【Android】画面卡顿优化列表流畅度五之下拉刷新上拉加载更多组件RefreshLayout修改
之前也写过类似组件的介绍:
地址:下拉刷新&上拉加载更多组件SmartRefreshLayout

本来打算用这个替换的,但在进行仔细研究发现不太合适。功能都很好,但嵌入不了当前的工程体系里。原因就是那啥体制懂的都懂。这样的组件需要改的工程配置参数会有不兼容。所以也就暂时用不了。
如果能用这个替换也不会组件问题了,大概是这样吧。
当前也是一款开源组件
回顾一下列表布局和逻辑处理:
xml布局
<android.support.v4.widget.NestedScrollViewandroid:id="@+id/nestedScrollView"android:layout_width="match_parent"android:layout_height="match_parent"android:fillViewport="true"app:layout_behavior="@string/appbar_scrolling_view_behavior"><live.bingoogolapple.refreshlayout.BGARefreshLayoutandroid:id="@+id/mRefreshLayout"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"><android.support.v7.widget.RecyclerViewandroid:id="@+id/recycleView_playback"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#FFFFFFFF"android:nestedScrollingEnabled="false"android:paddingLeft="20dp"android:paddingRight="10dp"android:paddingBottom="8dp"app:layout_behavior="@string/appbar_scrolling_view_behavior" /></live.bingoogolapple.refreshlayout.BGARefreshLayout></android.support.v4.widget.NestedScrollView>java逻辑处理:
BGARefreshViewHolder bgaNormalRefreshViewHolder = new BGANormalRefreshViewHolder(this, true);mRefreshLayout.setRefreshViewHolder(bgaNormalRefreshViewHolder);nestedScrollView = findViewById(R.id.nestedScrollView);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {nestedScrollView.setOnScrollChangeListener(new View.OnScrollChangeListener() {@Overridepublic void onScrollChange(View view, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {NestedScrollView toNesstedScrollView = (NestedScrollView) view;if (scrollY < 5|| toNesstedScrollView.getChildAt(0).getMeasuredHeight()== view.getMeasuredHeight()) {return;}int height = toNesstedScrollView.getChildAt(0).getMeasuredHeight()- view.getMeasuredHeight();if (scrollY == height) {// 为BGARefreshLayout 设置代理if(mRefreshLayout.getDelegate()==null){mRefreshLayout.setDelegate(XXXXActivity.this);}mRefreshLayout.beginLoadingMore();}}});}这个布局是为了达到类似如下图这样的头部效果的:

这个之前也有过这样布局的博客介绍:【Android】折叠效果CoordinatorLayout+AppBarLayout首页效果&& CoordinatorLayout抖动问题解决方案–100个经典UI设计模板(95/100)
问题症结点
NestedScrollView嵌套子组件BGARefreshLayout;BGARefreshLayout嵌套子组件:RecyclerView;
滑动控制监听器是NestedScrollView组件里的OnScrollChangeListener:
nestedScrollView = findViewById(R.id.nestedScrollView);if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {nestedScrollView.setOnScrollChangeListener(new View.OnScrollChangeListener() {@Overridepublic void onScrollChange(View view, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {NestedScrollView toNesstedScrollView = (NestedScrollView) view;if (scrollY < 5|| toNesstedScrollView.getChildAt(0).getMeasuredHeight()== view.getMeasuredHeight()) {return;}int height = toNesstedScrollView.getChildAt(0).getMeasuredHeight()- view.getMeasuredHeight();if (scrollY == height) {// 为BGARefreshLayout 设置代理if(mRefreshLayout.getDelegate()==null){mRefreshLayout.setDelegate(XXXXActivity.this);mRefreshLayout.setParentView(nestedScrollView);}mRefreshLayout.beginLoadingMore();}}});}
导致了上拉刷新和下拉加载更多出现了监听问题。
BGARefreshLayout里监听逻辑如下:
@Overrideprotected void onAttachedToWindow() {super.onAttachedToWindow();// 被添加到窗口后再设置监听器,这样开发者就不必烦恼先初始化RefreshLayout还是先设置自定义滚动监听器if (!mIsInitedContentViewScrollListener && mLoadMoreFooterView != null) {setRecyclerViewOnScrollListener();setAbsListViewOnScrollListener();addView(mLoadMoreFooterView, getChildCount());mIsInitedContentViewScrollListener = true;}}预期setRecyclerViewOnScrollListener()里的设置就没有生效:
/**** 具体效果要看xml布局结构* 比如下面这样的就不适用:* NestedScrollView* BGARefreshLayout* RecyclerView** */private void setRecyclerViewOnScrollListener() {if (mRecyclerView != null) {mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {@Overridepublic void onScrollStateChanged(RecyclerView recyclerView, int newState) {if ((newState == RecyclerView.SCROLL_STATE_IDLE|| newState == RecyclerView.SCROLL_STATE_SETTLING)&& shouldHandleRecyclerViewLoadingMore(mRecyclerView)) {beginLoadingMore();return;}}/*** dx : 水平滚动距离* dy : 垂直滚动距离* */@Overridepublic void onScrolled(RecyclerView recyclerView, int dx, int dy) {super.onScrolled(recyclerView, dx, dy);
// Log.d(TAG, "dx = " + dx + " ,dy= " + dy);if (dy < 0) {//时为手指向下滚动,列表滚动显示上面的内容mLoadMoreFooterView.setVisibility(GONE);}}});}}找谁说理去,不生效就算了,问题是如果不留意。根本就发现不了这样的组件问题
NestedScrollView组件里的OnScrollChangeListener和RecyclerView.OnScrollListener效果是一致的都是开始加载更多逻辑beginLoadingMore():
/*** 开始上拉加载更多,会触发delegate的onBGARefreshLayoutBeginRefreshing方法*/public void beginLoadingMore() {Log.d(TAG, "beginLoadingMore: called!");if (!mIsLoadingMore && mLoadMoreFooterView != null&& mDelegate != null&& mDelegate.onBGARefreshLayoutBeginLoadingMore(this)) {mIsLoadingMore = true;Log.d(TAG, "run:mIsLoadingMore=" + mIsLoadingMore);if (mIsShowLoadingMoreView) {showLoadingMoreView();}}}/*** 显示上拉加载更多控件*/public void showLoadingMoreView() {mRefreshViewHolder.changeToLoadingMore();mLoadMoreFooterView.setVisibility(VISIBLE);mLoadMoreFooterView.findViewById(R.id.layout_loading).setVisibility(VISIBLE);mLoadMoreFooterView.findViewById(R.id.tv_normal_refresh_footer_status_finish).setVisibility(GONE);BGARefreshScrollingUtil.scrollToBottom(mParentNestedScrollView);BGARefreshScrollingUtil.scrollToBottom(mScrollView);BGARefreshScrollingUtil.scrollToBottom(mRecyclerView);BGARefreshScrollingUtil.scrollToBottom(mAbsListView);if (mStickyNavLayout != null) {mStickyNavLayout.scrollToBottom();}}
BGARefreshScrollingUtil.scrollToBottom(mParentNestedScrollView) 这个是优化后新加的;
如果没有这个就会出现了滑到底部就直接进行加载更多了,不会出现加载更多进度条的提示。需要在滑动到列表底部后再次向上拉一下才能有提示UI画面。这个太隐蔽了,每次感觉怪怪的,但就是没有发现这个交互画面有情况。主要是也不会朝这方面去想。因为看上去都很自然且正常。
showLoadingMoreView里这句代码
BGARefreshScrollingUtil.scrollToBottom(mParentNestedScrollView)是告诉列表当滑动到底部的时候显示提示mLoadMoreFooterView视图后再自动的向上滑动一下,把LoadMoreFooterView显示在屏幕里。
BGARefreshScrollingUtil.scrollToBottom(mParentNestedScrollView)逻辑如下:
/*** nestedScrollView 滚动组件设置滚动到底部* 采用post(new runnable)方式在滚动组件渲染完成之后滚动到底部** @param nestedScrollView 滚动组件* */public static void scrollToBottom(final NestedScrollView nestedScrollView) {if (nestedScrollView != null) {nestedScrollView.post(new Runnable() {@Overridepublic void run() {nestedScrollView.fullScroll(ScrollView.FOCUS_DOWN);}});}}
小结一下
就是因为这个滑动效果不兼容所以导致了后面一系列的魔幻情况:
1、加载更多上拉交互的时候看不到加载更多提示UI,因为没有自动向上滑动到底;所以很多时候是没有看到

