高德地图系列(一):vue项目如何使用高德地图、入门以及基本控件使用
目录
第一章 前言
第二章 准备工作
2.1 账号注册
2.2 高德地图开发平台文档
2.3 创建应用
第三章 使用地图
3.1 地图使用步骤
3.2 理解几个地图基础控件
3.3 基础类理解
第一章 前言
小编都是在vue项目中使用高德地图的,每一个功能都会亲测可用之后才会留下笔记,而且会用通俗的语言让看到小编的笔记的大家也能熟练使用高德地图在项目中的使用,如有不同的理解也欢迎大家在评论留言。
第二章 准备工作
2.1 账号注册
- 自行注册

2.2 高德地图开发平台文档
高德开放平台 | 高德地图API
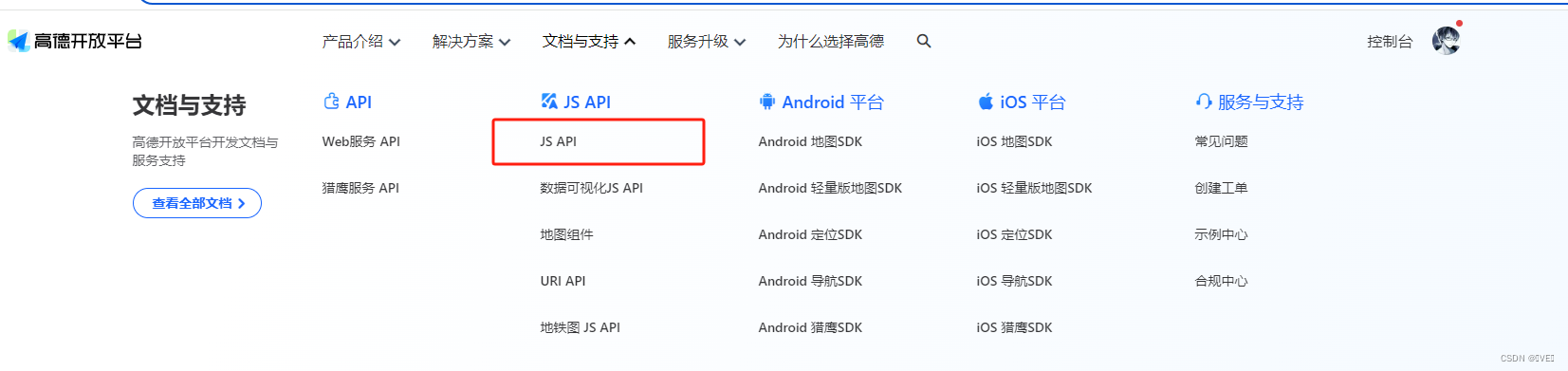
- 文档与支持 -> 选择JS API

- 点击进入后是高德地图2.0的API接口文档:
概述-地图 JS API 2.0 | 高德地图API
- 这是高德地图1.x的API接口文档: (小编建议两个文档可以对比看)
概述-地图 JS API | 高德地图API
- 但是使用的还是最新的高德地图,所以我们需要有一下几个注意点:(小编使用过程中遇到的,当然如果还要别的欢迎评论区留言,小编也会添加上,大家相互进步!!)
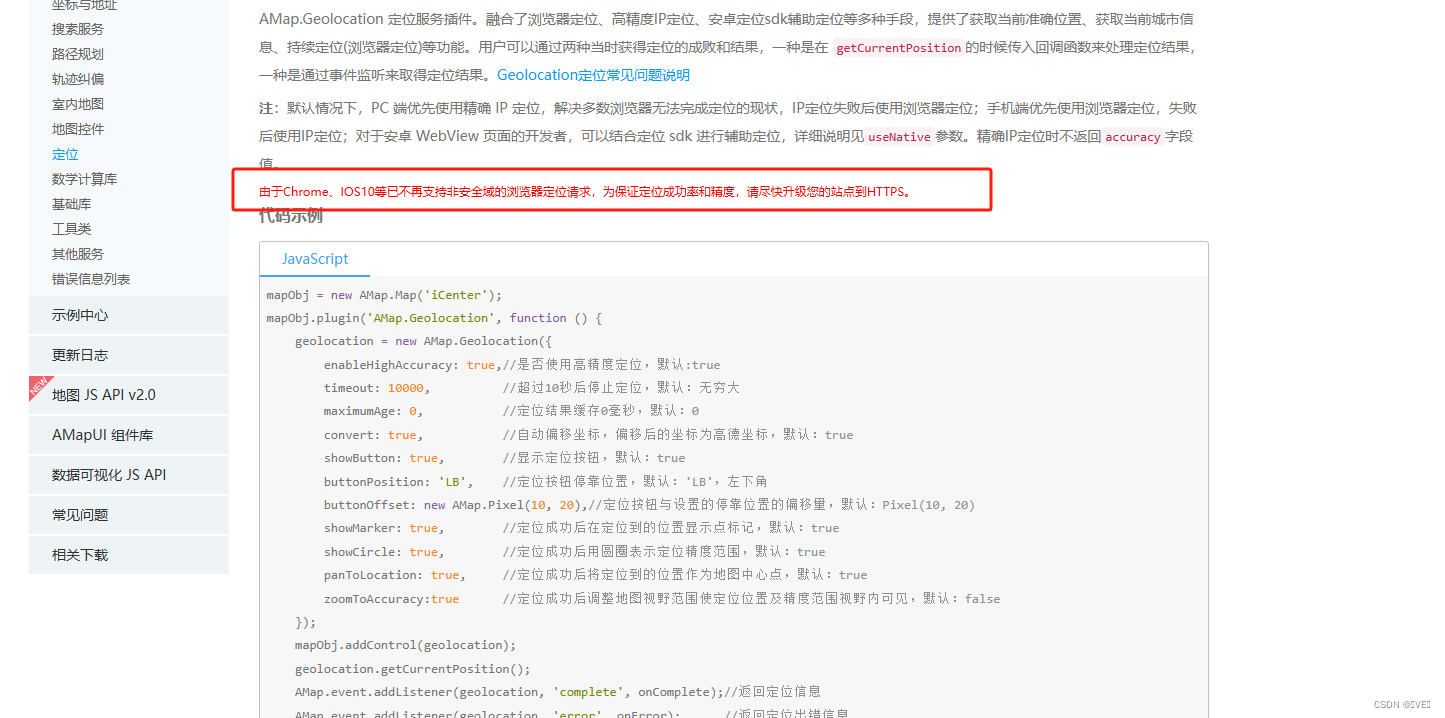
- 安全密钥
- 本地项目定位到当前位置只在IE上有用


2.3 创建应用
- 控制台 -> 我的应用 -> 创建新应用

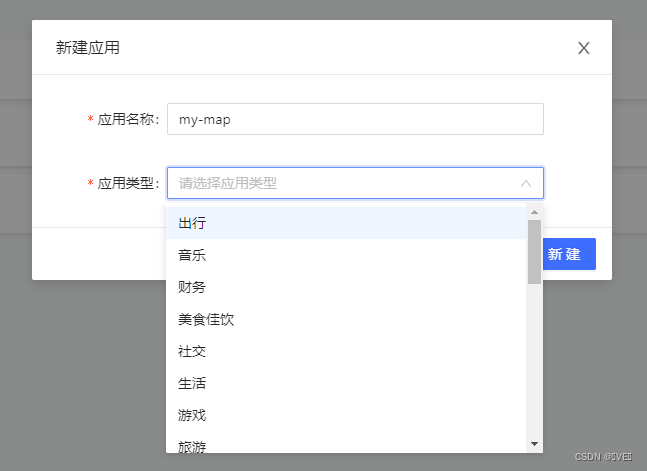
- 点击创建新应用(根据需求选择即可)

- 创建成功

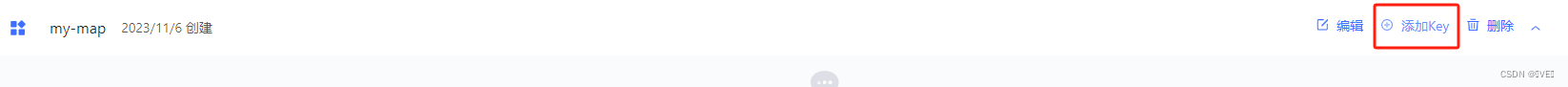
- 添加key

-- 解释一下不要被刚进来的填写方式吓到了,这个填写内容是针对uniapp项目的app安卓端的,至于上面的名称怎么获取,小编也有自己的uniapp完整开发流程,如下:
app软件开发、uniapp、uni-admin使用,独立开发app,相关技术一体化(很完整,小编实践过的一这套uniapp相关技术)_❆VE❆的博客-CSDN博客

-- 说明一下:不同的平台获取key的方式也不是不同的

- 以web服务为例(JS API)
-- 填写好信息之后提交即可

- 创建成功

- 注意

第三章 使用地图
(官方文档基本上都是js用法,用法类似,但是还是有区别的,为了大家能直接上手,就在项目中实践了)
- 教程参考
JS API 结合 Vue 使用-基础-进阶教程-地图 JS API 2.0 | 高德地图API
3.1 地图使用步骤
- 1、引入方式,使用npm方式安装使用 loader
npm i @amap/amap-jsapi-loader --save- 2、创建地图组件

