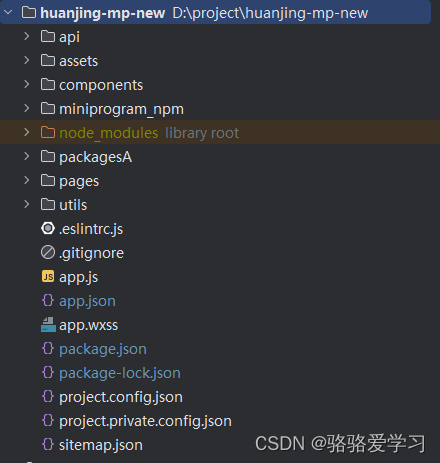
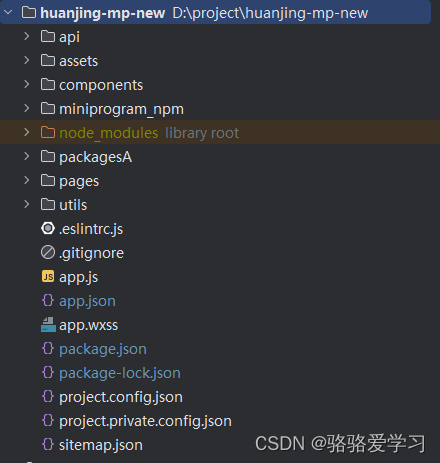
微信小程序项目——基本目录构成

基本构成
pages用来存放所有小程序的页面;utils用来存放工具性质的模块(比如:格式化时间的自定义模块);app.js小程序项目的入口文件;app.json小程序项目的全局配置文件;app.wxss小程序项目的全局样式文件;project.config.json项目的配置文件;sitemap.json用来配置小程序及其页面是否允许被微信索引;
page目录中,页面通常都以单独的文件夹存在
.js文件(页面的脚本文件,存放页面的数据、事件处理函数等).json文件(当前页面的配置文件,配置窗口的外观、表现等).wxml文件(页面的模板结构文件).wsss文件(当前页面的样式表文件)
json配置文件的作用
小程序项目中有4种json配置文件:
- 项目根目录中的app.json配置文件;
- 项目根目录中的project.config.json配置文件;
- 项目根目录中的sitemap.json配置文件;
- 每个页面文件夹中的.json配置文件
app.json文件
app.json是小程序的全局配置,包含了小程序的所有页面路径、窗口外观、界面表现、底部tab等
pages:用来记录当前小程序所有页面的路径;windows:全局定义小程序所有页面的背景色、文字颜色等;style:全局定义小程序组件所使用的样式版本;sitemapLocation:用来指明sitemap.json的位置
project.config.json文件
project.config.json是项目配置文件,用来记录对小程序开发工具所作的个性化配置
setting中保存了编译相关的配置;projectname中保存的是项目名称;appid中保存的是小程序的账号ID
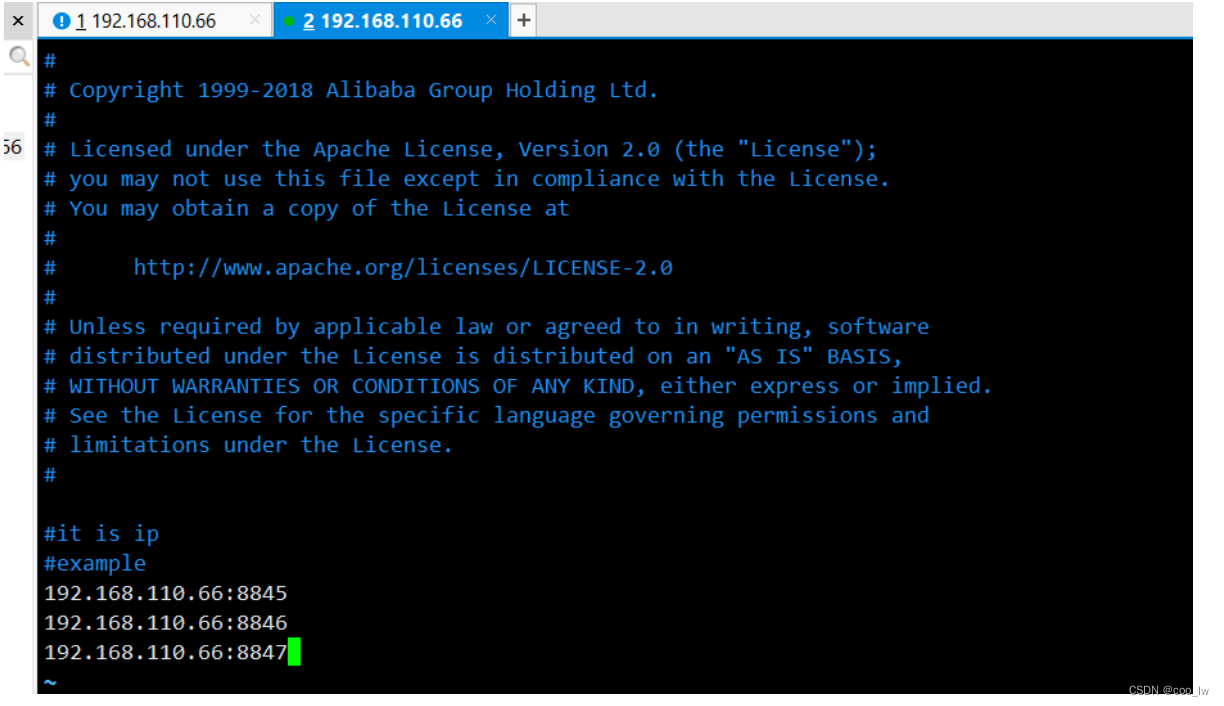
sitemap.json文件
sitemap.json文件用来配置小程序页面是否运行微信索引。当开发者运行微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。
页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项。
参考文章
白天数糖晚上数羊
相关文章:

