12-使用vue2实现todolist待办事项
个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 案例
- 实现功能
- 引入vue2.js
- 1.添加待办事项
- 2.删除功能
- 3.统计完成事项和剩余事项
- 4.点击全部、待完成、已完成会进行显示跳转
今天的学习任务是使用vue2实现todolist待办事项
案例
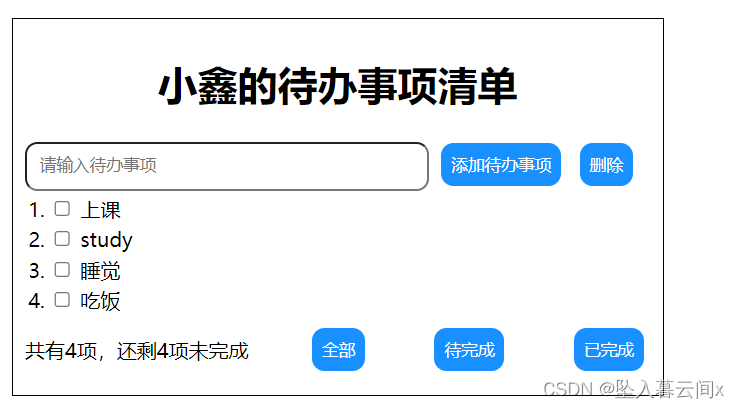
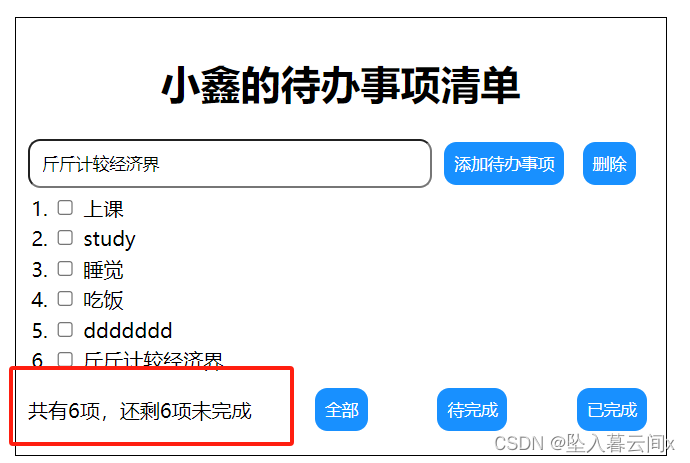
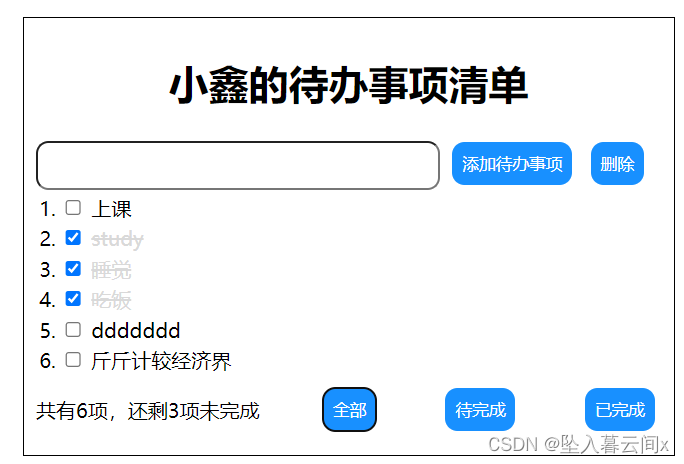
一个简单的todolist待办事项如下显示:
实现功能
- 添加待办事项
- 删除清单
- 选中事项会有删除效果
- 统计完成和剩余事项
- 点击全部、待完成、已完成会进行显示跳转
- 页面样式可以自行设计
引入vue2.js
一定不要忘记引用vue2.js
<script src="vue2.js"></script>
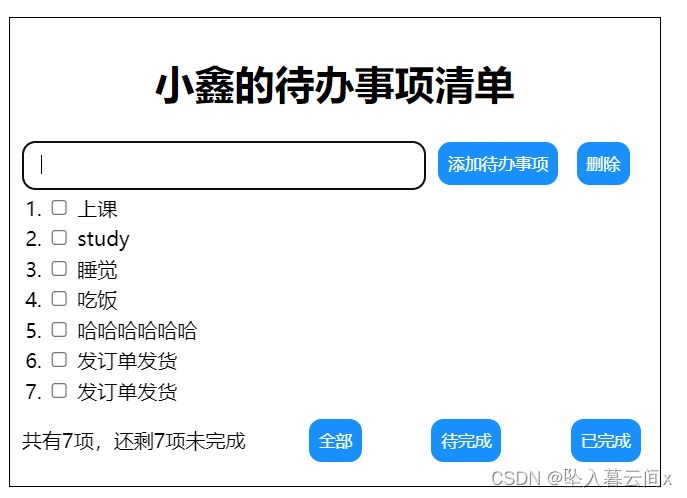
1.添加待办事项
<div class="container"><h1>小鑫的待办事项清单</h1><!-- v-model实现数据双向绑定--><input type="text" class="inp" v-model="content" @keyup.enter="addList" placeholder="请输入待办事项"><!-- 绑定点击实现实现添加待办事项 --><button @click="addList">添加待办事项</button><script>
const app = new Vue({el: '#app',data: {//存储数据todoList:[{id:1,content:"上课",state:false},{id:2,content:"study",state:false},{id:3,content:'睡觉',state:false},{id:4,content: '吃饭',state:false}],content:'',newTodo:'',//双向绑定数据ckList:[],//绑定复选框存放数据mode:'all',//all ,active, completededitingItem:null,//当前编辑},methods: {//添加待办事项addList(){this.todoList.push({id:this.todoList.length+1,content:this.content,state:false,});this.newTodo='';},</script>
1.
v-model="content"实现数据双向绑定,就可以将数据添加到里面
2.按钮事件:@keyup.enter="addList"输入内容的时候,点击enter可以添加
3.@click="addList"使用点击事件绑定button按钮,点击按钮将会将输入的内容添加到事项中
效果如下显示:

