drawio连接线的样式设置
drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。
drawio的样式可以有很多属性可以设置,本文非常全面的介绍了drawio的样式设置,通过学习本文,你可以非常清楚的了解drawio的功能强大。 以及满足日常办公学习的需求。
设置连接线样式
缺省下,drawio的连接线样式是实线条, 并且在目标末端会生成一个箭头。
选择一条连接线, 在样式标签页,使用选项和高级属性, 或者连接线的样式工具栏可以改变连接线的外观。

添加图片注释,不超过 140 字(可选)
技巧:复制和粘贴连接线风格, 可以使用两个按钮,均在风格标签页——复制样式和粘贴样式。
线样式——可以修改连接线改变方向的"角"的风格,有三种风格:尖锐(sharp),圆润(rounded)和曲线(curved)。

添加图片注释,不超过 140 字(可选)
色彩:使用色彩调色板可以改变连接线的颜色以及箭头的颜色。缺省是黑色的。
连接——可以改变缺省的单线条为双线,去掉箭头(link)或者保留一个箭头。 简单的箭头是直接连接两个图形,而在连接线上并不会创建航点。

添加图片注释,不超过 140 字(可选)
模式:将默认实线模式改变成一个虚线或者带点的虚线模型。

添加图片注释,不超过 140 字(可选)
厚度——改变连接线的宽度或叫厚度。默认为一个像素。

添加图片注释,不超过 140 字(可选)
航点——设置预定义的锚点,改变两个图形之间的连接线。可以在列表中选择默认的直线(没有航点),正交(带直角弯头),简单,
等距,曲线或者实体连接线。

添加图片注释,不超过 140 字(可选)
关于航点的更多信息,可以阅读:在连接线上使用航点文章。
源和目标箭头——从一个下拉框中选择一个连接线的箭头。 有很多不同类型的连接线箭头, 和一些符号供UML和其他的图表技巧使用。 选择无(none)会设置成一个很普通的线条。

添加图片注释,不超过 140 字(可选)
线开始和线结束——设置箭头或符号的大小,以及它与图形轮廓之间的空间。 负值的间距将把连接器的末端定位在形状边界内。

添加图片注释,不超过 140 字(可选)
线跳跃——选择连接线的重叠部分如何展示。 缺省状态是重叠(无), 可以设置圆弧,间隙,锐利,或线条,注意,设置在上层的线条才能看清效果。

添加图片注释,不超过 140 字(可选)
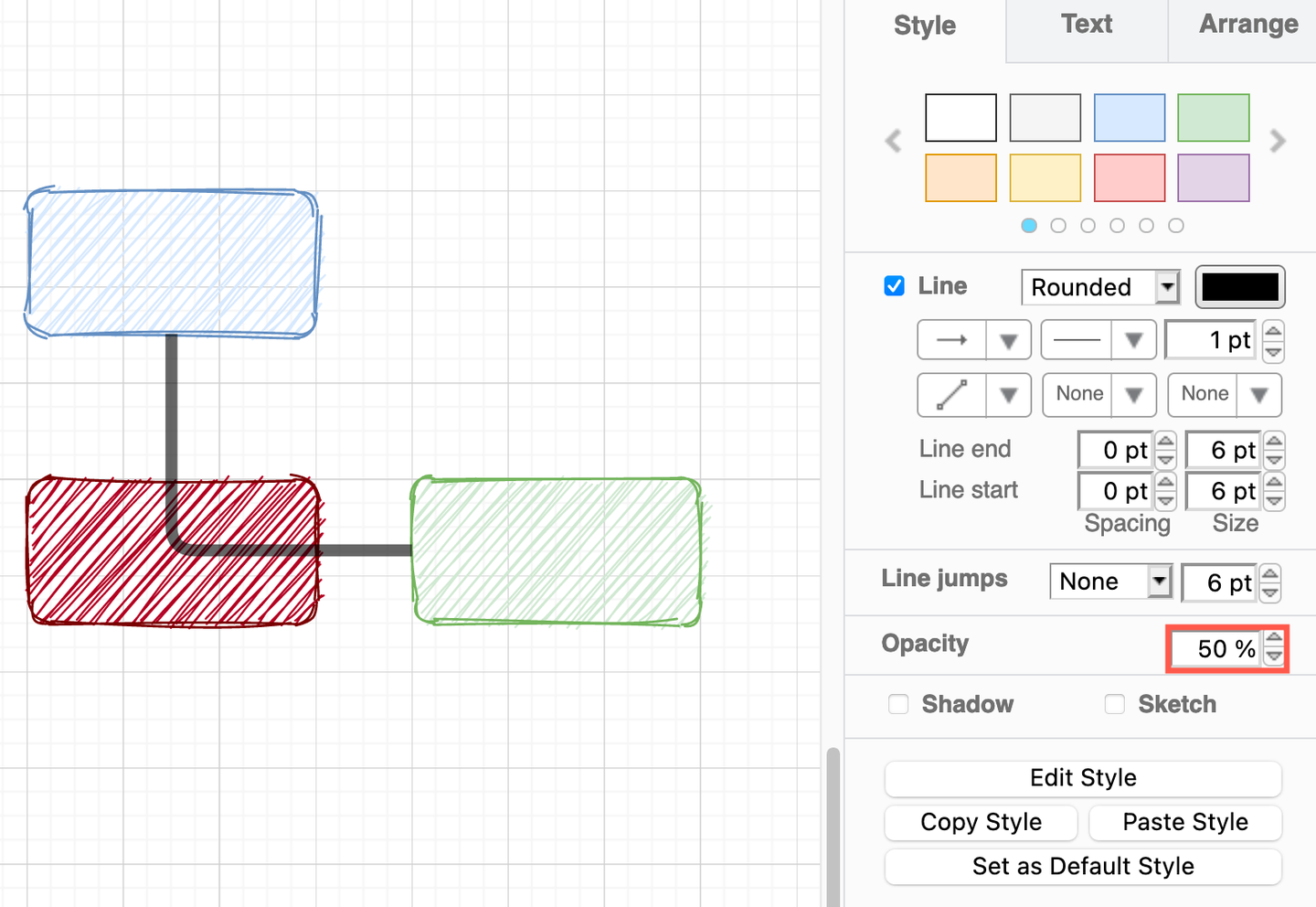
不透明度——设置不透明度值,允许在选中的连接线下方的图形能够穿透连接线而被展示出来。

