odoo前端js对象的扩展方法
odoo前端js对象的扩展方法
在 Odoo 中,你可以使用两种方法来扩展 JavaScript 对象:extends 和 patch。这两种方法在功能上有一些区别。
-
extends方法:- 使用
extends方法可以创建一个新的 JavaScript 对象,并继承自现有的对象。这意味着你可以在新对象中添加、修改或覆盖现有对象的属性和方法。 extends方法适用于对现有对象进行全面的扩展和修改,以满足特定的需求。你可以通过创建一个新的对象,并在其中添加自定义的属性和方法来实现扩展。- 使用
extends方法时,你需要确保新对象的原型链正确设置,以便正确继承和覆盖现有对象的属性和方法。
- 使用
-
patch方法:- 使用
patch方法可以直接修改现有的 JavaScript 对象,而无需创建新的对象。你可以通过patch方法来修改对象的属性和方法,添加新的属性和方法,或者删除现有的属性和方法。 patch方法适用于对现有对象进行局部的修改和调整,以满足特定的需求。你可以直接在现有对象上进行修改,而无需创建新的对象。- 使用
patch方法时,你需要确保正确地定位到要修改的对象,并进行相应的修改操作。
- 使用
总的来说,extends 方法适用于全面的扩展和修改,而 patch 方法适用于局部的修改和调整。选择使用哪种方法取决于你的具体需求和场景。
1、patch的实现
patch 一个简单的例子
/** @odoo-module **/import { _t } from "@web/core/l10n/translation";
import { patch } from "@web/core/utils/patch";
import { SearchBar } from "@web/search/search_bar/search_bar";patch(SearchBar.prototype, {getPreposition(searchItem) {let preposition = super.getPreposition(searchItem);if (this.fields[searchItem.fieldName].name == 'payment_date') {preposition = _t("until");}return preposition}
});2、patch.js
先学习一下object对象,再来学习patch.js
patch对象的原型,调用了很多Object的静态方法,原则上就是在原型对象上动态增加或者替换新的属性。
// Replace the old property by the new one.Object.defineProperty(objToPatch, key, newProperty);
附录: patch.js 源文件
/** @odoo-module **//*** @typedef {{* originalProperties: Map<string, PropertyDescriptor>;* skeleton: object;* extensions: Set<object>;* }} PatchDescription*//** @type {WeakMap<object, PatchDescription>} */
const patchDescriptions = new WeakMap();/*** Create or get the patch description for the given `objToPatch`.* @param {object} objToPatch* @returns {PatchDescription}*/
function getPatchDescription(objToPatch) {if (!patchDescriptions.has(objToPatch)) {patchDescriptions.set(objToPatch, {originalProperties: new Map(),skeleton: Object.create(Object.getPrototypeOf(objToPatch)),extensions: new Set(),});}return patchDescriptions.get(objToPatch);
}/*** @param {object} objToPatch* @returns {boolean}*/
function isClassPrototype(objToPatch) {// class A {}// isClassPrototype(A) === false// isClassPrototype(A.prototype) === true// isClassPrototype(new A()) === false// isClassPrototype({}) === falsereturn Object.hasOwn(objToPatch, "constructor") && objToPatch.constructor?.prototype === objToPatch;
}/*** Traverse the prototype chain to find a potential property.* @param {object} objToPatch* @param {string} key* @returns {object}*/
function findAncestorPropertyDescriptor(objToPatch, key) {let descriptor = null;let prototype = objToPatch;do {descriptor = Object.getOwnPropertyDescriptor(prototype, key);prototype = Object.getPrototypeOf(prototype);} while (!descriptor && prototype);return descriptor;
}/*** Patch an object** If the intent is to patch a class, don't forget to patch the prototype, unless* you want to patch static properties/methods.** @template T* @template {T} U* @param {T} objToPatch The object to patch* @param {U} extension The object containing the patched properties* @returns {() => void} Returns an unpatch function*/
export function patch(objToPatch, extension) {if (typeof extension === "string") {throw new Error(`Patch "${extension}": Second argument is not the patch name anymore, it should be the object containing the patched properties`);}const description = getPatchDescription(objToPatch);description.extensions.add(extension);const properties = Object.getOwnPropertyDescriptors(extension);for (const [key, newProperty] of Object.entries(properties)) {const oldProperty = Object.getOwnPropertyDescriptor(objToPatch, key);if (oldProperty) {// Store the old property on the skeleton.Object.defineProperty(description.skeleton, key, oldProperty);}if (!description.originalProperties.has(key)) {// Keep a trace of original property (prop before first patch), useful for unpatching.description.originalProperties.set(key, oldProperty);}if (isClassPrototype(objToPatch)) {// A property is enumerable on POJO ({ prop: 1 }) but not on classes (class A {}).// Here, we only check if we patch a class prototype.newProperty.enumerable = false;}if ((newProperty.get && 1) ^ (newProperty.set && 1)) {// get and set are defined together. If they are both defined// in the previous descriptor but only one in the new descriptor// then the other will be undefined so we need to apply the// previous descriptor in the new one.const ancestorProperty = findAncestorPropertyDescriptor(objToPatch, key);newProperty.get = newProperty.get ?? ancestorProperty?.get;newProperty.set = newProperty.set ?? ancestorProperty?.set;}// Replace the old property by the new one.Object.defineProperty(objToPatch, key, newProperty);}// Sets the current skeleton as the extension's prototype to make// `super` keyword working and then set extension as the new skeleton.description.skeleton = Object.setPrototypeOf(extension, description.skeleton);return () => {// Remove the description to start with a fresh base.patchDescriptions.delete(objToPatch);for (const [key, property] of description.originalProperties) {if (property) {// Restore the original property on the `objToPatch` object.Object.defineProperty(objToPatch, key, property);} else {// Or remove the property if it did not exist at first.delete objToPatch[key];}}// Re-apply the patches without the current one.description.extensions.delete(extension);for (const extension of description.extensions) {patch(objToPatch, extension);}};
}相关文章:

