Django视图函数和资源
文章目录
- 1.视图
- 1.1 文件or文件夹
- 1.2 相对和绝对导入urls
- 1.3 视图参数
- 1.4 返回值
- 1.5 响应头
- 1.6 FBV和CBV
- 2.静态资源
- 2.1 静态文件
- 2.2 媒体文件
1.视图
1.1 文件or文件夹


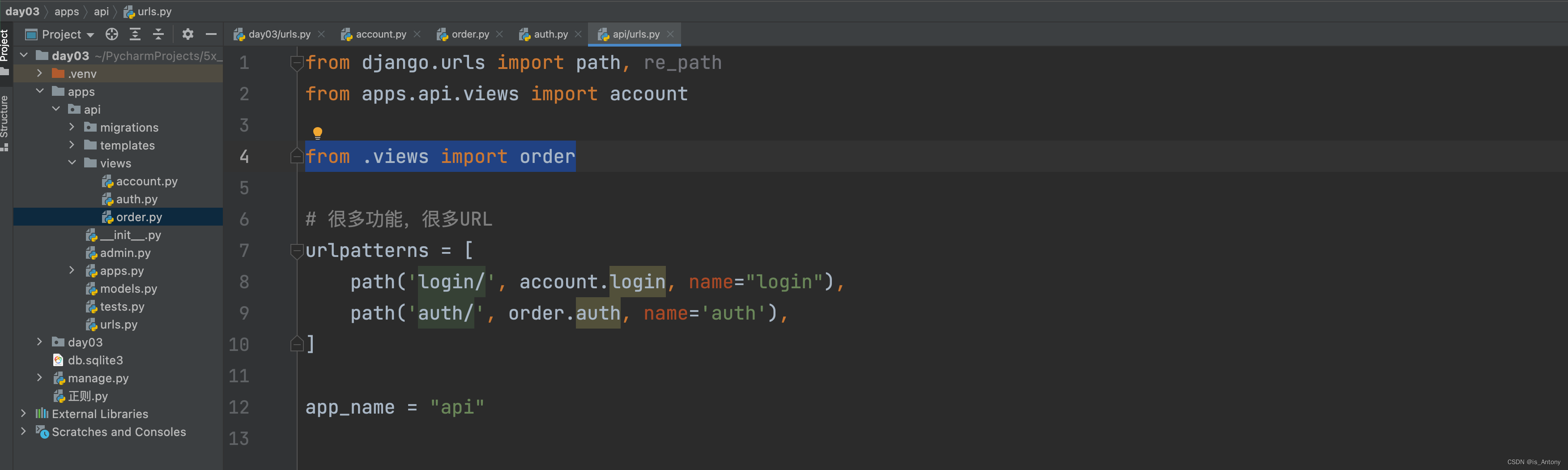
1.2 相对和绝对导入urls

注意实现:不要再项目根目录做相对导入。
原则:
- 绝对导入
- 相对导入(层级深)
1.3 视图参数
urlpatterns = [path('login/', account.login, name="login"),path('auth/', order.auth, name='auth'),
]from django.shortcuts import HttpResponsedef login(request):return HttpResponse("login")
requests是什么呢?
对象,包裹,可以放很多东西。requests是一个对象,存放了浏览器给咱们发过来的所有内容,所以含有:
- 请求相关所有的数据: 当前访问的url、请求方式、...
- django额外添加的数据
from django.shortcuts import HttpResponsedef login(request):# 1.当前URL /api/login/print(request.path_info)# 2.URL传递的参数print(request.GET)print(request.GET.get("age"))# 3.请求方式 GET/POSTprint(request.method)# 4.如果post请求,传递请求体(原始数据)print(request.body) # b'{"code":"083Sjmll2yla694F3bll2DguCM2SjmlG","unionId":"oP6QCsyT_9bk1dfSaVf0GEV5Y-yE"}' b'v1=123&v2=456'# 4.1 请求体+请求头 b'v1=123&v2=456' + content-type:application/x-www-form-urlencodedprint(request.POST)print(request.POST.get("v1"))print(request.POST.get("v2"))# 4.2 请求体+请求头 文件print(request.FILES) # 文件格式 + multipart/form-dataprint(request.FILES.get("n1"))print(request.FILES.get("n2"))# 5.请求头# {'Content-Length': '', 'Content-Type': 'text/plain', 'Host': '127.0.0.1:8000', 'Connection': 'keep-alive', 'Cache-Control': 'max-age=0', 'Sec-Ch-Ua': '" Not A;Brand";v="99", "Chromium";v="102", "Google Chrome";v="102"', 'Sec-Ch-Ua-Mobile': '?0', 'Sec-Ch-Ua-Platform': '"macOS"', 'Upgrade-Insecure-Requests': '1', 'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.0.0 Safari/537.36', 'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9', 'Sec-Fetch-Site': 'none', 'Sec-Fetch-Mode': 'navigate', 'Sec-Fetch-User': '?1', 'Sec-Fetch-Dest': 'document', 'Accept-Encoding': 'gzip, deflate, br', 'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8,zh-TW;q=0.7', 