添加图片注释,不超过 140 字(可选)
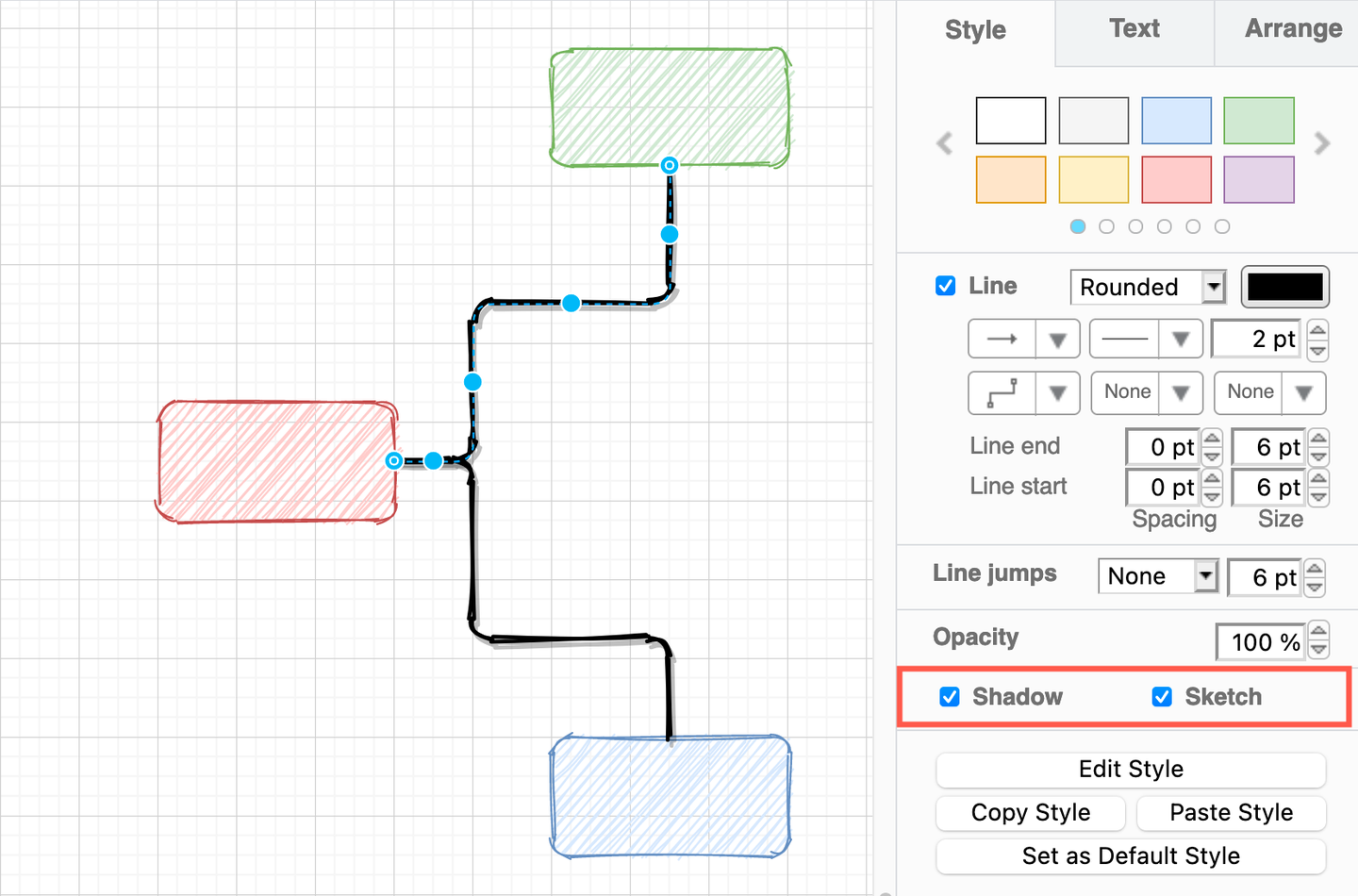
阴影和草图——对连接线也可以添加一个阴影,或者使用草图效果,让你绘制的连接线看起来像是手绘的一样。

