NextJS开发:shadcn/ui中Button组件扩展增加图标
shadcn/ui组件比较灵活,但是功能相比ant之类组件还是缺少太多功能,本文为shadcn/ui为button组件增加图标,加载中动画等效果。
- 安装Lucide
npm install lucide
- Lucide组件
import { cn } from '@/lib/utils';
import { icons } from 'lucide-react';const LcIcon = ({ name, color, size, className }: { name: string, color?: string, size: number, className?: string}) => {const LucideIcon = (icons as any)[name];if(LucideIcon == null) {return <></>}if(color != null) {return <LucideIcon color={color} size={size} />} else {return <LucideIcon size={size} className={cn("", className)}/>}
};export default LcIcon;
- 创建组件CustomButton
"use client"
import React, { MouseEventHandler } from "react";
import { Button } from "../ui/button";
import LcIcon from "./lc-icon";/** * Button扩展,增加图标功能 * <CustomButton icon="Loader" onClick={handleSubmit}>Button</CustomButton>* */
export const CustomButton = (props: {className?: string, icon?: string, loading?: booleandisabled?: boolean,type?: string,onClick?: MouseEventHandler<HTMLButtonElement>,children?: any
}) => {const buildIcon = () => {if(props.loading != null && props.loading) {return <LcIcon name="Loader" size={16} className="mr-1 animate-spin"/>}else if(props.icon != null) {return <LcIcon name={props.icon} size={16} className="mr-1"/>}return ""}return (<Button type={props.type ?? 'button' as any} className={props.className} disabled={props.disabled} onClick={props.onClick}>{ buildIcon() }{ props.children }</Button>)
}
- 组件使用,
显示加载中
import { CustomButton } from "@/components/app/custom-button";<CustomButton loading={true} disabled={true} >测试</CustomButton>
显示图标
import { CustomButton } from "@/components/app/custom-button";<CustomButton icon="Home">测试</CustomButton>
相关文章:

NextJS开发:shadcn/ui中Button组件扩展增加图标
shadcn/ui组件比较灵活,但是功能相比ant之类组件还是缺少太多功能,本文为shadcn/ui为button组件增加图标,加载中动画等效果。 安装Lucide npm install lucideLucide组件 import { cn } from /lib/utils; import { icons } from lucide-rea…...

Go 语言
1. 请简要介绍一下 Go 语言的特点。 Go 语言是一种高性能、并发支持强大且易于学习的编程语言。以下是 Go 语言的一些主要特点: 高性能:Go 语言的运行速度接近 C 和 Java,某些场景下甚至更快,这使得它非常适合用于高性能计算和网…...

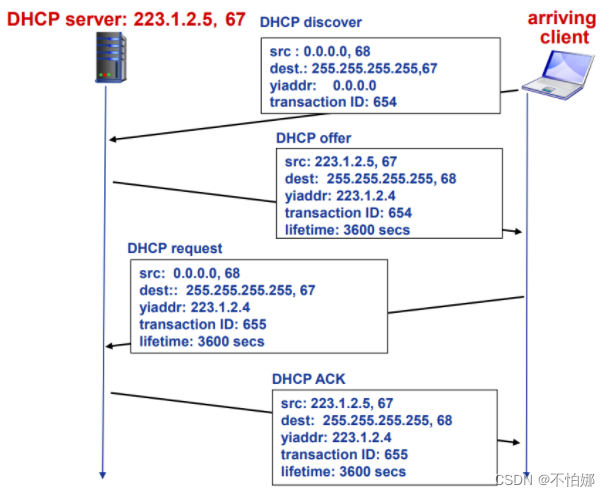
【计算机网络笔记】DHCP协议
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