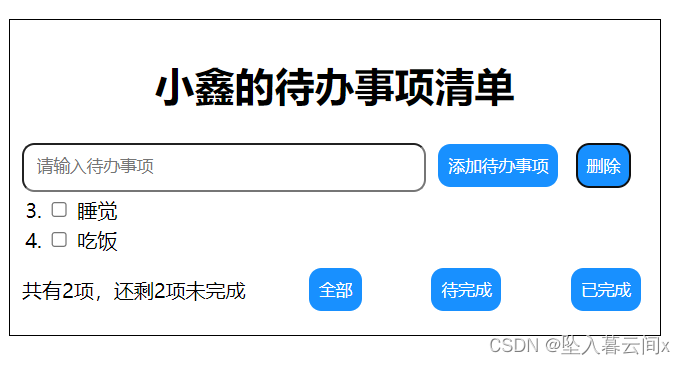
2.删除功能
<!-- todolist数据源--><table ><tr v-for="(item,index) in showData" :key="item.id"><td>{{item.id}}.</td><button @click="delList">删除</button><td><!-- 复选框 --><input type="checkbox" v-model="item.state" ><span :class="item.state===true ? 'checked' : ''"> {{item.content}}</span></td></tr></table>
写在method中
//删除待办事项delList(index){this.todoList.splice(index,1);},ChangeMode(mode){this.mode=mode;},
复选框选中时将会出现删除线,颜色变灰
.checked {color: #d9d9d9;text-decoration: line-through;}
1.使用
v-for遍历showData,将数据渲染到页面上
2.@click="delList"按钮绑定点击事件在method中实现,点击删除按钮将会删除事项
3.复选框选中时将会出现删除线,颜色变灰
代码显示如下

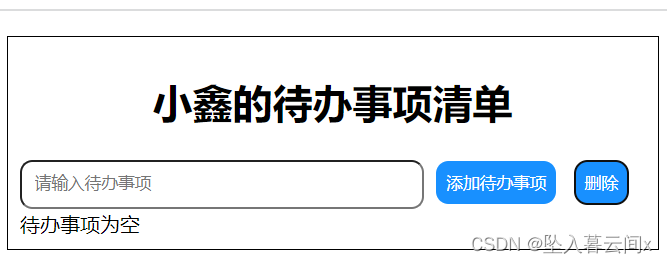
 将所有内容删除后将会出现待办事项为空
将所有内容删除后将会出现待办事项为空
<div v-show="todoList.length===0">待办事项为空 </div>

