keepalived安装配置(服务器主备、负载均衡)
系统拓扑

安装keepalived
主备服务器上都需要安装
在线安装
yum install -y keepalived 离线安装
# todo服务器准备
虚拟机ip:192.168.11.56
主服务器:192.168.11.53
备服务器:192.168.11.54
配置文件修改
keepalived安装之后,在 etc 里面生成目录 keepalived,有文件 keepalived.conf

主服务器配置文件
hostname 需要修改

hostname获取方式 :在命令行中输入hostname

网卡命令需要修改:interface这个字段的值
![]()
查看网卡信息:输入下面命令
ip a下图中ens33就是网卡名字

虚拟ip需要修改:virtual_ipaddress 这个字段

global_defs {router_id localhost.localdomain # 访问到主机,本机的hostname,需要修改
}vrrp_script chk_http_port {script "/usr/local/src/nginx_check.sh" # 检测脚本位置interval 2 #(检测脚本执行的间隔)weight 2 # 权重
}vrrp_instance VI_1 {state MASTER # 备份服务器上将 MASTER 改为 BACKUP,需要修改interface ens33 # 网卡名字,使用ifconfig查看,需要修改virtual_router_id 51 # 主、备机的 virtual_router_id 不能相同priority 100 # 主、备机取不同的优先级,主机值较大,备份机值较小,一般主100从90advert_int 1 # 每隔1秒发送心跳authentication {auth_type PASSauth_pass 1111}virtual_ipaddress {192.168.11.56 #// VRRP H 虚拟地址,也可以绑定多个虚拟ip,需要修改}
}备服务器配置文件
global_defs {router_id localhost.localdomain # 访问到主机,本机的hostname,需要修改
}vrrp_script chk_http_port {script "/usr/local/src/nginx_check.sh" # 检测脚本位置interval 2 #(检测脚本执行的间隔)weight 2 # 权重
}vrrp_instance VI_1 {state BACKUP # 备份服务器上将 MASTER 改为 BACKUP,需要修改interface ens33 # 网卡名字,使用ifconfig查看,需要修改virtual_router_id 59 # 主、备机的 virtual_router_id 不能相同priority 90 # 主、备机取不同的优先级,主机值较大,备份机值较小,一般主100从90advert_int 1 # 每隔1秒发送心跳authentication {auth_type PASSauth_pass 1111}virtual_ipaddress {192.168.11.56 #// VRRP H 虚拟地址,也可以绑定多个虚拟ip,需要修改}
}监测脚本
监测脚本路径:/usr/local/src/nginx_check.sh
功能:检测nginx是否启动,如果停了就重启,如果还是起不来,就停止keepalived。
主备服务器上都需要配置
#!/bin/bash
A=`ps -C nginx – no-header |wc -l`
if [ $A -eq 0 ];then/usr/sbin/nginx #nginx启动路径sleep 2if [ `ps -C nginx --no-header |wc -l` -eq 0 ];thenkillall keepalivedfi
fi启动keepalived
systemctl start keepalived.servicenginx部署
nginx web页面修改
nginx配置文件路径:/etc/nginx/nginx.conf,该配置文件引用了/etc/nginx/conf.d/default.conf


打开/etc/nginx/conf.d/default.conf配置文件可以看到html页面的路径
/usr/share/nginx/html 为路径
index.html为页面

进入到对应路径下

打开页面文件,修改信息,作为访问的服务器的标记,比如我服务器是54,我就在页面中加上54

具体访问呈现效果如下

相关文章:

keepalived安装配置(服务器主备、负载均衡)
系统拓扑 安装keepalived 主备服务器上都需要安装 在线安装 yum install -y keepalived 离线安装 # todo 服务器准备 虚拟机ip:192.168.11.56 主服务器:192.168.11.53 备服务器:192.168.11.54 配置文件修改 keepalived安装之后&…...

盘点一款制作电子杂志的网站,小白也能快速上手
电子杂志作为一种时尚、环保、便捷的宣传形式,越来越受到各行各业的青睐。无论是企业宣传、产品推广,还是个人分享,电子杂志都能展现出独特的魅力。而制作电子杂志,不再是专业人士的专属,现在小白也能快速上手&#…...

全域全自主建设,亚信科技AntDB数据库助力广电5G业务上线运行
自2019年6月,中国广电成功获得5G牌照以来,迅速推进网络建设目标,成为5G网络覆盖广、应用场景多、用户体验出色的第四大运营商。其依托全球独有的700MHz频谱资源,具备覆盖能力强、容量足、速率高的优势。通过不断深化和中国移动的共…...

使用 SSH 密钥进行身份验证
使用 SSH 密钥进行身份验证可以提高安全性,并免去每次登录时输入密码的麻烦。以下是使用 SSH 密钥进行身份验证的步骤: 生成密钥对:在本地计算机上生成 SSH 密钥对。打开终端并执行以下命令: ssh-keygen -t rsa -b 4096这将生成…...

