浏览器怎么更新?4个高效设置方法!
“我在使用浏览器时,有时候会提示说浏览器版本太低,需要更新后才能使用。有什么方法可以更新浏览器呢?快给我支支招吧!”
在快速发展的科技时代,浏览器更新是确保网络安全和性能优化的关键步骤。如果浏览器的版本太低,可能会影响某些用户体验受到影响。
浏览器怎么更新?小编总结了比较简单的方法,有需求的朋友可以按下方方法操作。

方法一:使用浏览器自动更新功能
浏览器版本过低怎么解决?大多数浏览器其实都内置了自动更新的功能,以确保用户始终使用的都是最新版本。以下是一些常见的浏览器自动更新步骤。
Google Chrome
1.打开 Chrome 浏览器;
2.点击右上角的三个垂直点,选择【帮助】;
3.选择【关于 Google Chrome】;
4.如果有新版本可用,浏览器将自动下载并提示您重新启动以完成更新。

Mozilla Firefox
1.打开 Firefox 浏览器;
2.点击右上角的三个水平线,选择【帮助】;
3.选择【关于 Firefox】;
4.浏览器将检查更新并自动下载,然后提示您重新启动。

方法二:手动更新检查
有时,自动更新可能因各种原因未能执行。在这种情况下,浏览器怎么更新呢?可以尝试手动更新浏览器。以Microsoft和Safari为例,可以这样操作。
Microsoft Edge
1.打开 Edge 浏览器;
2.点击右上角的三个水平点,选择【帮助与反馈】;
3.选择【关于 Microsoft Edge】;
4.浏览器将检查更新并提示您进行下载。
Safari
1.打开Apple菜单,选择【App Store】;
2.切换到【已购买】选项卡,查找【Safari】;
3.如果有更新,点击【更新】按钮。

方法三:浏览器设置中更新
如果在使用浏览器时,不确定浏览器版本是否是最新版,也可以在浏览器设置中进行查看和设置,以firefox为例进行操作。
1.打开网页,点击进入设置中;
2.下滑界面,找到【Firefox更新】,查看版本是否是最新,如果不是,点击【检查更新】。

方法四:卸载并重新安装
在某些情况下,浏览器可能无法正常更新。这时,卸载并重新安装浏览器可能是解决问题的有效方法。
1.在控制面板或设置中卸载当前浏览器版本;
2.下载最新版本的浏览器安装程序;
3.执行安装程序,按照提示完成安装。

通过以上方法,您可以确保浏览器始终保持最新状态,享受更快速、安全和优化的在线浏览体验。浏览器怎么更新?相信大家现在已经有了详细的了解了吧,如果需要更新浏览器,可以按上方步方法操作了!
往期推荐:
Word多出一页空白页删不掉?这5个方法要记好!![]() https://blog.csdn.net/datarecover/article/details/134413222?spm=1001.2014.3001.5501
https://blog.csdn.net/datarecover/article/details/134413222?spm=1001.2014.3001.5501
硬盘分区后数据还能恢复吗?答案揭晓!![]() https://blog.csdn.net/datarecover/article/details/134412543?spm=1001.2014.3001.5501
https://blog.csdn.net/datarecover/article/details/134412543?spm=1001.2014.3001.5501
怎样读取sd卡中的内容?正确操作方法要记好!![]() https://blog.csdn.net/datarecover/article/details/134413941?spm=1001.2014.3001.5501
https://blog.csdn.net/datarecover/article/details/134413941?spm=1001.2014.3001.5501
相关文章:
浏览器怎么更新?4个高效设置方法!
“我在使用浏览器时,有时候会提示说浏览器版本太低,需要更新后才能使用。有什么方法可以更新浏览器呢?快给我支支招吧!” 在快速发展的科技时代,浏览器更新是确保网络安全和性能优化的关键步骤。如果浏览器的版本太低&…...

