jQuery使用echarts循环插入图表

目录
jQuery动态循环插入echarts图表
y轴显示最大值和最小值
x轴只显示两个值,开始日期和结束日期
jQuery动态循环插入echarts图表
html
.center_img_list 是我们循环数据的地方
<div class="center_img shadow"><div class="center_img_border"><div class="center_img_list"><div class="canvas"></div><div class="img_title">一站式 HarmonyOS/OpenHarmo…</div><div class="label">计算机行业专题研究:华为算力进展不断</div></div></div></div>css
.center_img_border {display: flex;justify-content: space-around;padding: 0.3rem;}.center_img_list {width: 30%;}.center_img_list .canvas {border: solid green 1px;border-radius: 10px;width: 100%;height: 206px;}js
var newList = [{"id": "1","title": "计算机行业专题研究:华为算力进展不断","content": "图表 1:双十一美妆销量",'list': [1, 20, 200, 3, 52, 99],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},{"id": "2","title": "计算机行业专题研究:华为算力进展不断","content": "图表 2:双十一家电销量",'list': [1000, 20, 200, 3, 52, 99],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},{"id": "3","title": "计算机行业专题研究:华为算力进展不断","content": "图表 3:双十一家具销量",'list': [100, 200, 220, 300, 2, 9],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},]this.getEcharts(newList);// 图表数据function getEcharts(newList) {let echartsHtml = ''$.each(newList, function(i, v) {echartsHtml += `<div class="center_img_list"><div class="canvas" id="canvas` + i + `" ></div><div class="img_title">${v.content}</div><div class="label">${v.title}</div></div>`$(document).ready(function() {changeECharts(v.list, v.time, 'canvas' + i);})})$(".center_img_border").html(echartsHtml);}function changeECharts(changePCTRYsList, x, idname) {var chartDom = document.getElementById(idname);let objDom = {}objDom[idname] = echarts.init(chartDom);let option = {xAxis: [{type: 'category',boundaryGap: true,data: x,axisLabel: {interval: x.length - 2,fontSize: 12,},axisLine: {show: false, //隐藏x轴},axisTick: {show: false, //刻度线},}],grid: {left: '',right: 30,bottom: 20,top: 20,containLabel: true},tooltip: {show: true,trigger: 'axis'},yAxis: {show: true,scale: true,alignTicks: true,axisTick: {inside: true},type: 'value',min: Math.min(...changePCTRYsList),max: Math.max(...changePCTRYsList)},series: [{name: '收盘价',data: changePCTRYsList,type: 'line',itemStyle: {color: '#649E92',},symbol: 'none',},{name: '成交量',data: changePCTRYsList,type: 'line',itemStyle: {color: '#649E92',},symbol: 'none',}]};objDom[idname].setOption(option);}
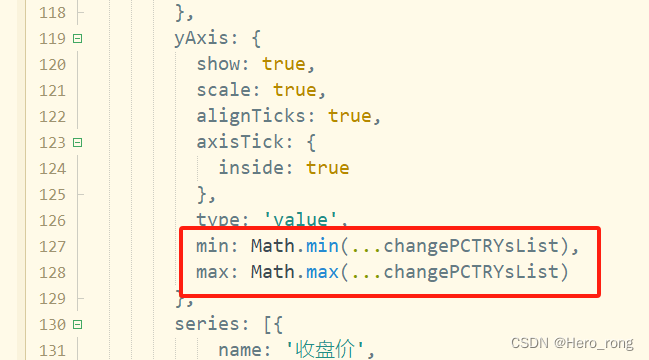
y轴显示最大值和最小值
y轴设置刻度最大和最小值
min: Math.min(...changePCTRYsList),
max: Math.max(...changePCTRYsList)

