【JavaEE】Servlet API 详解(HttpServletRequest类)
一、HttpServletRequest
Tomcat 通过 Socket API 读取 HTTP 请求(字符串), 并且按照 HTTP 协议的格式把字符串解析成 HttpServletRequest 对象(内容和HTTP请求报文一样)
1.1 HttpServletRequest核心方法

1.2 方法演示
@WebServlet("/showRequest")
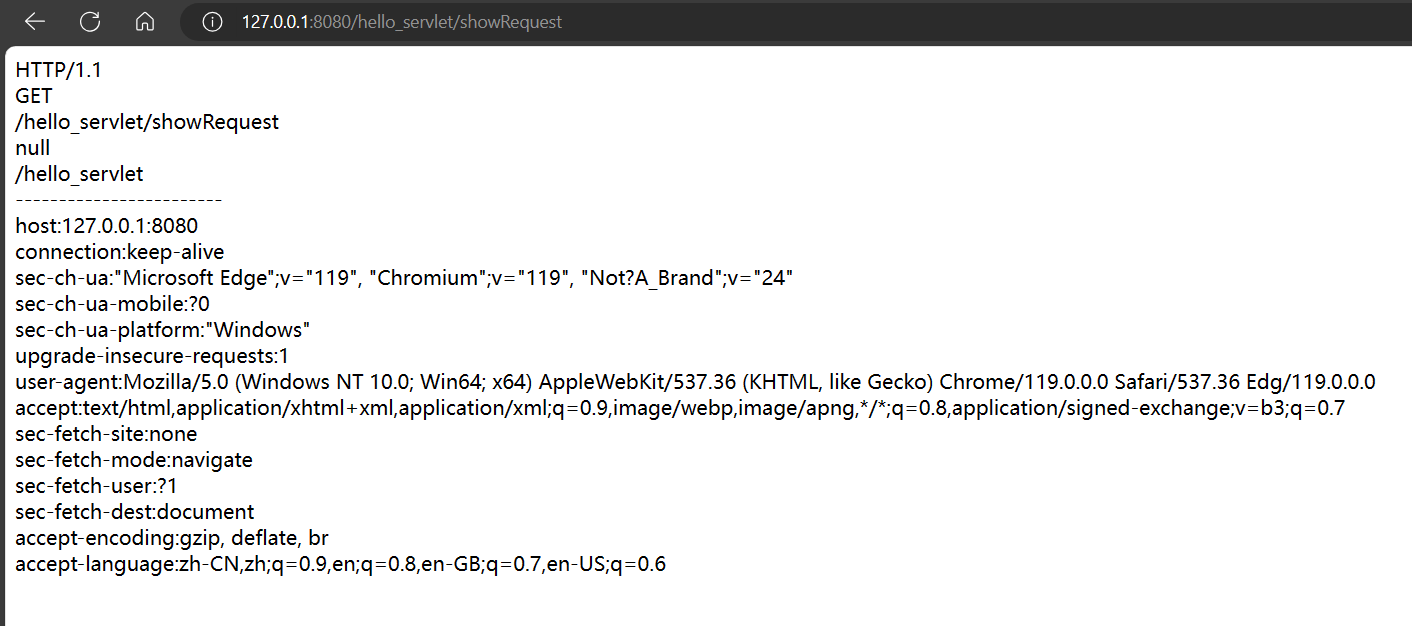
public class ShowRequest extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//通过字符串拼接的方式演示各个get方法得到的结果StringBuilder stringBuilder = new StringBuilder();stringBuilder.append(req.getProtocol());stringBuilder.append("<br>");stringBuilder.append(req.getMethod());stringBuilder.append("<br>");stringBuilder.append(req.getRequestURI());stringBuilder.append("<br>");stringBuilder.append(req.getQueryString());stringBuilder.append("<br>");stringBuilder.append(req.getContextPath());stringBuilder.append("<br>");stringBuilder.append("------------------------<br>");Enumeration<String> headerNames = req.getHeaderNames(); //getHeaderNames返回的是枚举类型while (headerNames.hasMoreElements()) {//通过循环返回枚举类型中的每个元素String headerName = headerNames.nextElement(); //每个元素的keyString headerValue = req.getHeader(headerName); //每个元素的valuestringBuilder.append(headerName + ":" + headerValue + "<br>"); //以键值对的形式写入stringBuilder}//在响应中设置body的类型方便浏览器解析resp.setContentType("text/html;charset=utf8");//为了让<br>生效//写入响应中resp.getWriter().write(stringBuilder.toString());}
}

1.3 数据传输
前端给后端传数据是非常常见的场景,通常是以下三种方法:
🚓(1)通过query string传输
🚓(2)通过body(form)传输
🚓(3)通过body(json)传输
那使用Servlet怎么进行以上三种传输呢?
1.3.1 通过query string传输
约定前端通过query string传输username和password
此时后端代码怎么编写?
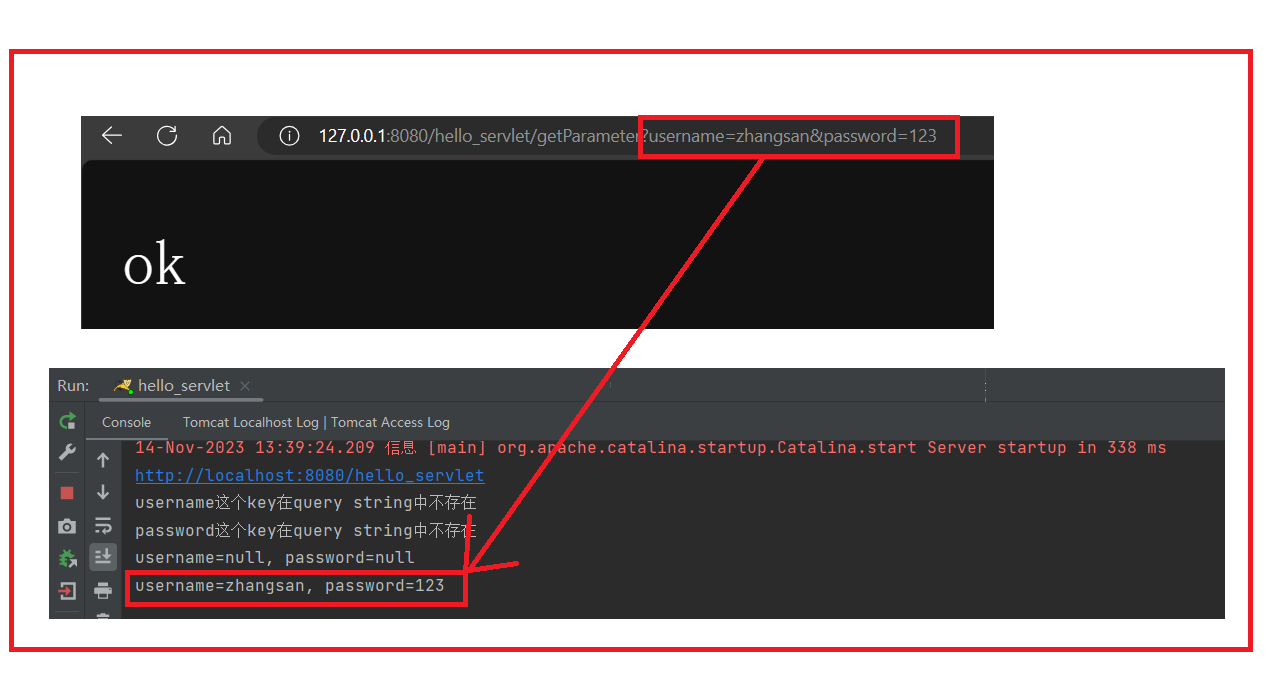
@WebServlet("/getParameter")
public class GetParameter extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 前端通过 url 的 query string 传递 username 和 password 两个属性String username = req.getParameter("username");if (username == null) {System.out.println("username这个key在query string中不存在");}String password = req.getParameter("password");if (password == null) {System.out.println("password这个key在query string中不存在");}System.out.println("username=" + username + ", password=" + password);resp.getWriter().write("ok");}
}