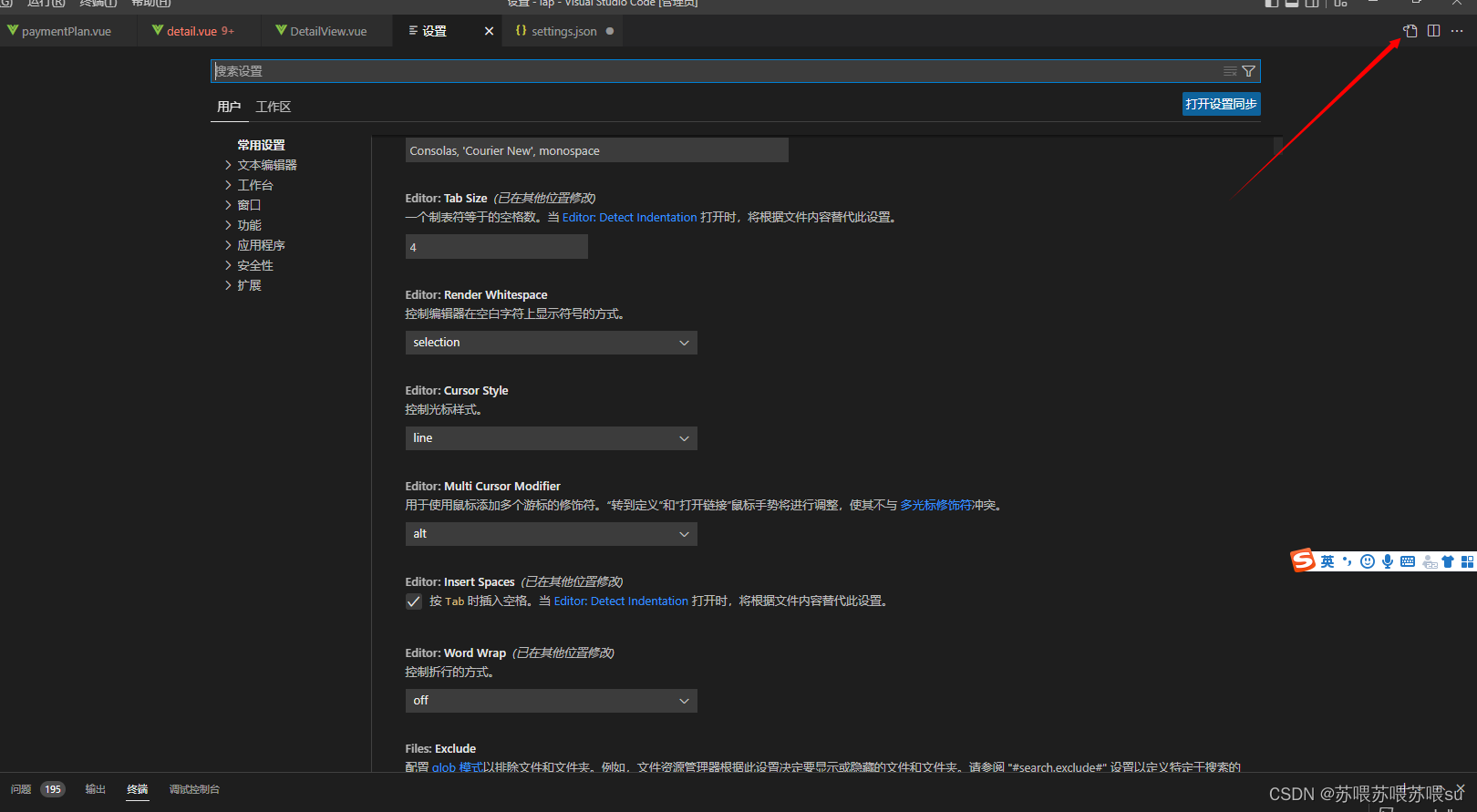
settings.json配置
settings.json配置 {"editor.tabSize": 2,"git.ignoreWindowsGit27Warning": true,"workbench.editor.untitled.hint": "hidden","security.workspace.trust.untrustedFiles": "open","[vue]": {"…...