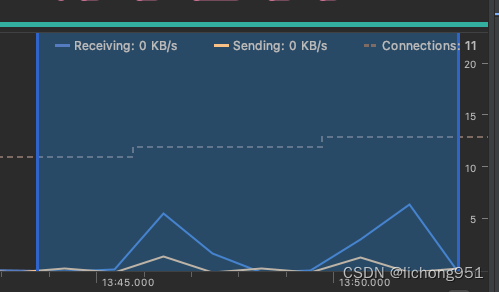
2、然后就会导致发起新一页数据的api请求调用的间隔时间混乱,有在短时间内多次调用的情况发生,然后再这个时间段内加载了大量的数据导致了页面卡住了。页面越卡,发起请求连续性导致的问题就越严重。然后用户会滑动更多次。陷入了死循环里了。检测到的某次调试的时候发起的连续的和预期不符的api数据请求记录如下图。

3、然后必然的内存消耗急剧加大,内存压力在很短的时间陡然上升(事实上优化到最后和内存的关系不是特别大,优化完以后也不过是使用了clearMemory)
以上这些问题都是RefreshLayout使用不当导致的。但不投入大量的精力去仔细的分析网络数据、内存、交互等几乎发现不了。因为手机画面表现的很像是内存问题,因此在内存上折腾了两三天也没起到缓解卡顿的预期。
解决方案
最后附上优化后的RefreshLayout逻辑处理:
import live.bingoogolapple.refreshlayout.util.BGARefreshScrollingUtil;/*** 作者:王浩 邮件:bingoogolapple@gmail.com* 创建时间:15/5/21 22:35* 描述:下拉刷新、上拉加载更多、可添加自定义(固定、可滑动)头部控件(例如慕课网app顶部的广告位)*/
public class BGARefreshLayout extends LinearLayout {/*** 目前已经适配的滚动组件有:* AbsListView* ScrollView* NestedScrollView* RecyclerView** 在滚动到底部时自动在底部增加弹出"正在加载中的"进度条提示* */private AbsListView mAbsListView;private ScrollView mScrollView;private NestedScrollView mParentNestedScrollView;// 外层父组件嵌套 NestedScrollViewprivate RecyclerView mRecyclerView;private View mNormalView;private WebView mWebView;private BGAStickyNavLayout mStickyNavLayout;private View mContentView;private float mInterceptTouchDownX = -1;private float mInterceptTouchDownY = -1;/*** 按下时整个头部控件的paddingTop*/private int mWholeHeaderViewDownPaddingTop = 0;/*** 记录开始下拉刷新时的downY*/private int mRefreshDownY = -1;/*** 是否已经设置内容控件滚动监听器*/
。。。/*** xml布局中构造* */public BGARefreshLayout(Context context, AttributeSet attrs) {super(context, attrs);setOrientation(LinearLayout.VERTICAL);mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();mHandler = new Handler(Looper.getMainLooper());initWholeHeaderView();}。。。/*** {@link BGARefreshLayout} 外层嵌套一个父滚动组件适配* 目前适配了NestedScrollView 作为父组件** */public void setParentView(View view) {if (null == view)return;/*** 布局嵌套为* NestedScrollView* BGARefreshLayout* RecyclerView* */if (view instanceof NestedScrollView) {mParentNestedScrollView = (NestedScrollView) view;}}/*** 初始化上拉加载更多控件** @return*/private void initLoadMoreFooterView() {mLoadMoreFooterView = mRefreshViewHolder.getLoadMoreFooterView();if (mLoadMoreFooterView != null) {// 测量上拉加载更多控件的高度mLoadMoreFooterView.measure(0, 0);mLoadMoreFooterViewHeight = mLoadMoreFooterView.getMeasuredHeight();mLoadMoreFooterView.setVisibility(GONE);mLoadMoreFooterView.findViewById(R.id.layout_loading).setVisibility(GONE);mLoadMoreFooterView.findViewById(R.id.tv_normal_refresh_footer_status_finish).setVisibility(GONE);}}/**** 具体效果要看xml布局结构* 比如下面这样的就不适用:* NestedScrollView* BGARefreshLayout* RecyclerView** */private void setRecyclerViewOnScrollListener() {if (mRecyclerView != null) {mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {@Overridepublic void onScrollStateChanged(RecyclerView recyclerView, int newState) {if ((newState == RecyclerView.SCROLL_STATE_IDLE|| newState == RecyclerView.SCROLL_STATE_SETTLING)&& shouldHandleRecyclerViewLoadingMore(mRecyclerView)) {beginLoadingMore();return;}}/*** dx : 水平滚动距离* dy : 垂直滚动距离* */@Overridepublic void onScrolled(RecyclerView recyclerView, int dx, int dy) {super.onScrolled(recyclerView, dx, dy);
