vue3 el-menu初始化时选中没有高亮的问题(default-active和index的问题)
首先看官方文档的示例:
需要注意的是:
1、default-active的值是字符串,那么index绑定的值也要是字符串,且数字对应。不能default-avtive绑定的是1,而menu-item的index绑定的是45
2、default-active的值是当前选中menu-item项的index
所以el-menu-item的index项一定要和default-active对应起来。
<el-menu:default-active="activeIndex"class="el-menu-demo"mode="horizontal"@select="handleSelect"><el-menu-item index="1">Processing Center</el-menu-item><el-sub-menu index="2"><template #title>Workspace</template><el-menu-item index="2-1">item one</el-menu-item><el-menu-item index="2-2">item two</el-menu-item><el-menu-item index="2-3">item three</el-menu-item><el-sub-menu index="2-4"><template #title>item four</template><el-menu-item index="2-4-1">item one</el-menu-item><el-menu-item index="2-4-2">item two</el-menu-item><el-menu-item index="2-4-3">item three</el-menu-item></el-sub-menu></el-sub-menu><el-menu-item index="3" disabled>Info</el-menu-item><el-menu-item index="4">Orders</el-menu-item></el-menu>
<script lang="ts" setup>
import { ref } from 'vue'
const activeIndex = ref('1')
const handleTest = (key,keyPath) => {console.log('打印输出menuSelect事件的参数---',activeIndex.value,key,keyPath)
}
</script>
![]()
再次点击其他项
![]()
为了避免页面刷新时menu组件的选中样式消失,所以在每次点击的时候我们要将default-active重新赋值。这样:default-active绑定的就是动态的了。

相关文章:

vue3 el-menu初始化时选中没有高亮的问题(default-active和index的问题)
首先看官方文档的示例: 需要注意的是: 1、default-active的值是字符串,那么index绑定的值也要是字符串,且数字对应。不能default-avtive绑定的是1,而menu-item的index绑定的是45 2、default-active的值是当前选中me…...

Vue的class、style绑定
Vue中的样式也要回到原始的BOMDOMjs的前端组合去解读。 1、当模板直接引用style中定义的样式时,在HTML模板中按照正常的样式引用处理即可。 模板定义:<template> <div class"sizeclass">100</div> </template><st…...

day22_mysql
今日内容 零、 复习昨日 一、MySQL 一、约束 1.1 约束 是什么? 约束,即限制,就是通过设置约束,可以限制对数据表数据的插入,删除,更新 怎么做? 约束设置的语法,大部分是 create table 表名( 字段 数据类型(长度) 约束, 字段 数据类型(长度) 约束 );1.1 数据类型 其实数据类型…...

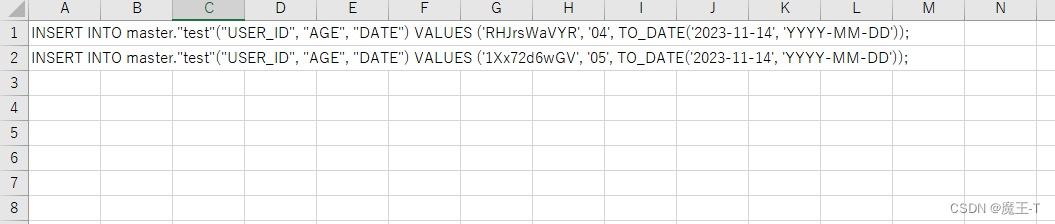
【VBA】基于EXCEL生成Insert语句工具
前言 基于Excel生成INSERT语句工具是为了解决在数据库中插入大量数据时手动编写INSERT语句繁琐和耗时的问题而开发的辅助工具。在软件开发和数据库管理等领域,测试数据是非常重要的,它可以用于测试和验证数据库的性能、功能和准确性。 手动编写INSERT语…...

算法与数据结构--前缀和
一维前缀和适用于计算某个一维数列某个数到某个数之间的累加和(或者乘积,又或者异或和)之类的。 比如计算某个一维度数列从i到j之间元素的和。最开始的想法就是从i遍历到j,将这之间的元素相加。但是当查询次数很多时候࿰…...

