Vue的class、style绑定
Vue中的样式也要回到原始的BOM+DOM+js的前端组合去解读。
1、当模板直接引用style中定义的样式时,在HTML模板中按照正常的样式引用处理即可。
模板定义:<template>
<div class="sizeclass">100</div>
</template><style>
.sizeclass {text-align: center;font-size: large;
}
</style>2、当需要根据响应式状态改变模板中引用的class、style时,需要利用计算属性改变样式的引用
既然可以动态改变class,那么HTML模板中style属性也是可以动态改变的。都是HTML的属性,style和class没有什么区别,顶多是style要以对象的形式,class以字符串的方式存在。
<script setup lang="ts">import {computed, nextTick, ref} from "vue"const count=ref(0);
const list=ref(["a","b","c"]);
list.value[1]="e";function increment(){count.value++;nextTick();if(count.value>=3){list.value[count.value]="add";}
}//computed attribute
const size=computed(()=>{return list.value.length;
});
// update class by computed attribute, more than one class is also allowed.
const currentClass=computed(()=>{return list.value.length%2==0 ? "sizeclass" : "smallclass";
});
</script><template>
<button @click="increment">{{ count }}</button>
<div v-for="item in list" :key="item"><span>{{ item }}</span>
</div>
<div :class="currentClass">{{ size }}</div>
</template><style>
.sizeclass {text-align: center;font-size: large;
}.smallclass{text-align: left;font-size: smaller;font-weight: 100;
}
</style>3、在多个组件嵌套时,HTML模板中的style、class
当多组件嵌套时,内层组件的样式一定是在外层组件样式的基础上合并计算出来的。回归到BOM+DOM+js的前端,子节点的样式一定是基于父节点的样式上进行生效的。显然Vue也只是一种对前端的重新组合,并不会改变原先DOM下样式的规则。
相关文章:

Vue的class、style绑定
Vue中的样式也要回到原始的BOMDOMjs的前端组合去解读。 1、当模板直接引用style中定义的样式时,在HTML模板中按照正常的样式引用处理即可。 模板定义:<template> <div class"sizeclass">100</div> </template><st…...

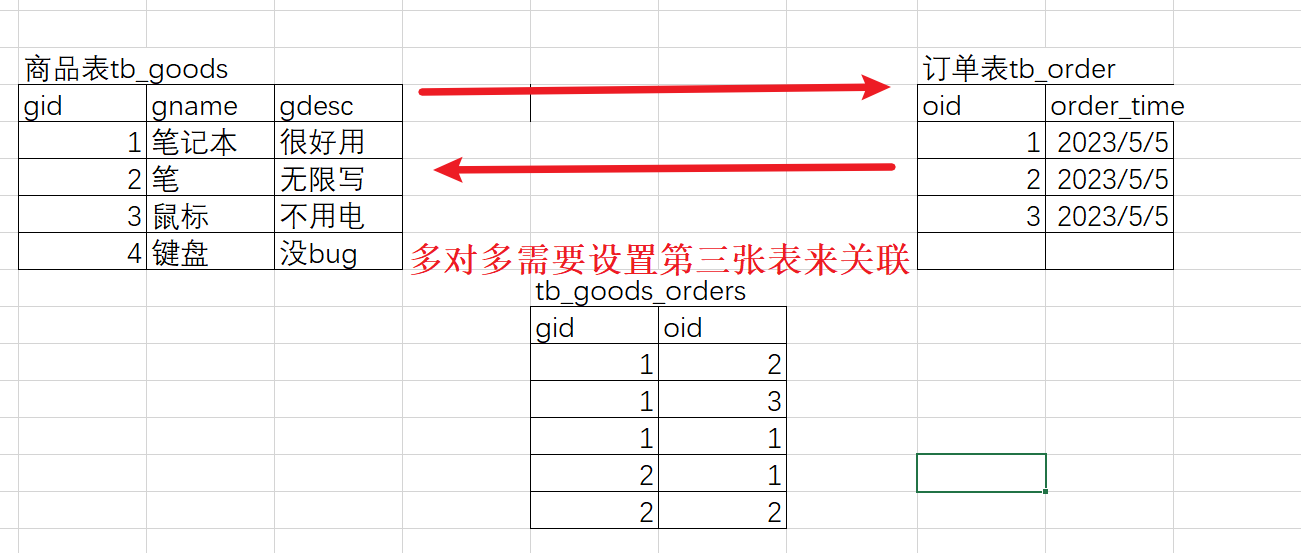
day22_mysql
今日内容 零、 复习昨日 一、MySQL 一、约束 1.1 约束 是什么? 约束,即限制,就是通过设置约束,可以限制对数据表数据的插入,删除,更新 怎么做? 约束设置的语法,大部分是 create table 表名( 字段 数据类型(长度) 约束, 字段 数据类型(长度) 约束 );1.1 数据类型 其实数据类型…...