'Cookie': 'csrftoken=CdidpKSGbLxzmOXnbmlkvrZep1eJmKLAA81T73UjcjxEnMOa4YOZqtc849AkYfUy'}print(request.headers)# 5.1 请求头有个特殊的cookie# request.headers['cookie'] # 'csrftoken=CdidpKSGbLxzmOXnbmlkvrZep1eJmKLAA81T73UjcjxEnMOa4YOZqtc849AkYfUy;session=xxxx'# {'csrftoken': 'CdidpKSGbLxzmOXnbmlkvrZep1eJmKLAA81T73UjcjxEnMOa4YOZqtc849AkYfUy'}print(request.COOKIES)# 6.requests中其他值print(request.resolver_match)return HttpResponse("login")
1.4 返回值
- HttpResponse
- JsonResponse
- render
- redirect
from django.shortcuts import HttpResponse, redirect, render
from django.http import JsonResponsedef auth(request):passdef login(request):# 1.获取请求数据print(request)# 2.根据请求数据进行条件的判断 GET/POST GET.get("xx") POST.get("xx")# 3.返回数据# 3.1 字符串/字节/文本数据(图片验证码)# return HttpResponse("login")# 3.2 JSON格式(前后端分离、app小程序后端、ajax请求)# data_dict = {"status": True, 'data': [11, 22, 33]}# return JsonResponse(data_dict)# 3.3 重定向# return redirect("https://www.baidu.com")# return redirect("http://127.0.0.1:8000/api/auth/")# return redirect("http://127.0.0.1:8000/api/auth/")# return redirect("/api/auth/")# return redirect("/api/auth/") # name## from django.urls import reverse# url = reverse("auth")# return redirect(url) # name# return redirect("auth")# 3.4 渲染# - a.找到 'login.html' 并读取的内容,问题:去哪里找?# - 默认先去settings.TEMPLATES.DIRS指定的路径找。(公共)# - 按注册顺序每个已注册的app中找他templates目录,去这个目录中寻找'login.html'# - 一般情况下,原则,那个app中的的模板,去哪个那个app中寻找。# - b.渲染(替换)得到替换完成的字符串# - c.返回浏览器return render(request, 'api/login.html')
1.5 响应头
from django.shortcuts import HttpResponse, redirect, render
from django.http import JsonResponsedef login(request):res = HttpResponse("login")res['xx1'] = "hahaha"res['xx2'] = "hahaha"res['xx3'] = "hahaha"res.set_cookie('k1',"aaaaaaaa")res.set_cookie('k2',"bbbbbb")return res
1.6 FBV和CBV
- FBV,视图用函数的形式编写。(目前主流)
- CBV,视图用类的形式编写。

