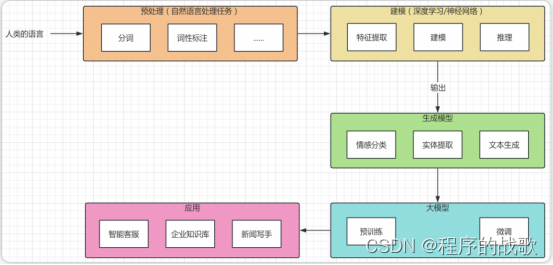
AIGC大模型-初探
大语⾔模型技术链 1. ⾃然语⾔处理 2. 神经⽹络 3. ⾃注意⼒机制 4. Transformer 架构 5. 具体模型 - GPT6. 预训练,微调 7. ⼤模型应⽤ - LangChain 大语⾔模型有什么用? 利⽤⼤语⾔模型帮助我们理解⼈类的命令,从⽽处理⽂本分析…...

Postman for Mac(HTTP请求发送调试工具)v10.18.10官方版
Postman for mac是一个提供在MAC设备上功能强大的开发,监控和测试API的绝佳工具。非常适合开发人员去使用。此版本通过Interceptor添加了对请求捕获的支持,修正了使用上下文菜单操作未复制响应正文的问题和预请求脚本的垂直滚动条与自动完成下拉列表重叠…...

SpringBoot 项目优雅实现读写分离 | 京东云技术团队
一、读写分离介绍 当使用Spring Boot开发数据库应用时,读写分离是一种常见的优化策略。读写分离将读操作和写操作分别分配给不同的数据库实例,以提高系统的吞吐量和性能。 读写分离实现主要是通过动态数据源功能实现的,动态数据源是一种通过…...

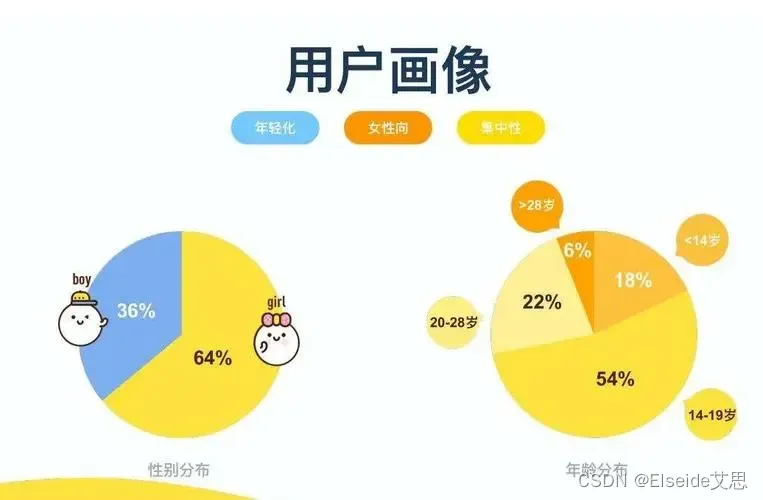
企业如何利用好用户画像对客户进行精准营销?提高营销转化?
随着市场竞争的加剧,企业对于客户的需求和行为越来越关注,如何利用好用户画像对客户进行精准营销,提高营销转化,成为企业关注的焦点。 一、了解用户需求和行为 首先,企业需要了解客户的需求和行为,包括客户…...

acwing算法基础之搜索与图论--匈牙利算法求二分图的最大匹配数
目录 1 基础知识2 模板3 工程化 1 基础知识 二分图中的最大匹配数:从二分图中选择一些边(这些边连接集合A和集合B,集合A中结点数目为n1,集合B中结点数目为n2),设为集合S,其中任意两条边不共用一…...

优化重复冗余代码的8种方式
文章目录 前言1、抽取公用方法2、抽工具类3、反射4、泛型5、继承与多态6、使用设计模式7、自定义注解(或者说AOP面向切面)8、函数式接口和Lambda表达式 前言 日常开发中,我们经常会遇到一些重复代码。大家都知道重复代码不好,它主要有这些缺点ÿ…...