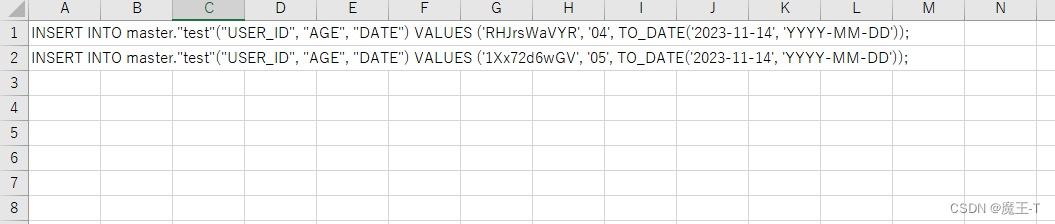
【VBA】基于EXCEL生成Insert语句工具
前言 基于Excel生成INSERT语句工具是为了解决在数据库中插入大量数据时手动编写INSERT语句繁琐和耗时的问题而开发的辅助工具。在软件开发和数据库管理等领域,测试数据是非常重要的,它可以用于测试和验证数据库的性能、功能和准确性。 手动编写INSERT语…...

算法与数据结构--前缀和
一维前缀和适用于计算某个一维数列某个数到某个数之间的累加和(或者乘积,又或者异或和)之类的。 比如计算某个一维度数列从i到j之间元素的和。最开始的想法就是从i遍历到j,将这之间的元素相加。但是当查询次数很多时候࿰…...

高频CSS面试题
给大家推荐一个实用面试题库 1、前端面试题库 (面试必备) 推荐:★★★★★ 地址:web前端面试题库 BFC 块级格式上下文(block format context)是页面一块独立的渲染区域,具有一套独立的渲染规则 内部的…...

