物联网AI MicroPython学习之语法 GPIO输入输出模块
学物联网,来万物简单IoT物联网!!
GPIO 介绍
- 模块功能:
GPIO通用输入输出。
接口说明
GPIO - 构建GPIO对象
- 函数原型:Pin(port, dir , pull)
- 参数说明:
| 参数 | 类型 | 必选参数? | 说明 |
|---|---|---|---|
| port | int | Y | 对应开发板的引脚号 |
| dir | enum | N | 配置输入:Pin.IN 配置输出:Pin.OUT |
| pull | enum | N | 配置驱动模式。 输入模式下属性值: Pin.PULLUP\Pin.PULLDOWN 默认(字段空缺时)为PULLDOWN模式。 输出模式下可用属性值: Pin.PUSHPULL/Pin.OPENDRAIN 默认(字段空缺时)为PUSHPULL模式。 |
- 返回值:
构建的GPIO操作对象。
on - 输出高电平
- 函数原型:on()
- 参数说明:
无
- 返回值:
无
off - 输出低电平
- 函数原型:off()
- 参数说明:
无
- 返回值:
无
value - 电平信号操作
- 函数原型:value(value)
- 参数说明:
| 参数 | 类型 | 必选参数? | 说明 |
|---|---|---|---|
| value | bool | N | 有参数时 1: 输出高电平 0: 输出低电平 无参数时 返回当前引脚状态 |
- 返回值:
无 - 示例代码
from machine import Pinp2 = Pin(2, Pin.OUT) # 创建对象p2,对应GPIO2口输出
p2.on() # 设置引脚为 "on" (1)高电平
p2.off() # 设置引脚为 "off" (0)低电平
p2.value(1) # 设置引脚为 "on" (1)高电平p2 = Pin(2, Pin.IN) # 创建对象p2,对应GPIO2口输入
print(p2.value()) # 获取引脚输入值, 0(低电平) 或者 1(高电平)
irq - 输入中断配置
- 函数原型:irq(mode, callback)
- 参数说明:
| 参数 | 类型 | 必选参数? | 说明 |
|---|---|---|---|
| mode | enum | Y | 下降沿触发:Pin.IRQ_FALLING 下降沿触发:Pin.IRQ_RISING 低电平触发:Pin.WAKE_LOW 高电平触发:Pin.WAKE_HIGH |
| callback | function | N | 中断事件产生的回调处理函数 |
- 返回值:
无 - 示例代码
from machine import Pinp2 = Pin(2, Pin.IN) # 创建对象p2,对应GPIO2口输入def funcb(pin):print('trigger',pin)p2.irq(trigger=Pin.IRQ_RISING | Pin.IRQ_FALLING,handler=funcb)while True:pass
相关文章:

物联网AI MicroPython学习之语法 GPIO输入输出模块
学物联网,来万物简单IoT物联网!! GPIO 介绍 模块功能: GPIO通用输入输出。 接口说明 GPIO - 构建GPIO对象 函数原型:Pin(port, dir , pull)参数说明: 参数类型必选参数?说明portintY对应开发板的引脚号…...

phalcon 访问IndexController 中只能访问indexAction方法,访问不了testAction等其它问题的解决办法
phalcon 访问IndexController 中只能访问indexAction方法,访问不了testAction,也访问不了indexAction方法,但是可以访问ArticleController里面的任意方法。访问其它方法出现这个错误“php - phalcon IndexController handler class cannot be loaded” 有人说是Apache 的rew…...

docker安装AWVS 23.9.231005181
本文声明仅AWVS用作学习使用 将镜像文件secfa_awvs.tar复制到目标机器上。 我的百度网盘文件路径: 链接:https://pan.baidu.com/s/1Pe4qlVp9XKbZ3dLrouaP2w 提取码:67mc –来自百度网盘超级会员V6的分享 在目标机器上,使用以下命…...