- 3、创建地图容器,地图组件中创建 < div> 标签作为地图容器
<template><div><div id="container" ref="amap"></div></div>
</template>- 4、设置地图容器样式
<style lang='less' scoped>
#container {padding: 0px;margin: 0px;width: 100%;height: 900px;
}
</style>- 5、引入JS API Loader
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
</script>- 6、地图初始化
methods:{
initAMap() {const _this = thisAMapLoader.load({key: '365c***********155b', // 申请好的Web端开发者Key,首次调用 load 时必填version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: [] // 需要使用的的插件列表,如比例尺'AMap.Scale'等,如果是地图控件,必须再 map.addControl添加}).then((AMap) => {const map = new AMap.Map('container', {// 设置地图容器idviewMode: '3D', // 默认2d地图模式zoom: 12, // 初始化地图级别zooms: [5, 30], // 地图缩放范围// 可以设置初始化当前位置center: [116.397428, 39.90923] // 初始化地图位置})// 添加控件AMap.plugin(['AMap.ElasticMarker','AMap.Scale','AMap.ToolBar','AMap.HawkEye','AMap.MapType','AMap.Geolocation',],() => {map.addControl(new AMap.ElasticMarker()) // map.addControl为地图添加对应的控件map.addControl(new AMap.Scale())map.addControl(new AMap.ToolBar())map.addControl(new AMap.HawkEye())map.addControl(new AMap.MapType())map.addControl(new AMap.Geolocation())})_this.map = map}).catch((e) => {console.log(e)})
},
}3.2 理解几个地图基础控件
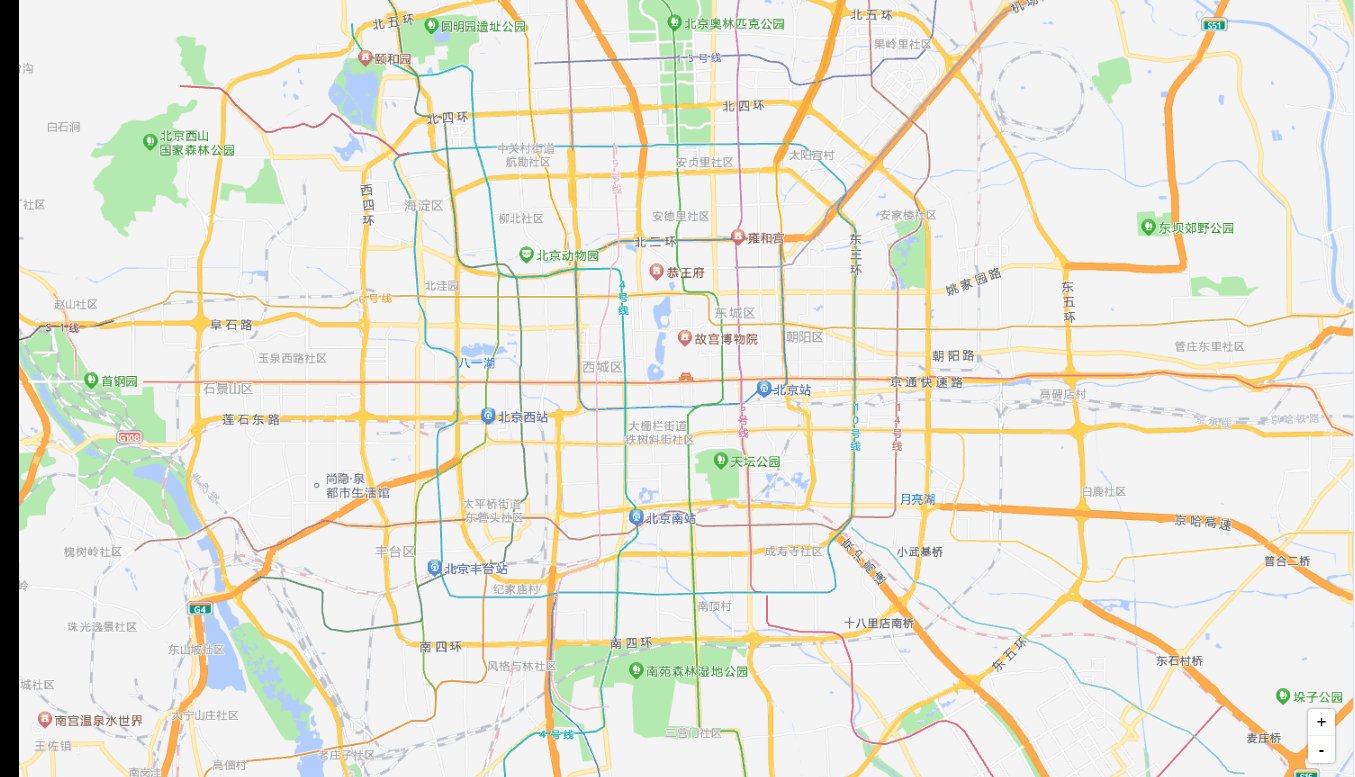
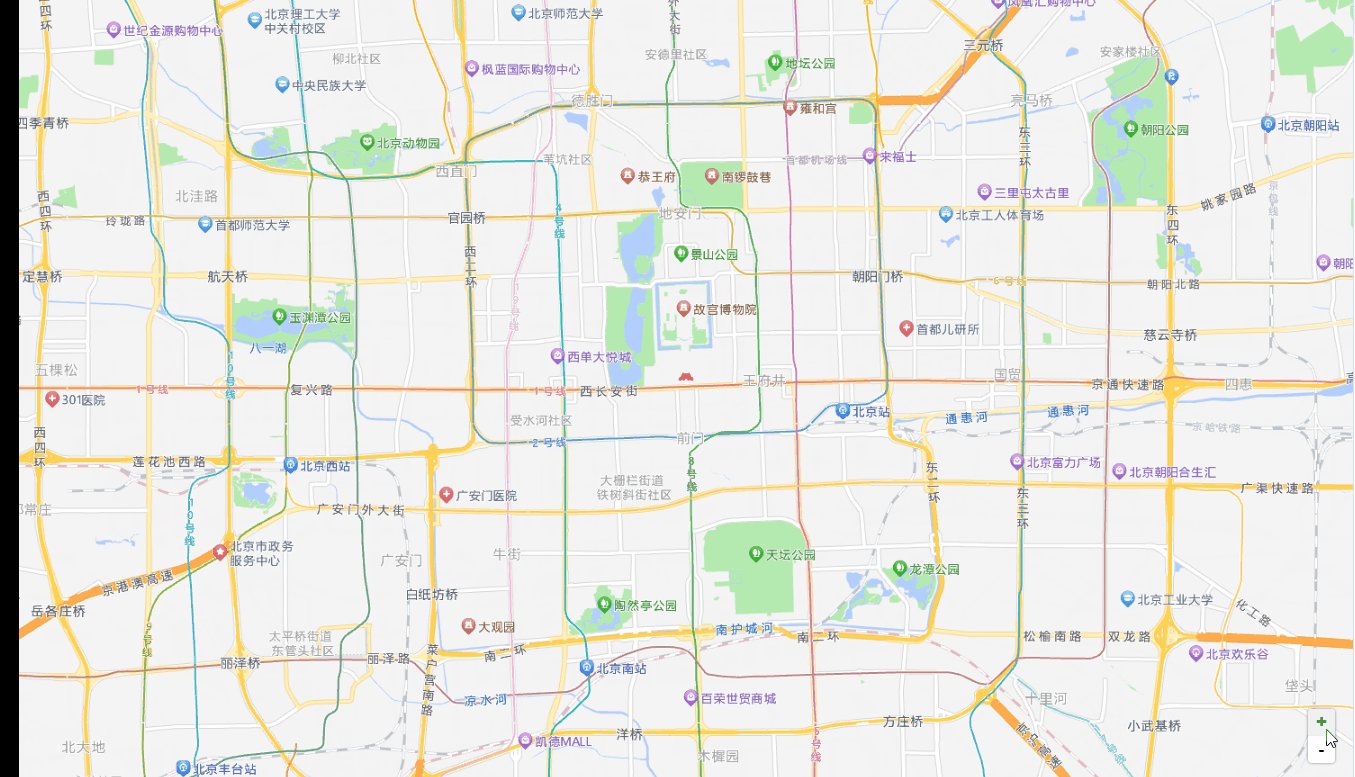
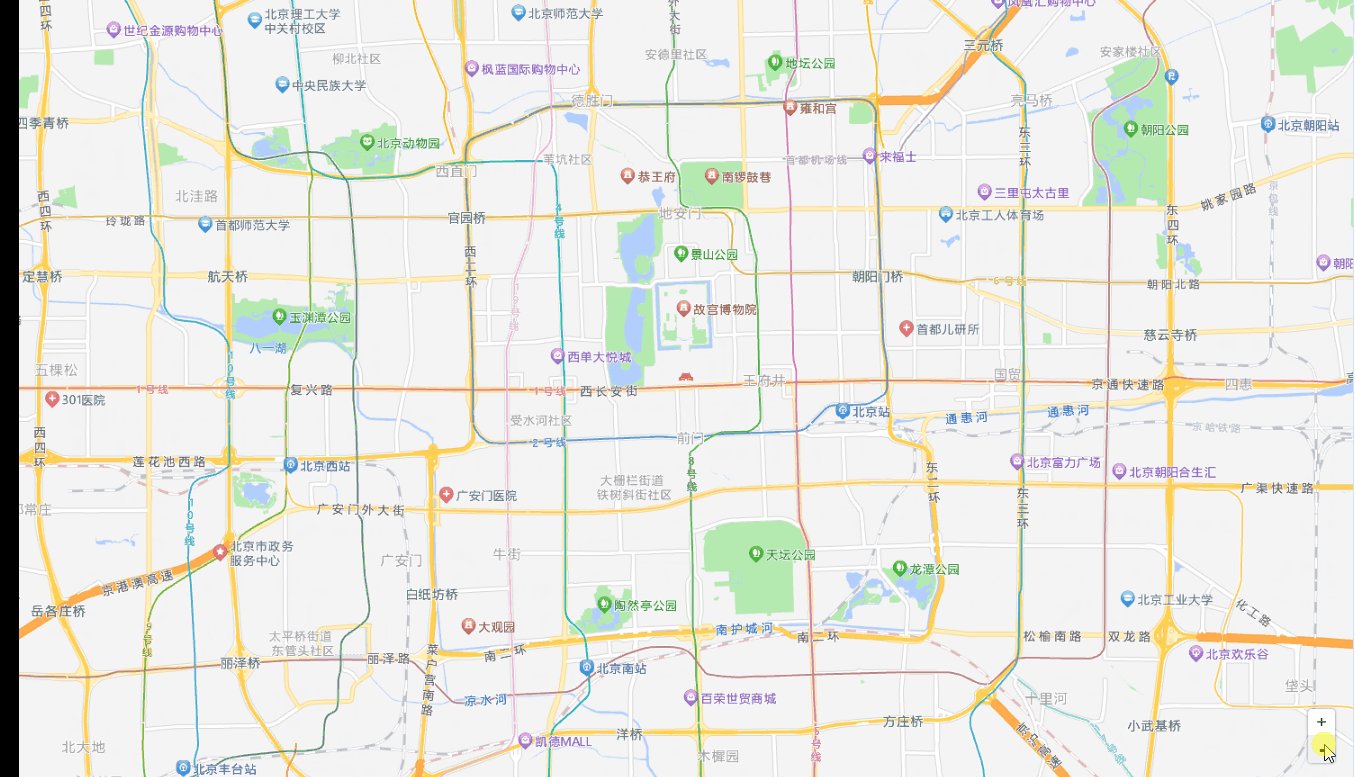
- AMap.ElasticMarker:灵活点标记,可以随着地图级别改变样式和大小的 Marker;关注点在演示中的小汽车,在随着地图的缩放也在缩放:

- AMap.Scale:比例尺,显示当前地图中心的比例尺,根据下图演示左下角的比例理解:

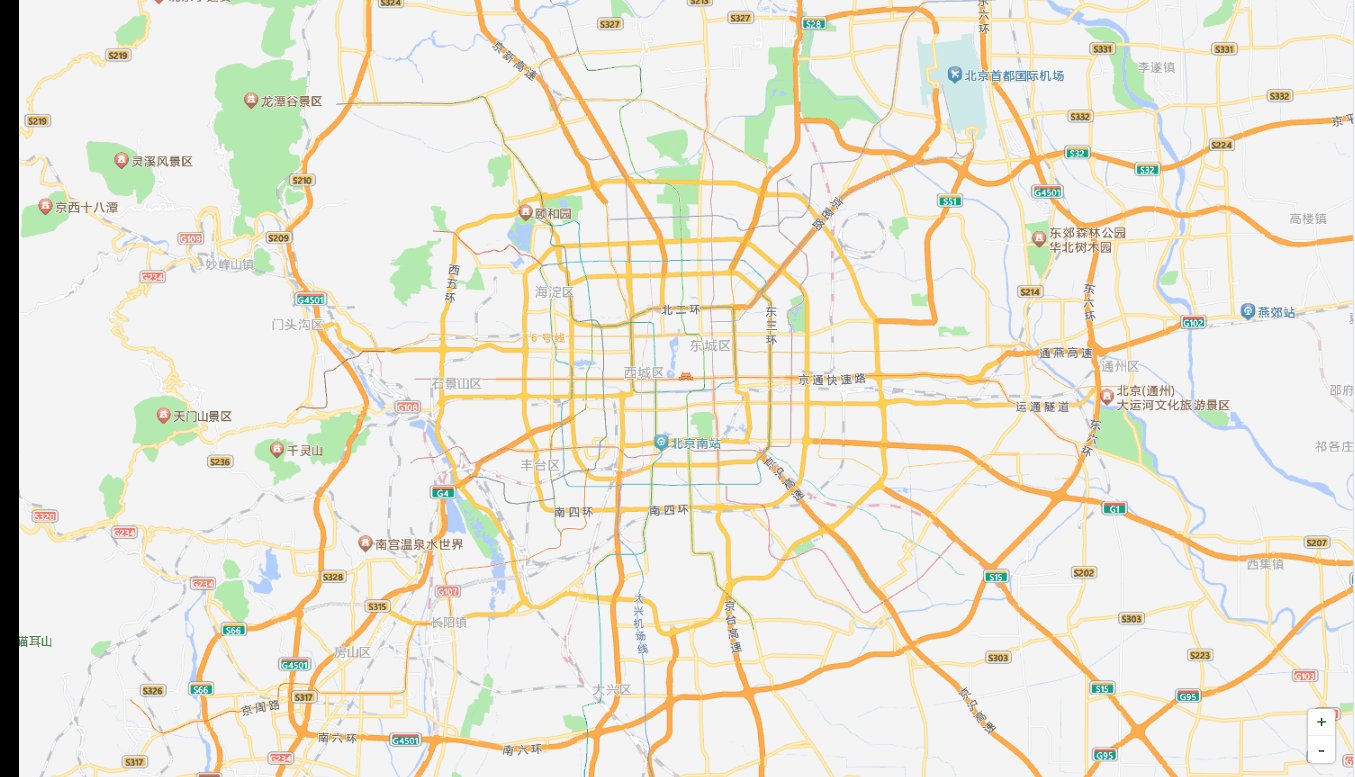
- AMap.ToolBar:工具条,控制地图的缩放。具体看下图演示:

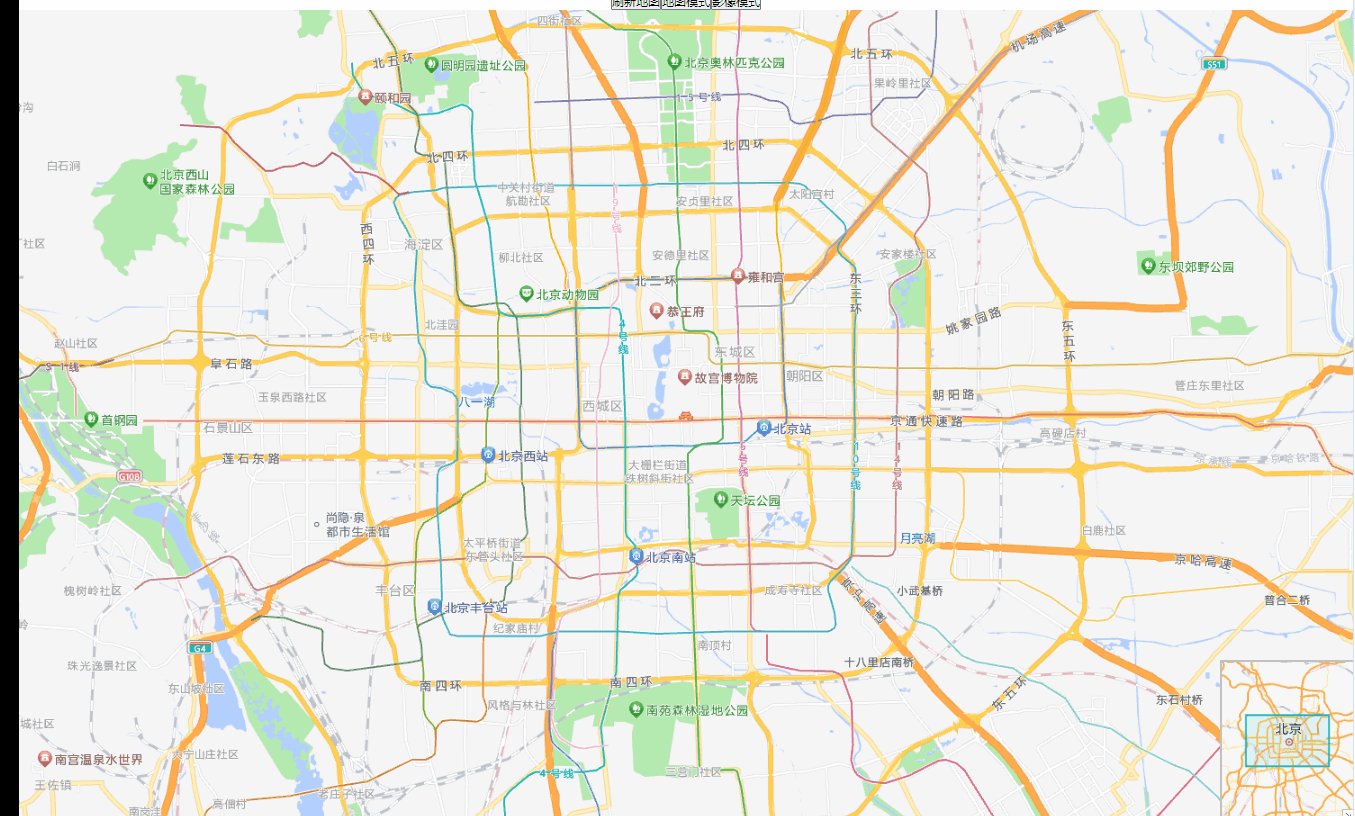
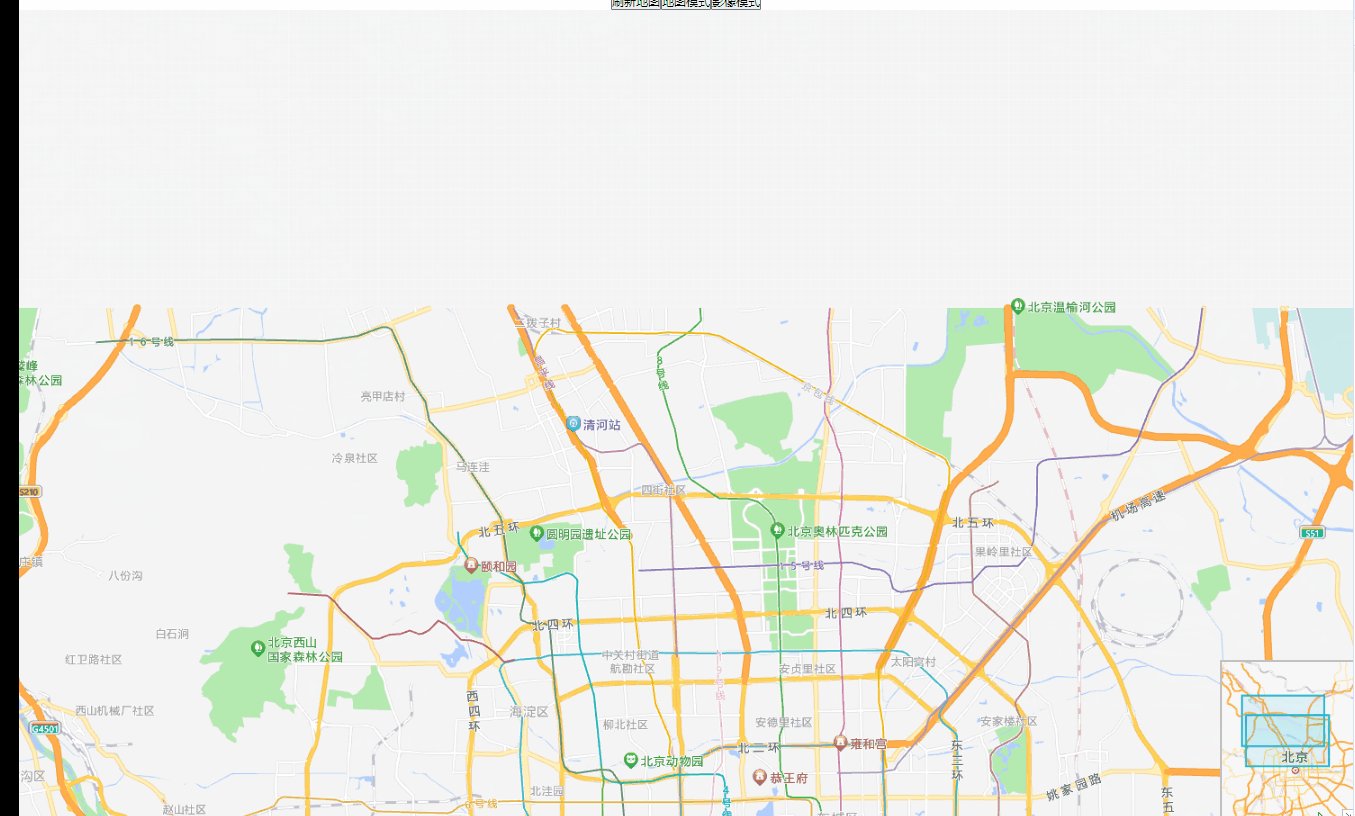
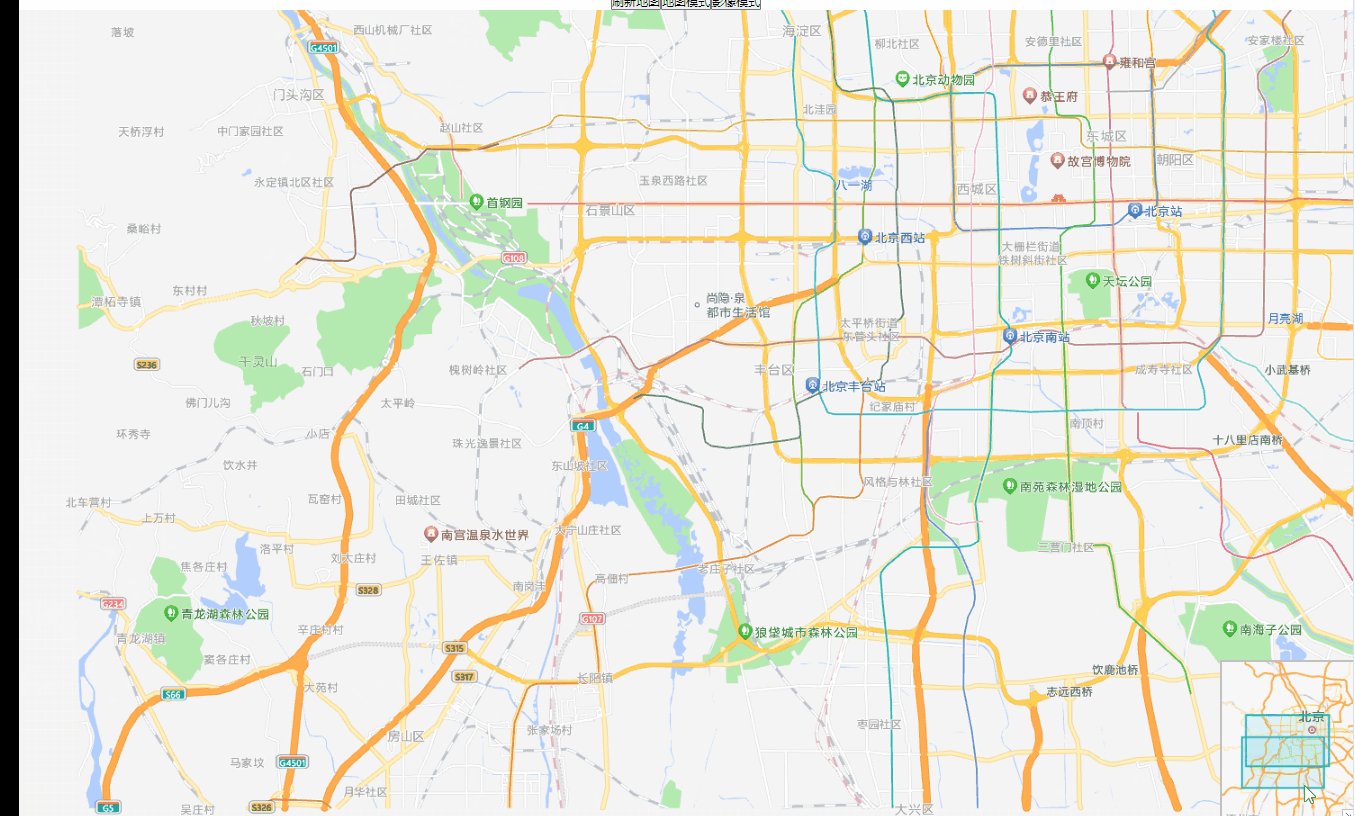
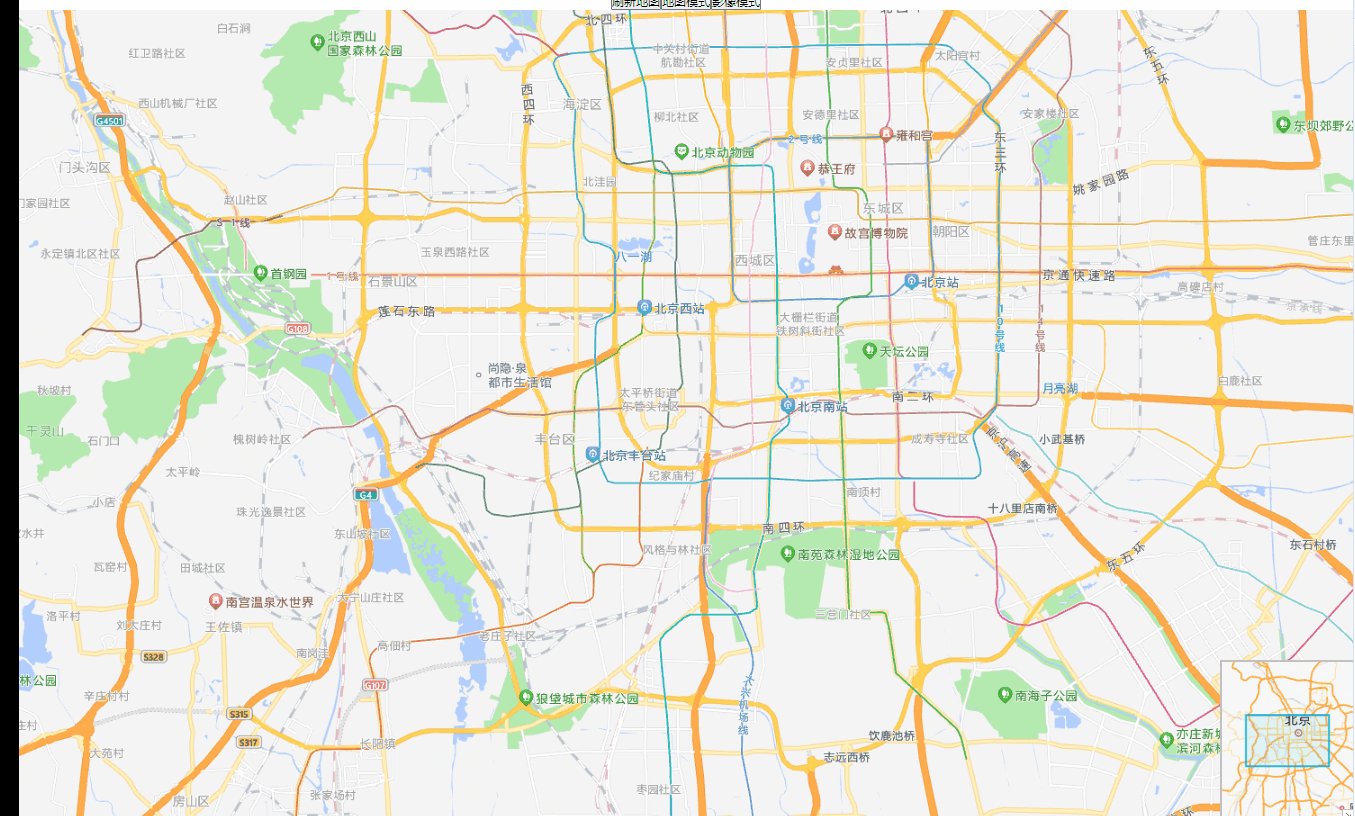
- AMap.HawkEye:鹰眼,显示缩略图,方便大范围移动,通过缩略图可以控制地图的移动,通过移动地图也能让缩略图跟着移动:

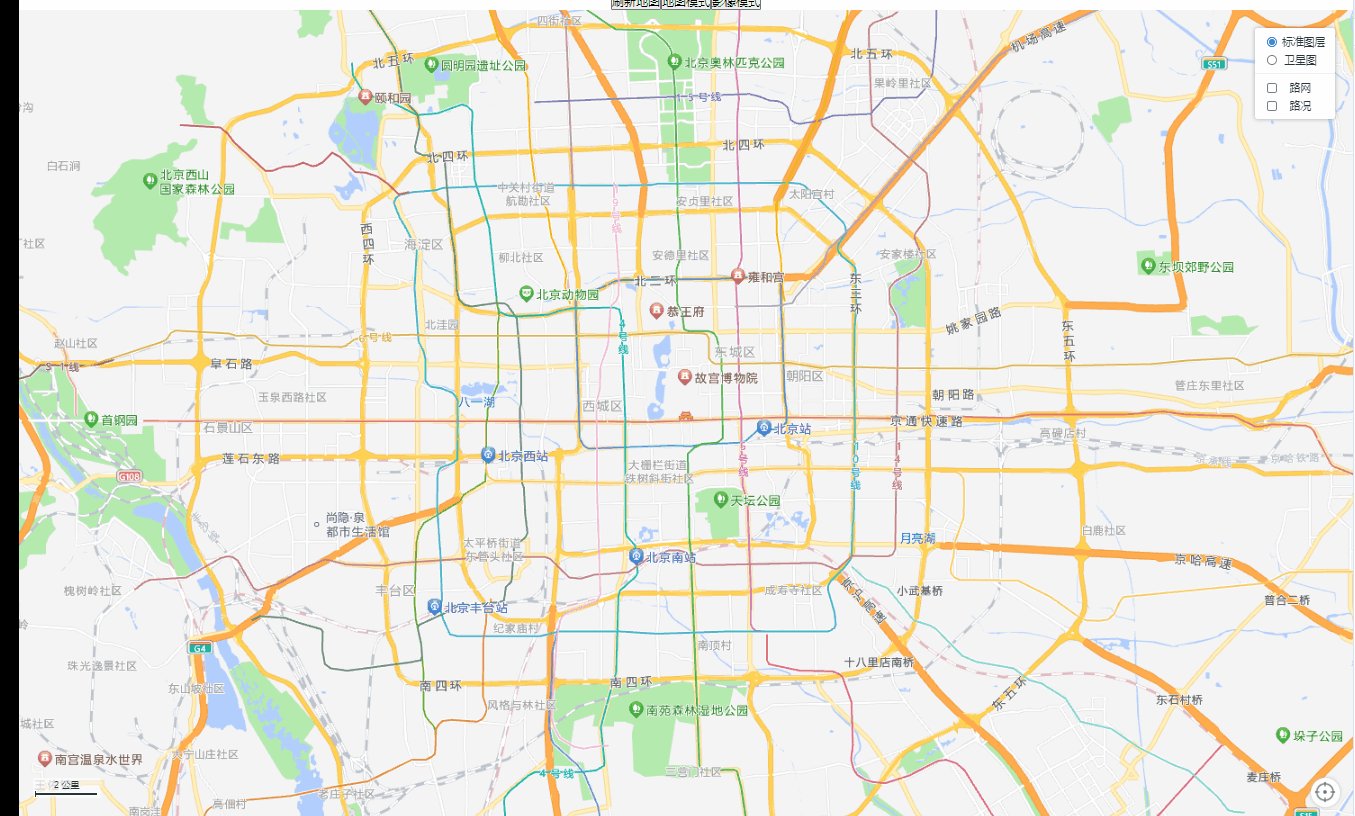
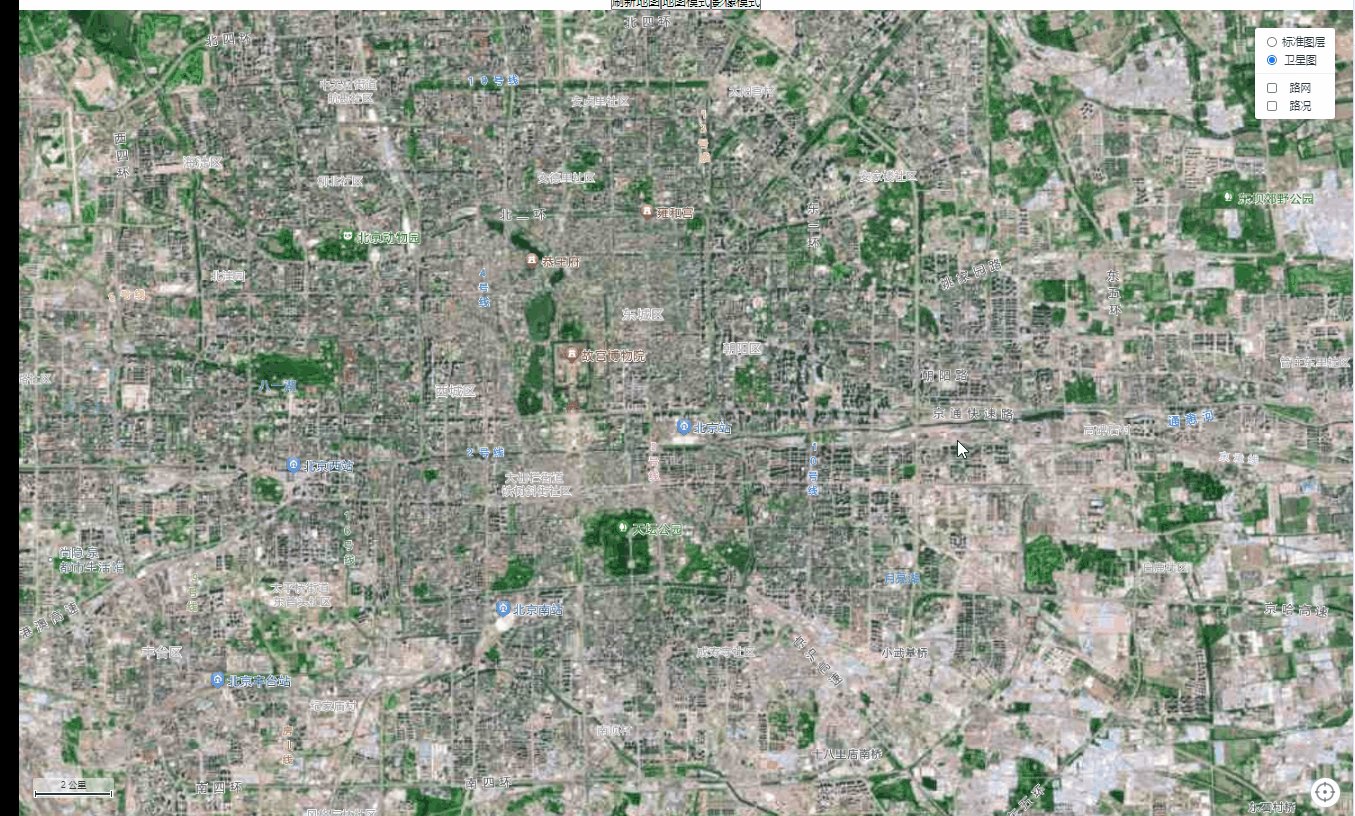
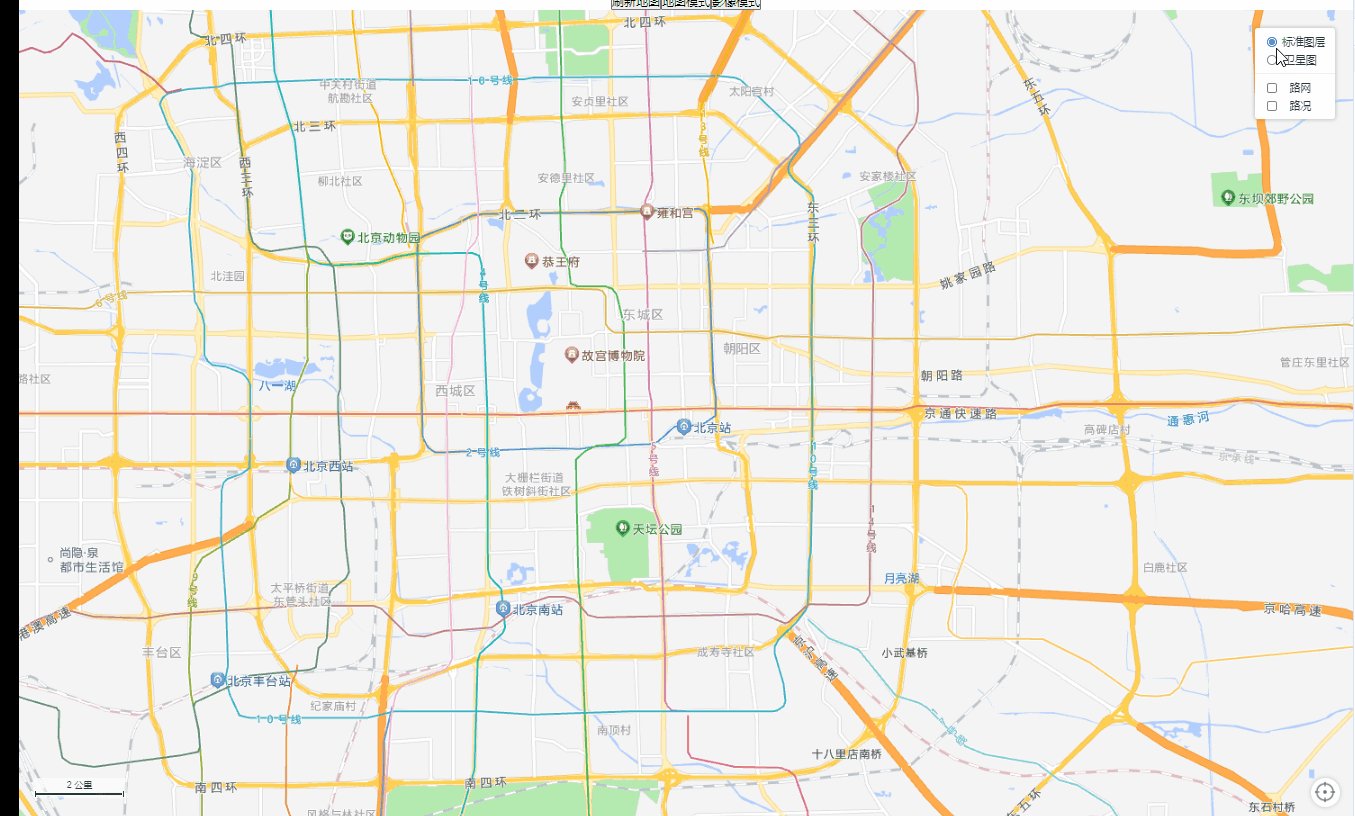
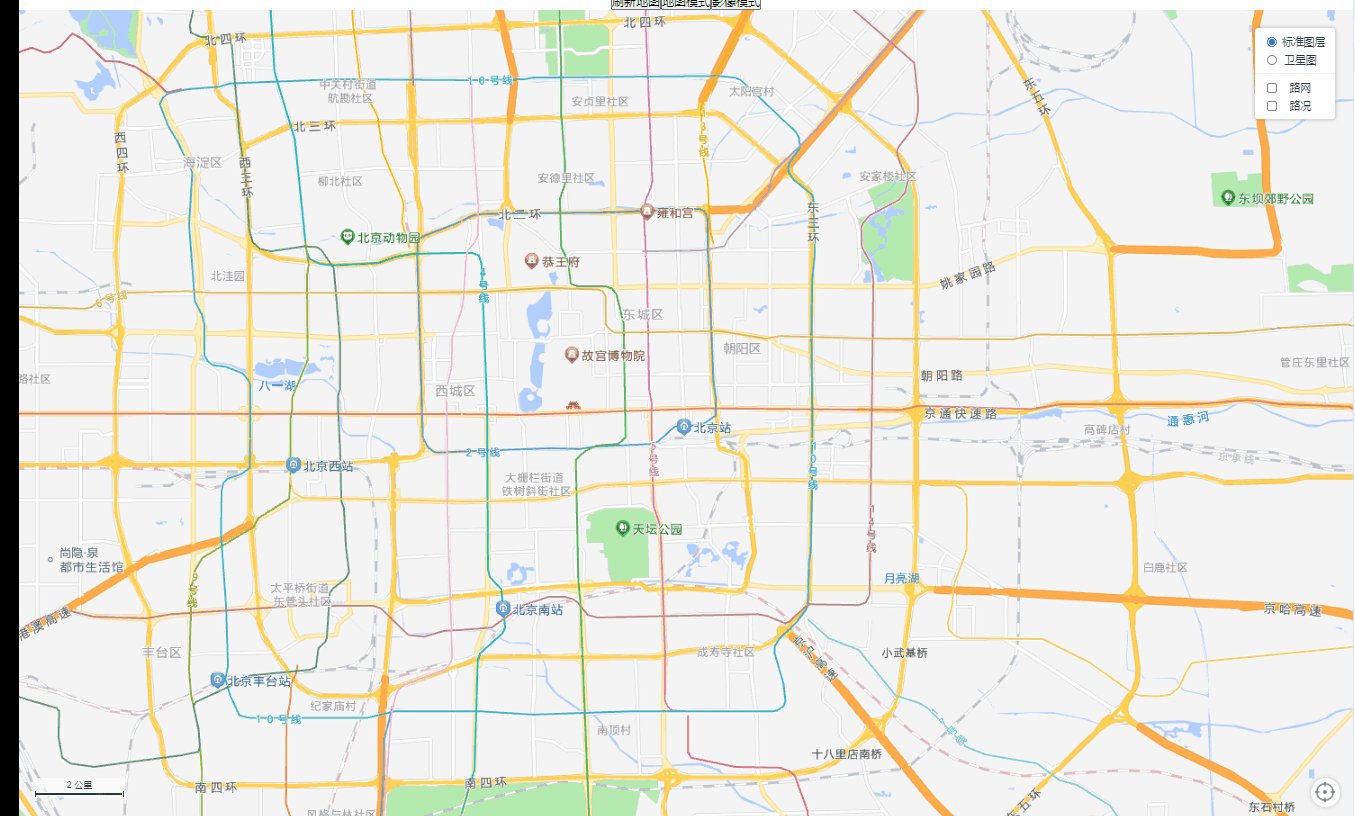
- AMap.MapType:图层切换,用于几个常用图层切换显示,右上角标准图与卫星图的切换,路网与路况选择会在地图上更加明显的显示:

- AMap.Geolocation:获取用户当前位置、所在城市的,并定位到当前位置:
谷歌、火狐浏览器: 
IE浏览器: 
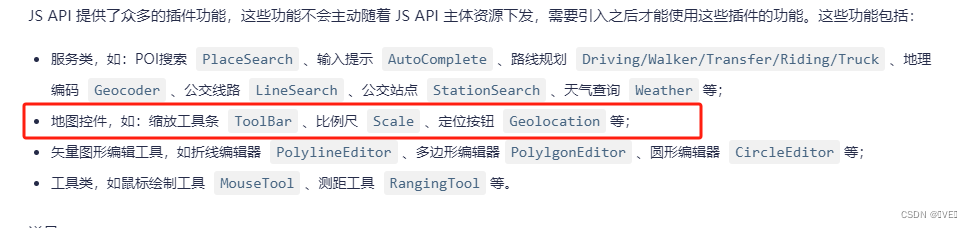
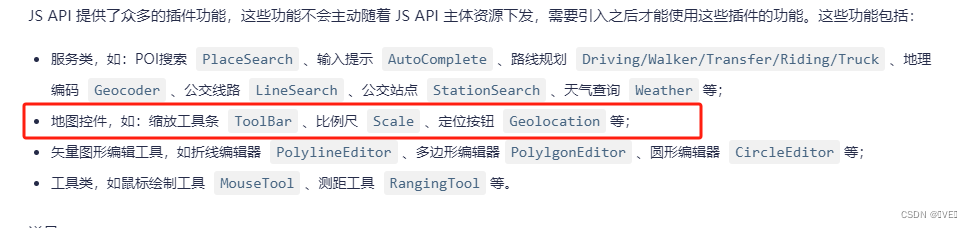
- 注意:在小编的初步了解下(也可以说是踩坑下),本篇内容的控件添加方式只支持下图框的这一类。

- 更多控件的使用小编后续会一一说明!!
插件的使用-入门-教程-地图 JS API | 高德地图API
3.3 基础类理解
基础类-入门-教程-地图 JS API | 高德地图API
- AMap.LngLat:经纬度;new AMap.LngLat(经度, 纬度),这里有两种写法,都代表着经纬度,而且都表示位置,但是小编也是推荐用官方文档的写法,尽管麻烦了点,我们规范自己,在以后会对自己有帮助。
- 经纬度的有效范围为经度
-180度到+180度,纬度大约-85度到+85度。
const position = new AMap.LngLat(116, 39);//标准写法const position = [116, 39]; //简写var map = new AMap.Center('conatiner',{center:position
})- 当我们需要绘制路径时,就需要使用多个经纬度;对于使用到经纬度数组的时候,比如创建一个折线的路径,写法如下:(注意写法格式:是数组里嵌套的经纬度组成的数组的集合形式)
var path = [new AMap.LngLat(116,39), new AMap.LngLat(116,40), new AMap.LngLat(117,39)] //标准写法var path = [ [116,39], [116,40], [117,39] ]; //简写var polyline = new AMap.Polyline({path : path,})map.add(polyline);- 计算:使用经纬度类型可以进行一些简单的位置计算,比如点与点、点与线的距离,根据距离差计算另一个经纬度等:(如果是一些行程距离或者复杂的距离,不用担心,一般不需要计算,接口会给我们返结果)
var lnglat1 = new AMap.LngLat(116, 39);
var lnglat2 = new AMap.LngLat(117, 39);
var distance = lnglat1.distance(lnglat2);//计算lnglat1到lnglat2之间的实际距离(m)// offset(w:Number,s:Number) 当前经纬度坐标值经度移动w,纬度移动s,得到新的坐标。经度向右移为正值,纬度向上移为正值,单位为米。
var lnglat3 = lnglat1.offset(100,50)//lnglat1向东100m,向北50m的位置的经纬度
- AMap.Pixel:偏移量,像素点由
x和y两个分量组成,通常用来描述地图的容器坐标、地理像素坐标 (平面像素坐标)、点标记和信息窗体的的锚点等。使用方式如下: - 小编理解:该方法的主要作用就是控制marker节点在地图上相对地点的位置,可以微调
var offset = new AMap.Pixel(-16,-30);var marker = new AMap.Marker({offset:offset,icon:'xxx.png',});map.add(marker);- AMap.Size:像素尺寸,像素尺寸由
width和height两个分量构成,通常用来描述具有一定大小的对象,比如地图的尺寸,图标的尺寸 - 可以设置尺寸,也可以获取尺寸
var mapSize = map.getSize();//获取地图大小,返回的是地图容器的像素大小var width = mapSize.width;var height = mapSize.height;var marker = new AMap.Marker({position: [116.405467, 39.907761],icon: new AMap.Icon({ size: new AMap.Size(40, 50), //图标的大小image: "https://webapi.amap.com/theme/v1.3/images/newpc/way_btn2.png",imageOffset: new AMap.Pixel(0, -60)}) });map.add(marker)- AMap.Bounds:经纬度矩形边界(看文档)
- AMap.ArrayBounds:经纬度路径边界(看文档)
参数列表查看:
基础类-参考手册-地图 JS API | 高德地图API
相关文章:

高德地图系列(一):vue项目如何使用高德地图、入门以及基本控件使用
目录 第一章 前言 第二章 准备工作 2.1 账号注册 2.2 高德地图开发平台文档 2.3 创建应用 第三章 使用地图 3.1 地图使用步骤 3.2 理解几个地图基础控件 3.3 基础类理解 第一章 前言 小编都是在vue项目中使用高德地图的,每一个功能都会亲测可用之后才会…...

centos FreeXL源码编译
安装、编译 https://www.gaia-gis.it/gaia-sins/freexl-2.0.0.zip yum install -y minizip minizip-devel expat-devel ./configure --prefix/usr/local/freexl-2.0.0 make && make install 环境变量 vi /etc/ld.so.conf/usr/local/freexl-2.0.0/libldconfig -v …...

【开题报告】基于SpringBoot的教资考试学习平台的设计与开发
1.选题背景 教资考试是指为了选拔和评价教师专业素质而设立的一系列考试,包括教师资格证考试、教师招聘考试等。这些考试对于教师的职业发展和晋升至关重要。然而,教资考试的内容庞杂且繁琐,学习者需要进行大量的知识积累和复习备考。 当前…...

C# 将PDF文档转换为Word文档
一.开发框架: .NetCore6.0 工具:Visual Studio 2022 二.思路: 1.使用SHA256Hash标识文档转换记录,数据库已经存在对应散列值,则直接返还已经转换过的文档 2.数据库没有对应散列值记录的话,则保存上传PDF…...
海报设计必备!五个免费网站分享,让你的创意得以充分展现!
海报作为一种重要的宣传工具,在各种场合得到了广泛的应用。然而,对许多人来说,制作一张漂亮的海报并不容易。幸运的是,有许多免费的海报制作网站可以帮助人们轻松地制作出漂亮的海报。本文将分享五个优秀的免费海报制作网站。 1.…...

axios不经过全局拦截器策略
项目中使用的axios请求通常会根据项目情况进行请求拦截request和响应拦截response设置,比如对响应拦截的值具体值返回给调用请求部分直接使用 // 部分代码展示 const request axios.create({baseURL: /proxy/,timeout: 1000 * 600,responseType: json, }) // requ…...

Pass基础-DevOps
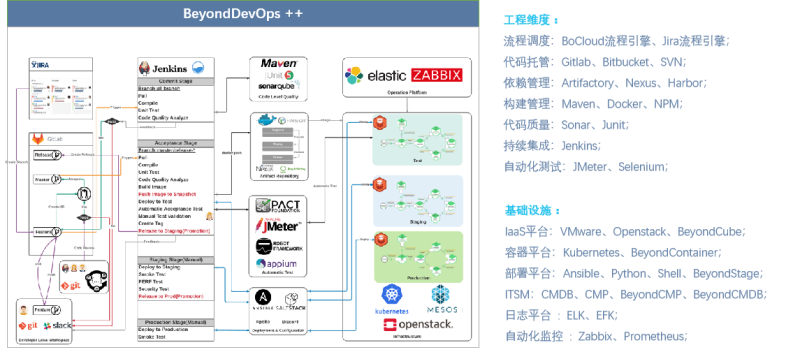
,DevOps是Dev(开发)和Ops(运维/运营)的结合,它将人、流程、工具、工程实践等等结合起来应用到IT价值流的实现过程中,是一系列原则、方法、流程、实践、工具的综合体。DevOps面向应用的全生命周期…...

k8s 对外服务之 Ingress
LB ingress //Ingress 简介 service的作用体现在两个方面,对集群内部,它不断跟踪pod的变化,更新endpoint中对应pod的对象,提供了ip不断变化的pod的服务发现机制;对集群外部,他类似负载均衡器,可…...

Mybatis Mapper接口和xml绑定的多种方式、内部实现原理和过程
一、绑定方式 1. XML文件方式 在Mybatis中,我们需要创建一个与实体类对应的Mapper接口,然后在该接口上添加方法,这些方法对应着SQL语句。然后,我们需要创建一个XML文件,这个文件中包含了SQL语句和映射关系。 例如&a…...

Unity性能优化分析篇
性能优化是游戏项目开发中一个重要环节。游戏帧率过低,手机发烫, 包体太大,低端机上跑不起来等, 这些都需要来做优化,不管过去,现在,未来,性能优化都是永恒的话题。 而性能优化首先要掌握的是性…...

一键帮您解决win11最新版画图工具难用问题!
🦄个人主页:修修修也 ⚙️操作环境:Windows 11 正文 自从win11更新后,新版的画图工具变得非常难用,如: 使用橡皮擦后露出背版马赛克 框住某部分拖动移动时背景露出马赛克剪贴板上图片信息无法直接插入到画图板 目前没有一个好一些的能够在软件内部解决这些问题的方…...

老师的保命大法
数字化高度发达的今天,成绩查询系统已经成为学校教育中不可或缺的一部分。不同于传统的成绩公布方式,成绩查询系统更加高效、便捷,同时也充分保障了每位学生的隐私,今天就来揭秘这个教师保命大法! 1、代码查询法 对于…...

Django视图函数和资源
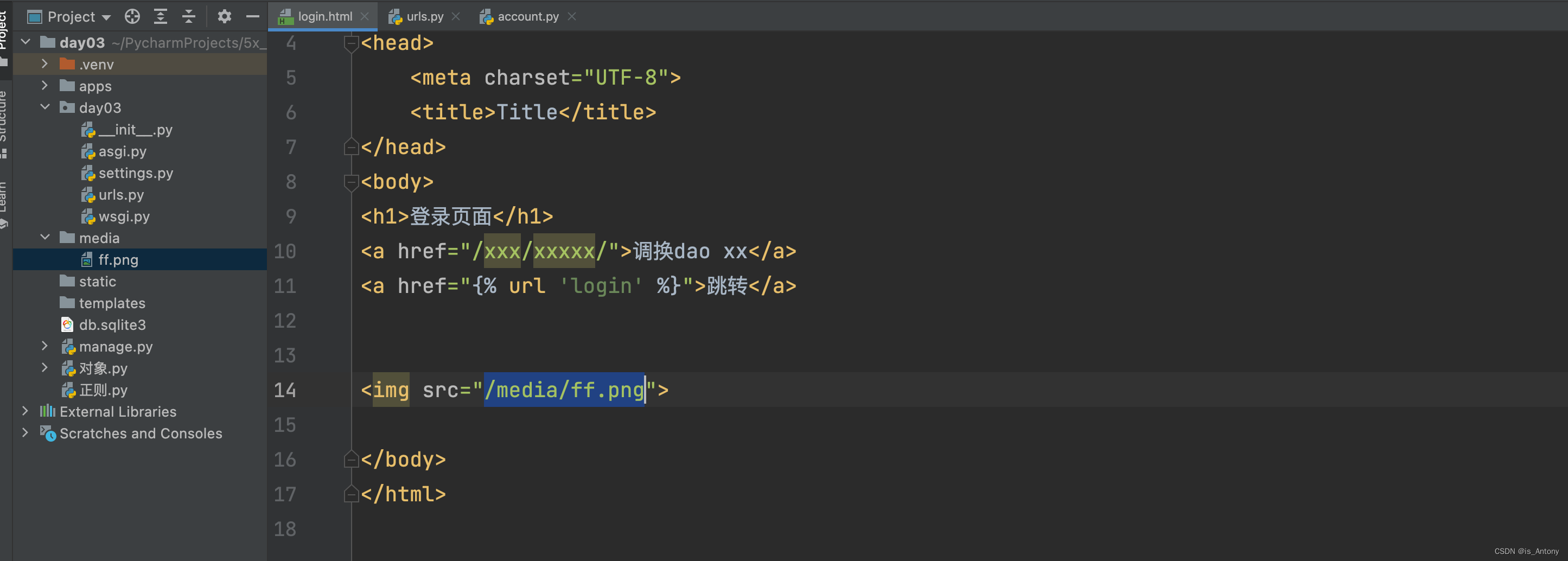
文章目录 1.视图1.1 文件or文件夹1.2 相对和绝对导入urls1.3 视图参数1.4 返回值1.5 响应头1.6 FBV和CBV 2.静态资源2.1 静态文件2.2 媒体文件 1.视图 1.1 文件or文件夹 1.2 相对和绝对导入urls 注意实现:不要再项目根目录做相对导入。 原则: 绝对导入…...

戴建业作品集读书笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、高贵既不屈己从人,也不强人同己君子之交淡如水鄙弃世俗功利,以审美的态度应世观物,不仅美化了平凡的事务,也诗化…...

