css实现鼠标悬停时元素的显示与隐藏
css实现鼠标悬停时元素的显示与隐藏
跟着B站黑马学习小兔鲜项目,有个点记录一下
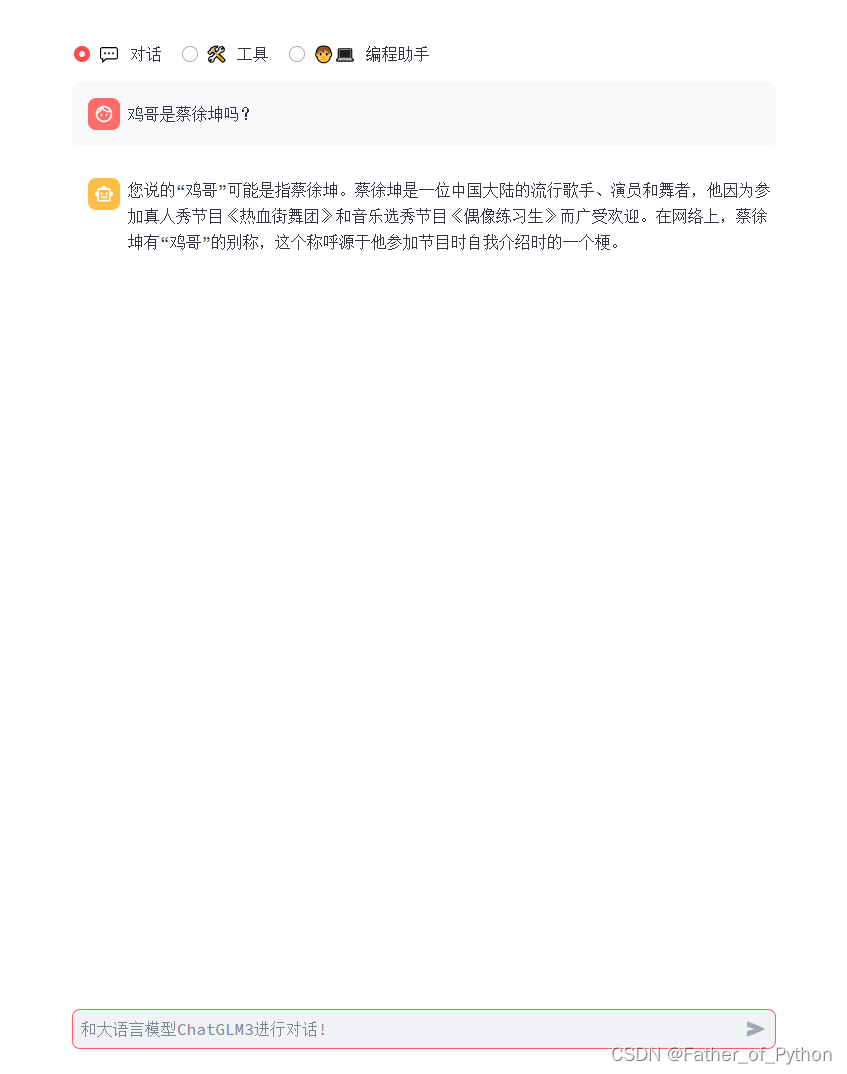
就是当鼠标悬浮在商品列表上时,列表中的商品会显示出来,离开时,商品隐藏,如下:



感觉这个功能经常会遇到,但一直没弄明白具体怎么实现的,现在仔细学习了一下,总算搞清楚了
先上代码
<template><div class="home-category"><ul class="menu"><li v-for="item in categoryStore.categoryList" :key="item.id"><RouterLink to="/">{{ item.name }}</RouterLink><RouterLink to="/" v-for="i in item.children.slice(0, 2)" :key="i.id">{{ i.name }}</RouterLink><div class="layer"><h4>分类推荐<small>根据您的购买或浏览记录推荐</small></h4><ul><li v-for="i in item.goods" :key="i.id"><RouterLink to="/"><img :src="i.picture" alt=""><div class="info"><p class="name ellipsis-2">{{ i.name }}</p><p class="desc ellipsis">{{ i.desc }}</p><p class="price"><i>¥</i>{{ i.price }}</p></div></RouterLink></li></ul></div></li></ul></div>
</template><script setup>
import { useCategoryStore } from '@/stores/category';
// import { onMounted } from 'vue'const categoryStore = useCategoryStore()
// onMounted(() => console.log(categoryStore.categoryList))
</script><style lang="scss" scoped>
.home-category {width: 250px;height: 500px;background: rgba(0, 0, 0, 0.8);position: relative;z-index: 99;.menu {li {padding-left: 40px;height: 55px;line-height: 55px;&:hover {background: $xtxColor;}a {margin-right: 4px;color: #fff;&:first-child {font-size: 16px;}}.layer {width: 990px;height: 500px;background: rgba(255, 255, 255, 0.8);position: absolute;left: 250px;top: 0;display: none;padding: 0 15px;h4 {font-size: 20px;font-weight: normal;line-height: 80px;small {margin-left: 10px;font-size: 16px;color: #666;}}ul {display: flex;flex-wrap: wrap;li {width: 310px;height: 120px;margin-right: 15px;margin-bottom: 15px;border: 1px solid #eee;border-radius: 4px;background: #fff;&:nth-child(3n) {margin-right: 0;}a {display: flex;width: 100%;height: 100%;align-items: center;padding: 10px;&:hover {background: #e3f9f4;}img {width: 95px;height: 95px;}.info {padding-left: 10px;line-height: 24px;overflow: hidden;.name {font-size: 16px;color: #666;}.desc {color: #999;}.price {font-size: 22px;color: $priceColor;i {font-size: 16px;}}}}}}}// 关键样式 hover状态下的layer盒子变成block&:hover {.layer {display: block;}}}}
}
</style>
上面是完整代码,关键在于layer的样式
首先看正常情况下,鼠标未悬浮时layer的样式
.layer {width: 990px;height: 500px;background: rgba(255, 255, 255, 0.8);position: absolute;left: 250px;top: 0;display: none;padding: 0 15px;
}
display:none;实际上就是隐藏元素
再看看悬浮时layer的样式:
// 关键样式 hover状态下的layer盒子变成block&:hover {.layer {display: block;}}
注意,悬浮是悬浮在layer的父元素也就是menu上,悬浮时,设置display:block;即可展示layer
总结一下:
- display: none;隐藏元素
- display:block;显示元素,悬浮时设置
相关文章:

css实现鼠标悬停时元素的显示与隐藏
css实现鼠标悬停时元素的显示与隐藏 跟着B站黑马学习小兔鲜项目,有个点记录一下 就是当鼠标悬浮在商品列表上时,列表中的商品会显示出来,离开时,商品隐藏,如下: 感觉这个功能经常会遇到,但一直…...

天气越来越寒冷,一定要注意保暖
你们那里下雪了吗?听说西安已经下了今年的第一场雪,我们这里虽然隔了几百公里,但是只下雨没有下雪,不过气温是特别的冷,尤其是对我们这些上班族和上学的人而言,不管多冷,不管刮风下雨࿰…...

03 # 类型基础:动态类型与静态类型
通俗定义 静态类型语言:在编译阶段确定所有变量的类型 编译阶段确定属性偏移量用偏移量访问代替属性名访问偏移量信息共享 动态类型语言:在执行阶段确定所有变量的类型 在程序运行时,动态计算属性偏移量需要额外的空间存储属性名所有对象的…...

Python编程——模块、包和__init__.py
1. 模块 Python中的一个文件即为一个模块(Module),一个模块引用另外一个模块的变量、函数或类时,使用import来导入。模块名即文件名。 如fibo.py 文件下有如下代码: def fib(n): # write Fibonacci series up to na, b 0, 1while a <…...

220kV110kV10kV变电站初步设计
摘要 由于国内人民生活水平的提高,科技不断地进步,控制不断地完善,从而促使变电站设计技术在电气系统领域占据主导权,也使得220kV/110kV/10kV变电站被广泛应用。在变电站系统设计领域中,220kV/110kV/10kV变电站成为目…...