odoo前端js对象的扩展方法
odoo前端js对象的扩展方法 在 Odoo 中,你可以使用两种方法来扩展 JavaScript 对象:extends 和 patch。这两种方法在功能上有一些区别。 extends 方法: 使用 extends 方法可以创建一个新的 JavaScript 对象,并继承自现有的对象。这…...

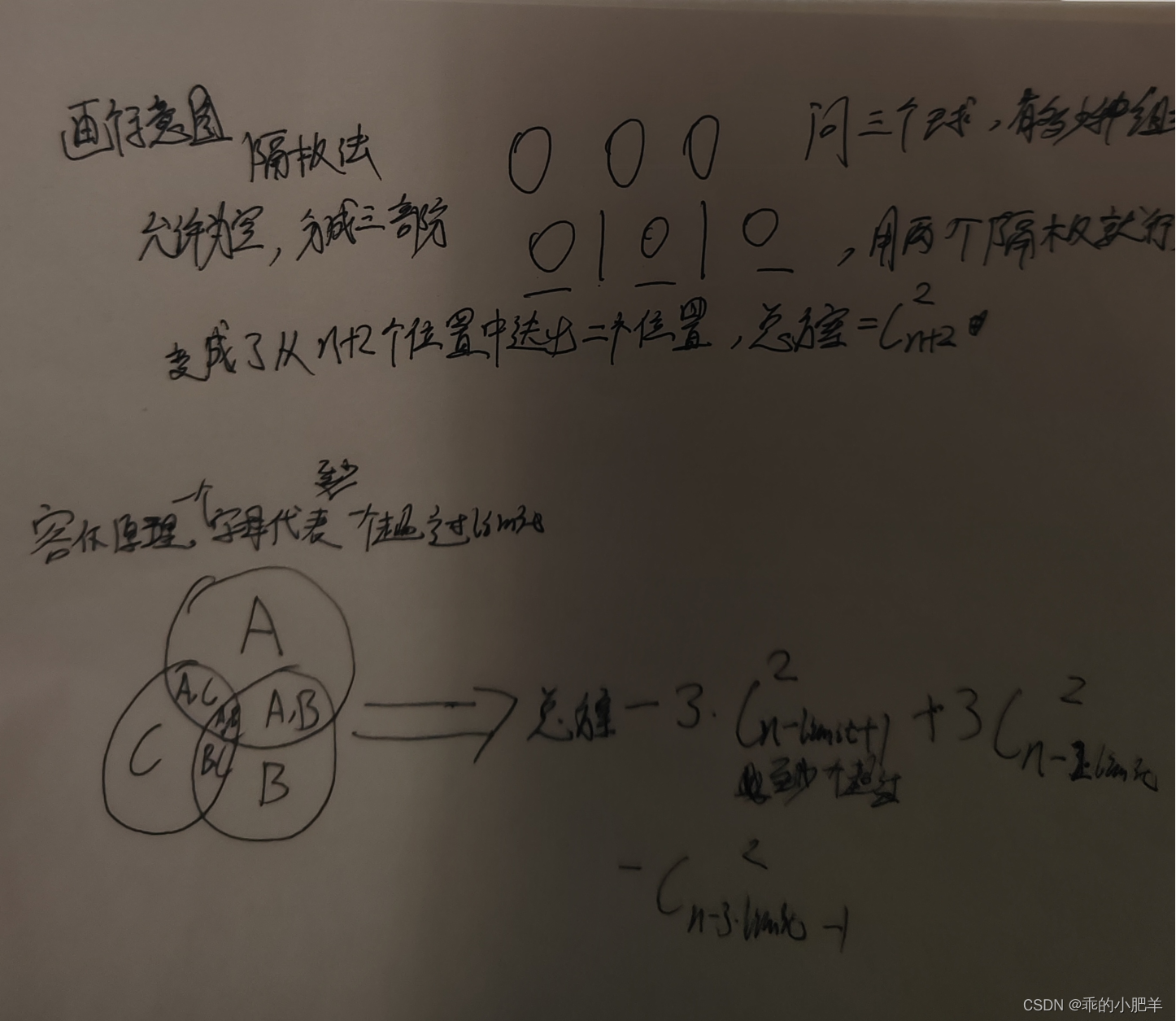
力扣双周赛 -- 117(容斥原理专场)
class Solution { public:long long c2(long long n){return n > 1? n * (n - 1) / 2 : 0;}long long distributeCandies(int n, int limit) {return c2(n 2) - 3 * c2(n - limit 1) 3 * c2(n - 2 * limit) - c2(n - 3 * limit - 1);} };...

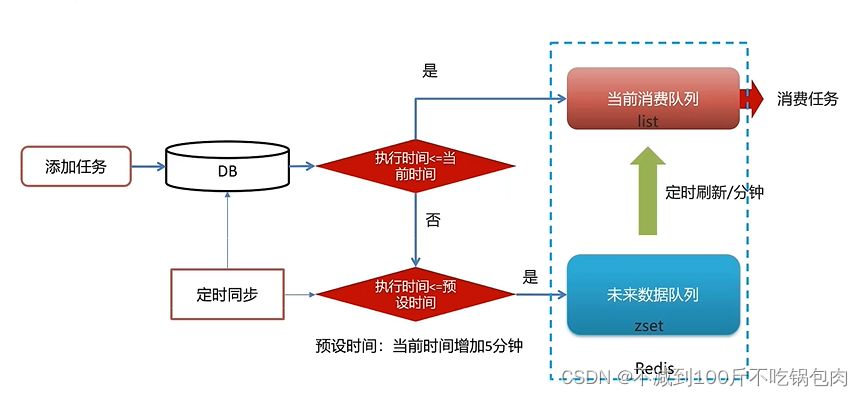
基于Rabbitmq和Redis的延迟消息实现
1 基于Rabbitmq延迟消息实现 支付时间设置为30,未支付的消息会积压在mq中,给mq带来巨大压力。我们可以利用Rabbitmq的延迟队列插件实现消息前一分钟尽快处理 1.1定义延迟消息实体 由于我们要多次发送延迟消息,因此需要先定义一个记录消息…...