3.统计完成事项和剩余事项
<p>共有{{total}}项,还剩{{unCompleteList}}项未完成 </p>
统计总和一般使用computed计算属性来完成
computed: {// 总计个数total(){let totalList=0;this.todoList.forEach((item)=>{if(item.id) {totalList++;}})return totalList;},//未完成任务个数unCompleteList(){let remain=0;this.todoList.forEach((item)=>{if(item.state === false){remain++;}})return remain;}}

4.点击全部、待完成、已完成会进行显示跳转
<div class="footer" v-show="todoList.length>0"><p>共有{{total}}项,还剩{{unCompleteList}}项未完成 </p>
<!-- //显示数据--><button @click="ChangeMode('all')">全部</button><button @click="ChangeMode('active')">待完成</button><button @click="ChangeMode('completed')">已完成</button></div>
ChangeMode(mode){this.mode=mode;},//显示模式筛选当前视图下的数据showData(){if(this.mode==='all'){return this.todoList;}else if(this.mode==='active'){return this.todoList.filter(item=>!item.state)}else{return this.todoList.filter(item=>item.state)}},
代码显示如下
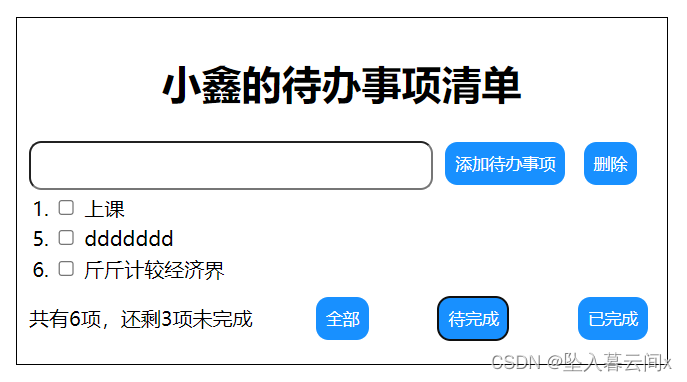
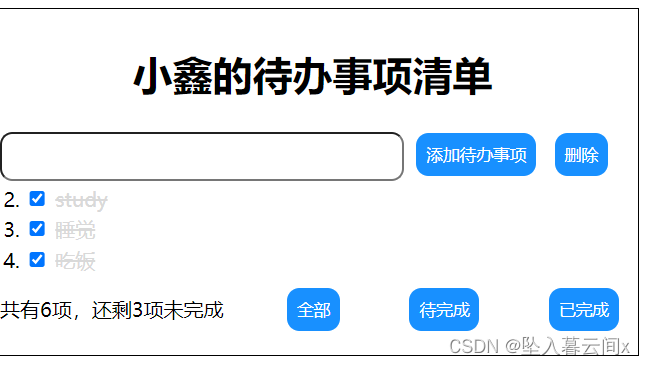
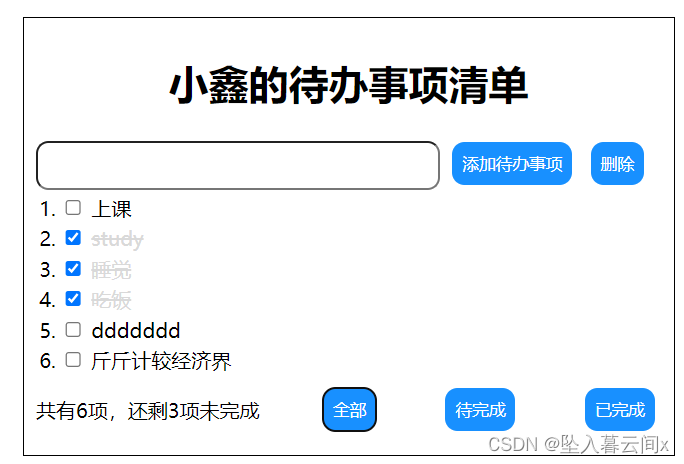
点击按钮便可以进行切换
待完成事项

已完成事项

全部内容

1.使用
v-show切换显示和隐藏todolist中的内容
在进行判断,点击全部按钮显示全部事项,点击其他按钮时,使用filter进行过滤,并返回该内容。
以上便是此次todolist实现的所有内容了,有不对的地方欢迎大家指正,这个小案例适合初学vue的同学进行学习。
如果需要源码,可私信我
相关文章:

12-使用vue2实现todolist待办事项
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…...