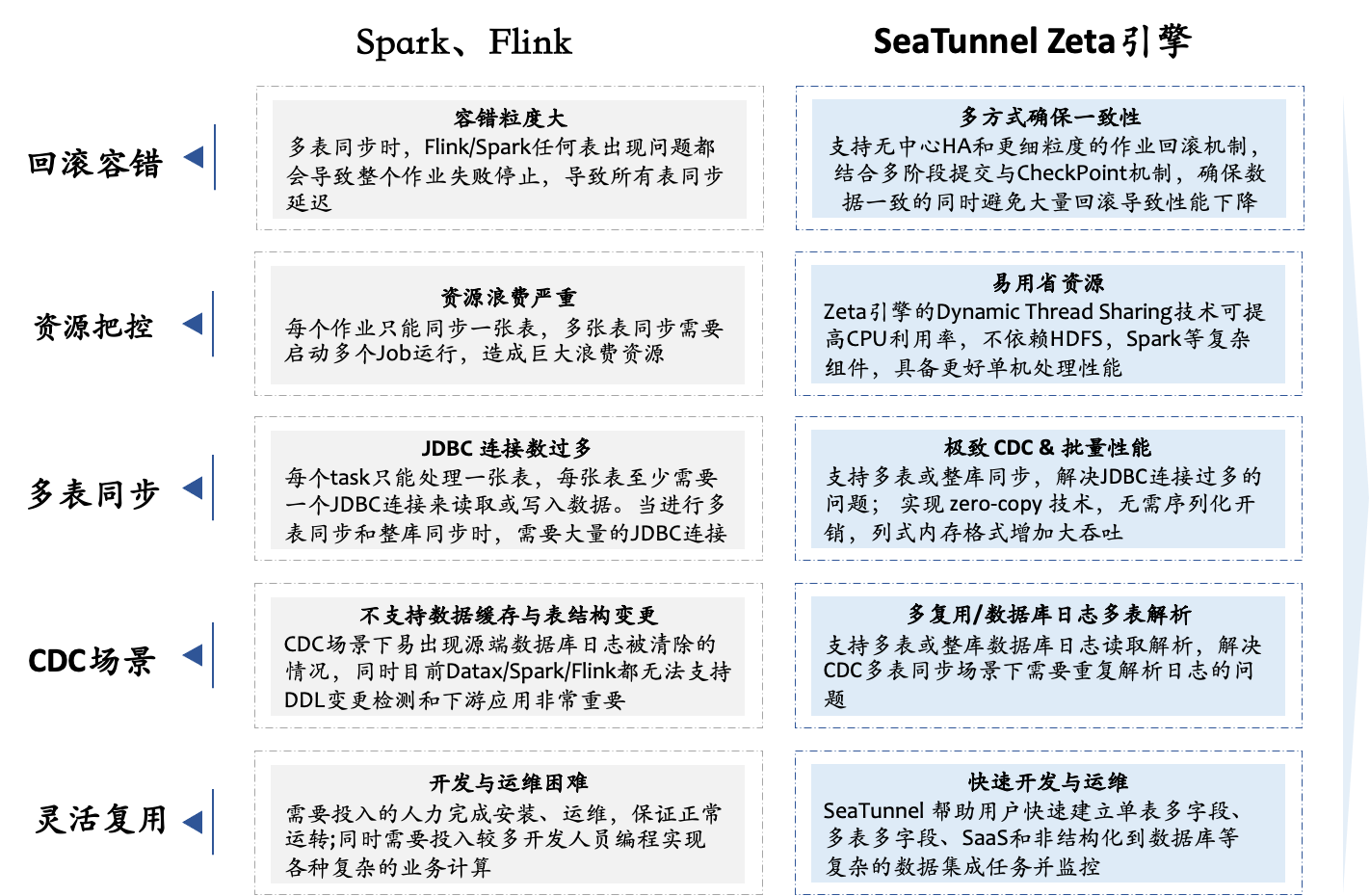
数据同步工具调研选型:SeaTunnel 与 DataX 、Sqoop、Flume、Flink CDC 对比
产品概述 Apache SeaTunnel 是一个非常易用的超高性能分布式数据集成产品,支持海量数据的离线及实时同步。每天可稳定高效同步万亿级数据,已应用于数百家企业生产,也是首个由国人主导贡献到 Apache 基金会的数据集成顶级项目。 SeaTunnel 主…...