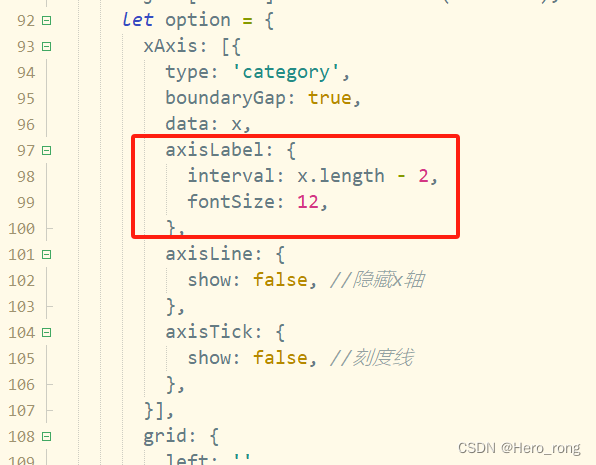
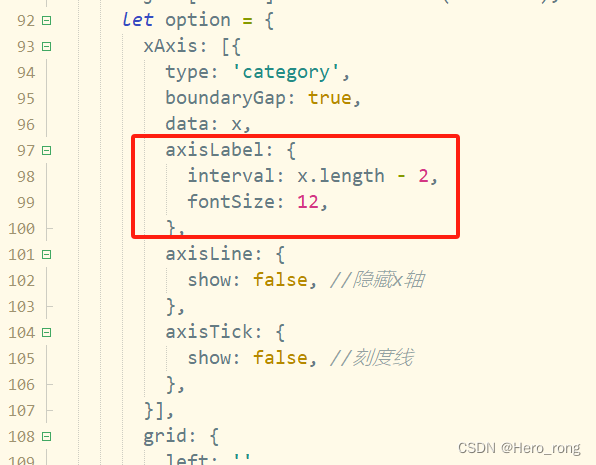
x轴只显示两个值,开始日期和结束日期
在xAxis中的axisLabel设置 interval: x.length - 2 即可
axisLabel: {interval: x.length - 2,fontSize: 12,},

全部代码,可以直接运行
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>echarts</title><style>*,html,body {padding: 0;margin: 0;box-sizing: border-box;}.center_img_border {display: flex;justify-content: space-around;padding: 0.3rem;}.center_img_list {width: 30%;}.center_img_list .canvas {border: solid green 1px;border-radius: 10px;width: 100%;height: 206px;}</style></head><body><div class="center_img_border"><div class="center_img_list"><div class="canvas"></div><div class="img_title">一站式 HarmonyOS/OpenHarmo…</div><div class="label">计算机行业专题研究:华为算力进展不断</div></div></div></body><script type="text/javascript" src="js/echarts.js"></script><script type="text/javascript" src="js/jquery-2.1.4.min.js"></script><script>var newList = [{"id": "1","title": "计算机行业专题研究:华为算力进展不断","content": "图表 1:双十一美妆销量",'list': [1, 20, 200, 3, 52, 99],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},{"id": "2","title": "计算机行业专题研究:华为算力进展不断","content": "图表 2:双十一家电销量",'list': [1000, 20, 200, 3, 52, 99],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},{"id": "3","title": "计算机行业专题研究:华为算力进展不断","content": "图表 3:双十一家具销量",'list': [100, 200, 220, 300, 2, 9],'time': ['2023/01/02', '2023/01/03', '2023/02/02', '2023/02/22', '2023/03/02', '2023/04/02', ]},]this.getEcharts(newList);// 图表数据function getEcharts(newList) {let echartsHtml = ''$.each(newList, function(i, v) {echartsHtml += `<div class="center_img_list"><div class="canvas" id="canvas` + i + `" ></div><div class="img_title">${v.content}</div><div class="label">${v.title}</div></div>`$(document).ready(function() {changeECharts(v.list, v.time, 'canvas' + i);})})$(".center_img_border").html(echartsHtml);}function changeECharts(changePCTRYsList, x, idname) {var chartDom = document.getElementById(idname);let objDom = {}objDom[idname] = echarts.init(chartDom);let option = {xAxis: [{type: 'category',boundaryGap: true,data: x,axisLabel: {interval: x.length - 2,fontSize: 12,},axisLine: {show: false, //隐藏x轴},axisTick: {show: false, //刻度线},}],grid: {left: '',right: 30,bottom: 20,top: 20,containLabel: true},tooltip: {show: true,trigger: 'axis'},yAxis: {show: true,scale: true,alignTicks: true,axisTick: {inside: true},type: 'value',min: Math.min(...changePCTRYsList),max: Math.max(...changePCTRYsList)},series: [{name: '收盘价',data: changePCTRYsList,type: 'line',itemStyle: {color: '#649E92',},symbol: 'none',},{name: '成交量',data: changePCTRYsList,type: 'line',itemStyle: {color: '#649E92',},symbol: 'none',}]};objDom[idname].setOption(option);}</script></html>相关文章:

jQuery使用echarts循环插入图表
目录 jQuery动态循环插入echarts图表 y轴显示最大值和最小值 x轴只显示两个值,开始日期和结束日期 jQuery动态循环插入echarts图表 html .center_img_list 是我们循环数据的地方 <div class"center_img shadow"><div class"center_img_b…...

