高频CSS面试题
给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:web前端面试题库
BFC
块级格式上下文(block format context)是页面一块独立的渲染区域,具有一套独立的渲染规则
- 内部的盒子会在垂直的方向上一个接一个地放置
- 同一个bfc内部相邻的盒子margin会发生重叠,与方向无关
- 每个元素的左外边距和包含块的左边界相接触(从左到右),即使浮动元素也是如此(bfc的子元素不会超出包含块,但绝对定位可以)
- 清除浮动只能清除同一BFC在它前面的元素的浮动
- BFC就是页面上的一个隔离的独立容器,里面的元素和外部的元素互不影响
- 计算BFC的高度时,考虑BFC所包含的所有元素,连浮动元素也参与计算;
- bfc的区域不会与float的元素区域重叠 目的是为了形成一个相对于外界完全独立的空间,让里面的元素和外部的元素互不影响
如何创建 bfc
- html 根元素
- 浮动 float不为none
- 绝对定位 position为absolute/fixed
- 行内块元素 display为inline-block
- overflow 不为 visible或者clip(auto/hidden)
- diplay为flow-root
- 弹性元素 display为flex或flex-inline
- 表格单元格 display为table-cell
- 表格标题 display为table-caption
- 匿名表格单元格元素 display为table、table-row、table-row-gr藕片、table-header-group、table-footer-group、inline-table
- contain的值为layout、content、paint
- 网格元素 display为grid或grid-inline
- 多列容器column-count或column-width值不为auto,且含有column-count:1的元素
- column-span值为all的元素会创建一个新的格式化上下文,即使该元素没有包裹在一个多列容器中
bfc 的作用
- 清除内部或者外部的浮动
- 防止同一 bfc 容器中的相邻元素间的外边距重叠问题
使用场景
- 高度坍塌(内部浮动导致的问题)
<style>.father{background-color:red;/* 解决 *//* display:flow-root *//* overflow:auto */}.son1{background-color: blue;width: 100px;height: 200px;float: left;}.son2{background-color: green;width: 200px;height: 100px;}</style>
</head>
<body><div class="father"><div class="son1"></div><div class="son2"></div></div>
</body>

2. 外边距折叠
- 外边距合并
- 三栏布局
<html><style type="text/css">.left{float: left;width: 200px;height: 100px;background-color: green;} .right{float: right;width: 200px;height: 100px;background-color: pink;}.center{overflow: hidden;/* 如果不写,center的width和wrapper的width一样 */height: 100px;background-color: yellow;}</style></head><body><div class="wrapper"><div class="left"></div><div class="right"></div><div class="center"></div></div></body>
</html>
居中
定宽高
- absolute+负margin
- absolute+margin auto
- absolute+calc 不定宽高
- absolute+transform
- lineheight
- writing-mode
- table
- css-table
- flex
- grid
absolute+负margin
<div class="father"><div class="son"></div>
</div>
.father {position: relative;
}
.son {position: absolute;left: 50%;top: 50%;margin-left: -(父元素宽度-子元素宽度)/2 px;margin-top: -(父元素高度-子元素高度)/2 px;
}
absolute+auto
<div class="father"><div class="son"></div>
</div>
.father{position: relative;width: 200px;height: 200px;background-color: red;}.son{background-color: black;position: absolute;width: 100px;height: 100px;left: 0;right: 0;top: 0;bottom: 0;margin: auto;}
absolute+cale
<div class="father"><div class="son"></div>
</div>
.father {width: 200px;height: 200px;position: relative;
}
.son {width: 100px;height: 100px;position: absolute;top:cale(50% - 50px);left:cale(50% - 50px);
}
absollute+transform
.father {position: relative;
}
.son {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);
}
flex
.father {display: flex;justify-content: center;align-items: center;
}
grid
.father {display: grid;
}
.son {justify-self: center;align-self: center;
}
一些概念
- 屏幕尺寸:用对角来计算。1英寸=2.54厘米