微信小程序项目——基本目录构成
基本构成 pages 用来存放所有小程序的页面;utils 用来存放工具性质的模块(比如:格式化时间的自定义模块);app.js 小程序项目的入口文件;app.json小程序项目的全局配置文件;app.wxss 小程序项目…...

python 基础语法 (常常容易漏掉)
同一行显示多条语句 python语法中要求缩进,但是同一行可以显示多条语句 在 Python 中,可以使用分号 (;) 将多个语句放在同一行上。这样可以在一行代码中执行多个语句,但需要注意代码的可读性和维护性。 x 5; y 10; z x y; print(z) 在…...

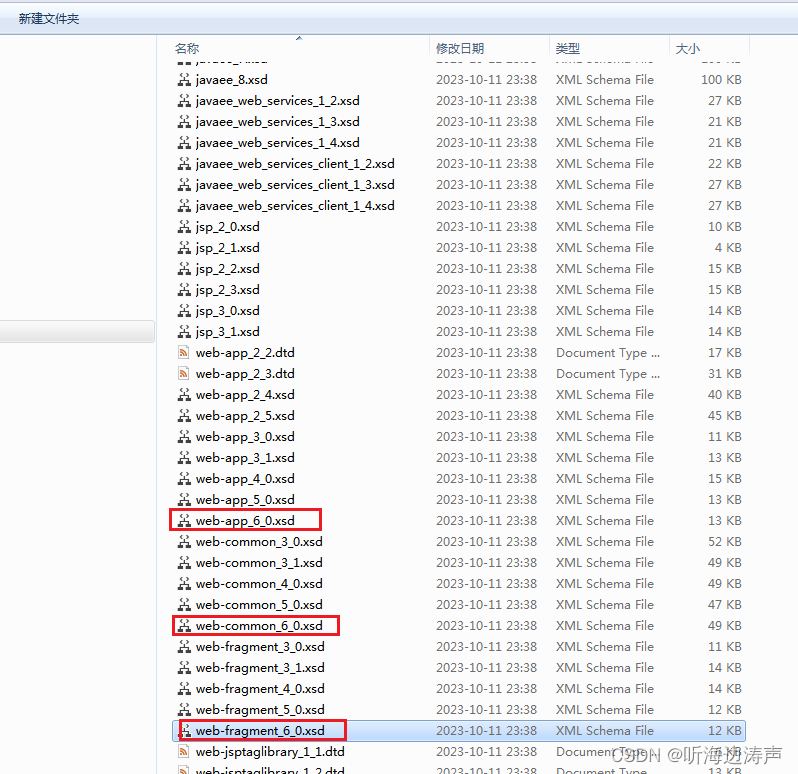
servlet 的XML Schema从哪边获取
servlet 6.0的规范定义: https://jakarta.ee/specifications/servlet/6.0/ 其中包含的三个XML Schema:web-app_6_0.xsd、web-common_6_0.xsd、web-fragment_6_0.xsd。但这个页面没有给出下载的链接地址。 正好我本机有Tomcat 10.1.15版本的源码&#…...

CPU vs GPU:谁更适合进行图像处理?
CPU 和 GPU 到底谁更适合进行图像处理呢?相信很多人在日常生活中都会接触到图像处理,比如修图、视频编辑等。那么,让我们一起来看看,在这方面,CPU 和 GPU 到底有什么不同,哪个更胜一筹呢? 一、C…...