微信小程序授权登录?
wxml <!-- 示例:在wxml中创建一个授权登录按钮 --> <button bindtap"getUserInfo">授权登录</button> js // 用户点击授权登录按钮时触发的事件处理函数getUserInfo: function (e) {wx.getUserProfile({desc: 用于完善会员资料, // 授…...

React 18 + Hooks +Ts 开发中遇到的问题及解决方案!
这篇文章是用来专门记录关于React 18 Hooks Ts 开发中遇到的问题及解决方案 Q1 问题描述: TS7016: Could not find a declaration file for module js-export-excel. /Users/zhangliangliang/WebstormProjects/daizhang-system-front/node_modules/js-export-exc…...

推荐一个非常好用的uniapp的组件库【TMUI3.0】
文章目录 前言官网地址如何使用?注意事项后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端系列文章 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果…...

LeetCode(19)最后一个单词的长度【数组/字符串】【简单】
目录 1.题目2.答案3.提交结果截图 链接: 58. 最后一个单词的长度 1.题目 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 …...

使用Docker本地安装部署Drawio绘图工具并实现公网访问
目录 前言 1. 使用Docker本地部署Drawio 2. 安装cpolar内网穿透工具 3. 配置Draw.io公网访问地址 4. 公网远程访问Draw.io 前言 提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费&…...

IDEA导入jar包
通过maven导入本地包 mvn install:install-file -DfileD:\WebProject\ERP\zhixing-heyue-erp-server\zxhy-service-api\src\main\java\com\zxhy\service\api\invoice\baiwang\lib\com_baiwang_bop_sdk_outer_3_4_393.jar -DgroupIdcom.baiwang -DartifactIdbaiwang.open -Dver…...

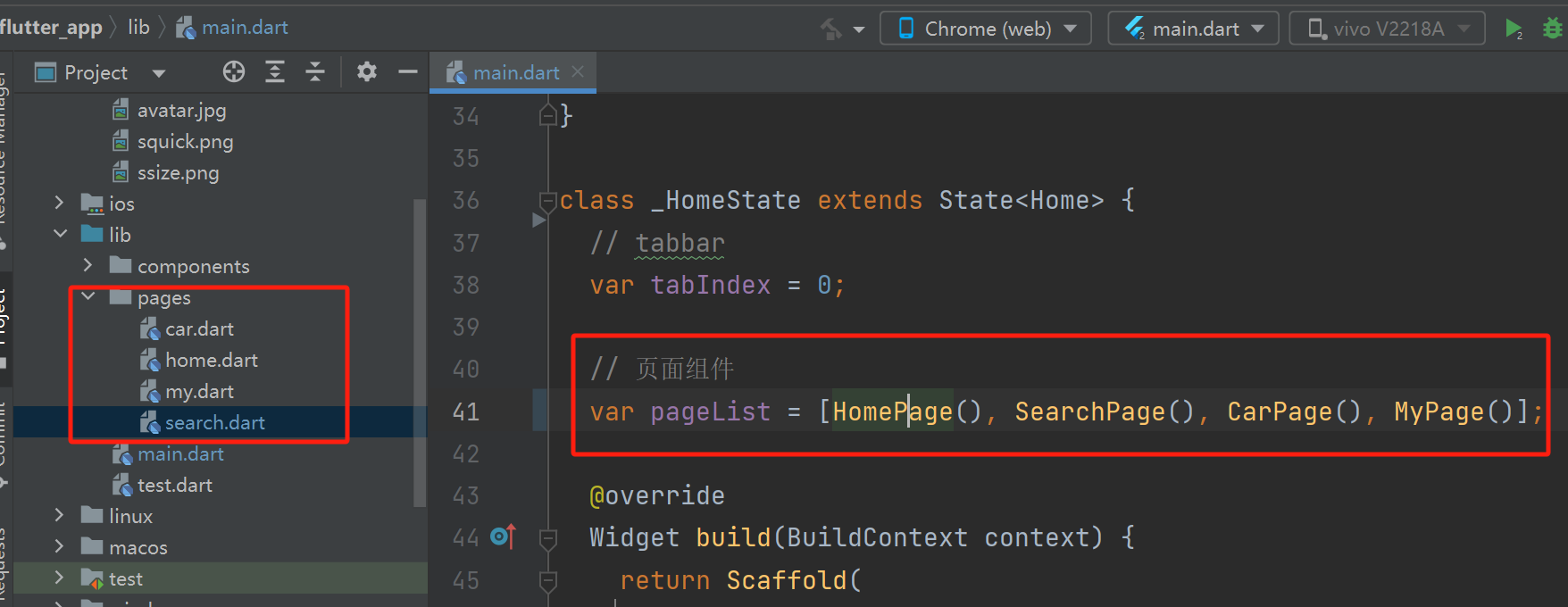
使用flutter的Scaffold脚手架开发一个最简单的带tabbar的app模板
flutter自带的scaffold脚手架可以说还是挺好用的,集成了appBar,还有左侧抽屉,还有底部tabbar,可以说拿来就可以用了啊,所以我今天也体验了一下,做了一个最简单的demo,就当是学习记录了。 效果展…...