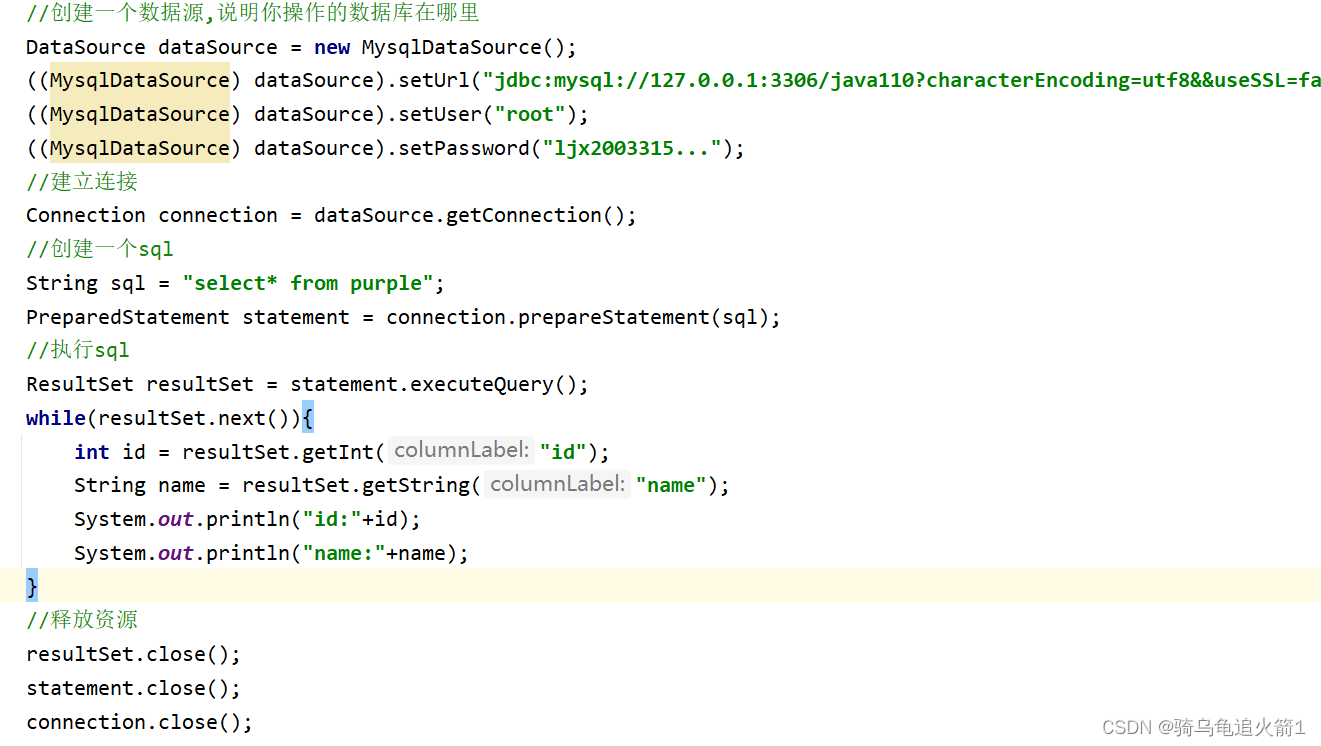
Mysql中的JDBC编程
JDBC编程 1.JDBC的数据库编程2.JDBC工作原理3.JDBC使用3.1JDBC开发案例3.2JDBC使用步骤总结 4.JDBC API4.1数据库连接Connection4.2 Statement对象4.3 ResultSet对象4.4 释放 5.Java代码操作数据库 1.JDBC的数据库编程 JDBC,即Java Database Connectivity࿰…...

媒体行业的3D建模:在影视中创造特效纹理
在线工具推荐: 三维数字孪生场景工具 - GLTF/GLB在线编辑器 - Three.js AI自动纹理化开发 - YOLO 虚幻合成数据生成器 - 3D模型在线转换 - 3D模型预览图生成服务 在本文中,我们将探讨 3D 建模在媒体行业中的作用,特别是它在影视特效创作…...

Kafka从安装使用到集成Springboot详细教程
“不积跬步,无以至千里。” 1. 引言 在当今高度互联的技术领域,消息队列成为分布式系统中不可或缺的一部分。Apache Kafka作为一个高性能、持久化、分布式的消息队列系统,备受开发者推崇。这篇文章将从安装到集成Spring的全方位介绍Kafka的使…...

【giszz笔记】产品设计标准流程【4】
(续上回) 我们继续把扩展考虑UX环节的产品打造标准流程,来进行梳理。 一千个人心中有一千个哈姆雷特,本文将日常大家耳熟能详,但是又未必人人心中成体系的产品打造标准流程,进行总结。 考虑了两种项目&a…...