- 像素:硬件和软件所能控制的最小单位。
- 屏幕分辨率:一个屏幕具体由多少个像素点组成
- 物理像素:设备的像素点个数
- 逻辑像素:让n个像素当一个像素使用
- 视觉视口

- 理想视口:所谓理想视口,即页面绘制区域可以完美适配设备宽度的视口大小,不需要出现滚动条即可正常查看网站的所有内容,且文字图片清晰,如所有iphone的理想视口宽度都为320px,安卓设备的理想视口有320px、360px等等。 width=device-width 宽度等于屏幕宽度 initial-scale=1缩放等于1 maximum-scale=2最大缩放等于2 minimum-scale=0.5最小缩放等于0.5 user-scalable=no不允许缩放
<meta name="viewport" content="width=device-width,initial-scale=1" />
移动端适配方案
rem
<head><meta name="viewport" content="width=device-width,initial-scale=1.0" user-scalable="no"/><style>.box{width:10rem;}</style><script>function setRootRem(){const root = document.documentElement;const scale = root.clientWidth / 10;root.style.fontSize = scale + 'px'}setRootRem()window.addEventListener('resize', setRootRem)</script>
</head>
但这样我们会发现在写布局的时候会非常复杂,也就是你需要自己手动去计算一下对应的rem值,比如上面的font-size设计稿上是20px,那我们就要计算一下20px对应的rem是多少,按我们上面的规则,1px = 1/37.5rem,所以20px应该对应20/37.5 = 0.53rem。所以这种方案我们通常搭配着CSS预处理器使用。 rem.less
@device-width:375;
@rem:(@device-width/10rem)
然后将@rem配置成less全局变量
font-size:(24/@rem)
特点
- 适配原理稍复杂
- 需要使用JS
- 设计稿标注的px换算到rem
- 方案灵活,既能实现整体缩放,又能实现局部不缩放
vw、vh适配
rem.less
@device-width:375;
@vw:(100vm/@device-width)
font-size: 16*@vw
特点
- 适配原理简单
- 不需要JS即可适配
- 设计稿标注的px换算到vw
- 方案灵活,既然实现整体缩放,又能实现局部不缩放
px
export function initViewport() {const width = 375; // 设计稿宽度const scale = window.innerWidth / width// console.log('scale', scale)let meta = document.querySelector('meta[name=viewport]')let content = `width=${width}, init-scale=${scale}, user-scalable=no`if(!meta) {meta = document.createElement('meta')meta.setAttribute('name', 'viewport')document.head.appendChild(meta)}meta.setAttribute('content', content)
}
- 适配原理简单
- 需要JS
- 无需转换
- 方案死板,只能实现页面级别肢体缩放
CSS3动画
CSS3动画分为transition、animation、transform
transition(过度)
transition: transition-property transition-duration transitino-timing-function transition-delay
包含四个属性 transition-property:执行变换的属性 transition-duration:变换延续的时间 transitino-timing-function:在延续的时间段变换的速率变化 transition-delay:变换延迟时间
transitino-timing-function具体值
- linear 缺点:
- 不能重复
- height:auto不会产生动画效果
- 不支持所有的属性
支持的属性
- background-color
- background-position
- border-color
- border-width
- border-spacing
- bottom
- clip
- color
- font-size
- font-weight
- height
- left
- letter-spacing
- line-height
- margin
- max-height
- max-width
- min-height
- min-width
animation
keyframes规则用于定义动画的每个阶段。通过keyframe规则,可以指定动画的每个关键帧。
@keyframes example{0% {left: 0; top:0px;}50% {left:200px; top:200px;}100% {left: 0px; top:0px;}
}
div {animation-name: example;animation-duration: 5s;animation-iteration-count: infinite;animation-direction:alternate;animation-play-state:running;
}
详细属性
- animation-name:指定应用的动画名称
- animation-duration:指定动画的持续时间
- animation-timing-function:指定动画的速度曲线
- animation-delay: 指定动画开始之前的延长时间
- animation-interation-count: 指定动画应该重复的速度
- animation-direction: 指定动画的方向
- animation-fill-mode: 指定动画在执行之前和之后如何应用样式
- animation-play-state:指定动画运行或暂停
transform(变换)
旋转
2D transform:rotate(angle)顺时针 3D
transform:
- rotate(x,y,z,angle) x轴y轴z轴 angle:旋转角度
- rotateX(angle)
- rotateY(angle)
- rotateZ(angle)
缩放
2D transform:scale(x,y) 3D transform:scale3D(x,y,z) scaleX() scaleY() scaleZ()
倾斜
stransform:skew(x) stransform:skew(x,y)
移动
transform:translate(x) transform:translate(x,y) transform:translate(x,y,z) transform:translateX() transform:translateY() transform:translateZ()
给大家推荐一个实用面试题库
1、前端面试题库 (面试必备) 推荐:★★★★★
地址:web前端面试题库
相关文章:

