那些让我苦笑不得的 Bug:编码之路的坎坷经历
文章目录
- 1. CSS 中的样式“消失”问题
- 2. JavaScript 的变量命名引发的混乱
- 3. 时间格式的困扰
- 4. 数据库查询条件引发的错误
- 结语

🎉欢迎来到Java学习路线专栏~那些让我苦笑不得的 Bug:编码之路的坎坷经历
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:Java学习路线
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
在编程的世界里,充满了挑战和成就感,但也常常伴随着各种各样的困难和 bug。有时候,我们会遇到一些看似很难解决的问题,费尽心思查找 bug 的原因,然而最后却发现问题的答案是那么的简单,以至于让人忍俊不禁。在这篇文章中,我将分享一些让我困扰良久、后来却发现极为简单的 bug 经历,或许你也曾有过类似的经历,让我们一同笑对这些编码之路上的坎坷。

1. CSS 中的样式“消失”问题
有一次,我正在开发一个网页,突然发现某个页面元素的样式完全失效了。我检查了代码、查看了浏览器开发者工具,却找不到任何问题。于是,我开始怀疑是不是自己写的 CSS 样式出了什么问题。我仔细查看了代码中的每一行 CSS,也没能找到问题所在。在经历了一番抓狂之后,我决定回到代码的起点,重新检查那个页面元素的样式。
最终,我发现问题不在 CSS 中,而是在 HTML 结构中。在一个父元素上,我设置了 display: flex; 属性,然后在其中的子元素上设置了 width: 100%;。然而,我却忽略了这个子元素的兄弟元素也属于这个父元素,导致在布局时宽度计算出现问题。问题的解决办法很简单,只需给这个子元素添加 box-sizing: border-box; 属性,让它的宽度包含 border 和 padding。
教训:在处理样式问题时,要注意 HTML 结构的影响,有时候 bug 可能并不在 CSS 中。
2. JavaScript 的变量命名引发的混乱
在一个 JavaScript 项目中,我遇到了一个奇怪的 bug,导致某个变量的值始终不正确。我在代码中反复检查这个变量的赋值和使用,但就是找不到问题所在。为了更好地调试,我将这个变量的值打印出来,发现它的值总是 undefined。
在一番艰难的排查之后,我终于发现了问题所在:在某处我使用了与这个变量同名的局部变量,覆盖了外部的变量。原来,在 JavaScript 中,如果你在某个作用域内声明了一个变量,而这个变量的名称与外部作用域的变量相同,那么内部的变量会覆盖外部的变量,这就是变量提升导致的问题。
教训:在 JavaScript 中,要注意变量的作用域,避免同名变量导致的意外覆盖。
3. 时间格式的困扰
处理日期和时间总是一个容易让人头疼的问题。有一次,我需要将后端返回的时间字符串转换成特定格式的显示时间。我使用了 JavaScript 中的 Date 对象和相关的方法进行转换,但是最后的结果总是不对,显示的时间总是相差几个小时。
我花费了很长时间检查时区设置、日期格式等问题,但问题依然存在。最后,我发现后端返回的时间字符串已经包含了时区信息,而我在使用 new Date() 构造函数时并没有考虑到这一点。解决问题的方法是使用 Date 对象的 new Date('your-time-string') 形式,确保时区信息被正确解析。
教训:在处理时间时,要确保对时区的处理正确,尤其是涉及到后端返回的时间数据。
4. 数据库查询条件引发的错误
在一个数据库查询的过程中,我使用了一个带有条件的查询语句,但总是得不到正确的结果。
我检查了数据库的数据、查询语句,却找不到问题。在怀疑是不是数据库连接出了问题的时候,我突然意识到问题可能出现在了查询条件的构造上。
原来,我使用了一个条件判断语句,根据前端传递的参数来动态构造查询条件。但是,由于 JavaScript 中存在类型隐式转换,我在判断字符串是否为空时犯了个低级错误。我使用的判断条件是 if (param === ''),这在 JavaScript 中会判定为空。然而,当参数是 undefined 时,这个判断条件同样成立,导致查询条件不准确。
教训:在构造查询条件时,要注意参数的类型,确保条件判断的准确性。
结语
在编码的过程中,遇到 bug 是正常的,而且每个人都会有一些令人啼笑皆非的 bug 经历。这些 bug 不仅是技术上的挑战,更是我们成长的一部分。通过总结和分享这些经历,我们可以更好地理解和规避类似的问题,同时也能够更轻松地面对编程中的种种波折。希望你在编码的路上能够快乐成长,发现 bug 时能够豁然开朗,发自内心地苦笑一番。
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
相关文章:

那些让我苦笑不得的 Bug:编码之路的坎坷经历
文章目录 1. CSS 中的样式“消失”问题2. JavaScript 的变量命名引发的混乱3. 时间格式的困扰4. 数据库查询条件引发的错误结语 🎉欢迎来到Java学习路线专栏~那些让我苦笑不得的 Bug:编码之路的坎坷经历 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨…...

http接口测试—自动化测试框架设计
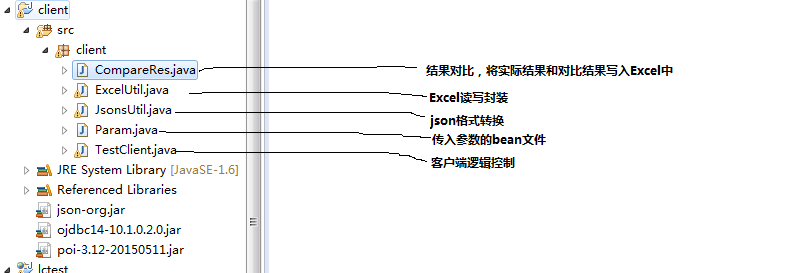
一、测试需求描述 对服务后台一系列的http接口功能测试。 输入:根据接口描述构造不同的参数输入值(Json格式) 输出:字符串(传入的方式传入的字符串) http://localhost:8090/lctest/TestServer 二、程序设计…...

HTML 之常用标签的介绍
文章目录 h标签p标签a标签img 标签table、tr、td标签ul、ol、li 标签div 标签 h标签 <h> 标签用于定义 HTML 文档中的标题,其中 h 后面跟着一个数字,表示标题的级别。HTML 提供了 <h1> 到 <h6> 六个不同级别的标题,其中 &…...

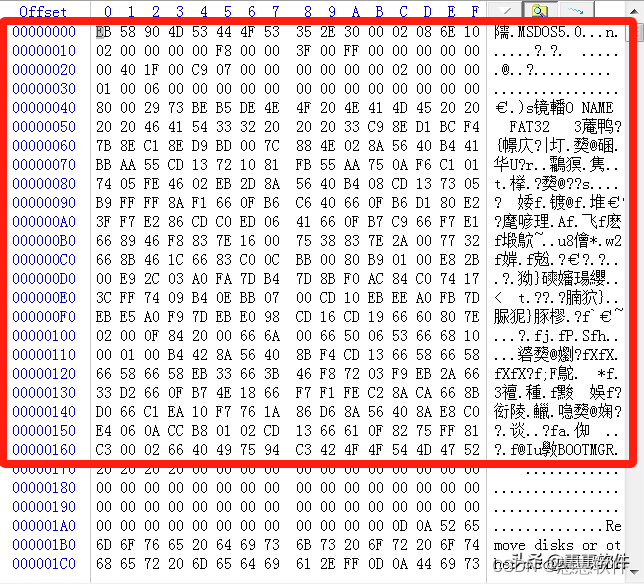
数据恢复入门分享-启动扇区
启动扇区位于存储区的前端,一般显示如下 如果扇区数据丢失或者错误 存储器也就不能识别和数据存储了 关注我们,不定期分享互联网数字化的干货 #数据恢复##储存卡##启动扇区#...