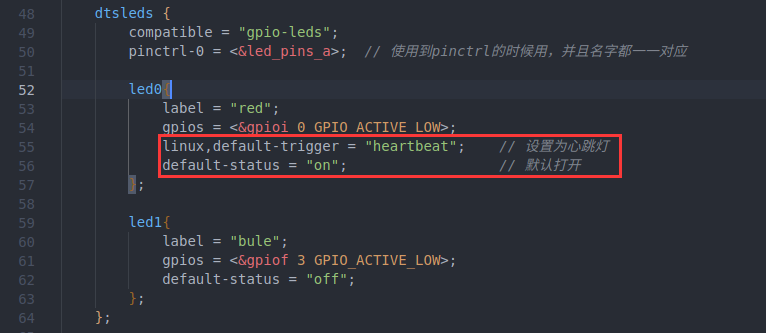
21 Linux 自带的LED驱动
一、Linux 自带 LED 驱动使能 其实 Linux 内核自带 LED 抢夺那个,但在此之前需要配置 Linux 驱动来使能 LED 驱动。 输入以下命令: cd linux/atk-mpl/linux/my_linux/linux-5.4.31 make menuconfig 根据以下路径找到 LED 驱动: → Device D…...

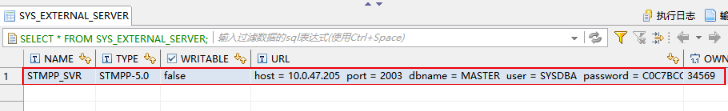
神通MPP数据库的跨库查询
神通MPP数据库的跨库查询 一. 简介二. 系统表三. 跨库查询语法1. 创建外部数据存储服务器2. 删除外部数据存储服务器3. 授予普通用户访问外部数据存储服务器权限4. 回收普通用户访问外部数据存储服务器权限5. 加密函数6. 访问外部数据存储服务器 ★ 四. 跨库查询:统…...

JavaWeb-WEB请求过程
WEB请求过程 一、B/S架构1.1 BS结构的好处1.2 B/S架构是如何完成交互的1.3 B/S网络架构的核心HTTP1.3.1 HTTP请求头1.3.2 HTTP响应头1.3.3 HTTP状态码1.3.4 HTTP缓存机制二、DNS域名解析、CND(分发网络)、负载均衡2.1 DNS域名解析2.2 CDN工作机制2.3 负载均衡2.3.1 硬件负载均衡…...

《QT从基础到进阶·二十一》QGraphicsView、QGraphicsScene和QGraphicsItem坐标关系和应用
前言: 我们需要先由一个 QGraphicsView,这个是UI显示的地方,也就是装满可见原色的Scene,然后需要一个QGraphicsScene 用来管理所有可见的界面元素,要实现UI功能,我们需要用各种从QGraphicsItem拼装成UI控件…...