基于flask+bootstrap4实现的注重创作的轻博客系统项目源码
一个注重创作的轻博客系统 作为一名技术人员一定要有自己的博客,用来记录平时技术上遇到的问题,把技术分享出去就像滚雪球一样会越來越大,于是我在何三博客的基础上开发了[l4blog],一个使用python开发的轻量博客系统,…...

手把手教你实现贪吃蛇
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:实现贪吃蛇 > 毒鸡汤:时间并不可真…...

存储服务器和普通服务器有哪些区别
存储服务器和普通服务器有哪些区别 典型的服务器会被配置来执行多种功能,如它可以作为文件服务器、打印服务器、应用数据库服务器、Web服务器,甚至可以是集以上多种功能于一身。这样,它就必须有快速的处理器芯片、比较多的RAM以及足够的内部…...

python数据处理作业4:使用numpy数组对象,随机创建4*4的矩阵,并提取其对角元素
每日小语 真理诚然是一个崇高的字眼,然而更是一桩崇高的业绩。如果人的心灵与情感依然健康,则其心潮必将为之激荡不已。——黑格尔 难点:如何创建?取对角元素的函数是什么? gpt代码学习 import numpy as np# 随机创…...

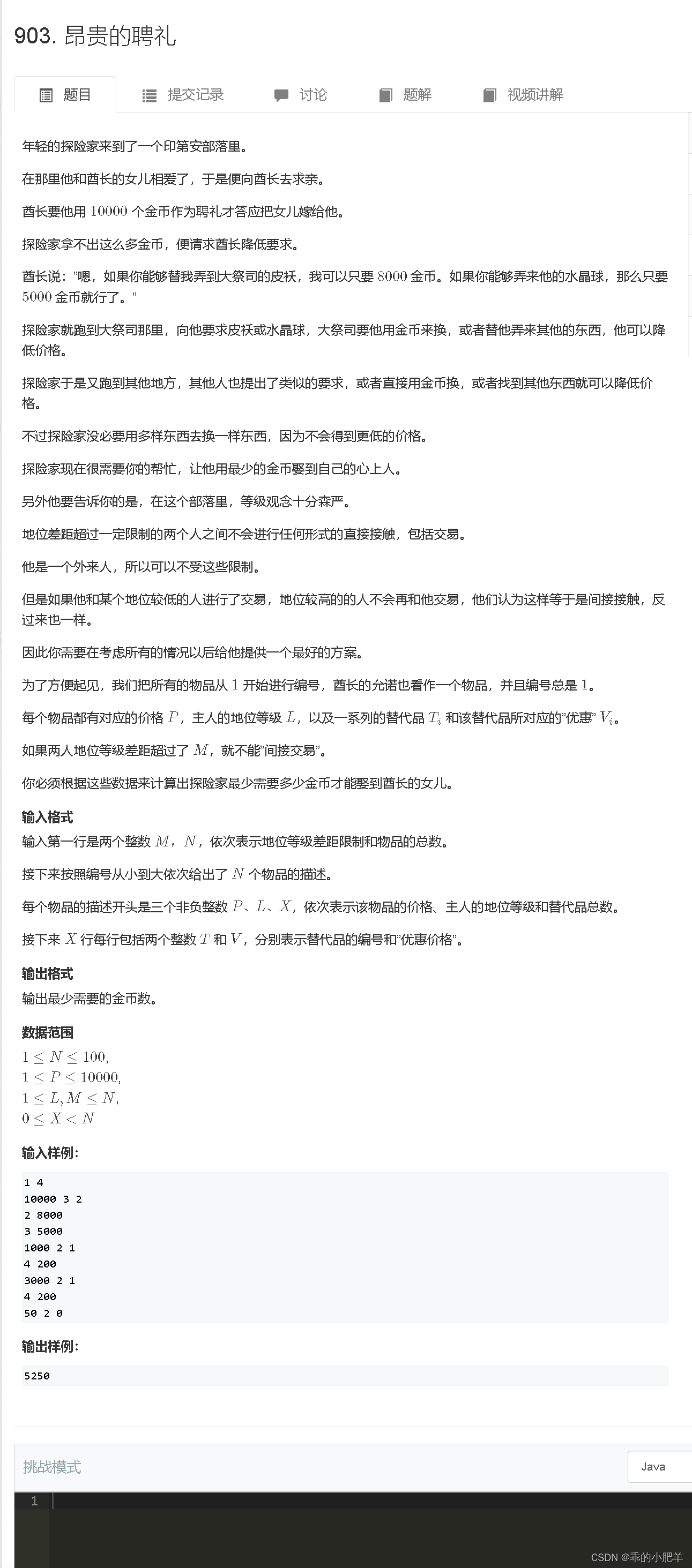
每日一题----昂贵的婚礼
#include <iostream> #include <algorithm> #include <cstring> #include <queue> #include <vector> using namespace std; //本题酋长的允诺也算一个物品,最后一定要交给酋长,那么等级不能超过酋长的等级范围const int N 150 * 15…...

css实战——清除列表中最后一个元素的下边距
需求描述 常见于列表的排版,如文章列表、用户列表、商品列表等。 代码实现 <div class"listBox"><div class"itemBox">文章1</div><div class"itemBox">文章2</div><div class"itemBox"…...