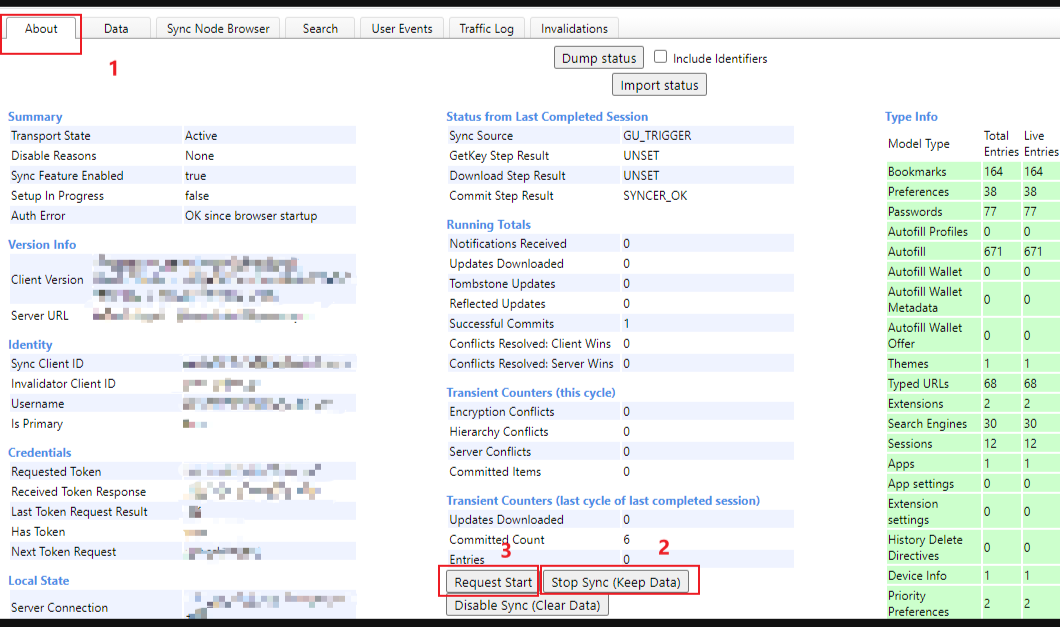
解决Chrome无法自动同步书签
前提:(要求能正常访问google) 准备一个谷歌账号 安装Chrome浏览器 开启集装箱插件(或者其他能访问谷歌的工具) 步骤:(使用集装箱插件/能正常访问谷歌的其他工具) 下载安装使用“集…...

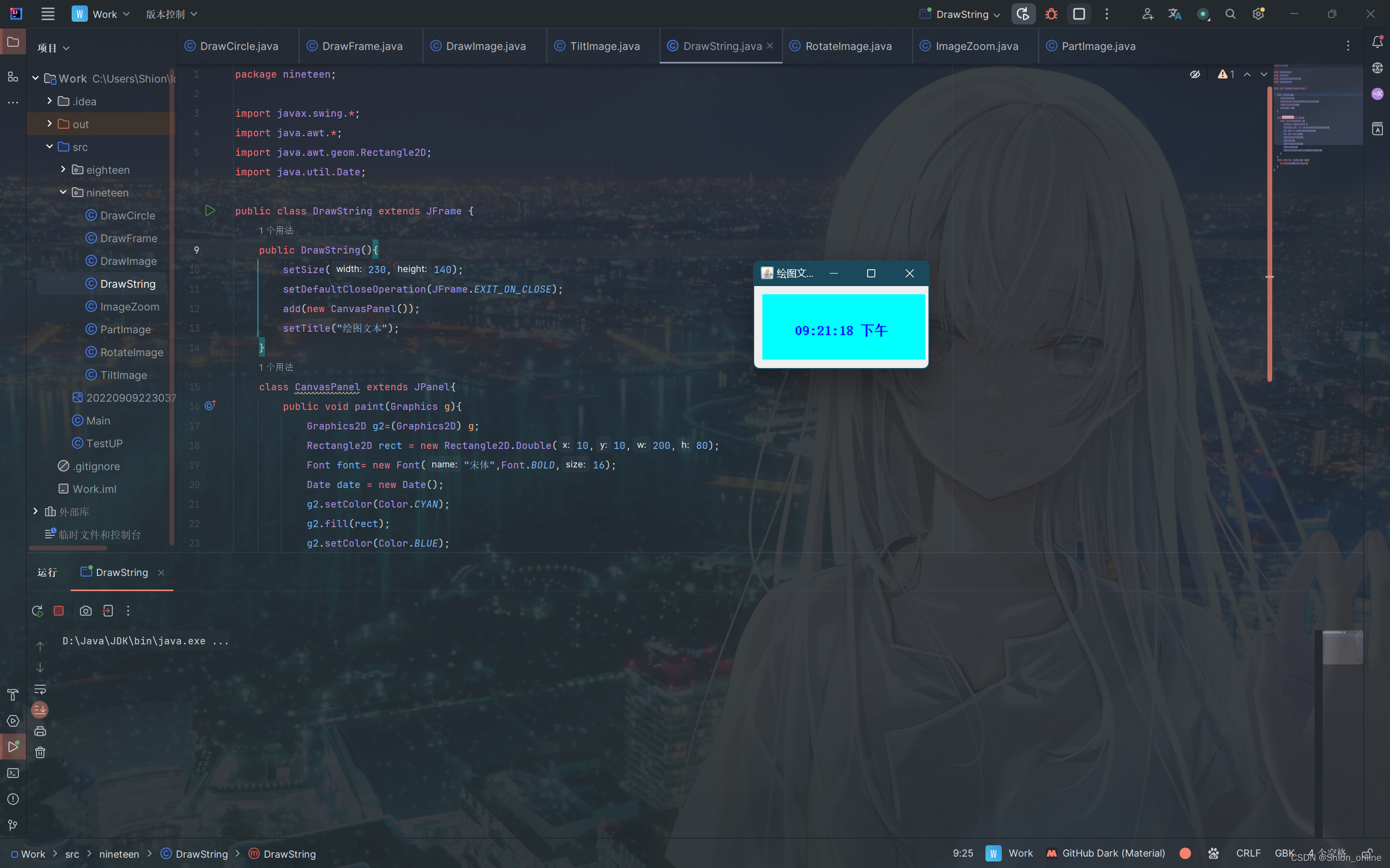
Java绘图-第19章
Java绘图-第19章 1.Java绘图类 1.1Graphics类 Graphics类是用于绘制图形的抽象类,它是java.awt包中的一部分。Graphics类提供了各种方法,可以在图形上绘制各种形状、文本和图像。这些方法包括画线、画矩形、画椭圆、画弧、绘制图像等。 1.2Graphics2…...