注意:
上面URL中的键值对尽量不要使用中文,使用中文要进行urlencode转码
Servlet会自动进行解码,我们感知不到

1.3.2 通过body(form)传输
相当于body里存放和query string一样的数据格式,但是Content-Type是application/x-www-form-unicodeed
这里也是通过getParameter来获取键值对
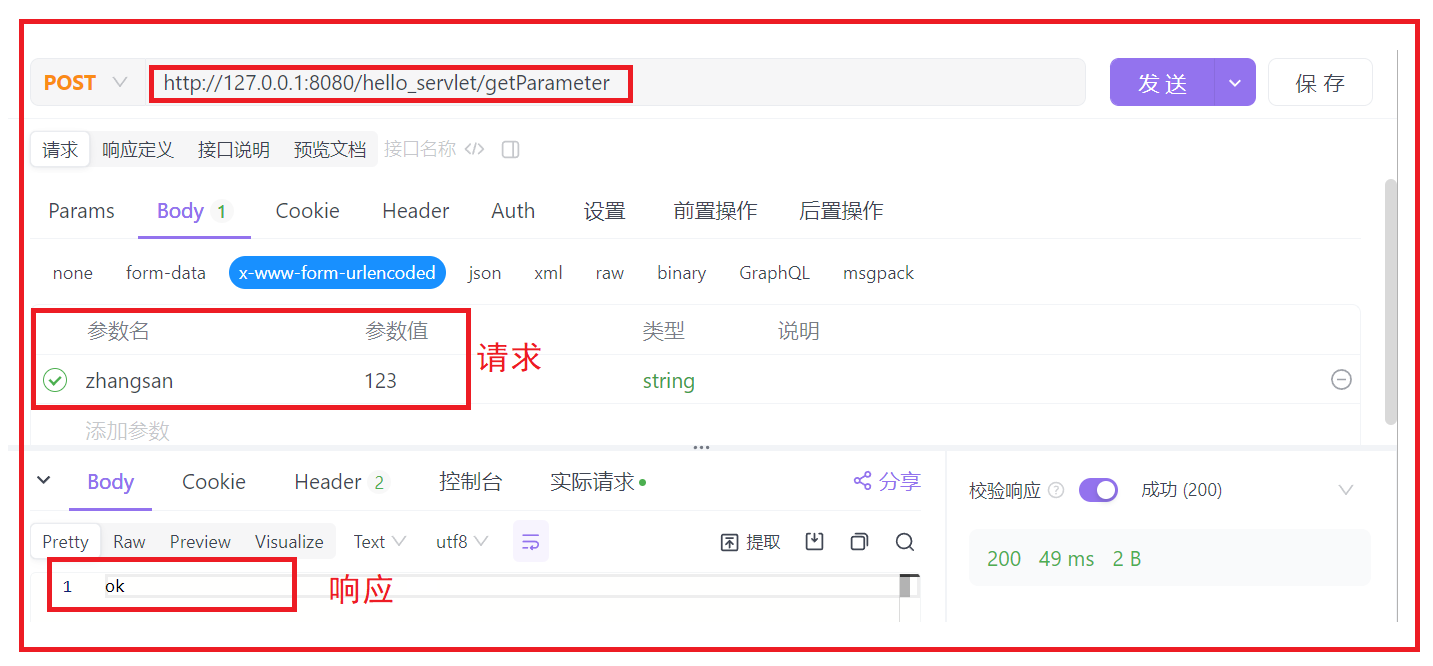
@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 前端通过 body, 以 form 表单的格式, 把 username 和 password 传给服务器String username = req.getParameter("username");if (username == null) {System.out.println("username这个key在body中不存在");}String password = req.getParameter("password");if (password == null) {System.out.println("password这个key在body中不存在");}System.out.println("username=" + username + ", password=" + password);resp.getWriter().write("ok");}
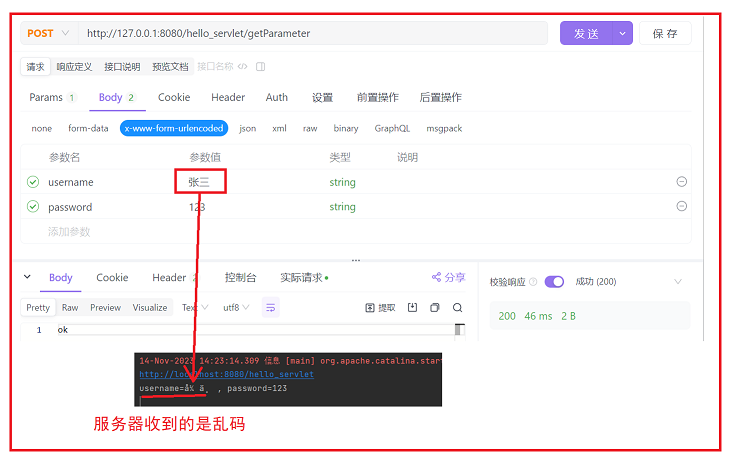
此时向服务器发送POST请求:

注意:
如果我们输入的参数有中文:

这是由于后端并不知道传的数据是什么类型,所以乱码
需要显示的告诉后端请求数据的类型,要在代码中加上:
req.setCharacterEncoding("utf-8");//给请求设置类型
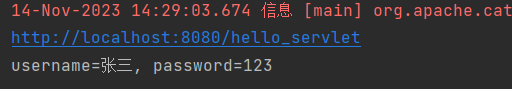
再次启动服务器并发送刚才一样的POST请求