高频CSS面试题
给大家推荐一个实用面试题库 1、前端面试题库 (面试必备) 推荐:★★★★★ 地址:web前端面试题库 BFC 块级格式上下文(block format context)是页面一块独立的渲染区域,具有一套独立的渲染规则 内部的…...

electron 内部api capturePage实现webview截图
官方文档 .capturePage([rect]) rect Rectangle (可选) - 要捕获的页面区域。 返回 Promise - 完成后返回一个NativeImage 在 rect内捕获页面的快照。 省略 rect 将捕获整个可见页面。 async function cap(){ let image await webviewRef.value.capturePage() console.log(im…...
)
sql9(Leetcode197上升的温度)
代码: inner join 至少存在一个 返回行 datediff 日期差 # Write your MySQL query statement below SELECT b.id FROM Weather a INNER JOIN Weather b WHERE DATEDIFF(b.recordDate,a.recordDate)1 AND b.Temperature>a.Temperature...

物联网AI MicroPython学习之语法 umqtt客户端
学物联网,来万物简单IoT物联网!! umqtt 介绍 模块功能: MQTT客户端功能 - 连线、断线、发布消息、订阅主题、KeepAlive等功能。 MQTT协议采用订阅者/发布者模式,协议中定义了消息服务质量(Quality of Service&#x…...
:SQLite 中的 SQL 语句详解)
SQLite3 数据库学习(二):SQLite 中的 SQL 语句详解
参考引用 SQLite 权威指南(第二版)SQLite3 入门 1. SQL 语句操作 SQLite 数据库 1.1 创建数据表格 create table 表名(字段名 数据类型, 字段名 数据类型, 字段名 数据类型, 字段名 数据类型); 命令行语句结束要加分…...

基础课4——客服中心管理者面临的挑战
客服管理者在当今的数字化时代也面临着许多挑战。以下是一些主要的挑战: 同行业竞争加剧:客服行业面临着来自同行业的竞争压力。为了获得竞争优势,企业需要不断提高自身的产品和服务质量,同时还需要不断降低成本、提高效率。然而…...

RFID技术在危险废物管理中的应用解决方案
一、背景介绍 随着我国经济的快速发展,轻纺、化工、制药、电子等行业的危险废物排放量逐年增加。然而,由于危险废弃物处理不当,可能导致大气、水体和土壤污染,对环境和人体健康造成严重威胁,制约了经济和健康的可持续…...
二百零三、Flume——Flume实时采集数据频率为1s的高频率Kafka数据直接写入ODS层表的HDFS文件路径下
一、目的 在离线数仓中,需要用Flume去采集Kafka中的数据,然后写入HDFS中。 由于每种数据类型的频率、数据大小、数据规模不同,因此每种数据的采集需要不同的Flume配置文件。玩了几天Flume,感觉Flume的使用难点就是配置文件 二、…...

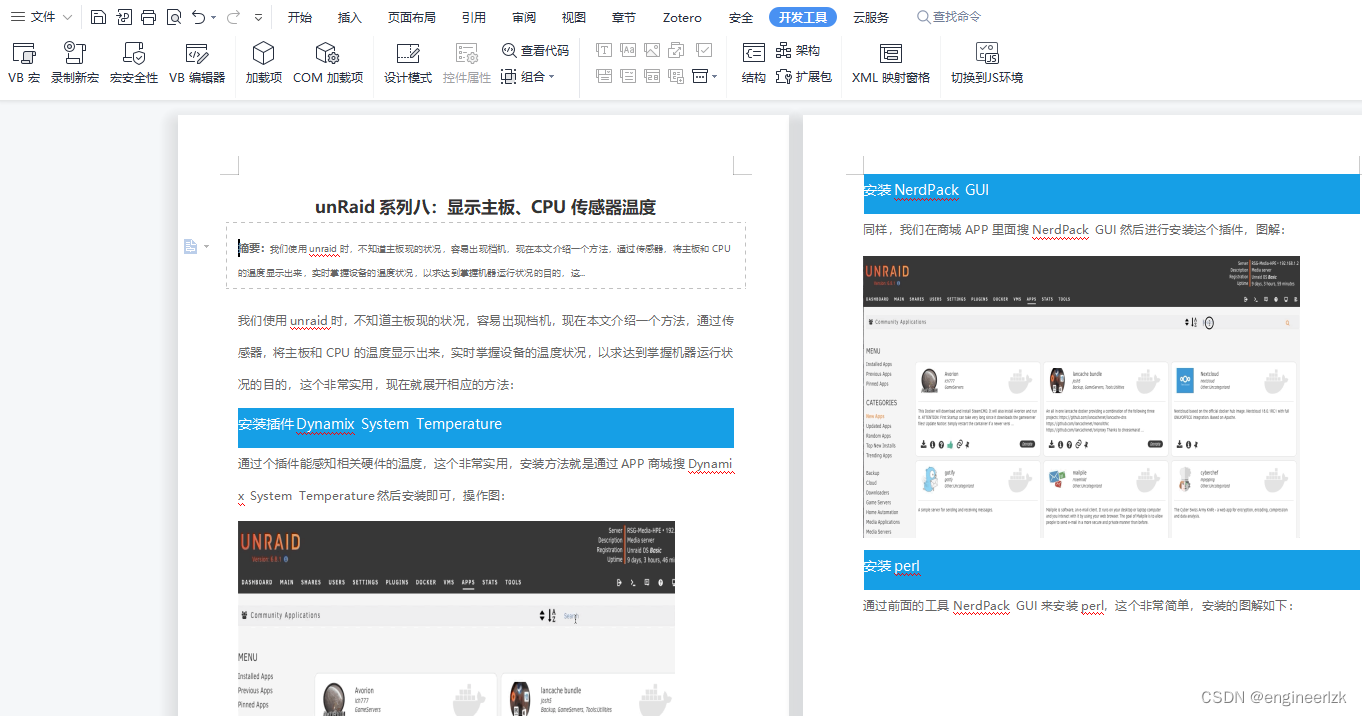
Word或者WPS批量调整文中图片大小的快捷方法
文章目录 0、前言1、编写宏代码2、在文档中调用宏实现一键批量调整3、就这么简单! 0、前言 不知道大家是不是也和我一样,经常需要在编写的Word(或者WPS)文档里插入大量的图片,但是这些图片的尺寸大小一般都不一样&…...