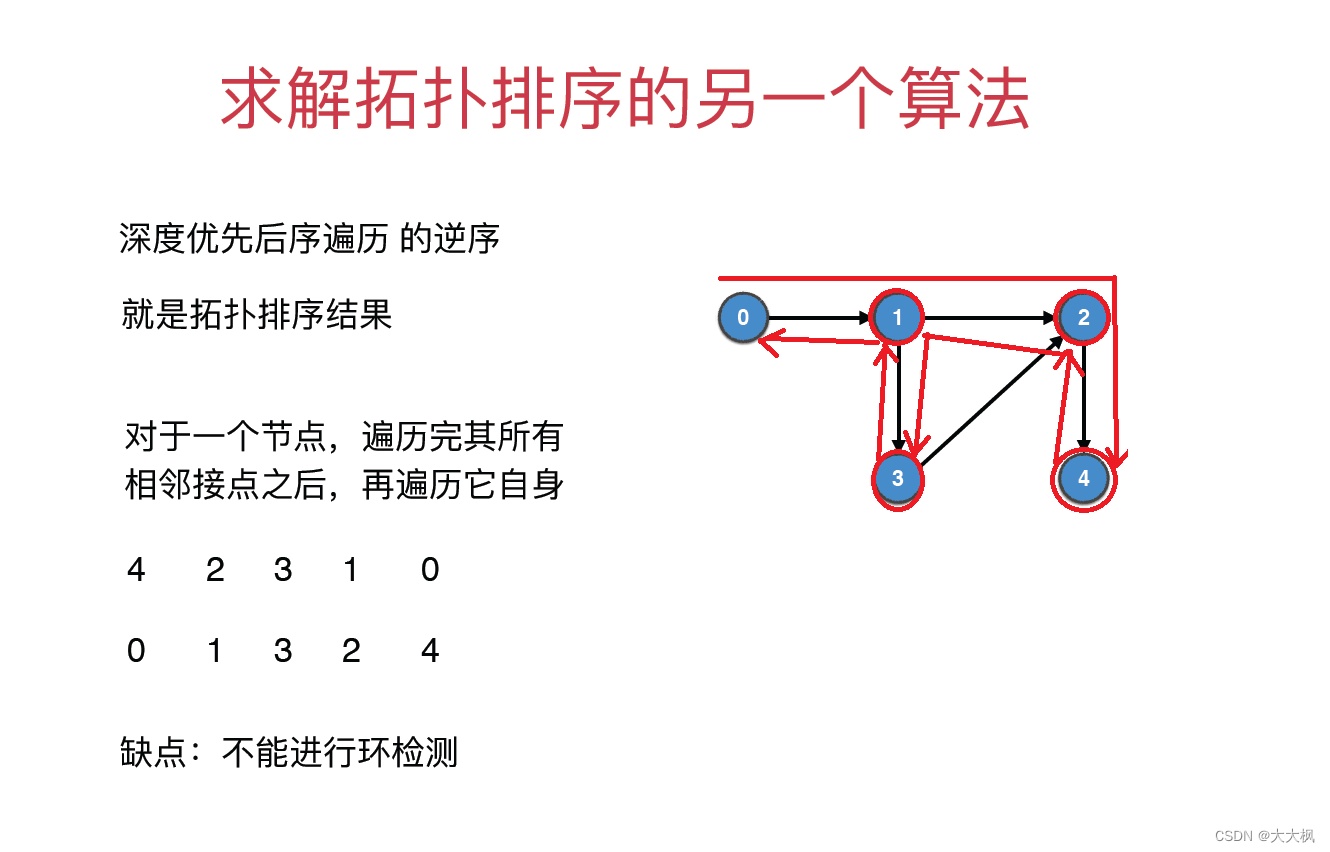
图论16-拓扑排序
文章目录 1 拓扑排序2 拓扑排序的普通实现2.1 算法实现 - 度数为0入队列2.2 拓扑排序中的环检测 3 深度优先遍历的后续遍历3.1 使用环检测类先判断是否有环3.2 调用无向图的深度优先后续遍历方法,进行DFS 1 拓扑排序 对一个有向无环图G进行拓扑排序,是将…...

SecureCRT 9.4.2最新终端SSH工具
SecureCRT是一款终端SSH工具,它提供了类似于Telnet和SSH等协议的远程访问功能。SecureCRT软件特色包括: 支持SSH(SSH1和SSH2)的终端仿真程序,能在Windows下登录UNIX或Linux服务器主机。SecureCRT支持SSH,同…...

