websocket实现实时数据推送,发布订阅重连单点登录功能
需求:使用websocket不借助插件实现发布,订阅,网络断开重连,单点登录后挤号的功能
1.单点登录(同一账号同一时间只有一个在线,禁止多用户登录)
实现:在用户登录之后获取到token令牌并且存入到本地,可以判断token令牌是否失效来让用户退出登录,websocket的操作是让用户登录后连接到websocket并且发送指令,这边发送的指令是后端给的,之后前端进行接受消息,如果消息是退出登录的直接让他清空本地并且跳转到登录页就行
1.登录获取token令牌并且存储到localStorage
2.在layout也就是页面主体框架拿到token并且去连接websocket
3.连接成功后直接发送指令,之后再去监听返给前端的消息之后实现退出操作
url = `${protocol}://websocket的地址,要后端给?token=${token}`;,
这个我举个例子,连接地址应该是这样的:ws://127.0.0.1:8080?token=362466325,
ws.send(`msg:${this.data.id}`);这个也是后端定的要把账户的id给他,这样去监听登录
重连,之后消息返回loginOut后做退出登录的操作,如果链接因为各种原因关闭了,直接去请求重连。
retryCount: 0,
maxRetryCount: 5,
retryInterval: 2000, // 重试间隔时间,单位:毫秒
注意!!websocket不能设置请求头携带token好像,试了很多次都不行,用ws插件也不行,只能拼接token给后端了,有更好的方法可以在评论区联系我
let ws;
let url = "";
export default { mounted() {this.connectWebsocket();},methods: {connectWebsocket() {let protocol = "ws";if (typeof WebSocket === "undefined") {console.log("您的浏览器不支持WebSocket");return;} else {if (window.location.protocol == "https:") {protocol = "wss";}let token = localStorage.getItem("token");url = `${protocol}://websocket的地址,要后端给?token=${token}`;// 打开一个wsws = new WebSocket(url);ws.onopen = () => {// 发送数据console.log("ws已连接!!");ws.send(`msg:${this.data.id}`);// this.$message.success("ws已连接!!");};// 发生错误时ws.onerror = (evt) => {console.log("ws错误:", evt);};// 关闭连接ws.onclose = (event) => {console.warn("WebSocket 已关闭");console.log("关闭代码:", event.code);console.log("关闭原因:", event.reason);// 处理连接断开事件this.handleWebSocketClose();};ws.onmessage = (evt) => {if (evt.data == "loginOut") {// 此时要做清空数据的操作this.$message.warning("您的帐号在另一地点登录,您已被迫下线!!");this.$router.replace("/");localStorage.clear();ws.close();ws.onclose = () => {console.log("ws断开连接成功");};}console.log(evt, "接收到的消息");};this.$bus.$emit("Websocket", ws);}},handleWebSocketClose() {if (this.retryCount < this.maxRetryCount) {console.log(`正在尝试第 ${this.retryCount + 1} 次重连...`);setTimeout(() => {this.connectWebsocket();this.retryCount++;}, this.retryInterval);} else {console.error("WebSocket 连接失败,已达到最大重试次数");}},
}
}2.发布订阅
注意!!这边每次发布的时候都应该重新连一个新的消息,不然和之前的登录的消息搞混了就不好了,特别是在做操作的时候,比如el-table的编辑操作这些,每次关闭弹窗肯定要关闭websocket,如果和登录的消息搞混了,关闭弹窗就不能实时接收到单点登录传来的消息了
这个connectWebsocket和上面的不是一个,这个是需要实时推送页面的websocket连接,不会影响全局的单点登录的。
<script>
let websocket;
let url = "";export default {
connectWebsocket(data) {let protocol = "ws";if (typeof WebSocket === "undefined") {console.log("您的浏览器不支持WebSocket");return;} else {if (window.location.protocol == "https:") {protocol = "wss";}let token = localStorage.getItem("token");url = `${protocol}://后端的给的地址?token=${token}`;// 打开一个websocketwebsocket = new WebSocket(url);websocket.onopen = () => {// 发送数据// console.log("websocket已连接!!");websocket.send(data);this.$message.success("websocket已连接!!");};// 发生错误时websocket.onerror = (evt) => {console.log("websocket错误:", evt);};// 关闭连接websocket.onclose = (event) => {console.warn("WebSocket 已关闭");console.log("关闭代码:", event.code);console.log("关闭原因:", event.reason);// 处理连接断开事件this.handleWebSocketClose(data);};}},handleWebSocketClose(data) {if (this.retryCount < this.maxRetryCount) {console.log(`正在尝试第 ${this.retryCount + 1} 次重连...`);setTimeout(() => {this.connectWebsocket(data);this.retryCount++;}, this.retryInterval);} else {this.$message.error("WebSocket 连接失败!!");console.error("WebSocket 连接失败,已达到最大重试次数");}},
}
</script>
2.1模拟编辑操作需要发布消息
1.点击编辑后打开并且实时接收
updData(row) {this.connectWebsocket(`data_imei:${row.id}`);websocket.onmessage = (evt) => {//如果收到的消息是msgUpdif(evt.data=='msgUpd'){let data = JSON.parse(evt.data);//把得到的数据进行json转换之后再给tableData进行展示就行let tableData.unshift(data)//也不能一直接受吧,那数据得多少啊,定义一下接收到多少条后截取if (tableData.length > 500) {tableData.splice(500);}}}
}2.关闭弹窗后需要断开连接
closeWebSocket() {if (websocket != null) {websocket.close();websocket.onclose = () => {console.log("websocket断开连接成功");};}},3.在离开websocket推送页面后也关闭连接
destroyed() {if (websocket != null) {websocket.close();websocket.onclose = () => {console.log("websocket断开连接成功");};}},文章到此结束,希望对你所有帮助~~
相关文章:

websocket实现实时数据推送,发布订阅重连单点登录功能
需求:使用websocket不借助插件实现发布,订阅,网络断开重连,单点登录后挤号的功能 1.单点登录(同一账号同一时间只有一个在线,禁止多用户登录) 实现:在用户登录之后获取到token令牌并…...

前端代理模式之【策略模式】
文章目录 前言介绍代码场景例子优缺点后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端设计模式 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误&#…...

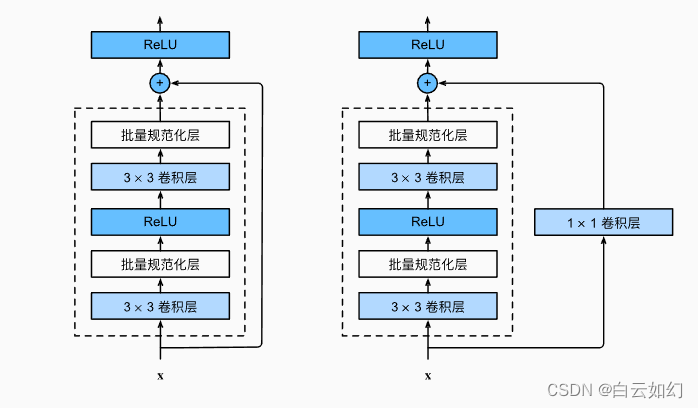
人工智能-深度学习之残差网络(ResNet)
随着我们设计越来越深的网络,深刻理解“新添加的层如何提升神经网络的性能”变得至关重要。更重要的是设计网络的能力,在这种网络中,添加层会使网络更具表现力, 为了取得质的突破,我们需要一些数学基础知识。 ResNet沿…...

