【vue+amap】高德地图绘制多边形区域

参考文档:
高德地图参考手册
高德地图示例代码
1、高德地图控制台创建应用,获取权限ak
高德地图控制台

Ps.本项目里按钮等基础控件使用的是element-ui版本控件
2、项目内全局引入
index.html内引入高德地图代码:
<script type="text/javascript">window._AMapSecurityConfig = {securityJsCode: "你的安全密钥"};</script><scripttype="text/javascript"src="https://webapi.amap.com/maps?v=1.4.6&key=你的key"></script><scripttype="text/javascript"src="http://webapi.amap.com/maps?v=1.4.6&key=你的key&plugin=AMap.PolyEditor&plugin=AMap.MouseTool"></script>

3、完整项目代码
template:
<template><div class="map-wrap"><div><h1>{{ msg }}</h1><div class="flex"><div class="button-wrap"><el-buttonsize="small"type="primary"icon="el-icon-edit"@click="handleDraw">绘制</el-button><el-button size="small" icon="el-icon-add" @click="handelFinishDraw">完成</el-button><el-buttonsize="small"icon="el-icon-refresh-left"@click="handleClearDraw">重置</el-button></div><div class="picker-color" v-if="isediting"><div class="text">选择颜色</div><span@click="handleChangeColor(item)"v-for="item in colors":key="item.code":class="['color' + item.code,drawColor == item.value ? 'active' : '',]"><i v-if="drawColor == item.value" class="el-icon-check"></i><i v-else> </i></span></div></div></div><div style="width: 1200px; height: 500px; padding-left: calc(50% - 600px)"><div id="container"></div></div></div>
</template>
js:
<script>
export default {name: "Map",data() {return {msg: "地图绘制展示页",map: null,poly: null,drawColor: "#2A8DFF",colors: [{ code: 1, value: "#FF6B36" },{ code: 2, value: "#FFAD29" },{ code: 3, value: "#FFDA21" },{ code: 4, value: "#29E98F" },{ code: 5, value: "#1EEDE6" },{ code: 6, value: "#2A8DFF" },{ code: 7, value: "#CC16EF" },{ code: 8, value: "#F53ABD" },],paths: [[111.683736, 40.818554],[111.684444, 40.816971],[111.689036, 40.818172],[111.688264, 40.819788],],mouseOverEvent: true,isediting: false,tool: null,};},created() {this.$nextTick(() => {this.createMap();});},methods: {createMap() {// 地图创建var map = new AMap.Map("container", {zoom: 11, //级别center: [111.688264, 40.818205], //兴泰御都国际viewMode: "3D", //使用3D视图});// 添加一个标记点var marker = new AMap.LabelMarker({icon: "http://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",position: [111.687931, 40.818392],offset: new AMap.Pixel(-10, -30),text: {content: "东方国信",direction: "right",style: {fontSize: 15,fillColor: "#fff",strokeColor: "rgba(255,255,0,0.5)",strokeWidth: 2,padding: [3, 10],backgroundColor: "blue",borderColor: "#ccc",borderWidth: 3,},},});var labelsLayer = new AMap.LabelsLayer({collision: true,});labelsLayer.add(marker);// 将 LabelMarker 实例添加到 LabelsLayer 上map.add(labelsLayer);// 将 LabelsLayer 添加到地图上// 创建默认区域var polygon = new AMap.Polygon({path: this.paths,strokeColor: "#fff",strokeWeight: 6,strokeOpacity: 0.2,fillOpacity: 0.4,fillColor: this.drawColor,zIndex: 50,});map.add(polygon);map.setFitView([polygon]); // 缩放地图到合适的视野级别this.map = map;// 如果后期想修改默认区域:修改this.poly即可// var polyEditor = new AMap.PolyEditor(map, polygon);// this.poly = polyEditor;},/* 操作按钮 */// 编辑handleDraw() {// this.poly.open();this.isediting = true;var mouseTool = new AMap.MouseTool(this.map);this.tool = mouseTool;mouseTool.polygon({strokeColor: "#FFF",strokeOpacity: 1,strokeWeight: 6,strokeOpacity: 0.2,fillColor: this.drawColor,fillOpacity: 0.4,strokeStyle: "solid",});mouseTool.on("draw", function (event) {console.log("覆盖物对象绘制完成:", event.obj);// event.obj 为绘制出来的覆盖物对象});},handelFinishDraw() {this.isediting = false;this.tool.close();},//重置handleClearDraw() {this.isediting = false;this.tool.close(true);},//切换颜色handleChangeColor(item) {this.drawColor = item.value;this.tool.polygon({strokeColor: "#FFF",strokeOpacity: 1,strokeWeight: 6,strokeOpacity: 0.2,fillColor: this.drawColor,fillOpacity: 0.4,strokeStyle: "solid",});},},
};
</script>
css:
<style scoped>
h1 {font-weight: normal;
}
#container {width: 100%;height: 100%;
}
.map-wrap {position: relative;width: 100%;height: 100%;
}
.map-wrap .flex {display: flex;flex-shrink: 0;white-space: nowrap;justify-content: space-between;align-items: center;height: 50px;line-height: 50px;width: 1200px;padding-left: calc(50% - 600px);
}
.allmap {width: 100%;height: calc(100% - 50px);position: absolute;
}
ul {list-style: none;
}
.picker-color {text-align: right;padding-right: 30px;
}
.text {display: inline-block;padding: 0 10px;float: left;
}
span {display: inline-block;width: 24px;height: 24px;line-height: 20px;border-radius: 4px;border-width: 2px;border-style: solid;margin-left: 8px;overflow: hidden;text-align: center;margin-top: 10px;float: left;
}
span i {font-weight: 600;
}
.color1 {border-color: #ff6b36;background: rgba(255, 107, 54, 0.3);color: #ff6b36;
}
.color2 {border-color: #ffad29;background: rgba(255, 173, 41, 0.3);color: #ffad29;
}
.color3 {border-color: #ffda21;background: rgba(255, 218, 33, 0.3);color: #ffda21;
}
.color4 {border-color: #29e98f;background: rgba(41, 233, 143, 0.3);color: #29e98f;
}
.color5 {border-color: #1eede6;background: rgba(30, 237, 230, 0.3);color: #1eede6;
}
.color6 {border-color: #2a8dff;background: rgba(42, 141, 255, 0.3);color: #2a8dff;
}
.color7 {border-color: #cc16ef;background: rgba(204, 22, 239, 0.3);color: #cc16ef;
}
.color8 {border-color: #f53abd;background: rgba(245, 58, 189, 0.3);color: #f53abd;
}
</style>
相关文章:

【vue+amap】高德地图绘制多边形区域
参考文档: 高德地图参考手册 高德地图示例代码 1、高德地图控制台创建应用,获取权限ak 高德地图控制台 Ps.本项目里按钮等基础控件使用的是element-ui版本控件 2、项目内全局引入 index.html内引入高德地图代码: <script type"te…...

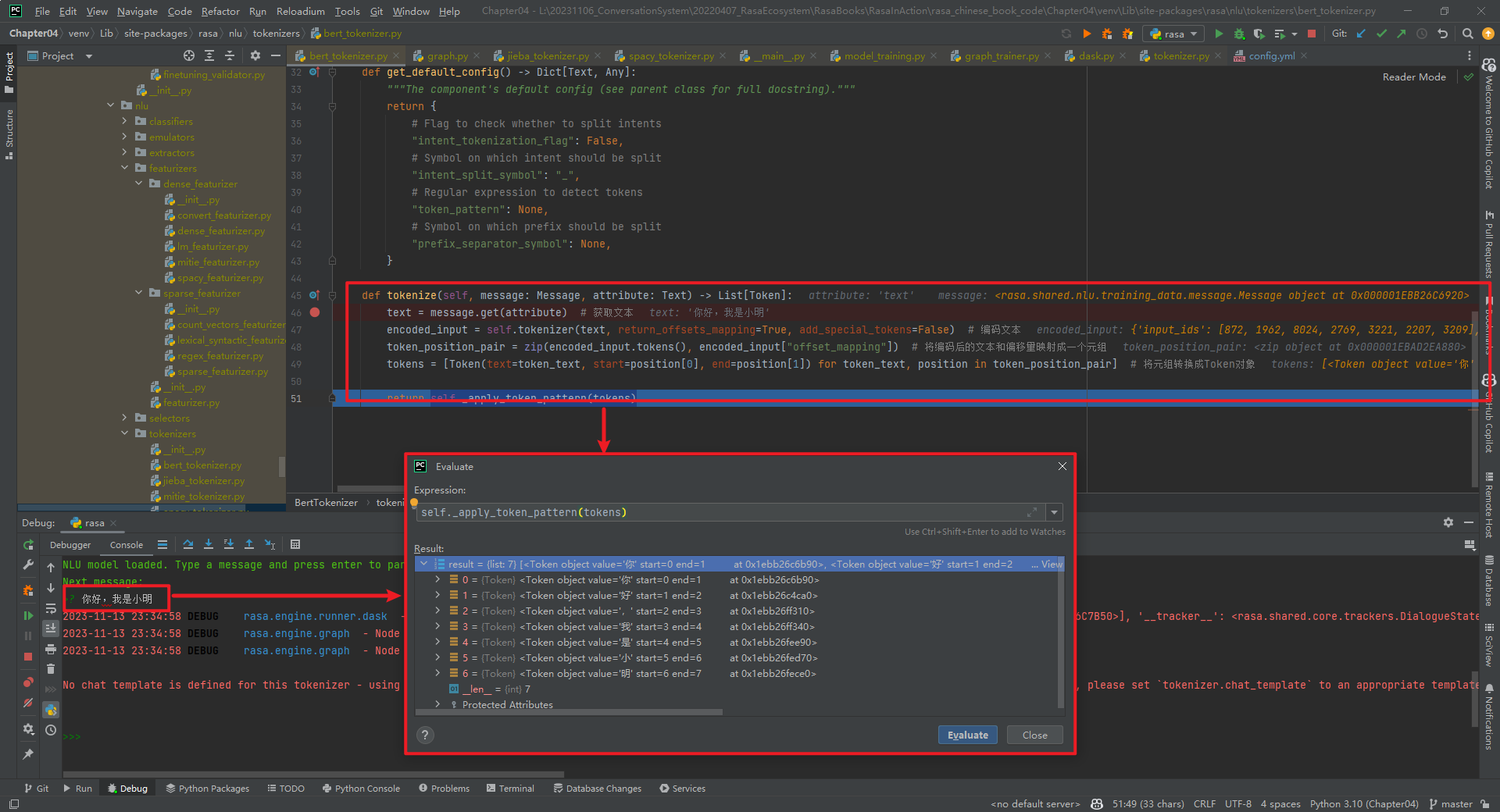
自定义Graph Component:1.2-其它Tokenizer具体实现
本文主要介绍了Rasa中相关Tokenizer的具体实现,包括默认Tokenizer和第三方Tokenizer。前者包括JiebaTokenizer、MitieTokenizer、SpacyTokenizer和WhitespaceTokenizer,后者包括BertTokenizer和AnotherWhitespaceTokenizer。 一.JiebaTokenizer Ji…...

docker-compose 部署 MySQL 8
目录 前言MySQL 配置文件(my.cnf)docker-compose.yml安装卸载 前言 Windows/Linux 系统通过 docker-compose 部署 MySQL8.0。 MySQL 配置文件(my.cnf) # 服务端参数配置 [mysqld] usermysql # MySQL启动用户 default-storage-engineINNODB # 创建新表时…...

Java设计模式-结构型模式-适配器模式