【Vue】Vue3 Swiper 插件 loop 无限滚动、并且暂停的问题
上午把官网的合作伙伴做了,好坑,swiper 自动滚动展示的数量 slides-per-view 的两倍必须小于等于 *SwiperSlide* 组件的渲染数量,才能进行自动滚动,官网居然都没有说。 比如 slidesPerView 6,那么 SwiperSlide 组件渲…...

MySQL的DATE_FORMAT函数使用
在MySQL中,可以使用DATE_FORMAT函数将日期格式化为所需的格式。DATE_FORMAT函数接受两个参数:日期和格式字符串。 以下是一些常用的日期格式化选项: %Y:四位数的年份(例如:2023)%y:…...

MySQL的SQL预编译及防SQL注入
文章目录 1 SQL语句的执行处理1.1 即时SQL1.2 预处理SQL1.2.1 预编译SQL的实现步骤1.2.2 预编译SQL的C使用举例1.2.3 MYSQL_BIND()函数中的参数类型: 2 SQL注入2.1 什么是SQL注入2.2 如何防止SQL注入 1 SQL语句的执行处理 SQL的执行可大致分为下面两种模式…...

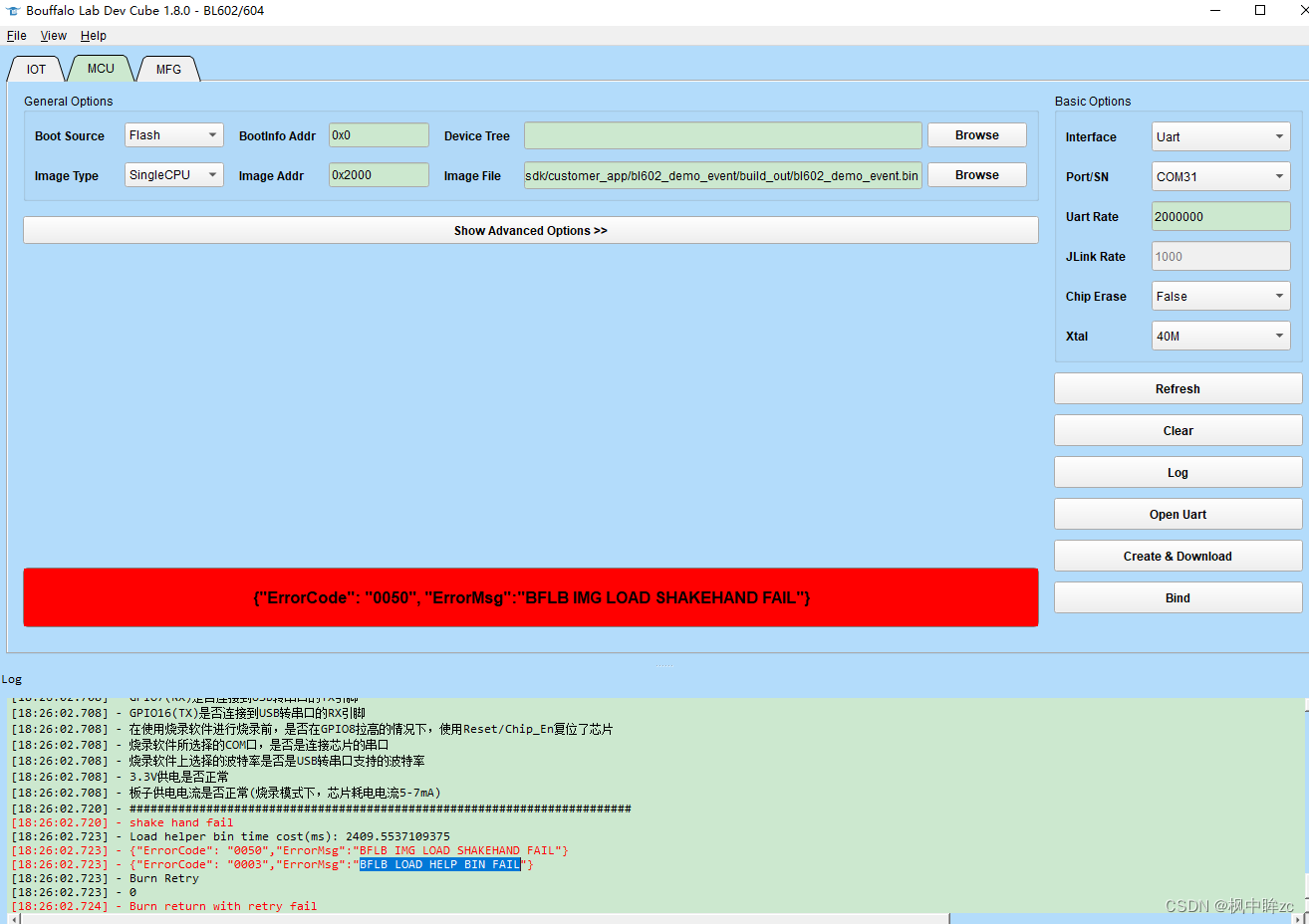
博流BL602芯片 - 烧录配置
硬件介绍 淘宝上买的核心板,大概结构如上。 直接插入电脑usb,即可实现供电、下载(控制BOOT/EN)、串口通讯 固件包 1、环境配置 1.1串口 开发板使用了 CH340G 的 USB 转串口芯片,自行安装CH340串口驱动。 1.2编译环境…...