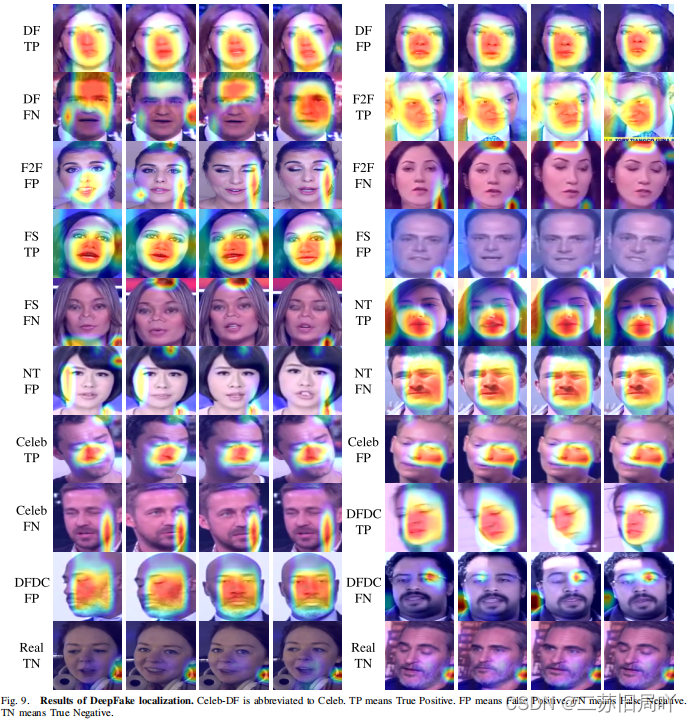
Masked Relation Learning for DeepFake Detection
一、研究背景 1.现有deepfake检测方法大多关注于局部伪影或面部不协调,较少挖掘局部区域间的关系。 2.现有关系挖掘类的工作往往忽略了关系信息的传播。 3.遮挡建模在减轻信息冗余的同时促进高级语义信息(诱导性偏差较小)的挖掘,有…...

R语言爬虫程序自动爬取图片并下载
R语言本身并不适合用来爬取数据,它更适合进行统计分析和数据可视化。而Python的requests,BeautifulSoup,Scrapy等库则更适合用来爬取网页数据。如果你想要在R中获取网页内容,你可以使用rvest包。 以下是一个简单的使用rvest包爬取…...

2023年10月国产数据库大事记-墨天轮
本文为墨天轮社区整理的2023年10月国产数据库大事件和重要产品发布消息。 目录 10月国产数据库大事记 TOP1010月国产数据库大事记(时间线)产品/版本发布兼容认证代表厂商大事记厂商活动排行榜新增数据库相关资料 10月国产数据库大事记 TOP10 10月国产…...
--内存管理之malloc、free 实现原理)
Linux内核分析(十四)--内存管理之malloc、free 实现原理
目录 一、引言 二、malloc实现方式 ------>2.1、动态内存分配的系统调用:brk / sbrk ------>2.2、malloc实现思路 ------------>2.2.1、最佳适应法 ------------>2.2.2、最差适应法 ------------>2.2.3、首次适应法 ------------>2.2.4、下一个适应…...