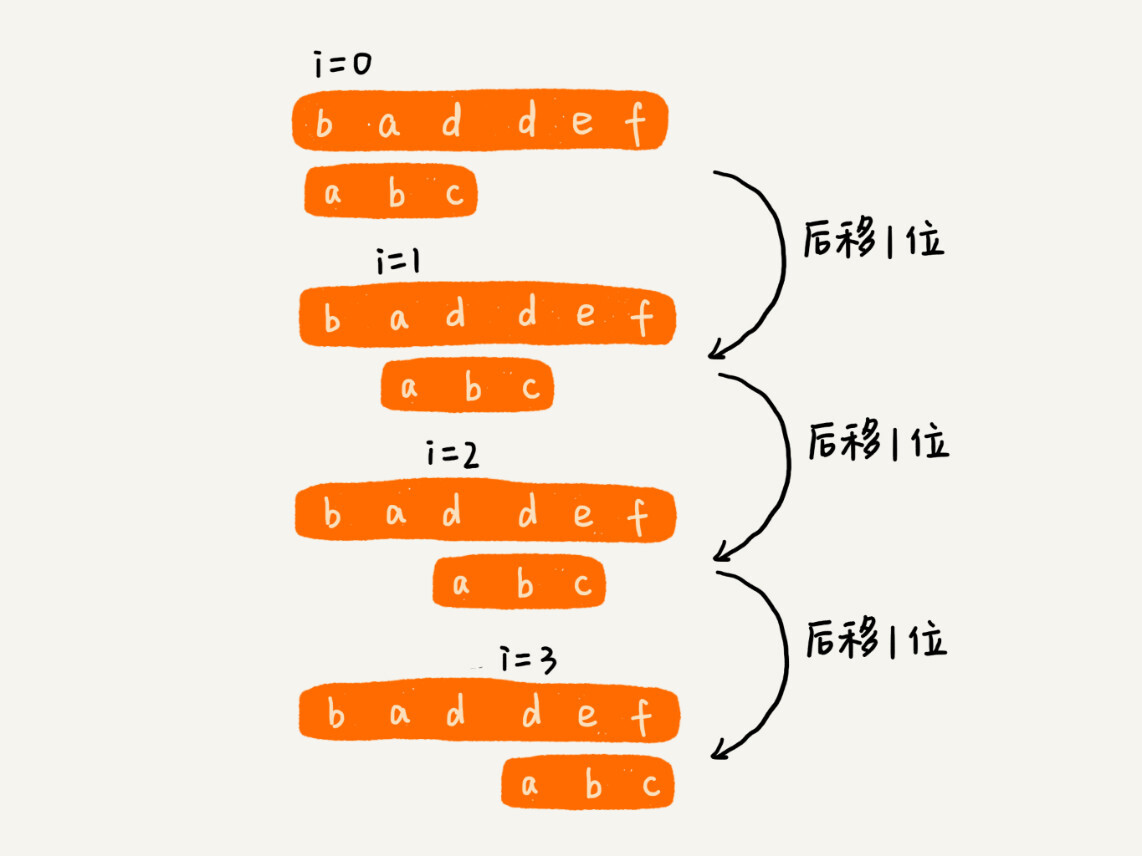
32 _ 字符串匹配基础(上):如何借助哈希算法实现高效字符串匹配?
从今天开始,我们来学习字符串匹配算法。字符串匹配这样一个功能,我想对于任何一个开发工程师来说,应该都不会陌生。我们用的最多的就是编程语言提供的字符串查找函数,比如Java中的indexOf(),Python中的find()函数等,它们底层就是依赖接下来要讲的字符串匹配算法。 字符串…...

TCP怎么实现可靠传输
链接 1,TCP头部的校验和保证获取正确数据,防篡改; 2,序列号和ACK确认机制同于管理数据包,对接收到的数据包进行确认,对没有接收到的数据包进行重传; 3,重传机制,包括超…...

C# new 和 override 的区别
在C#中子类继承抽象类的时候,new 和override都可以用来修饰子类方法,但两者之间是有区别的。 相同点: 它们都是子类在覆写基类方法时,修饰子类同名方法用的,都是为了隐藏基类的同名方法在实例化子类对象的时候&#…...

C++11『右值引用 ‖ 完美转发 ‖ 新增类功能 ‖ 可变参数模板』
✨个人主页: 北 海 🎉所属专栏: C修行之路 🎃操作环境: Visual Studio 2022 版本 17.6.5 文章目录 🌇前言🏙️正文1.右值引用1.1.什么是右值引用?1.2.move 转移资源1.3.左值引用 vs …...

在Windows以命令行方式根据文件名称搜索文件
对于cmd.exe,使用:dir /s /b filename.extension /s选项表示在子目录中搜索文件,/b选项表示仅显示文件名而不显示其他信息 对于PowerShell,使用:Get-ChildItem -Path “C:” -Recurse -Filter filename.extension -Re…...