添加图片注释,不超过 140 字(可选)
其他连接线属性
通过编辑底部的风格属性列表,可以改变其他样式选项。

添加图片注释,不超过 140 字(可选)
设置缺省连接线样式
首先在绘图画布上设置连接器的样式,然后在格式面板的Style选项卡中单击Set as Default Style设置为默认。

添加图片注释,不超过 140 字(可选)
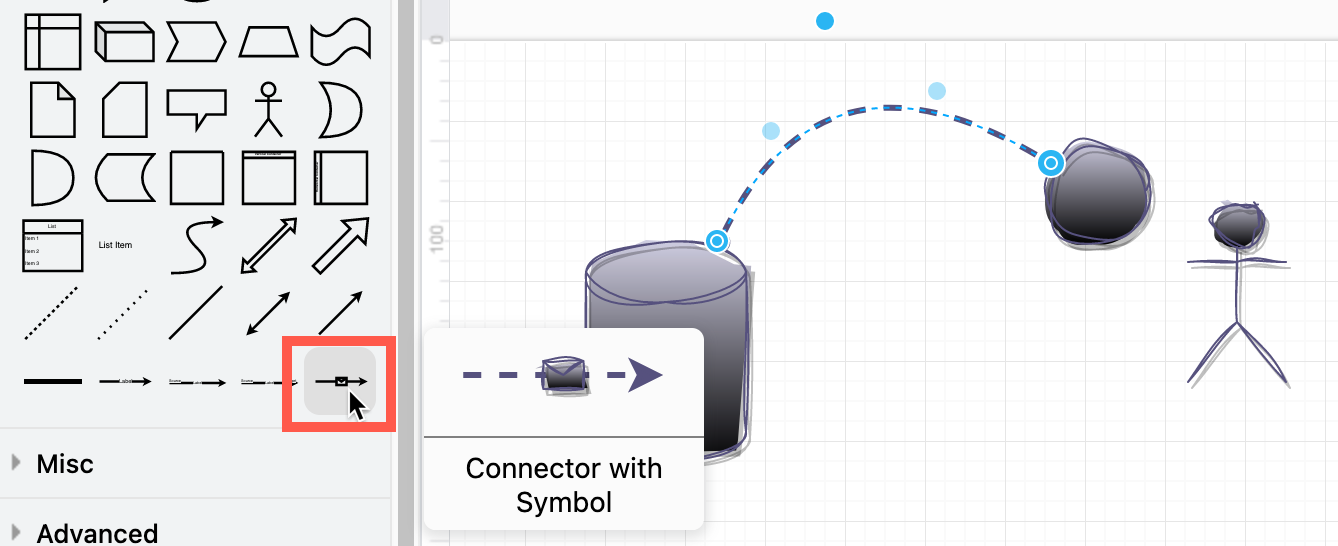
通过鼠标悬浮在图形库中的连接线上,你可以看到一个缺省的连接线样式是否被设置