请注意,这一些都是表象,本质一模一样。
2.静态资源
静态资源:
-
开发需要:css、js、图片。
- 根目录的 /static/ - 已经app目录下载 /static/ 文件夹下 -
媒体文件:用户上传的数据(excel/pdf/video)
- 根目录的 /media/
2.1 静态文件
INSTALLED_APPS = [# 'django.contrib.admin',# 'django.contrib.auth',# 'django.contrib.contenttypes',# 'django.contrib.sessions',# 'django.contrib.messages','django.contrib.staticfiles',"apps.api.apps.ApiConfig","apps.web.apps.WebConfig",
]
...STATIC_URL = '/static/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),
)
-
顺序: 项目根目录的static文件夹和已注册的app目录下的static文件夹
-
多app开发:各自app的图片放在各自
/static/app名字/。。。 -
在开发过程中
-
禁止
<img src="/static/api/1.png"> -
建议
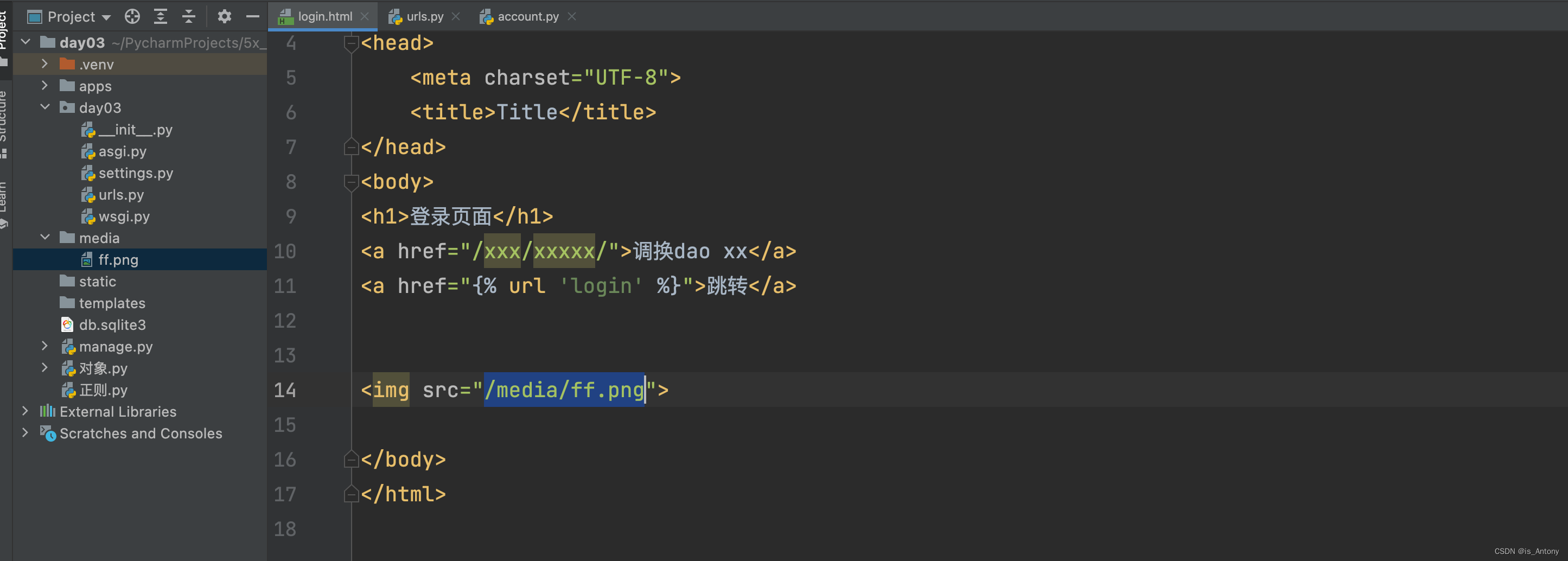
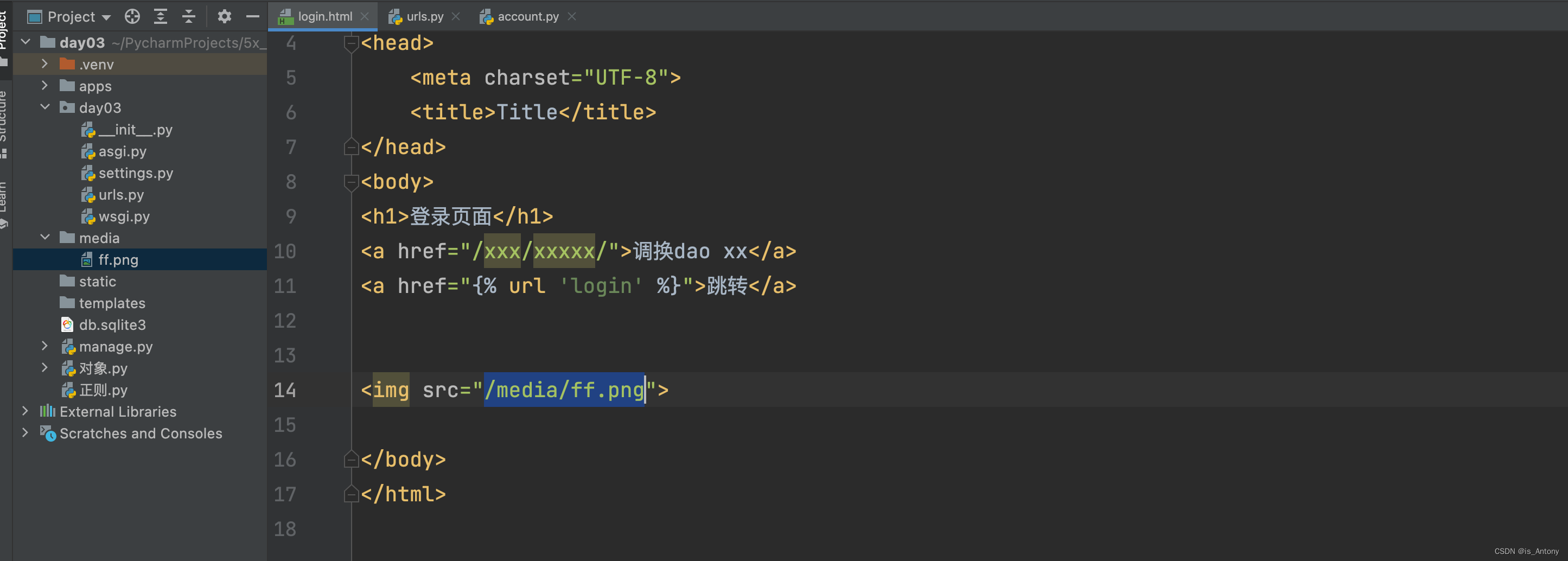
{% load static %}<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <h1>登录页面</h1> <a href="/xxx/xxxxx/">调换dao xx</a> <a href="{% url 'login' %}">跳转</a><img src="{% static 'api/1.png' %}"></body> </html>
-
2.2 媒体文件
urls.py
from django.contrib import admin
from django.urls import path, re_path, include
from django.conf.urls.static import static
from django.conf import settingsfrom apps.api import views# 很多功能,很多URL
urlpatterns = [path('api/', include('apps.api.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)


