Rust图形界面编程:egui平直布局
文章目录
- 平直布局
- with_layout
平直布局
在前面的示例中,已经用到了ui.horizontal用来布局,其特点是水平摆放控件。相应地,ui.vertical则是垂直摆放控件。根据控件的摆放顺序不同,这两个布局组件衍生出一系列布局函数
- horizontal_top, 此即horizontal默认的布局方式
- horizontal_centered
- horizontal_wrapped
- vertical_centered, 此为vertical的默认布局方式
- vertical_centered_justified
下面演示一下这几种布局的区别
#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
use eframe::egui;struct MyApp {
}impl Default for MyApp {fn default() -> Self {Self { }}
}impl eframe::App for MyApp {fn update(&mut self, ctx: &egui::Context, _frame: &mut eframe::Frame) {egui::CentralPanel::default().show(ctx, |ui| {ui.horizontal_wrapped(|ui| {for i in 1..8{if ui.button(format!("horizontal_wrapped{}", i)).clicked(){};}});ui.horizontal_top(|ui| {for i in 1..8{if ui.button(format!("horizontal_top{}", i)).clicked(){};}});ui.vertical_centered(|ui| {if ui.button("vertical_centered1").clicked(){};if ui.button("vertical_centered2").clicked(){};});ui.vertical_centered_justified(|ui| {if ui.button("vertical_centered_justified1").clicked(){};if ui.button("vertical_centered_justified2").clicked(){};});ui.horizontal_centered(|ui| {for i in 1..8{if ui.button(format!("horizontal_centered{}", i)).clicked(){};}});});}
}fn main() -> Result<(), eframe::Error> {let options = eframe::NativeOptions {initial_window_size: Some(egui::vec2(640.0, 320.0)),..Default::default()};eframe::run_native("layout",options,Box::new(|_cc| Box::<MyApp>::default()),)
}
效果如下

即以_warpped为后缀的水平布局,其控件会自动换行;以_justified为后缀的垂直布局,其控件会自适应水平方向的宽度;以centered为后缀的水平布局,会自动占据剩余空间的中间位置。
with_layout
这些水平或者垂直的布局显然不足以涵盖所有情况,所以egui提供了更加灵活的布局方法with_layout,其输入参数除了填充组件外,还有一个Layout类型的结构体,可调用下列函数来生成
- left_to_right
- right_to_left
- top_down
- top_down_justified
- bottom_up
- with_main_aligned
- with_main_align
- with_cross_align
这些函数的参数是枚举类型的Align,共有三个选择,分别是Min, Center以及Max。接下来,将show函数更改为如下形式,
egui::CentralPanel::default().show(ctx, |ui| {ui.with_layout(egui::Layout::left_to_right(egui::Align::Min),|ui| {for i in 1..5{if ui.button(format!("left_to_right{}", i)).clicked(){};}});ui.with_layout(egui::Layout::top_down(egui::Align::Max),|ui| {for i in 1..5{if ui.button(format!("top_down{}", i)).clicked(){};}});
});
得到结果如下

由此可知,Align表示当前布局在父组件中的位置,Min表示位置尽可能小,Max表示位置尽可能大。
相关文章:

Rust图形界面编程:egui平直布局
文章目录 平直布局with_layout 平直布局 在前面的示例中,已经用到了ui.horizontal用来布局,其特点是水平摆放控件。相应地,ui.vertical则是垂直摆放控件。根据控件的摆放顺序不同,这两个布局组件衍生出一系列布局函数 horizonta…...

Android13 wifi adb 串口开启
Android13 wifi adb 串口开启 文章目录 Android13 wifi adb 串口开启一、前言二、开启wifi adb1、开启wifi adb 命令:2、查看和设置 adb默认值3、adb 开启属性prop和settings属性的关系 三、总结1、Android13 开启adb 串口命令2、Android 13 wifi adb设置固定端口解…...

关于一个屏幕取词程序,AI给的创建思路及指导
我:我在windows上,经常碰到各种软件当中有自己不认识的英文,请问如果要用python开发一个随时添加屏幕上任意英文单词到生词词典中的软件,该怎么进行? AI:开发一个能够从屏幕上捕获英文单词并将其添加到生词…...

MySql跨库跨表触发器
一、跨库触发器的概念 跨库触发器是指能在一个数据库中创建的触发器,但触发器的操作涉及到其他数据库中的表。这种触发器的存在可以帮助我们实现一些复杂的业务逻辑,比如在一个数据库中的表更新时,自动更新另一个数据库中的相关表。 二、创建…...