添加图片注释,不超过 140 字(可选)
手动编辑连接线样式
使用key=value的键值对来定义连接线的样式和配置。
-
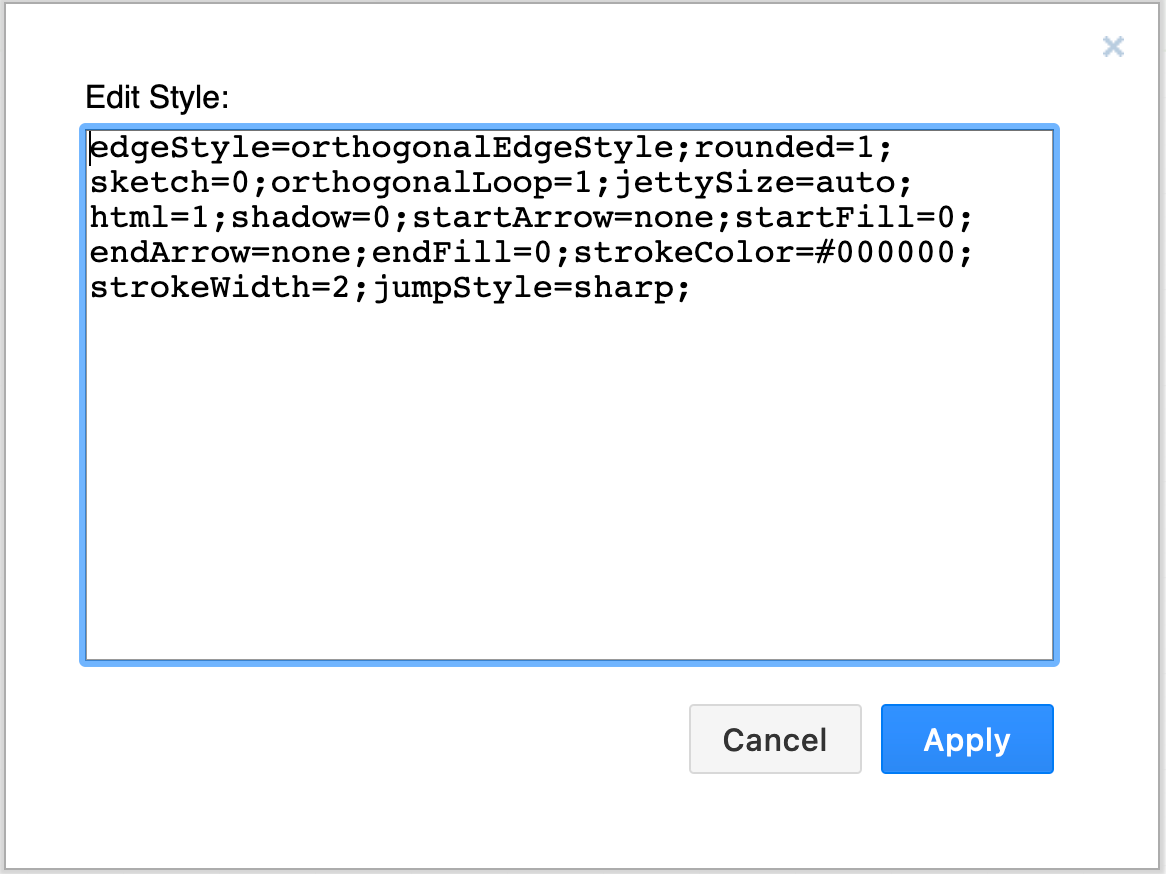
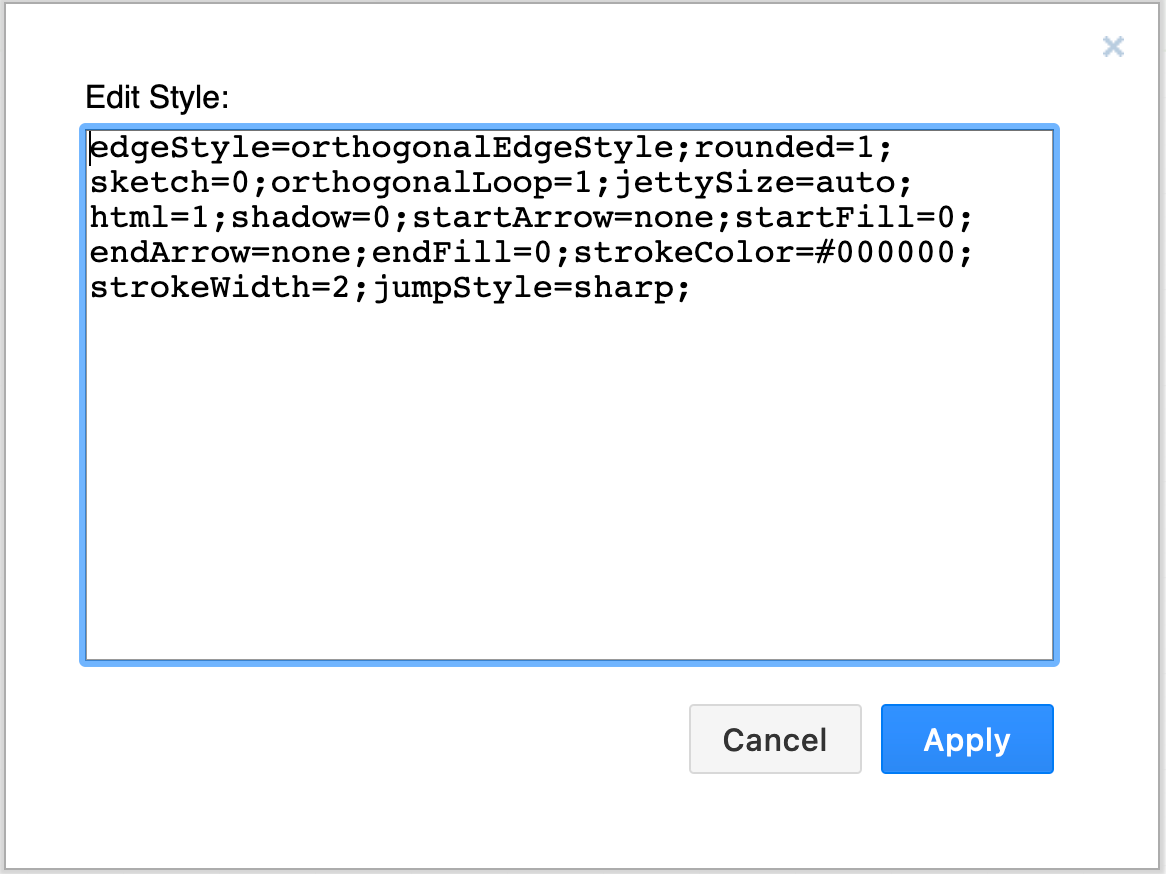
右键单击连接线,选择编辑样式.
-
编辑样式定义, 点击应用,保存你的修改。