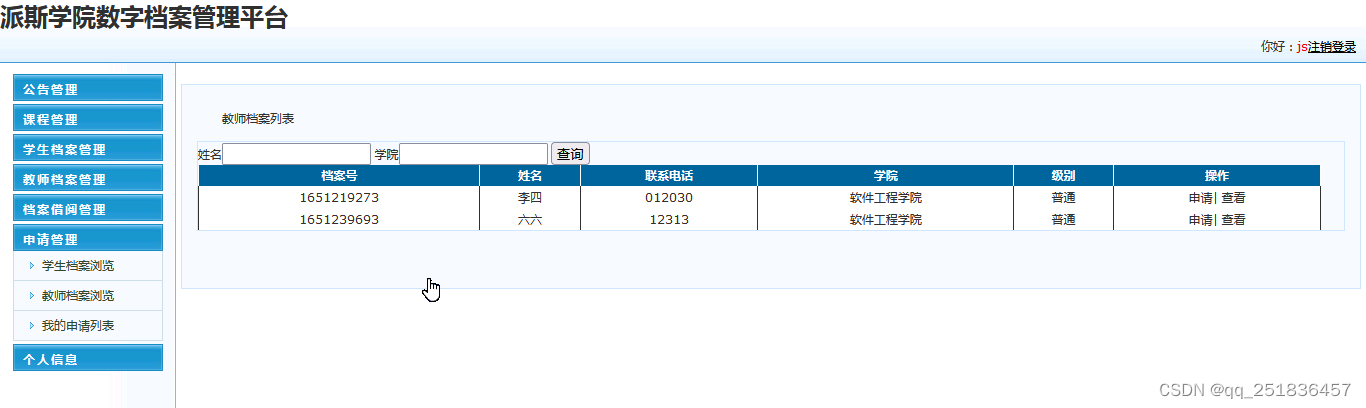
asp.net数字档案管理系统VS开发sqlserver数据库web结构c#编程web网页设计
一、源码特点 asp.net 数字档案管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语 言开发。 asp.net数字档案系统1 应用技…...

数据挖掘 决策树
# 编码声明,并不是注释,而是一种特殊的源文件指令,用于指定文件的字符编码格式 # -*- coding: utf-8 -*-import pandas as pd # 提供了DataFrame等数据结构 from sklearn.tree import DecisionTreeClassifier, export_graphviz # 决策树分类…...