NextJS开发:shadcn/ui中Button组件扩展增加图标
shadcn/ui组件比较灵活,但是功能相比ant之类组件还是缺少太多功能,本文为shadcn/ui为button组件增加图标,加载中动画等效果。 安装Lucide npm install lucideLucide组件 import { cn } from /lib/utils; import { icons } from lucide-rea…...

Go 语言
1. 请简要介绍一下 Go 语言的特点。 Go 语言是一种高性能、并发支持强大且易于学习的编程语言。以下是 Go 语言的一些主要特点: 高性能:Go 语言的运行速度接近 C 和 Java,某些场景下甚至更快,这使得它非常适合用于高性能计算和网…...

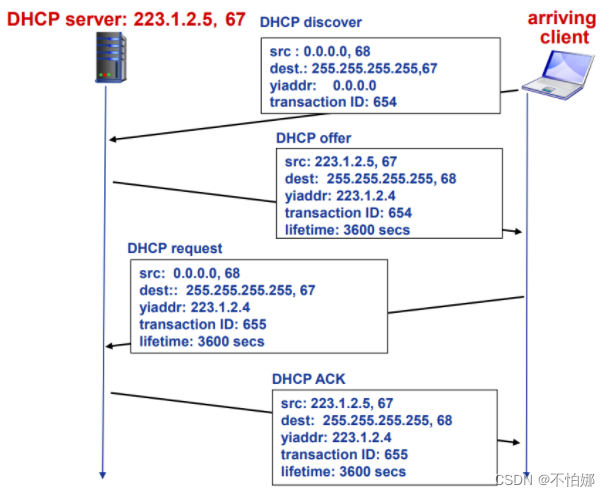
【计算机网络笔记】DHCP协议
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

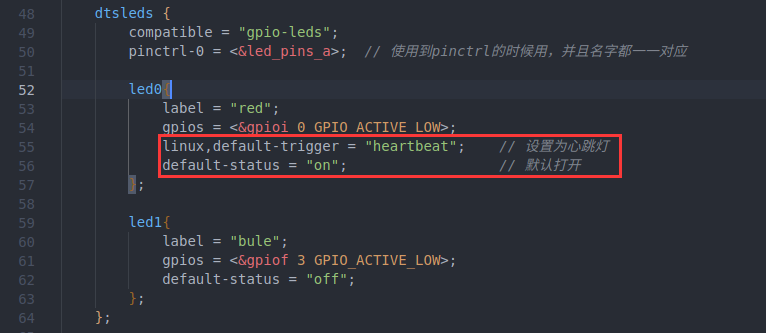
21 Linux 自带的LED驱动
一、Linux 自带 LED 驱动使能 其实 Linux 内核自带 LED 抢夺那个,但在此之前需要配置 Linux 驱动来使能 LED 驱动。 输入以下命令: cd linux/atk-mpl/linux/my_linux/linux-5.4.31 make menuconfig 根据以下路径找到 LED 驱动: → Device D…...

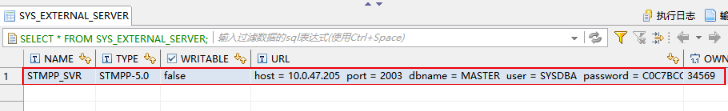
神通MPP数据库的跨库查询
神通MPP数据库的跨库查询 一. 简介二. 系统表三. 跨库查询语法1. 创建外部数据存储服务器2. 删除外部数据存储服务器3. 授予普通用户访问外部数据存储服务器权限4. 回收普通用户访问外部数据存储服务器权限5. 加密函数6. 访问外部数据存储服务器 ★ 四. 跨库查询:统…...

JavaWeb-WEB请求过程
WEB请求过程 一、B/S架构1.1 BS结构的好处1.2 B/S架构是如何完成交互的1.3 B/S网络架构的核心HTTP1.3.1 HTTP请求头1.3.2 HTTP响应头1.3.3 HTTP状态码1.3.4 HTTP缓存机制二、DNS域名解析、CND(分发网络)、负载均衡2.1 DNS域名解析2.2 CDN工作机制2.3 负载均衡2.3.1 硬件负载均衡…...

《QT从基础到进阶·二十一》QGraphicsView、QGraphicsScene和QGraphicsItem坐标关系和应用
前言: 我们需要先由一个 QGraphicsView,这个是UI显示的地方,也就是装满可见原色的Scene,然后需要一个QGraphicsScene 用来管理所有可见的界面元素,要实现UI功能,我们需要用各种从QGraphicsItem拼装成UI控件…...