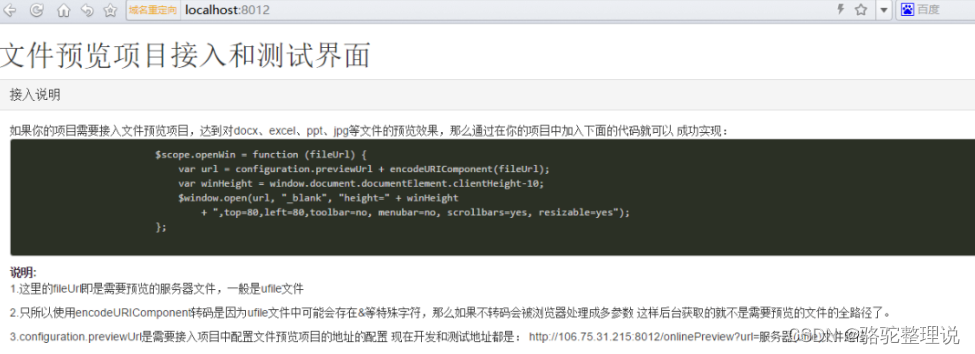
SpringBoot文件在线预览实现
kkFileView - 在线文件预览,一款成熟且开源的文件文档在线预览项目解决方案。 详细wiki文档:https://gitee.com/kekingcn/file-online-preview/wikis/pages 中文文档:https://gitee.com/kekingcn/file-online-preview/blob/master/README.md…...

