深入解析JavaScript中的变量作用域与声明提升
JS中的变量作用域
背景:
之前做js逆向的时候,有一个网站很有意思,就是先出现对其赋值,但是后来的变量赋值没有对其发生修改,决定说一下js中的作用域问题.
全局作用域:
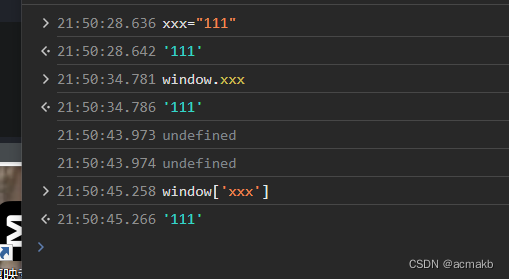
全局作用域的变量可以在任何位置都进行修改,定义在最外面或者未定义的变量都称为全局变量。window对象调用全局对象,举个例子给大家理解

我们想想不加var有什么变化吗?没变化

var name='111'
function setname(){name='122';
}
setname();
console.log(name);//122
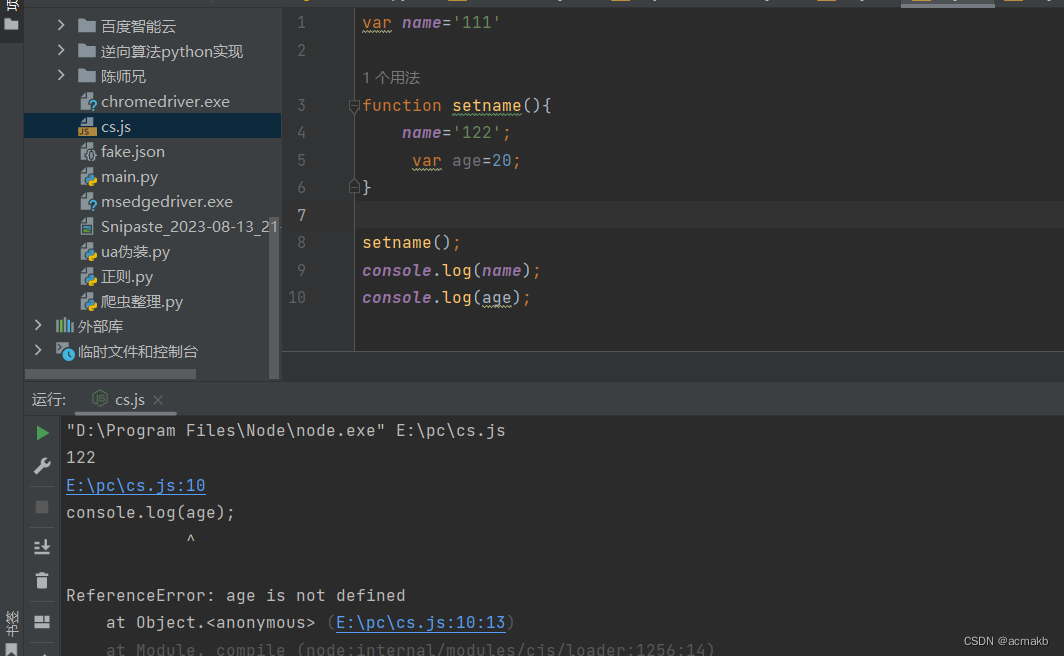
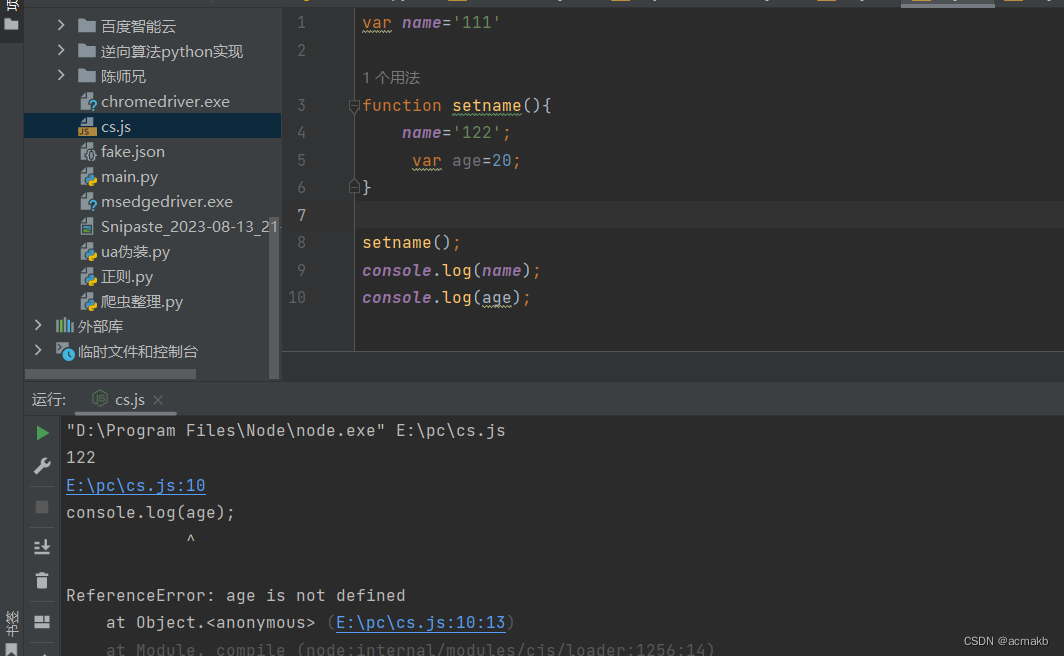
var name='111'function setname(){name='122';age=20;
}setname();
console.log(name);//122
console.log(age);//20
解释一下吧,因为age没有使用var,age进行定义,所有相当于全局变量了。
函数作用域:
函数定义内部的变量,无法被外部访问到。

