使用html2canvas插件进行页面截屏
使用纯html实现过程
<!DOCTYPE html>
<html><head><title>使用html2canvas生成网页截图</title><script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
</head><body><h1>使用html2canvas生成网页截图</h1><div id="content"><p>这是一个要截图的元素12345。</p></div><script>// target是代表要截图的元素范围(就是截图当前元素包括当前元素内的子元素)var target = document.getElementById('content')html2canvas(target).then(function (canvas) {// 参数canvas就是绘画的(截屏)的图片// 如果要给canvas元素添加css,本人亲测不行,只能用下面的方法给canvas元素加样式,加完样式再追加到页面中(亲测可行,本人暂时没有别的好办法,说的不对还请见谅)const capturedCanvas = canvascapturedCanvas.style.border = '2px solid red'// 将生成的图片追加到document.body里面document.body.appendChild(canvas)});</script>
</body></html>
使用框架(vue,react,uniapp)实现
需要先下载依赖包
npm install html2canvas
下面是一个完整的页面代码,可以直接运行
<template><div ref="tu" id="tupian" style="font-family: initial;"><button @click="captureScreen">点击截屏</button><image :src="imgurl" alt="" mode="aspectFill"/></div>
</template><script>
import { ref } from 'vue';
import html2canvas from 'html2canvas';export default {setup() {const tu = ref(null)const imgurl = ref('')const captureScreen = () => {// 截屏的元素区域var target = document.getElementById('tupian')// 添加截屏的逻辑html2canvas(target).then(function (canvas) {console.log(canvas);// canvas就是当前截屏出来的屏幕样式,可以通过以下方法给生成的图片加样式const capturedCanvas = canvas;capturedCanvas.style.width = '100%';capturedCanvas.style.height = '200px';capturedCanvas.style.border = '2px solid red';// 将生成的界面添加到当前组件内(直接展示canvas,如果想替换img的话往下面看)// tu.value.appendChild(canvas)const dataURL = canvas.toDataURL();// 这个就是base64格式的图片地址console.log(dataURL);// 将图片地址赋值给imgimgurl.value = dataURL});};return {captureScreen,tu,imgurl};}
};
</script>
<style lang="scss">
</style>
效果图

相关文章:

使用html2canvas插件进行页面截屏
使用纯html实现过程 <!DOCTYPE html> <html><head><title>使用html2canvas生成网页截图</title><script src"https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script> </head><body><h1>…...