添加图片注释,不超过 140 字(可选)
相关文章:

drawio连接线的样式设置
drawio是一款强大的图表绘制软件,支持在线云端版本以及windows, macOS, linux安装版。 如果想在线直接使用,则直接输入网址draw.io或者使用drawon(桌案), drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共…...

【力扣题:循环队列】
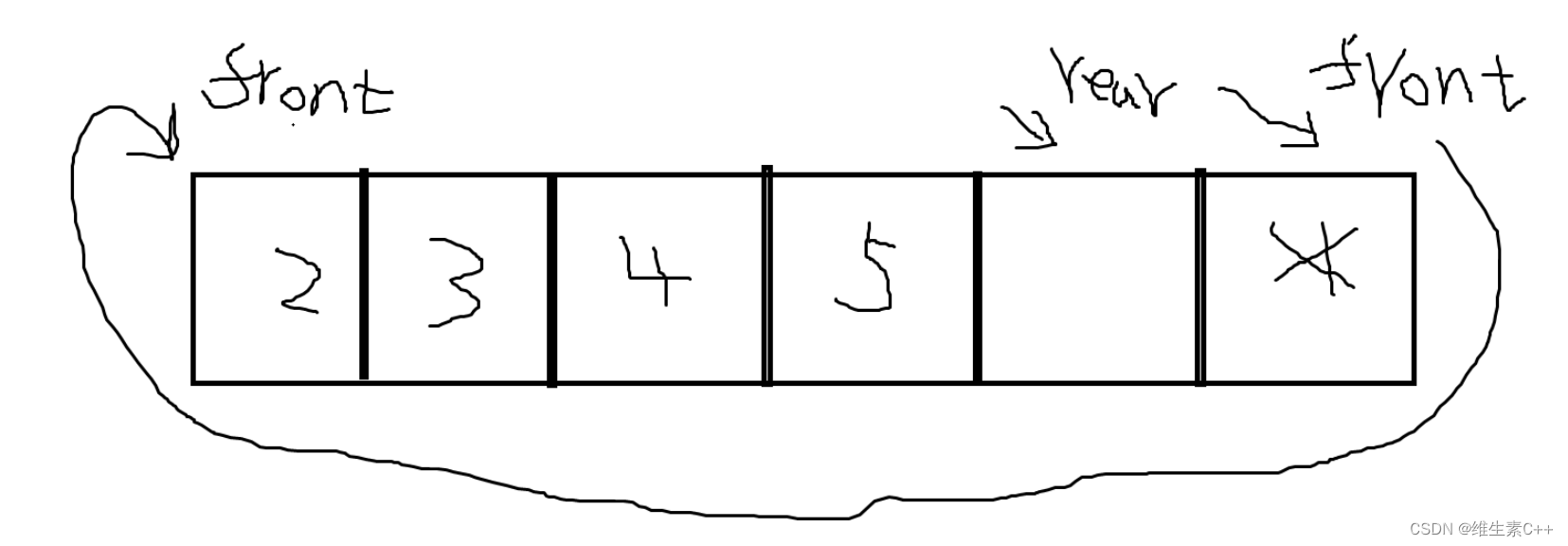
文章目录 一.题目描述二. 思路解析三. 代码实现 一.题目描述 设计你的循环队列实现。 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。 循环队列的一个好…...