websocket实现实时数据推送,发布订阅重连单点登录功能
需求:使用websocket不借助插件实现发布,订阅,网络断开重连,单点登录后挤号的功能 1.单点登录(同一账号同一时间只有一个在线,禁止多用户登录) 实现:在用户登录之后获取到token令牌并…...

前端代理模式之【策略模式】
文章目录 前言介绍代码场景例子优缺点后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端设计模式 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误&#…...

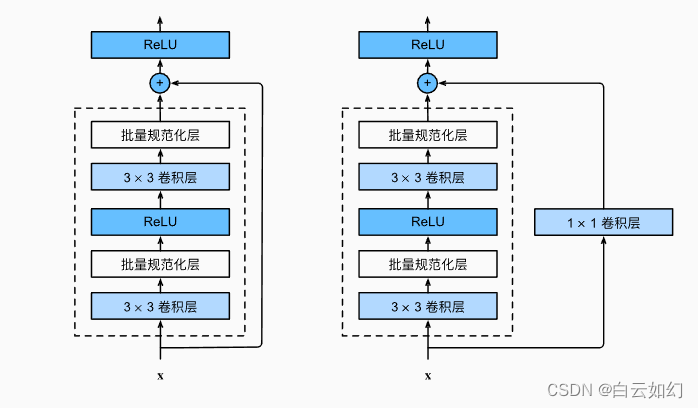
人工智能-深度学习之残差网络(ResNet)
随着我们设计越来越深的网络,深刻理解“新添加的层如何提升神经网络的性能”变得至关重要。更重要的是设计网络的能力,在这种网络中,添加层会使网络更具表现力, 为了取得质的突破,我们需要一些数学基础知识。 ResNet沿…...