Java --- JVM的执行引擎
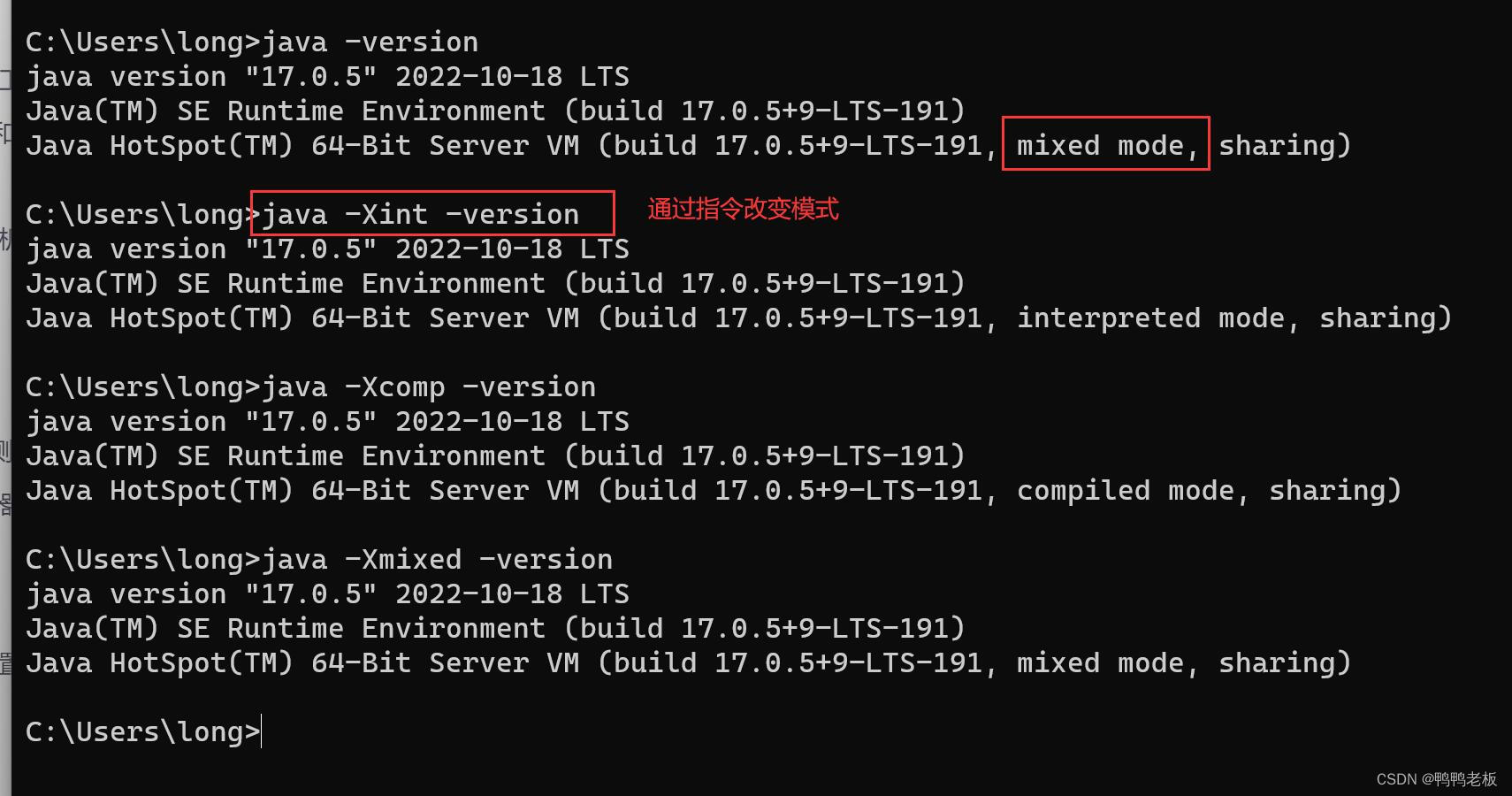
目录 一、执行引擎概述 1.1、执行引擎的工作过程 二、Java代码编译和执行的过程 三、解释器 3.1、解释器工作机制 3.2、解释器分类 3.3、解释器现状 四、JIT编译器 五、热点代码及探测方式 六、方法调用计数器 6.1、热点衰减 七、回边计数器 八、HotSpot VM设置程序…...

前端学习笔记--node.js
Node Node 可以理解成 ECMAScript 内置的模块组成的,引用第三方模块, npm系统 node package manager。 node是基于js的,前端来写服务端通过node是最方便的,node的性能问题 内部采用的多线程。 node中主线程还是单线程的 &#…...

DB2 常用命令及SQL语句
前言 DB2数据库是由IBM开发的关系型数据库管理系统(RDBMS)。它是一种功能强大、可扩展和可靠的数据库解决方案,用于存储和管理企业级应用程序的数据。 以下是一些关于DB2数据库的重要信息和特点: 数据模型:DB2数据库…...

spring-boot-starter-data-redis2.X连接redis7
由于redis7引入了acl机制,可以配置用户权限, 比如配置了一个普通用户 test,权限为 test_ 前缀的key可操作 springboot想要连接,并没有设置用户名的地方, 跟了源码,jedis客户端是支持的,但是s…...