二十三种设计模式全面解析-迭代器模式进阶篇:探索变体与扩展
在前文中,我们深入探讨了迭代器模式的概念、原理和基本应用。然而,迭代器模式并不止于此,它还有更多的变体和扩展,为我们提供了更多灵活的遍历方式和功能。今天,我将继续带领你进入迭代器模式的进阶篇,探索…...

指针传2
几天没有写博客了,怎么说呢?这让我总感觉缺点什么,心里空落落的,你懂吧! 好了,接下来开始我们今天的正题! 1. ⼆级指针 我们先来看看代码: 首先创建了一个整型变量a,将…...

【机器学习】决策树算法理论:算法原理、信息熵、信息增益、预剪枝、后剪枝、算法选择
1. 决策树概念 通过不断的划分条件来进行分类,决策树最关键的是找出那些对结果影响最大的条件,放到前面。 我举个列子来帮助大家理解,我现在给我女儿介绍了一个相亲对象,她根据下面这张决策树图来进行选择。比如年龄是女儿择偶更…...

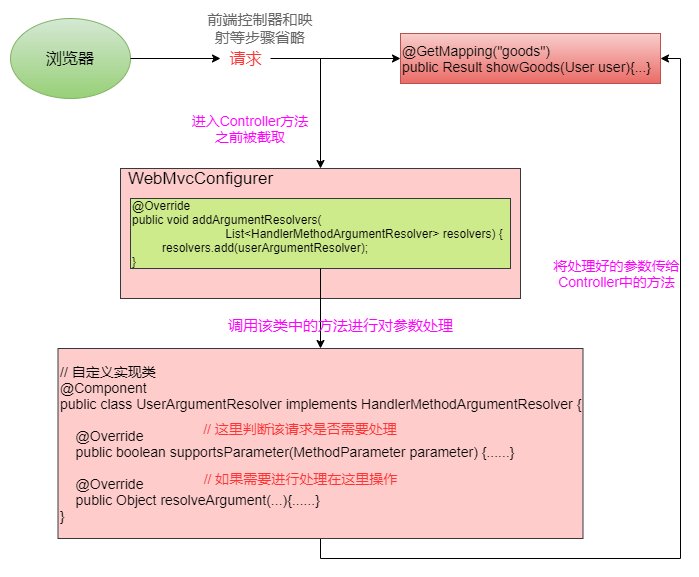
WebMvcConfigurer配置详解
一、简介 WebMvcConfigurer配置类其实是Spring内部的一种配置方式,采用JavaBean的形式来代替传统的xml配置文件形式进行针对框架个性化定制,可以自定义一些Handler,Interceptor,ViewResolver,MessageConverter。基于ja…...

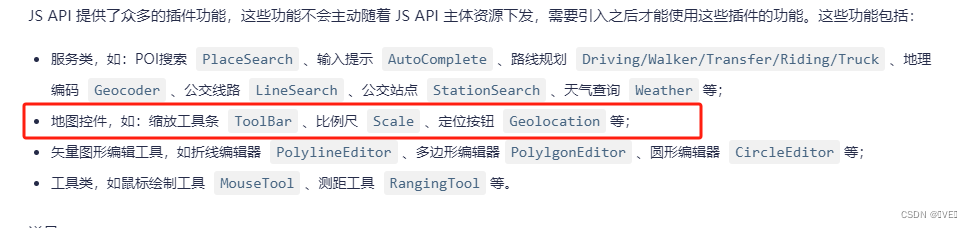
高德地图系列(一):vue项目如何使用高德地图、入门以及基本控件使用
目录 第一章 前言 第二章 准备工作 2.1 账号注册 2.2 高德地图开发平台文档 2.3 创建应用 第三章 使用地图 3.1 地图使用步骤 3.2 理解几个地图基础控件 3.3 基础类理解 第一章 前言 小编都是在vue项目中使用高德地图的,每一个功能都会亲测可用之后才会…...

centos FreeXL源码编译
安装、编译 https://www.gaia-gis.it/gaia-sins/freexl-2.0.0.zip yum install -y minizip minizip-devel expat-devel ./configure --prefix/usr/local/freexl-2.0.0 make && make install 环境变量 vi /etc/ld.so.conf/usr/local/freexl-2.0.0/libldconfig -v …...

