【Vue原理解析】之异步与优化
引言
Vue是一款流行的JavaScript框架,它提供了一些强大的特性来提升应用程序的性能和用户体验。在本文中,我们将深入探讨Vue的异步更新机制和一些优化技巧,帮助您更好地理解和应用这些特性。
异步更新机制
Vue使用异步更新机制来提高渲染性能。当数据发生变化时,Vue并不立即重新渲染整个组件树,而是将更新操作推入一个队列中,并在下一个事件循环中执行。这样可以将多个数据变化合并为一个更新操作,减少不必要的重复渲染。
nextTick方法
Vue提供了nextTick方法来处理异步更新。它接受一个回调函数作为参数,在下次DOM更新循环结束后执行该回调函数。这样可以确保在DOM更新完成后再进行一些操作。
<template><div><p>{{ message }}</p><button @click="updateMessage">Update Message</button></div>
</template><script>
export default {data() {return {message: "Hello, Vue!",}},methods: {updateMessage() {this.message = "Updated Message"this.$nextTick(() => {console.log("DOM updated")})},},
}
</script>$forceUpdate
合理使用$forceUpdate方法来强制组件重新渲染,尤其在某些特殊情况下需要手动触发组件更新时。
<template><div><p>{{ message }}</p><button @click="updateMessage">Update Message</button></div>
</template>
<script>
export default {data() {return {message: "Hello, Vue!",}},methods: {updateMessage() {// 手动修改DOM元素的内容document.querySelector("p").textContent = "Updated Message"// 强制组件重新渲染this.$forceUpdate()},},
}
</script>在上述代码中,我们定义了一个包含一个按钮的Vue组件。当点击按钮时,会手动修改DOM元素的内容,并通过调用$forceUpdate方法强制组件重新渲染。这样可以确保即使数据没有发生变化,也能强制刷新组件以更新视图。 需要注意的是,在大多数情况下,Vue会自动追踪数据变化并进行相应的更新,不需要手动触发组件更新。只有在特殊情况下(如直接修改DOM元素),才需要使用$forceUpdate方法。 然而,应该谨慎使用$forceUpdate方法,因为它会跳过Vue的优化机制,并可能导致性能下降。只有在确实需要手动触发组件更新时,才应该使用$forceUpdate方法。
$set
<template><div><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul><button @click="addItem">Add Item</button></div>
</template><script>
export default {data() {return {items: [],}},methods: {addItem() {const newItem = { id: Date.now(), name: "New Item" }this.$set(this.items, this.items.length, newItem)},},
}
</script>在上述代码中,我们定义了一个包含一个按钮的Vue组件。当点击按钮时,会向items数组中添加一个新的项。通过使用this.$set方法,我们可以确保新添加的项是响应式的,并能够触发视图更新。
优化技巧
除了异步更新机制,Vue还提供了一些优化技巧来进一步提升应用程序的性能和用户体验。
列表渲染优化
在列表渲染时,为每个列表项添加唯一的key属性可以帮助Vue更高效地更新DOM。Vue会根据key属性来判断哪些列表项需要更新,哪些需要新增或删除。
<template><ul><li v-for="item in items" :key="item.id">{{ item.name }}</li></ul>
</template><script>
export default {data() {return {items: [{ id: 1, name: "Item 1" },{ id: 2, name: "Item 2" },{ id: 3, name: "Item 3" },],}},
}
</script>计算属性和侦听器
使用计算属性可以缓存计算结果,避免重复计算。而侦听器可以监听数据的变化,并在变化时执行相应的操作,避免不必要的计算。
<template><div><p>Width: {{ width }}</p><p>Height: {{ height }}</p><p>Area: {{ area }}</p></div>
</template><script>
export default {data() {return {width: 10,height: 5,}},computed: {area() {return this.width * this.height},},watch: {width(newWidth) {console.log("Width changed:", newWidth)},height(newHeight) {console.log("Height changed:", newHeight)},},