function example() {if (true) {var y = 20;console.log(y);//20}console.log(y);//20
}
example();
深刻理解函数作用域指的是函数内部都可以,使用var声明的变量具有函数作用域,而不是块级作用域
块级作用域:
块级作用域是指由一对花括号({})包围的代码块,它可以用来限定变量的作用范围。在块级作用域内声明的变量只在该作用域内部可见,外部作用域无法访问,多出现在if,switch语句中,。
function example() {if (true) {let x = 10; // 块级作用域内的变量console.log(x); // 输出 10}console.log(x); // 报错,x未定义
}//使用let关键字声明的变量具有块级作用域,只在声明的块内部有效
function example() {if (true) {const y = 20; // 块级作用域内的常量console.log(y); // 输出 20}console.log(y); // 报错,y未定义
}
var,let,const:
它的作用范围限定在if语句的块级作用域内
- 使用
let关键字声明的变量具有块级作用域,只在声明的块内部有效 const关键字声明的常量也具有块级作用域。
声明提升:
console.log(a);//undefined
var a = 2;
错误想法:因为a没有在输出前定义,所以是undefined
其实编译的时候是这样:
var a;
console.log(a);
a = 2;
相当于 var a=2; 相当于 var a ; a=2 ;
立即执行函数:
(function(){...}()) //括号在内部,两者功能一样
(function(){...}) ()var 与 let :
var允许重复声明,而let不允许重复声明
console.log(1111111111111)
var a = 12
console.log(a) //12
var a = 13
console.log(a)//13
注意,浏览器会建议let是否重复声明,如果重复声明,则代码都不执行。
console.log(1111111111111)
let a = 12
console.log(a)//SyntaxError: Identifier 'a' has already been declared
let a = 13
console.log(a)
相关文章:

深入解析JavaScript中的变量作用域与声明提升
JS中的变量作用域 背景: 之前做js逆向的时候,有一个网站很有意思,就是先出现对其赋值,但是后来的变量赋值没有对其发生修改,决定说一下js中的作用域问题. 全局作用域: 全局作用域的变量可以在任何…...

【Python】jupyter notebook(学习笔记)
Jupyter Notebook初见 1、Jupyter Notebook介绍 web版的ipython 编程、写文档、记笔记、展示 格式.ipynb 2、为什么使用Jupyter Notebook? 画图方面的优势:图像的生成不会堵塞后面代码的执行数据展示方面的优势:生成的数据可以保存在文件中 3、J…...

红色旅游AR互动体验将景区推向更广泛的市场
AR技术的出现使得各展厅观众可以在虚拟和现实的层面进行互动,利用AR和VR技术,将展览地点扩展到特定的虚拟领域,实现了"无触觉"交互体验,增强现实技术和展馆的对接更加激发人们了解新事物的兴趣。 一、AR景区:…...