高频CSS面试题
给大家推荐一个实用面试题库 1、前端面试题库 (面试必备) 推荐:★★★★★ 地址:web前端面试题库 BFC 块级格式上下文(block format context)是页面一块独立的渲染区域,具有一套独立的渲染规则 内部的…...

electron 内部api capturePage实现webview截图
官方文档 .capturePage([rect]) rect Rectangle (可选) - 要捕获的页面区域。 返回 Promise - 完成后返回一个NativeImage 在 rect内捕获页面的快照。 省略 rect 将捕获整个可见页面。 async function cap(){ let image await webviewRef.value.capturePage() console.log(im…...
)
sql9(Leetcode197上升的温度)
代码: inner join 至少存在一个 返回行 datediff 日期差 # Write your MySQL query statement below SELECT b.id FROM Weather a INNER JOIN Weather b WHERE DATEDIFF(b.recordDate,a.recordDate)1 AND b.Temperature>a.Temperature...

物联网AI MicroPython学习之语法 umqtt客户端
学物联网,来万物简单IoT物联网!! umqtt 介绍 模块功能: MQTT客户端功能 - 连线、断线、发布消息、订阅主题、KeepAlive等功能。 MQTT协议采用订阅者/发布者模式,协议中定义了消息服务质量(Quality of Service&#x…...
:SQLite 中的 SQL 语句详解)
SQLite3 数据库学习(二):SQLite 中的 SQL 语句详解
参考引用 SQLite 权威指南(第二版)SQLite3 入门 1. SQL 语句操作 SQLite 数据库 1.1 创建数据表格 create table 表名(字段名 数据类型, 字段名 数据类型, 字段名 数据类型, 字段名 数据类型); 命令行语句结束要加分…...

基础课4——客服中心管理者面临的挑战
客服管理者在当今的数字化时代也面临着许多挑战。以下是一些主要的挑战: 同行业竞争加剧:客服行业面临着来自同行业的竞争压力。为了获得竞争优势,企业需要不断提高自身的产品和服务质量,同时还需要不断降低成本、提高效率。然而…...

RFID技术在危险废物管理中的应用解决方案
一、背景介绍 随着我国经济的快速发展,轻纺、化工、制药、电子等行业的危险废物排放量逐年增加。然而,由于危险废弃物处理不当,可能导致大气、水体和土壤污染,对环境和人体健康造成严重威胁,制约了经济和健康的可持续…...
二百零三、Flume——Flume实时采集数据频率为1s的高频率Kafka数据直接写入ODS层表的HDFS文件路径下
一、目的 在离线数仓中,需要用Flume去采集Kafka中的数据,然后写入HDFS中。 由于每种数据类型的频率、数据大小、数据规模不同,因此每种数据的采集需要不同的Flume配置文件。玩了几天Flume,感觉Flume的使用难点就是配置文件 二、…...