}
</script>合理使用keep-alive
使用keep-alive组件可以缓存组件的状态,避免重复渲染和销毁。特别适用于包含表单输入、列表等需要保留状态的场景。
<template><div><keep-alive><component :is="currentComponent"></component></keep-alive><button @click="toggleComponent">Toggle Component</button></div>
</template><script>
import ComponentA from "./ComponentA.vue"
import ComponentB from "./ComponentB.vue"export default {data() {return {currentComponent: "ComponentA",}},components: {ComponentA,ComponentB,},methods: {toggleComponent() {this.currentComponent =this.currentComponent === "ComponentA" ? "ComponentB" : "ComponentA"},},
}
</script>懒加载(Lazy Loading)
合理使用懒加载(Lazy Loading)来延迟加载组件或资源,减少初始加载时间
// vue2
const MyComponent = () => import('./MyComponent.vue')// vue3
import { defineAsyncComponent } from 'vue'const AsyncComponent = defineAsyncComponent(() => import('./AsyncComponent.vue'))在上述代码中,我们使用defineAsyncComponent函数来定义异步组件。该函数接受一个返回import()函数的回调作为参数,用于动态导入组件文件。这样,在需要使用AsyncComponent组件时才会进行实际的加载。
与Vue 2不同,Vue 3中的异步组件不再需要通过动态导入返回一个Promise对象。而是直接通过defineAsyncComponent函数来定义异步组件。 需要注意的是,在Vue 3中,异步组件默认会自动进行Suspense处理。可以在父级组件中使用<Suspense>包裹异步组件,并提供一个fallback内容作为加载过程中显示的占位符。
<template><div><Suspense><template #default><AsyncComponent /></template><template #fallback><div>Loading...</div></template></Suspense></div>
</template>函数式组件(Functional Components)
当使用Vue的函数式组件时,可以通过functional选项来定义一个函数式组件。下面是一个示例,展示了如何使用Vue的函数式组件:
<template functional><div><p>{{ props.message }}</p><button @click="props.onClick">Click me</button></div>
</template>在上述代码中,我们使用<template functional>来定义一个函数式组件。在函数式组件中,我们可以通过props对象来访问传递给组件的属性。这样可以避免创建响应式数据和实例状态。 需要注意的是,在函数式组件中无法使用data、computed、methods等选项。如果需要计算属性或方法,可以通过传递额外的参数来实现。
<template functional><div><p>{{ computeMessage(props.message) }}</p></div>
</template>
<script>
export default {methods: {computeMessage(message) {return message.toUpperCase()},},
}
</script>在上述代码中,我们通过传递额外的参数来调用计算属性computeMessage。 通过合理使用函数式组件,我们可以减少不必要的实例化和响应式开销,并提升应用程序的性能。特别适用于那些没有状态或只依赖传入属性的简单组件。 需要注意的是,函数式组件不支持在模板中使用自定义指令和过滤器,并且无法访问Vue实例上的方法和属性。
另:使用虚拟滚动(Virtual Scrolling)或分页加载等技术来处理大量数据列表,避免一次性渲染大量DOM元素。
注意事项
- 避免频繁地使用
$forceUpdate方法,因为它会跳过Vue的优化机制,可能导致性能下降。 - 当使用异步更新机制时,需要注意避免对异步更新的数据进行同步操作,以免引起意外的结果。
- 在使用
v-for渲染大量列表时,尽量避免在每个列表项中使用复杂的计算属性或方法,以减少不必要的计算开销。
总结
在本文中,我们深入探讨了Vue的异步更新机制和一些优化技巧。异步更新机制通过将多个数据变化合并为一个更新操作,提高了渲染性能。而优化技巧如列表渲染优化、计算属性和侦听器、合理使用keep-alive等,进一步提升了应用程序的性能和用户体验。
通过合理应用这些特性和技巧,您可以构建出更高效、更流畅的Vue应用程序。
相关文章:

【Vue原理解析】之异步与优化
引言 Vue是一款流行的JavaScript框架,它提供了一些强大的特性来提升应用程序的性能和用户体验。在本文中,我们将深入探讨Vue的异步更新机制和一些优化技巧,帮助您更好地理解和应用这些特性。 异步更新机制 Vue使用异步更新机制来提高渲染性…...

mybatis、mysql 创建时间(create_time)异常自动更新为当前时间
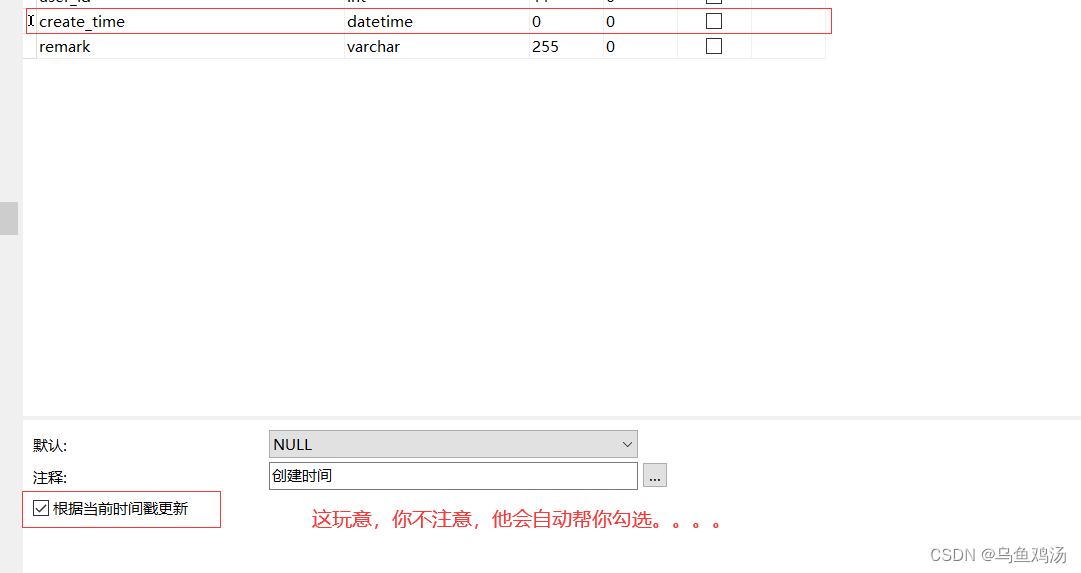
目录标题 一、问题二、原因三、解决 一、问题 bug: mybatis更新代码没有修改时间,但是时间会自动更新为当前时间。 。。。 被坑了挺久 二、原因 可能是创建表的时候, Navicat Premium 等可视化工具给你整活了。。。 三、解决 取消勾选。 注意&…...

shardingsphere 加载慢 优化
shardingsphere加载慢 优化 原因: 启动速度变慢(元数据扫描耗时较长) 占用内存增多(大量单表和元数据对象) 那是因为默认扫描1张表.一张一张加载巨慢,添加以下配置增加到20张表同时扫描 错误: 如果你数据库最大连接不到20就会报错,请按照数据…...

我这些年对于自动化测试的理解
📢专注于分享软件测试干货内容,欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢交流讨论:欢迎加入我们一起学习!📢资源分享:耗时200小时精选的「软件测试」资…...