【开题报告】基于SpringBoot的教资考试学习平台的设计与开发
1.选题背景 教资考试是指为了选拔和评价教师专业素质而设立的一系列考试,包括教师资格证考试、教师招聘考试等。这些考试对于教师的职业发展和晋升至关重要。然而,教资考试的内容庞杂且繁琐,学习者需要进行大量的知识积累和复习备考。 当前…...

C# 将PDF文档转换为Word文档
一.开发框架: .NetCore6.0 工具:Visual Studio 2022 二.思路: 1.使用SHA256Hash标识文档转换记录,数据库已经存在对应散列值,则直接返还已经转换过的文档 2.数据库没有对应散列值记录的话,则保存上传PDF…...
海报设计必备!五个免费网站分享,让你的创意得以充分展现!
海报作为一种重要的宣传工具,在各种场合得到了广泛的应用。然而,对许多人来说,制作一张漂亮的海报并不容易。幸运的是,有许多免费的海报制作网站可以帮助人们轻松地制作出漂亮的海报。本文将分享五个优秀的免费海报制作网站。 1.…...

axios不经过全局拦截器策略
项目中使用的axios请求通常会根据项目情况进行请求拦截request和响应拦截response设置,比如对响应拦截的值具体值返回给调用请求部分直接使用 // 部分代码展示 const request axios.create({baseURL: /proxy/,timeout: 1000 * 600,responseType: json, }) // requ…...

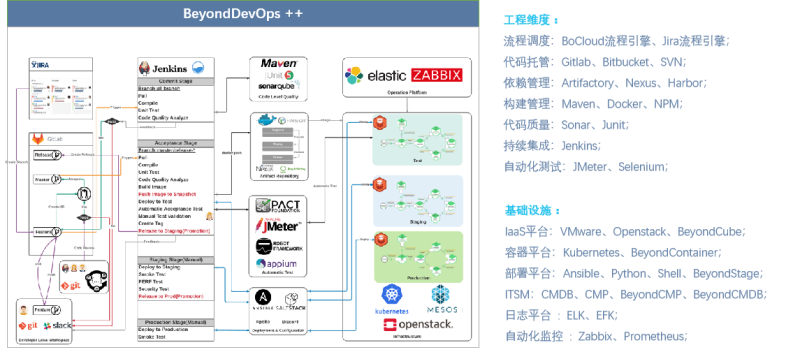
Pass基础-DevOps
,DevOps是Dev(开发)和Ops(运维/运营)的结合,它将人、流程、工具、工程实践等等结合起来应用到IT价值流的实现过程中,是一系列原则、方法、流程、实践、工具的综合体。DevOps面向应用的全生命周期…...

k8s 对外服务之 Ingress
LB ingress //Ingress 简介 service的作用体现在两个方面,对集群内部,它不断跟踪pod的变化,更新endpoint中对应pod的对象,提供了ip不断变化的pod的服务发现机制;对集群外部,他类似负载均衡器,可…...

Mybatis Mapper接口和xml绑定的多种方式、内部实现原理和过程
一、绑定方式 1. XML文件方式 在Mybatis中,我们需要创建一个与实体类对应的Mapper接口,然后在该接口上添加方法,这些方法对应着SQL语句。然后,我们需要创建一个XML文件,这个文件中包含了SQL语句和映射关系。 例如&a…...

Unity性能优化分析篇
性能优化是游戏项目开发中一个重要环节。游戏帧率过低,手机发烫, 包体太大,低端机上跑不起来等, 这些都需要来做优化,不管过去,现在,未来,性能优化都是永恒的话题。 而性能优化首先要掌握的是性…...

一键帮您解决win11最新版画图工具难用问题!
🦄个人主页:修修修也 ⚙️操作环境:Windows 11 正文 自从win11更新后,新版的画图工具变得非常难用,如: 使用橡皮擦后露出背版马赛克 框住某部分拖动移动时背景露出马赛克剪贴板上图片信息无法直接插入到画图板 目前没有一个好一些的能够在软件内部解决这些问题的方…...

老师的保命大法
数字化高度发达的今天,成绩查询系统已经成为学校教育中不可或缺的一部分。不同于传统的成绩公布方式,成绩查询系统更加高效、便捷,同时也充分保障了每位学生的隐私,今天就来揭秘这个教师保命大法! 1、代码查询法 对于…...

Django视图函数和资源
文章目录 1.视图1.1 文件or文件夹1.2 相对和绝对导入urls1.3 视图参数1.4 返回值1.5 响应头1.6 FBV和CBV 2.静态资源2.1 静态文件2.2 媒体文件 1.视图 1.1 文件or文件夹 1.2 相对和绝对导入urls 注意实现:不要再项目根目录做相对导入。 原则: 绝对导入…...