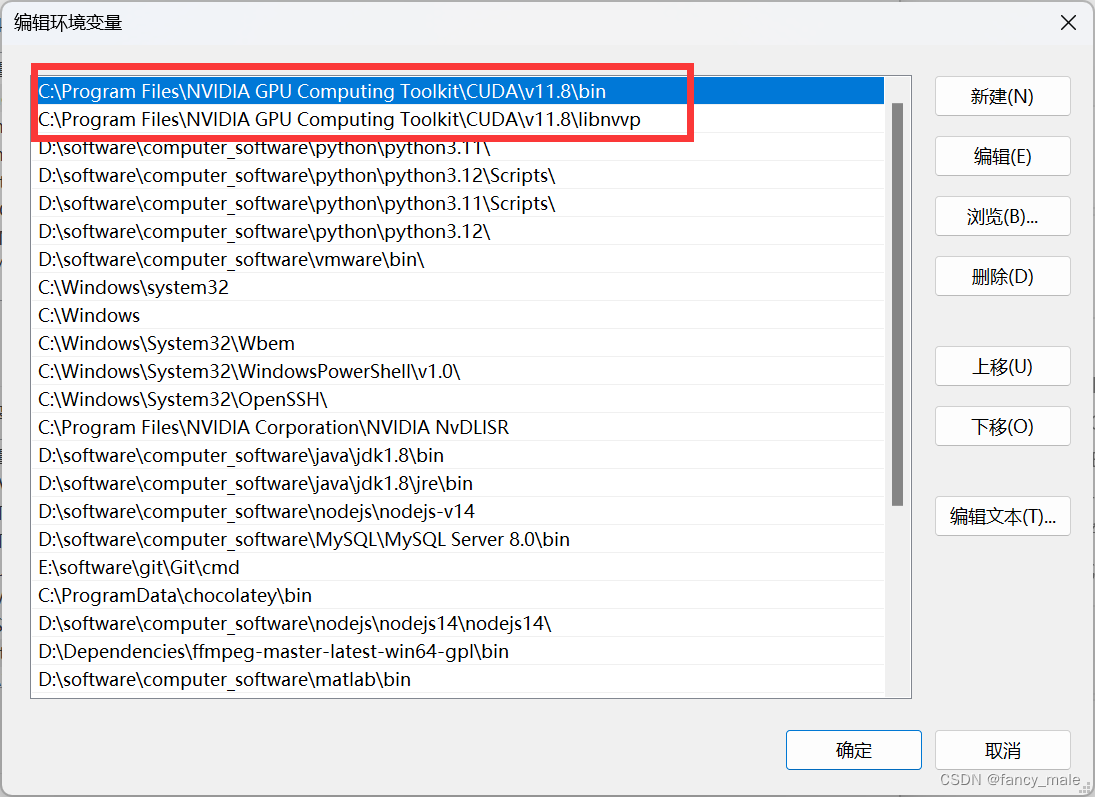
cudnn安装
安装地址 cudnn安装地址:https://developer.nvidia.com/rdp/cudnn-download 安装 选择windows版本的下载,我这里选择的这个: 下载之后解压即可。 后续 后续:第一步 把cudnn的bin,include,lib三个文件…...

uni-app发布后iOS端页面背景图片上下滑动问题
问题分析 uni-app发布后iOS端页面背景图片会跟着上下滑动。 解决方案 在pages.json文件中添加配置"bounce": "none" {"pages": [{"path": "pages/login/login","style": {"navigationStyle": "…...