Java安全架构 JCA、JCE、JSSE、JAAS
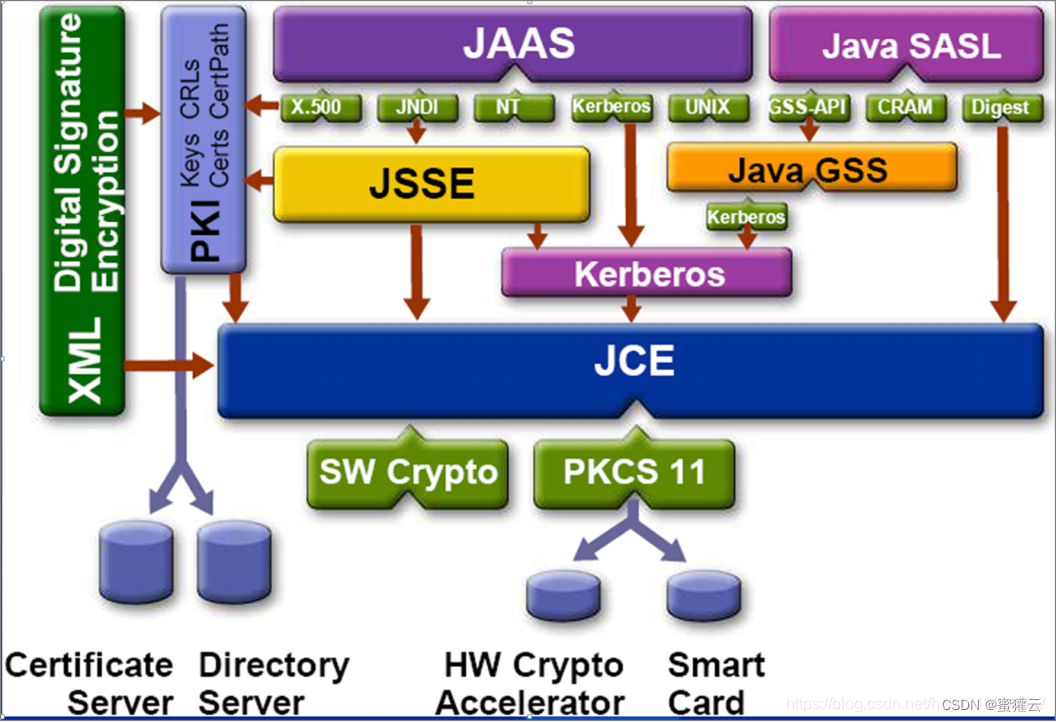
Java语言拥有三大特征:平台无关性、网络移动性和安全性,而Java安全体系结构对这三大特征提供了强大的支持和保证, Java安全体系结构总共分为4个部分: (1)JCA( Java Cryptography Architecture…...
删除有序数组中的重复项 II)
面试经典(4/150)删除有序数组中的重复项 II
面试经典(4/150)删除有序数组中的重复项 II 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 , 返回删除后数组的新长度。不要使用额外的数组空间,你必须在 原…...

使用WildCard充值ChatGPT Plus 会员
登录 wildCard官网 基于国内手机号注册账号,使用支付宝验证付款即可自动申请国外银行卡,WildCard的开卡费是9.9美元, 没有后续的月费用.订阅chatgpt plus会员服务的操作图文指南见链接 chatgpt plus会员订阅指南...

element-plus使用el-date-picker组件时,如何禁止用户选择当前时间之后的日时分秒
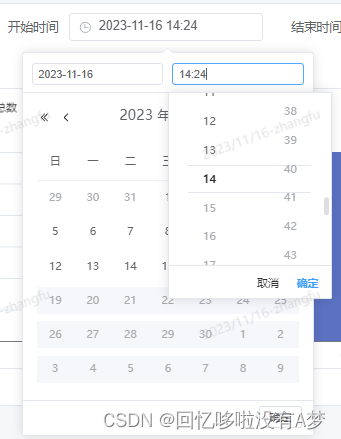
element-plus使用el-date-picker组件时,如何禁止用户选择当前时间之后的日时分秒 例: 当前时间为2023-11-15 14.24,不能选择这之后的时分秒。(禁止用户选择2023-11-15 14.28) <el-date-pickerv-model"form.s…...

keepalived安装配置(服务器主备、负载均衡)
系统拓扑 安装keepalived 主备服务器上都需要安装 在线安装 yum install -y keepalived 离线安装 # todo 服务器准备 虚拟机ip:192.168.11.56 主服务器:192.168.11.53 备服务器:192.168.11.54 配置文件修改 keepalived安装之后&…...

盘点一款制作电子杂志的网站,小白也能快速上手
电子杂志作为一种时尚、环保、便捷的宣传形式,越来越受到各行各业的青睐。无论是企业宣传、产品推广,还是个人分享,电子杂志都能展现出独特的魅力。而制作电子杂志,不再是专业人士的专属,现在小白也能快速上手&#…...

