前端代理模式之【策略模式】
文章目录
- 前言
- 介绍
- 代码
- 场景例子
- 优缺点
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:前端设计模式
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
介绍
- 策略模式简单描述就是:对象有某个行为,但是在不同的场景中,该行为有不同的实现算法。把它们一个个封装起来,并且使它们可以互相替换
代码
<html>
<head><title>策略模式-校验表单</title><meta content="text/html; charset=utf-8" http-equiv="Content-Type">
</head>
<body><form id = "registerForm" method="post" action="http://xxxx.com/api/register">用户名:<input type="text" name="userName">密码:<input type="text" name="password">手机号码:<input type="text" name="phoneNumber"><button type="submit">提交</button></form><script type="text/javascript">// 策略对象const strategies = {isNoEmpty: function (value, errorMsg) {if (value === '') {return errorMsg;}},isNoSpace: function (value, errorMsg) {if (value.trim() === '') {return errorMsg;}},minLength: function (value, length, errorMsg) {if (value.trim().length < length) {return errorMsg;}},maxLength: function (value, length, errorMsg) {if (value.length > length) {return errorMsg;}},isMobile: function (value, errorMsg) {if (!/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|17[7]|18[0|1|2|3|5|6|7|8|9])\d{8}$/.test(value)) {return errorMsg;} }}// 验证类class Validator {constructor() {this.cache = []}add(dom, rules) {for(let i = 0, rule; rule = rules[i++];) {let strategyAry = rule.strategy.split(':')let errorMsg = rule.errorMsgthis.cache.push(() => {let strategy = strategyAry.shift()strategyAry.unshift(dom.value)strategyAry.push(errorMsg)return strategies[strategy].apply(dom, strategyAry)})}}start() {for(let i = 0, validatorFunc; validatorFunc = this.cache[i++];) {let errorMsg = validatorFunc()if (errorMsg) {return errorMsg}}}}// 调用代码let registerForm = document.getElementById('registerForm')let validataFunc = function() {let validator = new Validator()validator.add(registerForm.userName, [{strategy: 'isNoEmpty',errorMsg: '用户名不可为空'}, {strategy: 'isNoSpace',errorMsg: '不允许以空白字符命名'}, {strategy: 'minLength:2',errorMsg: '用户名长度不能小于2位'}])validator.add(registerForm.password, [ {strategy: 'minLength:6',errorMsg: '密码长度不能小于6位'}])validator.add(registerForm.phoneNumber, [{strategy: 'isMobile',errorMsg: '请输入正确的手机号码格式'}])return validator.start()}registerForm.onsubmit = function() {let errorMsg = validataFunc()if (errorMsg) {alert(errorMsg)return false}}</script>
</body>
</html>场景例子
- 如果在一个系统里面有许多类,它们之间的区别仅在于它们的’行为’,那么使用策略模式可以动态地让一个对象在许多行为中选择一种行为。
- 一个系统需要动态地在几种算法中选择一种。
- 表单验证
优缺点
优点
- 利用组合、委托、多态等技术和思想,可以有效的避免多重条件选择语句
- 提供了对开放-封闭原则的完美支持,将算法封装在独立的strategy中,使得它们易于切换,理解,易于扩展
- 利用组合和委托来让Context拥有执行算法的能力,这也是继承的一种更轻便的代替方案
缺点
- 会在程序中增加许多策略类或者策略对象
- 要使用策略模式,必须了解所有的strategy,必须了解各个strategy之间的不同点,这样才能选择一个合适的strategy
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力
相关文章:

前端代理模式之【策略模式】
文章目录 前言介绍代码场景例子优缺点后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端设计模式 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误&#…...

人工智能-深度学习之残差网络(ResNet)
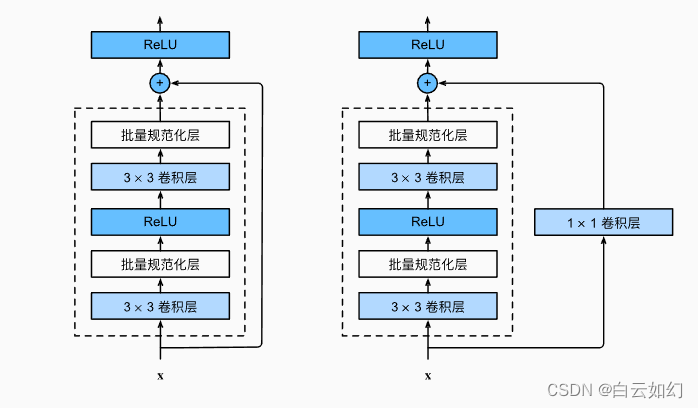
随着我们设计越来越深的网络,深刻理解“新添加的层如何提升神经网络的性能”变得至关重要。更重要的是设计网络的能力,在这种网络中,添加层会使网络更具表现力, 为了取得质的突破,我们需要一些数学基础知识。 ResNet沿…...