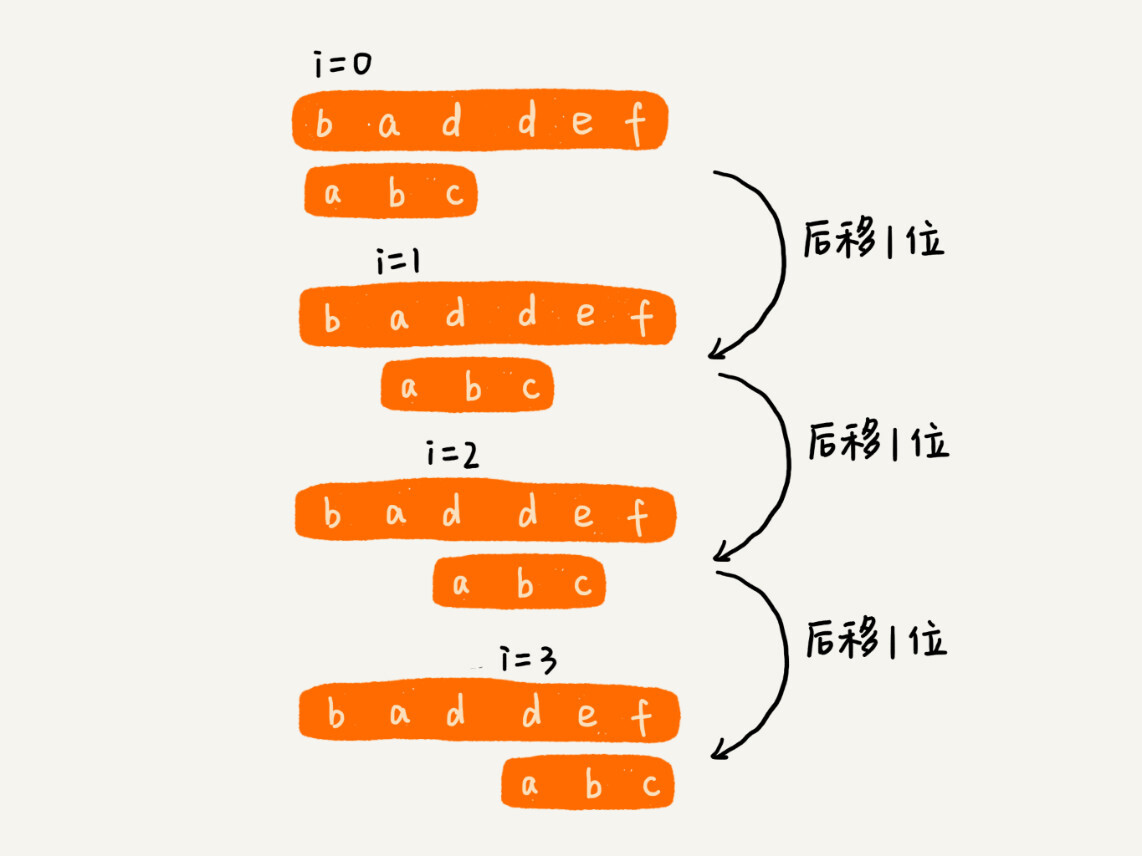
32 _ 字符串匹配基础(上):如何借助哈希算法实现高效字符串匹配?
从今天开始,我们来学习字符串匹配算法。字符串匹配这样一个功能,我想对于任何一个开发工程师来说,应该都不会陌生。我们用的最多的就是编程语言提供的字符串查找函数,比如Java中的indexOf(),Python中的find()函数等,它们底层就是依赖接下来要讲的字符串匹配算法。 字符串…...

TCP怎么实现可靠传输
链接 1,TCP头部的校验和保证获取正确数据,防篡改; 2,序列号和ACK确认机制同于管理数据包,对接收到的数据包进行确认,对没有接收到的数据包进行重传; 3,重传机制,包括超…...

C# new 和 override 的区别
在C#中子类继承抽象类的时候,new 和override都可以用来修饰子类方法,但两者之间是有区别的。 相同点: 它们都是子类在覆写基类方法时,修饰子类同名方法用的,都是为了隐藏基类的同名方法在实例化子类对象的时候&#…...

C++11『右值引用 ‖ 完美转发 ‖ 新增类功能 ‖ 可变参数模板』
✨个人主页: 北 海 🎉所属专栏: C修行之路 🎃操作环境: Visual Studio 2022 版本 17.6.5 文章目录 🌇前言🏙️正文1.右值引用1.1.什么是右值引用?1.2.move 转移资源1.3.左值引用 vs …...

在Windows以命令行方式根据文件名称搜索文件
对于cmd.exe,使用:dir /s /b filename.extension /s选项表示在子目录中搜索文件,/b选项表示仅显示文件名而不显示其他信息 对于PowerShell,使用:Get-ChildItem -Path “C:” -Recurse -Filter filename.extension -Re…...

asp.net数字档案管理系统VS开发sqlserver数据库web结构c#编程web网页设计
一、源码特点 asp.net 数字档案管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语 言开发。 asp.net数字档案系统1 应用技…...