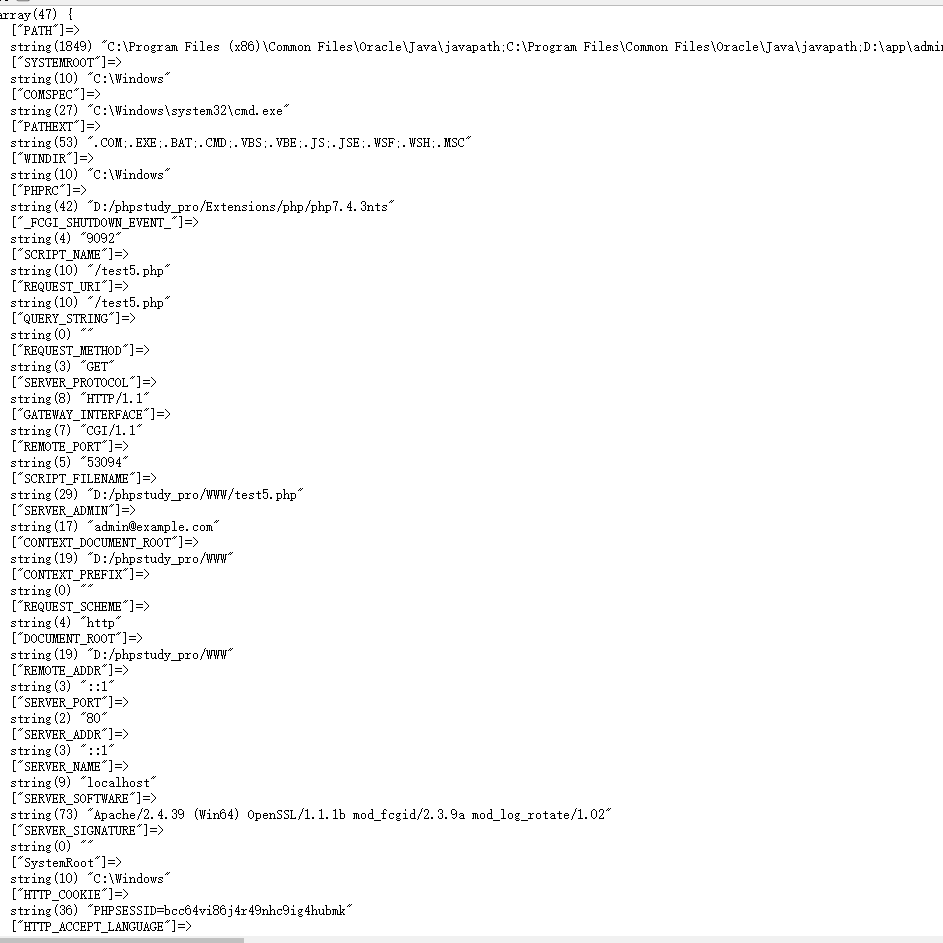
PHP中$_SERVER全局变量
在PHP中,$_SERVER 是一个全局数组变量,它包含了有关服务器和当前脚本的信息。$_SERVER 数组中的每个元素都是服务器环境的一个参数,如请求的方法、请求的 URI、客户端 IP 地址等。 PATH 系统环境变量的值,包含了多个目录的路径…...