aws服务器配置密码登陆
在 AWS 上,EC2 实例默认使用密钥对进行身份验证,而不是密码登录。不过,你可以通过以下步骤在 EC2 实例上启用密码登录: 登录 AWS 管理控制台并导航到 EC2 服务。 选择要配置密码登录的目标 EC2 实例。 在底部的 “描述” 标签页…...

【命令行魔法:掌握Linux基础工具开发的独门技艺】
本节目标 1.Linux 软件包管理器 2.Linux开发工具 3.Linux编译器-gcc/g使用 4.Linux项目自动化构建工具-make/Makefile 5.Linux第一个小程序-进度条 1.Linux 软件包管理器 yum 什么是软件包 在Linux下安装软件, 一个通常的办法是下载到程序的源代码, 并进行编译…...

虚拟DOM的原理和理解
Virtual DOM前言 在传统的Web开发中,直接操作真实的DOM通常是一个昂贵且低效的操作。为了解决这个问题,Virtual DOM(虚拟DOM)被引入为一个中间层,允许开发者在内存中进行操作,从而避免频繁且不必要的真实DO…...

C# WPF Threads 和 Dispatchers 有什么区别
在C# WPF(Windows Presentation Foundation)中,Threads(线程)和Dispatchers(调度器)之间的关系非常重要,因为WPF是一个基于STA(单线程单元)的UI框架。 Threa…...

【文末送书——数学经典著作】工科必备的数学思维培养
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。关…...

【云备份项目两万字总结】服务端篇 -----附源码
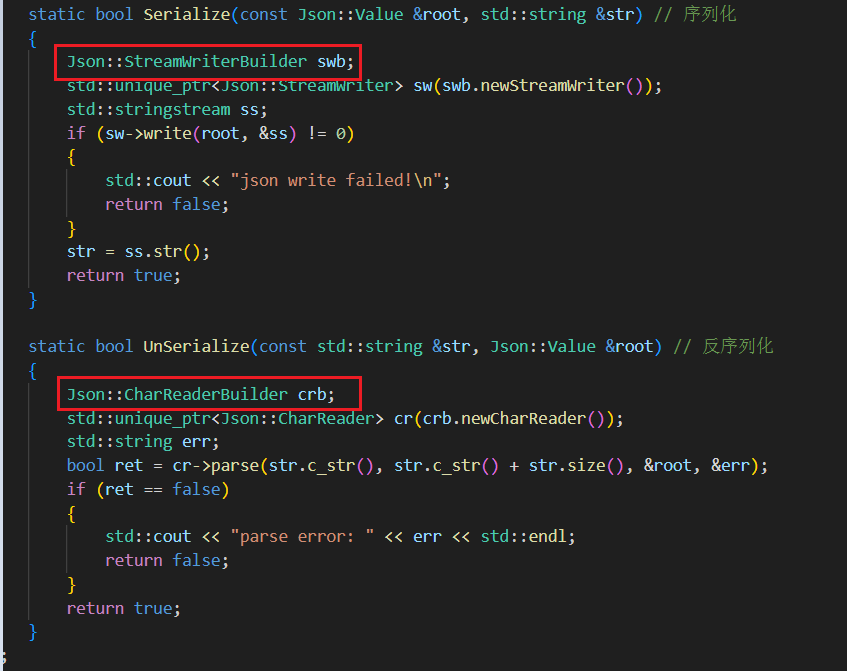
项目总结 整体回顾逐步实现utill.hppconfig.hppdata.hpphot.hppservice.hpp 代码 整体回顾 服务端的目标是: 对客户端的请求进行处理管理客户端上传的文件 于客户端进行数据交换,我们需要引入网络,所以我们引入第三方库----httplib.h库&am…...