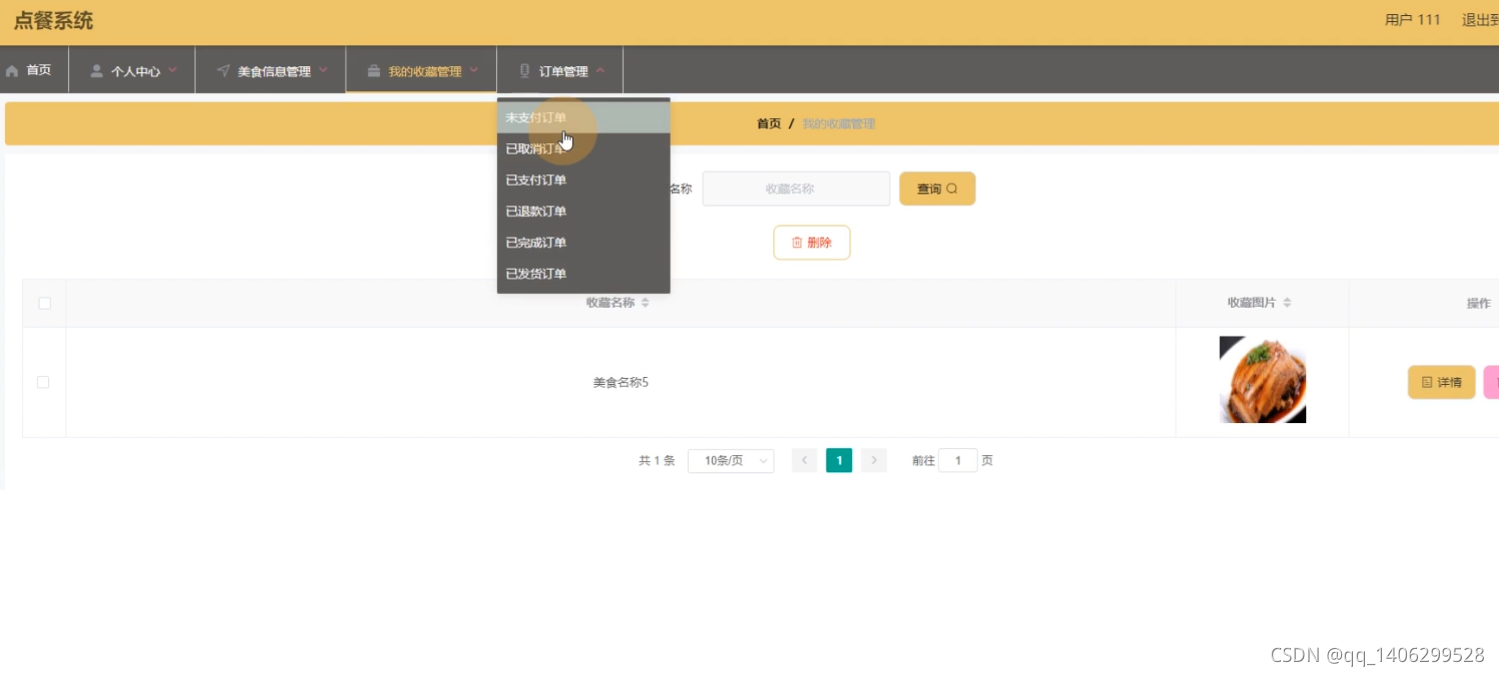
基于python+django的美食餐厅点餐订餐网站
运行环境 开发语言:Python python框架:django 软件版本:python3.7 数据库:mysql 5.7 数据库工具:Navicat11 开发软件:PyCharm/vscode 前端框架:vue.js 项目介绍 本论文主要论述了如何使用python语言开发…...