Clickhouse学习笔记(15)—— Clickhouse备份
手动备份 参考官网:Backup and Restore | ClickHouse Docs 简单来说,就是我们可以通过ALTER TABLE ... FREEZE PARTITION ...命令为表分区创建一个本地副本,然后这个副本硬链接到/var/lib/clickhouse/shadow/文件夹,因此其不会耗…...

想买GPT4会员却只能排队?来看看背后的故事!
文章目录 🧐 为什么要进候选名单?🔍 究竟发生了什么?😮 IOS端还能买会员!🤔 网页端为啥不能订会员?第一点:防止黑卡消费第二点:当技术巨头遇上资源瓶颈&#…...

Oracle(17)Managing Roles
目录 一、基础知识 1、基础介绍 2、Predefined Roles 预定义的角色 3、各种角色的介绍 二、基础操作 1、创建角色 2、修改用户默认role 3、回收role 4、删除role 5、为角色授权 6、授予角色给用户 7、查看用户包含的角色: 8、查看角色所包含的权限 9、…...

小程序中如何设置门店信息
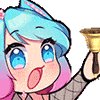
小程序是商家转型升级的利器,小程序中门店信息的准确性和完整性对于用户的体验和信任度都有很大的影响。下面具体介绍门店信息怎么在小程序中进行设置。 在小程序管理员后台->门店设置处,可以门店设置相关。主要分为2个模块,一个是门店级…...

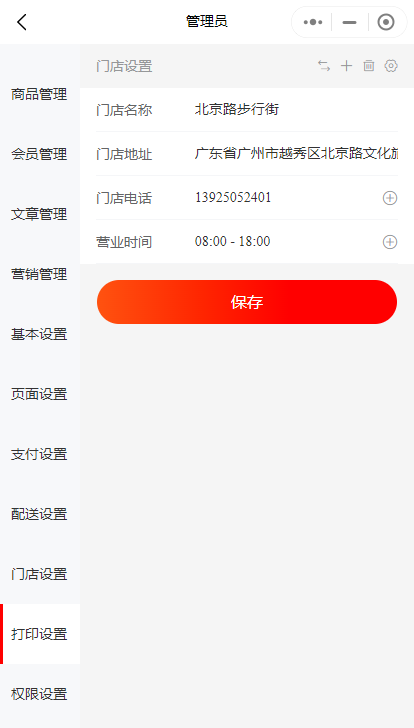
SCons
什么是构建工具(系统) 构建工具(software construction tool)是一种软件,它可以**根据一定的规则或指令,将源代码编译成可执行的二进制程序。**这是构建工具最基本也最重要的功能。 实际上构建工具的功能…...

蓝桥杯每日一题2023.11.14
题目描述 题目分析 此题目的最终目标是将字母都填上数使等式符合条件,实际我们发现可以使用搜索将所有符合条件的进行判断(答案:29) 由于小数可能会出现错误故我们将其进行简单变化进行搜索 #include<bits/stdc.h> using…...

力扣labuladong——一刷day33
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣652. 寻找重复的子树 前言 前序位置的代码只能从函数参数中获取父节点传递来的数据,而后序位置的代码不仅可以获取参数数据,还可…...

spring cloud alibaba之nacos
spring cloud nacos 安装和启动nacos # 解压nacos安装包 # tar -zvxf nacos-server-1.4.1.tar.gz# nacos默认是以集群的模式启动,此处先用单机模式 # cd /usr/local/mysoft/nacos/bin # sh startup.sh -m standalone# nacos 日志 # tail -f /usr/local/mysoft/na…...

python自动化第一篇—— 带图文的execl的自动化合并
简述 最近接到一个需求,需要为公司里的一个部门提供一个文件上传自动化合并的系统,以供用户稽核,谈到自动化,肯定是选择python,毕竟python的轮子多。比较了市面上几个用得多的python库,我最终选择了xlwings…...
)
使用 Redis 实现分布式锁,解决分布式锁原子性、死锁、误删、可重入、自动续期等问题(使用SpringBoot环境实现)
目录 一、前言二、分布式锁具备的特点三、Redis分布式锁的实现核心思路四、分布式锁代码实现(解决分布式锁原子性、死锁、误删、可重入、自动续期等问题)4.1、分布式锁实现工具类4.2、测试分布式锁效果 五、分布式锁常见问题以及解决方法5.1、分布式锁死…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