arm2 day6
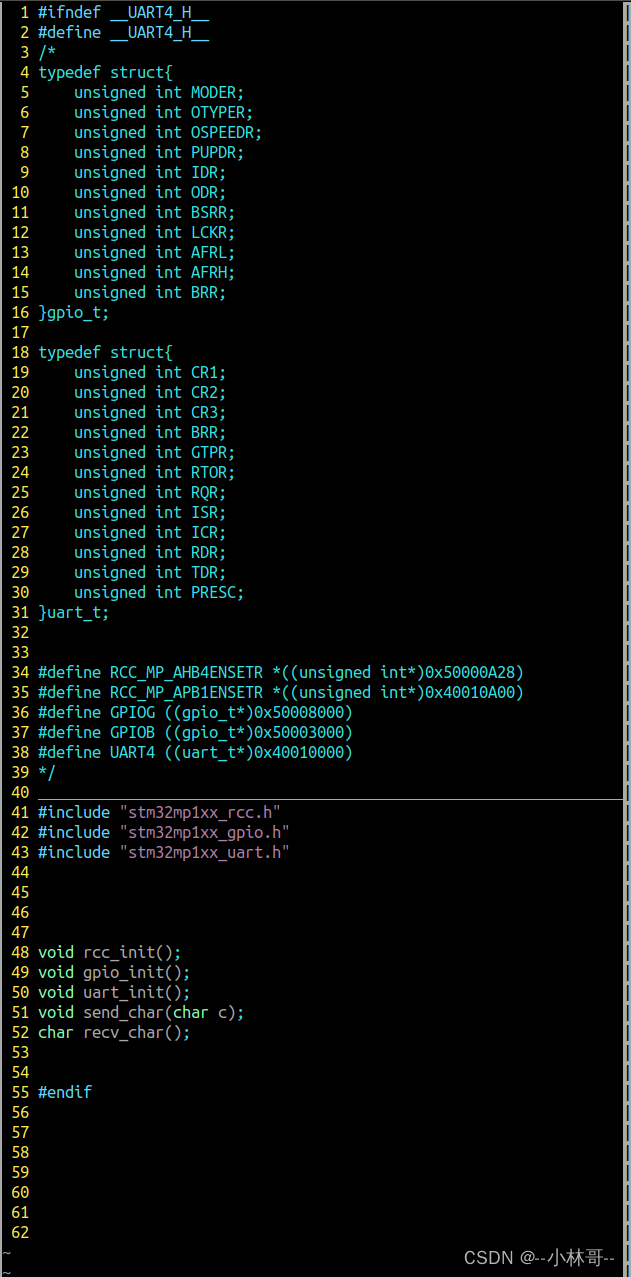
串口实现单个字符的收发 main.c uart4.c uart4.h...

RxSwift和Combine的相同点和使用例子
RxSwift 和 Combine 都是响应式编程框架,用于简化异步和基于事件的代码。它们有很多相似之处,主要体现在设计理念和编程模式上。以下是 RxSwift 和 Combine 的主要相同点,以及它们的应用场景: 相同点 1.响应式编程:两…...

[Linux打怪升级之路]-信号的保存和递达
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 目录 一、信号的保…...

【科研新手指南3】chatgpt辅助论文优化表达
chatgpt辅助论文优化表达 写在最前面最终版什么是好的论文整体上:逻辑/连贯性细节上一些具体的修改例子 一些建议,包括具体的提问范例1. 明确你的需求2. 提供上下文信息3. 明确问题类型4. 测试不同建议5. 请求详细解释综合提问范例: 常规技巧…...

在应用内维护域名缓存时遇到的问题
近期参与的项目中,依赖DNS服务器来解析外部的业务集群,遇到了一连串的问题。 远端的业务集群基于HTTP/HTTPS协议,提供业务服务,集群中包含了多个业务节点,当前方案中在DNS服务器上配置域名,指向业务集群中的…...