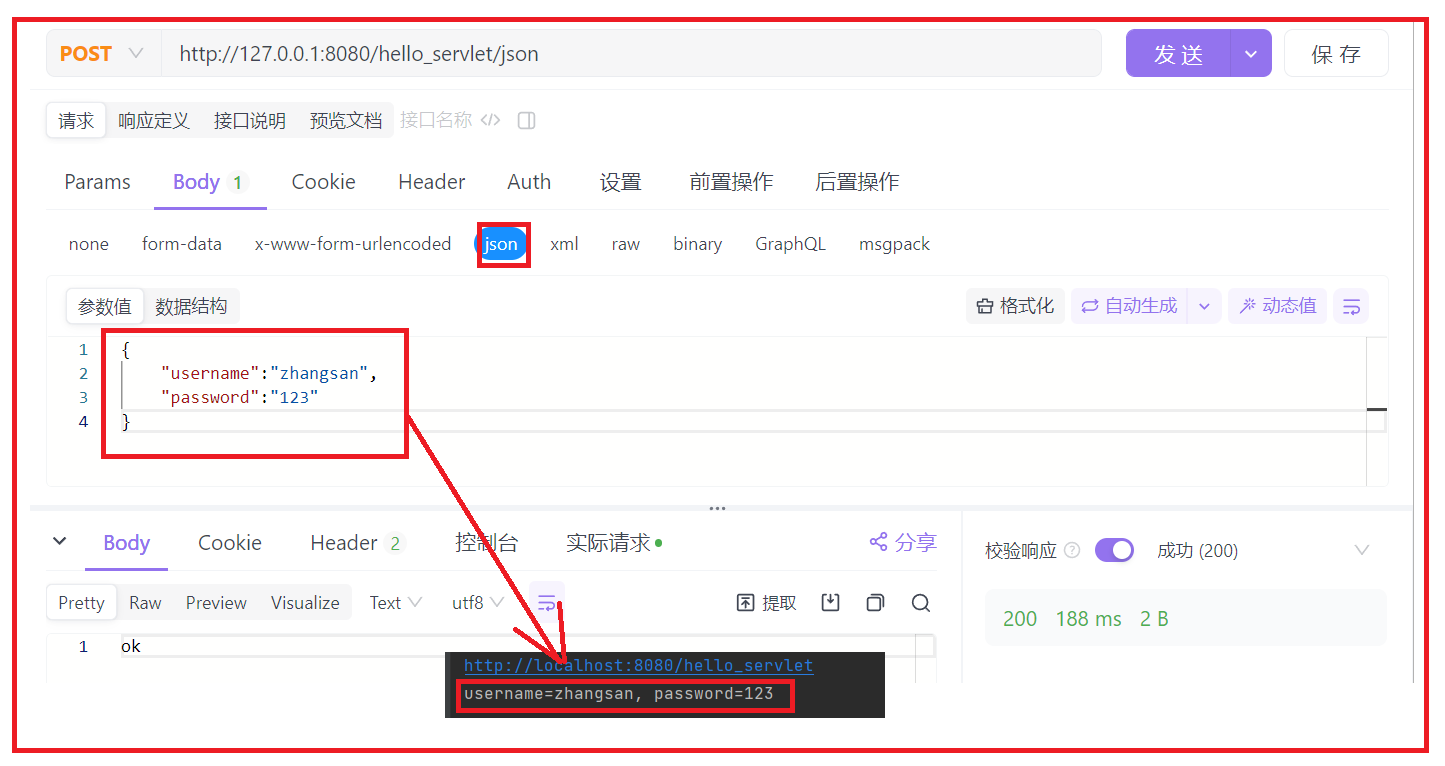
1.3.3 通过body(json)传输(最重要最常见的传输方式)
json也是键值对格式的数据

但是Servlet没有内置解析json类型的工具
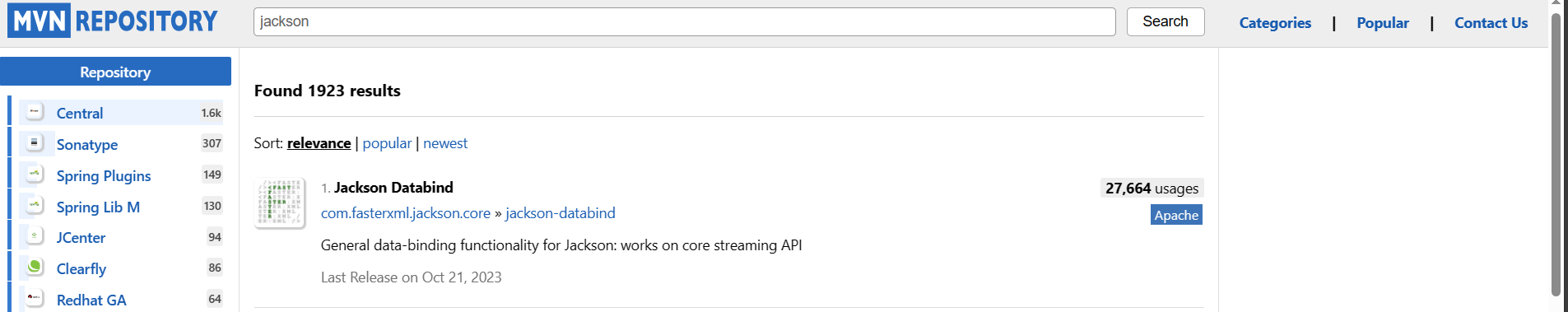
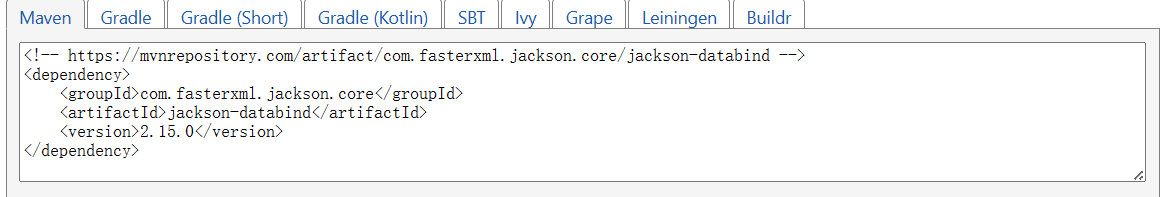
因此就需要借助其他的第三方库:


将这里的代码复制到idea中的pom.xml即可
接下来编写后端代码:
class User {public String username;public String password;
}
@WebServlet("/json")
public class JsonServlet extends HttpServlet {// 使用 jackson, 最核心的对象就是 ObjectMapper// 通过这个对象, 就可以把 json 字符串解析成 java 对象; 也可以把一个 java 对象转成一个 json 格式字符串.private ObjectMapper objectMapper = new ObjectMapper();@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 通过 post 请求的 body 传递过来一个 json 格式的字符串.User user = objectMapper.readValue(req.getInputStream(), User.class);System.out.println("username=" + user.username + ", password=" + user.password);resp.getWriter().write("ok");}
}