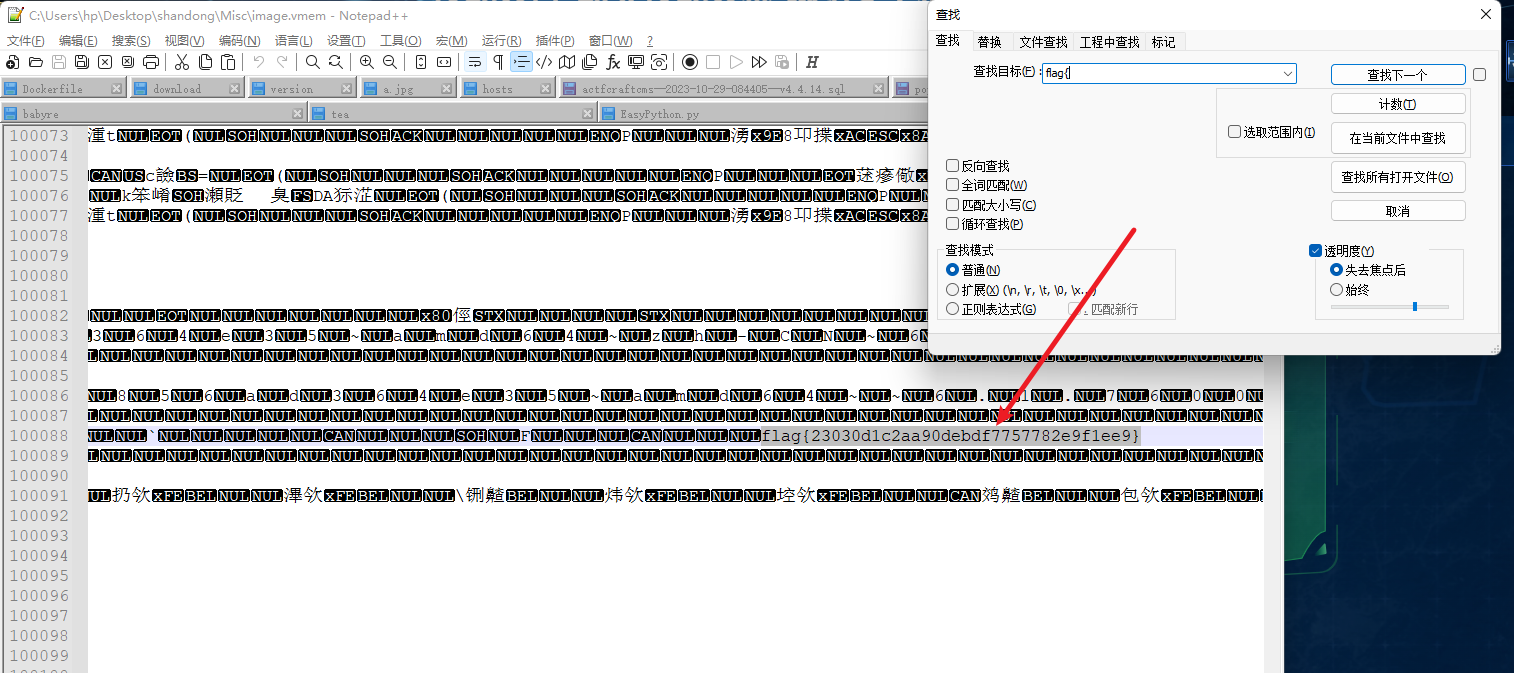
“技能兴鲁”职业技能大赛-网络安全赛项-学生组初赛 WP
Crypto BabyRSA 共模攻击 题目附件: from gmpy2 import * from Crypto.Util.number import *flag flag{I\m not gonna tell you the FLAG} # 这个肯定不是FLAG了,不要交这个咯p getPrime(2048) q getPrime(2048) m1 bytes_to_long(bytes(flag.e…...

[Android]修改应用包名、名称、版本号、Icon以及环境判断和打包
1.修改包名 在Android Studio中更改项目的包名涉及几个步骤: 打开项目结构: 在Android Studio中,确保您处于Android视图模式(在左侧面板顶部有一个下拉菜单可以选择)。 重命名包名: 在项目视图中,找到您的包名&…...

基于风驱动算法优化概率神经网络PNN的分类预测 - 附代码
基于风驱动算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于风驱动算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于风驱动优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神经网络…...
)
安全计算环境(设备和技术注解)
网络安全等级保护相关标准参考《GB/T 22239-2019 网络安全等级保护基本要求》和《GB/T 28448-2019 网络安全等级保护测评要求》 密码应用安全性相关标准参考《GB/T 39786-2021 信息系统密码应用基本要求》和《GM/T 0115-2021 信息系统密码应用测评要求》 1身份鉴别 1.1对登录的…...

【Hello Go】Go语言函数
Go语言函数 定义格式自定义函数无参数无返回值有参数无返回值不定参数列表有返回值有多个返回值 函数类型匿名函数和闭包延迟调用deferdefer和匿名函数结合使用 获取命令行参数 定义格式 函数是构成代码执行的逻辑结构 在Go语言中 函数的基本组成为 func关键字函数名参数列表…...
)
docker小技能:容器IP和宿主机IP一致( Nacos服务注册ip为内网ip,导致Fegin无法根据服务名访问 )
文章目录 I 预备知识1.1 Docker组成1.2 命名空间 (进程隔离)1.3 Docker的网络模式1.4 容器IP和宿主机IP一致1.5 容器时间和服务器时间的一致性II 常用命令2.1 案例:流水线docker 部署2.2 删除没有使用的镜像2.3 shell 不打印错误输出2.4 阿里云流水线/jenkins忽略shell步骤中…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...