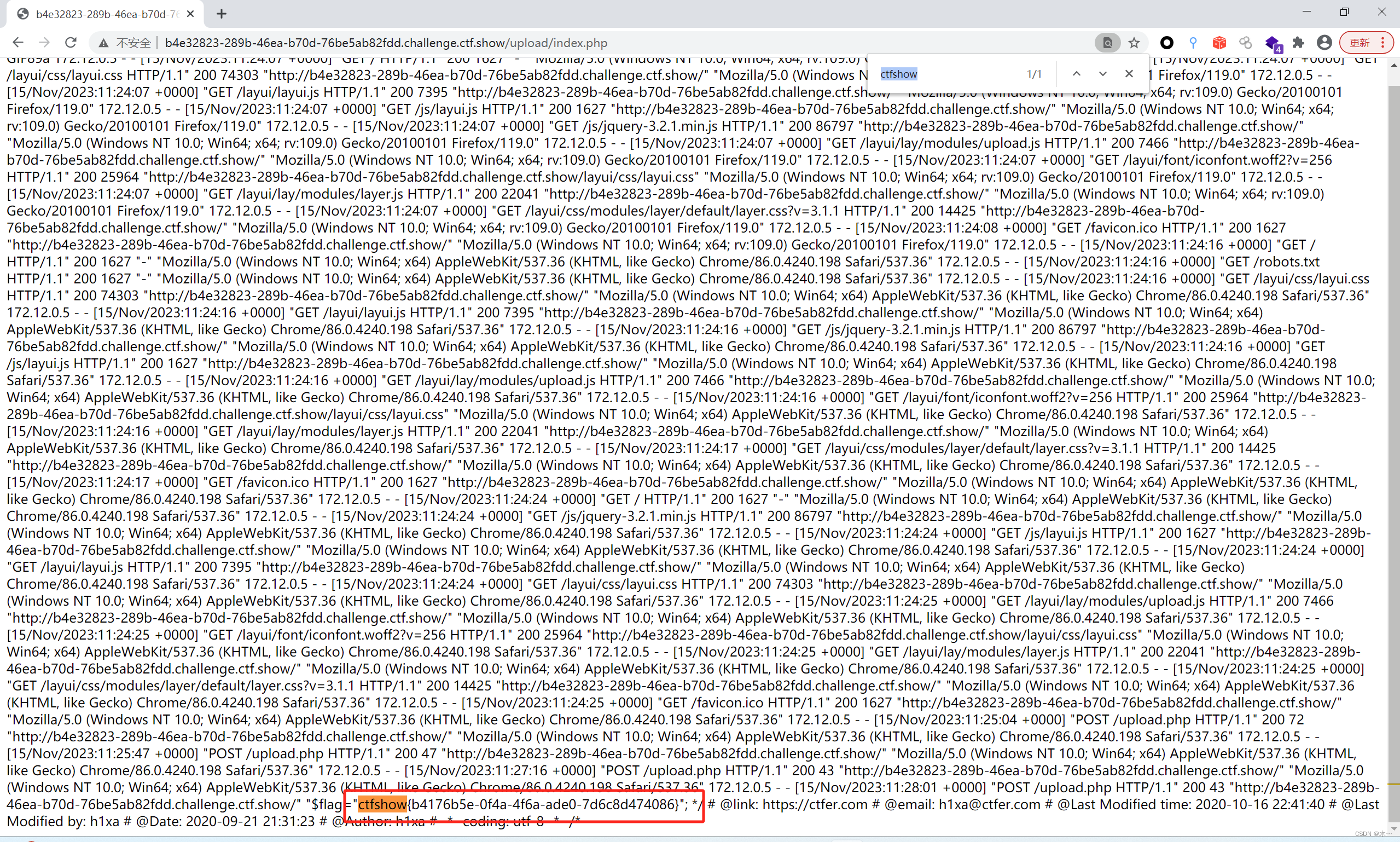
ctfshow 文件上传 151-161
文件上传也好久没做了。。 手很生了 151 前端绕过 只能上传png文件 使用bp抓包,修改文件名后缀为php 上传成功,发现文件上传路径 使用蚁剑连接 找到flag 152 152 后端校验 跟上一关一样 表示后面即使执行错误,也不报错 抓包修改文件…...

Selenium浏览器自动化测试框架简单介绍
selenium简介 介绍 Selenium [1] 是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google …...

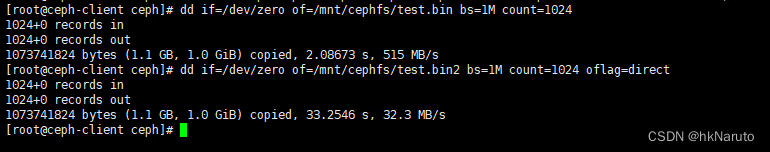
bclinux aarch64 ceph 14.2.10 文件存储 Ceph File System, 需要部署mds: ceph-deploy mds
创建池 [rootceph-0 ~]# ceph osd pool create cephfs_data 64 pool cephfs_data created [rootceph-0 ~]# ceph osd pool create cephfs_metadata 32 pool cephfs_metadata created cephfs_metadata 64 报错 官方说明: 元数据池通常最多可容纳几 GB 的数据。为…...

【微前端】micro-app搭建项目实战
主应用 1、安装依赖 npm i micro-zoe/micro-app --save 2、初始化micro-app import microApp from ‘micro-zoe/micro-app’ microApp.start() 项目环境 vue3 ts 主应用实例 // main.ts 1.引入插件 import microApp from ‘micro-zoe/micro-app’ 2.初始化插件 microApp.star…...