Word或者WPS批量调整文中图片大小的快捷方法
文章目录 0、前言1、编写宏代码2、在文档中调用宏实现一键批量调整3、就这么简单! 0、前言 不知道大家是不是也和我一样,经常需要在编写的Word(或者WPS)文档里插入大量的图片,但是这些图片的尺寸大小一般都不一样&…...

url在api测试工具可以访问,但在浏览器不能访问
api测试工具可以正常返回数据,但在浏览器中输入url无法访问网站那么很有可能是端口号的原因被浏览器取消了访问。 我们可以通过两种方法解决: 1.修改配置文件中的端口号。 2.取消端口号的限制。(具体方法已经有很多前辈讲过了,若感…...

k8s之Helm
理论: 什么是 He lm 在没使用 helm 之前,向 kubernetes 部署应用,我们要依次部署 deployment、svc 等,步骤较繁琐。 况且随着很多项目微服务化,复杂的应用在容器中部署以及管理显得较为复杂,helm 通过打包…...

ElasticSearch 增删改查操作
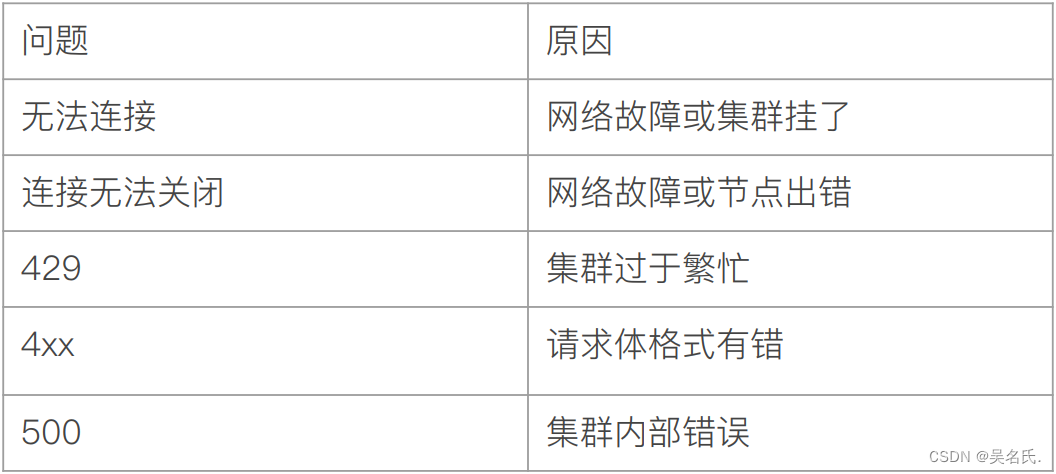
本文主要是介绍 ElasticSearch 的文档增删改查和批量操作,同时会介绍一些 REST API 返回状态码的具体含义。 我们先来看下这个表: 这个表包含了 Index、Create、Read、Update、Delete 这五种方法,我们先来看下 CRUD 操作的 HTTP 请求都长什么…...