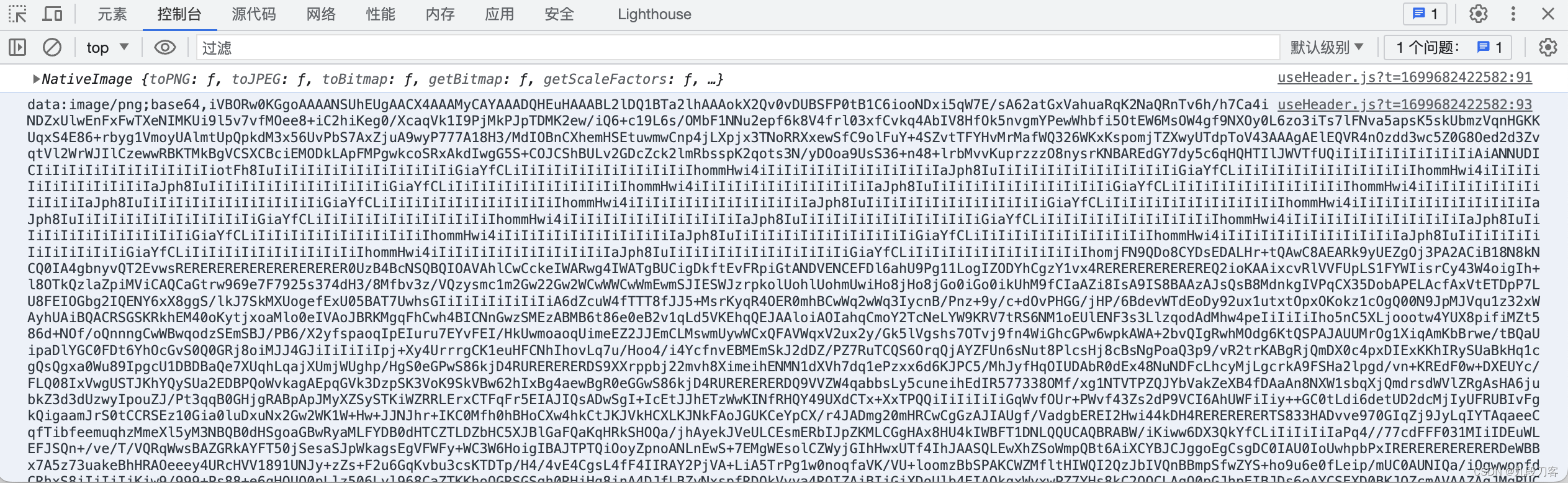
electron 内部api capturePage实现webview截图
官方文档 .capturePage([rect]) rect Rectangle (可选) - 要捕获的页面区域。 返回 Promise - 完成后返回一个NativeImage 在 rect内捕获页面的快照。 省略 rect 将捕获整个可见页面。 async function cap(){ let image await webviewRef.value.capturePage() console.log(im…...
)
sql9(Leetcode197上升的温度)
代码: inner join 至少存在一个 返回行 datediff 日期差 # Write your MySQL query statement below SELECT b.id FROM Weather a INNER JOIN Weather b WHERE DATEDIFF(b.recordDate,a.recordDate)1 AND b.Temperature>a.Temperature...

物联网AI MicroPython学习之语法 umqtt客户端
学物联网,来万物简单IoT物联网!! umqtt 介绍 模块功能: MQTT客户端功能 - 连线、断线、发布消息、订阅主题、KeepAlive等功能。 MQTT协议采用订阅者/发布者模式,协议中定义了消息服务质量(Quality of Service&#x…...
:SQLite 中的 SQL 语句详解)
SQLite3 数据库学习(二):SQLite 中的 SQL 语句详解
参考引用 SQLite 权威指南(第二版)SQLite3 入门 1. SQL 语句操作 SQLite 数据库 1.1 创建数据表格 create table 表名(字段名 数据类型, 字段名 数据类型, 字段名 数据类型, 字段名 数据类型); 命令行语句结束要加分…...

基础课4——客服中心管理者面临的挑战
客服管理者在当今的数字化时代也面临着许多挑战。以下是一些主要的挑战: 同行业竞争加剧:客服行业面临着来自同行业的竞争压力。为了获得竞争优势,企业需要不断提高自身的产品和服务质量,同时还需要不断降低成本、提高效率。然而…...