// Log.d(TAG, "dx = " + dx + " ,dy= " + dy);if (dy < 0) {//时为手指向下滚动,列表滚动显示上面的内容mLoadMoreFooterView.setVisibility(GONE);}}});}}/**/*** 开始上拉加载更多,会触发delegate的onBGARefreshLayoutBeginRefreshing方法*/public void beginLoadingMore() {Log.d(TAG, "beginLoadingMore: called!");if (!mIsLoadingMore && mLoadMoreFooterView != null&& mDelegate != null&& mDelegate.onBGARefreshLayoutBeginLoadingMore(this)) {mIsLoadingMore = true;Log.d(TAG, "run:mIsLoadingMore=" + mIsLoadingMore);if (mIsShowLoadingMoreView) {showLoadingMoreView();}}}/*** 显示上拉加载更多控件*/public void showLoadingMoreView() {mRefreshViewHolder.changeToLoadingMore();mLoadMoreFooterView.setVisibility(VISIBLE);mLoadMoreFooterView.findViewById(R.id.layout_loading).setVisibility(VISIBLE);mLoadMoreFooterView.findViewById(R.id.tv_normal_refresh_footer_status_finish).setVisibility(GONE);BGARefreshScrollingUtil.scrollToBottom(mParentNestedScrollView);BGARefreshScrollingUtil.scrollToBottom(mScrollView);BGARefreshScrollingUtil.scrollToBottom(mRecyclerView);BGARefreshScrollingUtil.scrollToBottom(mAbsListView);if (mStickyNavLayout != null) {mStickyNavLayout.scrollToBottom();}}/*** 结束上拉加载更多*/public void endLoadingMore() {if (mIsShowLoadingMoreView) {// 避免WiFi环境下请求数据太快,加载更多控件一闪而过mRecyclerView.postDelayed(mDelayHiddenLoadingMoreViewTask, 300);}}public void setStatusFinish() {mLoadMoreFooterView.setVisibility(VISIBLE);mLoadMoreFooterView.findViewById(R.id.tv_normal_refresh_footer_status_finish).setVisibility(VISIBLE);BGARefreshScrollingUtil.scrollToBottom(mParentNestedScrollView);BGARefreshScrollingUtil.scrollToBottom(mScrollView);BGARefreshScrollingUtil.scrollToBottom(mRecyclerView);BGARefreshScrollingUtil.scrollToBottom(mAbsListView);if (mStickyNavLayout != null) {mStickyNavLayout.scrollToBottom();}}主要是新增了对NestedScrollView的处理逻辑;也是为了适配如下这样的xml布局:
/*** 布局嵌套为* NestedScrollView* BGARefreshLayout* RecyclerView* */
再加上 BGARefreshScrollingUtil.scrollToBottom(mParentNestedScrollView);处理完成了这个上拉加载更多的数据分页加载逻辑衔接处理。
优化这个组件之后加载顺滑度立马就干到数据量800条以内滑动和加载都没有明显的卡顿感了。
但问题还没有彻底解决,因为数据量干到1000条左右就出现了ANR问题和OOM内存问题了。虽然这两个问题没有得到彻底的解决,但大致的解决方案也有方向。
先到这里歇一歇,后面还有一篇
smartApi接口开发工具推荐
历时一年半多开发终于smartApi-v1.0.0版本在2023-09-15晚十点正式上线
smartApi是一款对标国外的postman的api调试开发工具,由于开发人力就作者一个所以人力有限,因此v1.0.0版本功能进行精简,大功能项有:
- api参数填写
- api请求响应数据展示
- PDF形式的分享文档
- Mock本地化解决方案
- api列表数据本地化处理
- 再加上UI方面的打磨
下面是一段smartApi使用介绍:

下载地址:
https://pan.baidu.com/s/1kFAGbsFIk3dDR64NwM5y2A?pwd=csdn
相关文章:

【Android】画面卡顿优化列表流畅度五之下拉刷新上拉加载更多组件RefreshLayout修改
之前也写过类似组件的介绍: 地址:下拉刷新&上拉加载更多组件SmartRefreshLayout 本来打算用这个替换的,但在进行仔细研究发现不太合适。功能都很好,但嵌入不了当前的工程体系里。原因就是那啥体制懂的都懂。这样的组件需要改…...

【Android】导入三方jar包/系统的framework.jar
1.Android.mk导包 1).jar包位置 与res和src同一级的libs中(没有就新建) 2).Android.mk文件 LOCAL_STATIC_ANDROID_LIBRARIES:android静态库,经常用于一些support的导包 LOCAL_JAVA_LIBRARIES:依赖的java库,一般为系统的jar…...

在线升级 redis 到7.2.2
1. 操作环境与升级思路 先安装新的版本新版本设置主从备份,将老版本与新版本的数据进行同步新启动一个服务,连接新版本redis,切换到新服务,关闭主从备份kill 老服务, 卸载老版本redis 因为我需要 RedisSearch 所以直接安装 Redi…...

社区新零售:改变生活方式的创新商业模式
社区新零售:改变生活方式的创新商业模式 社区新零售,顾名思义,以社区为核心,利用互联网、大数据、人工智能等先进技术,将线上购物和线下体验有机结合,形成一种全新的零售模式。它特别强调地理位置的便利性&…...

MySQL/SQLServer判断字符是纯数字或者是其它字符
如下是MySQL表结构设计(演示所用): MySQL表关联数据如下所示: 【场景:查询所有数字,包含小数点】,SQL如下所示: SELECT * FROM data WHERE message not REGEXP [^0-9].[^0-9] My…...