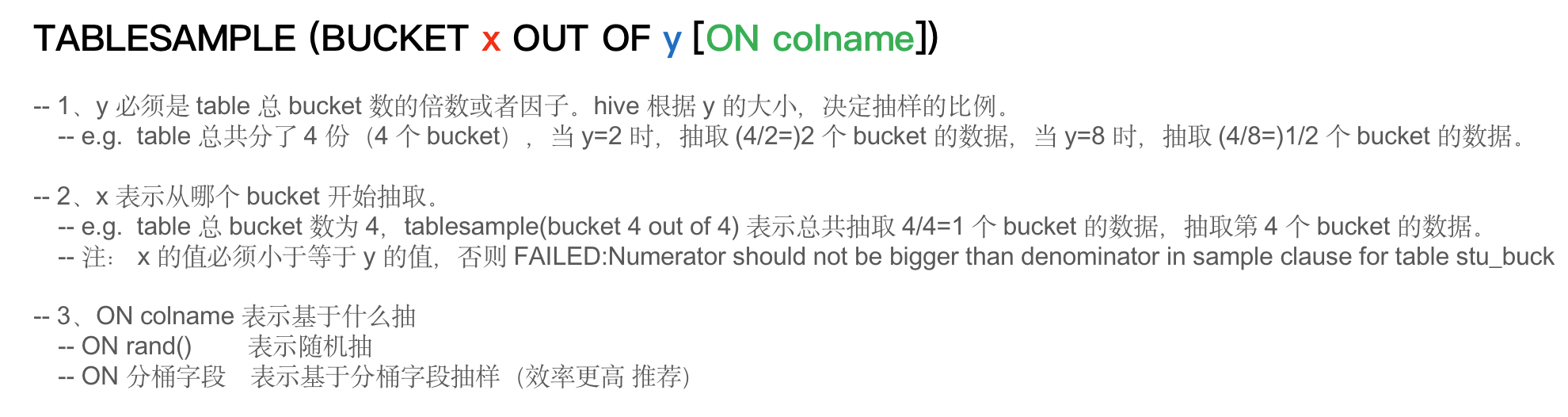
Hive函数
1. Hive 内置运算符 整体上,Hive 支持的运算符可以分为三大类:关系运算、算术运算、逻辑运算。 官方参考文档:LanguageManual UDF - Apache Hive - Apache Software Foundation 也可以使用下述方式查看运算符的使用方式: -- 显…...

教资笔记(目录)
目录 中小学教资笔记总结中学教资小学教资小学中学科一《综合素质》(通用):考情分析:学习笔记 小学科二《教育知识与能力》:考情分析:学习笔记: 中小学教资笔记总结 2023.9.16教资考试 笔试成绩…...
的注意事项)
np.repeat()的注意事项