相关文章:

Django视图函数和资源
文章目录 1.视图1.1 文件or文件夹1.2 相对和绝对导入urls1.3 视图参数1.4 返回值1.5 响应头1.6 FBV和CBV 2.静态资源2.1 静态文件2.2 媒体文件 1.视图 1.1 文件or文件夹 1.2 相对和绝对导入urls 注意实现:不要再项目根目录做相对导入。 原则: 绝对导入…...

戴建业作品集读书笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、高贵既不屈己从人,也不强人同己君子之交淡如水鄙弃世俗功利,以审美的态度应世观物,不仅美化了平凡的事务,也诗化…...

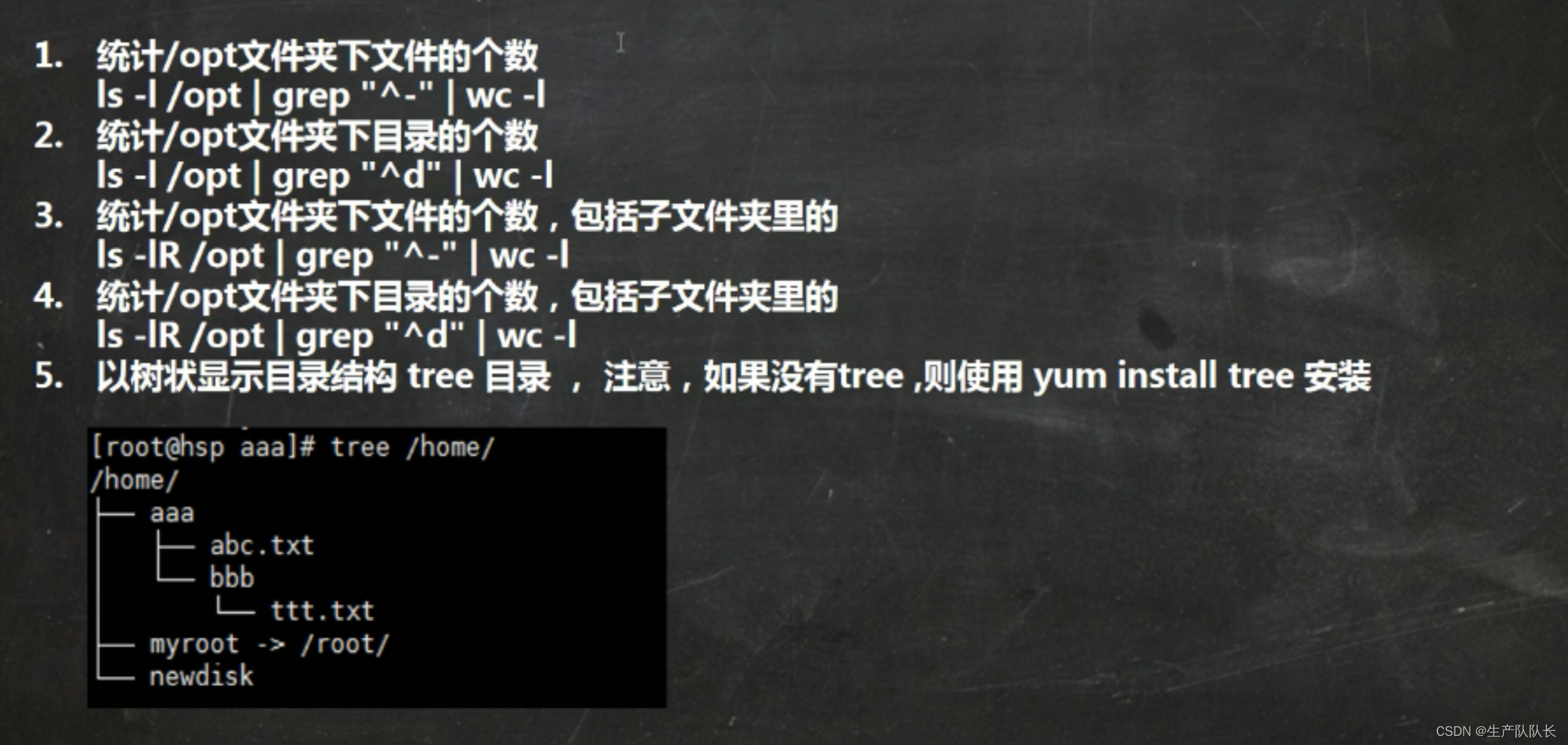
Linux常用的磁盘使用情况命令汇总
1、查看分区使用百分比 df -h 2、查看指定目录磁盘使用情况 du -hac --max-depth1 /opt 参数:-a 查看所有文件,-c 汇总统计,max-depth1 查看深度为1,2级目录不再统计。 3、常用统计命令汇总...

将按键放到输入框内:
如何将将Button放到输入框内? 效果图: 步骤如下: button 外围用template 包裹一层 <template #suffix v-if"row.WorkerRole TPM"> <el-inputtype"text"v-model"row.JobNumber"placeholder"…...

Java Lambda 表达式常见面试问题与解答
公众号「架构成长指南」,专注于生产实践、云原生、分布式系统、大数据技术分享。 在本文中,我们将讨论一些重要且常见的 Java Lambda 表达式面试问题和解答 1.什么是 Lambda 表达式? lambda表达式只是一个没有任何名称的函数,它甚至可以用作…...

【vue+amap】高德地图绘制多边形区域
参考文档: 高德地图参考手册 高德地图示例代码 1、高德地图控制台创建应用,获取权限ak 高德地图控制台 Ps.本项目里按钮等基础控件使用的是element-ui版本控件 2、项目内全局引入 index.html内引入高德地图代码: <script type"te…...