国内最受欢迎的电商API接口调用京东商品详情数据
国内实用的API接口 国内最受欢迎的7大API供应平台对比和介绍 本文将介绍7款API供应平台:电商API数据、百度e、Apix、数说聚合、通联数据、HaoService、datasift 。排名不分先后! 免费实用的API接口 第一部分 1、电商数据(API数据接口_开发者…...

windows远程桌面登录ubuntu,黑屏闪退,
首先需要安装xrdp以后才能远程登录,安装命令 sudo apt-get install xrdp 这里需要注意一个问题,如果在ubuntu 本地登录的情况下,windows远程登录会出现黑屏甚至闪退的问题。原因是本地登录和远程登陆是互斥的,本地登录了就不能远…...

12-使用vue2实现todolist待办事项
个人名片: 😊作者简介:一名大二在校生 🤡 个人主页:坠入暮云间x 🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。 🎅**学习目标: 坚持每一次的学习打卡 文章…...

微信小程序授权登录?
wxml <!-- 示例:在wxml中创建一个授权登录按钮 --> <button bindtap"getUserInfo">授权登录</button> js // 用户点击授权登录按钮时触发的事件处理函数getUserInfo: function (e) {wx.getUserProfile({desc: 用于完善会员资料, // 授…...

React 18 + Hooks +Ts 开发中遇到的问题及解决方案!
这篇文章是用来专门记录关于React 18 Hooks Ts 开发中遇到的问题及解决方案 Q1 问题描述: TS7016: Could not find a declaration file for module js-export-excel. /Users/zhangliangliang/WebstormProjects/daizhang-system-front/node_modules/js-export-exc…...

推荐一个非常好用的uniapp的组件库【TMUI3.0】
文章目录 前言官网地址如何使用?注意事项后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端系列文章 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果…...

LeetCode(19)最后一个单词的长度【数组/字符串】【简单】
目录 1.题目2.答案3.提交结果截图 链接: 58. 最后一个单词的长度 1.题目 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 …...

使用Docker本地安装部署Drawio绘图工具并实现公网访问
目录 前言 1. 使用Docker本地部署Drawio 2. 安装cpolar内网穿透工具 3. 配置Draw.io公网访问地址 4. 公网远程访问Draw.io 前言 提到流程图,大家第一时间可能会想到Visio,不可否认,VIsio确实是功能强大,但是软件为收费&…...

IDEA导入jar包
通过maven导入本地包 mvn install:install-file -DfileD:\WebProject\ERP\zhixing-heyue-erp-server\zxhy-service-api\src\main\java\com\zxhy\service\api\invoice\baiwang\lib\com_baiwang_bop_sdk_outer_3_4_393.jar -DgroupIdcom.baiwang -DartifactIdbaiwang.open -Dver…...

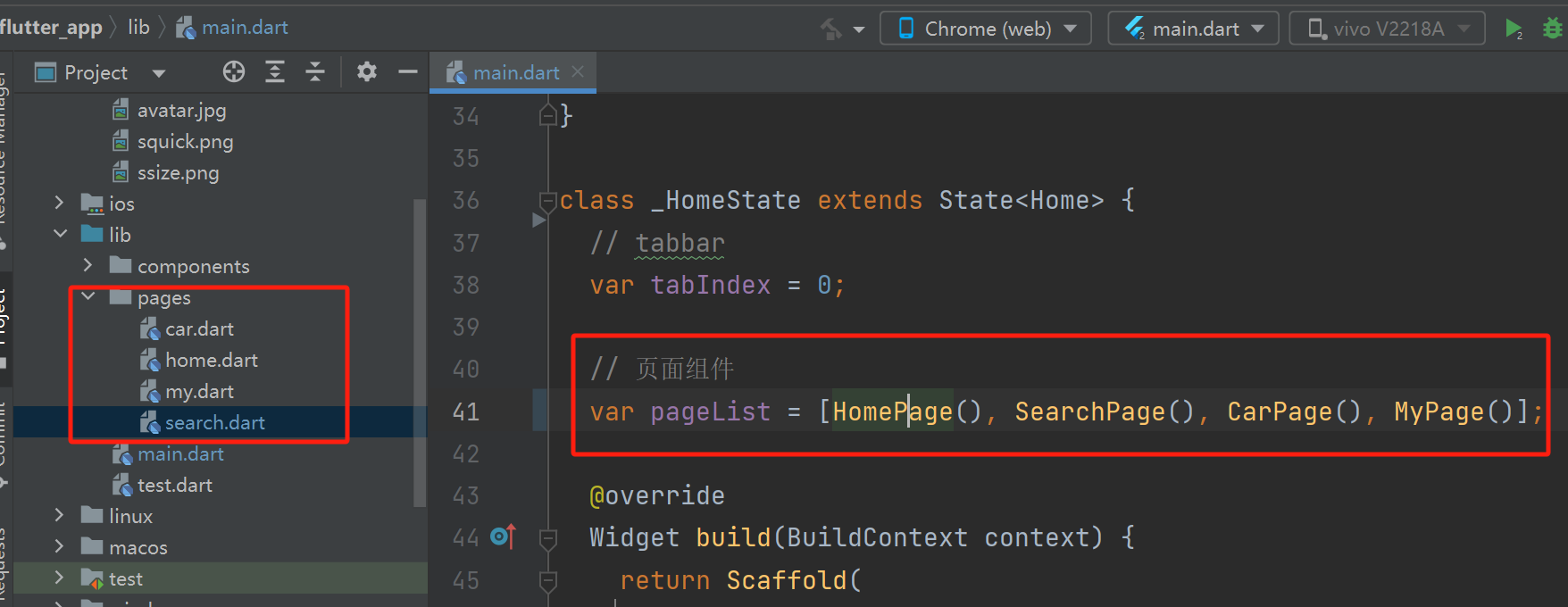
使用flutter的Scaffold脚手架开发一个最简单的带tabbar的app模板
flutter自带的scaffold脚手架可以说还是挺好用的,集成了appBar,还有左侧抽屉,还有底部tabbar,可以说拿来就可以用了啊,所以我今天也体验了一下,做了一个最简单的demo,就当是学习记录了。 效果展…...