配置开启Docker2375远程连接与解决Docker未授权访问漏洞
一、配置开启Docker远程连接 首先需要安装docker,参考我这篇文章:基于CentOS7安装配置docker与docker-compose 配置开启Docker远程连接的步骤: //1-编辑/usr/lib/systemd/system/docker.service 文件 vim /usr/lib/systemd/system/docker.service //2…...

土木非科班转码测开,斩获10家大厂offer
大家好,我是洋子 24届秋招基本已经落下了帷幕,各大互联网大厂基本也开奖完毕,还没有拿到满意offer的同学也不要灰心,积极备战明年的春招。另外,25届想要找暑期实习的同学也可以开始准备起来了,基本大厂在春…...

HarmonyOS 高级特性
引言 本章将探讨 HarmonyOS 的高级特性,包括分布式能力、安全机制和性能优化。这些特性可以帮助你构建更强大、更安全、更高效的应用。 目录 HarmonyOS 的分布式能力HarmonyOS 的安全机制HarmonyOS 的性能优化总结 1. HarmonyOS 的分布式能力 HarmonyOS 的分布…...

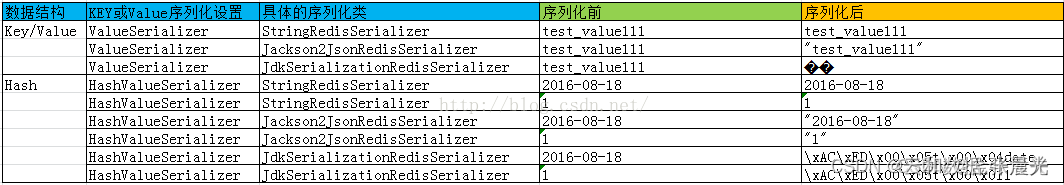
Spring整合redis的key时出现\xac\xed\x00\x05t\前缀问题
AutowiredRedisTemplate redisTemplate;User usernew User(5,"tomhs","tttt");ValueOperations opsForValue redisTemplate.opsForValue();//存放key,opsForValue.set("user"user.getId(),user);//读取数据;System.out.println(opsForValue.get…...

centos 6.10 安装 tcmalloc
安装 libunwind-1.6.2 下载地址 解压文件 cd libunwind-1.6.2 ./configure make && make install另一种方式 从 github 上下载的项目, 在执行autoreconf -i 时一直报错,libtool 未定义, 要先在当前目录执行 libtoolize,再执行 au…...

下载huggingface预训练模型到本地并调用
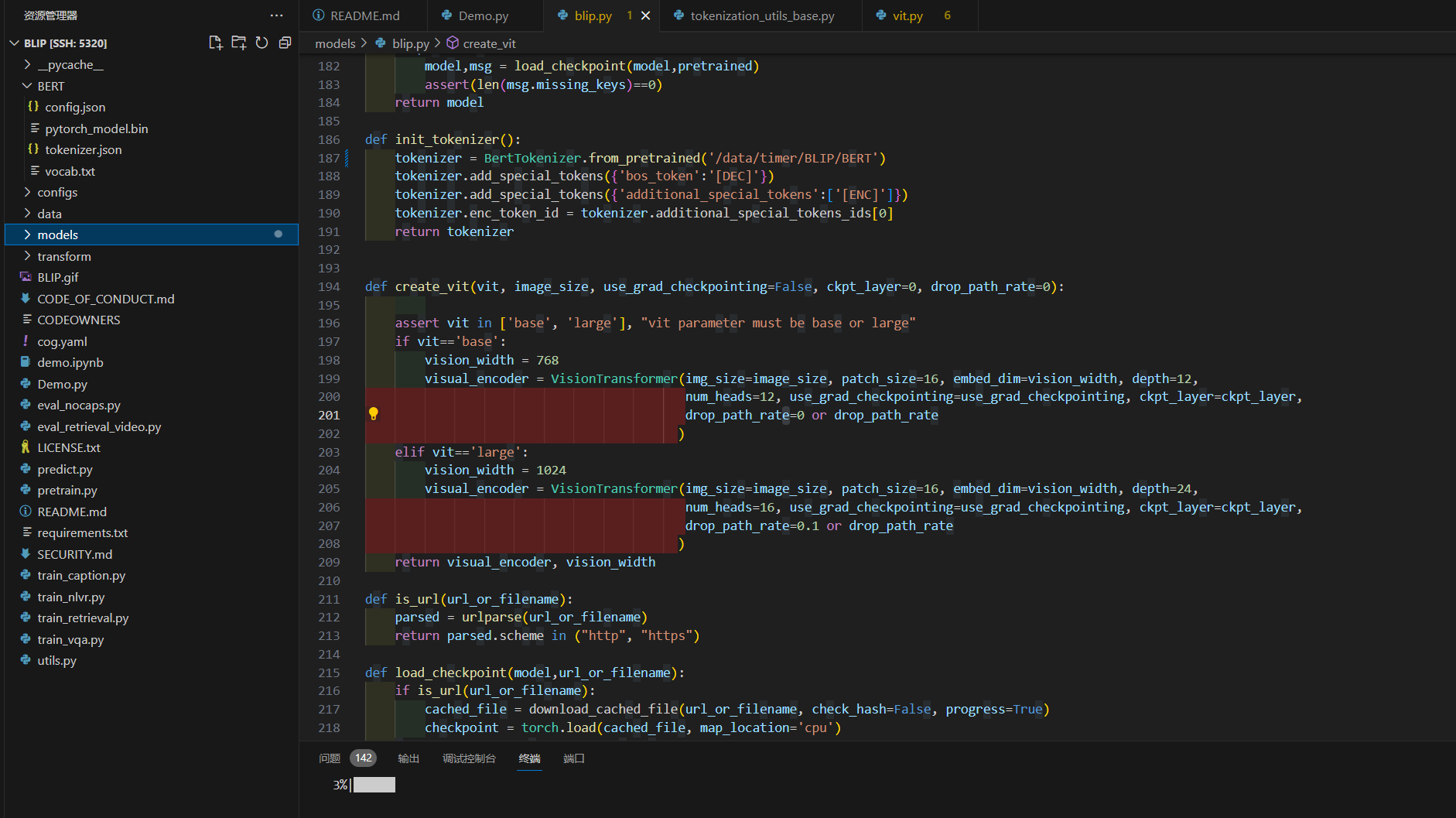
写在前面 在大模型横行的时代,无法在服务器上连接外网的研究僧真的是太苦逼了,每次想尝试类似于CLIP,BLIP之类的大模型都会得到“requests.exceptions.ConnectionError: (MaxRetryError("HTTPSConnectionPool(host‘huggingface.co’, …...