url在api测试工具可以访问,但在浏览器不能访问
api测试工具可以正常返回数据,但在浏览器中输入url无法访问网站那么很有可能是端口号的原因被浏览器取消了访问。 我们可以通过两种方法解决: 1.修改配置文件中的端口号。 2.取消端口号的限制。(具体方法已经有很多前辈讲过了,若感…...

k8s之Helm
理论: 什么是 He lm 在没使用 helm 之前,向 kubernetes 部署应用,我们要依次部署 deployment、svc 等,步骤较繁琐。 况且随着很多项目微服务化,复杂的应用在容器中部署以及管理显得较为复杂,helm 通过打包…...

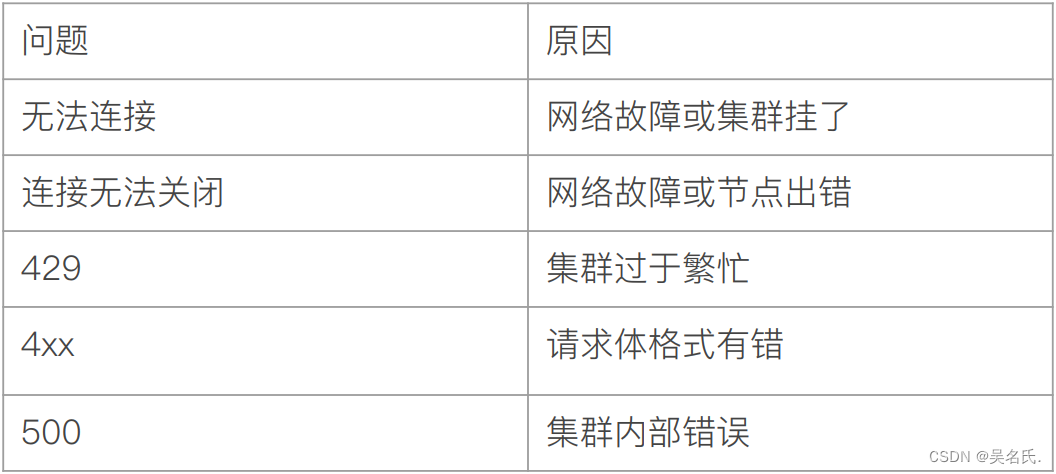
ElasticSearch 增删改查操作
本文主要是介绍 ElasticSearch 的文档增删改查和批量操作,同时会介绍一些 REST API 返回状态码的具体含义。 我们先来看下这个表: 这个表包含了 Index、Create、Read、Update、Delete 这五种方法,我们先来看下 CRUD 操作的 HTTP 请求都长什么…...