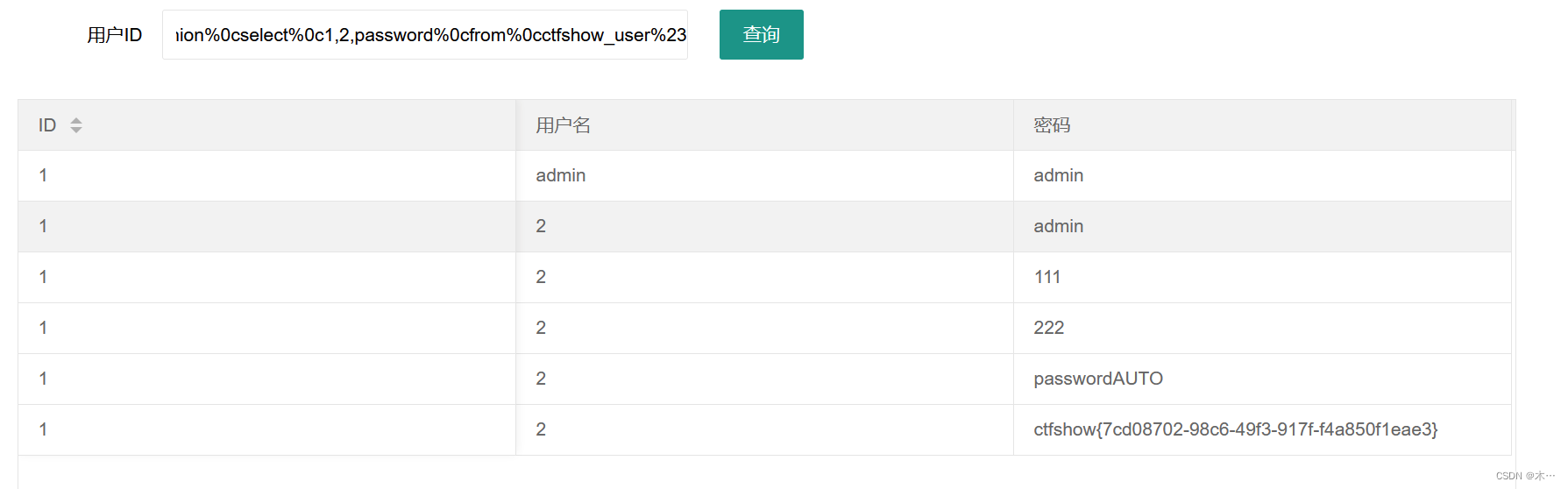
ctfshow sql171-179
mysql 先打开我们本地的mysql,可以看到这些数据库 information_schema information_schema 库: 是信息数据库,其中保存着关于MySQL服务器所维护的所有其他数据库的信息比如数据库名,数据库表, SCHEMATA表: 提供了当前MySQL实例…...

Mysql 自带分页异常
Mysql 自带分页异常 limit?,? 25条数据,在分页是10时,第一页和第二页的数据有重复的 分页是30时无异常。 经检查后发现,是mysql的分页出现了问题,其中分页后进行了排序,按照state进行的排序 select * from user or…...

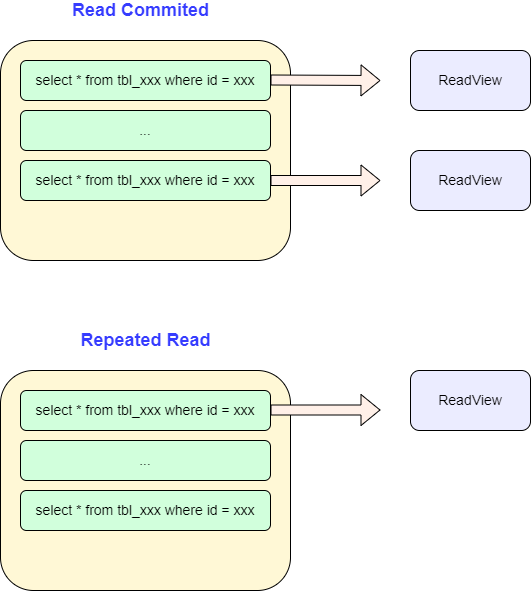
MySQL MVCC机制详解
MySQL MVCC机制详解 MVCC, 是Multi Version Concurrency Control的缩写,其含义是多版本并发控制。这一概念的提出是为了使得MySQL可以实现RC隔离级别和RR隔离级别。 这里回顾一下MySQL的事务, MySQL的隔离级别和各种隔离级别所存在的问题。 事务是由 …...