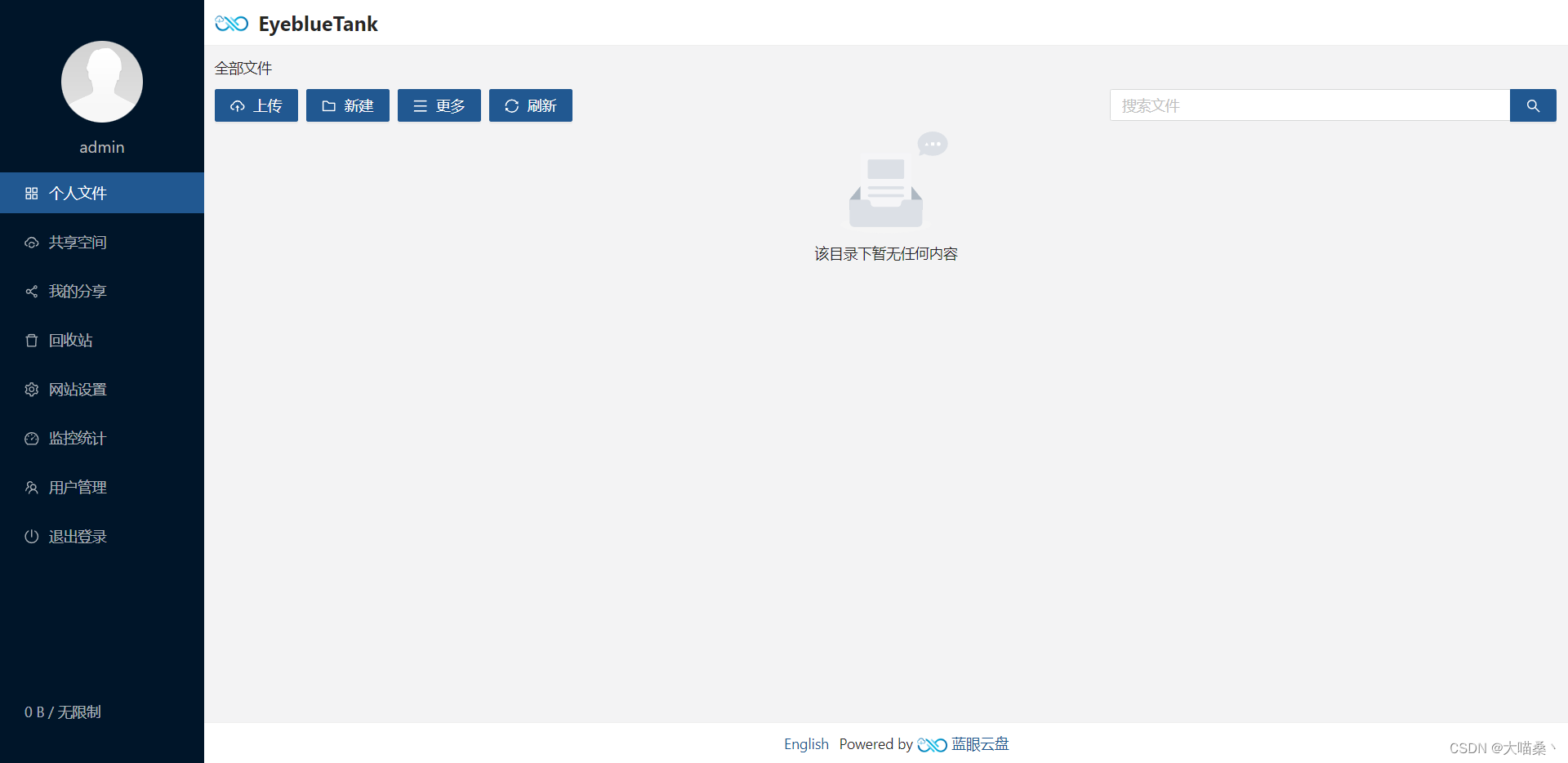
蓝眼开源云盘部署全过程(手动安装)
环境概述: 系统-Centos7.4 数据库-MySQL8 云盘系统-Tank4.0.1 前提:操作系统已完成安装,有外部网络。 一.安装数据库 cd到合适的目录进行下载安装操作,期间不要切换出去。 wget https://dev.mysql.com/get/mysql80-community-r…...