VR全景:打造虚拟政务服务,打通服务群众“最后一公里”
大家对政务大厅的工作效率可能已经司空见惯,办事窗口少,而需要办理的群众和业务却很多,很多去政务大厅办理业务的,排队几个小时也是常有的。并且在传统政务服务中,办事流程一般都较为复杂、耗时长,往往需要…...

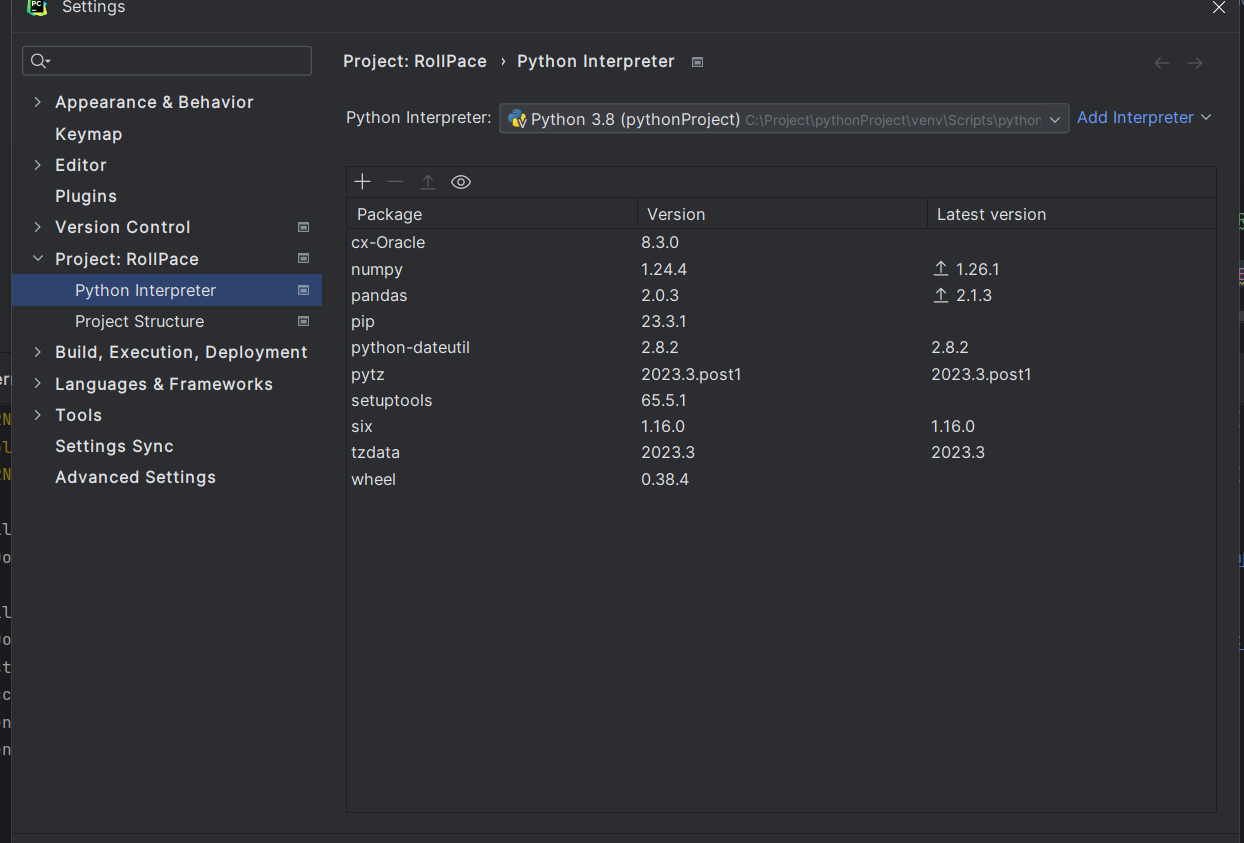
PyCharm 安装库时显示连接超时
在setting->python Interpreter 中用“” 安装库时,出现一个弹窗,提示信息如下: Error updating package list: Connect timed out 通过查阅资料,发现是镜像源的问题,具体的解决方案如下: 1. 更新一下…...

那些让我苦笑不得的 Bug:编码之路的坎坷经历
文章目录 1. CSS 中的样式“消失”问题2. JavaScript 的变量命名引发的混乱3. 时间格式的困扰4. 数据库查询条件引发的错误结语 🎉欢迎来到Java学习路线专栏~那些让我苦笑不得的 Bug:编码之路的坎坷经历 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨…...