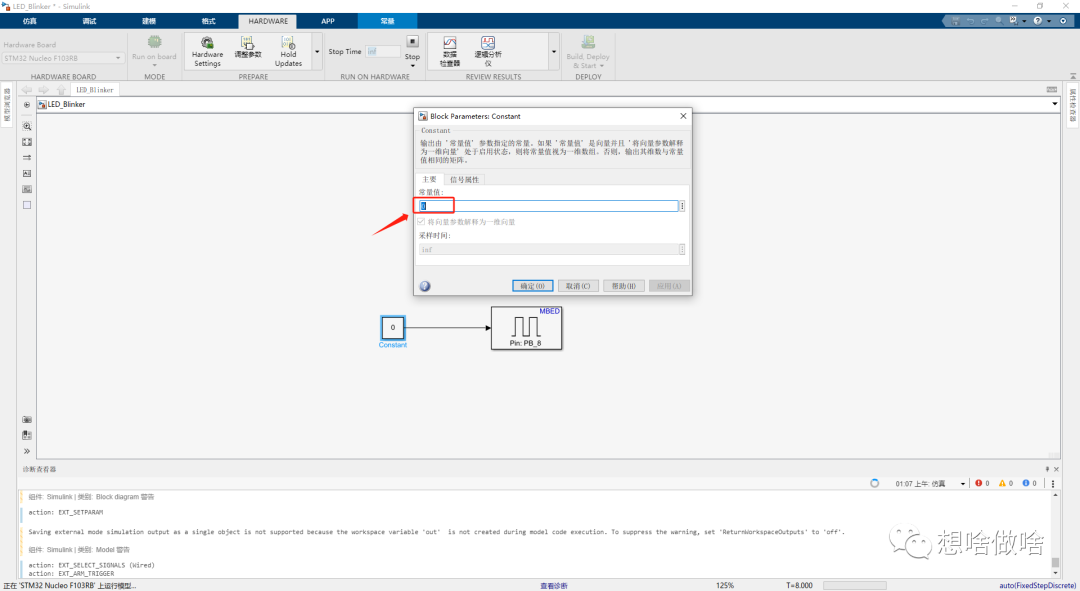
搭建成功simulink-stm32硬件在环开发环境
本次实验所使用的软件版本和硬件平台参数如下: Matlab版本: 2021b STM32硬件平台:YF_STM32_Alpha 1R4(参考自STM32 Nucleo F103RB官方开发板) YF_STM32_Alpha开发板 STM32 Nucleo F103RB 开发板 2.1 STM32硬件支持包下载 读者朋友平时使用的是和谐版M…...