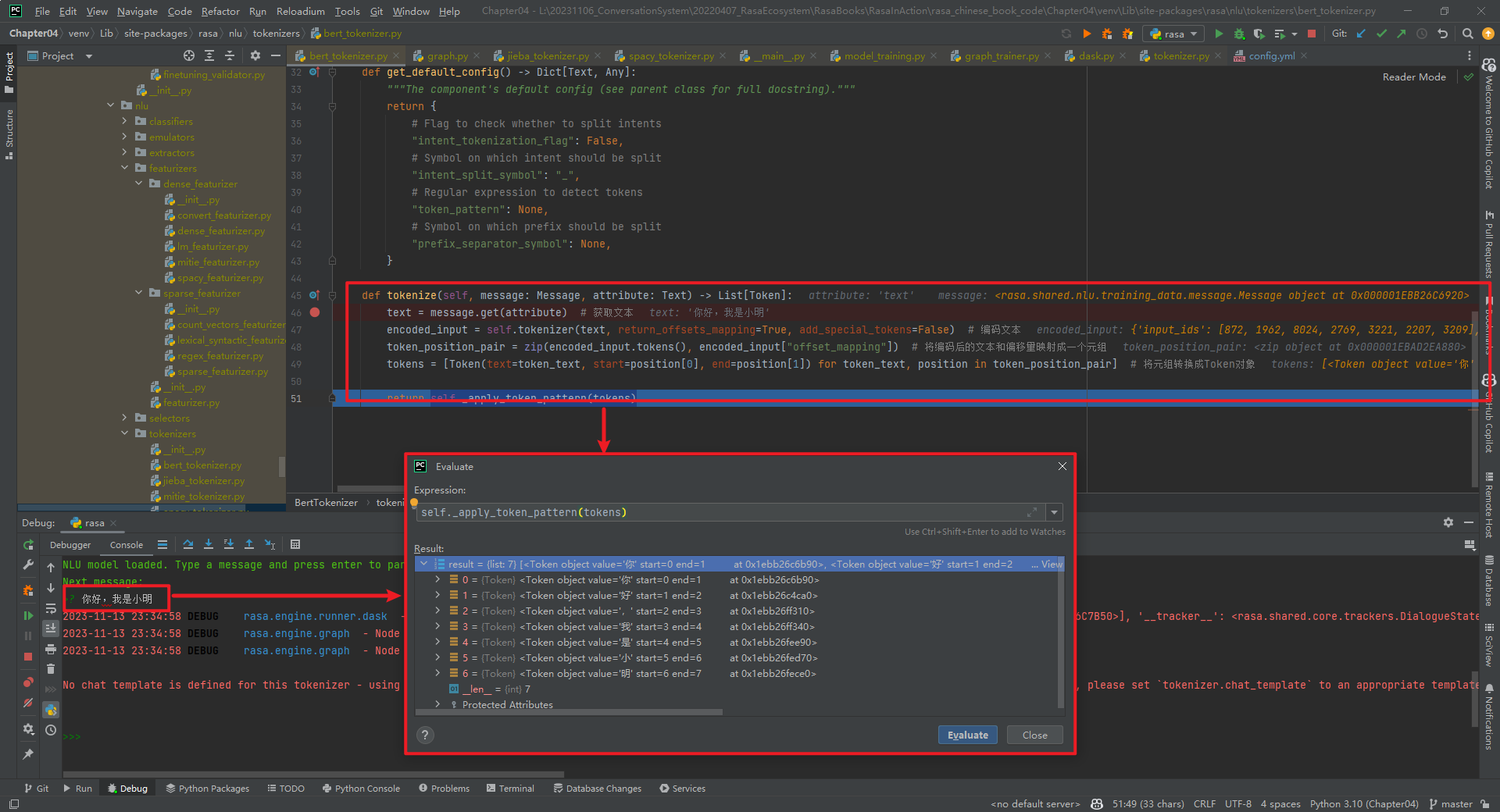
自定义Graph Component:1.2-其它Tokenizer具体实现
本文主要介绍了Rasa中相关Tokenizer的具体实现,包括默认Tokenizer和第三方Tokenizer。前者包括JiebaTokenizer、MitieTokenizer、SpacyTokenizer和WhitespaceTokenizer,后者包括BertTokenizer和AnotherWhitespaceTokenizer。 一.JiebaTokenizer Ji…...

docker-compose 部署 MySQL 8
目录 前言MySQL 配置文件(my.cnf)docker-compose.yml安装卸载 前言 Windows/Linux 系统通过 docker-compose 部署 MySQL8.0。 MySQL 配置文件(my.cnf) # 服务端参数配置 [mysqld] usermysql # MySQL启动用户 default-storage-engineINNODB # 创建新表时…...

Java设计模式-结构型模式-适配器模式
适配器模式 适配器模式应用场景案例类适配器模式对象适配器模式接口适配器模式适配器模式在源码中的使用 适配器模式 如图:国外插座标准和国内不同,要使用国内的充电器,就需要转接插头,转接插头就是起到适配器的作用 适配器模式&…...