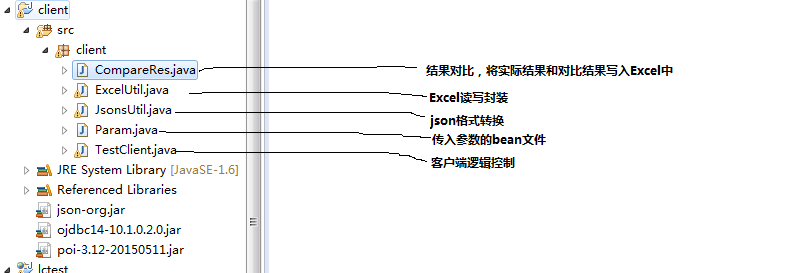
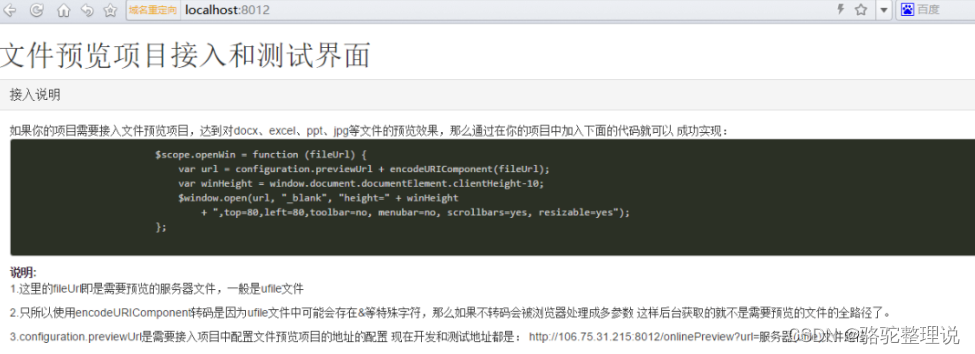
http接口测试—自动化测试框架设计
一、测试需求描述 对服务后台一系列的http接口功能测试。 输入:根据接口描述构造不同的参数输入值(Json格式) 输出:字符串(传入的方式传入的字符串) http://localhost:8090/lctest/TestServer 二、程序设计…...

HTML 之常用标签的介绍
文章目录 h标签p标签a标签img 标签table、tr、td标签ul、ol、li 标签div 标签 h标签 <h> 标签用于定义 HTML 文档中的标题,其中 h 后面跟着一个数字,表示标题的级别。HTML 提供了 <h1> 到 <h6> 六个不同级别的标题,其中 &…...

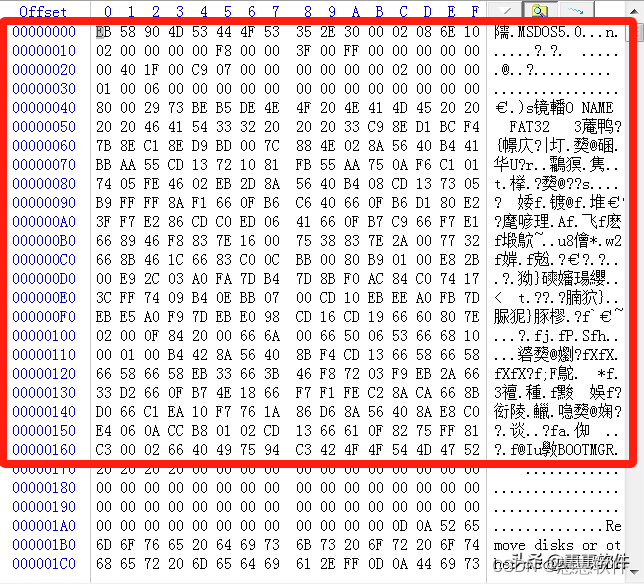
数据恢复入门分享-启动扇区
启动扇区位于存储区的前端,一般显示如下 如果扇区数据丢失或者错误 存储器也就不能识别和数据存储了 关注我们,不定期分享互联网数字化的干货 #数据恢复##储存卡##启动扇区#...