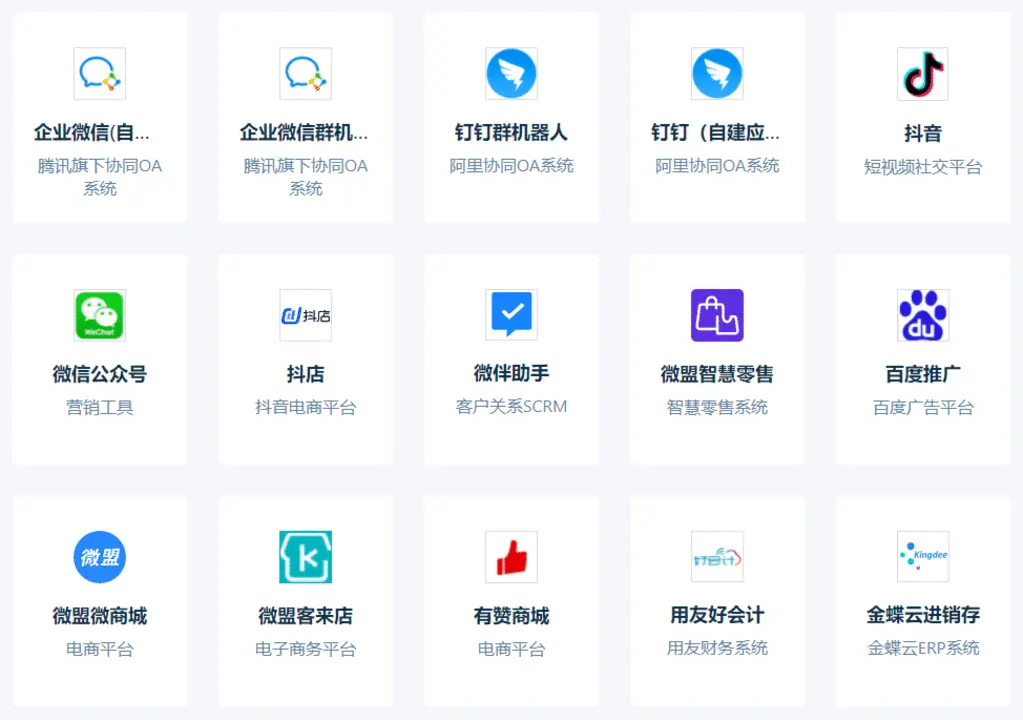
Moka人事:实现无代码开发的API连接,打通电商平台与用户运营系统
无代码开发的API连接:Moka人事的核心优势 Moka人事,是北京希瑞亚斯科技有限公司于2015年推出的一款数据驱动的智能化HR SaaS产品。这款产品的主要优势在于其无需进行API开发即可实现系统的连接和集成,这不仅大大提升了企业的工作效率&#x…...

【Spring】超详细讲解AOP(面向切面编程)
文章目录 1. 前言2. 什么是AOP3. AOP快速入门4. AOP的核心概念5. 切点表达式6. 切点函数7. 通知8. 总结 1. 前言 本文围绕AOP进行讲解,AOP可以做什么,涉及到了哪些注解,以及各个注解运行的时机,以及Around相较于其它注解有什么不同,并且如果要执行目标方法需要怎么做 2. 什么…...

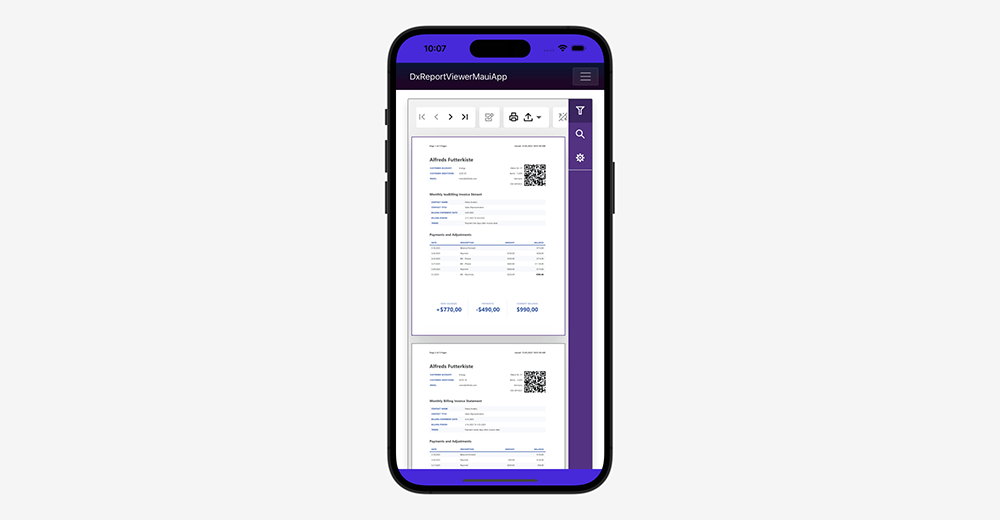
界面组件DevExpress Reporting v23.1亮点 - 全新升级报表查看器
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表 界面组件DevExpress Reporting v23.1已经发布一段…...