CCF编程能力等级认证GESP—C++4级—样题1
CCF编程能力等级认证GESP—C4级—样题1 单选题(每题 2 分,共 30 分)判断题(每题 2 分,共 20 分)编程题 (每题 25 分,共 50 分)第一题 绝对素数第二题 填幻方 参考答案单选题判断题编程题1编程题…...

Git用pull命令后再直接push有问题
在gitlab新建一个项目,然后拉取到本地,用: git init git pull <远程主机名> 然后就是在本地工作区增加所有文件及文件夹。再添加、提交,都没问题: 但是,git push出问题: 说明本地仓库和…...

C语言不可不敲系列:跳水比赛排名问题
目录 1题干: 2解题思路: 3代码: 4运行结果: 5总结: 1题干: 5位运动员参加了10米台跳水比赛,有人让他们预测比赛结果 A选手说:B第二,我第三; B选手说:我第二,E第四&am…...
获取地图文档)
Python与ArcGIS系列(二)获取地图文档
目录 0 简述1 获取当前地图文档2 获取磁盘中的地图文档3 获取地图文档的图层0 简述 本篇开始介绍实际代码操作,即利用arcpy(python 包)执行地理数据分析、数据转换、数据管理和地图自动化。通过arcpy调用ArcGIS中任意工具,将其与其他python工具结合使用,形成自己的工作流…...

Ansible自动化部署工具-role模式安装filebeat实际案例分析
语法以及实际案例 平时我们在进行日志收集的时候,往往会在每台机器上安装filebeat,并且由于每台机器运行服务的不同,那么收集日志的配置文件也是不一样的,如何快速高效的部署filebeat以及拥有不同的配置文件就是我们要思考的问题&…...

B2B企业如何打造独立站:从策略到实施的全面指南
随着数字化转型的加速,B2B企业越来越认识到独立站的重要性。然而,如何建设一个优秀的独立站,以及如何将独立站与企业的整体战略相结合,是许多企业面临的挑战。本文将详细探讨B2B企业如何从策略到实施打造一个成功的独立站。 一、…...

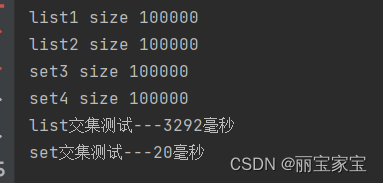
JAVA 中集合取交集
日常工作 经常需要取两个数据集的交集。对常用的List 和Set集合做了一个测试 public static void main(String[] args) {List<Integer> list1 Lists.newArrayList();List<Integer> list2 Lists.newArrayList();Set<Integer> set3 Sets.newHashSet();Set&l…...

Android13 Launcher3 定制
去掉Google搜索栏 aosp/packages/apps/Launcher3/src_build_config/com/android/launcher3/BuildConfig.java 修改QSB_ON_FIRST_SCREEN为false public static final boolean QSB_ON_FIRST_SCREEN false;去掉抽屉菜单,所有应用都放到桌面 增加控制变量 aosp/pac…...

其他word转化为PDF的方式
将 Word 文档转换为 PDF 格式,除了使用 COM 自动化外,还有其他一些方法可以在 Java 中实现。这些方法通常更加可靠和跨平台。以下是一些常用的方法: 1. 使用 Apache POI 和 Apache PDFBox 这种方法涉及使用 Apache POI 库读取 Word 文档&am…...