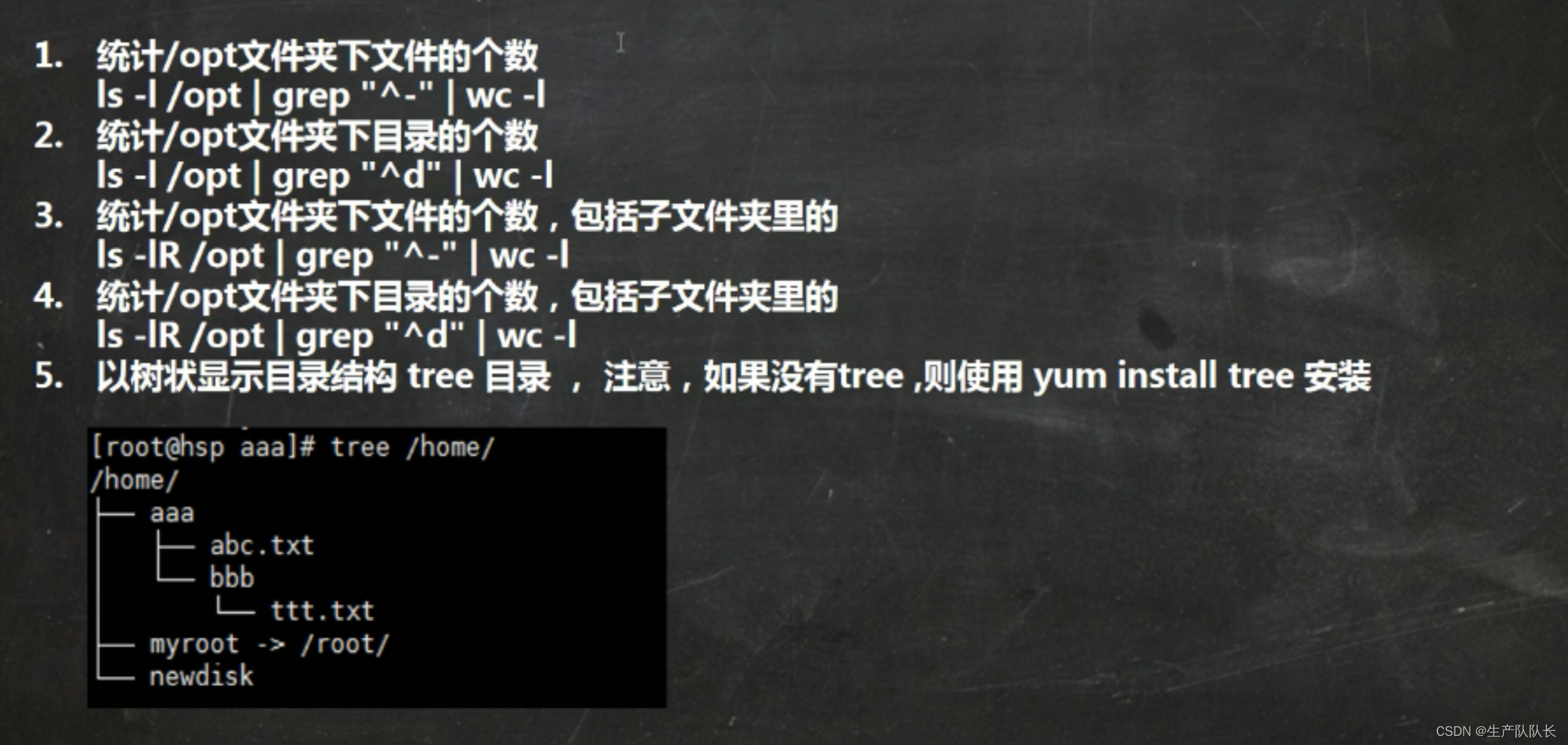
Linux常用的磁盘使用情况命令汇总
1、查看分区使用百分比 df -h 2、查看指定目录磁盘使用情况 du -hac --max-depth1 /opt 参数:-a 查看所有文件,-c 汇总统计,max-depth1 查看深度为1,2级目录不再统计。 3、常用统计命令汇总...

将按键放到输入框内:
如何将将Button放到输入框内? 效果图: 步骤如下: button 外围用template 包裹一层 <template #suffix v-if"row.WorkerRole TPM"> <el-inputtype"text"v-model"row.JobNumber"placeholder"…...

Java Lambda 表达式常见面试问题与解答
公众号「架构成长指南」,专注于生产实践、云原生、分布式系统、大数据技术分享。 在本文中,我们将讨论一些重要且常见的 Java Lambda 表达式面试问题和解答 1.什么是 Lambda 表达式? lambda表达式只是一个没有任何名称的函数,它甚至可以用作…...

【vue+amap】高德地图绘制多边形区域
参考文档: 高德地图参考手册 高德地图示例代码 1、高德地图控制台创建应用,获取权限ak 高德地图控制台 Ps.本项目里按钮等基础控件使用的是element-ui版本控件 2、项目内全局引入 index.html内引入高德地图代码: <script type"te…...

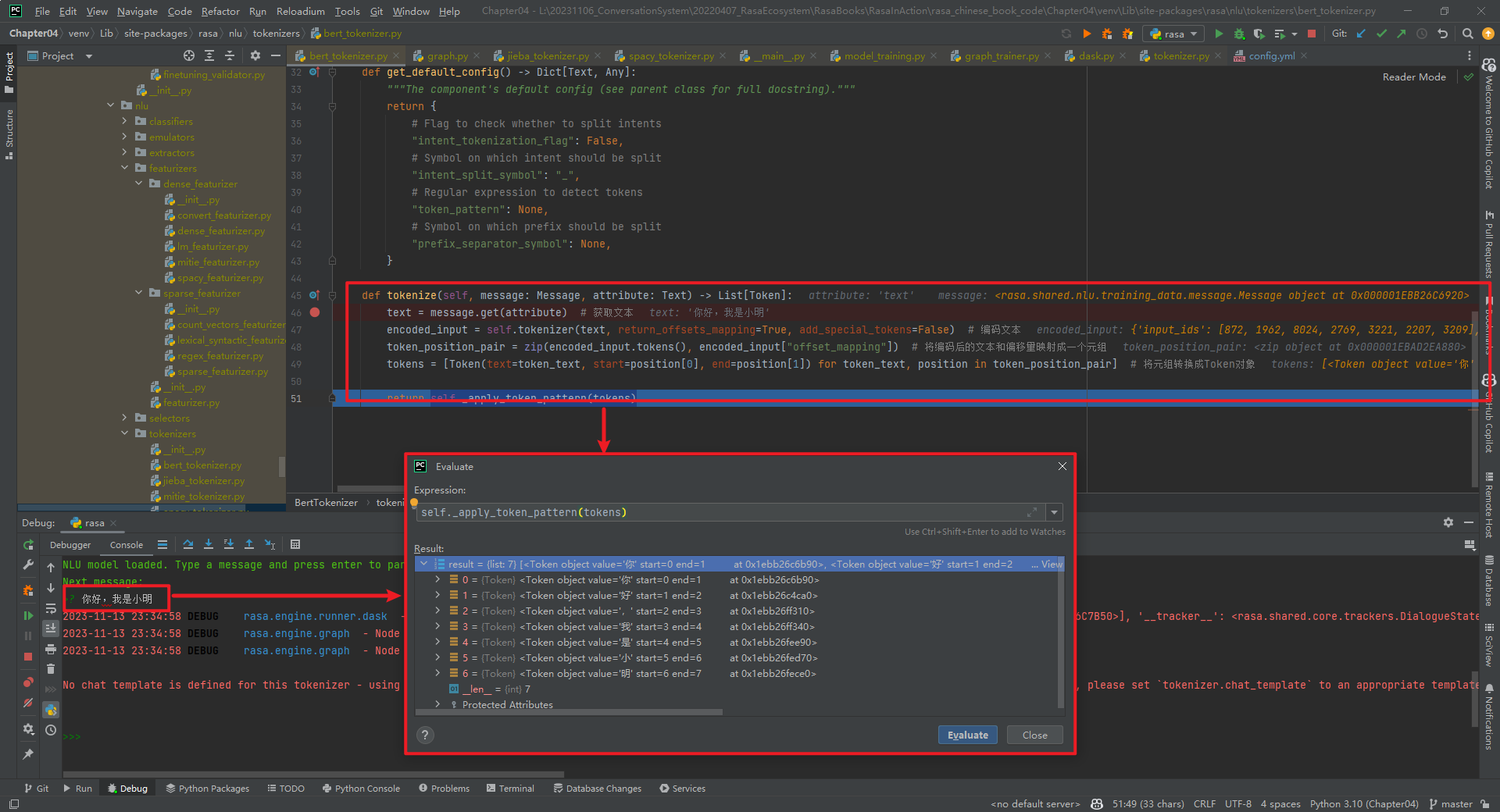
自定义Graph Component:1.2-其它Tokenizer具体实现
本文主要介绍了Rasa中相关Tokenizer的具体实现,包括默认Tokenizer和第三方Tokenizer。前者包括JiebaTokenizer、MitieTokenizer、SpacyTokenizer和WhitespaceTokenizer,后者包括BertTokenizer和AnotherWhitespaceTokenizer。 一.JiebaTokenizer Ji…...

docker-compose 部署 MySQL 8
目录 前言MySQL 配置文件(my.cnf)docker-compose.yml安装卸载 前言 Windows/Linux 系统通过 docker-compose 部署 MySQL8.0。 MySQL 配置文件(my.cnf) # 服务端参数配置 [mysqld] usermysql # MySQL启动用户 default-storage-engineINNODB # 创建新表时…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