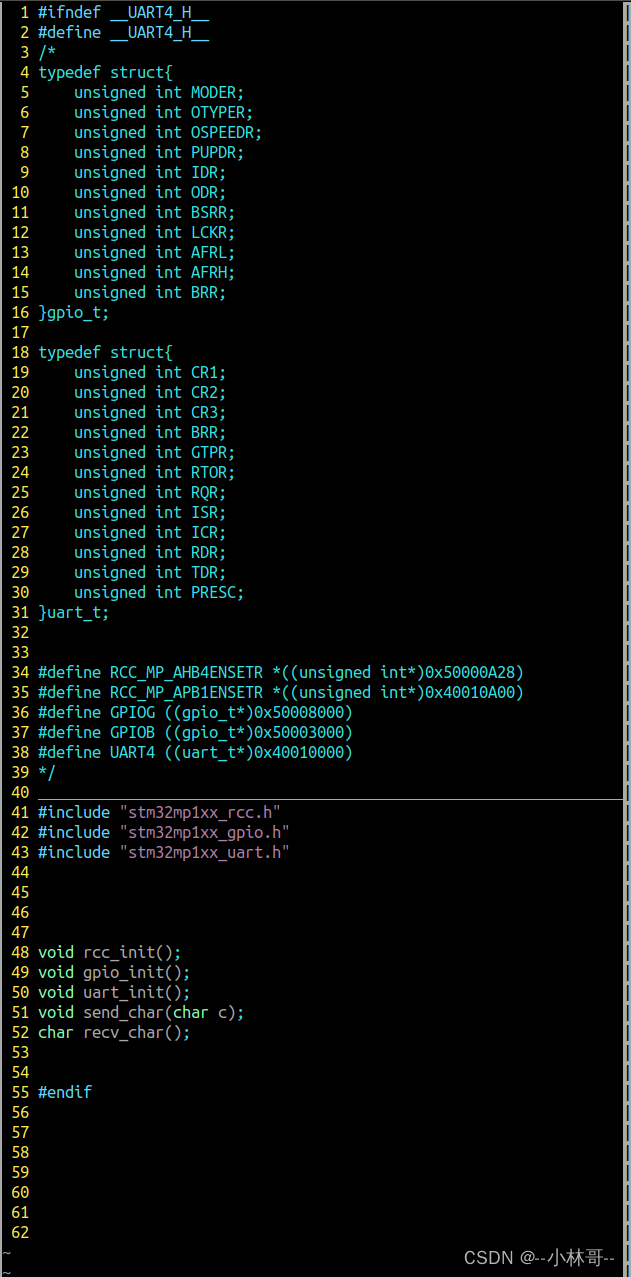
arm2 day6
串口实现单个字符的收发 main.c uart4.c uart4.h...

RxSwift和Combine的相同点和使用例子
RxSwift 和 Combine 都是响应式编程框架,用于简化异步和基于事件的代码。它们有很多相似之处,主要体现在设计理念和编程模式上。以下是 RxSwift 和 Combine 的主要相同点,以及它们的应用场景: 相同点 1.响应式编程:两…...

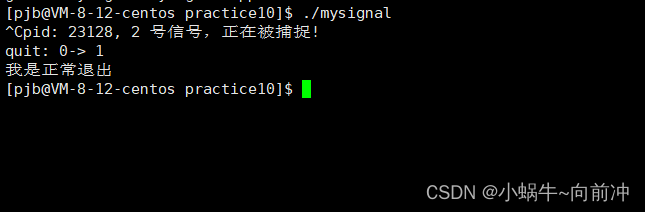
[Linux打怪升级之路]-信号的保存和递达
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 目录 一、信号的保…...

【科研新手指南3】chatgpt辅助论文优化表达
chatgpt辅助论文优化表达 写在最前面最终版什么是好的论文整体上:逻辑/连贯性细节上一些具体的修改例子 一些建议,包括具体的提问范例1. 明确你的需求2. 提供上下文信息3. 明确问题类型4. 测试不同建议5. 请求详细解释综合提问范例: 常规技巧…...

在应用内维护域名缓存时遇到的问题
近期参与的项目中,依赖DNS服务器来解析外部的业务集群,遇到了一连串的问题。 远端的业务集群基于HTTP/HTTPS协议,提供业务服务,集群中包含了多个业务节点,当前方案中在DNS服务器上配置域名,指向业务集群中的…...

网络支付安全:面临的风险与防范策略
随着电子商务的繁荣和移动支付技术的发展,网络支付已成为全球消费者日常生活中不可或缺的一部分。然而,这种便捷的支付方式也带来了许多安全风险,这些风险可能威胁到用户的财务安全和个人隐私。本文将深入探讨网络支付面临的主要安全风险&…...