基于Vue+SpringBoot的天然气工程业务管理系统 开源项目
目录 一、摘要1.1 项目介绍1.2 项目详细录屏 二、功能模块三、使用角色3.1 施工人员3.2 管理员 四、数据库设计4.1 用户表4.2 分公司表4.3 角色表4.4 数据字典表4.5 工程项目表4.6 使用材料表4.7 使用材料领用表4.8 整体E-R图 五、系统展示六、核心代码6.1 查询工程项目6.2 工程…...

jQuery使用echarts循环插入图表
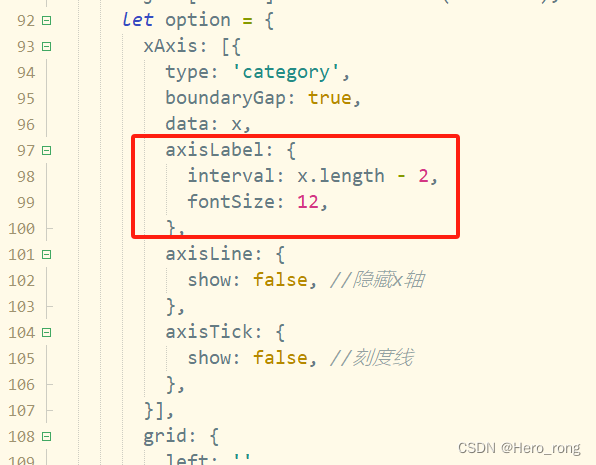
目录 jQuery动态循环插入echarts图表 y轴显示最大值和最小值 x轴只显示两个值,开始日期和结束日期 jQuery动态循环插入echarts图表 html .center_img_list 是我们循环数据的地方 <div class"center_img shadow"><div class"center_img_b…...

二十三种设计模式全面解析-迭代器模式进阶篇:探索变体与扩展
在前文中,我们深入探讨了迭代器模式的概念、原理和基本应用。然而,迭代器模式并不止于此,它还有更多的变体和扩展,为我们提供了更多灵活的遍历方式和功能。今天,我将继续带领你进入迭代器模式的进阶篇,探索…...

指针传2
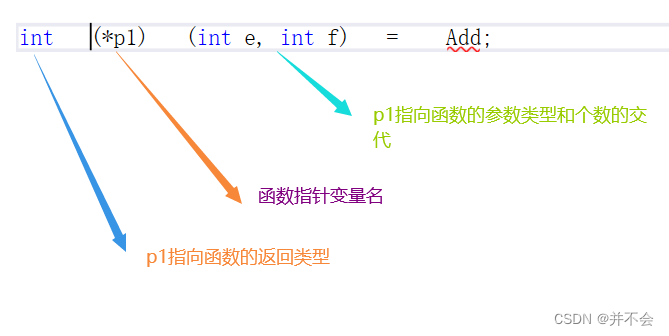
几天没有写博客了,怎么说呢?这让我总感觉缺点什么,心里空落落的,你懂吧! 好了,接下来开始我们今天的正题! 1. ⼆级指针 我们先来看看代码: 首先创建了一个整型变量a,将…...