全域全自主建设,亚信科技AntDB数据库助力广电5G业务上线运行
自2019年6月,中国广电成功获得5G牌照以来,迅速推进网络建设目标,成为5G网络覆盖广、应用场景多、用户体验出色的第四大运营商。其依托全球独有的700MHz频谱资源,具备覆盖能力强、容量足、速率高的优势。通过不断深化和中国移动的共…...

使用 SSH 密钥进行身份验证
使用 SSH 密钥进行身份验证可以提高安全性,并免去每次登录时输入密码的麻烦。以下是使用 SSH 密钥进行身份验证的步骤: 生成密钥对:在本地计算机上生成 SSH 密钥对。打开终端并执行以下命令: ssh-keygen -t rsa -b 4096这将生成…...

国内最受欢迎的电商API接口调用京东商品详情数据
国内实用的API接口 国内最受欢迎的7大API供应平台对比和介绍 本文将介绍7款API供应平台:电商API数据、百度e、Apix、数说聚合、通联数据、HaoService、datasift 。排名不分先后! 免费实用的API接口 第一部分 1、电商数据(API数据接口_开发者…...

windows远程桌面登录ubuntu,黑屏闪退,
首先需要安装xrdp以后才能远程登录,安装命令 sudo apt-get install xrdp 这里需要注意一个问题,如果在ubuntu 本地登录的情况下,windows远程登录会出现黑屏甚至闪退的问题。原因是本地登录和远程登陆是互斥的,本地登录了就不能远…...

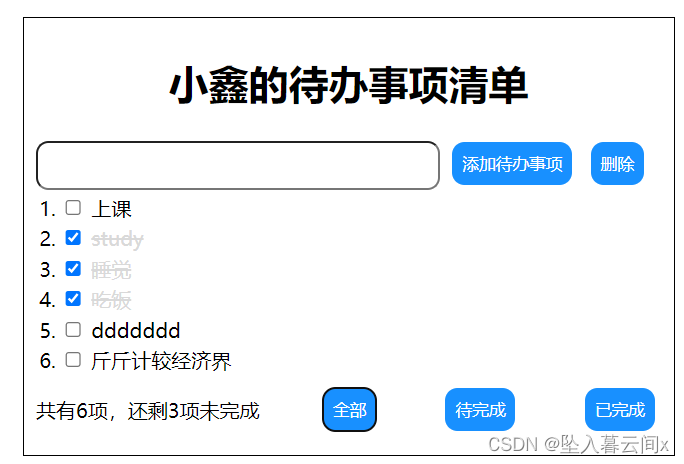
12-使用vue2实现todolist待办事项
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…...

微信小程序授权登录?
wxml <!-- 示例:在wxml中创建一个授权登录按钮 --> <button bindtap"getUserInfo">授权登录</button> js // 用户点击授权登录按钮时触发的事件处理函数getUserInfo: function (e) {wx.getUserProfile({desc: 用于完善会员资料, // 授…...

React 18 + Hooks +Ts 开发中遇到的问题及解决方案!
这篇文章是用来专门记录关于React 18 Hooks Ts 开发中遇到的问题及解决方案 Q1 问题描述: TS7016: Could not find a declaration file for module js-export-excel. /Users/zhangliangliang/WebstormProjects/daizhang-system-front/node_modules/js-export-exc…...

推荐一个非常好用的uniapp的组件库【TMUI3.0】
文章目录 前言官网地址如何使用?注意事项后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端系列文章 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果…...

LeetCode(19)最后一个单词的长度【数组/字符串】【简单】
目录 1.题目2.答案3.提交结果截图 链接: 58. 最后一个单词的长度 1.题目 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 …...