aws服务器配置密码登陆
在 AWS 上,EC2 实例默认使用密钥对进行身份验证,而不是密码登录。不过,你可以通过以下步骤在 EC2 实例上启用密码登录: 登录 AWS 管理控制台并导航到 EC2 服务。 选择要配置密码登录的目标 EC2 实例。 在底部的 “描述” 标签页…...

【命令行魔法:掌握Linux基础工具开发的独门技艺】
本节目标 1.Linux 软件包管理器 2.Linux开发工具 3.Linux编译器-gcc/g使用 4.Linux项目自动化构建工具-make/Makefile 5.Linux第一个小程序-进度条 1.Linux 软件包管理器 yum 什么是软件包 在Linux下安装软件, 一个通常的办法是下载到程序的源代码, 并进行编译…...

虚拟DOM的原理和理解
Virtual DOM前言 在传统的Web开发中,直接操作真实的DOM通常是一个昂贵且低效的操作。为了解决这个问题,Virtual DOM(虚拟DOM)被引入为一个中间层,允许开发者在内存中进行操作,从而避免频繁且不必要的真实DO…...

C# WPF Threads 和 Dispatchers 有什么区别
在C# WPF(Windows Presentation Foundation)中,Threads(线程)和Dispatchers(调度器)之间的关系非常重要,因为WPF是一个基于STA(单线程单元)的UI框架。 Threa…...

【文末送书——数学经典著作】工科必备的数学思维培养
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。关…...

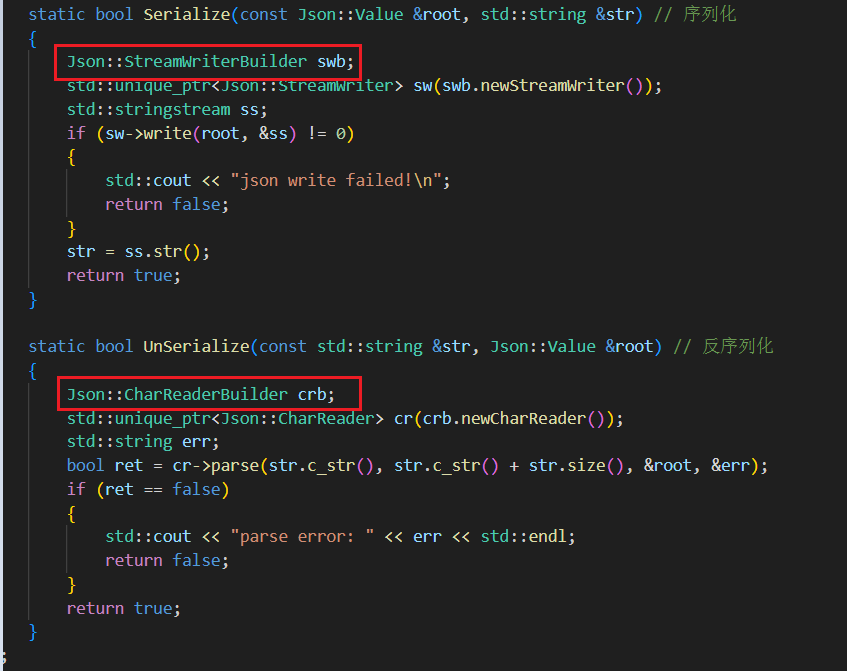
【云备份项目两万字总结】服务端篇 -----附源码
项目总结 整体回顾逐步实现utill.hppconfig.hppdata.hpphot.hppservice.hpp 代码 整体回顾 服务端的目标是: 对客户端的请求进行处理管理客户端上传的文件 于客户端进行数据交换,我们需要引入网络,所以我们引入第三方库----httplib.h库&am…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