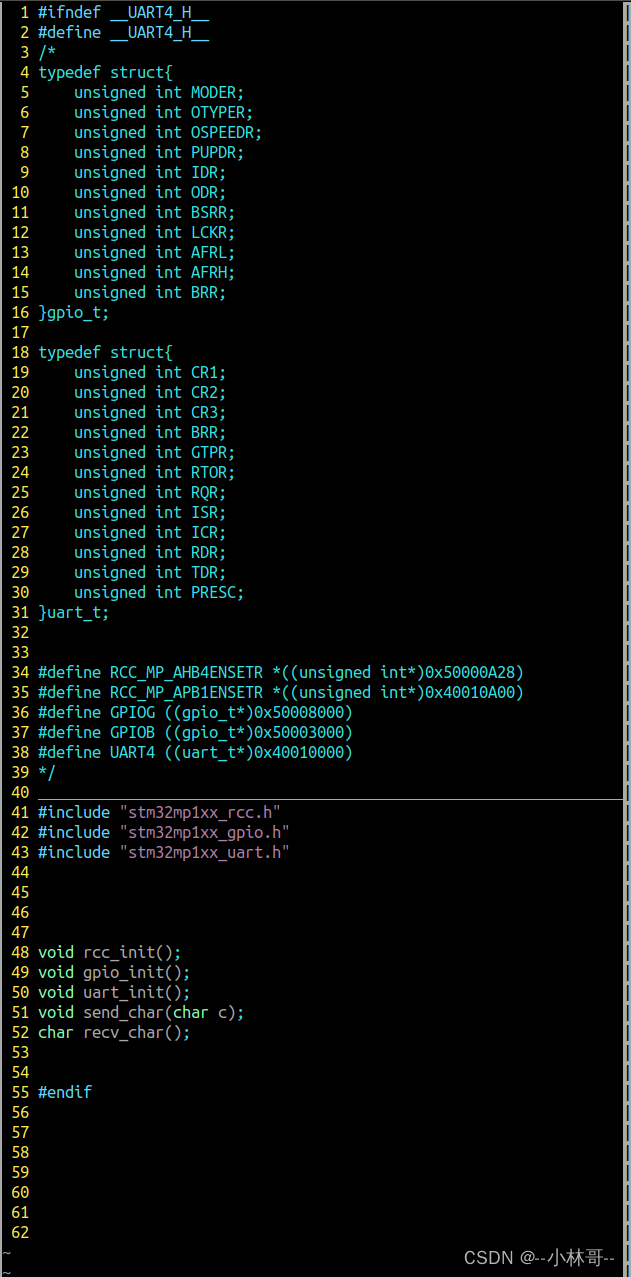
arm2 day6
串口实现单个字符的收发 main.c uart4.c uart4.h...

RxSwift和Combine的相同点和使用例子
RxSwift 和 Combine 都是响应式编程框架,用于简化异步和基于事件的代码。它们有很多相似之处,主要体现在设计理念和编程模式上。以下是 RxSwift 和 Combine 的主要相同点,以及它们的应用场景: 相同点 1.响应式编程:两…...

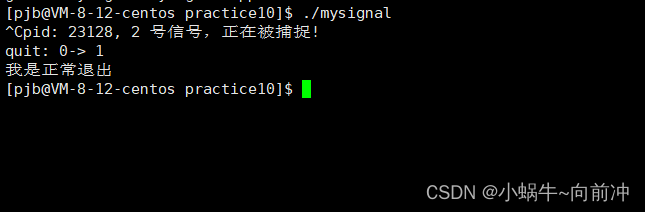
[Linux打怪升级之路]-信号的保存和递达
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 目录 一、信号的保…...

【科研新手指南3】chatgpt辅助论文优化表达
chatgpt辅助论文优化表达 写在最前面最终版什么是好的论文整体上:逻辑/连贯性细节上一些具体的修改例子 一些建议,包括具体的提问范例1. 明确你的需求2. 提供上下文信息3. 明确问题类型4. 测试不同建议5. 请求详细解释综合提问范例: 常规技巧…...

在应用内维护域名缓存时遇到的问题
近期参与的项目中,依赖DNS服务器来解析外部的业务集群,遇到了一连串的问题。 远端的业务集群基于HTTP/HTTPS协议,提供业务服务,集群中包含了多个业务节点,当前方案中在DNS服务器上配置域名,指向业务集群中的…...

网络支付安全:面临的风险与防范策略
随着电子商务的繁荣和移动支付技术的发展,网络支付已成为全球消费者日常生活中不可或缺的一部分。然而,这种便捷的支付方式也带来了许多安全风险,这些风险可能威胁到用户的财务安全和个人隐私。本文将深入探讨网络支付面临的主要安全风险&…...

『亚马逊云科技产品测评』活动征文|阿里云服务器亚马逊服务器综合评测
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 文章目录 引言一、亚马逊&阿里云发展历史介绍1.1 亚马逊发展历史1.2…...

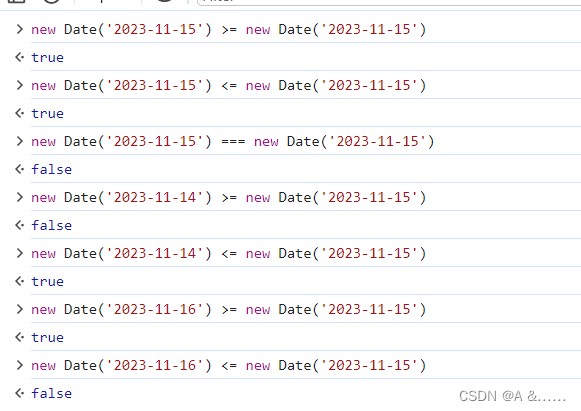
javascript原来还可以这样比较两个日期(直接使用new Date)
有个需求是这样的:假设今天是2023/11/15 有一个表格,表格中操作列按钮的展示与隐藏依靠开始结束日期来进行展示,如果当前日期在开始结束日期之间,则进行展示,我一开始做的时候使用new Date转换成时间戳(getTime)进行比…...