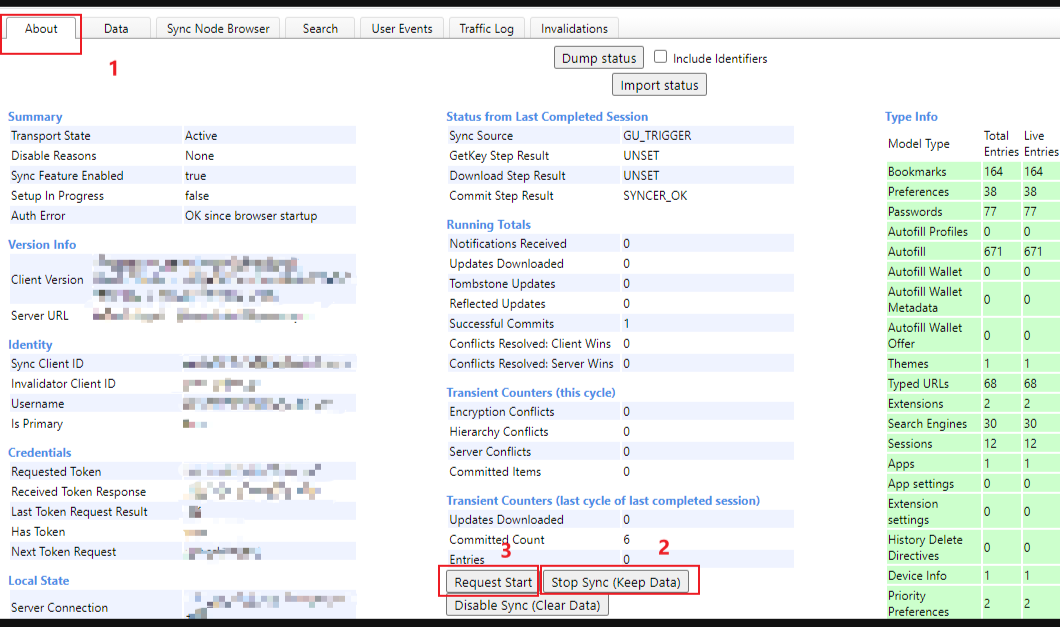
解决Chrome无法自动同步书签
前提:(要求能正常访问google) 准备一个谷歌账号 安装Chrome浏览器 开启集装箱插件(或者其他能访问谷歌的工具) 步骤:(使用集装箱插件/能正常访问谷歌的其他工具) 下载安装使用“集…...

Java绘图-第19章
Java绘图-第19章 1.Java绘图类 1.1Graphics类 Graphics类是用于绘制图形的抽象类,它是java.awt包中的一部分。Graphics类提供了各种方法,可以在图形上绘制各种形状、文本和图像。这些方法包括画线、画矩形、画椭圆、画弧、绘制图像等。 1.2Graphics2…...

SpringBoot文件在线预览实现
kkFileView - 在线文件预览,一款成熟且开源的文件文档在线预览项目解决方案。 详细wiki文档:https://gitee.com/kekingcn/file-online-preview/wikis/pages 中文文档:https://gitee.com/kekingcn/file-online-preview/blob/master/README.md…...