适配器模式 适配器模式应用场景案例类适配器模式对象适配器模式接口适配器模式适配器模式在源码中的使用 适配器模式 如图:国外插座标准和国内不同,要使用国内的充电器,就需要转接插头,转接插头就是起到适配器的作用 适配器模式&…...

CCF编程能力等级认证GESP—C++4级—样题1
CCF编程能力等级认证GESP—C4级—样题1 单选题(每题 2 分,共 30 分)判断题(每题 2 分,共 20 分)编程题 (每题 25 分,共 50 分)第一题 绝对素数第二题 填幻方 参考答案单选题判断题编程题1编程题…...

Git用pull命令后再直接push有问题
在gitlab新建一个项目,然后拉取到本地,用: git init git pull <远程主机名> 然后就是在本地工作区增加所有文件及文件夹。再添加、提交,都没问题: 但是,git push出问题: 说明本地仓库和…...

C语言不可不敲系列:跳水比赛排名问题
目录 1题干: 2解题思路: 3代码: 4运行结果: 5总结: 1题干: 5位运动员参加了10米台跳水比赛,有人让他们预测比赛结果 A选手说:B第二,我第三; B选手说:我第二,E第四&am…...
获取地图文档)
Python与ArcGIS系列(二)获取地图文档
目录 0 简述1 获取当前地图文档2 获取磁盘中的地图文档3 获取地图文档的图层0 简述 本篇开始介绍实际代码操作,即利用arcpy(python 包)执行地理数据分析、数据转换、数据管理和地图自动化。通过arcpy调用ArcGIS中任意工具,将其与其他python工具结合使用,形成自己的工作流…...