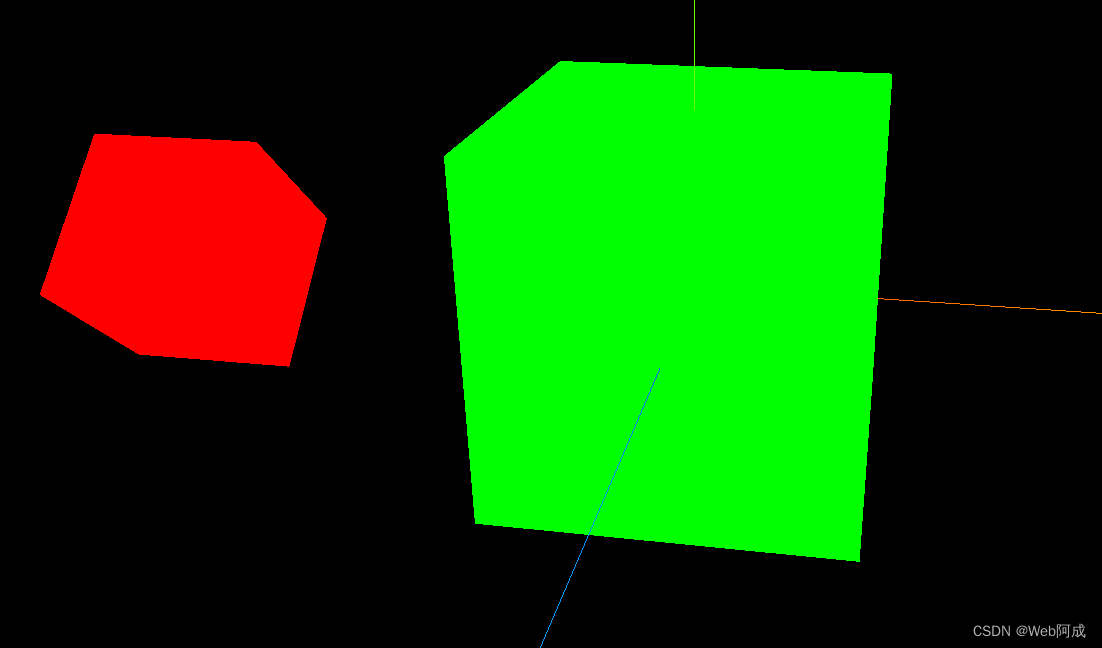
Threejs_02 父子位移+缩放改变
threejs中如何做出一堆父子来呢? 父子制作 1.做一个父元素 想要做一个元素 需要材质和模型,然后使用threejs的方法THREE.Mesh就可以制作出来 // 创建一个集合体 (立方体) const geometry new THREE.BoxGeometry(1, 1, 1); // 创建材质 (16进制颜色…...
--nimble - 蓝牙BLE库(nimble版))
LuatOS-SOC接口文档(air780E)--nimble - 蓝牙BLE库(nimble版)
示例 -- 本库当前支持Air101/Air103/ESP32/ESP32C3/ESP32S3 -- 用法请查阅demo, API函数会归于指定的模式-- 名称解释: -- peripheral 外设模式, 或者成为从机模式, 是被连接的设备 -- central 中心模式, 或者成为主机模式, 是扫描并连接其他设备 -- ibeacon 周期性的be…...

医疗器械展示预约小程序的效果如何
医疗器械行业涵盖的内容非常广,市场中大小从业的品牌/门店也很多,比如我们常见的轮椅、康复器械、拐杖、血压仪等产品市场需求都非常高,当然还有医院里用的器械等。 医疗器械市场呈现多品牌、多门店的发展趋势,虽然这些东西不是必…...

【Vue原理解析】之异步与优化
引言 Vue是一款流行的JavaScript框架,它提供了一些强大的特性来提升应用程序的性能和用户体验。在本文中,我们将深入探讨Vue的异步更新机制和一些优化技巧,帮助您更好地理解和应用这些特性。 异步更新机制 Vue使用异步更新机制来提高渲染性…...