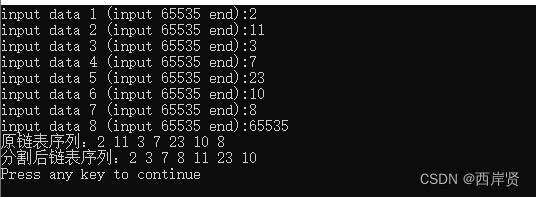
C语言——分割单向链表
本文的内容是使用C语言分割单向链表,给出一个链表和一个值,要求链表中小于给定值的节点全都位于大于或等于给定值的节点之前,打印原始链表的所有元素和经此操作之后链表的所有元素。 分析:本题只是单向链表的分割,不涉…...

台式电脑的IP地址在哪里?解密台式电脑网络连接的秘密!
如今智能手机和便携式笔记本电脑盛行的时代,台式电脑似乎逐渐被人们所忽视。然而,对于需要高性能和大容量存储的用户来说,台式电脑依然是最好的选择。而作为一款能够连接网络的设备,台式电脑也有自己独特的IP地址。下面虎观代理…...
)
设计模式案例 (三)
文章目录 系列文章目录前言一、单例模式懒汉模式case 包饿汉模式case 包懒汉模式枷锁case 包 系列文章目录 第一章 设计模式案例 (一) 第二章 设计模式案例 (二) 第三章 设计模式案例 (二) 文章目录 系列文章目录前言一、单例模式懒汉模式case 包饿汉模…...

JZ22:链表中倒数第k个结点
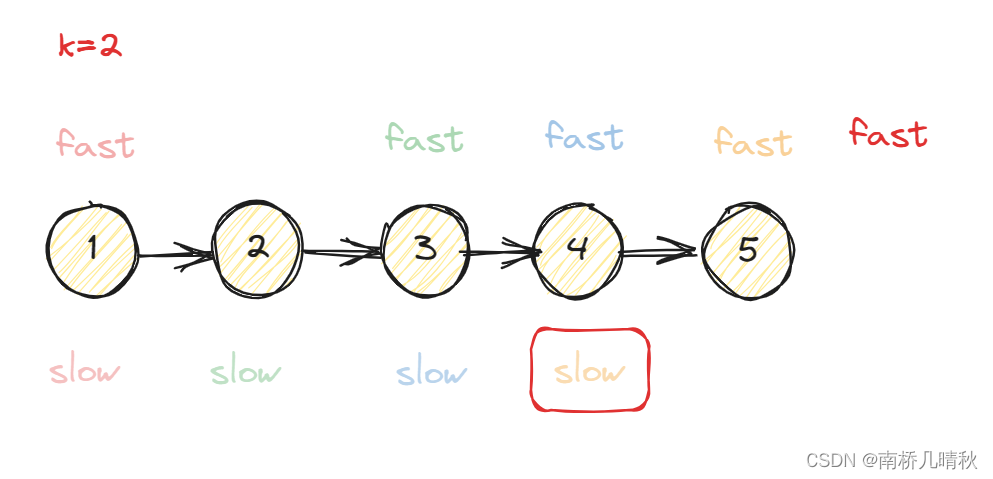
JZ22:链表中倒数第k个结点 题目描述: 输入一个链表,输出该链表中倒数第k个结点。 示例1 输入: 1,{1,2,3,4,5} 返回值: {5} 分析: 快慢指针思想: 需要两个指针,快指针fast&…...
python的高性能web应用的开发与测试实验
引言 python语言一直以开发效率高著称,被广泛地应用于自动化领域: 测试自动化运维自动化构建发布自动化 但是因为其也具有如下两个特征: 解释型语言GIL全局解释器锁 前者导致其性能天然就被编译型语言在性能上落后了许多。而后者则在多核…...

除了http还有哪些通信协议?
除了HTTP协议外,还存在许多其他通信协议。以下是一些常见的通信协议: 1:HTTPS:HTTPS(HTTP Secure)是HTTP的安全版本,通过使用SSL(Secure Sockets Layer)或TLS࿰…...

基于遗传算法的图像重建
图像重建涉及从图像的有限信息中恢复出可能丢失或受损的信息。使用遗传算法进行图像重建的一般思路是调整某些参数或者操作,以使得图像的质量或者特定的性能指标最优化。 以下是一个简单的图像重建的遗传算法示例,以模拟重建一个被模糊的图像。 图像重…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