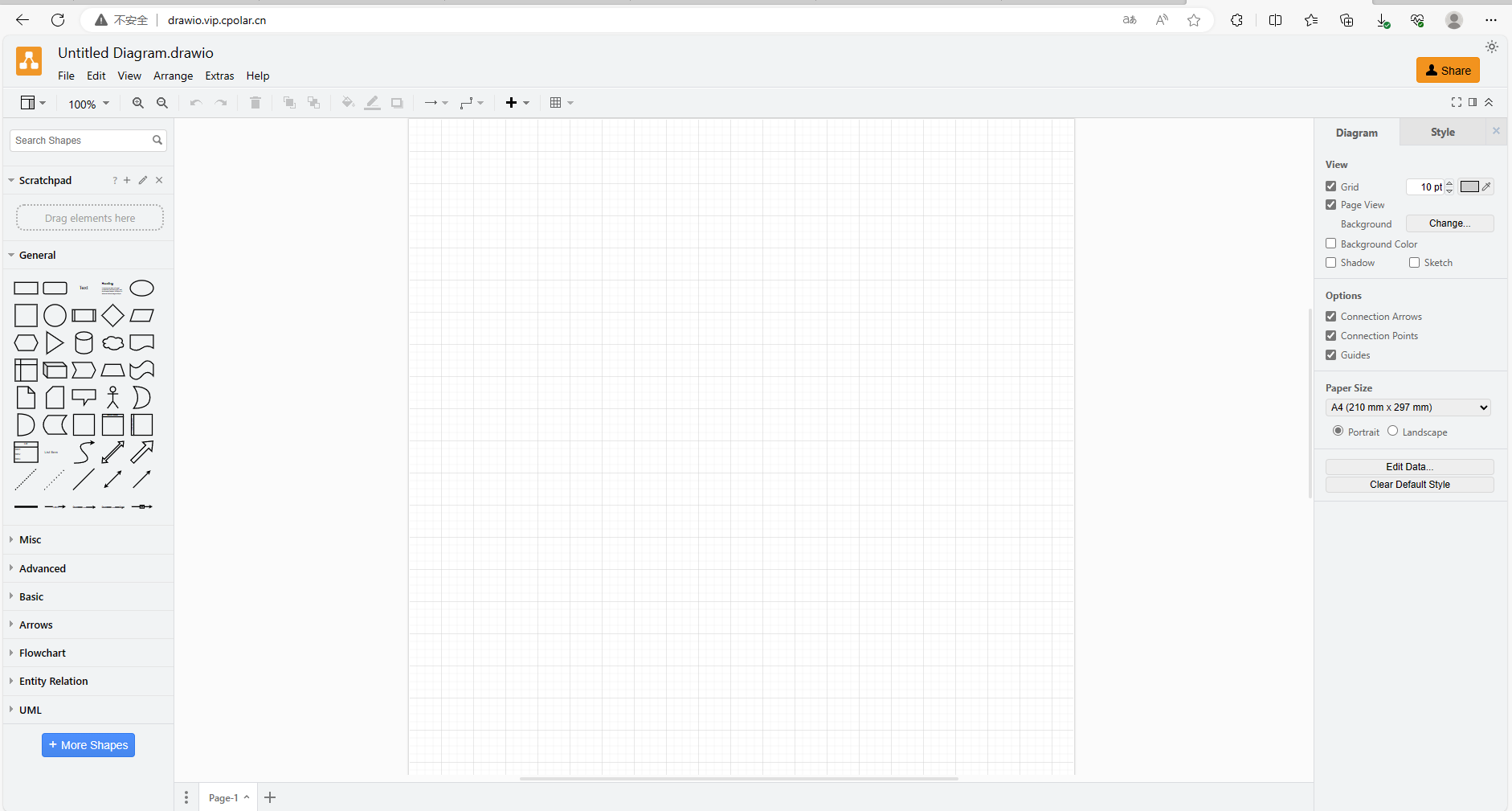
使用Docker本地安装部署Drawio绘图工具并实现公网访问
目录 前言 1. 使用Docker本地部署Drawio 2. 安装cpolar内网穿透工具 3. 配置Draw.io公网访问地址 4. 公网远程访问Draw.io 前言 提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费&…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