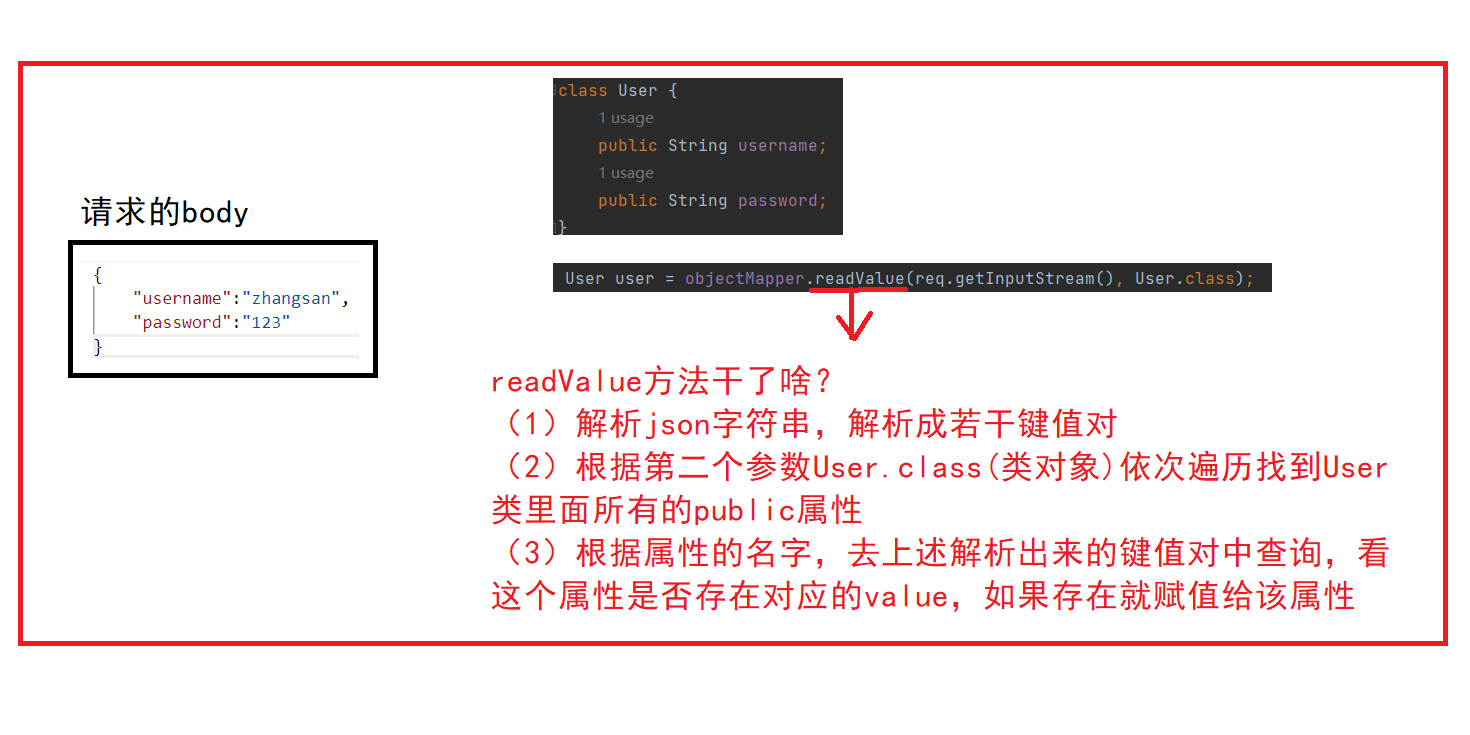
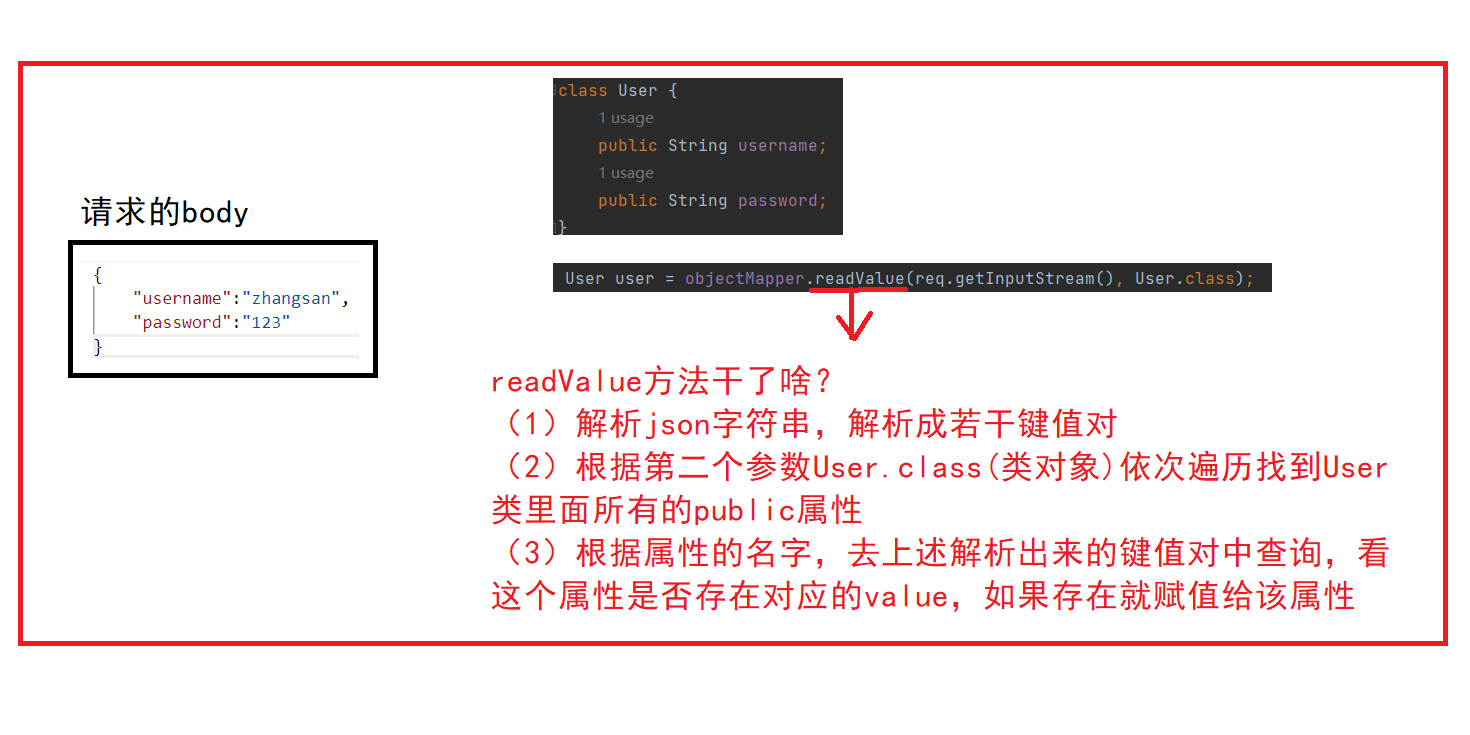
代码如何解析的呢?

相关文章:

【JavaEE】Servlet API 详解(HttpServletRequest类)
一、HttpServletRequest Tomcat 通过 Socket API 读取 HTTP 请求(字符串), 并且按照 HTTP 协议的格式把字符串解析成 HttpServletRequest 对象(内容和HTTP请求报文一样) 1.1 HttpServletRequest核心方法 1.2 方法演示 WebServlet("/showRequest&…...

HTML页面的全屏显示及退出全屏案例
进入全屏 requestFullscreen 接收一个参数 options(可选), options 是一个对象, 但是只有一个字段 navigationUI, 用于控制是否在元素处于全屏模式时显示导航条. 可选值为 auto, hide, show, 默认值为 auto;当元素不在文档内时, 调用requestFullScreen回失败。 退出…...

layui弹出层点回车键无限弹出解决
$(document).keydown(function (event) {if (event.keyCode 13) {$("*").blur();//去掉焦点if ($(".layui-layer-btn0").length > 0)layer.closeAll();}});...