数据挖掘 决策树
# 编码声明,并不是注释,而是一种特殊的源文件指令,用于指定文件的字符编码格式 # -*- coding: utf-8 -*-import pandas as pd # 提供了DataFrame等数据结构 from sklearn.tree import DecisionTreeClassifier, export_graphviz # 决策树分类…...

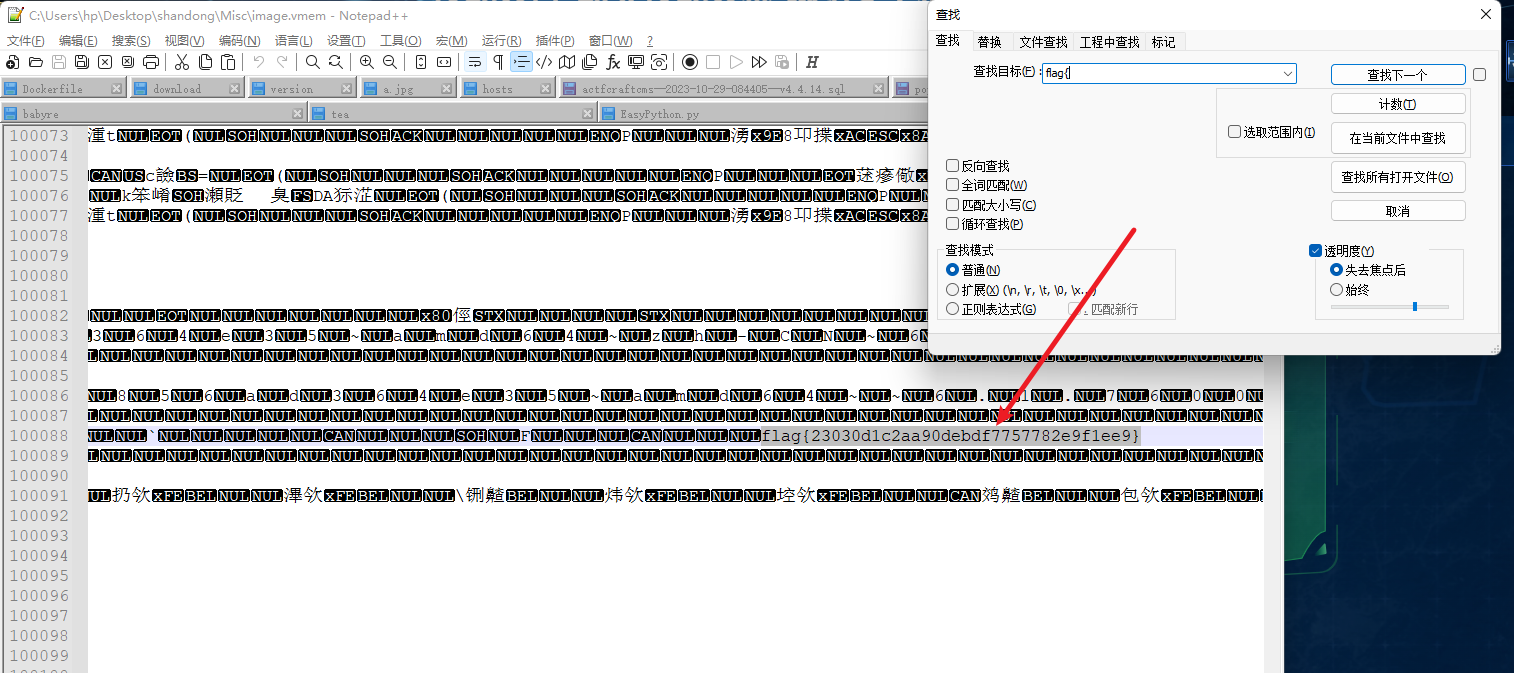
“技能兴鲁”职业技能大赛-网络安全赛项-学生组初赛 WP
Crypto BabyRSA 共模攻击 题目附件: from gmpy2 import * from Crypto.Util.number import *flag flag{I\m not gonna tell you the FLAG} # 这个肯定不是FLAG了,不要交这个咯p getPrime(2048) q getPrime(2048) m1 bytes_to_long(bytes(flag.e…...

[Android]修改应用包名、名称、版本号、Icon以及环境判断和打包
1.修改包名 在Android Studio中更改项目的包名涉及几个步骤: 打开项目结构: 在Android Studio中,确保您处于Android视图模式(在左侧面板顶部有一个下拉菜单可以选择)。 重命名包名: 在项目视图中,找到您的包名&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