对于一个shape为(3, 2)的矩阵a, b a.repeat(9, axis1)。 那b[:, :9]是相同的,b[:, 9:]是相同的,意见 a np.random.rand(3, 2) b a.repeat(9, axis1) np.all(b[:, 0] b[:, 1]), np.all(b[:, 0] b[:, 9]) Out: (Tr…...

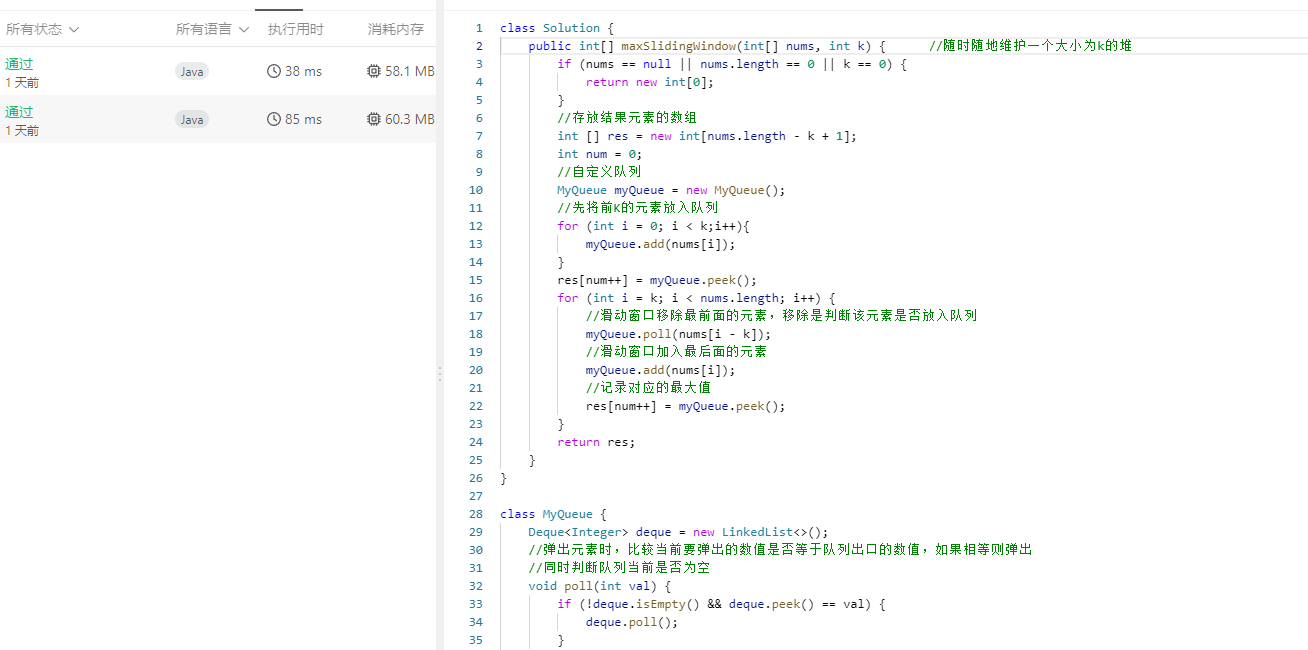
239. 滑动窗口最大值
239. 滑动窗口最大值 原题链接:完成情况:解题思路:参考代码:错误经验吸取 原题链接: 239. 滑动窗口最大值 https://leetcode.cn/problems/sliding-window-maximum/description/ 完成情况: 解题思路&…...