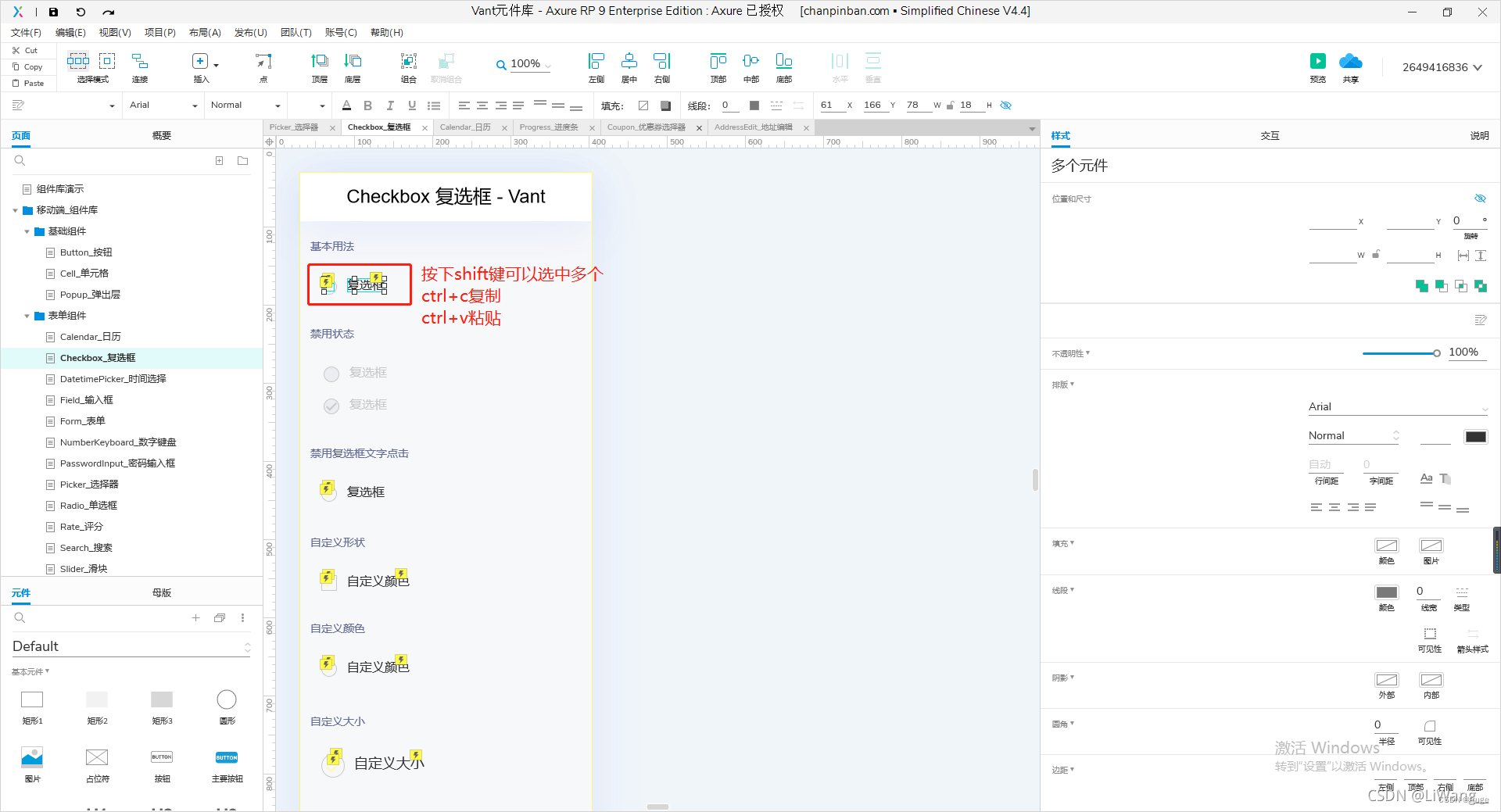
【Axure】axure rp 导入元件库和使用,主流元件库下载使用
vant 元件库下载:Vant4 设计资源 element UI 元件库下载:element ui 设计资源 Andt Design Vue 下载设计资源:Andt Design Vue Andt Design Pro下载设计资源:Andt Design Pro Arco Design 设计资源:Arco Design …...

ISP 处理流程
#灵感# 摆烂时间太长了,感觉知识忘光光了。重新学习,常学常新。 因为公司文档都不让摘抄、截取,所以内容是工作的一些自己记录和网络内容,不对的欢迎批评指正。 1、ISP概述 ISP是Image Signal Processor 的简称,也就…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

OpenGL-什么是软OpenGL/软渲染/软光栅?
软OpenGL(Software OpenGL)或者软渲染指完全通过CPU模拟实现的OpenGL渲染方式(包括几何处理、光栅化、着色等),不依赖GPU硬件加速。这种模式通常性能较低,但兼容性极强,常用于不支持硬件加速…...
:PyQuery 框架)
Python爬虫(四):PyQuery 框架
PyQuery 框架详解与对比 BeautifulSoup 第一部分:PyQuery 框架介绍 1. PyQuery 是什么? PyQuery 是一个 Python 的 HTML/XML 解析库,它采用了 jQuery 的语法风格,让开发者能够用类似前端 jQuery 的方式处理文档解析。它的核心特…...