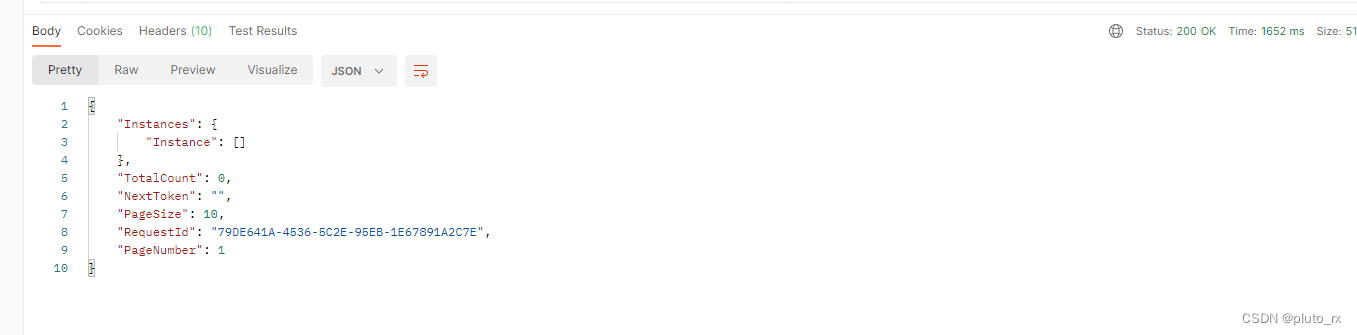
aliyun Rest ful api V3版本身份验证构造
aliyun Rest ful api V3版本身份验证构造 参考官网:https://help.aliyun.com/zh/sdk/product-overview/v3-request-structure-and-signature?spma2c4g.11186623.0.0.787951e7lHcjZb 构造代码 :使用GET请求进行构造,算法使用sha256 使用postm…...

windows10上使用Visual Studio对树莓派进行交叉编译示例
本文主要介绍通过Visual Studio对树莓派进行交叉编译的方法。 1 环境 宿主机: 系统:Windows10 开发平台:Visual Studio 2022 (我用的是社区版) VisualGDB: VisualGDB - Download (我下的试用版本) GNU工具链: Prebuilt GNU toolchain f…...