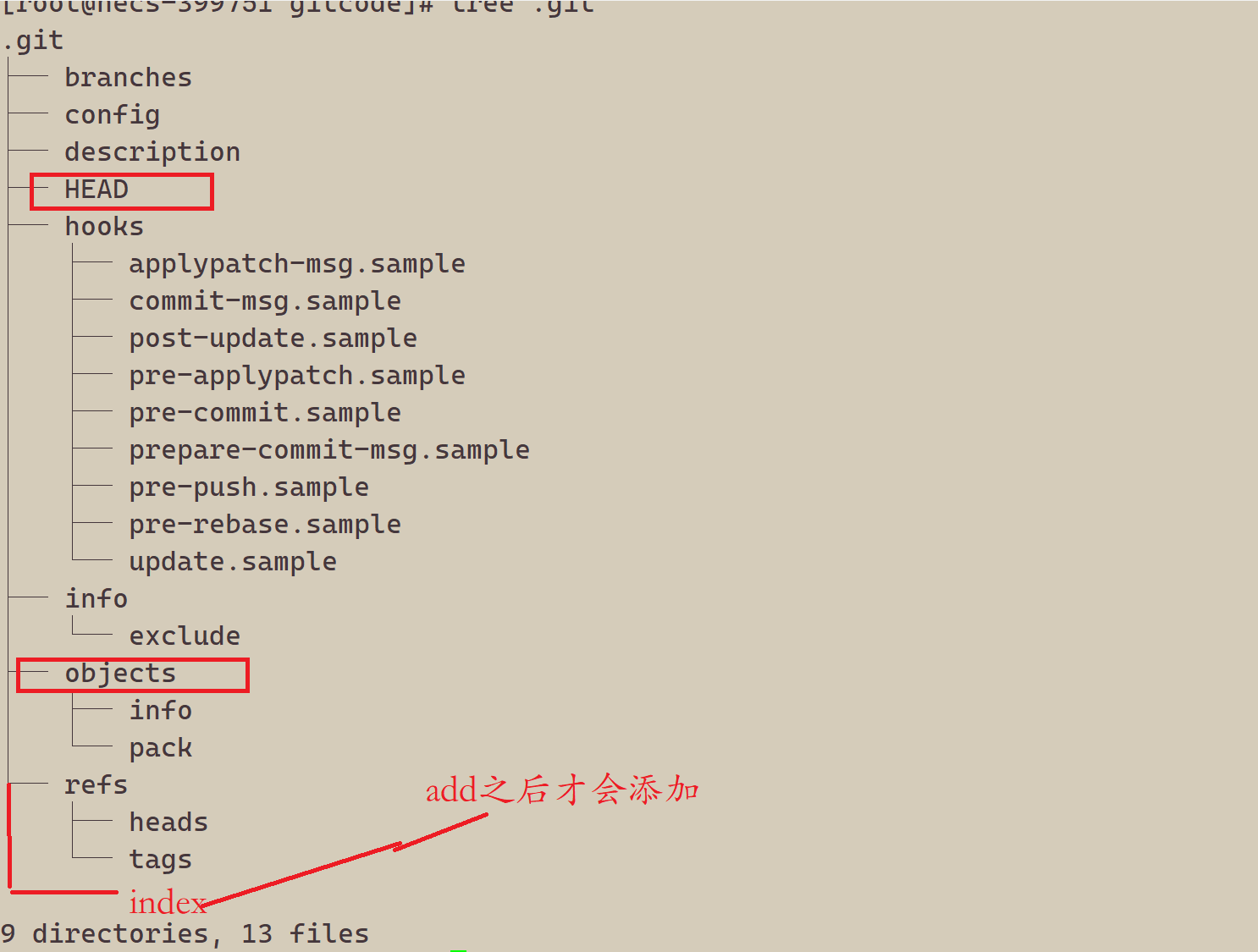
Git企业开发级讲解(一)
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、Git初识1、提出问题2、如何解决--版本控制器3、注意事项 二、Git 安装1、Linux-centos2、…...

【微信支付通知】对resource解密 AEAD_AES_256_GCM算法工具类
微信支付JSPIA支付-支付通知中,对resource解密 import javax.crypto.Cipher; import javax.crypto.spec.GCMParameterSpec; import javax.crypto.spec.SecretKeySpec; import java.security.Key; import java.util.Base64;public class AEADDecryption {public sta…...