网络支付安全:面临的风险与防范策略
随着电子商务的繁荣和移动支付技术的发展,网络支付已成为全球消费者日常生活中不可或缺的一部分。然而,这种便捷的支付方式也带来了许多安全风险,这些风险可能威胁到用户的财务安全和个人隐私。本文将深入探讨网络支付面临的主要安全风险&…...

『亚马逊云科技产品测评』活动征文|阿里云服务器亚马逊服务器综合评测
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 文章目录 引言一、亚马逊&阿里云发展历史介绍1.1 亚马逊发展历史1.2…...

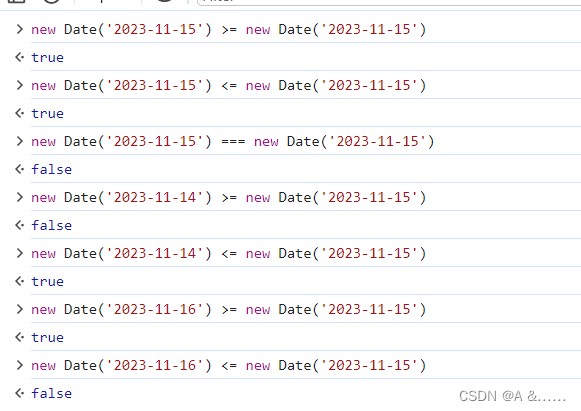
javascript原来还可以这样比较两个日期(直接使用new Date)
有个需求是这样的:假设今天是2023/11/15 有一个表格,表格中操作列按钮的展示与隐藏依靠开始结束日期来进行展示,如果当前日期在开始结束日期之间,则进行展示,我一开始做的时候使用new Date转换成时间戳(getTime)进行比…...

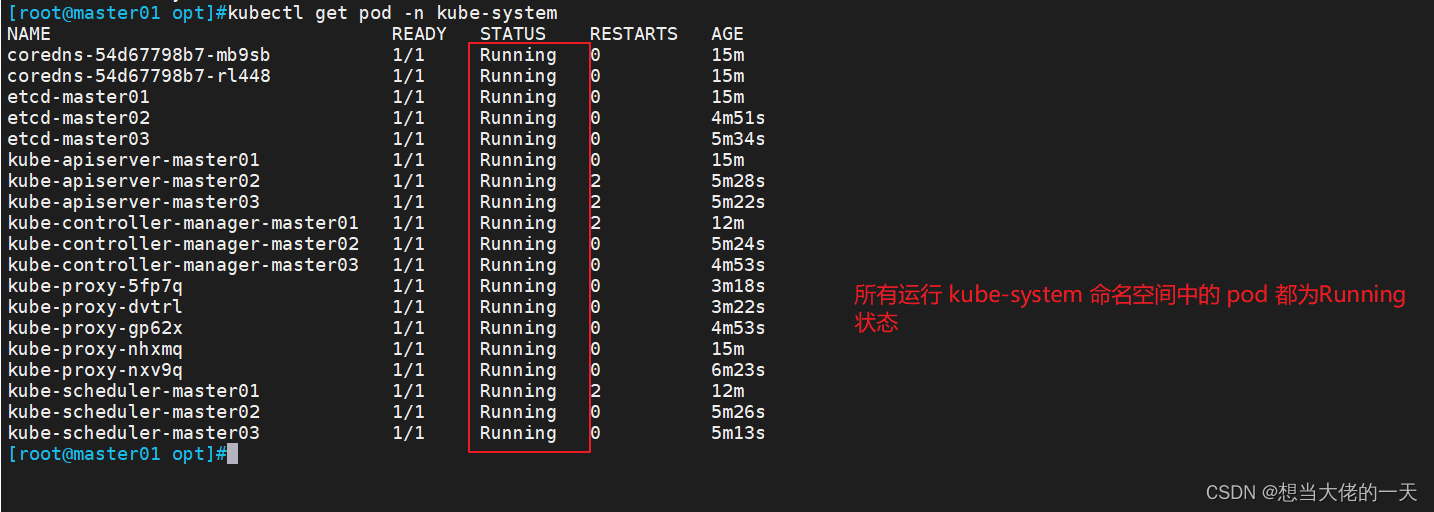
[云原生案例2.4 ] Kubernetes的部署安装 【通过Kubeadm部署Kubernetes高可用集群】
文章目录 1. 基本架构及前置准备1.1 基本架构1.2 前置准备 2. 系统初始化操作 ---- 所有节点2.1 关闭防火墙、selinux和swap分区2.1.1 关闭防火墙和selinux2.1.2 关闭交换分区 2.2 修改主机名,添加域名映射2.2.1 修改主机名2.2.2 修改本地hosts文件 2.3 内核升级2.4…...