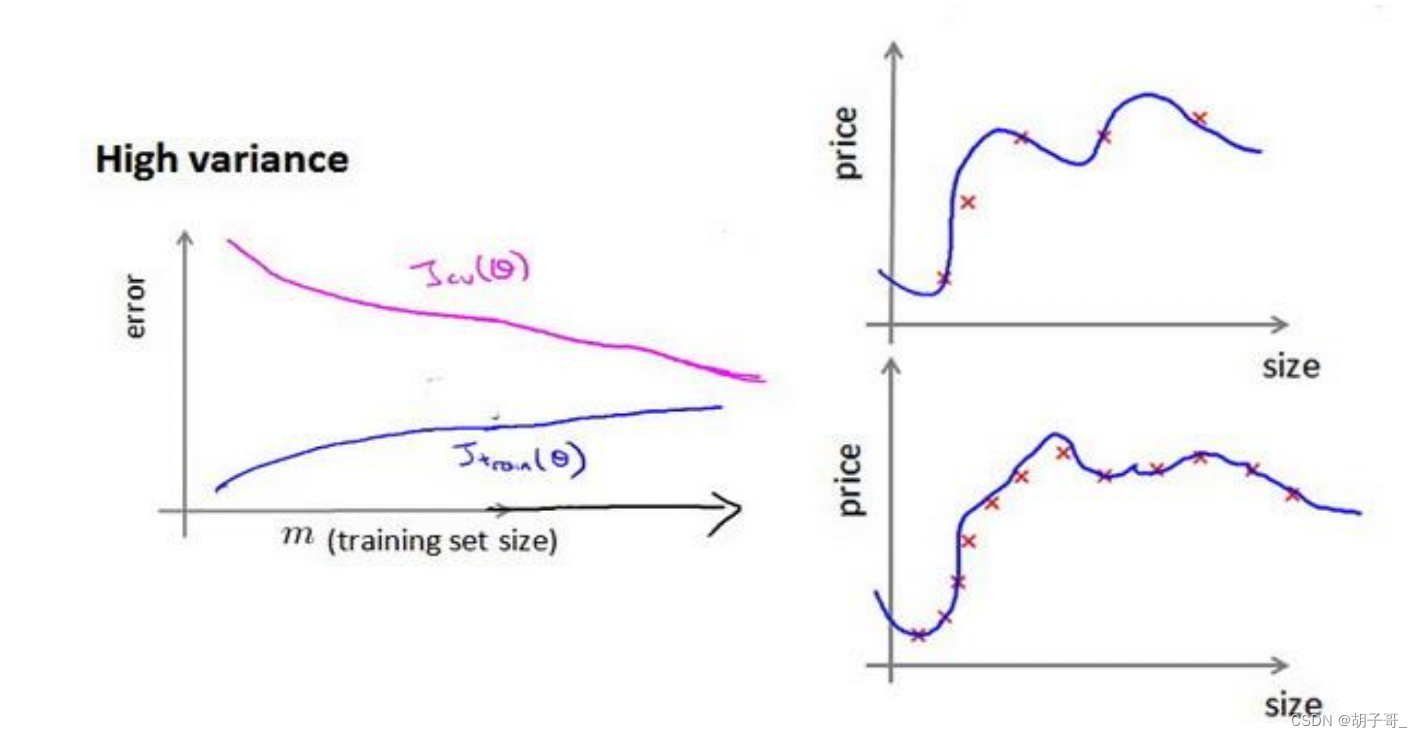
【ML】欠拟合和过拟合的一些判别和优化方法(吴恩达机器学习笔记)
吴恩达老师的机器学习教程笔记 减少误差的一些方法 获得更多的训练实例——解决高方差尝试减少特征的数量——解决高方差尝试获得更多的特征——解决高偏差尝试增加多项式特征——解决高偏差尝试减少正则化程度 λ——解决高偏差尝试增加正则化程度 λ——解决高方差 什么是…...

服务器数据恢复—服务器发生故障导致数据丢失如何恢复服务器数据?
服务器常见故障: 硬件故障:磁盘、板卡、电源故障等。 软件故障:操作系统崩溃、程序运行错误等。 入侵破坏:加密、删除服务数据等。 不可控力:浸水、火烧、倒塌等。 误操作:格式化、删除、覆盖等。 如何减少…...

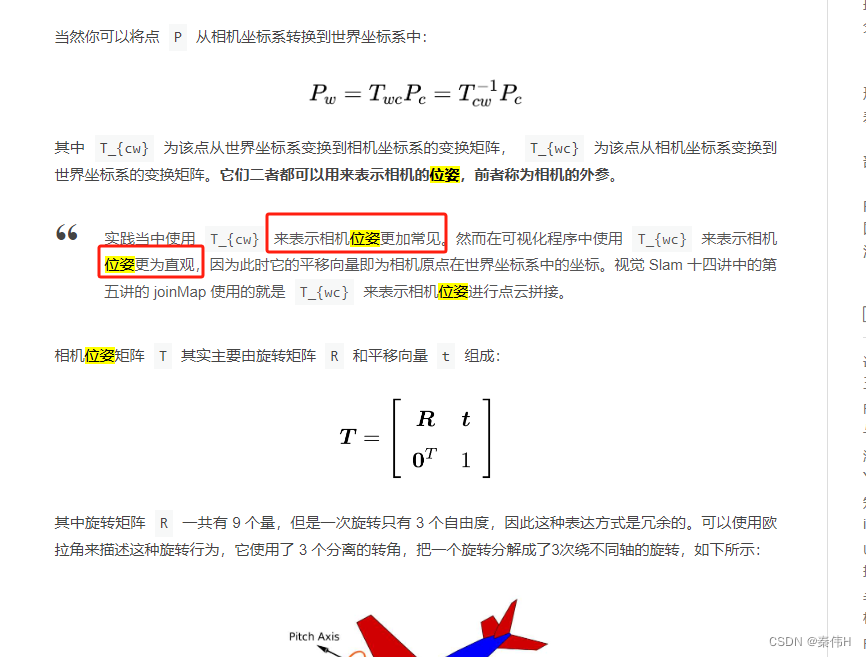
SLAM中提到的相机位姿到底指什么?
不小心又绕进去了,所以掰一下。 以我个人最直观的理解,假设无旋转,相机在世界坐标系的(5,0,0)^T的位置上,所谓“位姿”,应该反映相机的位置,所以相机位姿应该如下: Eigen::Matrix4d T Eigen::M…...