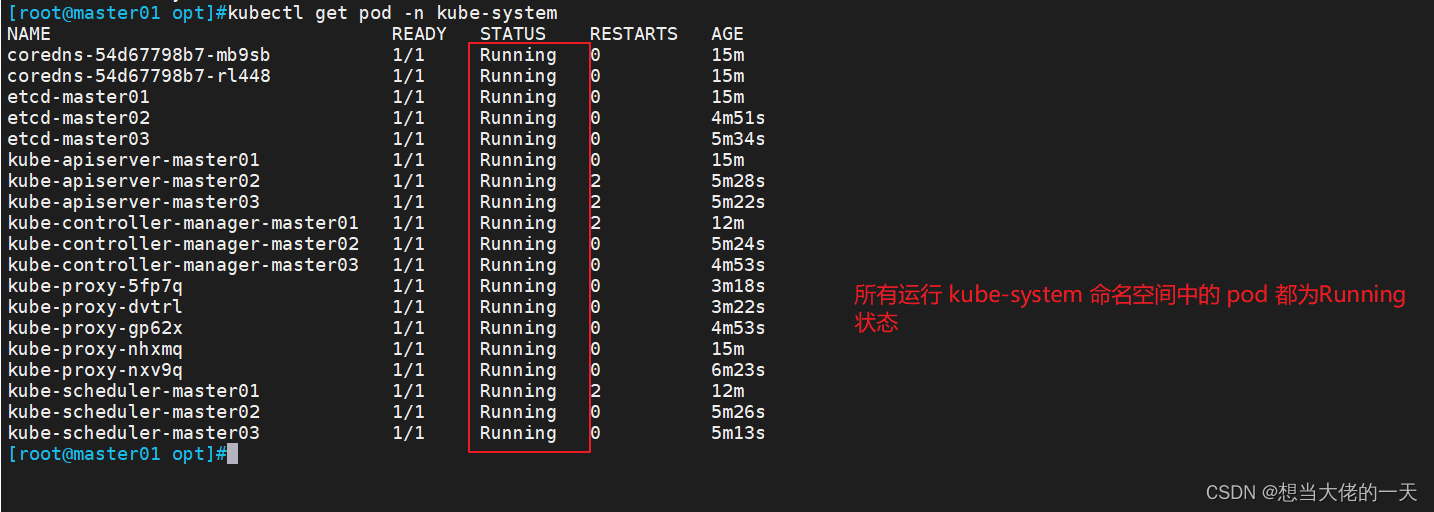
[云原生案例2.4 ] Kubernetes的部署安装 【通过Kubeadm部署Kubernetes高可用集群】
文章目录 1. 基本架构及前置准备1.1 基本架构1.2 前置准备 2. 系统初始化操作 ---- 所有节点2.1 关闭防火墙、selinux和swap分区2.1.1 关闭防火墙和selinux2.1.2 关闭交换分区 2.2 修改主机名,添加域名映射2.2.1 修改主机名2.2.2 修改本地hosts文件 2.3 内核升级2.4…...