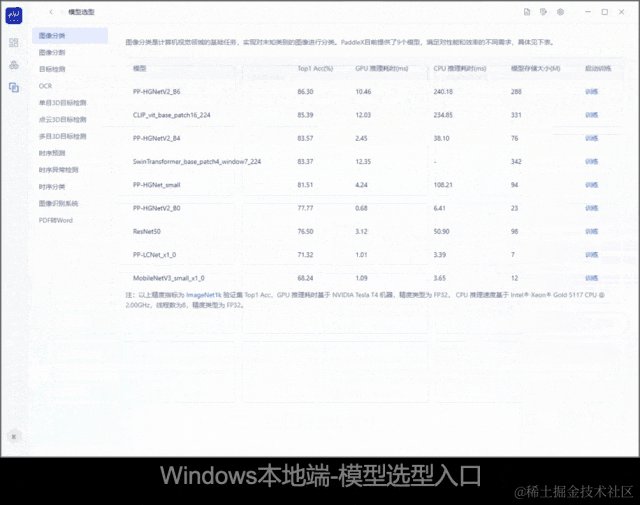
PP-ChatOCRv2、PP-TSv2、大模型半监督学习工具...PaddleX新特性等你来pick!
小A是一名刚刚毕业的算法工程师,有一天,他被老板安排了一个活,要对一批合同扫描件进行自动化信息抽取,输出结构化的分析报表。OCR问题不大,但是怎么进行批量的结构化信息抽取呢?小A陷入了苦苦思索… 小B是…...
HarmonyOS 学习记录
时光荏苒,岁月如梭,韶华不负,未来可期。转眼间已经30岁了,学习的重要性不言而喻,在接下来的日子里记录下自己学习HarmonyOS的过程。增加一下知识储备,防患于未然嘛 不得不说华为的开发文档写的不错,开发工具直接安装后自动配置环境…...

阿里云 业务集群的冗余、备份、监控方案
1. 请解释什么是业务集群的冗余、备份和监控? 一、冗余方案 硬件冗余:在业务集群中,关键设备如服务器、存储设备等应采用双机热备或集群技术,确保在某台设备出现故障时,其他设备能够自动接管工作,保证业务…...

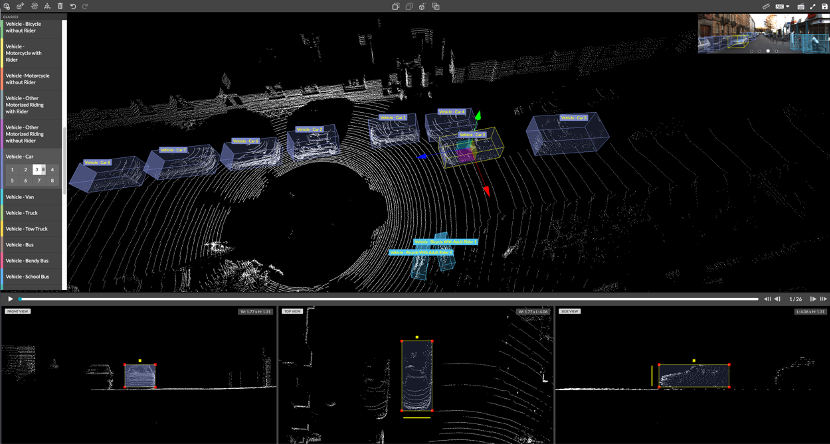
无人驾驶的未来 后疫情时代如何抵达
作者 | 马冀,澳鹏(Appen)中国区副总裁 自动驾驶—疫情危难中显身手 2020年,一场突如其来的新冠肺炎肆虐全球, 导致不同国家的人们被迫隔离或保持社交距离,人与人之间的接触变得风险极高。一时间,人们对于…...