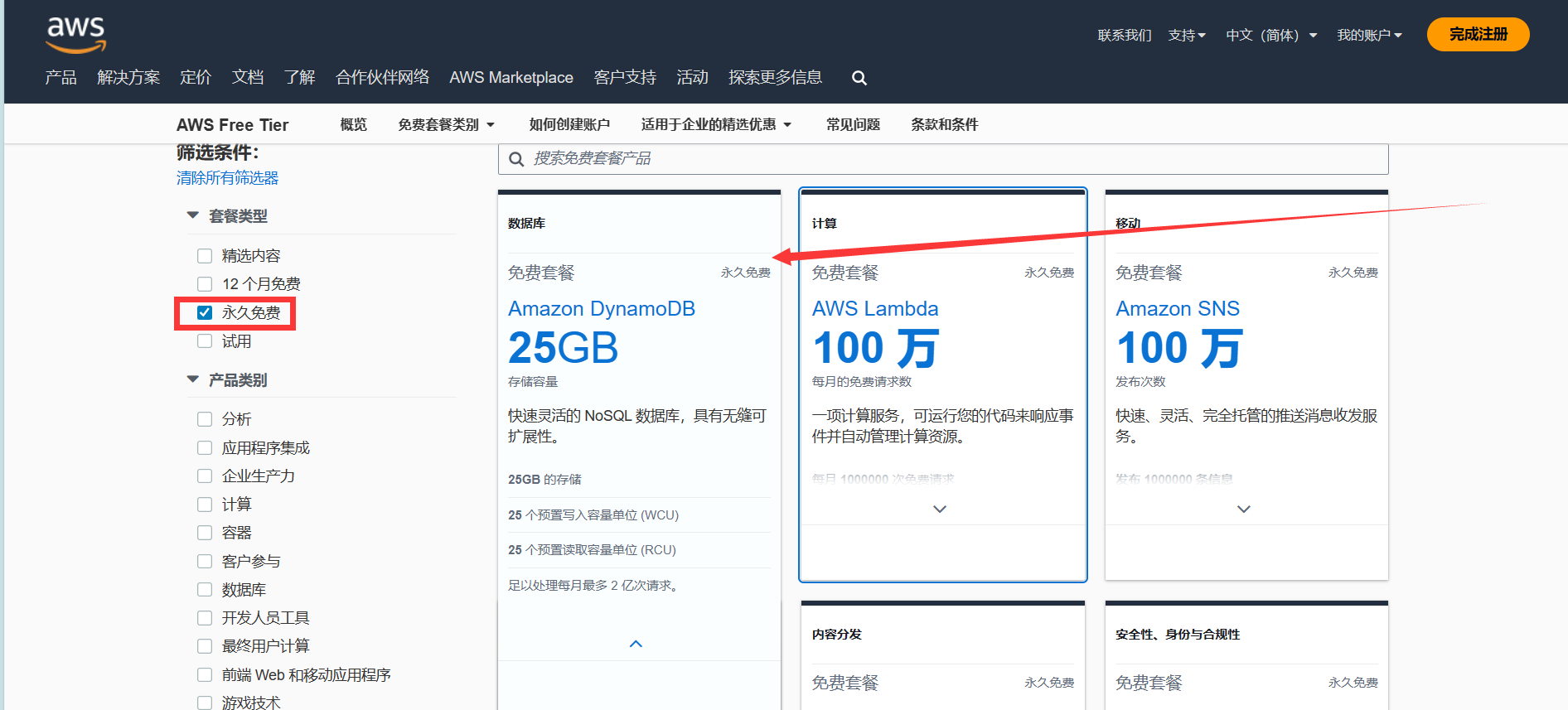
『亚马逊云科技产品测评』活动征文|阿里云服务器亚马逊服务器综合评测
授权声明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 Developer Centre, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科技官方渠道 文章目录 引言一、亚马逊&阿里云发展历史介绍1.1 亚马逊发展历史1.2…...