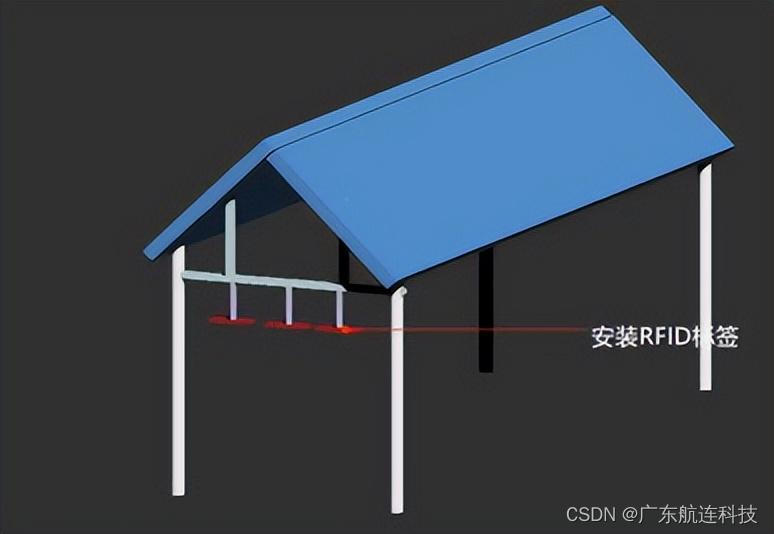
RFID技术在危险废物管理中的应用解决方案
一、背景介绍 随着我国经济的快速发展,轻纺、化工、制药、电子等行业的危险废物排放量逐年增加。然而,由于危险废弃物处理不当,可能导致大气、水体和土壤污染,对环境和人体健康造成严重威胁,制约了经济和健康的可持续…...
二百零三、Flume——Flume实时采集数据频率为1s的高频率Kafka数据直接写入ODS层表的HDFS文件路径下
一、目的 在离线数仓中,需要用Flume去采集Kafka中的数据,然后写入HDFS中。 由于每种数据类型的频率、数据大小、数据规模不同,因此每种数据的采集需要不同的Flume配置文件。玩了几天Flume,感觉Flume的使用难点就是配置文件 二、…...

Word或者WPS批量调整文中图片大小的快捷方法
文章目录 0、前言1、编写宏代码2、在文档中调用宏实现一键批量调整3、就这么简单! 0、前言 不知道大家是不是也和我一样,经常需要在编写的Word(或者WPS)文档里插入大量的图片,但是这些图片的尺寸大小一般都不一样&…...

url在api测试工具可以访问,但在浏览器不能访问
api测试工具可以正常返回数据,但在浏览器中输入url无法访问网站那么很有可能是端口号的原因被浏览器取消了访问。 我们可以通过两种方法解决: 1.修改配置文件中的端口号。 2.取消端口号的限制。(具体方法已经有很多前辈讲过了,若感…...

k8s之Helm
理论: 什么是 He lm 在没使用 helm 之前,向 kubernetes 部署应用,我们要依次部署 deployment、svc 等,步骤较繁琐。 况且随着很多项目微服务化,复杂的应用在容器中部署以及管理显得较为复杂,helm 通过打包…...

ElasticSearch 增删改查操作
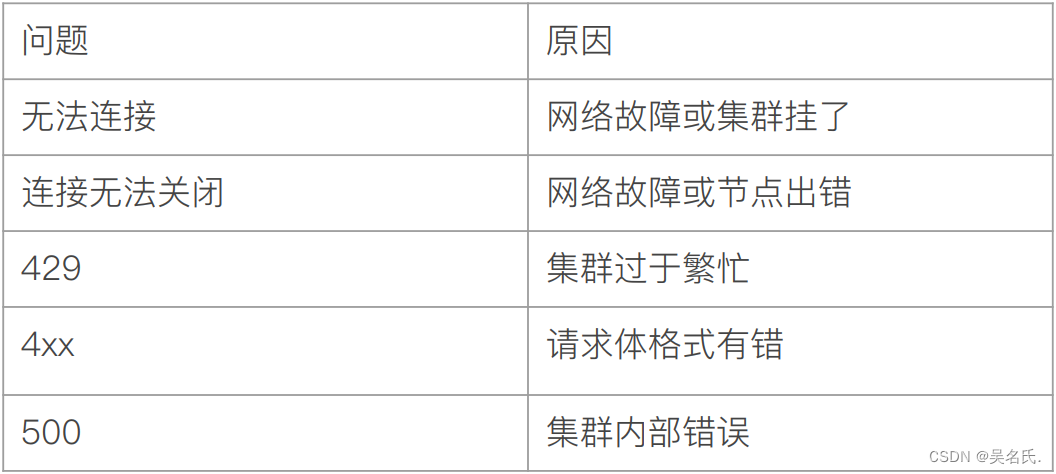
本文主要是介绍 ElasticSearch 的文档增删改查和批量操作,同时会介绍一些 REST API 返回状态码的具体含义。 我们先来看下这个表: 这个表包含了 Index、Create、Read、Update、Delete 这五种方法,我们先来看下 CRUD 操作的 HTTP 请求都长什么…...