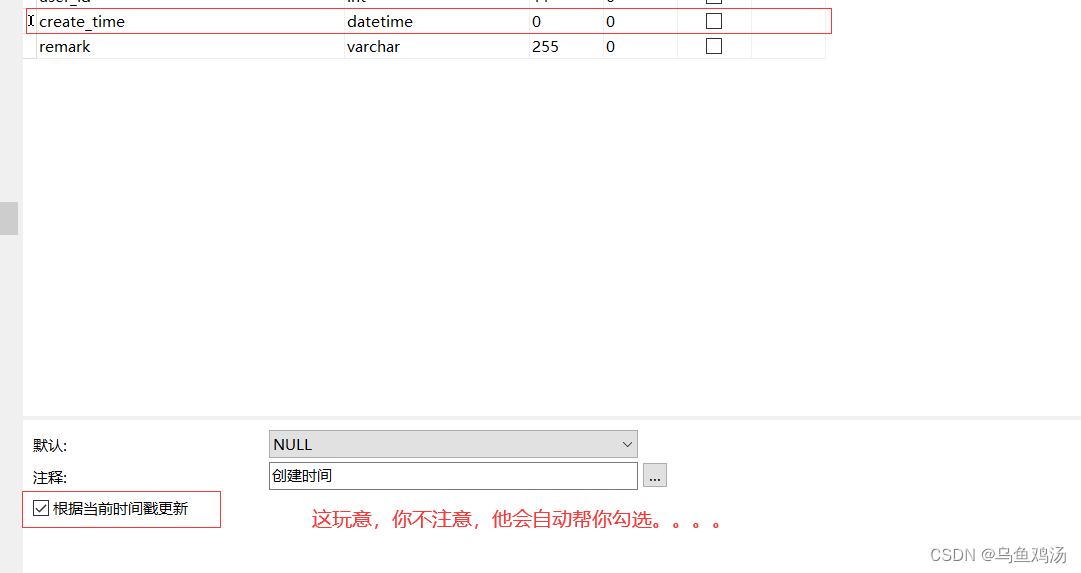
mybatis、mysql 创建时间(create_time)异常自动更新为当前时间
目录标题 一、问题二、原因三、解决 一、问题 bug: mybatis更新代码没有修改时间,但是时间会自动更新为当前时间。 。。。 被坑了挺久 二、原因 可能是创建表的时候, Navicat Premium 等可视化工具给你整活了。。。 三、解决 取消勾选。 注意&…...

shardingsphere 加载慢 优化
shardingsphere加载慢 优化 原因: 启动速度变慢(元数据扫描耗时较长) 占用内存增多(大量单表和元数据对象) 那是因为默认扫描1张表.一张一张加载巨慢,添加以下配置增加到20张表同时扫描 错误: 如果你数据库最大连接不到20就会报错,请按照数据…...

我这些年对于自动化测试的理解
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...

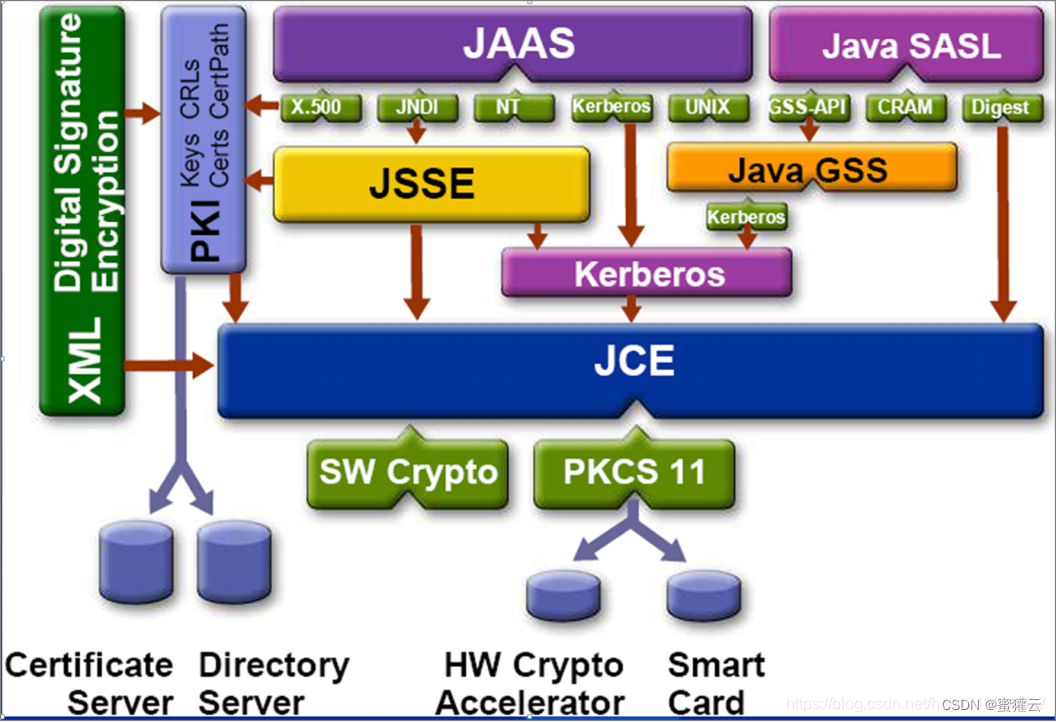
Java安全架构 JCA、JCE、JSSE、JAAS
Java语言拥有三大特征:平台无关性、网络移动性和安全性,而Java安全体系结构对这三大特征提供了强大的支持和保证, Java安全体系结构总共分为4个部分: (1)JCA( Java Cryptography Architecture…...
删除有序数组中的重复项 II)
面试经典(4/150)删除有序数组中的重复项 II
面试经典(4/150)删除有序数组中的重复项 II 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 , 返回删除后数组的新长度。不要使用额外的数组空间,你必须在 原…...