c++ barrier 使用详解
c barrier 使用详解 std::barrier c20 头文件 #include <barrier>。作用:一般被用来协调多个线程,在所有线程都到达屏障点之后,才允许它们继续执行,对于需要线程间同步的并行算法和任务来说非常有用。使用步骤:…...

c# 接口
c#接口 namespace demo1 {/// <summary>/// 接口使用interface关键字进行定义/// 接口中只能声明方法不能定义,也就是说声明的方法不能有方法体。/// 接口不能包含常量、字段、运算符、实例构造函数、析构函数或类型,不能包含静态成员。由于不能有…...

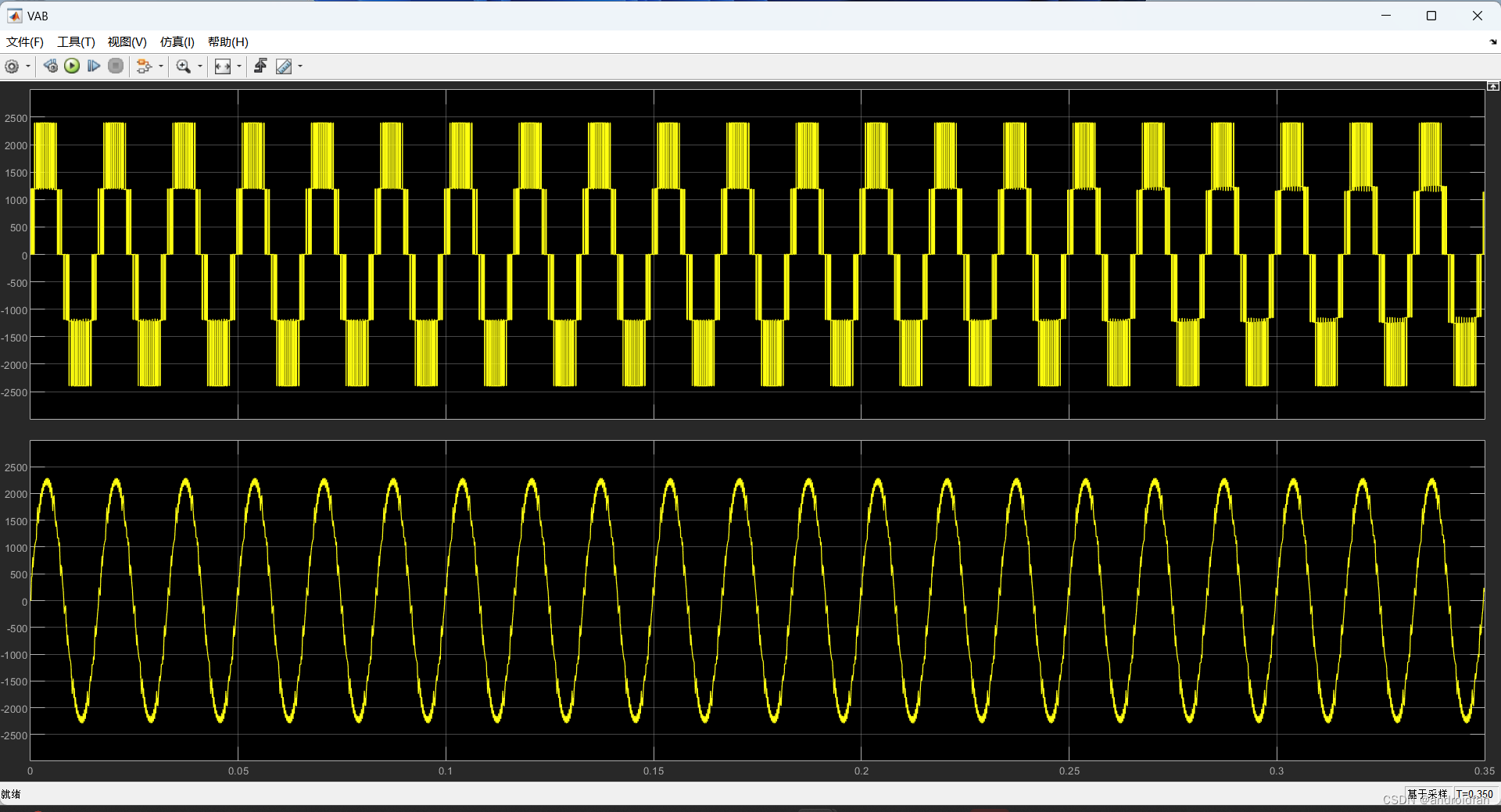
1、NPC 三电平SVPWM simulink仿真
1、SVPWM时间计算函数,是从matlab的SVPWM3L_TimingCalculation.p文件中反汇编出来的函数: function [TgABC_On ,TgABC_Off ,Sn ]SVPWM3L_TimingCalculation_frompfile (Vref ,DeltaVdc ,Fsw ) %#codegen %coder .allowpcode (plain ); TgABC_On [0 ,0 ,…...