JVM虚拟机:垃圾回收之三色标记
本文重点 在前面的课程中我们已经学习了垃圾回收器CMS和G1,其中CMS和G1中的mixedGC都存在四个过程,这四个过程中有一个过程叫做并发标记,也就是说程序一边运行,一边标记垃圾。这个过程最困难的是:如果在标记垃圾的时候,如果对象的引用关系发生了改变,此时应该如何处理?…...

唯坚持而已
写在前面 假如有一天我失业了: 大葱一毛二一斤,卖一三轮车三百斤还不到40块钱,我会回乡种大葱么? 小麦、玉米块儿八毛的一斤,亩产1000斤,五亩地,一年一茬小麦一茬玉米,才万把块钱&a…...

【大语言模型】Docker部署清华大学ChatGLM3教程
官方地址:https://github.com/THUDM/ChatGLM3 1 将代码保存至本地 方法1: git clone https://github.com/THUDM/ChatGLM3 方法2: https://github.com/THUDM/ChatGLM3/archive/refs/heads/main.zip 2 创建Docker文件 注:请先…...

详解 KEIL C51 软件的使用·设置工程·编绎与连接程序
详解 KEIL C51 软件的使用建立工程-CSDN博客 2. 设置工程 (1)在图 2-15 的画面中点击 会弹出如图 2-16 的对话框.其中有 10 个选择页.选择“Target” 项,也就是图 2-16 的画面. 图 2-16 在图 2-16 中,箭头所指的是晶振的频率值,默认是所选单片机最高的可用频率值.该设置值与单…...

小程序实现语音识别功能
不废话,直接上代码 <template><view><u-popupround"16" :show"recordShow" :close-on-click-overlay"false":safe-area-inset-bottom"false"close"close"open"open"><view clas…...

判断两层对象中是否有空的value值
1、方法 hasEmptyValue(obj) {for (var key in obj) {if (obj.hasOwnProperty(key)) {var value obj[key];// 检查第一层属性值是否为空if (value null || value undefined || value ) {return true;}// 检查第二层属性值是否为空if (typeof value object) {for (var inn…...

【SQLite】环境安装
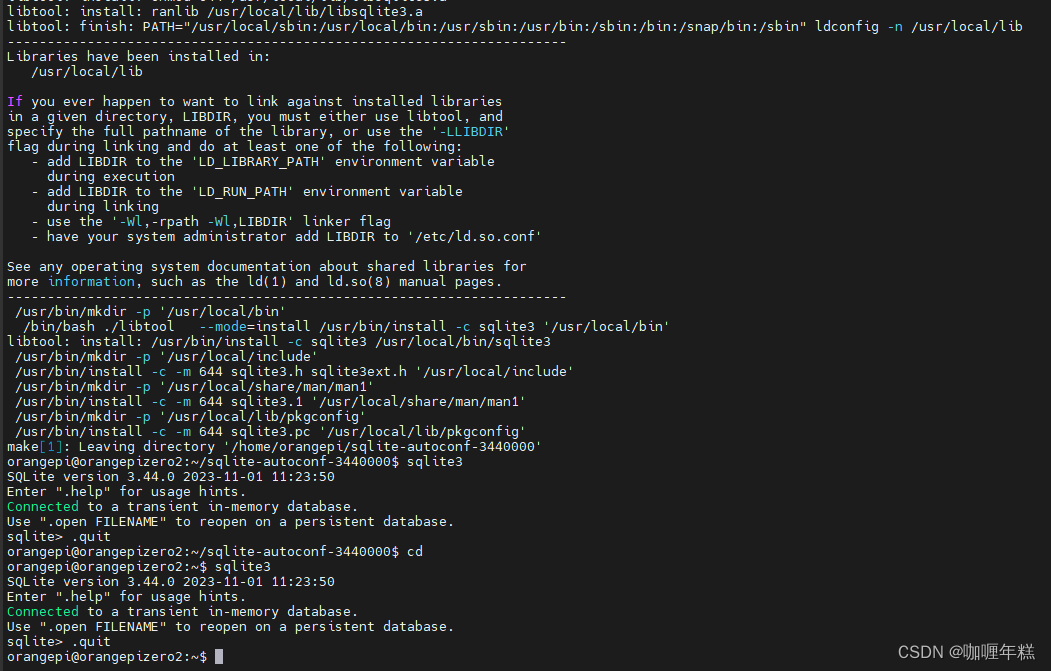
SQLite - C/C SQLite简介 SQLite 是一种轻量级的嵌入式数据库引擎,它在程序中直接访问数据库文件而不需要独立的数据库服务器。以下是一些关于 SQLite 的简介信息: 嵌入式数据库引擎: SQLite 是一种嵌入式数据库引擎,这意味着它…...