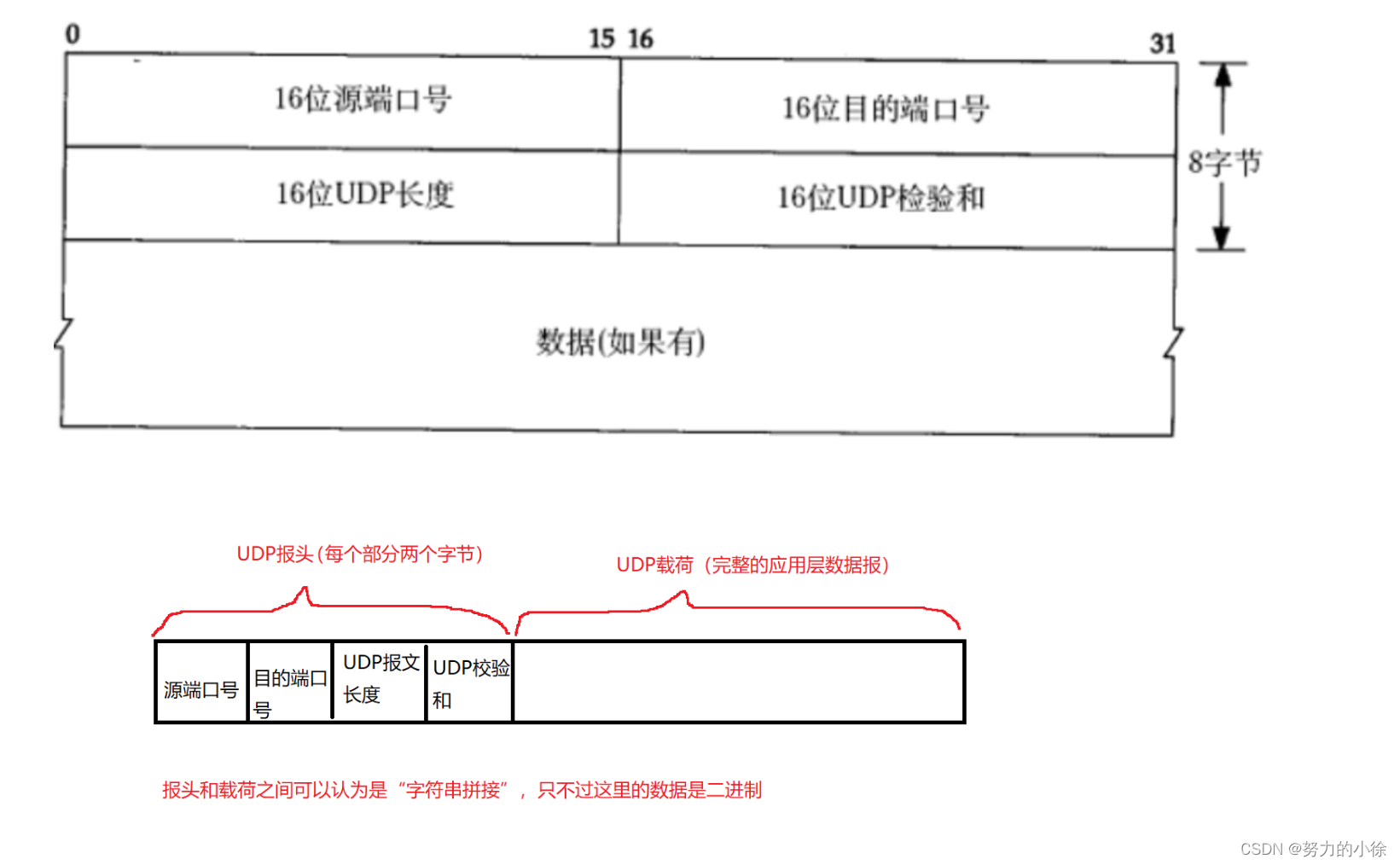
【计算机网络】UDP协议
UDP的结构 我们学习一个协议最主要的就是理解它的报文格式,对于UDP协议来说 我们看下面的这张图。 16位UDP长度,表示整个数据报(UDP首部UDP数据)的最大长度。UDP报文长度占两个字节,16位表示的数据范围(0-…...

ubuntu安装mysql8.0.35过程和报错处理
ubuntu安装mysql8.0.35过程 1.更新包列表:首先,确保您的系统已更新到最新状态。运行以下命令来更新包列表和安装最新的软件包: sudo apt update sudo apt upgrade2.安装MySQL服务器:运行以下命令来安装MySQL服务器: …...
:什么是SQL)
SQL基础理论篇(一):什么是SQL
文章目录 什么是SQLSQL的四大部分常用的SQL标准参考文献 什么是SQL SQL的全称是Structured Query Language,即结构化查询语句。 其最早诞生于1974年,IBM研究员发布的一篇论文"SEQUEL:一门结构化的英语查询语言"。这几十年里&…...

物联网AI MicroPython学习之语法 GPIO输入输出模块
学物联网,来万物简单IoT物联网!! GPIO 介绍 模块功能: GPIO通用输入输出。 接口说明 GPIO - 构建GPIO对象 函数原型:Pin(port, dir , pull)参数说明: 参数类型必选参数?说明portintY对应开发板的引脚号…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