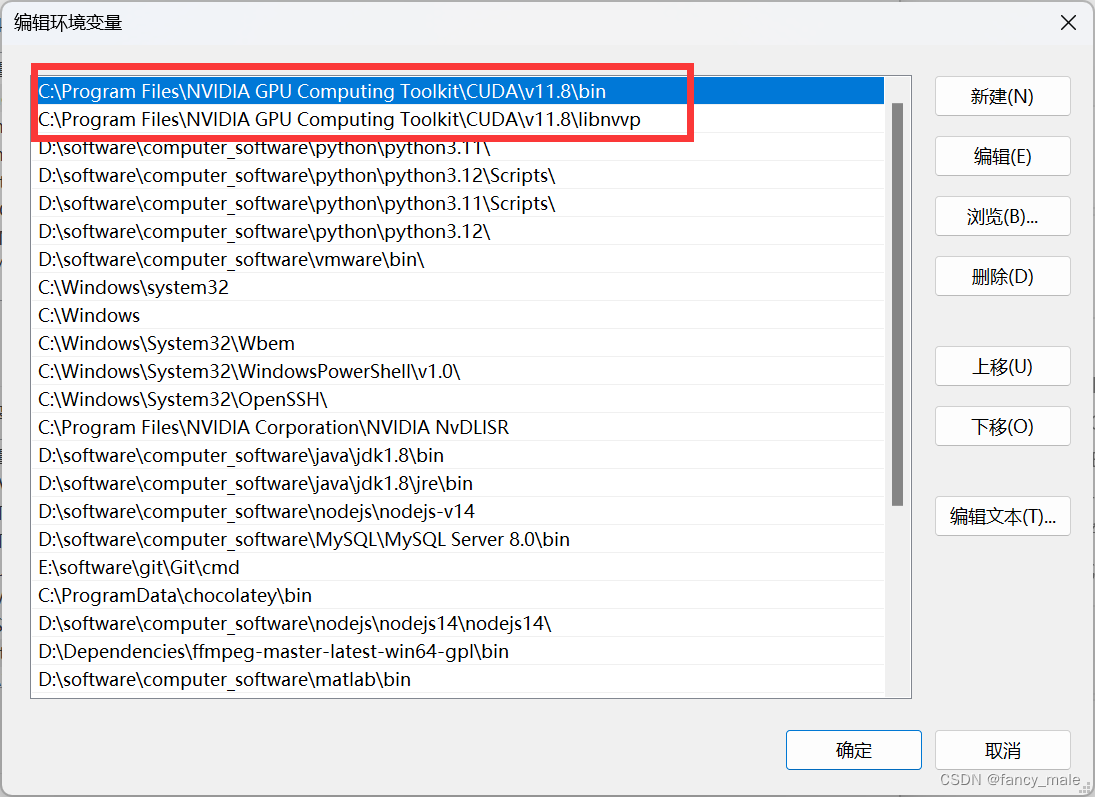
cudnn安装
安装地址 cudnn安装地址:https://developer.nvidia.com/rdp/cudnn-download 安装 选择windows版本的下载,我这里选择的这个: 下载之后解压即可。 后续 后续:第一步 把cudnn的bin,include,lib三个文件…...

uni-app发布后iOS端页面背景图片上下滑动问题
问题分析 uni-app发布后iOS端页面背景图片会跟着上下滑动。 解决方案 在pages.json文件中添加配置"bounce": "none" {"pages": [{"path": "pages/login/login","style": {"navigationStyle": "…...

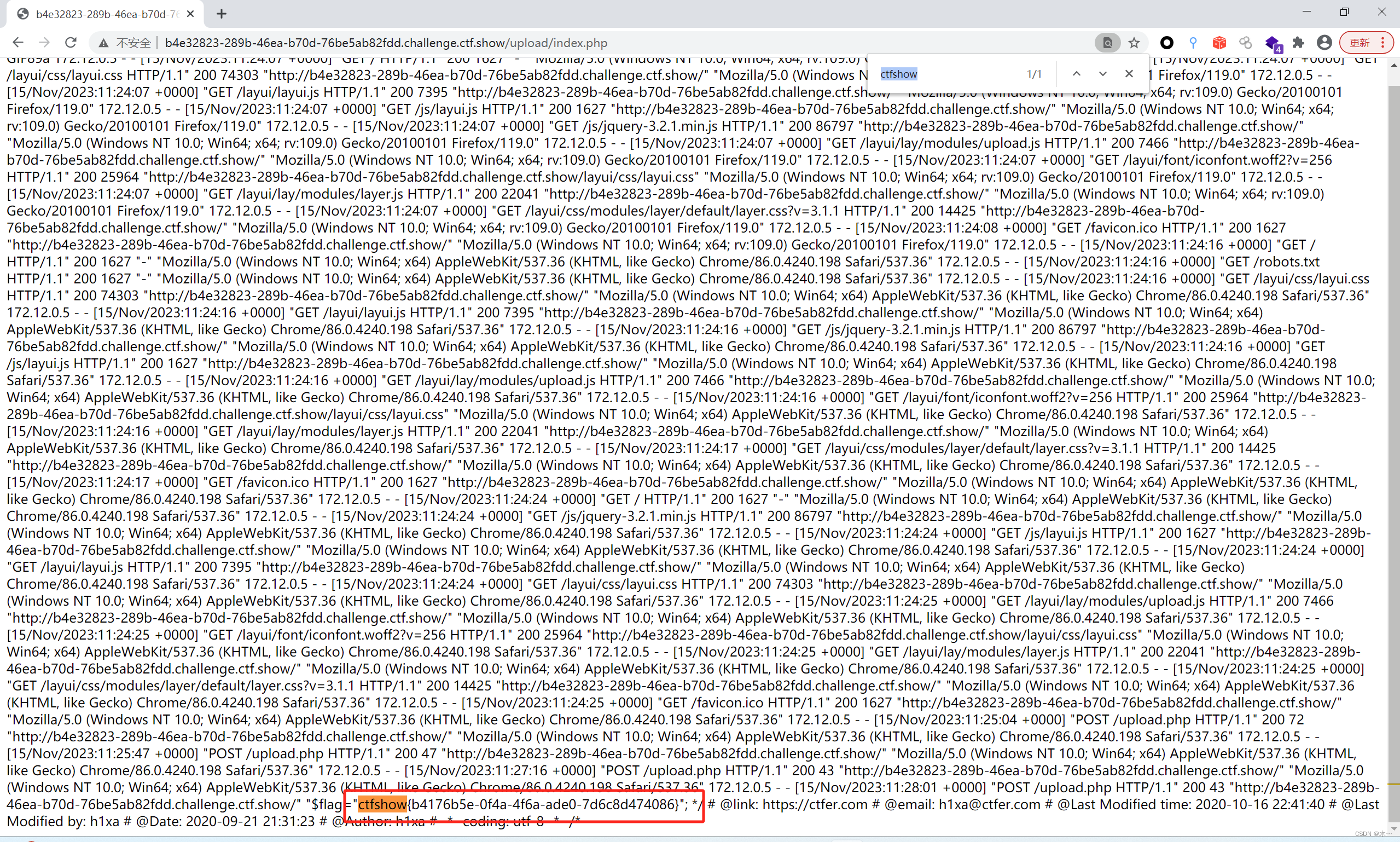
ctfshow 文件上传 151-161
文件上传也好久没做了。。 手很生了 151 前端绕过 只能上传png文件 使用bp抓包,修改文件名后缀为php 上传成功,发现文件上传路径 使用蚁剑连接 找到flag 152 152 后端校验 跟上一关一样 表示后面即使执行错误,也不报错 抓包修改文件…...