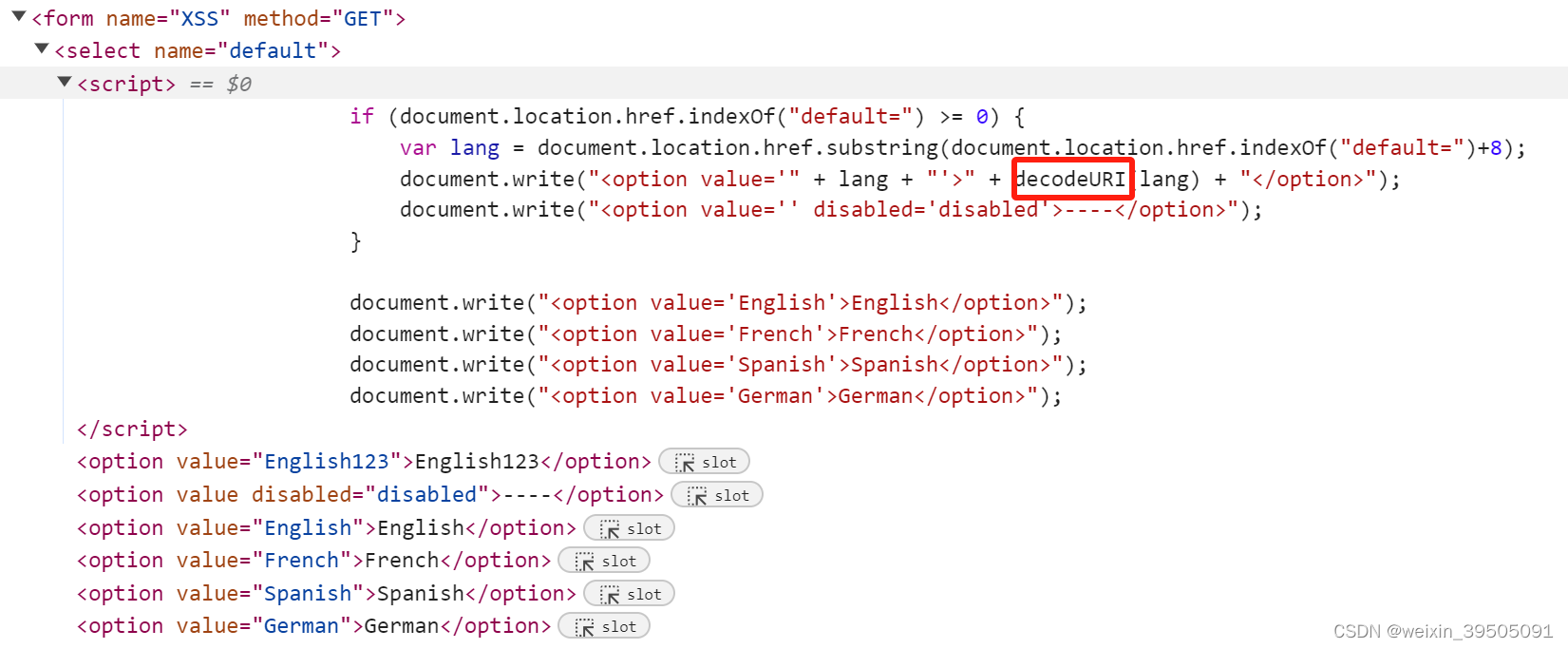
DVWA - 3
文章目录 XSS(Dom)lowmediumhighimpossible XSS(Dom) XSS 主要基于JavaScript语言进行恶意攻击,常用于窃取 cookie,越权操作,传播病毒等。DOM全称为Document Object Model,即文档对…...

android studio离线tips
由于种种原因(你懂的,导致我们使用android studio会有很多坑,这里记录一下遇到的问题以及解决方案 环境问题 无法下载gradle 因为android studio采用gradle作为构建工具,国内gradle没有镜像下载非常慢,并且大概率失…...
)
JWT概念(登录代码实现)
JWT (JSON Web Token)是一种开放标准,用于在网络应用程序之间安全地传输信息。JWT是一种基于JSON的轻量级令牌,包含了一些声明和签名,可以用于认证和授权。 JWT主要由三部分组成:头部、载荷和签名。 头部包含了使用的算法和类型…...

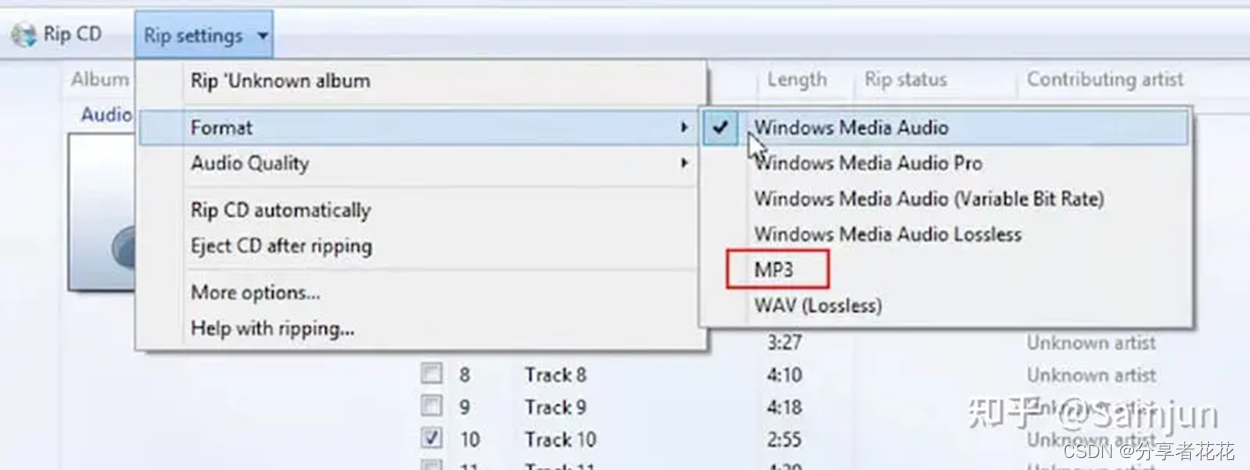
如何在 Windows 10/11 上高质量地将 WAV 转换为 MP3
WAV 几乎完全准确地存储了录音硬件所听到的内容,这使得它变得很大并占用了更多的存储空间。因此,WAV 格式在作为电子邮件附件发送、保存在便携式音频播放器上、通过蓝牙或互联网从一台设备传输到另一台设备等时可能无法正常工作。 如果您遇到 WAV 问题&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