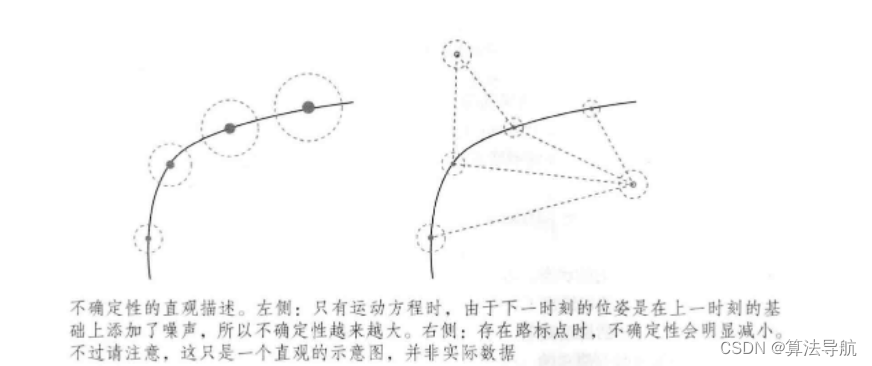
《视觉SLAM十四讲》-- 后端 1(上)
文章目录 08 后端 18.1 概述8.1.1 状态估计的概率解释8.1.2 线性系统和卡尔曼滤波(KF)8.1.3 非线性系统和扩展卡尔曼滤波(EKF)8.1.4 小结 08 后端 1 前端视觉里程计可以给出一个短时间内的轨迹和地图,但由于不可避免的…...

南昌市西湖区棒球特色规划
西湖区棒球特色学校打造方案 一、项目背景 南昌市西湖区作为江西省的教育强区,一直致力于发展特色教育。近年来,棒球运动逐渐受到广泛关注,西湖区决定将棒球运动作为特色项目,打造一所具有国际水平的棒球特色学校。 二、目标与…...

nginx启动命令
普通启动 切换到nginx安装目录的sbin目录下,执行:./nginx 通过配置文件启动 ./nginx -c /usr/local/nginx/conf/nginx.conf /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf 其中-c是指定配置文件,而且配置文件路径必须指定绝对路…...

防爆五参数气象仪的科技力量
WX-FBQ2 随着科技的不断进步,气象监测设备也在不断升级和完善。 防爆五参数气象仪是一种可以同时监测温度、湿度、压力、风速和风向五个基本气象参数的仪器。它采用了气象监测技术,不仅可以实时监测气象数据,还可以对数据进行分析和处理。 …...

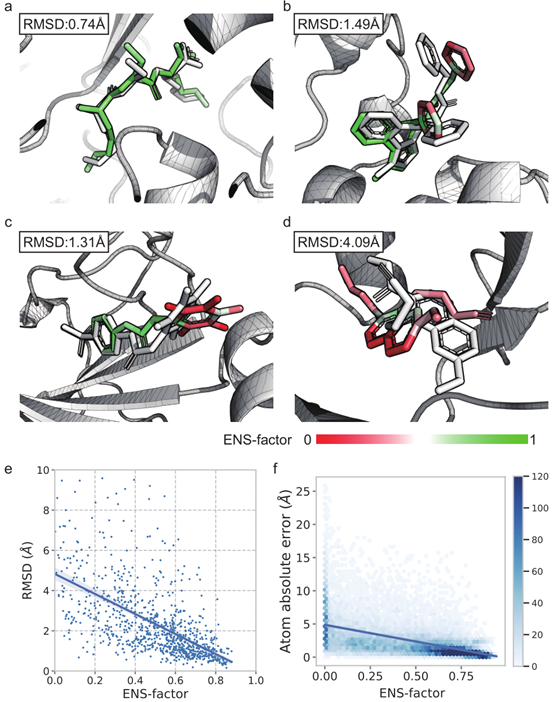
J. Chem. Theory Comput. | AI驱动的柔性蛋白-小分子复合物建模
今天为大家介绍的是来自陈语谦教授团队发表在Journal of Chemical Theory and Computation的论文,“Equivariant Flexible Modeling of the Protein−Ligand Binding Pose with Geometric Deep Learning”,博士生董铁君为第一作者。该文提出了一种新的AI…...