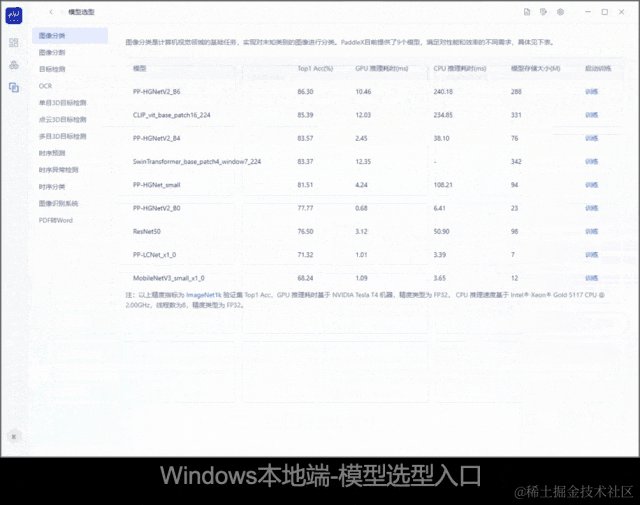
PP-ChatOCRv2、PP-TSv2、大模型半监督学习工具...PaddleX新特性等你来pick!
小A是一名刚刚毕业的算法工程师,有一天,他被老板安排了一个活,要对一批合同扫描件进行自动化信息抽取,输出结构化的分析报表。OCR问题不大,但是怎么进行批量的结构化信息抽取呢?小A陷入了苦苦思索… 小B是…...
HarmonyOS 学习记录
时光荏苒,岁月如梭,韶华不负,未来可期。转眼间已经30岁了,学习的重要性不言而喻,在接下来的日子里记录下自己学习HarmonyOS的过程。增加一下知识储备,防患于未然嘛 不得不说华为的开发文档写的不错,开发工具直接安装后自动配置环境…...

阿里云 业务集群的冗余、备份、监控方案
1. 请解释什么是业务集群的冗余、备份和监控? 一、冗余方案 硬件冗余:在业务集群中,关键设备如服务器、存储设备等应采用双机热备或集群技术,确保在某台设备出现故障时,其他设备能够自动接管工作,保证业务…...

无人驾驶的未来 后疫情时代如何抵达
作者 | 马冀,澳鹏(Appen)中国区副总裁 自动驾驶—疫情危难中显身手 2020年,一场突如其来的新冠肺炎肆虐全球, 导致不同国家的人们被迫隔离或保持社交距离,人与人之间的接触变得风险极高。一时间,人们对于…...

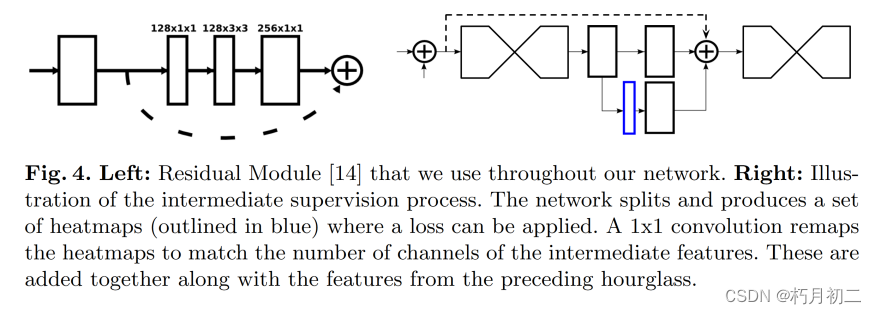
(论文阅读31/100)Stacked hourglass networks for human pose estimation
31.文献阅读笔记 简介 题目 Stacked hourglass networks for human pose estimation 作者 Alejandro Newell, Kaiyu Yang, and Jia Deng, ECCV, 2016. 原文链接 https://arxiv.org/pdf/1603.06937.pdf 关键词 Human Pose Estimation 研究问题 CNN运用于Human Pose E…...

【第2章 Node.js基础】2.6 Node.js 的Buffer数据类型
Buffer数据类型 文章目录 Buffer数据类型什么是Buffer数据类型Buffer 的特点 创建Buffer实例Buffer用于编码转换将Buffer 实例转换为JSON 对象Buffer实例基本操作1. 写入Buffer实例:2. 从Buffer实例读取数据:3. Buffer实例合并: 4. Buffer实例…...

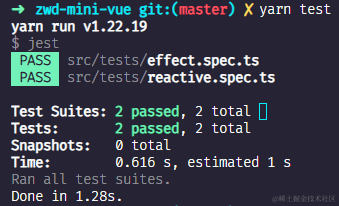
reactive和effect,依赖收集触发依赖
通过上一篇文章已经初始化项目,集成了ts和jest。本篇实现Vue3中响应式模块里的reactive方法。 前置知识要求 如果你熟练掌握Map, Set, Proxy, Reflect,可直接跳过这部分。 Map Map是一种用于存储键值对的集合,并且能够记住键的原始插入顺…...

【C#学习】backgroundWorker控件
BackgroundWorker 控件的几个实例(C# backgroundworker使用方法): 在 WinForms 中,有时要执行耗时的操作,在该操作未完成之前操作用户界面,会导致用户界面停止响应。 解决的方法就是新开一个线程ÿ…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