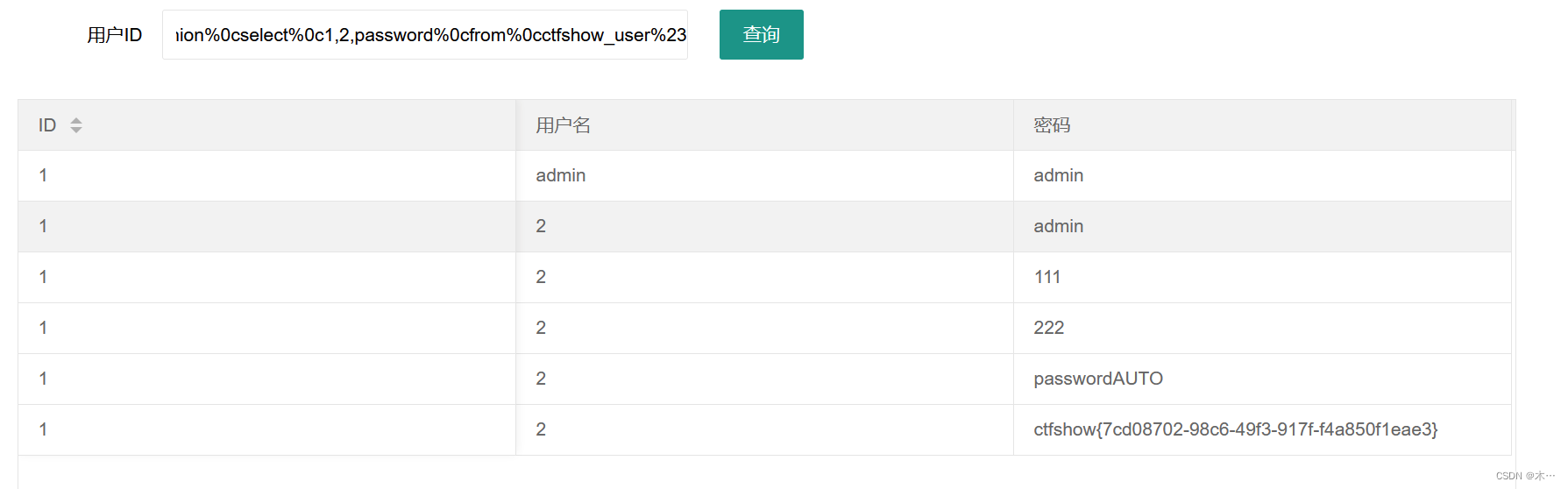
ctfshow sql171-179
mysql 先打开我们本地的mysql,可以看到这些数据库 information_schema information_schema 库: 是信息数据库,其中保存着关于MySQL服务器所维护的所有其他数据库的信息比如数据库名,数据库表, SCHEMATA表: 提供了当前MySQL实例…...

Mysql 自带分页异常
Mysql 自带分页异常 limit?,? 25条数据,在分页是10时,第一页和第二页的数据有重复的 分页是30时无异常。 经检查后发现,是mysql的分页出现了问题,其中分页后进行了排序,按照state进行的排序 select * from user or…...