Ansible自动化部署工具-role模式安装filebeat实际案例分析
语法以及实际案例 平时我们在进行日志收集的时候,往往会在每台机器上安装filebeat,并且由于每台机器运行服务的不同,那么收集日志的配置文件也是不一样的,如何快速高效的部署filebeat以及拥有不同的配置文件就是我们要思考的问题&…...

B2B企业如何打造独立站:从策略到实施的全面指南
随着数字化转型的加速,B2B企业越来越认识到独立站的重要性。然而,如何建设一个优秀的独立站,以及如何将独立站与企业的整体战略相结合,是许多企业面临的挑战。本文将详细探讨B2B企业如何从策略到实施打造一个成功的独立站。 一、…...

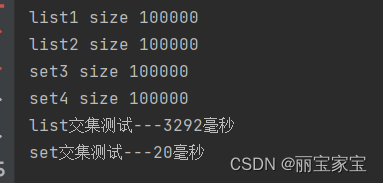
JAVA 中集合取交集
日常工作 经常需要取两个数据集的交集。对常用的List 和Set集合做了一个测试 public static void main(String[] args) {List<Integer> list1 Lists.newArrayList();List<Integer> list2 Lists.newArrayList();Set<Integer> set3 Sets.newHashSet();Set&l…...

Android13 Launcher3 定制
去掉Google搜索栏 aosp/packages/apps/Launcher3/src_build_config/com/android/launcher3/BuildConfig.java 修改QSB_ON_FIRST_SCREEN为false public static final boolean QSB_ON_FIRST_SCREEN false;去掉抽屉菜单,所有应用都放到桌面 增加控制变量 aosp/pac…...

其他word转化为PDF的方式
将 Word 文档转换为 PDF 格式,除了使用 COM 自动化外,还有其他一些方法可以在 Java 中实现。这些方法通常更加可靠和跨平台。以下是一些常用的方法: 1. 使用 Apache POI 和 Apache PDFBox 这种方法涉及使用 Apache POI 库读取 Word 文档&am…...

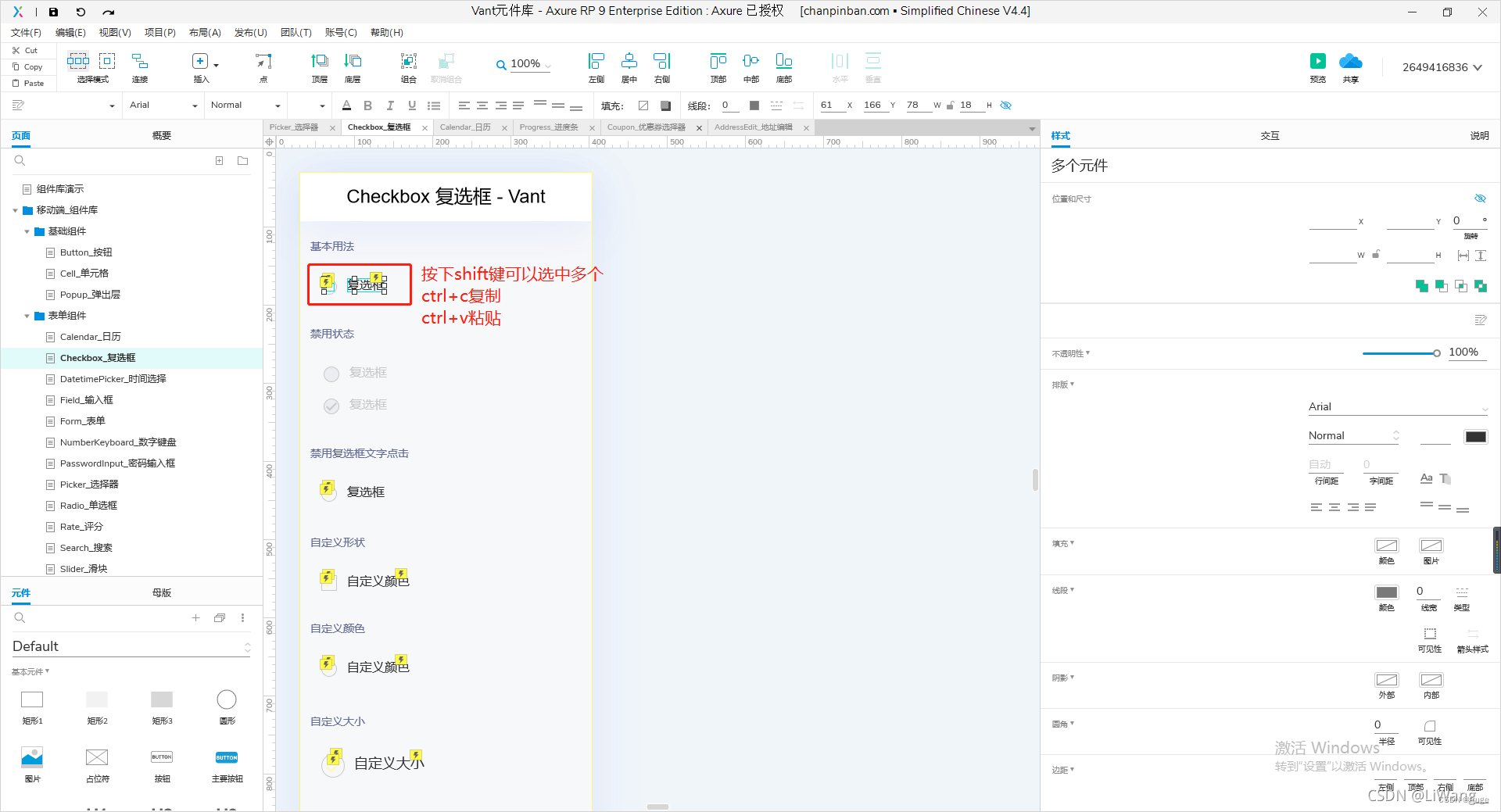
【Axure】axure rp 导入元件库和使用,主流元件库下载使用
vant 元件库下载:Vant4 设计资源 element UI 元件库下载:element ui 设计资源 Andt Design Vue 下载设计资源:Andt Design Vue Andt Design Pro下载设计资源:Andt Design Pro Arco Design 设计资源:Arco Design …...