电容容量换算电池容量,以及RTC持续时间计算
依据 公式1:QI*t 公式2:QC*U 其中: Q: 电荷量 (库仑) I: 电流 (安培) t: 时间 (秒) C: 电容量 (法拉…...

【BIM入门实战】高程点无法放置的解决方法
文章目录 一、问题提出二、解决办法1. 检查模型图形样式2. 高程点可以放置的图元一、问题提出 在平面图中添加高程点时有时会遇到无法在楼板等平面构件上放置高程点,应如何设置才能使高程点正常放置? 如下图所示,楼板上无法放置高程点: 二、解决办法 1. 检查模型图形样式…...

CRM系统对科技企业有哪些帮助
随着国家政策的倾斜和5G等相关基础技术的发展,中国人工智能产业在各方的共同推动下进入爆发式增长阶段,市场发展潜力巨大。CRM客户管理系统作为当下最热门的企业应用,同样市场前景广阔。那么,CRM系统对科技企业有哪些帮助…...

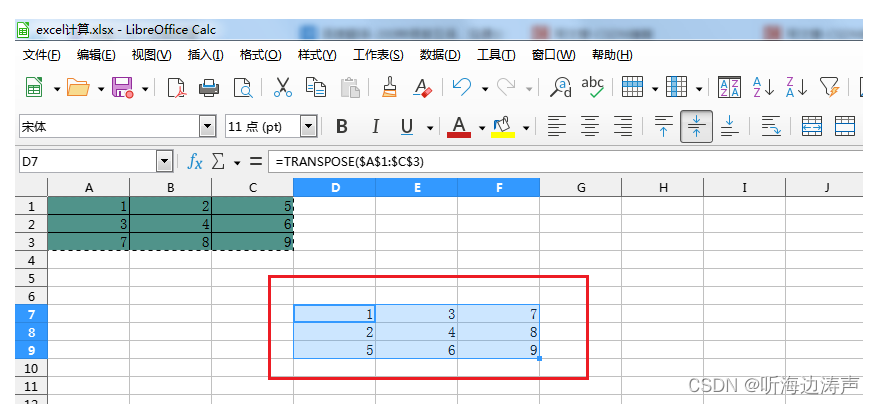
用excel计算一个矩阵的转置矩阵
假设我们的原矩阵是一个3*3的矩阵: 125346789 现在求它的转置矩阵: 鼠标点到一个空白的地方,用来存放结果: 插入-》函数: 选择TRANSPOSE,这个就是求转置矩阵的函数: 点击“继续”:…...

WPF 中的 ControlTemplate 和 DataTemplate 有什么区别
在WPF中,ControlTemplate和DataTemplate都是模板,它们都可以用来定义一段可重复使用的XAML标记。然而,它们的用途和应用场景有很大的不同。 ControlTemplate: ControlTemplate是用来定义控件的外观和视觉行为的。每个WPF控件都有…...

3D重建相关
目录 <font colorblue>整个3D重建的过程是怎样的<font colorblue>体素、网格、点云之间的关系是什么<font colorblue>点云中的颜色怎么处理成最终3D模型上的颜色<font colorblue>点云还原的3D模型的颜色怎么处理,点云有颜色数据?…...
)
字符串数组排序(Java/JavaScript代码版)
Java public static void main(String[] args) throws Exception {String[] arr new String[] {"abc","xyz","efg"};// 默认按自然升序排Arrays.sort(arr);System.out.println(Arrays.toString(arr)); }降序排 降序排,可传入第二个…...

调用电商集成平台 聚水潭 api接口示例
先上工具类 package com.zuodou.utlis;import org.springframework.beans.factory.annotation.Value; import org.springframework.stereotype.Component;import javax.xml.crypto.Data; import java.io.*; import java.net.HttpURLConnection; import java.net.URL; import j…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