抖音测试付费短视频:从短剧领域拓展到知识、娱乐全品类
11月16日,抖音开始测试短视频内容付费,即用户在观看创作者的内容时,部分内容需要付费解锁才能全部观看,涉及范围不仅包括此前已经进行付费试水的短剧领域,还拓展至知识、娱乐等几乎全品类内容,用户可按单条…...

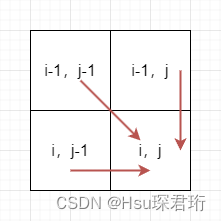
代码随想录算法训练营第五十五天 | LeetCode 583. 两个字符串的删除操作、72. 编辑距离、编辑距离总结
代码随想录算法训练营第五十五天 | LeetCode 583. 两个字符串的删除操作、72. 编辑距离、编辑距离总结 文章链接:两个字符串的删除操作、编辑距离、编辑距离总结 视频链接:两个字符串的删除操作、编辑距离 1. LeetCode 583. 两个字符串的删除操作 1.1 思…...

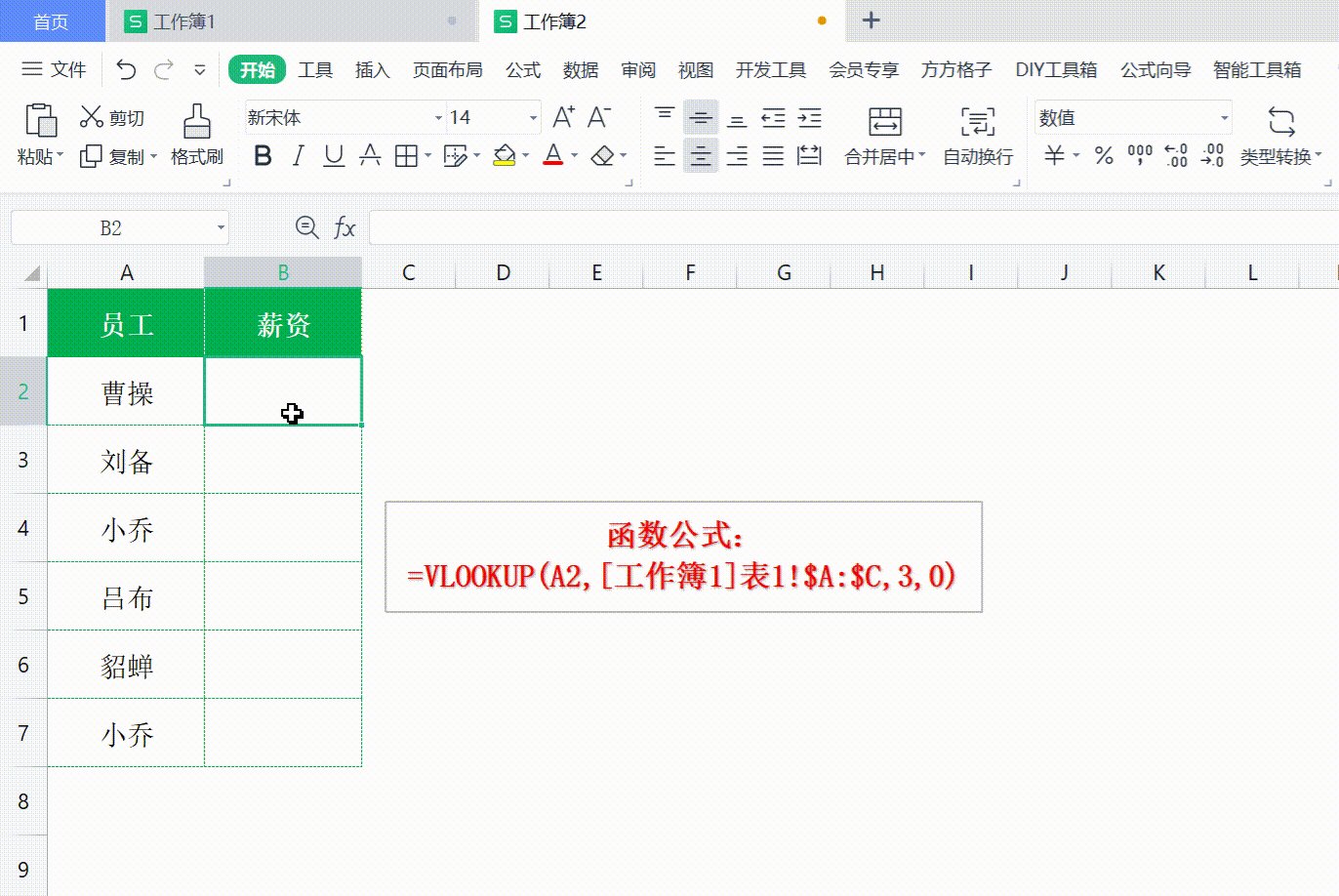
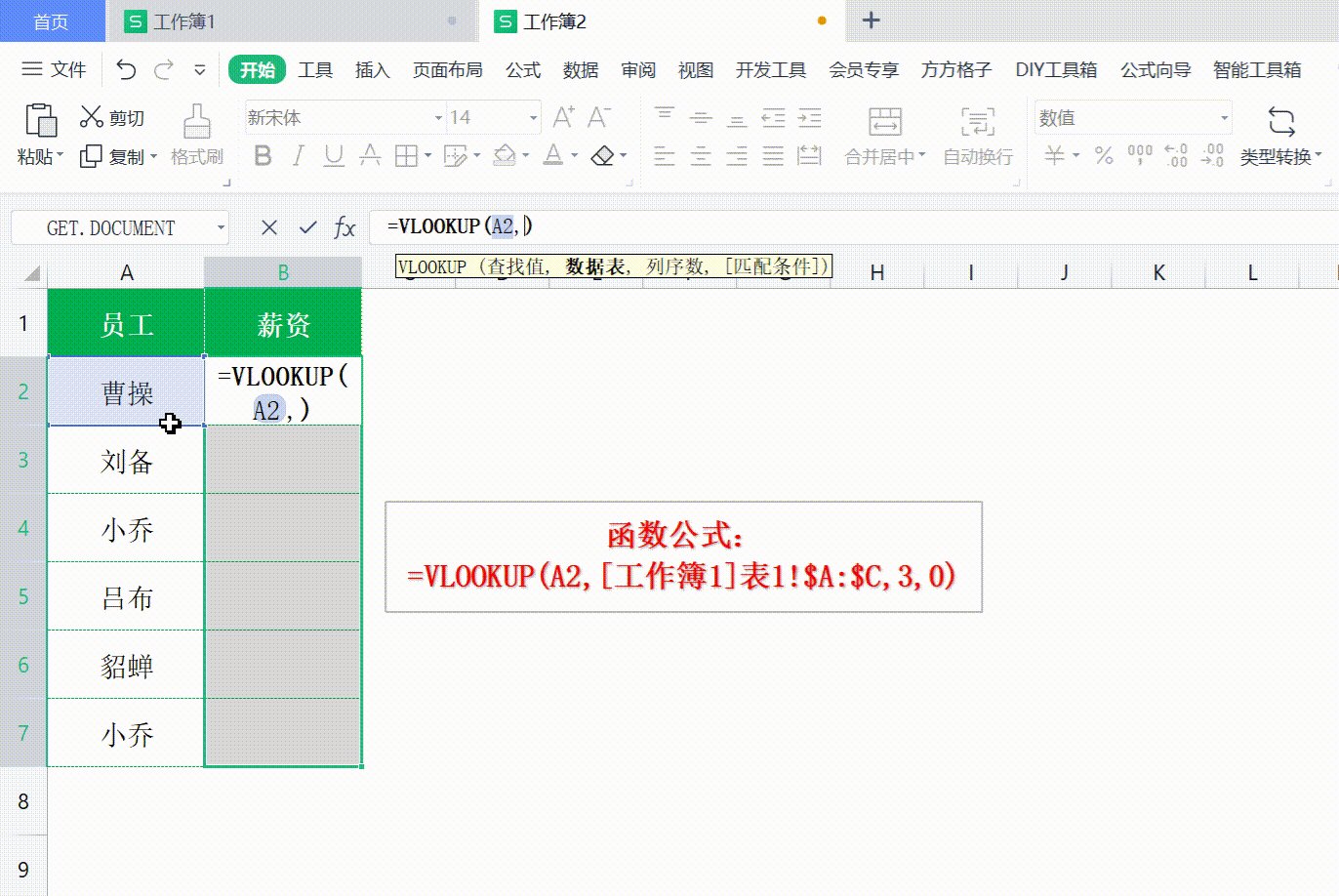
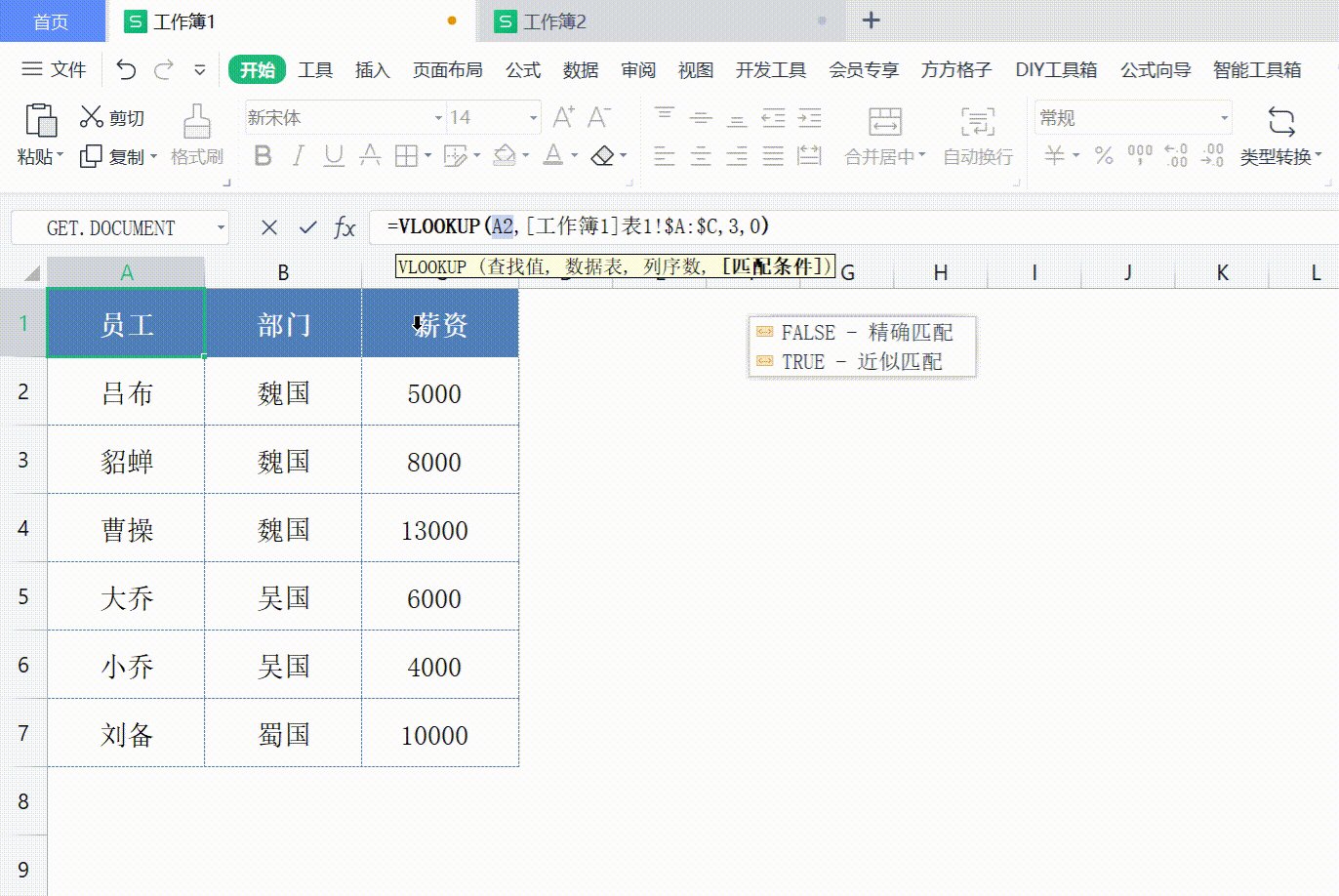
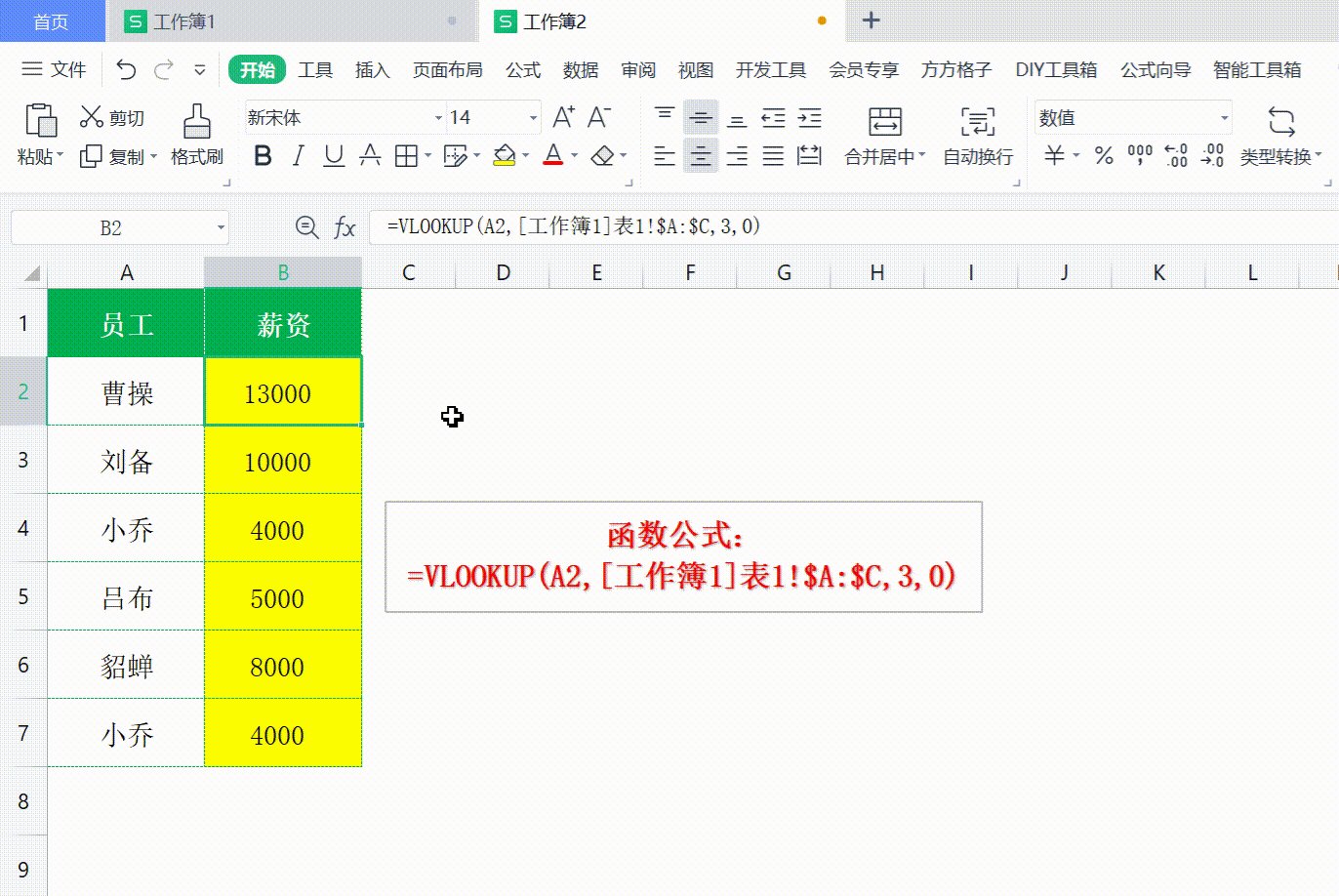
Excel vlookup 如何使用
Excel vlookup 如何使用 打开WX, 搜索 “程序员奇点” Excel vlookup可以说是利器,非常好用的工具,用来查询 Excel 或者进行数据匹配,十分方便。 VLookuP 如何使用,不常用的同学经常容易忘记,这次做个记录ÿ…...