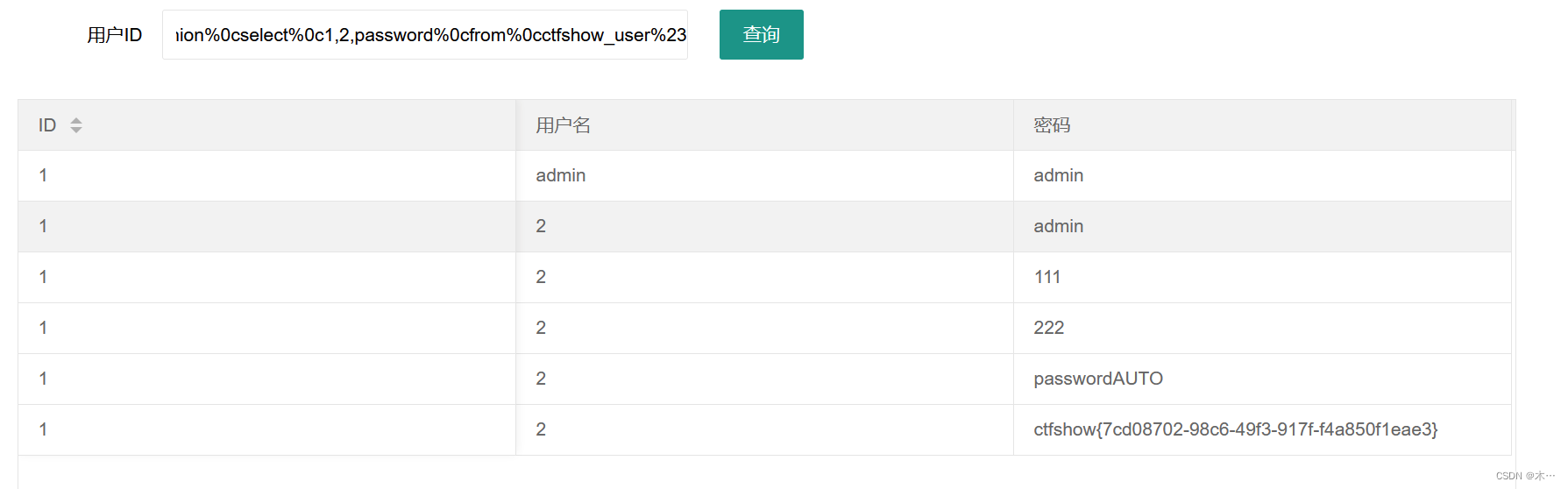
ctfshow sql171-179
mysql 先打开我们本地的mysql,可以看到这些数据库 information_schema information_schema 库: 是信息数据库,其中保存着关于MySQL服务器所维护的所有其他数据库的信息比如数据库名,数据库表, SCHEMATA表: 提供了当前MySQL实例…...

Mysql 自带分页异常
Mysql 自带分页异常 limit?,? 25条数据,在分页是10时,第一页和第二页的数据有重复的 分页是30时无异常。 经检查后发现,是mysql的分页出现了问题,其中分页后进行了排序,按照state进行的排序 select * from user or…...

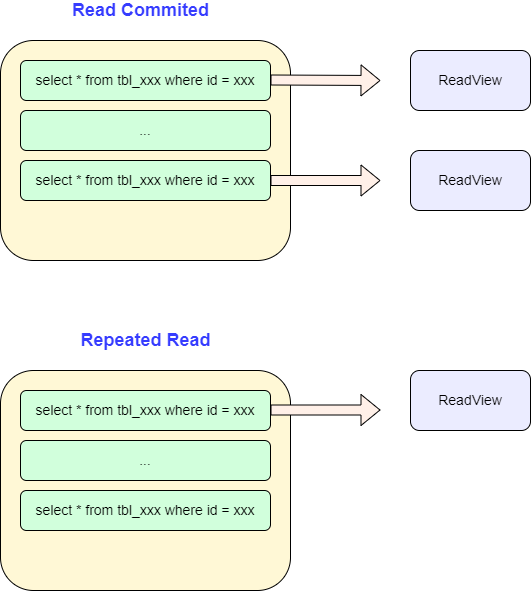
MySQL MVCC机制详解
MySQL MVCC机制详解 MVCC, 是Multi Version Concurrency Control的缩写,其含义是多版本并发控制。这一概念的提出是为了使得MySQL可以实现RC隔离级别和RR隔离级别。 这里回顾一下MySQL的事务, MySQL的隔离级别和各种隔离级别所存在的问题。 事务是由 …...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