Selenium浏览器自动化测试框架简单介绍
selenium简介 介绍 Selenium [1] 是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google …...

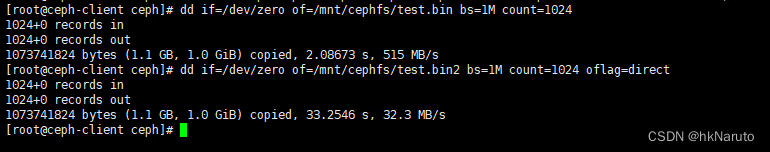
bclinux aarch64 ceph 14.2.10 文件存储 Ceph File System, 需要部署mds: ceph-deploy mds
创建池 [rootceph-0 ~]# ceph osd pool create cephfs_data 64 pool cephfs_data created [rootceph-0 ~]# ceph osd pool create cephfs_metadata 32 pool cephfs_metadata created cephfs_metadata 64 报错 官方说明: 元数据池通常最多可容纳几 GB 的数据。为…...

【微前端】micro-app搭建项目实战
主应用 1、安装依赖 npm i micro-zoe/micro-app --save 2、初始化micro-app import microApp from ‘micro-zoe/micro-app’ microApp.start() 项目环境 vue3 ts 主应用实例 // main.ts 1.引入插件 import microApp from ‘micro-zoe/micro-app’ 2.初始化插件 microApp.star…...

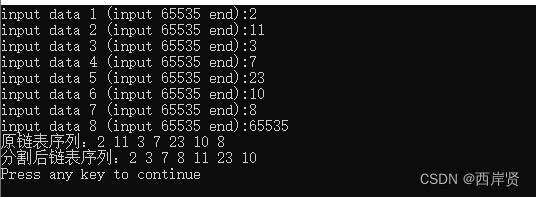
C语言——分割单向链表
本文的内容是使用C语言分割单向链表,给出一个链表和一个值,要求链表中小于给定值的节点全都位于大于或等于给定值的节点之前,打印原始链表的所有元素和经此操作之后链表的所有元素。 分析:本题只是单向链表的分割,不涉…...

台式电脑的IP地址在哪里?解密台式电脑网络连接的秘密!
如今智能手机和便携式笔记本电脑盛行的时代,台式电脑似乎逐渐被人们所忽视。然而,对于需要高性能和大容量存储的用户来说,台式电脑依然是最好的选择。而作为一款能够连接网络的设备,台式电脑也有自己独特的IP地址。下面虎观代理…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...