Latex常用特殊字符汇总
本文汇总了博主在使用Latex写文档过程中遇到的所有常用疑难字符、表达式等等及对应的Latex形式 持续更新... 目录 常用字符波浪号1. 文本模式:~2. 数学模式: ∼ \sim ∼3. 字母上方的波浪号: a ˜ \~a a˜ 字母上方角标 (数学模式强调符)箭头…...

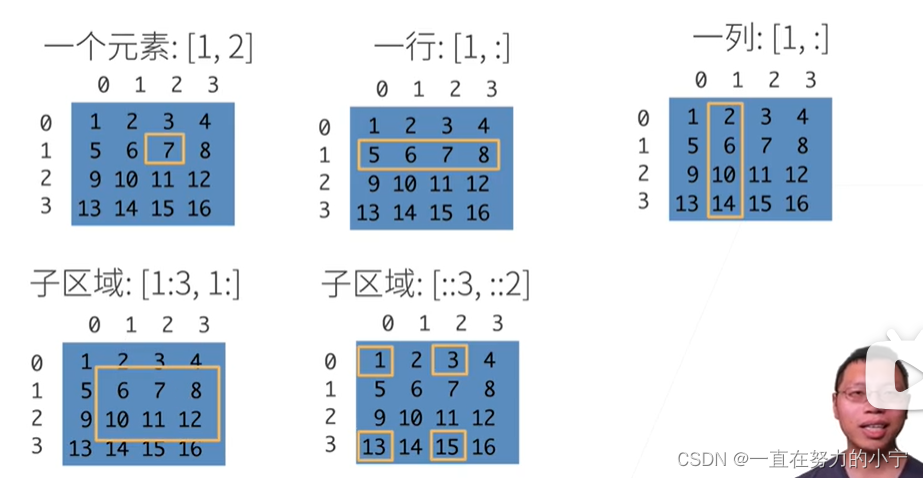
Day1跟李沐学AI-深度学习课程00-04【预告、课程安排、深度学习介绍、安装、数据操作+数据预处理】
00 预告 《动手学深度学习》https://github.com/d2l-ai/d2l-zh 01 课程安排 02 深度学习介绍 03 安装 本地安装 使用conda/miniconda环境 conda env remove d2l-zh conda create -n -y d2l-zh python3.8 pip conda activate d2l-zh 安装需要的包 pip install -y jupyter …...

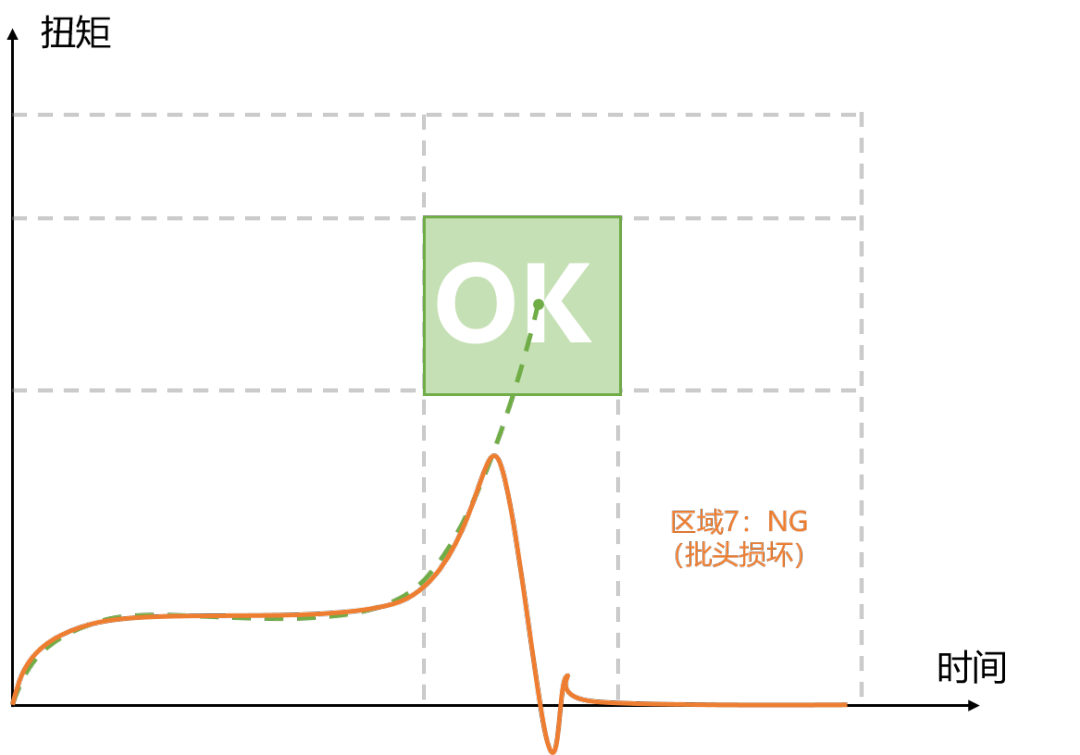
借助拧紧曲线高效管理螺栓装配防错——SunTorque智能扭矩系统
拧紧曲线作为拧紧质量的“晴雨表”,在拧紧过程中,能够实时探知到拧紧状态是否存在异常,并根据曲线特质推测出拧紧过程中遇到了什么样的问题,今天SunTorque智能扭矩系统带您了解拧紧曲线在螺栓装配防错管理中如何发挥作用。 合格的…...