戴建业作品集读书笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、高贵既不屈己从人,也不强人同己君子之交淡如水鄙弃世俗功利,以审美的态度应世观物,不仅美化了平凡的事务,也诗化…...

Linux常用的磁盘使用情况命令汇总
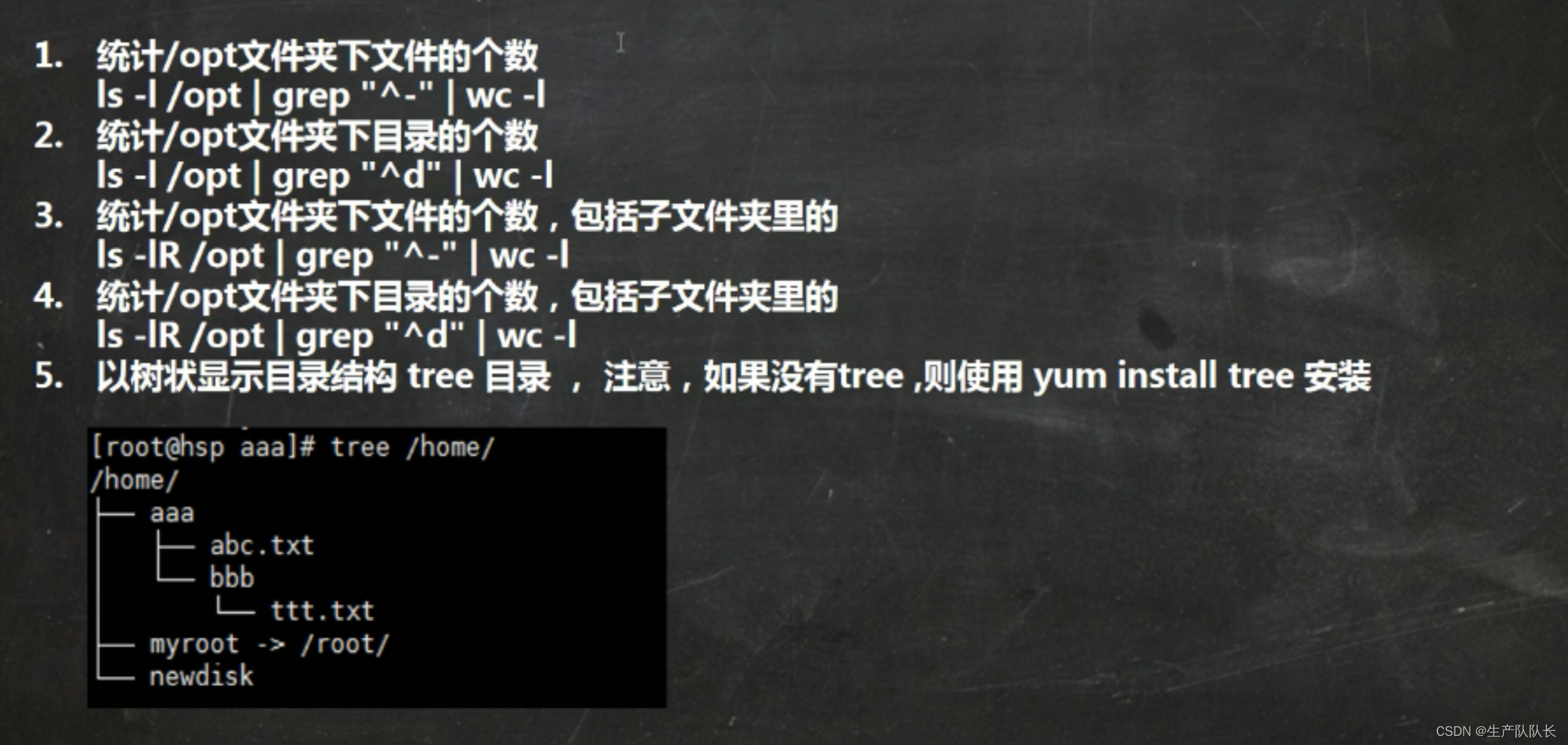
1、查看分区使用百分比 df -h 2、查看指定目录磁盘使用情况 du -hac --max-depth1 /opt 参数:-a 查看所有文件,-c 汇总统计,max-depth1 查看深度为1,2级目录不再统计。 3、常用统计命令汇总...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