【机器学习】决策树算法理论:算法原理、信息熵、信息增益、预剪枝、后剪枝、算法选择
1. 决策树概念 通过不断的划分条件来进行分类,决策树最关键的是找出那些对结果影响最大的条件,放到前面。 我举个列子来帮助大家理解,我现在给我女儿介绍了一个相亲对象,她根据下面这张决策树图来进行选择。比如年龄是女儿择偶更…...

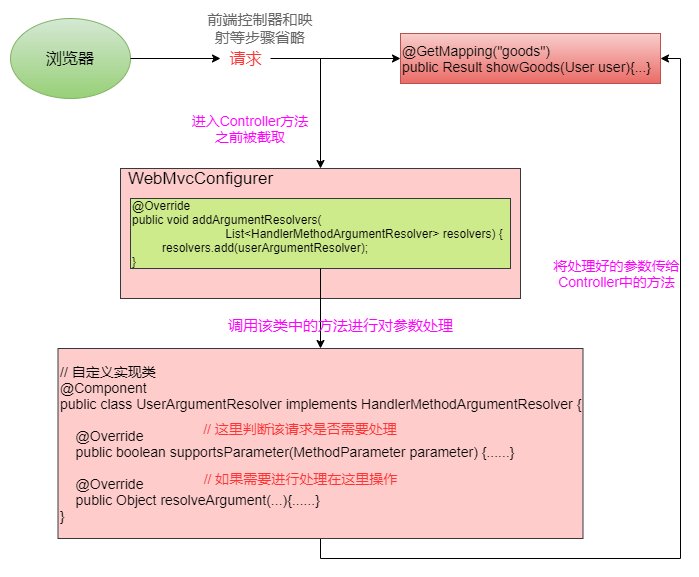
WebMvcConfigurer配置详解
一、简介 WebMvcConfigurer配置类其实是Spring内部的一种配置方式,采用JavaBean的形式来代替传统的xml配置文件形式进行针对框架个性化定制,可以自定义一些Handler,Interceptor,ViewResolver,MessageConverter。基于ja…...

高德地图系列(一):vue项目如何使用高德地图、入门以及基本控件使用
目录 第一章 前言 第二章 准备工作 2.1 账号注册 2.2 高德地图开发平台文档 2.3 创建应用 第三章 使用地图 3.1 地图使用步骤 3.2 理解几个地图基础控件 3.3 基础类理解 第一章 前言 小编都是在vue项目中使用高德地图的,每一个功能都会亲测可用之后才会…...

centos FreeXL源码编译
安装、编译 https://www.gaia-gis.it/gaia-sins/freexl-2.0.0.zip yum install -y minizip minizip-devel expat-devel ./configure --prefix/usr/local/freexl-2.0.0 make && make install 环境变量 vi /etc/ld.so.conf/usr/local/freexl-2.0.0/libldconfig -v …...

【开题报告】基于SpringBoot的教资考试学习平台的设计与开发
1.选题背景 教资考试是指为了选拔和评价教师专业素质而设立的一系列考试,包括教师资格证考试、教师招聘考试等。这些考试对于教师的职业发展和晋升至关重要。然而,教资考试的内容庞杂且繁琐,学习者需要进行大量的知识积累和复习备考。 当前…...

C# 将PDF文档转换为Word文档
一.开发框架: .NetCore6.0 工具:Visual Studio 2022 二.思路: 1.使用SHA256Hash标识文档转换记录,数据库已经存在对应散列值,则直接返还已经转换过的文档 2.数据库没有对应散列值记录的话,则保存上传PDF…...
海报设计必备!五个免费网站分享,让你的创意得以充分展现!
海报作为一种重要的宣传工具,在各种场合得到了广泛的应用。然而,对许多人来说,制作一张漂亮的海报并不容易。幸运的是,有许多免费的海报制作网站可以帮助人们轻松地制作出漂亮的海报。本文将分享五个优秀的免费海报制作网站。 1.…...

axios不经过全局拦截器策略
项目中使用的axios请求通常会根据项目情况进行请求拦截request和响应拦截response设置,比如对响应拦截的值具体值返回给调用请求部分直接使用 // 部分代码展示 const request axios.create({baseURL: /proxy/,timeout: 1000 * 600,responseType: json, }) // requ…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