李开复再度回应争议;10 月中国游戏厂商及应用出海收入 30 强出炉丨 RTE 开发者日报 Vol.86
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE (Real Time Engagement) 领域内「有话题的 新闻 」、「有态度的 观点 」、「有意思的 数据 」、「有…...

mysql undolog
undolog 日志介绍...

milvus数据库-管理数据库
一个 Milvus 集群最多支持 64 个数据库。 1.创建数据库 先连接数据库服务器,再创建 from pymilvus import connections, dbconn connections.connect(host"127.0.0.1", port19530)database db.create_database("book")2.连接数据库 可以改变…...

一键整合,万用万灵,Python3.10项目嵌入式一键整合包的制作(Embed)
我们知道Python是一门解释型语言,项目运行时需要依赖Python解释器,并且有时候需要安装项目中对应的三方依赖库。对于专业的Python开发者来说,可以直接通过pip命令进行安装即可。但是如果是分发给其他的Windows用户,特别是不熟悉Py…...

MAC地址注册的网络安全影响和措施分析
MAC地址注册对网络安全具有重要影响,同时也需要采取相应的措施来应对潜在的安全风险。以下是有关MAC地址注册的网络安全影响和应对措施的分析: 影响: 1. 身份验证:MAC地址注册可用于设备的身份验证,但MAC地址本身并不…...

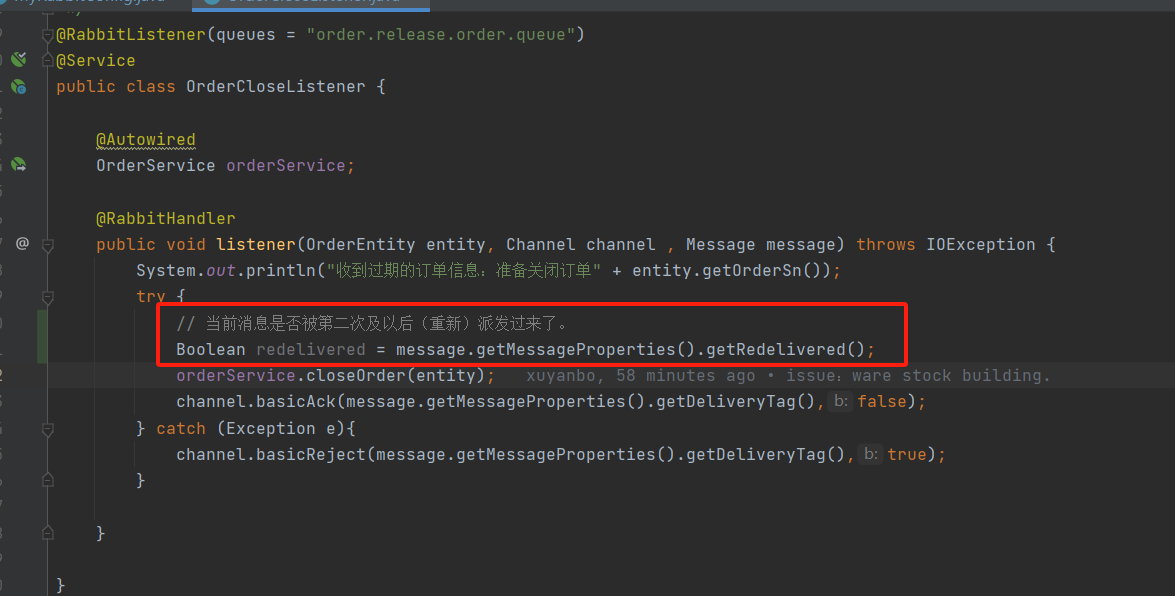
某个订单项目记录,涉及MQ消息处理、分布式问题、幂等性等问题解决设计
文章目录 消息队列(Message Queue)什么场景下,使用消息队列?消息队列 概述 RabbitMQ 消息队列RabbitMQ 概念名词 概念RabbitMQ 流程 RabbitMQ 安装RabbitMQ 页面介绍Exchange 交换机类型Spring Boot 整合RabbitMQAmqpAdmin 与 Rab…...

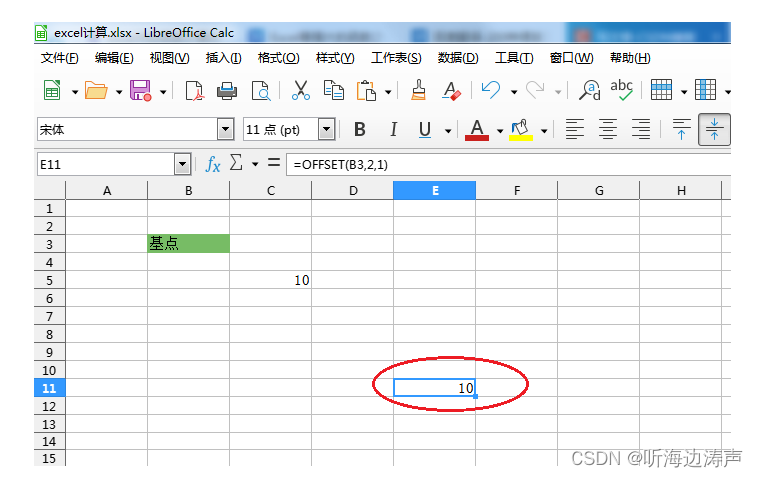
excel中的OFFSET函数
介绍 OFFSET函数是确定从基点出发移动后的引用区域。它有5个参数: 第1个参数是引用的参考基点区域第2个参数是移动的行数,正数代表向下移动的行数,负数代表向上移动的行数第3个参数是移动的列数,正数代表向右移动的列数…...
)
力扣:168. Excel表列名称(Python3)
题目: 给你一个整数 columnNumber ,返回它在 Excel 表中相对应的列名称。 例如: A -> 1 B -> 2 C -> 3 ... Z -> 26 AA -> 27 AB -> 28 ... 来源:力扣(LeetCode) 链接:力扣&…...

短视频账号矩阵系统源码/技术源码分享/技术搭建架构
短视频账号矩阵系统----技术源码分享/技术搭建架构 抖音seo又叫抖音搜索引擎,只要能做到布词,和过去的百度seo优化一样,布词,布关键词,当搜索栏搜索时可以搜索到该短视频。优化视频关键词,做好关键词的优化…...

Nginx负载均衡时,验证码老是错误
问题 正式环境里,登录之后没有跳转到之前的页面,在测试服务器上测试了一下这个BUG,不存在这个问题 问题原因 我们的服务器做了负载均衡,问题出现之后,就问了运维,负载均衡的规则是什么,默认情况…...

Unity3D ugui获取ui控件屏幕坐标
local worldPos uiGo.Transform.position local uiCamera GetUICamera() local screenPos uiCamera:WorldToScreenPoint(worldPos)...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