使用WildCard充值ChatGPT Plus 会员
登录 wildCard官网 基于国内手机号注册账号,使用支付宝验证付款即可自动申请国外银行卡,WildCard的开卡费是9.9美元, 没有后续的月费用.订阅chatgpt plus会员服务的操作图文指南见链接 chatgpt plus会员订阅指南...

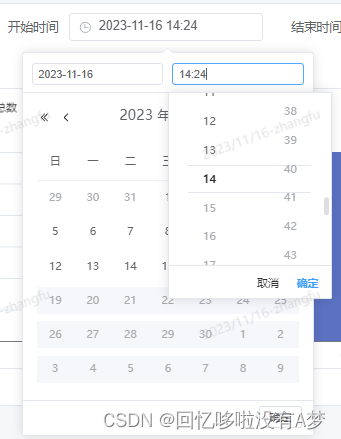
element-plus使用el-date-picker组件时,如何禁止用户选择当前时间之后的日时分秒
element-plus使用el-date-picker组件时,如何禁止用户选择当前时间之后的日时分秒 例: 当前时间为2023-11-15 14.24,不能选择这之后的时分秒。(禁止用户选择2023-11-15 14.28) <el-date-pickerv-model"form.s…...

keepalived安装配置(服务器主备、负载均衡)
系统拓扑 安装keepalived 主备服务器上都需要安装 在线安装 yum install -y keepalived 离线安装 # todo 服务器准备 虚拟机ip:192.168.11.56 主服务器:192.168.11.53 备服务器:192.168.11.54 配置文件修改 keepalived安装之后&…...

盘点一款制作电子杂志的网站,小白也能快速上手
电子杂志作为一种时尚、环保、便捷的宣传形式,越来越受到各行各业的青睐。无论是企业宣传、产品推广,还是个人分享,电子杂志都能展现出独特的魅力。而制作电子杂志,不再是专业人士的专属,现在小白也能快速上手&#…...

全域全自主建设,亚信科技AntDB数据库助力广电5G业务上线运行
自2019年6月,中国广电成功获得5G牌照以来,迅速推进网络建设目标,成为5G网络覆盖广、应用场景多、用户体验出色的第四大运营商。其依托全球独有的700MHz频谱资源,具备覆盖能力强、容量足、速率高的优势。通过不断深化和中国移动的共…...

使用 SSH 密钥进行身份验证
使用 SSH 密钥进行身份验证可以提高安全性,并免去每次登录时输入密码的麻烦。以下是使用 SSH 密钥进行身份验证的步骤: 生成密钥对:在本地计算机上生成 SSH 密钥对。打开终端并执行以下命令: ssh-keygen -t rsa -b 4096这将生成…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