ISP 处理流程
#灵感# 摆烂时间太长了,感觉知识忘光光了。重新学习,常学常新。 因为公司文档都不让摘抄、截取,所以内容是工作的一些自己记录和网络内容,不对的欢迎批评指正。 1、ISP概述 ISP是Image Signal Processor 的简称,也就…...

【计算思维】少儿编程蓝桥杯青少组计算思维题考试真题及解析C
【科技素养】少儿编程蓝桥杯青少组计算思维题考试真题及解析 1.天平的左右两端分别放有一些砝码,如下图所示,右边的砝码不变,从左边最多拿走几个砝码,可以使天平左右两边平衡: A、1 B、2 C、3 D、4 2.把下面的图形…...

百望云斩获“新华信用金兰杯”ESG优秀案例 全面赋能企业绿色数字化
近年来,中国ESG蓬勃发展,在政策体系构建、ESG信披ESG投资和国际合作等方面都取得了阶段性成效,ESG生态不断完善。全社会对ESG的认识及实践也在不断深化,ESG实践者的队伍在不断发展壮大。 ESG作为识别企业高质量发展的重要指标&…...

bclinux aarch64 ceph 14.2.10 对象存储 http网关 CEPH OBJECT GATEWAY Civetweb
相关内容 bclinux aarch64 ceph 14.2.10 文件存储 Ceph File System, 需要部署mds: ceph-deploy mds-CSDN博客 ceph-deploy bclinux aarch64 ceph 14.2.10【3】vdbench fsd 文件系统测试-CSDN博客 ceph-deploy bclinux aarch64 ceph 14.2.10【2】vdbench rbd 块设…...

2023年亚太杯数学建模思路 - 复盘:人力资源安排的最优化模型
文章目录 0 赛题思路1 描述2 问题概括3 建模过程3.1 边界说明3.2 符号约定3.3 分析3.4 模型建立3.5 模型求解 4 模型评价与推广5 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 描述 …...

【广州华锐互动】VR居家防火逃生模拟演练增强训练的真实性
VR软件开发公司广州华锐互动在消防培训领域已开发了多款VR产品,今天为大家介绍VR居家防火逃生模拟演练系统,这是一种基于虚拟现实技术的消防教育训练设备,通过模拟真实的火灾场景,让使用者身临其境地体验火灾逃生过程,…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