【QT】飞机大战
0 项目简介 飞机大战是我们大家所熟知的一款小游戏,本教程就是教大家如何制作一款自己的飞机大战 首先我们看一下效果图 玩家控制一架小飞机,然后自动发射子弹,如果子弹打到了飞下来的敌机,则射杀敌机,并且有爆炸的特…...
)
linux最全基础入门命令(简单明了建议收藏)
Linux是一种开源的操作系统,它有许多强大的命令行工具,可以让用户对系统进行各种操作和管理。本文将介绍一些Linux最常见最全的命令,以及它们的用法和示例。 目录 ls:用于列出目录中的文件和子目录cd:用于切换当前工作目录pwd:于显示当前工作…...

dgl 的cuda 版本 环境配置(dgl cuda 版本库无法使用问题解决)
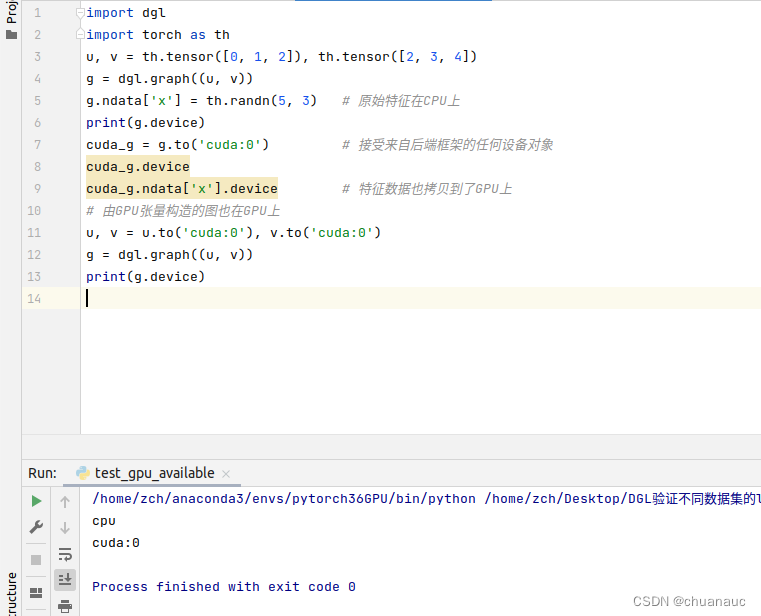
1. 如果你同时有dgl dglcu-XX.XX 那么,应该只会运行dgl (DGL的CPU版本),因此,你需要把dgl(CPU)版本给卸载了 但是我只卸载CPU版本还不够,我GPU 版本的dglcu依旧不好使,因此吧GPU版本的也得卸载…...
)
回文数和复利的威力(C#)
题目:回文数 回⽂数指正序(从左到右)和倒序(从右到左)读都是⼀样的整数。 输⼊⼀个数,判断是否是回⽂数 样例输⼊ 2397 输出no 样例输⼊ 2992 样例输出yes 输⼊的整数⼤于0,⼩于1000000。如…...

【Java】面向对象程序设计 课程笔记 Java核心类
🚀Write In Front🚀 📝个人主页:令夏二十三 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝 📣系列专栏:Java 💬希望你看完之后,能对你有所帮助࿰…...

16个值得推荐的.NET ORM框架
什么是ORM? ORM 是 Object Relational Mapping 的缩写,译为“对象关系映射”,是一种程序设计技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换。它解决了对象和关系型数据库之间的数据交互问题,ORM的作用是在关系型…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