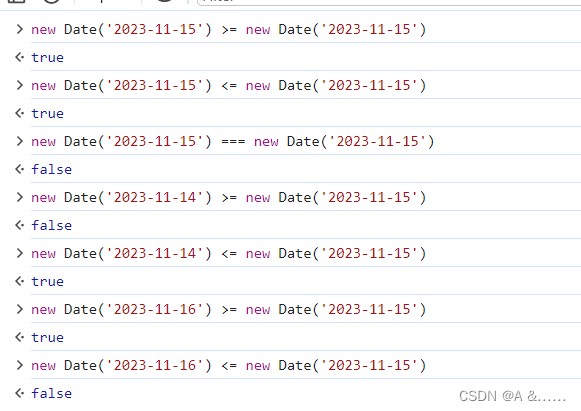
javascript原来还可以这样比较两个日期(直接使用new Date)
有个需求是这样的:假设今天是2023/11/15 有一个表格,表格中操作列按钮的展示与隐藏依靠开始结束日期来进行展示,如果当前日期在开始结束日期之间,则进行展示,我一开始做的时候使用new Date转换成时间戳(getTime)进行比…...

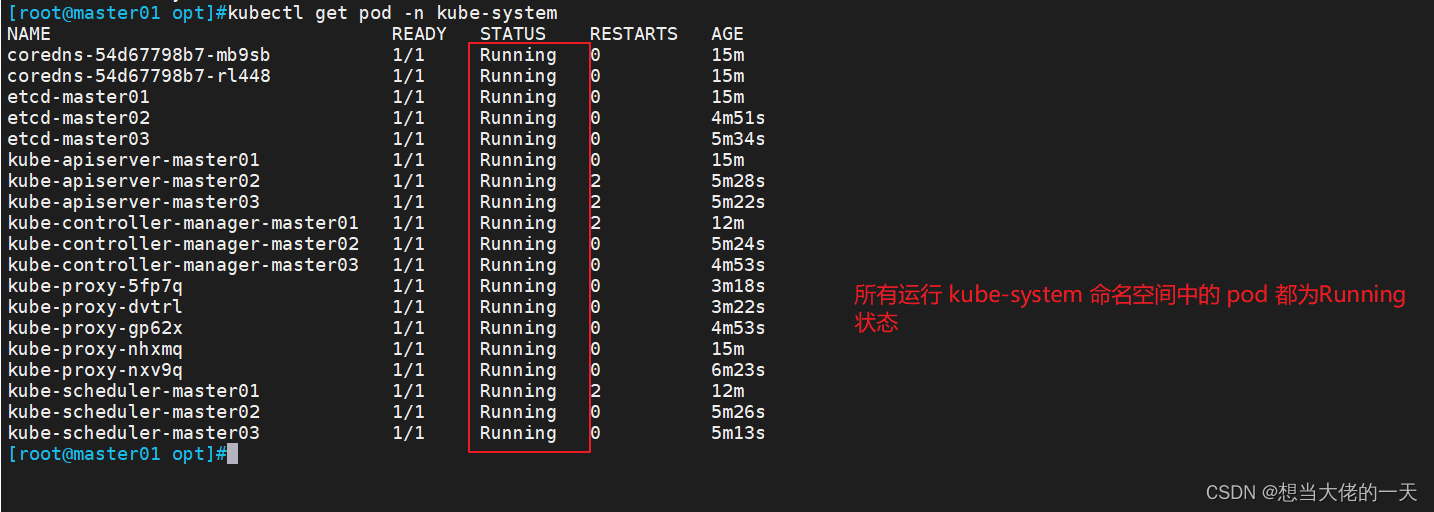
[云原生案例2.4 ] Kubernetes的部署安装 【通过Kubeadm部署Kubernetes高可用集群】
文章目录 1. 基本架构及前置准备1.1 基本架构1.2 前置准备 2. 系统初始化操作 ---- 所有节点2.1 关闭防火墙、selinux和swap分区2.1.1 关闭防火墙和selinux2.1.2 关闭交换分区 2.2 修改主机名,添加域名映射2.2.1 修改主机名2.2.2 修改本地hosts文件 2.3 内核升级2.4…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