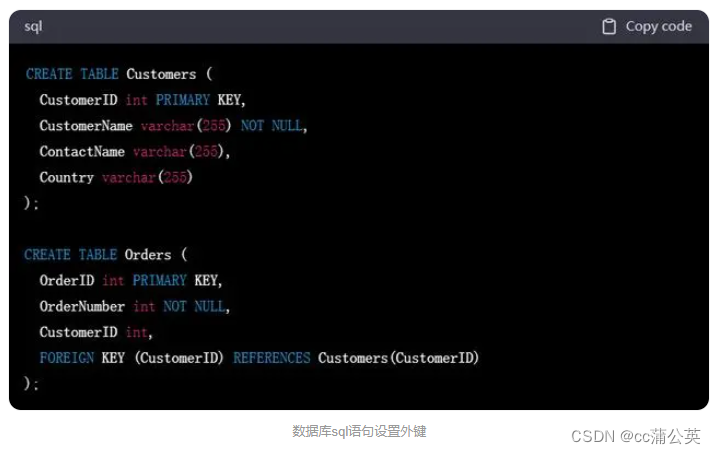
数据库sql语句设置外键
当我们需要在数据库表之间建立关联关系时,可以使用外键(Foreign Key)来实现。在 SQL 中,外键可以用来保持数据的完整性,并帮助我们更有效地管理数据。以下是设置外键的步骤: 1.在创建表时,需要…...

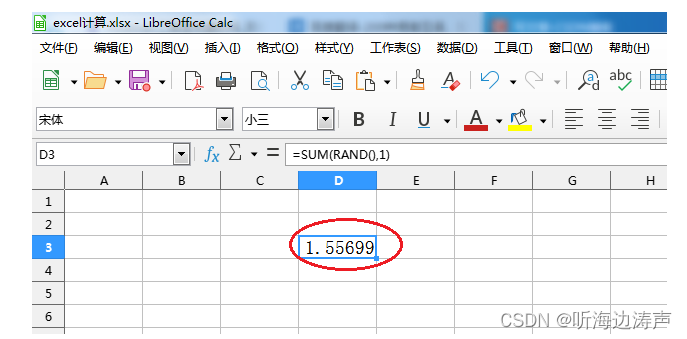
excel在函数中插入函数
例如,要计算RAND()1的值,其中RAND()表示取0~1之间的随机数。 插入-》函数: 选SUM函数: 点击“继续”: 将光标先放在数字1中的输入框中,然后在左边过滤出RAND函数,并且点击继续࿱…...

保姆级前端翻牌效果(CSS)
效果 翻牌效果 hover 时候 代码直接上 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document<…...

Mac环境配置的相关知识
Mac中配置环境的三个途径: 1.open/vim /etc/profile (建议不修改这个文件)全局(公有)配置,不管是哪个用户,登录时都会读取该文件(一般在这个文件中添加系统级环境变量) 2./etc/bashrc全局(公有)配置,bash shell执行时࿰…...

业务连续性:确保稳健运营的关键战略
在今天的快节奏商业环境中,保障业务连续性是企业成功的重要保障。业务连续性不仅仅是关于应对自然灾害或技术故障,更是一项战略,涉及组织的整体准备、规划和应对能力,以确保在各种情况下业务的稳健运营。 一、业务连续性的定义 业…...

【Pytorch和深度学习】栏目导读
一、栏目说明 本栏目《pytorch实践》是为初学者入门深度学习准备的。本文是该栏目的导读部分,因为计划本栏目在明年完成,因此,导读部分,即本文也在持续更新中。 本栏目设计目标是将深度学习全面用pytorch实践一遍,由浅…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