JAVA对象列表强转失败,更好的方法
JAVA将无法强转的list泛型对象使用JSON工具类转换为list类 List<DiskUseRateVo> list JSON.parseArray(JSON.toJSONString(httpGet(url).getContent()), DiskUseRateVo.class);之前一直强转发现后续list.get(0)报错,用JSON解决了问题。...

2023最新版本 从零基础入门C++与QT(学习笔记) -5- 动态内存分配(new)
🎏C的动态内存要比C方便 🎄注意C申请内存的时候可以直接的初始化!!! 🎄格式(申请一块内存) 🎈new(关键字) 变量类型 🎄格式(申请多块内存&am…...

asp.net校园招聘管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net 校园招聘管理系统是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言开发 应用技术:asp.net c#s…...

flink的键值分区状态自动过期ttl配置
背景 flink的状态清理之前一直都是通过处理函数的ontimer设置定时器的方式清理掉那些无用的状态,但是这种方式容易出错而且代码也不优雅,使用flink提供的状态ttl的方式可以解决这个问题 flink键值分区状态ttl设置 文件系统/基于内存的状态后端的ttl设…...

解决Mac配置maven环境后,关闭终端后环境失效的问题(适用于所有终端关闭后环境失效的问题)
目录 问题的原因 解决方式一、每次打开终端时输入:"source ~/.bash_profile",这个方式比较繁琐 解决方式二、我们终端输入"vim ~/.zshrc"打开".zshrc"文件 1、我们输入以下代码: 2、首先需要按 " i…...
到指定的目录)
springboot运行jar包,实现复制jar包resources下文件、文件夹(可支持包含子文件夹)到指定的目录
背景: 以jar包运行时,获取文件目录时,会报错; idea运行不会报错。 代码: //复制文件夹到指定路径下 String srcFilePath Thread.currentThread().getContextClassLoader().getResource("").getPath() &…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