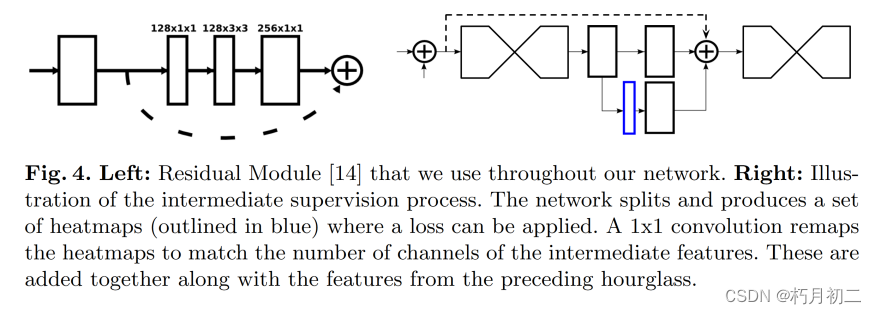
(论文阅读31/100)Stacked hourglass networks for human pose estimation
31.文献阅读笔记 简介 题目 Stacked hourglass networks for human pose estimation 作者 Alejandro Newell, Kaiyu Yang, and Jia Deng, ECCV, 2016. 原文链接 https://arxiv.org/pdf/1603.06937.pdf 关键词 Human Pose Estimation 研究问题 CNN运用于Human Pose E…...

【第2章 Node.js基础】2.6 Node.js 的Buffer数据类型
Buffer数据类型 文章目录 Buffer数据类型什么是Buffer数据类型Buffer 的特点 创建Buffer实例Buffer用于编码转换将Buffer 实例转换为JSON 对象Buffer实例基本操作1. 写入Buffer实例:2. 从Buffer实例读取数据:3. Buffer实例合并: 4. Buffer实例…...

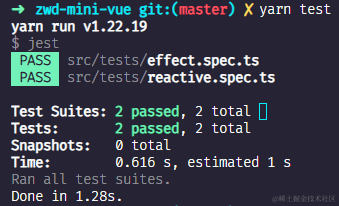
reactive和effect,依赖收集触发依赖
通过上一篇文章已经初始化项目,集成了ts和jest。本篇实现Vue3中响应式模块里的reactive方法。 前置知识要求 如果你熟练掌握Map, Set, Proxy, Reflect,可直接跳过这部分。 Map Map是一种用于存储键值对的集合,并且能够记住键的原始插入顺…...

【C#学习】backgroundWorker控件
BackgroundWorker 控件的几个实例(C# backgroundworker使用方法): 在 WinForms 中,有时要执行耗时的操作,在该操作未完成之前操作用户界面,会导致用户界面停止响应。 解决的方法就是新开一个线程ÿ…...

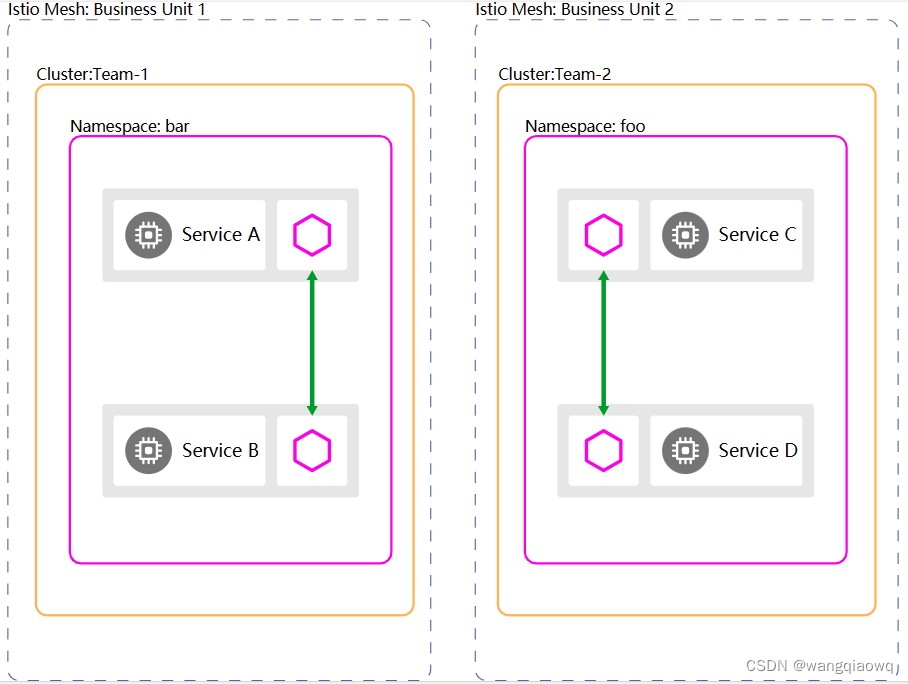
Istio学习笔记-部署模型
参考:Istioldie 1.18 / 部署模型 当您将 Istio 用于生产环境部署时,需要确定一系列的问题。 网格将被限制在单个集群中还是分布在多个集群中? 是将所有服务都放置在单个完全连接的网络中,还是需要网关来跨多个网络连接服务&#…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