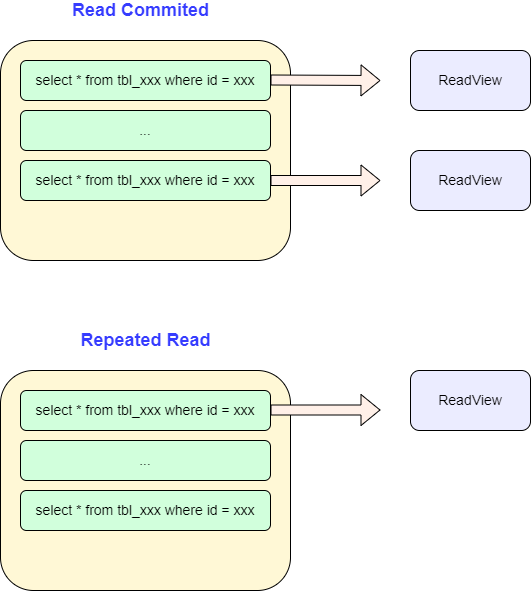
MySQL MVCC机制详解
MySQL MVCC机制详解 MVCC, 是Multi Version Concurrency Control的缩写,其含义是多版本并发控制。这一概念的提出是为了使得MySQL可以实现RC隔离级别和RR隔离级别。 这里回顾一下MySQL的事务, MySQL的隔离级别和各种隔离级别所存在的问题。 事务是由 …...

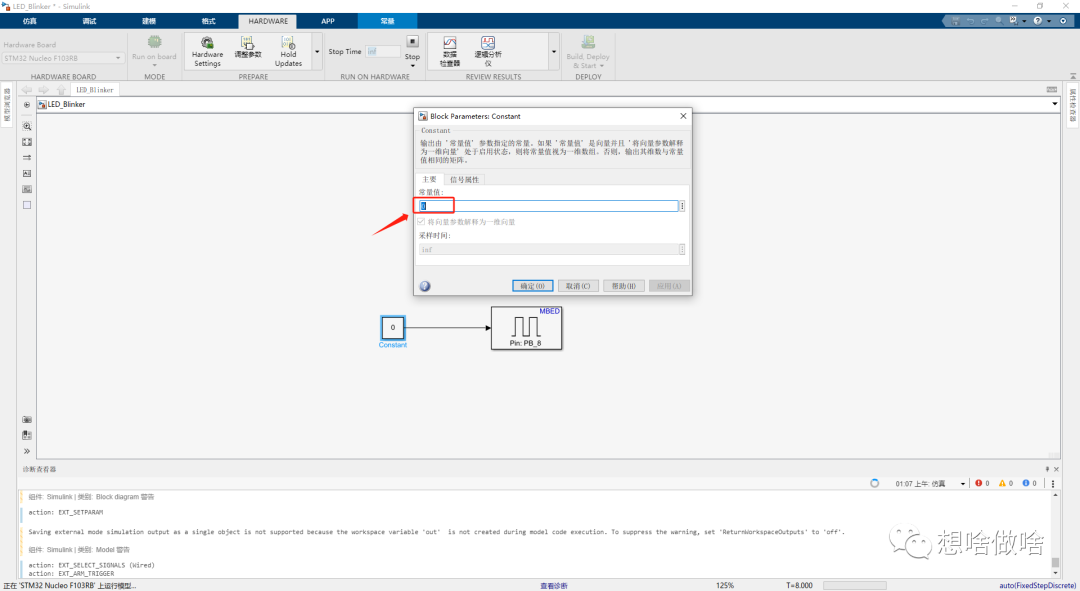
搭建成功simulink-stm32硬件在环开发环境
本次实验所使用的软件版本和硬件平台参数如下: Matlab版本: 2021b STM32硬件平台:YF_STM32_Alpha 1R4(参考自STM32 Nucleo F103RB官方开发板) YF_STM32_Alpha开发板 STM32 Nucleo F103RB 开发板 2.1 STM32硬件支持包下载 读者朋友平时使用的是和谐版M…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