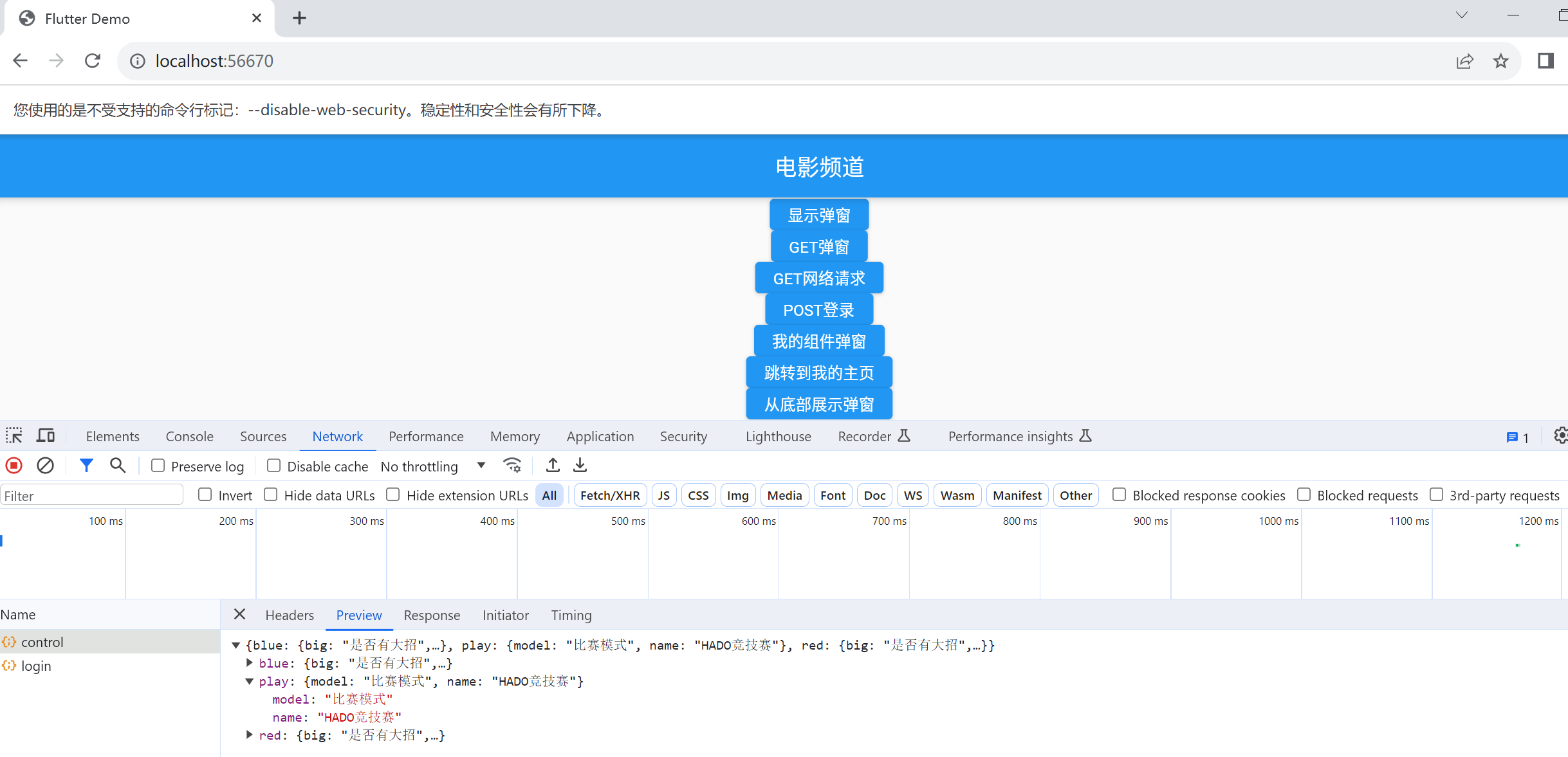
flutter开发web应用支持浏览器跨域设置
开发web应用难免会遇到跨域问题,所以flutter设置允许web跨域的设置是要在你的flutter安装路径下面 flutter\bin\cache 找到flutter_tools.stamp文件,然后删除掉:这个文件是临时缓存文件 然后找到 flutter\packages\flutter_tools\lib\src\web…...

C#调用C++动态库接口函数和回调函数方法
这篇文章主要介绍了C#调用C动态库接口函数和回调函数方法,通过C端编写接口展开内容,文章介绍详细具有一定的参考价值,需要的小伙伴可以参考一下 需求: 当前C已经写好了一个动态库,完成了产品开发需求,C#需要调用C编写…...

3D造型渲染软件DAZ Studio mac中文版介绍
DAZ Studio mac是一款3D造型和渲染软件,由 Daz 3D 公司开发。它允许用户创建、编辑、动画化并渲染精美的数字图像与动画。DAZ Studio 还提供了一个虚拟的3D艺术家工作室环境,让用户可以轻松地设置场景、布置角色和应用材质。 用户可以通过 DAZ Studio 中…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
